- 受講生用マニュアルはこちら
- 1. 画面インターフェース
- 2. ユーザーを管理する
- 3. コースを作成する
- 4. コースに活動・リソースを追加する
- 5. コースに小テストを追加する
- 6. コースを再利用する
- 7. ユーザーとコースを紐づける
- 8. ユーザーの学習状況を確認・設定する
- 9. サイトホームを編集する
- 10. お知らせを投稿・編集する
- 11. 権限管理をする
- 12. 課題を活用する
- 13. アンケート (フィードバック) を活用する
- 14. メッセージを活用する
- 15. チャットを活用する
- 16. フォーラムを活用する
- 17. バッジを活用する
- 18. ワークショップを活用する
- 19. コースのバックアップ・リストアをする
- 20. 各種レポートを活用する
- 21. 評定を活用する
- 22. 活用言語を増やす
- 23. セキュリティを強化する
- 24. 外部メール送信サーバを使用する
- 25. サイトデザインを変える
- 26. バルク操作を活用する
- 27. AIを活用する
- 28. カスタム証明書を活用する
- 29. SCORMを活用する
- 30. IO Moodleを活用する
基本編
応用編
上級編
※ブックマークをつけてご利用ください
イオマガジン版Tremaマニュアル 応用版 Ver. 4.00

Moodleご利用の方にぜひこのページをご紹介ください。
作成日 : 2024年12月24日
更新日 : 2024年12月24日
Moodleの対象バージョン : 4.5
対象テーマ : イオマガジン版 Trema
お使いのMoodleのバージョンは、「サイト管理」>「サーバ」>「動作環境」から確認できます。
目次
- 1. 画面インターフェース
- 2. ユーザーを管理する
- 3. コースを作成する
- 4. コースに活動・リソースを追加する
- 5. コースに小テストを追加する
- 6. コースを再利用する
- 7. ユーザーとコースを紐づける
- 8. ユーザーの学習状況を確認・設定する
- 9. サイトホームを編集する
- 10. お知らせを投稿・編集する
- 11. 権限管理をする
- 12. 課題を活用する
- 13. アンケート (フィードバック) を活用する
- 14. メッセージを活用する
- 15. チャットを活用する
- 16. フォーラムを活用する
- 17. バッジを活用する
- 18. ワークショップを活用する
- 19. コースのバックアップ・リストアをする
- 20. 各種レポートを活用する
- 21. 評定を活用する
- 22. 活用言語を増やす
- 23. セキュリティを強化する
- 24. 外部メール送信サーバを使用する
- 25. サイトデザインを変える
- 26. バルク操作を活用する
- 27. AIを活用する
- 28. カスタム証明書を活用する
- 29. SCORMを活用する
- 30. IO Moodleを活用する
基本編
応用編
上級編
1. 画面インターフェース
1.1.ログインする
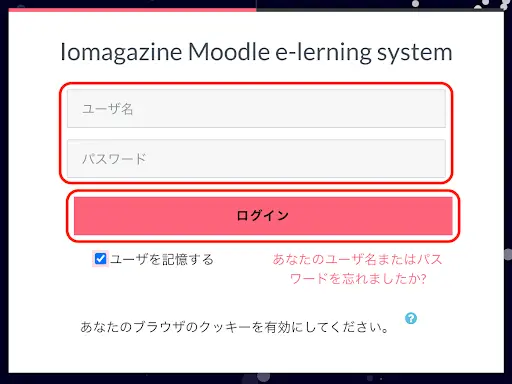
Moodleのページにアクセスして、ログイン画面を開きます。

登録したユーザ名とパスワードを入力し、「ログイン」をクリックします 。
サイトホームが表示されたら、ログイン完了です。
★Tips:「ユーザ名を記憶する」にチェックを入れると、次回からのログインがスムーズになります。
1.2.ログアウトする
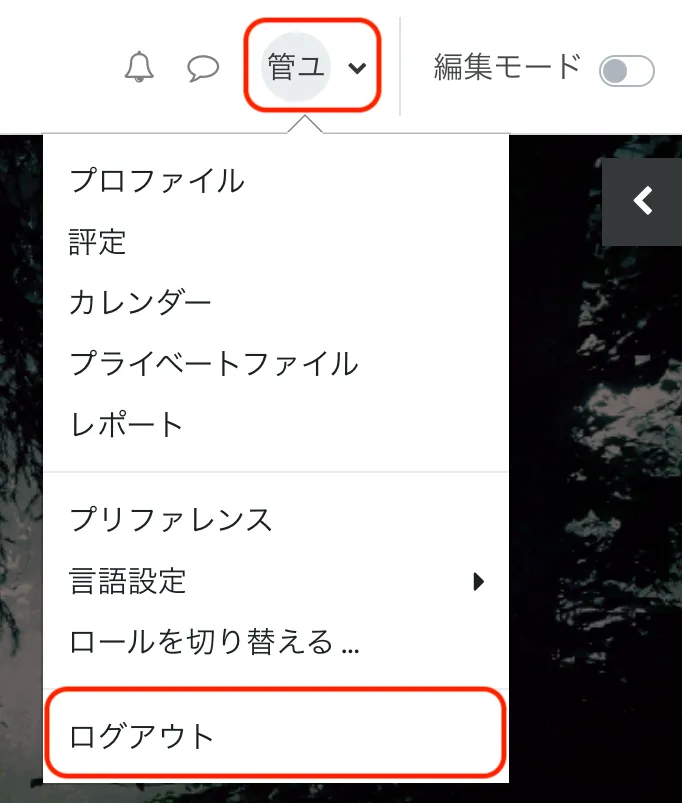
ログイン後、ログインしたユーザーのアカウント名が、画面上のバーの右横に表示されます。プロファイル画像を設定している場合は、画像がアイコン表示されます。

クリックするとプルダウンメニューが表示されるので、下部にある「ログアウト」をクリックすると、ログアウトできます。

1.3. 画面インターフェース
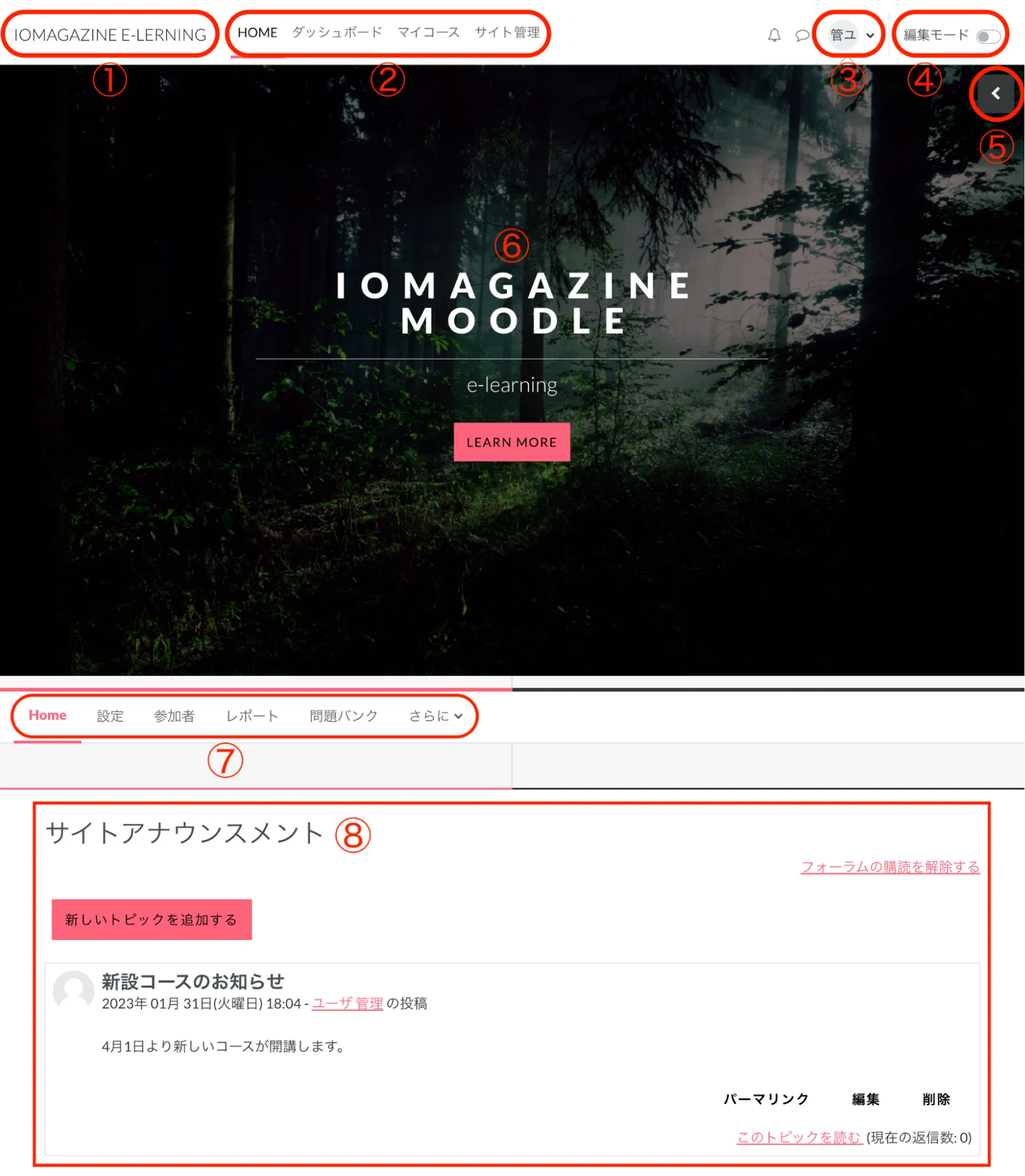
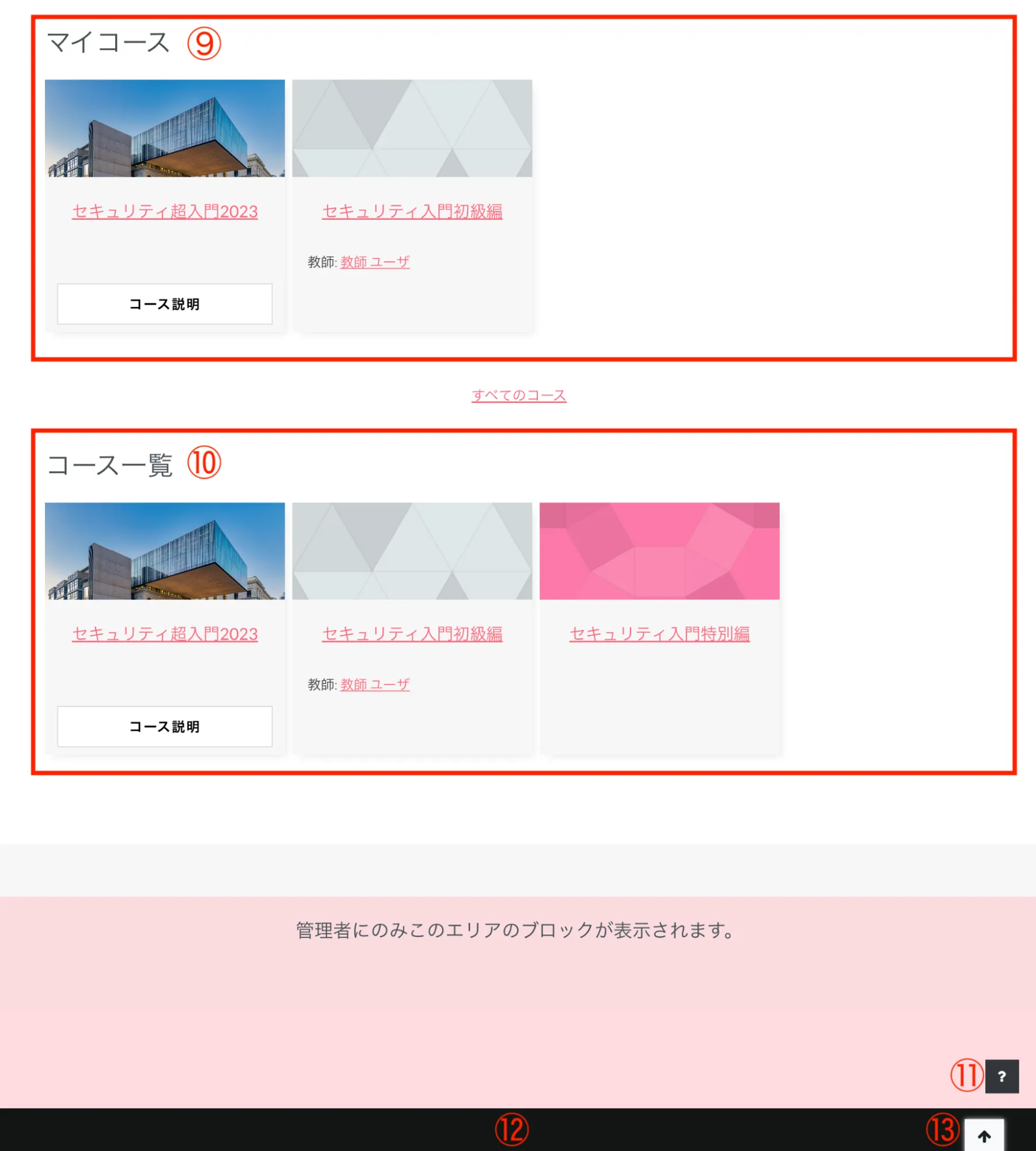
ログイン後に表示される画面を「サイトホーム」と呼びます。(※下の図は一例です。)

| ①サイトタイトル | サイトのタイトルです。クリックするとサイトホームに飛びます。 |
| ②トップメニュー | 「マイコース」や「サイト管理」メニューに素早くアクセスできます。 |
| ③ログインユーザー名 | 自分のプロファイルの設定やログアウトをすることができます。 |
| ④編集モード | コースのコンテンツを編集するときに右側にオンにします。 |
| ⑤ブロックドロワ | 開くと「管理メニュー」「学習履歴」「管理」のメニューブロックにアクセスできます。 |
| ⑥スライドショー | 画像やテキストをスライドショーで表示します。 |
| ⑦セカンドメニュー | コースの「設定」や「参加者」の登録・削除、「レポート」「問題バンク」に素早くアクセスできます。 |
| ⑧サイトアナウンスメント | サイトのお知らせを表示します。 |

| ⑨マイコース | 登録済みのコースが表示されます。 |
| ⑩コース一覧 | サイトにあるすべてのコースが表示されます。 |
| ⑪クエスチョンボタン | サービスおよびサポートに連絡できます。 |
| ⑫フッタ | フッタにウェブサイトURLや連絡先を掲載できます。 |
| ⑬トップに戻る | クリックすると画面トップに戻ります。 |
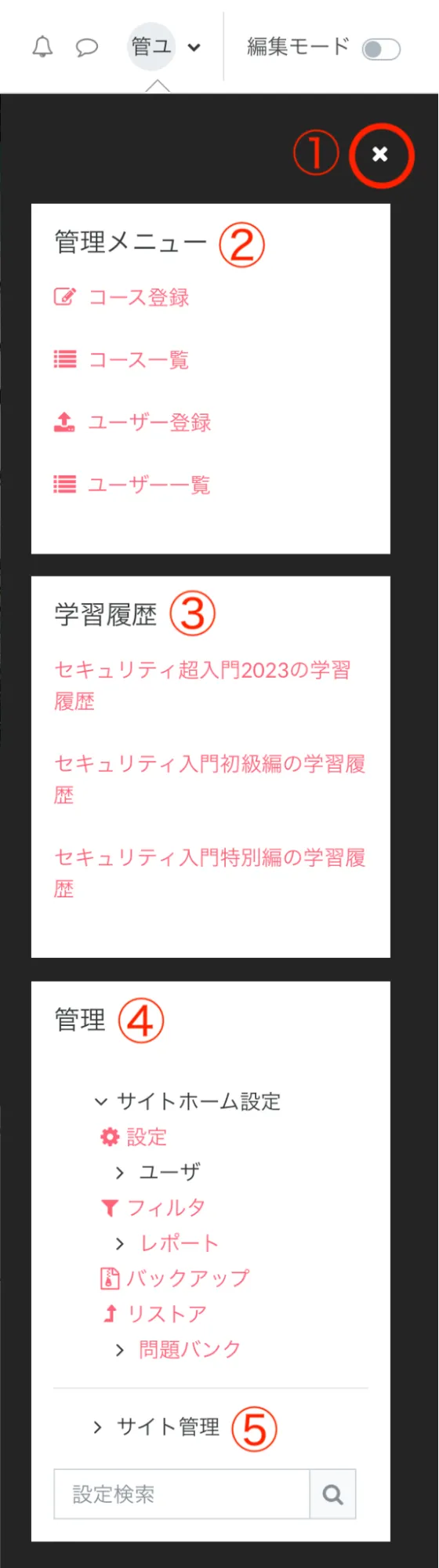
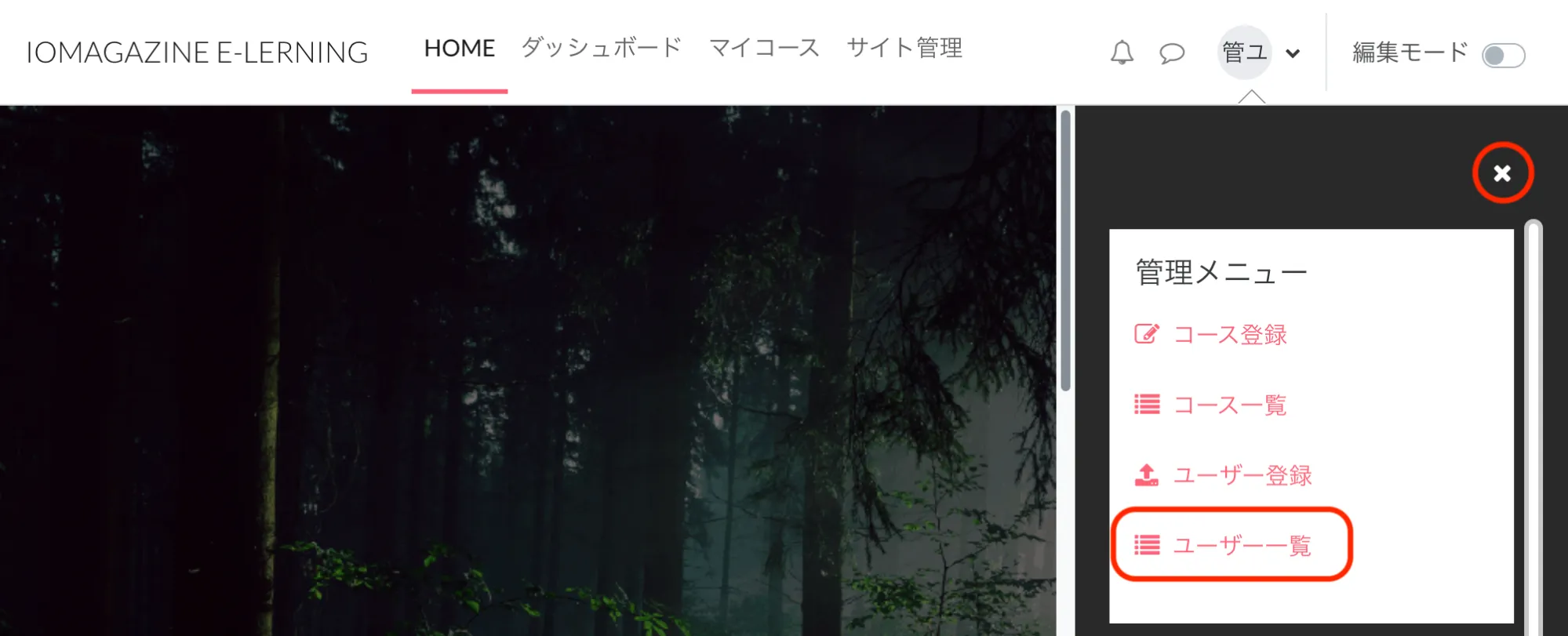
右上の赤色の「ブロックドロワ」をクリックして開くと、「管理メニュー」「学習履歴」「管理」のメニューブロックにアクセスできます。

| 項目 | 説明 |
|---|---|
| ①ブロックドロワを閉じる | ブロックドロワを閉じます。 |
| ②管理メニュー | 「コース登録」「コース一覧」「ユーザー登録」「ユーザー一覧」に素早くアクセスできます。 |
| ③学習履歴 | コースにおけるユーザーの学習履歴を参照します。 |
| ④管理 | コースやコンテンツ、ユーザーやサイトを管理するメニューです。 |
| ⑤サイト管理 | サイトを管理するメニューです。 |
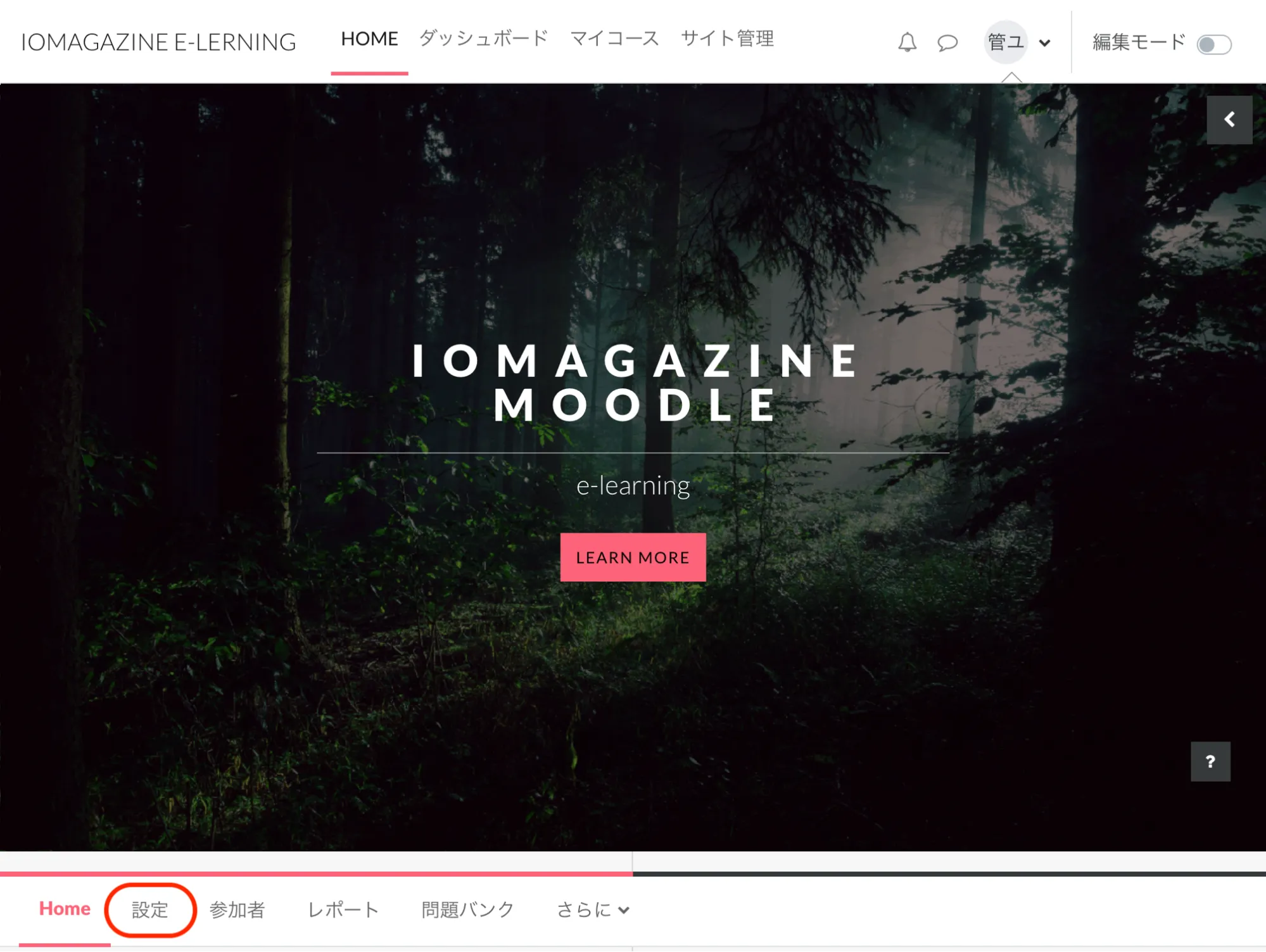
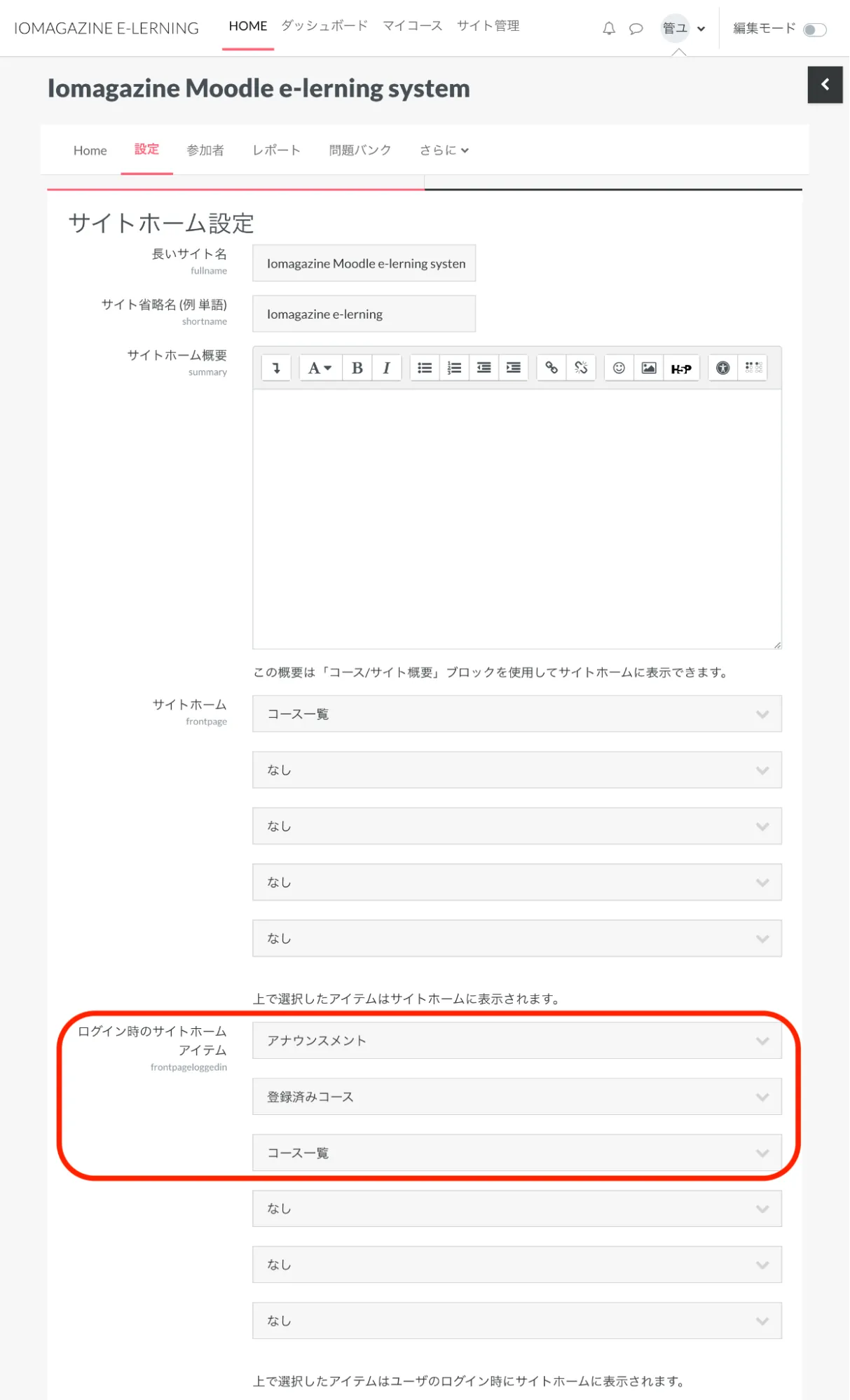
「サイトホーム」に表示するアイテムを変更したい場合は、真ん中のセカンドメニューの「設定」をクリックします。

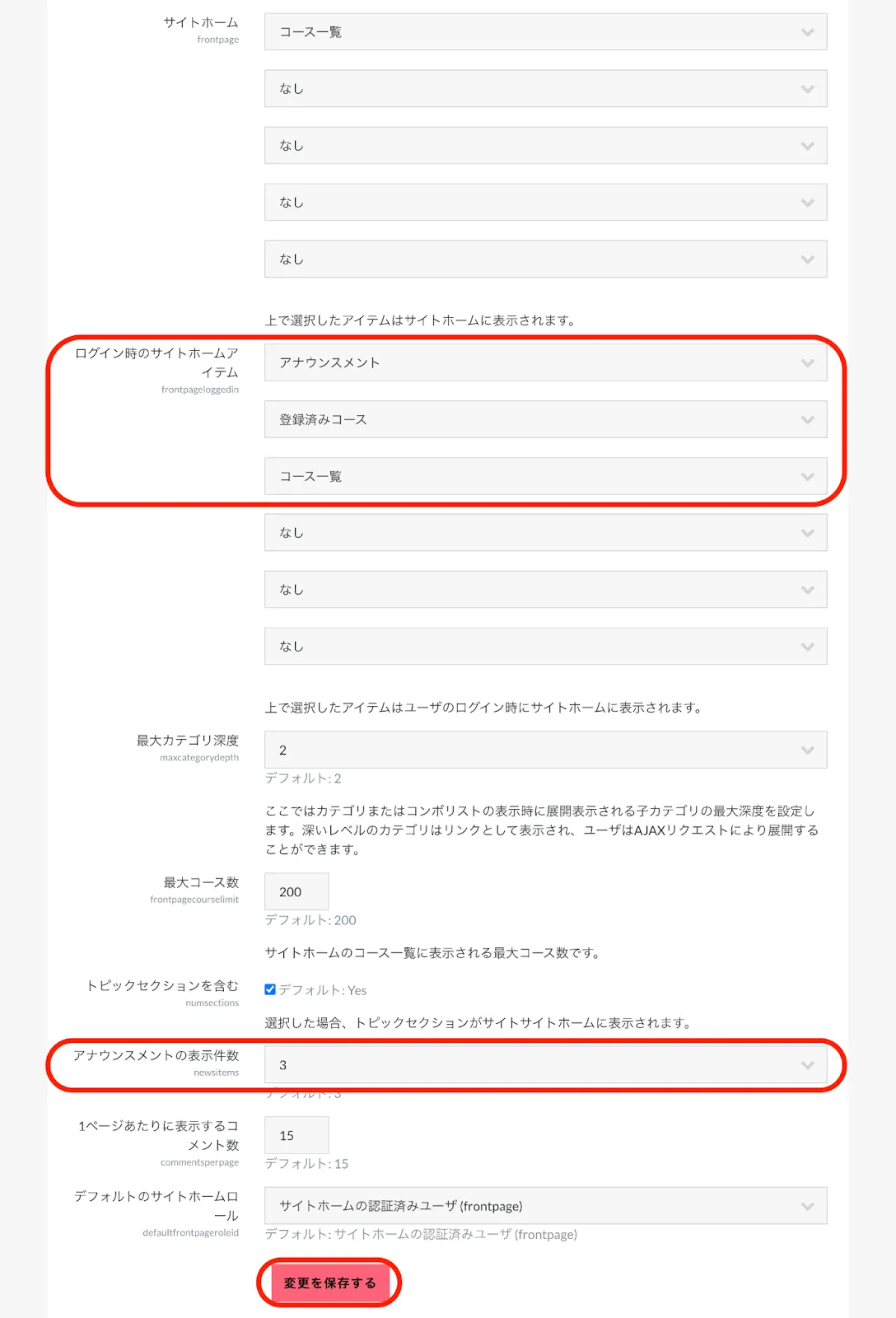
「サイトホーム設定」画面が表示されます。

「ログイン時のサイトホームアイテム」から、サイトホームに表示させたいアイテムを選びます。ここでは上から、「アナウンスメント」、「登録済みコース」(マイコース)、「コース一覧」を選んでいます。
「登録済みコース」(マイコース)は、教師や学生が登録済みのコースに素早くアクセスできます。
「コース一覧」は、管理者がサイト全体のコースを管理したいときに便利です。
サイトホームの設定が完了したら、「変更を保存する」をクリックします。

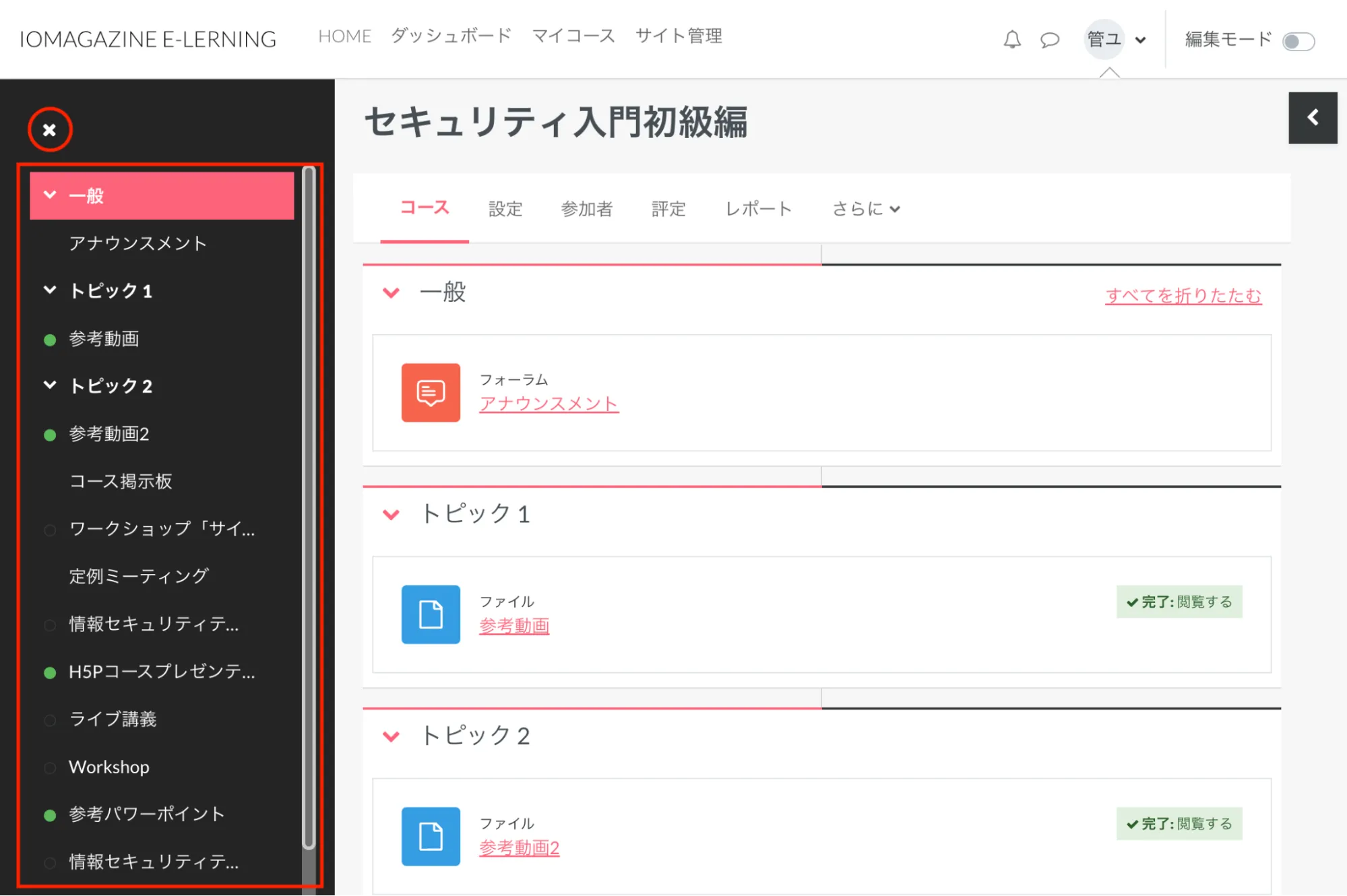
コース画面の左上には赤色の「コースインデックス」ボタンがあります。クリックして開くと、コースの目次が表示され、コンテンツを素早く移動できます。


「コースインデックス」の中で、コンテンツをドラッグして順番を入れ替えることもできます。

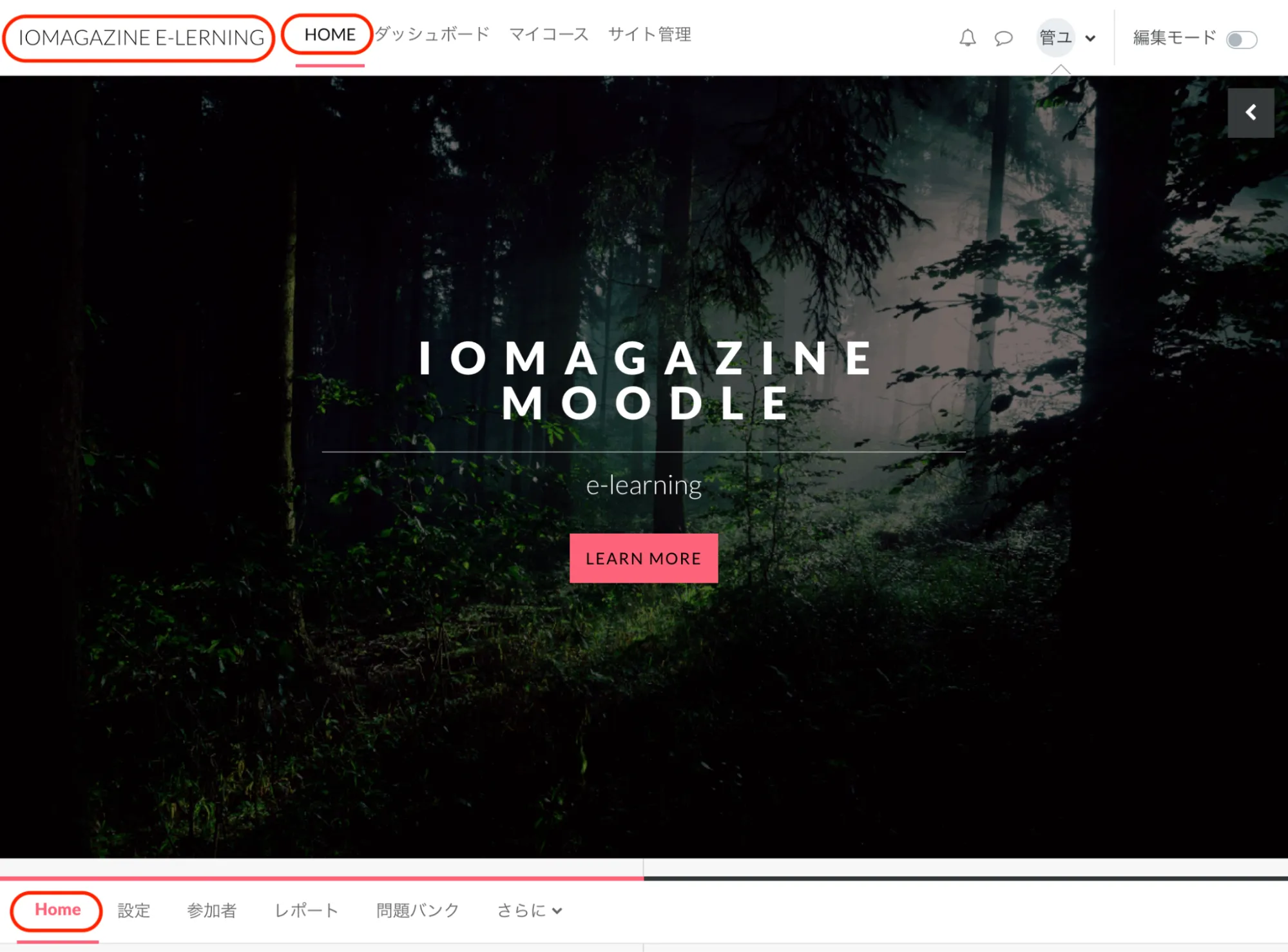
サイトのタイトル部分や「Home」をクリックするとサイトホームに飛びます。
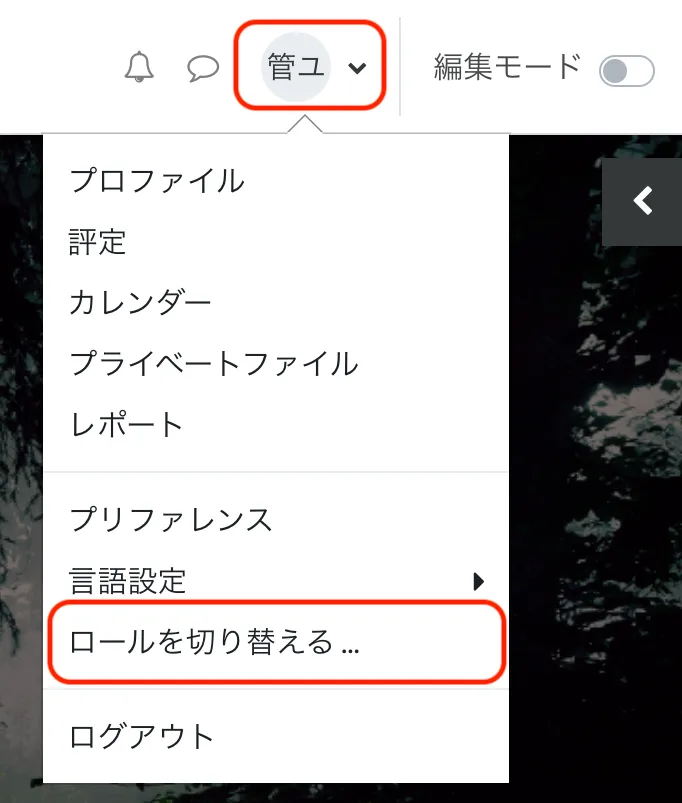
右上のログインユーザー名をクリックし、「ロールを切り替える ...」をクリックして、現在のロールを一時的に変更することができます。ロールについては『11. 権限管理をする』を参照してください。

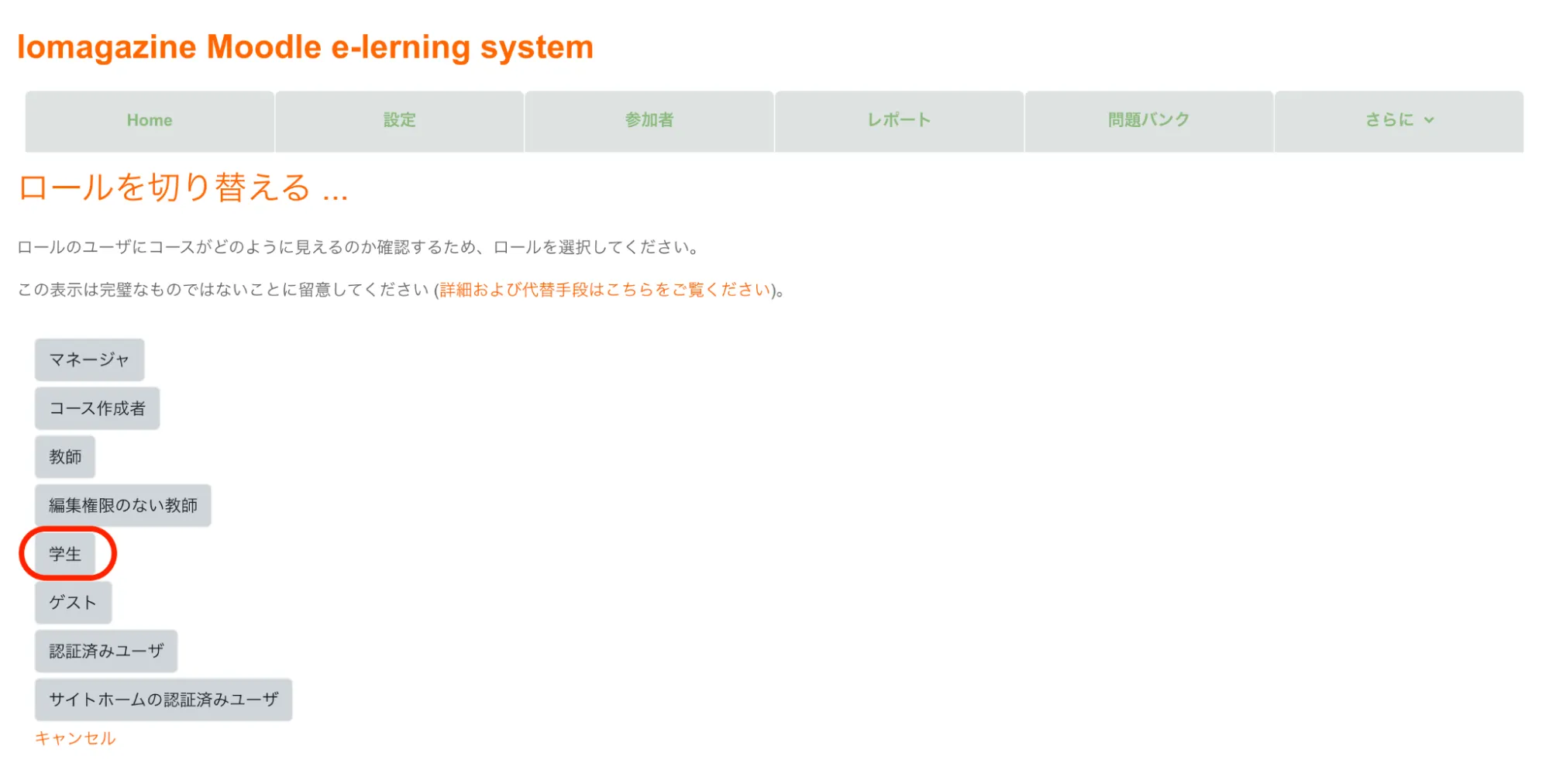
「ロールを切り替える ...」画面が表示されます。

「学生」にロールを切り替えて、サイトホームやコースが学生からどう見えているかを確認できます。

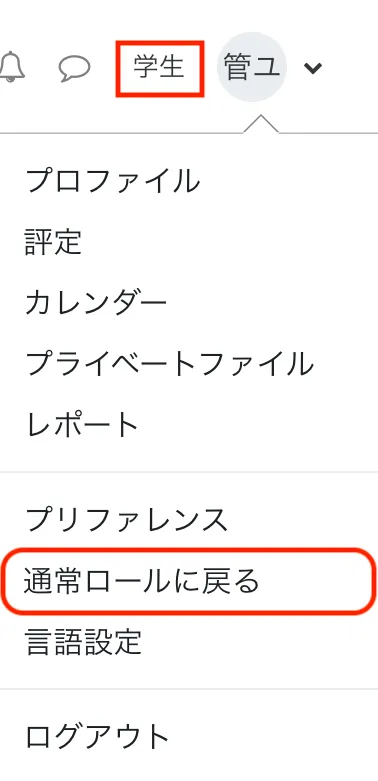
ロール切り替え中には、ログインユーザー名の前にロール名が付加されます。
「通常ロールに戻る」をクリックすれば、通常ロールに戻ります。
2. ユーザーを管理する
2.1. 新しいユーザーを作成する
2.1.1. 手動で登録する
基本的には、ユーザーに新しいアカウントを作成してもらいますが、管理者がユーザーを手動で登録することもできます 。
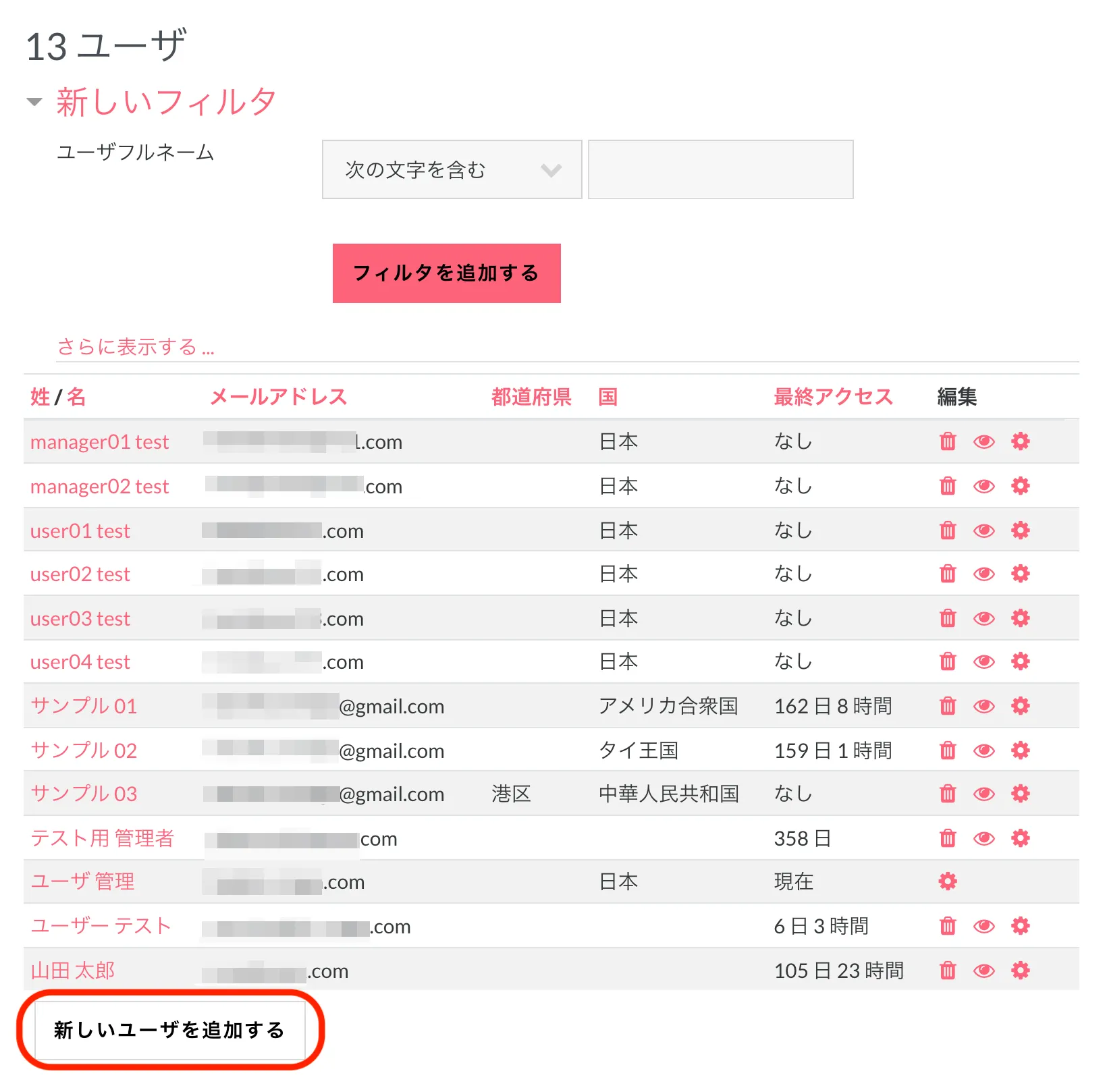
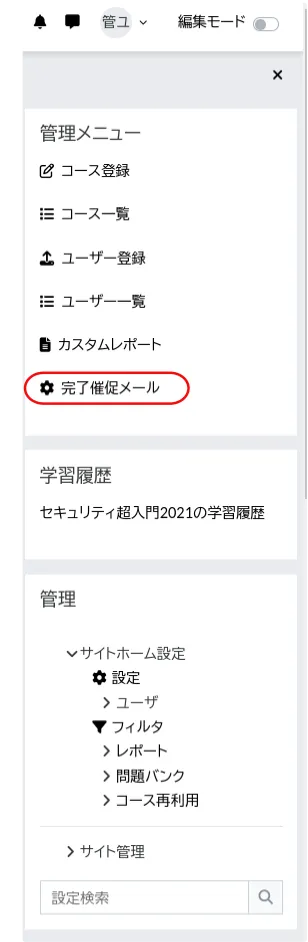
右上の赤色の「ブロックドロワ」をクリックして開き、「管理メニュー」ブロックにある「ユーザー一覧」をクリックします。

ユーザーの一覧が表示されたら、下の「新しいユーザを追加する」をクリックします。

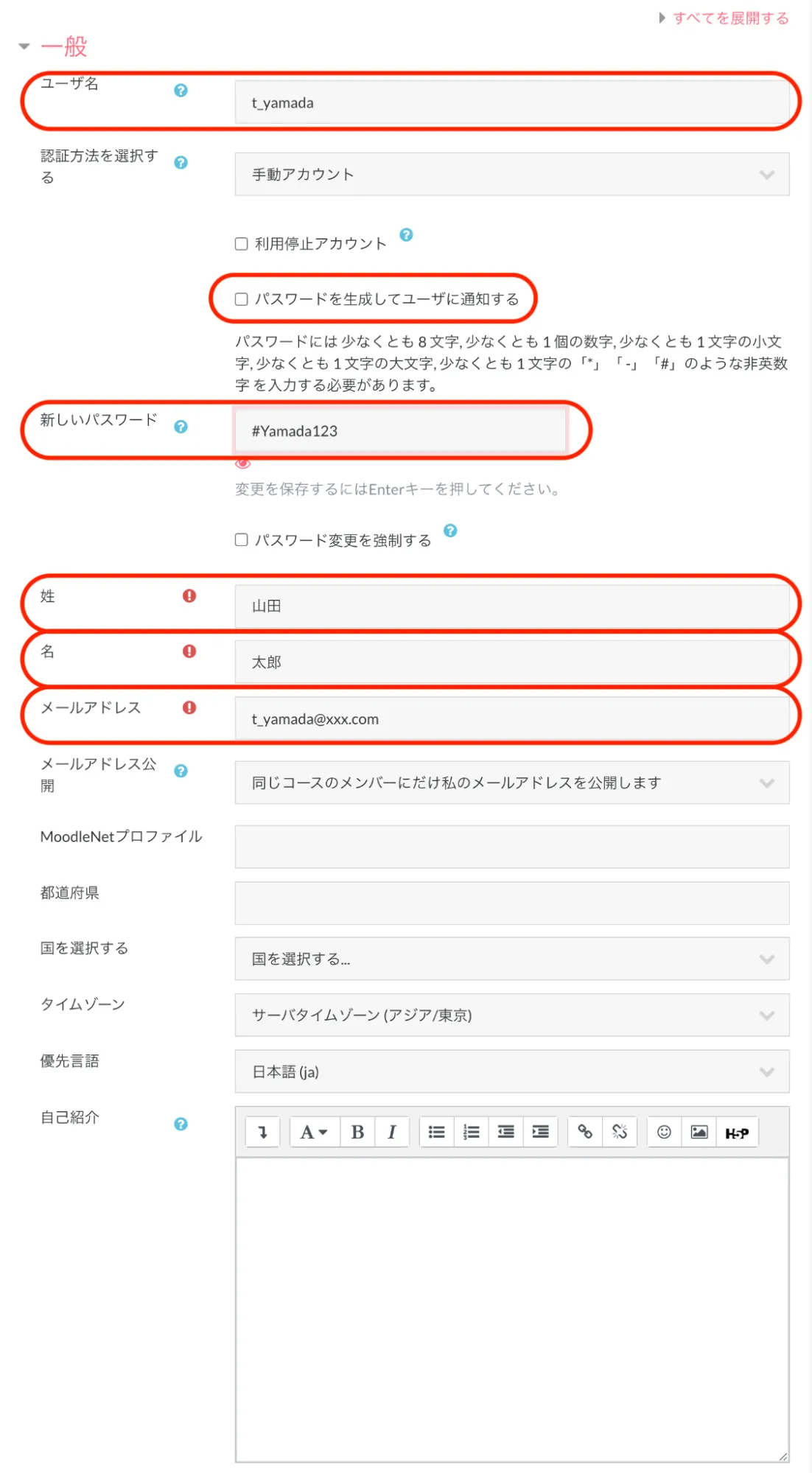
次のような画面が表示されるので、必要な情報を入力します。

新しいユーザーの追加には、ユーザ名のほか、パスワード、姓、名、メールアドレスが必須となります。パスワードは、自動で「パスワードを生成してユーザに通知する」か、手動で「新しいパスワード」を入力する必要があります。
パスワードはデフォルト設定では、最小8文字の半角英数字で、少なくとも1個の数字・1文字の小文字・1文字の大文字・1文字の「*」「-」「#」のような記号を含む必要があります。
「ユーザを作成する」をクリックすれば、新しいユーザーアカウントの追加が完了します。

2.1.2. CSVで一括登録する
ユーザーを一括で登録したい場合は、CSVファイルのアップロードを利用します。
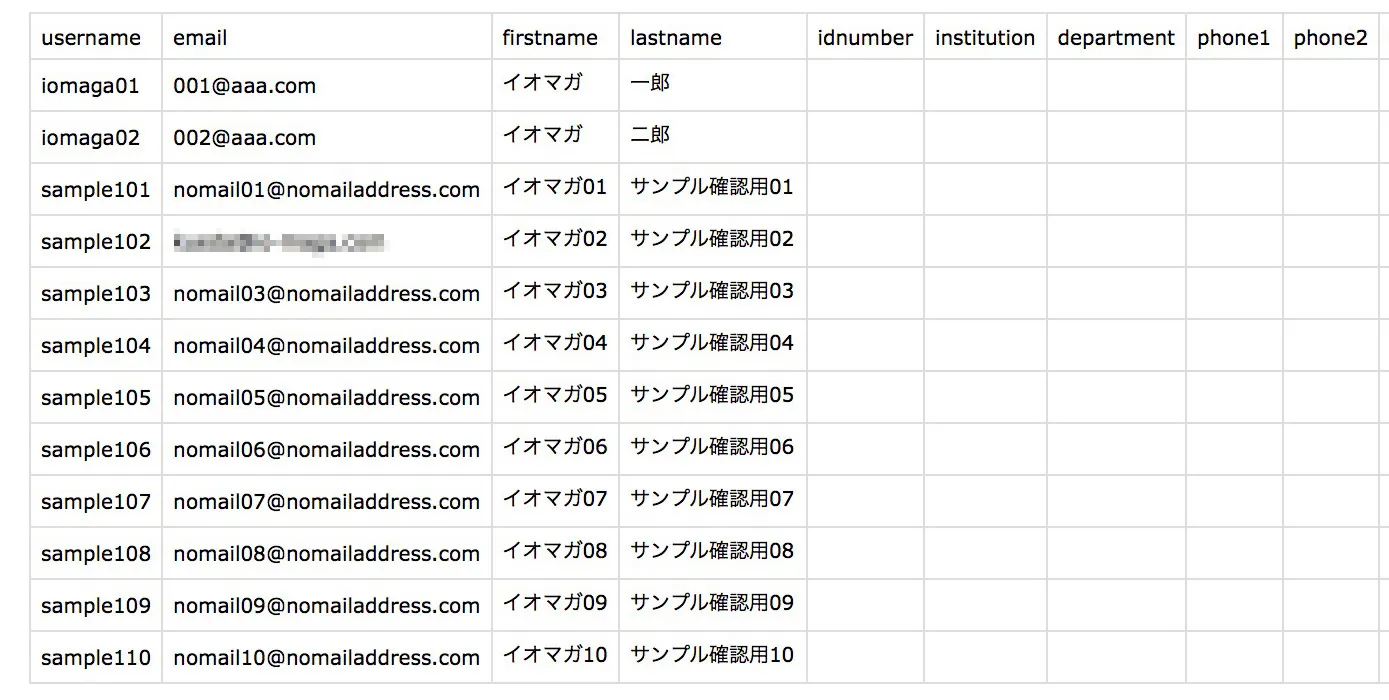
テキストエディタやExcelで、CSVファイルを作成します。
必須項目は、username(ユーザー名), email(メールアドレス), firstname(名), lastname(性) です。
username(ユーザー名)に使用可能なのは、アルファベットの小文字、数字、 ‘-’(ハイフン)、‘_’(アンダースコア)、‘.’(ピリオド)、‘@’(アットマーク)です。(いずれも半角)
emailの形式は、name@example.comです。

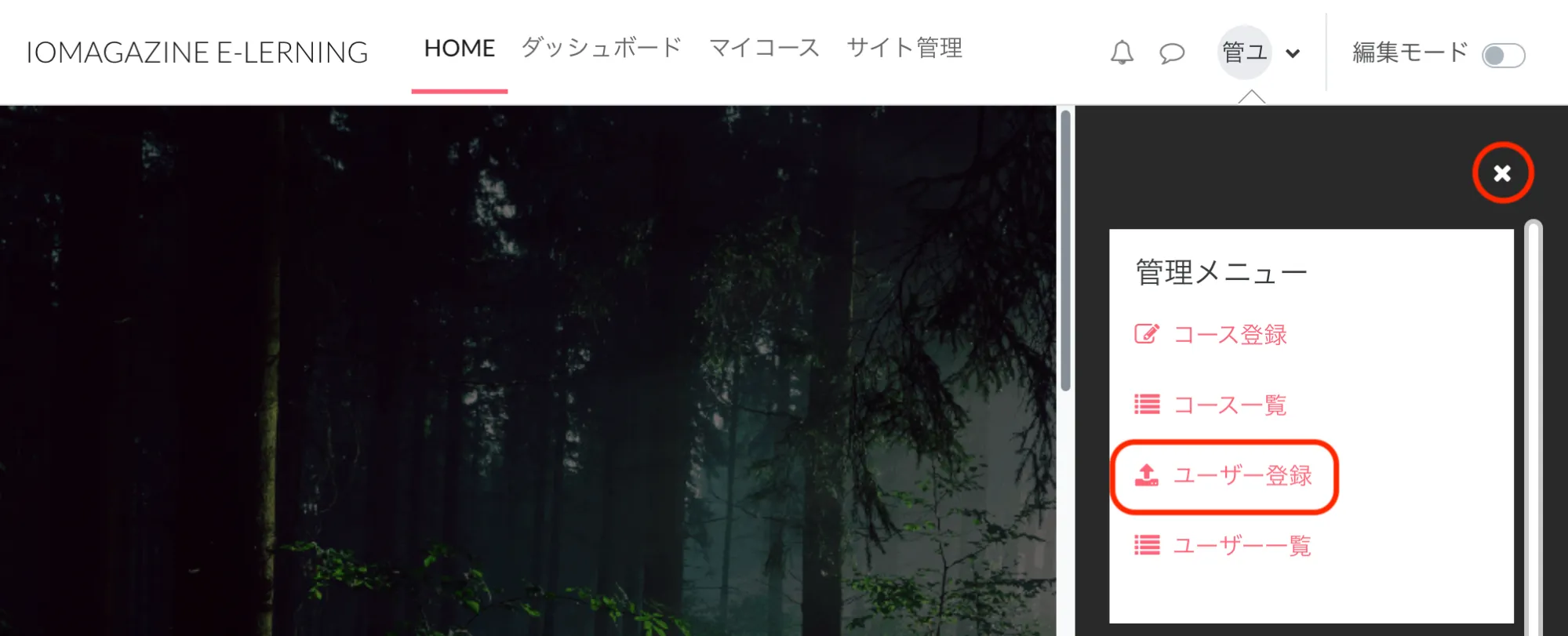
右上の赤色の「ブロックドロワ」をクリックして開き、「管理メニュー」ブロックにある「ユーザー登録」をクリックします。

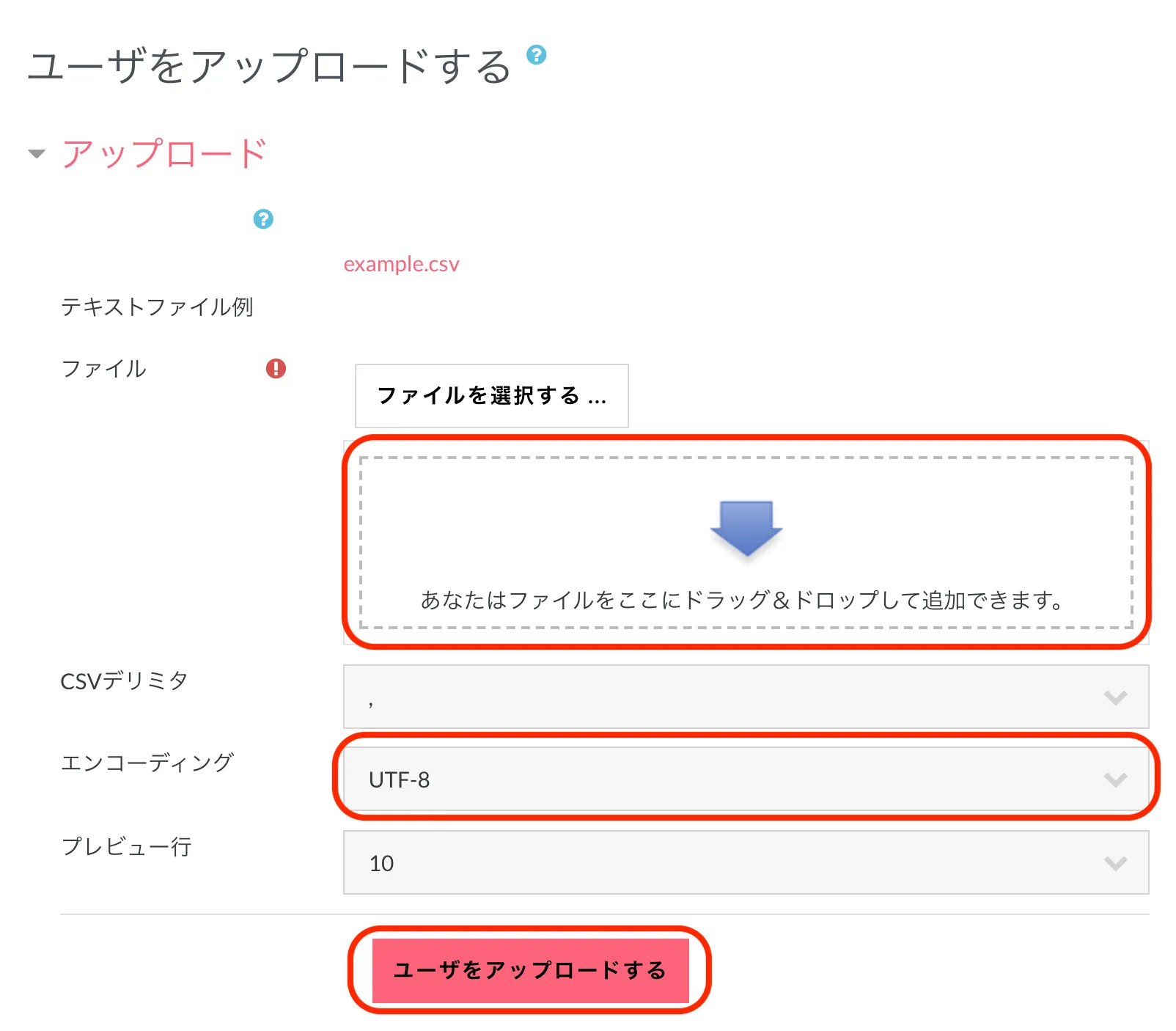
「ユーザをアップロードする」画面が表示されます。

作成したCSVファイルを、ドラッグ&ドロップで追加します。
エンコーディングは、テキストエディタで編集したCSVは「UTF-8」、ExcelのCSVは「SHIFT_JIS」を選択してください。
※プレビュー画面を確認して、文字化けしている場合には、エンコーディングの選択を入れ替えてみてください。
「ユーザをアップロードする」をクリックします。
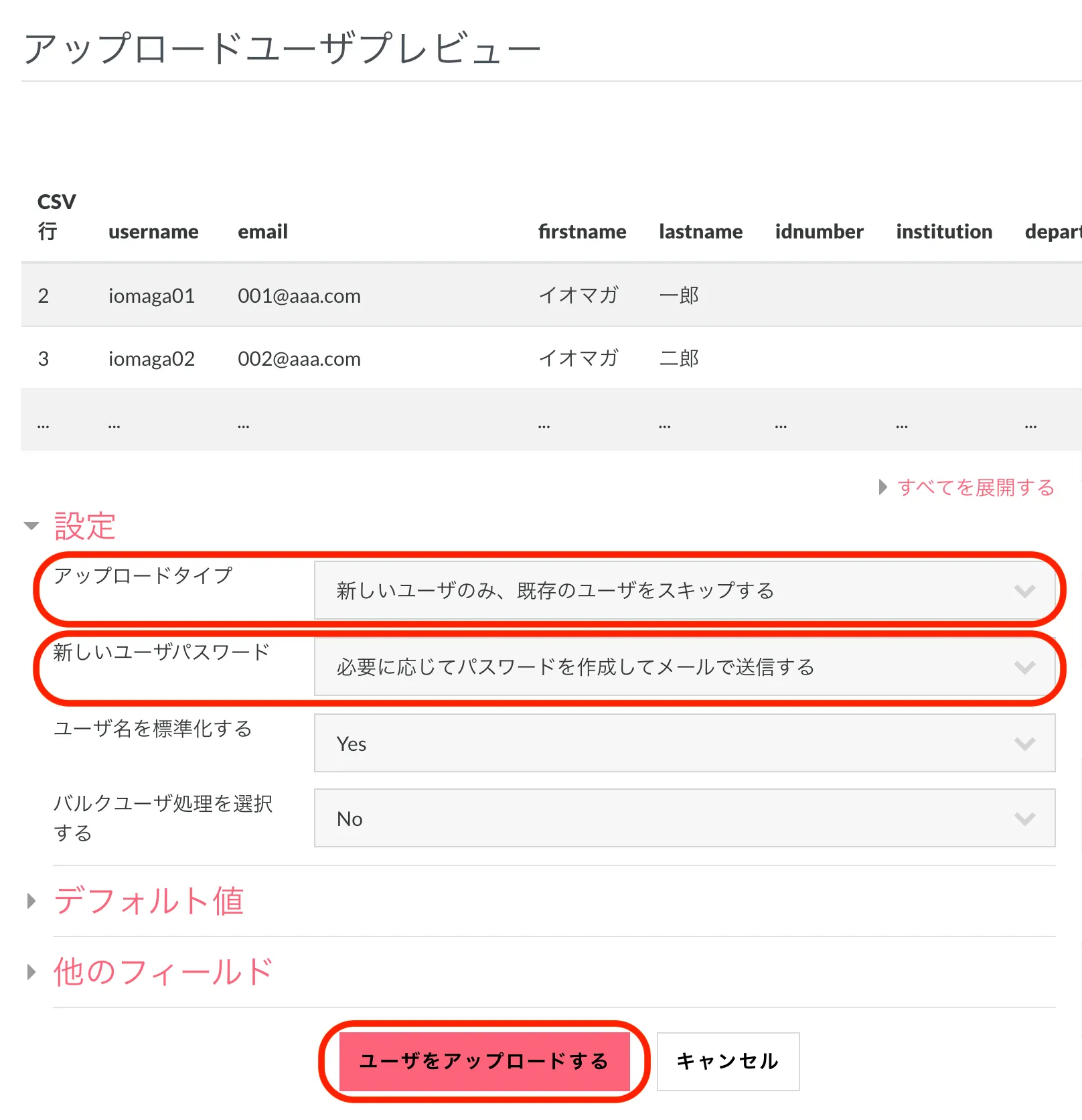
プレビュー画面が表示されるので、下の設定項目を必要に応じて確認・変更します。

「アップロードタイプ」は、以下の4つから選択できます。
| 新しいユーザのみ、既存のユーザをスキップする | 新規ユーザー登録の際に選択します。既存のアカウントが含まれていても無視されます。 |
| すべてを追加する、必要に応じてユーザ名に番号を付加する | 既存のアカウントが含まれていた場合、「username」に番号が付加された新しいアカウントが作成されます。たとえば「ichiro_y」というアカウントがすでに存在した場合、「ichiro_y1」というアカウントが新たに作成されます。 |
| 新しいユーザの追加および既存のユーザを更新する | 既存のユーザー更新と同時に新規ユーザーを登録したい場合に選択します。 |
| 既存のユーザのみ更新する | 既存のユーザー更新のみが実行され、新規アカウントが含まれていても無視されます。 |
ここでは新規ユーザーのみ登録する場合として、「アップロードタイプ」に「新しいユーザのみ、既存のユーザをスキップする」を選択します。
「新しいユーザパスワード」は、「必要に応じてパスワードを作成してメールで送信する」を選択した場合、ユーザー登録後に各ユーザーのメールアドレスへパスワードが送信されます。
設定が終わったら、「ユーザをアップロードする」をクリックします。
「アップロードユーザ結果」が表示され、登録が完了します。

登録したユーザーは、右上の赤色の「ブロックドロワ」をクリックして開き、「管理メニュー」ブロックにある「ユーザー一覧」より確認することが可能です。

2.1.3. CSVにカスタムフィールドを追加する
ユーザーをCSVで一括登録・編集する際に、カスタムフィールドを追加することで、ユーザプロファイルにオリジナルの項目を追加できます。
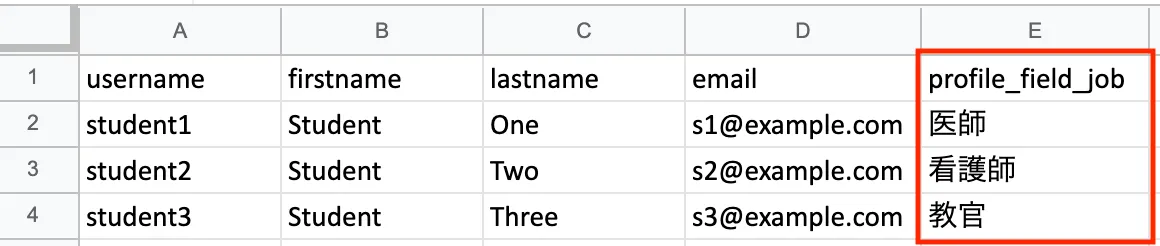
アップロード用のCSVファイルを用意します。

CSVのヘッダーにカスタムフィールドのカラムを追加します。
カラム名称は「profile_field_xxx」と入力します。「xxx」にはカスタムフィールドの「省略名」を入力します。ここでは、職種のフィールドを追加したいので「profile_field_job」と入力しています。
ここでは例として、カスタムフィールド「profile_field_job」のカラムに「医師」「看護師」「教官」という値を入力しています。
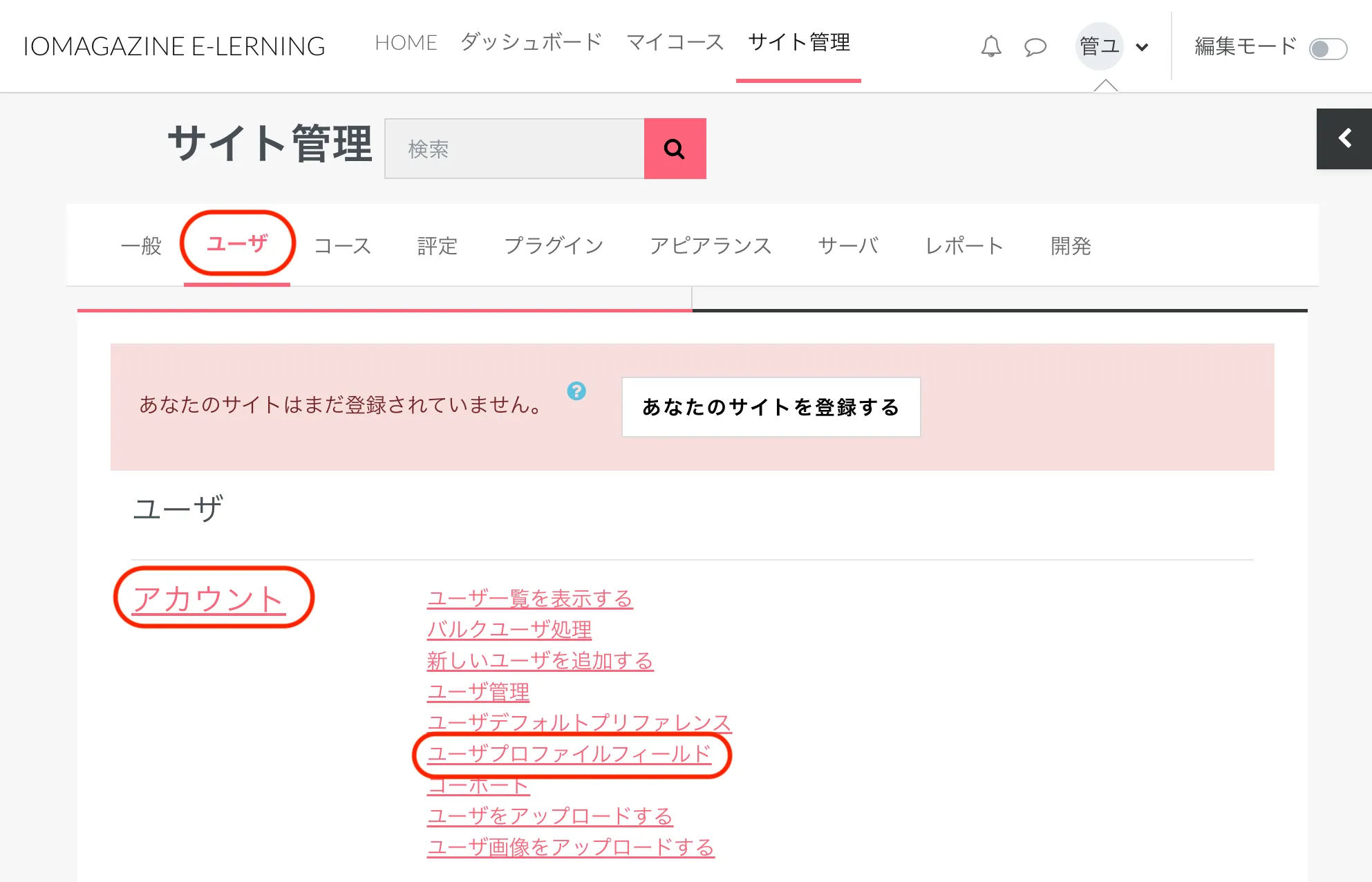
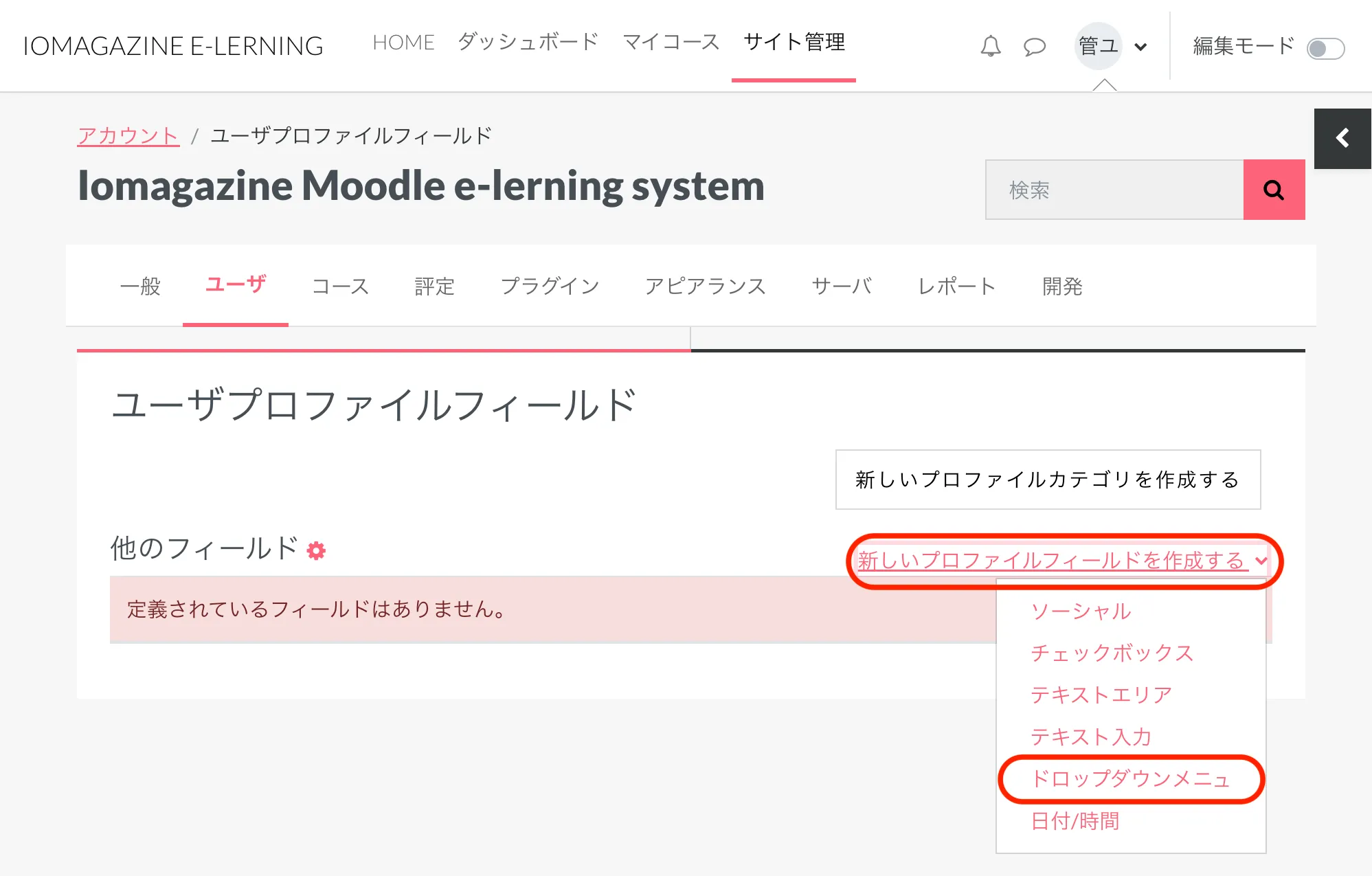
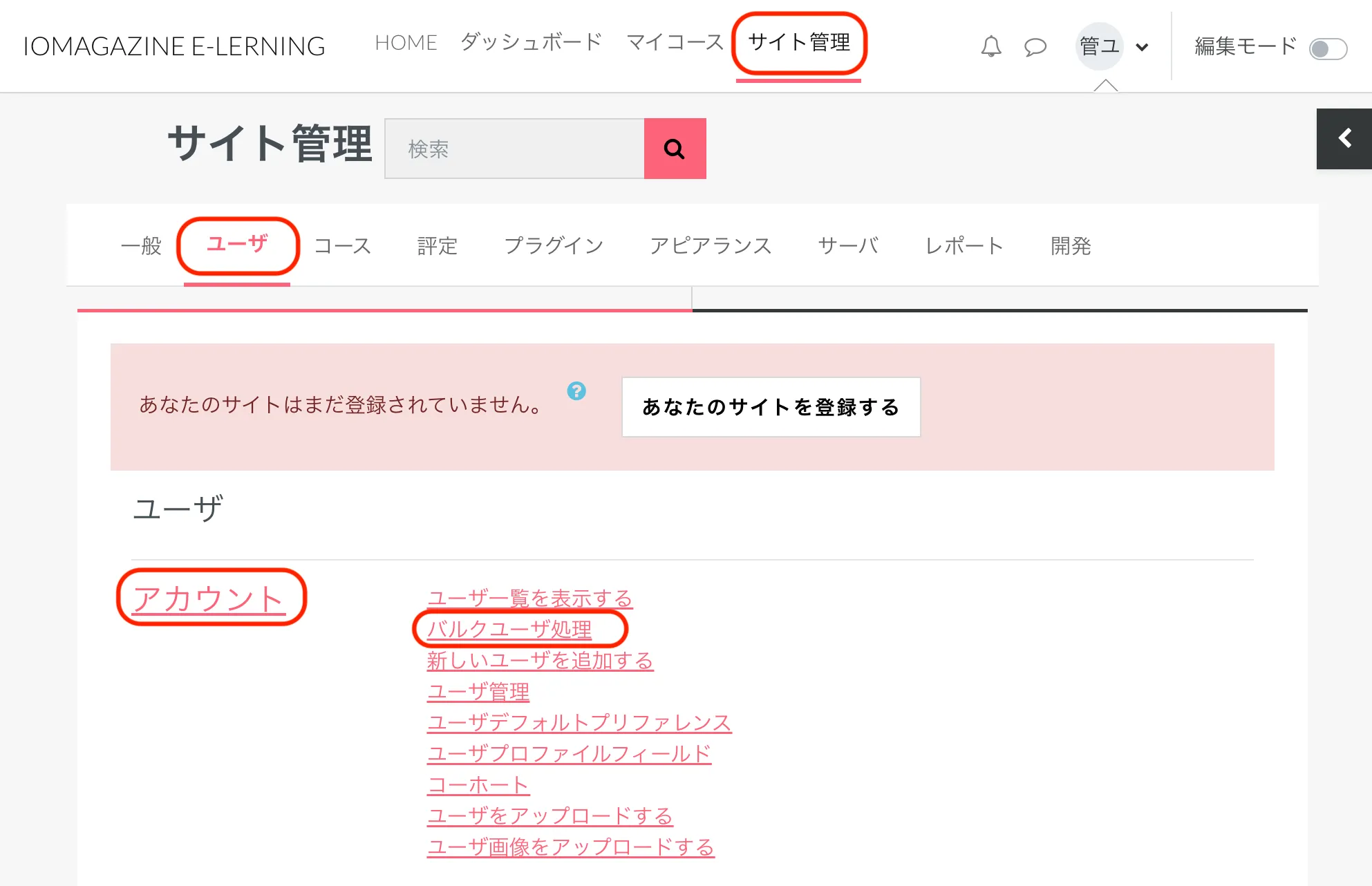
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「ユーザ」タブをクリックし、「アカウント」の中の「ユーザプロファイルフィールド」をクリックします。

「ユーザプロファイルフィールド」が表示されます。

「新しいプロファイルフィールドを作成する」で、「選択 ...」から「ドロップダウンメニュ」を選びます。
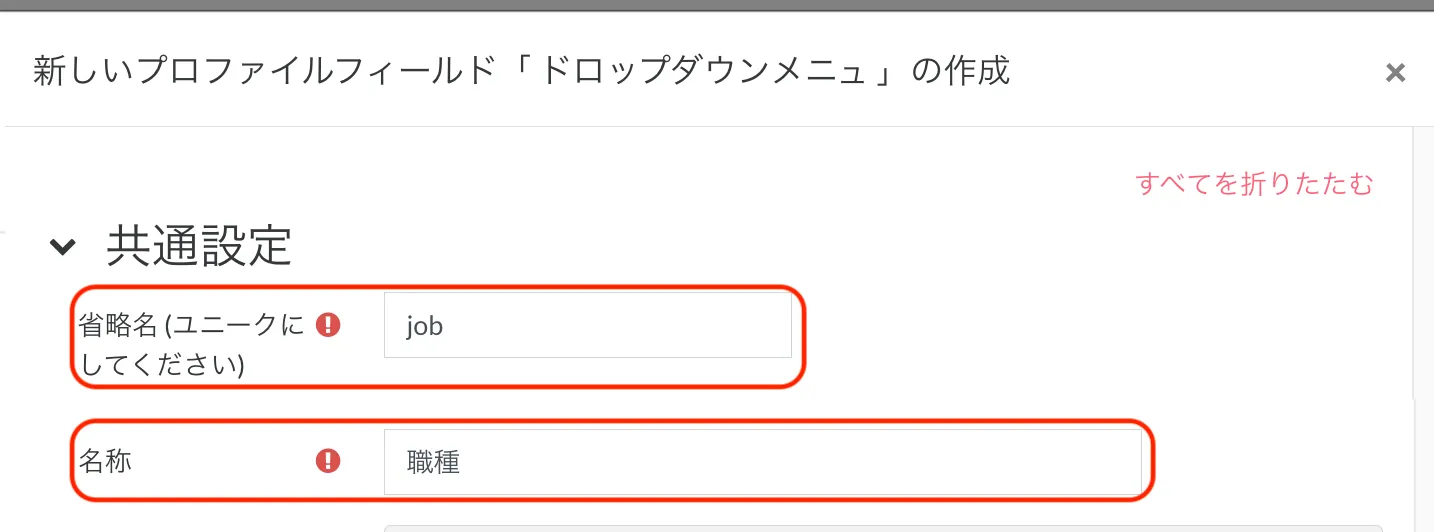
ポップアップウィンドウが表示されるので、スクロールバーを移動させて入力していきます。


「省略名 (ユニークにしてください)(必須)」を半角英数字のみで入力します。CSVに追加したカスタムフィールドの省略名「job」を入力します。
「名称(必須)」を入力します。ここでは「職種」と入力しました。
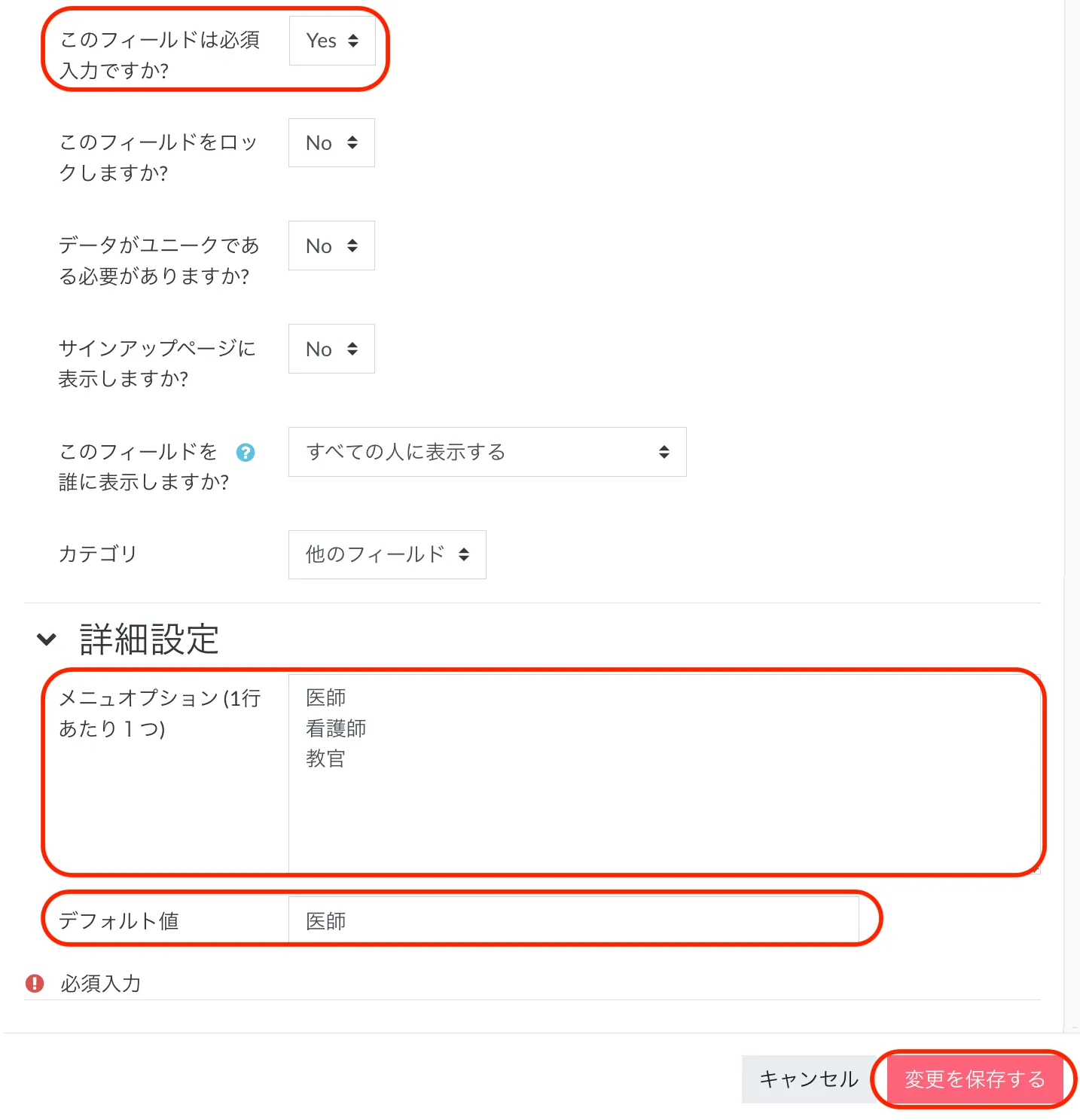
「このフィールドは必須入力ですか?」を必要に応じて「Yes」に設定します。
「詳細設定」の「メニューオプション (1行あたり1つ)」にドロップダウンメニューに表示する項目を、1行あたり1つ入力します。ここでは、CSVに追加したカスタムフィールドの値の「医師」「看護師」「教官」を入力しています。※ドロップダウンメニューに空白値を設定したい場合は、対象の行に何も入力せずに改行してください。
「デフォルト値」に、新しいプロファイルフィールドに表示されるデフォルト値を入力します。ここでは例として「医師」をデフォルトにしています。
設定が完了したら「変更を保存する」をクリックします。
カスタムフィールドを追加したCSVファイルをアップロードします。
右上の赤色の「ブロックドロワ」をクリックして開き、「管理メニュー」ブロックにある「ユーザー登録」をクリックします。

「ユーザをアップロードする」画面が表示されます。

作成したCSVファイルを、ドラッグ&ドロップで追加します。
エンコーディングは、テキストエディタで編集したCSVは「UTF-8」、ExcelのCSVは「SHIFT_JIS」を選択してください。
※プレビュー画面を確認して、文字化けしている場合には、エンコーディングの選択を入れ替えてみてください。
「ユーザをアップロードする」をクリックします。
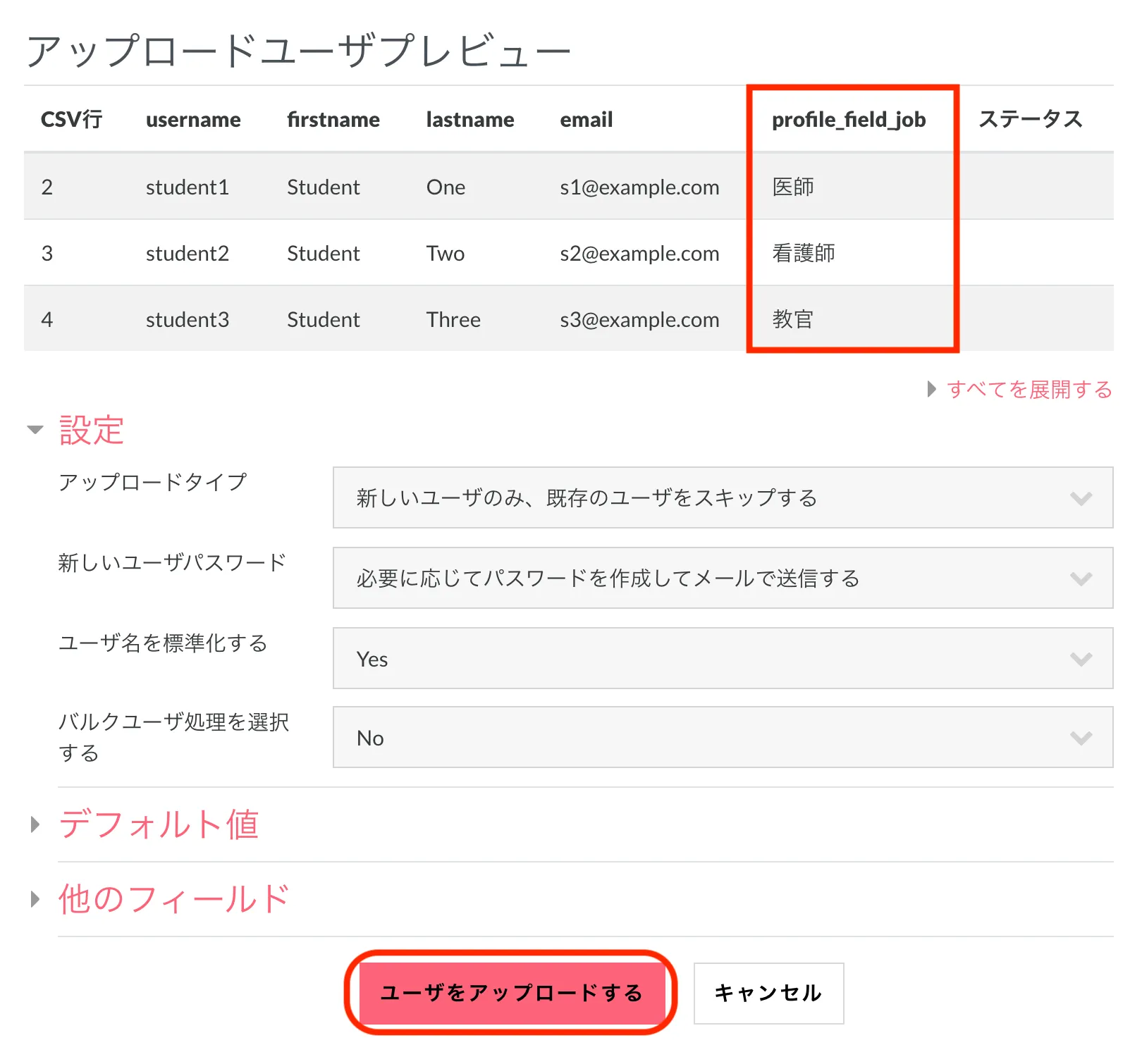
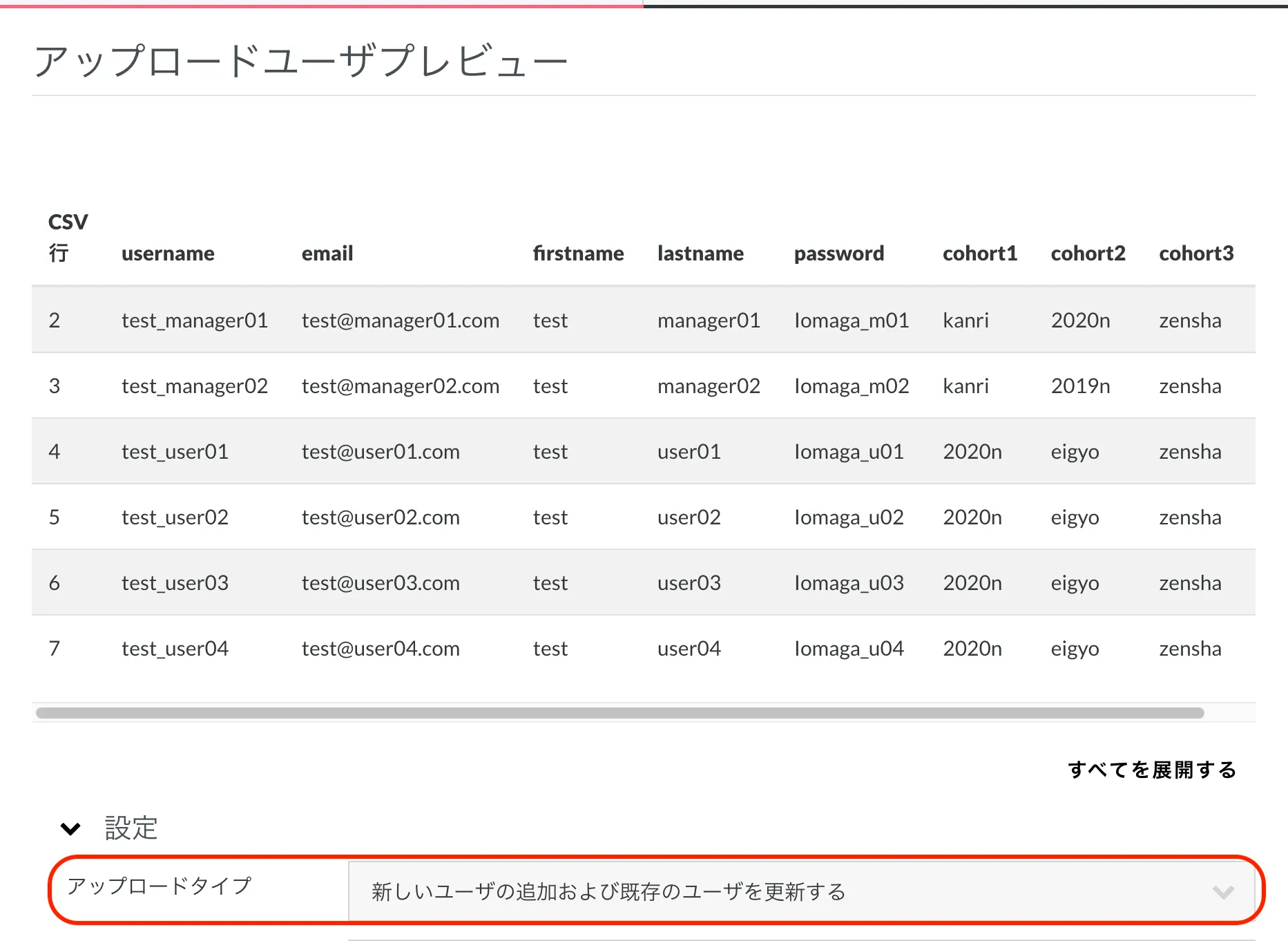
「アップロードユーザプレビュー」が表示されます。

「CSV行」にカスタムフィールド「profile_field_job」が追加され、ユーザーに「医師」「看護師」「教官」という値が表示されています。
確認が終わったら「ユーザをアップロードする」をクリックします。

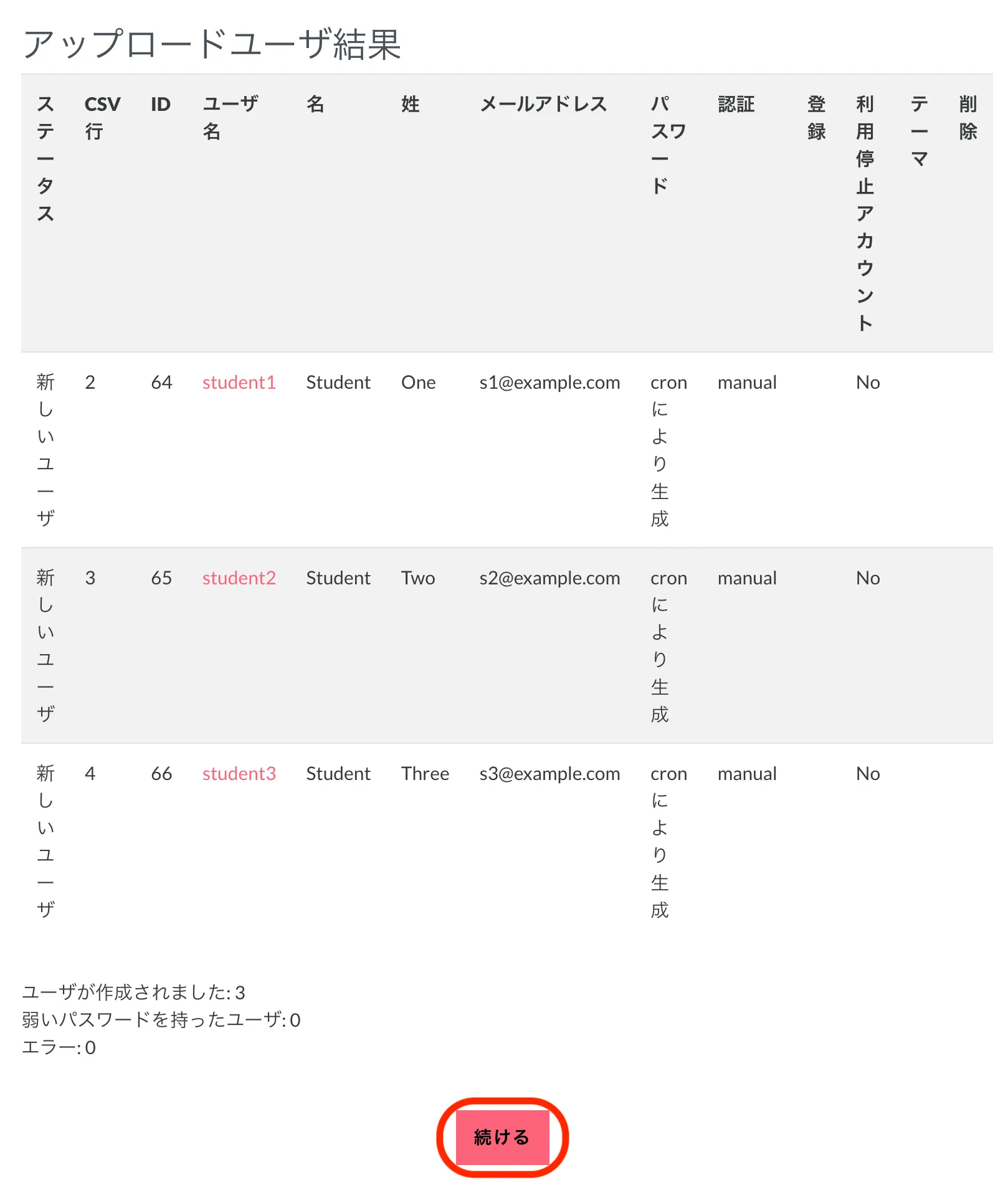
「アップロードユーザ結果」が表示されます。
問題なければ「続ける」をクリックして完了します。
2.2. ユーザーを整理する
2.2.1. ユーザー情報をCSVでダウンロードする
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「ユーザ」タブをクリックし、「アカウント」の中の「バルクユーザ処理」をクリックします。

★Tips:バルクユーザ処理は、大量のユーザーに対して一括処理を行いたい時に使用します。
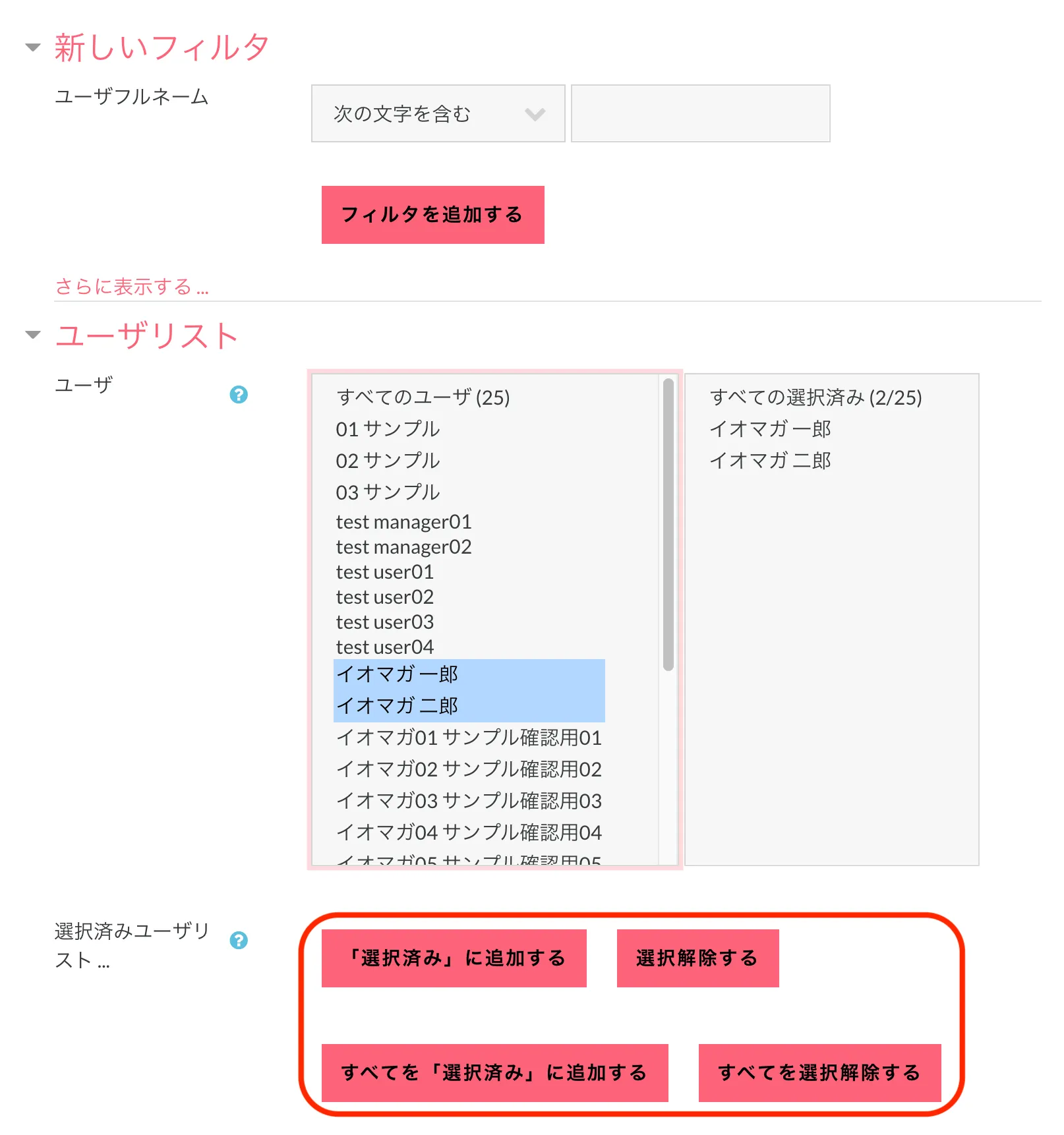
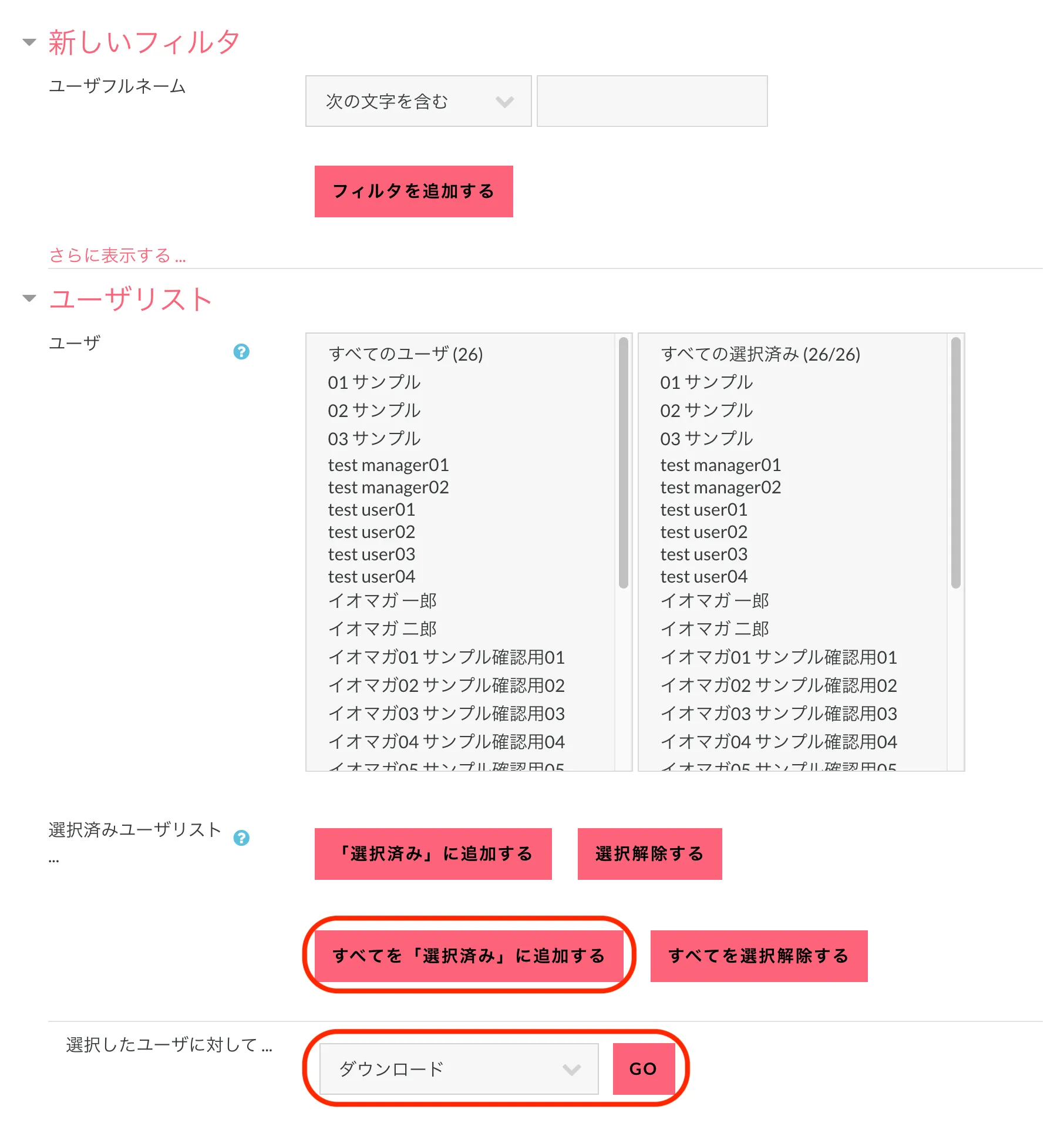
バルクユーザ処理画面で、『「選択済み」に追加する』や「選択解除する」ボタンを使って、右の「選択済みユーザリスト」を整理します。
『すべてを「選択済み」に追加する』をクリックすると、全ユーザーを追加できます。

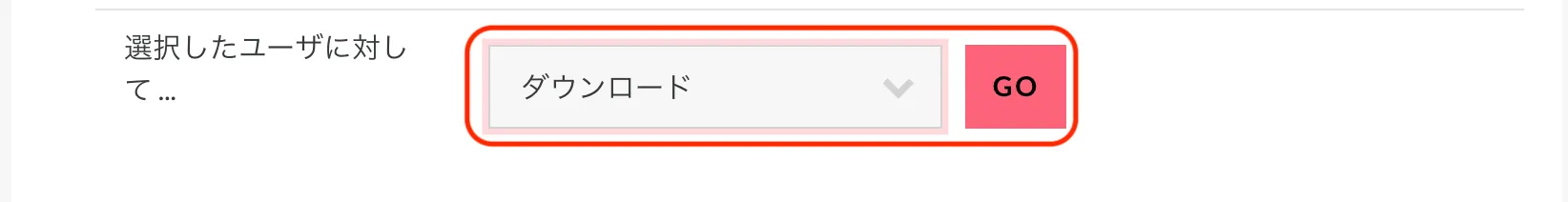
「選択したユーザに対して ...」で「ダウンロード」を選択して「Go」をクリックします。

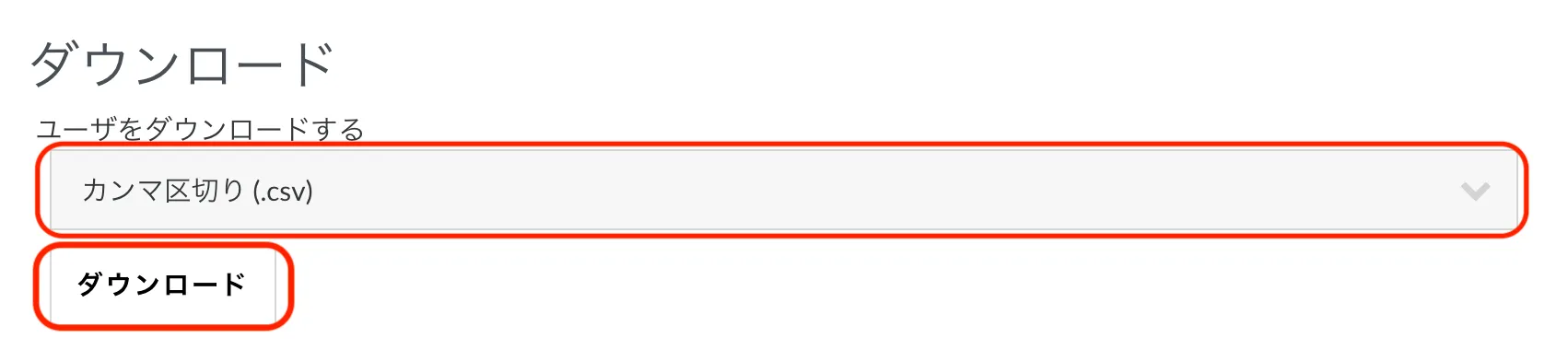
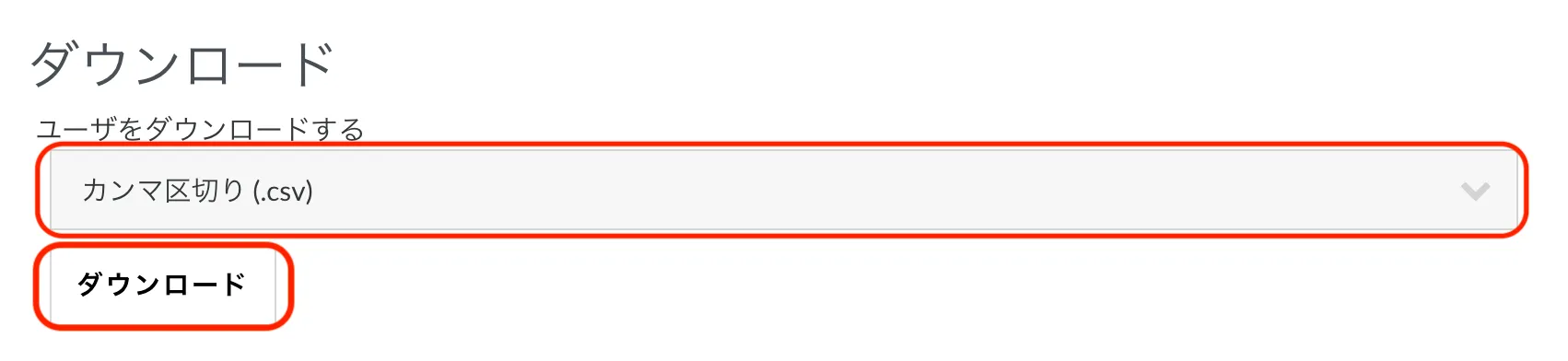
「カンマ区切り (.csv)」を選択して「ダウンロード」をクリックすると、「選択済みユーザリスト」のCSVファイルがダウンロードできます。

CSVファイルをテキストエディタやExcelで開いて、項目名を確認してみましょう。
2.2.2. サイトからユーザーを一括削除する
2.2.1.でダウンロードしたユーザーのCSVファイルを、テキストエディタやExcelで編集します。
一括で「アカウント停止」を行いたい場合には、「suspended」の項目を追加し、停止対象は1、対象外は0を入力します。停止対象は、「username」以外の項目は空白でかまいません。
一括で「アカウント削除」を行いたい場合には、「deleted」の項目を追加し、削除対象は1、対象外は0を入力します。削除対象は、「username」以外の項目は空白でかまいません。

右上の赤色の「ブロックドロワ」をクリックして開き、「管理メニュー」ブロックにある「ユーザー登録」をクリックします。

「ユーザをアップロードする」画面が表示されます。

作成したCSVファイルを、ドラッグ&ドロップで追加します。
エンコーディングは、テキストエディタで編集したCSVは「UTF-8」、ExcelのCSVは「SHIFT_JIS」を選択してください。
※プレビュー画面を確認して、文字化けしている場合には、エンコーディングの選択を入れ替えてみてください。
「ユーザをアップロードする」をクリックします。
プレビュー画面の下に設定項目があるので、設定内容を確認・変更します。

「アップロードタイプ」は、「既存のユーザのみ更新する」を選択、「削除を許可する」と「アカウントの利用停止および利用停止解除を許可する」は、「Yes」を選択します。
設定が完了したら、「ユーザをアップロードする」をクリックします。

アップロードの結果が表示され、ユーザーアカウントの一括停止、一括削除が完了します。
2.2.3. ユーザーアカウントを一括整理する
手動で一人ひとりのユーザー情報を編集する代わりに、CSVファイルをダウンロードして一括編集を行うことができます。
「サイト管理」をクリックします。「ユーザ」タブをクリックし、「アカウント」の中の「バルクユーザ処理」をクリックします。詳しい手順は『2.2.1. ユーザー情報をCSVでダウンロードする』を参照ください。

バルクユーザ処理画面で、『すべてを「選択済み」に追加する』をクリックして、全ユーザーを追加します。「選択したユーザに対して ...」で「ダウンロード」を選択して「Go」をクリックします。

「カンマ区切り (.csv)」を選択して「ダウンロード」をクリックすると、全ユーザーのCSVファイルがダウンロードできます。
ダウンロードしたユーザーのCSVファイルを、テキストエディタやExcelで編集します。
「管理メニュー」ブロックの「ユーザー登録」から、編集したCSVをアップロードします。(参照:2.1.2. CSVで一括登録する)
3. コースを作成する
3.1. コースおよびコースカテゴリを管理する
ユーザーが実際に学習するのがコースです。 コースに教材(リソース)を追加したり、活動を追加したりできます。
各コースはコースカテゴリに紐づけられ、コースカテゴリを利用してコースを分類することができます。コースカテゴリ同士を親子関係にすることも可能です。
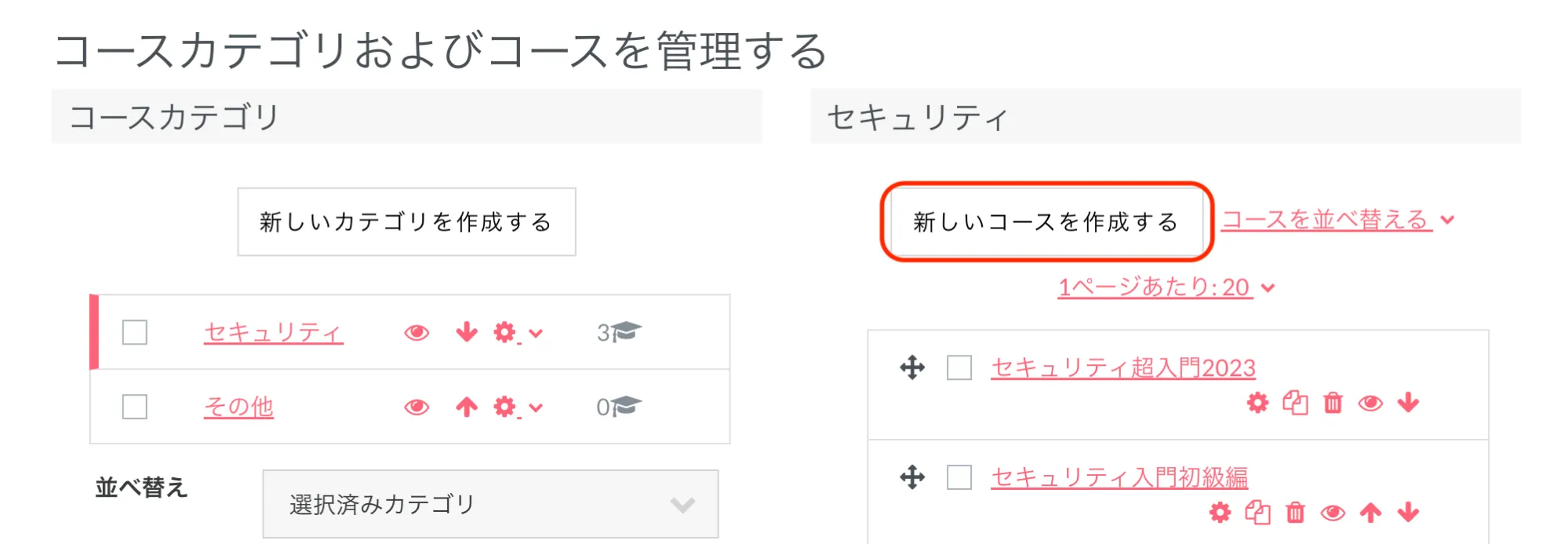
「管理メニュー」ブロックにある「コース登録」をクリックして、「コースおよびカテゴリ管理」のページを表示させます。

「コースカテゴリおよびコースを管理する」画面の左側は、コースカテゴリの管理メニューで、作成されたコースカテゴリが表示されます。右側はコースの管理メニューで、選択されているコースカテゴリに紐づいているコースが表示されます。コースの順番はサイトホームの「マイコース」に反映されます。

| ① | コースカテゴリに直接紐づいているコースの数です。 |
| ② | カテゴリを並び替えます。 |
| ③ 選択したカテゴリを移動する | トップや親カテゴリの下などにカテゴリを移動します。 |
| ④ | 選択されているコースカテゴリが表示されます。 該当するコースカテゴリに登録されているコースが下に表示されます。 |
| ⑤ 移動 | コースを上下にドラッグして移動します。 コースは同じ順番でフロントページに表示されます。 |
| ⑥ 編集 | コースの設定を編集します。 |
| ⑦ コースをコピーする | コースのコピーを作成します。 |
| ⑧ 削除 | コースを削除します。 |
| ⑨ 表示/非表示 | コースの可視性を変更します。コースが非表示 に設定された場合、生徒やゲストからは見えません。 に設定された場合、生徒やゲストからは見えません。 |
| ⑩ 上へ | コースを1つ上に移動します。 |
| ⑪ 下へ | コースを1つ下に移動します。 |
| ⑫ 選択したコースを移動する | 選択したコースを他のコースカテゴリに移動します。移動したいコースのチェックボックスをチェックし、プルダウンメニューから移動先のコースカテゴリを選択して「移動」をクリックすると、コースが移動されます。 |
3.2. コースカテゴリを作成する
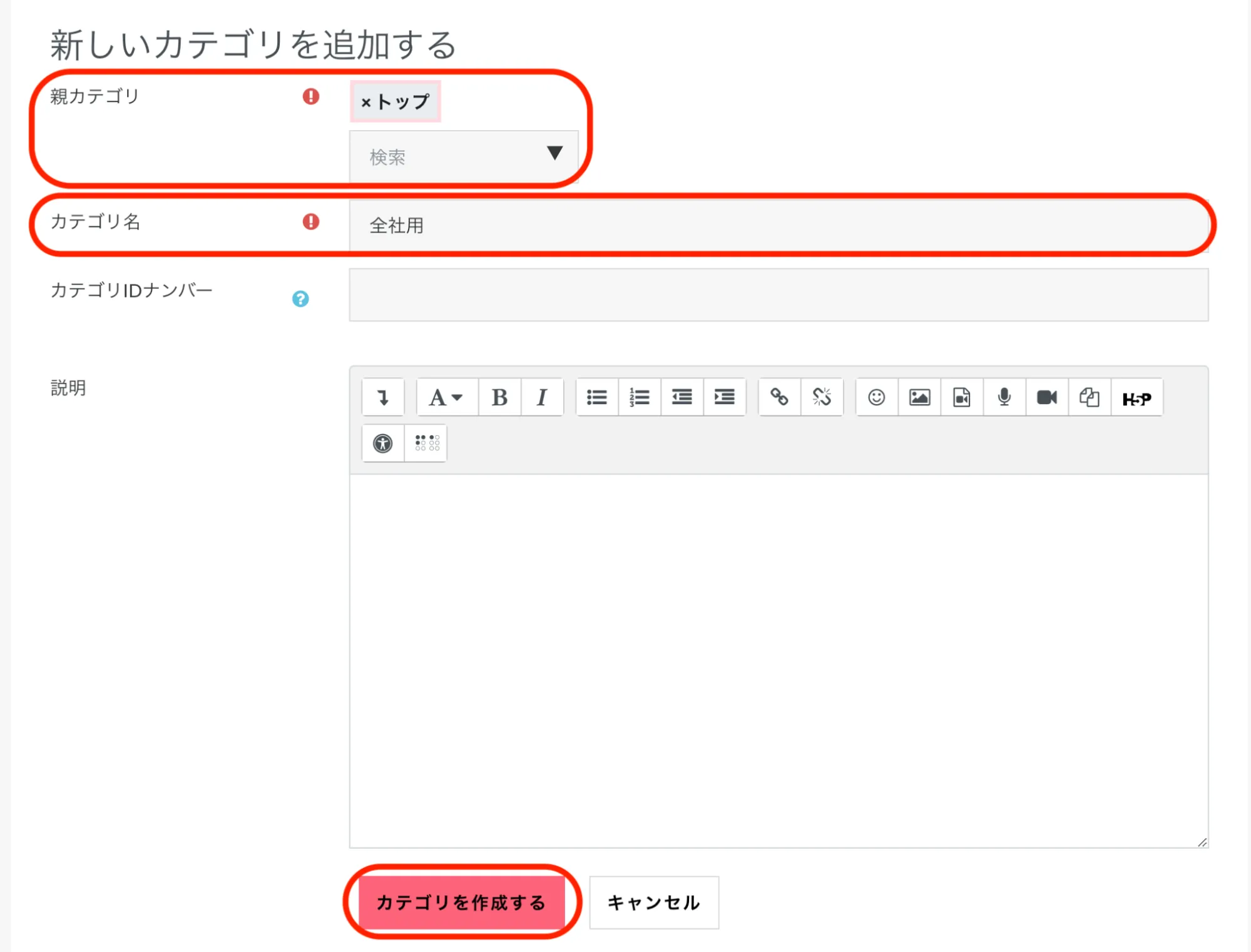
「コースおよびカテゴリ管理」ページを開き(3.1.を参照)、「新しいカテゴリを作成する」をクリックします。


親カテゴリ:特定の親カテゴリに含ませたい場合、該当する親カテゴリを選択します。 親カテゴリに含ませない場合は「トップ」を選択します 。
カテゴリ名(必須)を入力します。
必要に応じて「カテゴリIDナンバー」や「説明」を入力します。
設定完了後、画面下部の「カテゴリを作成する」をクリックすると、新しいコースカテゴリが追加されます。
3.3. コースを作成する
「コースおよびカテゴリ管理」ページを開き(3.1.を参照)、コースカテゴリからコースを紐づけたいカテゴリ名をクリックして、「新しいコースを作成する」をクリックします。

「新しいコースを追加する」画面が表示されます。

長いコース名(必須):コースのタイトルを入力します。 コース画面に表示されるコース名です。
コース省略名(必須):コースの省略名を入力します。 サイトホームやナビゲーションに表示される短いコース名です。
コースカテゴリ:紐づけたいカテゴリを指定します。ない場合は「その他」を指定します。
可視性:「表示」に設定すると、開講日以降にユーザーに表示されます。「非表示」に設定すると、管理者にしか表示されません。
「開講日」や必要に応じて「コース終了日」を設定します。

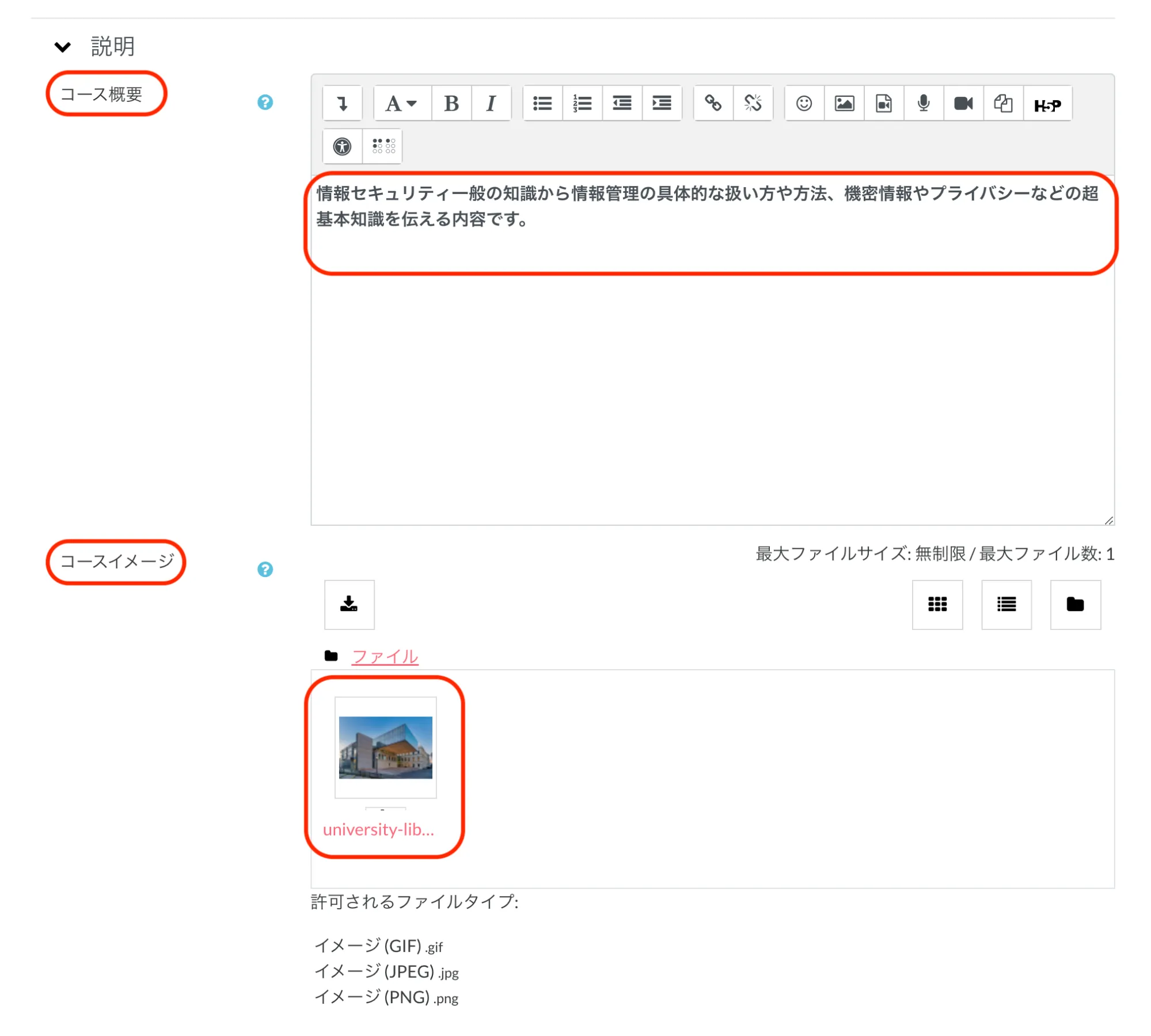
コース概要:コースについての説明文です。記入した内容はサイトホームに表示されます。
コースイメージ:「ファイル」枠内に画像ファイルをドラッグ&ドロップすると、コースのサムネイル画像として設定できます。設定した画像はサイトホームに表示されます。
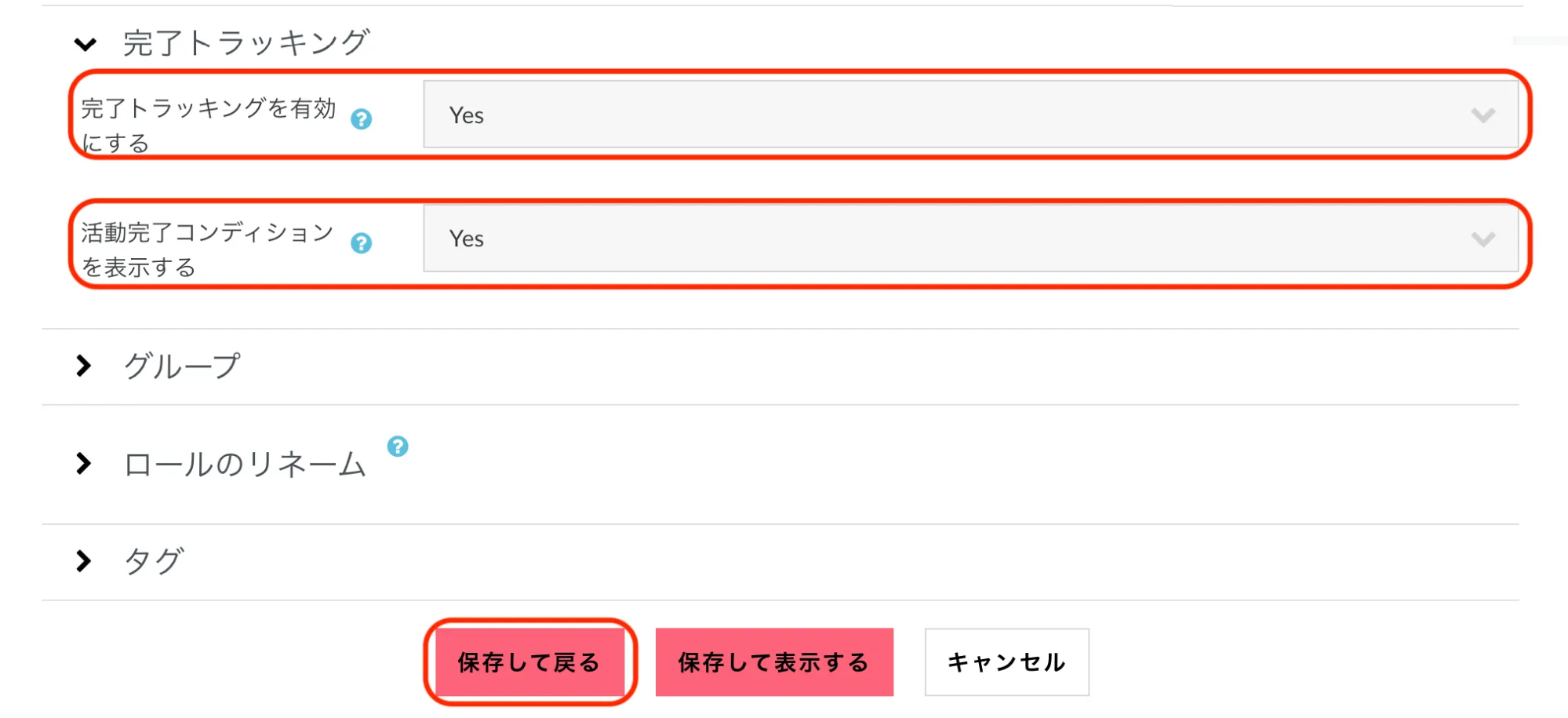
「▶ 完了トラッキング」を開きます。
「完了トラッキングを有効にする」と「活動完了コンディションを表示する」を「Yes」にするのをおすすめします。活動完了コンディションは、コースにあるそれぞれのコンテンツの「完了」や「やるべきこと」を表示します。

設定完了後、「保存して戻る」をクリックしてコースの作成を完了します。
3.4. アナウンスメントを活用する
新しいコースを作成すると、コースの最初に「アナウンスメント」という特殊な強制購読フォーラムが自動作成されます。
「アナウンスメント」は、コース管理者や教師が、コースの参加者全員にお知らせを送りたい場合に使用します。「アナウンスメント」に投稿すると、自動的にコース参加者全員にメールが送信されます。

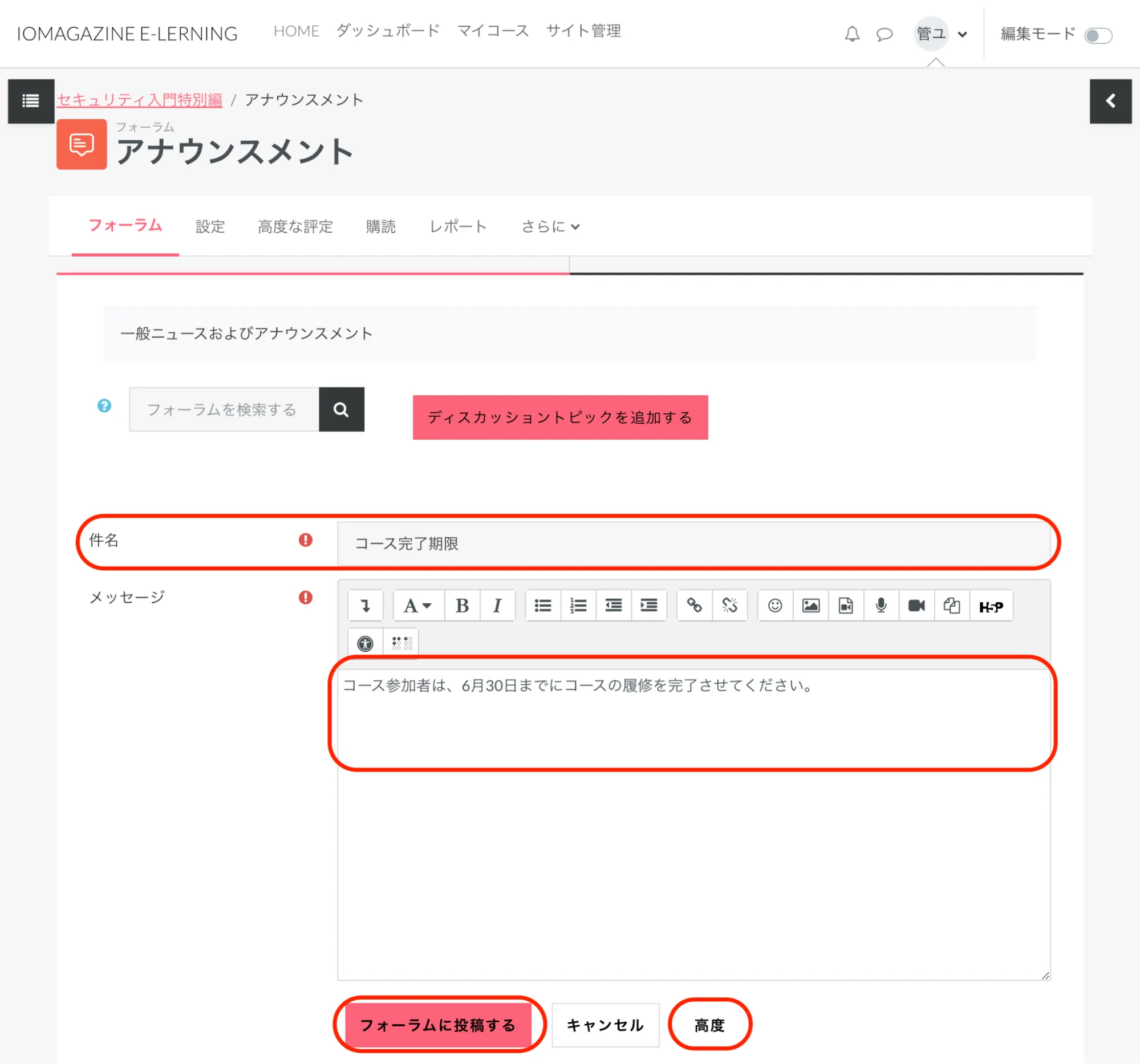
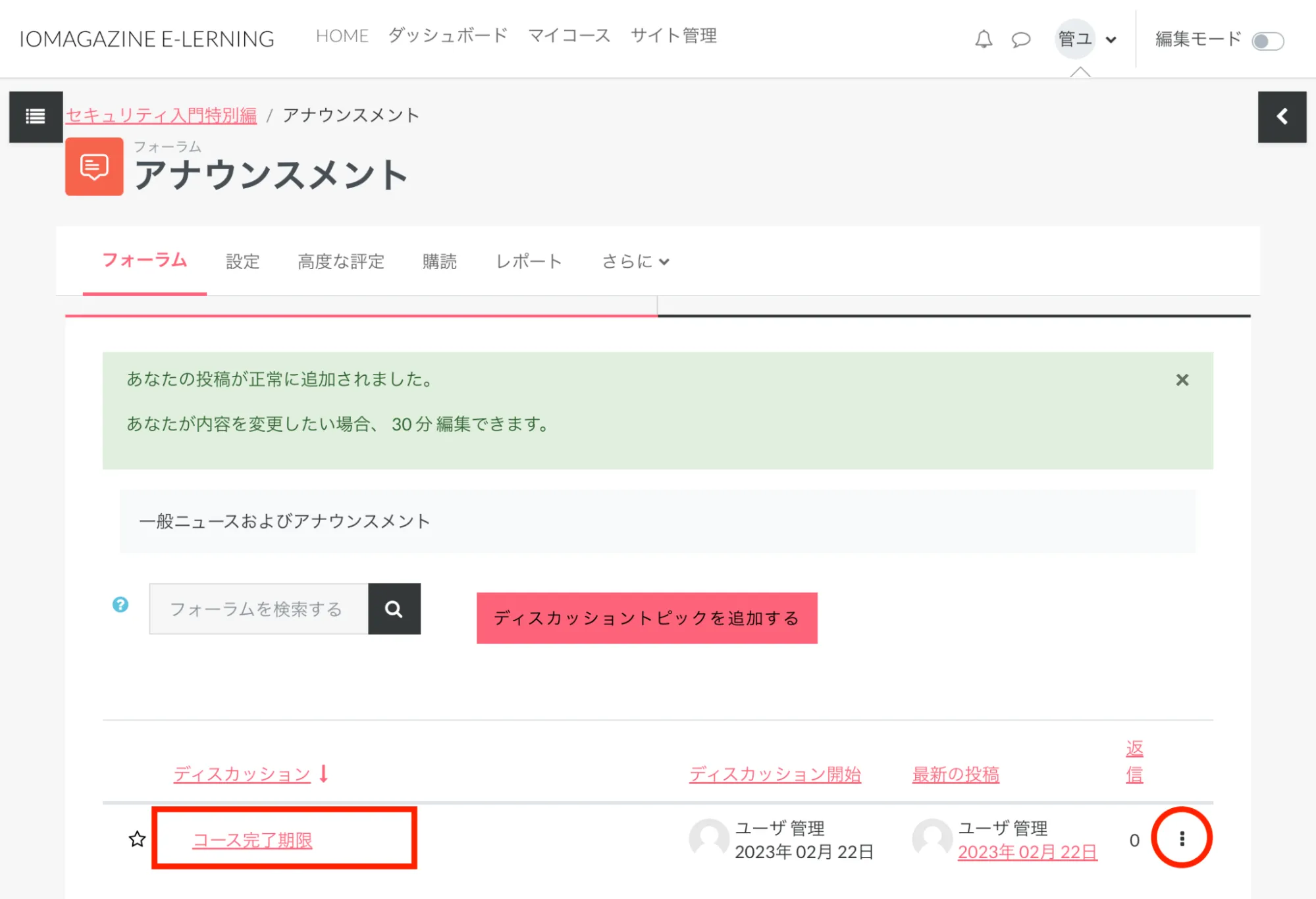
「アナウンスメント」をクリックして新規投稿します。

「ディスカッショントピックを追加する」をクリックします。
「アナウンスメント」画面が表示されます。

件名(必須):アナウンスメントのタイトルを入力します。
メッセージ(必須):アナウンスメントの文面を入力します。
「高度」をクリックすると、期間限定表示やピン留め固定が設定できます。
「フォーラムに投稿する」をクリックします。

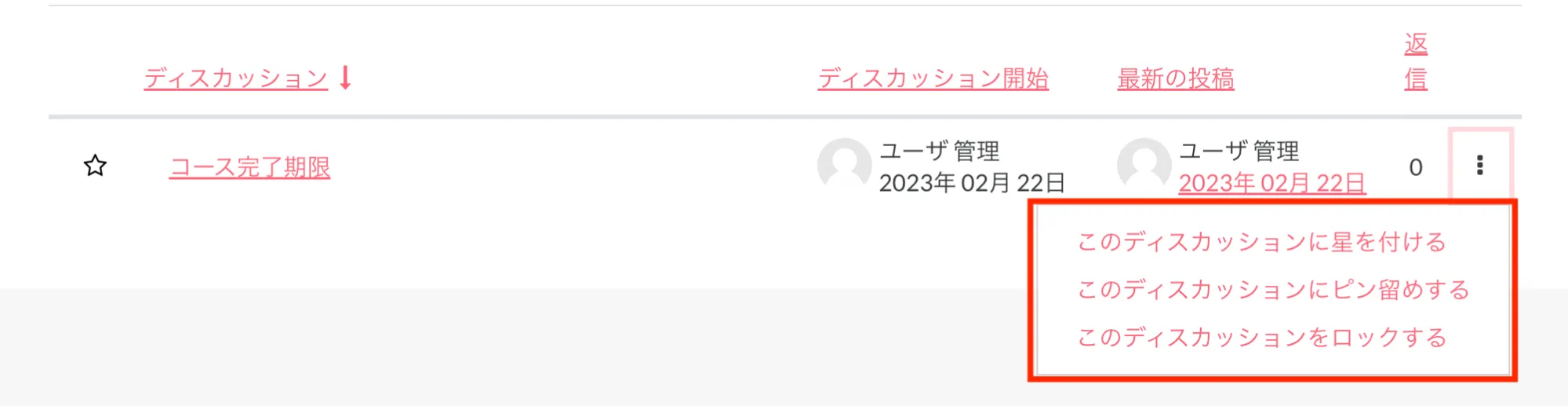
一番右端にある縦三点リーダーのアイコンをクリックすると、投稿に星を付けたり、ピン留めで一番上に固定できたりします。

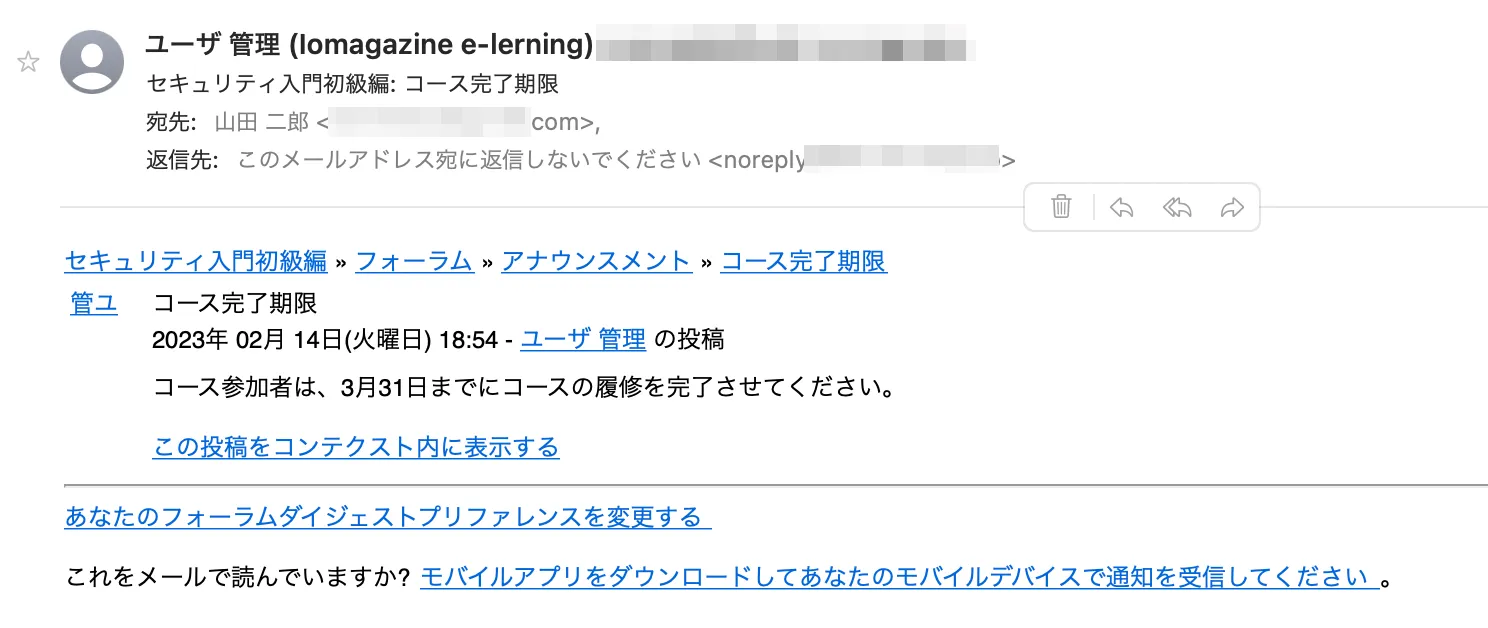
「アナウンスメント」に投稿後には、コース参加者全員にメールで投稿が届きます。

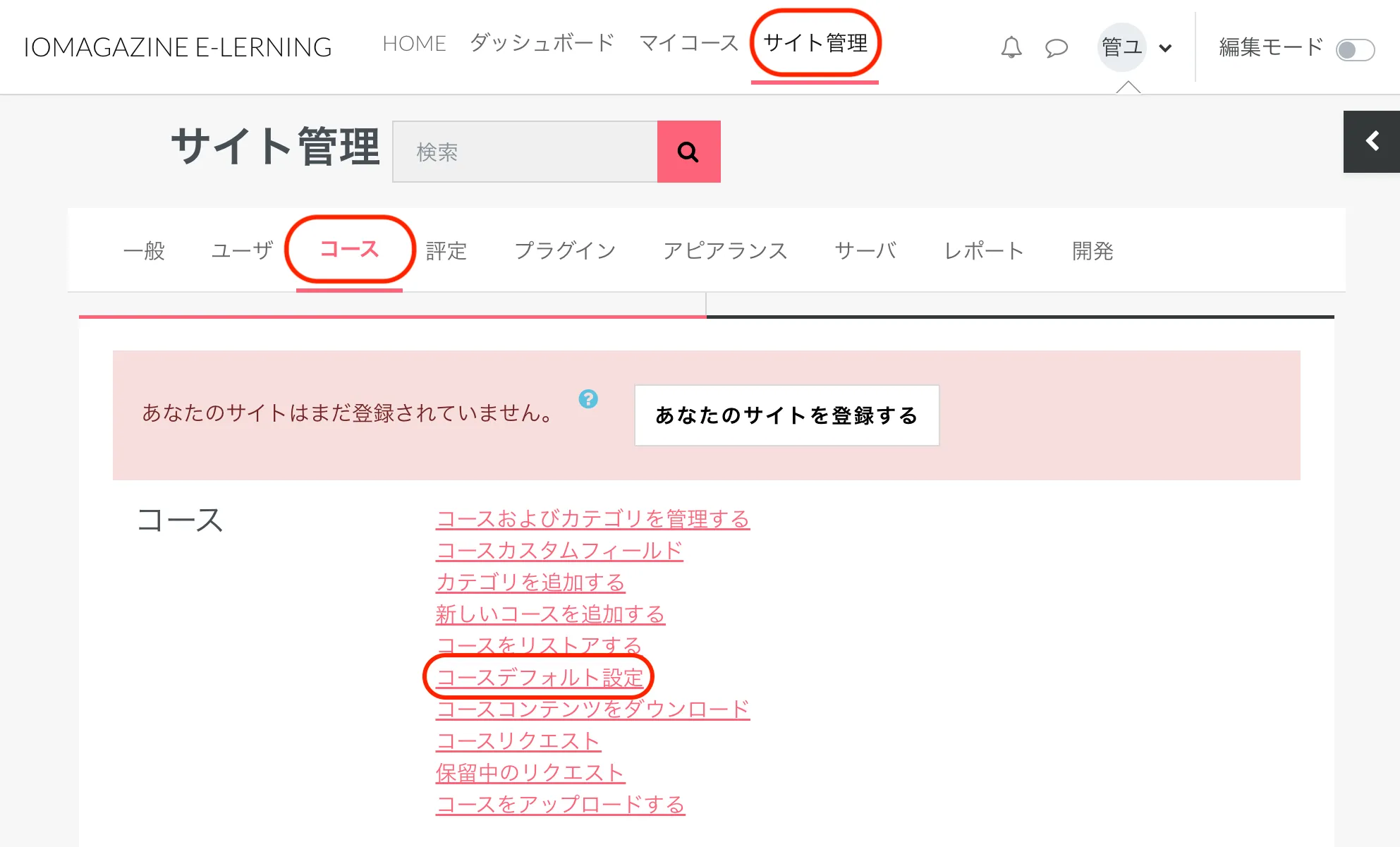
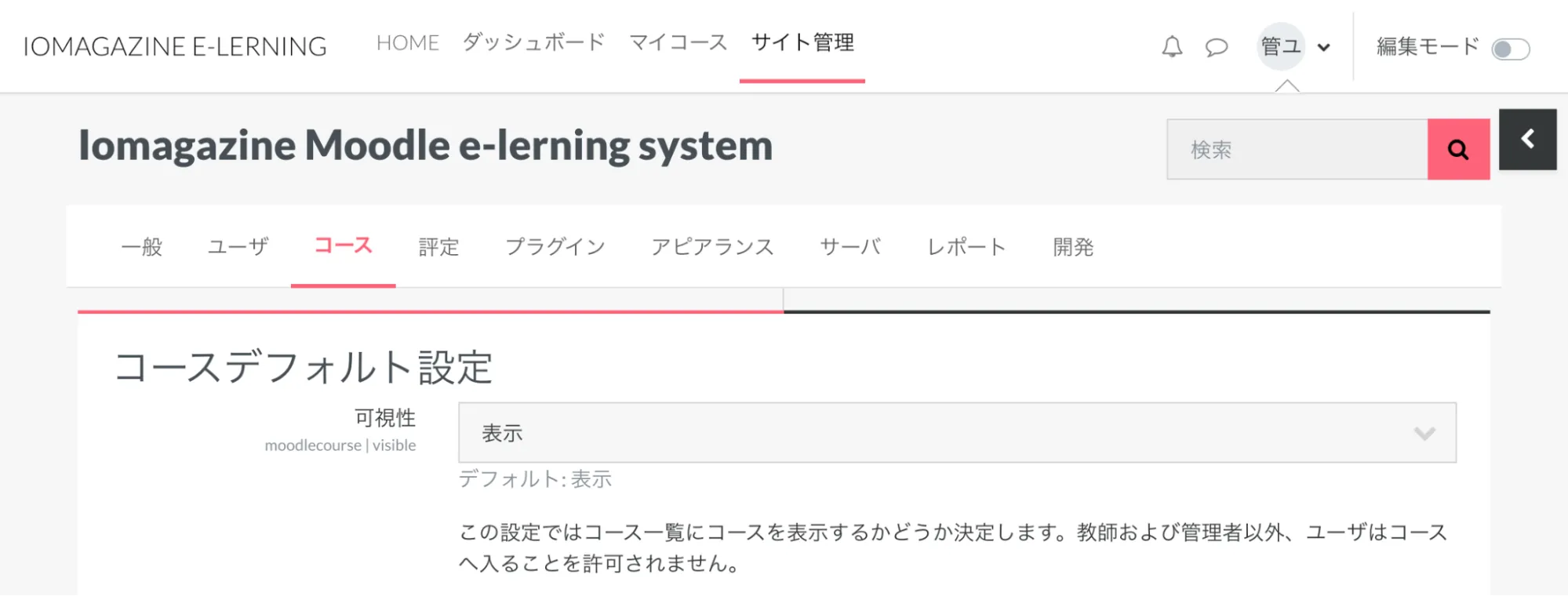
新しいコースを作成しても、「アナウンスメント」が作成されない場合は、「コースデフォルト設定」を確認します。

サイト上部のナビゲーションメニューの「サイト管理」をクリックします。「コース」タブをクリックし、「コースデフォルト設定」をクリックします。
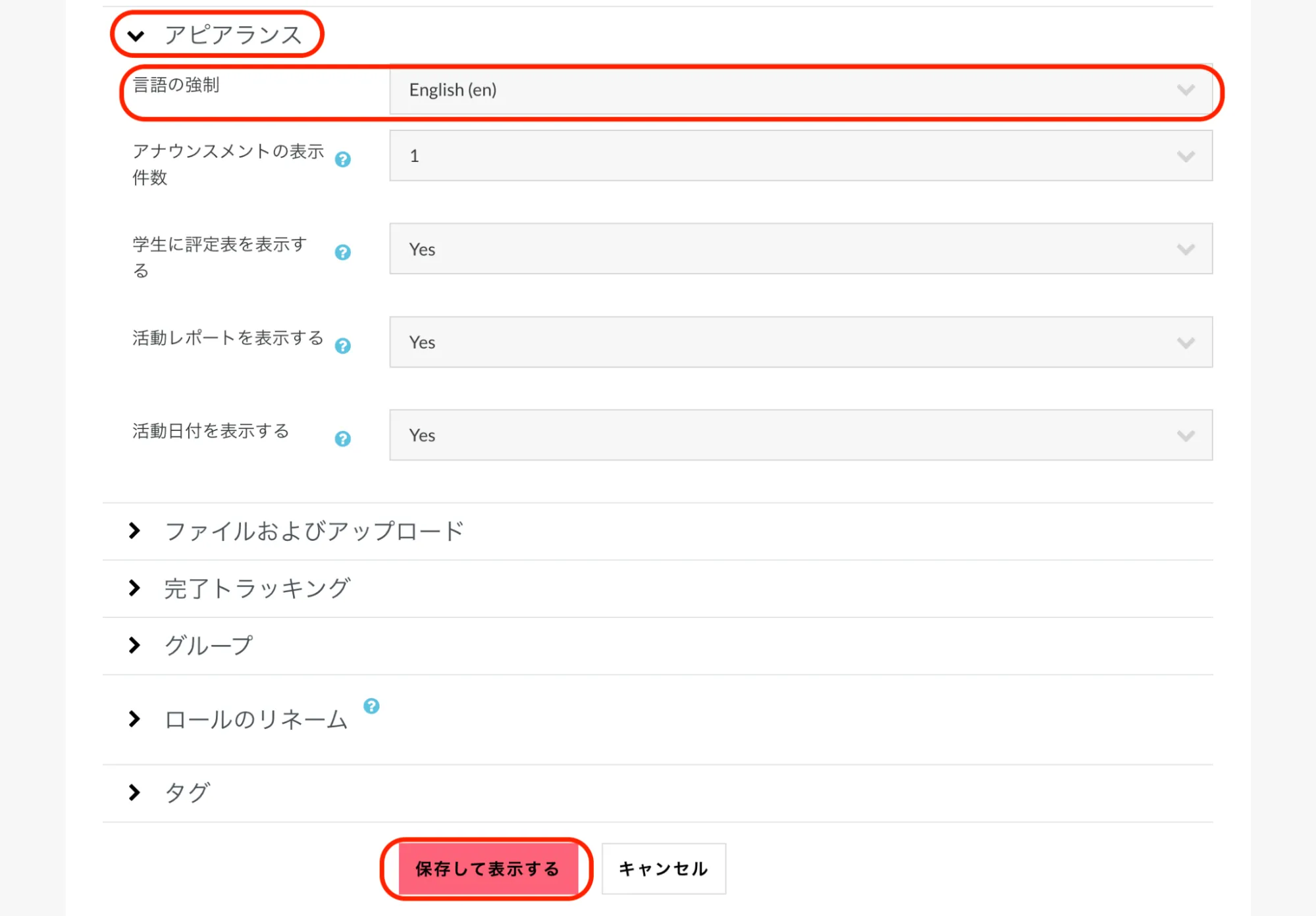
「コースデフォルト設定」画面が表示されます。

「アピアランス」の「アナウンスメントの表示件数」を「1」に設定します。

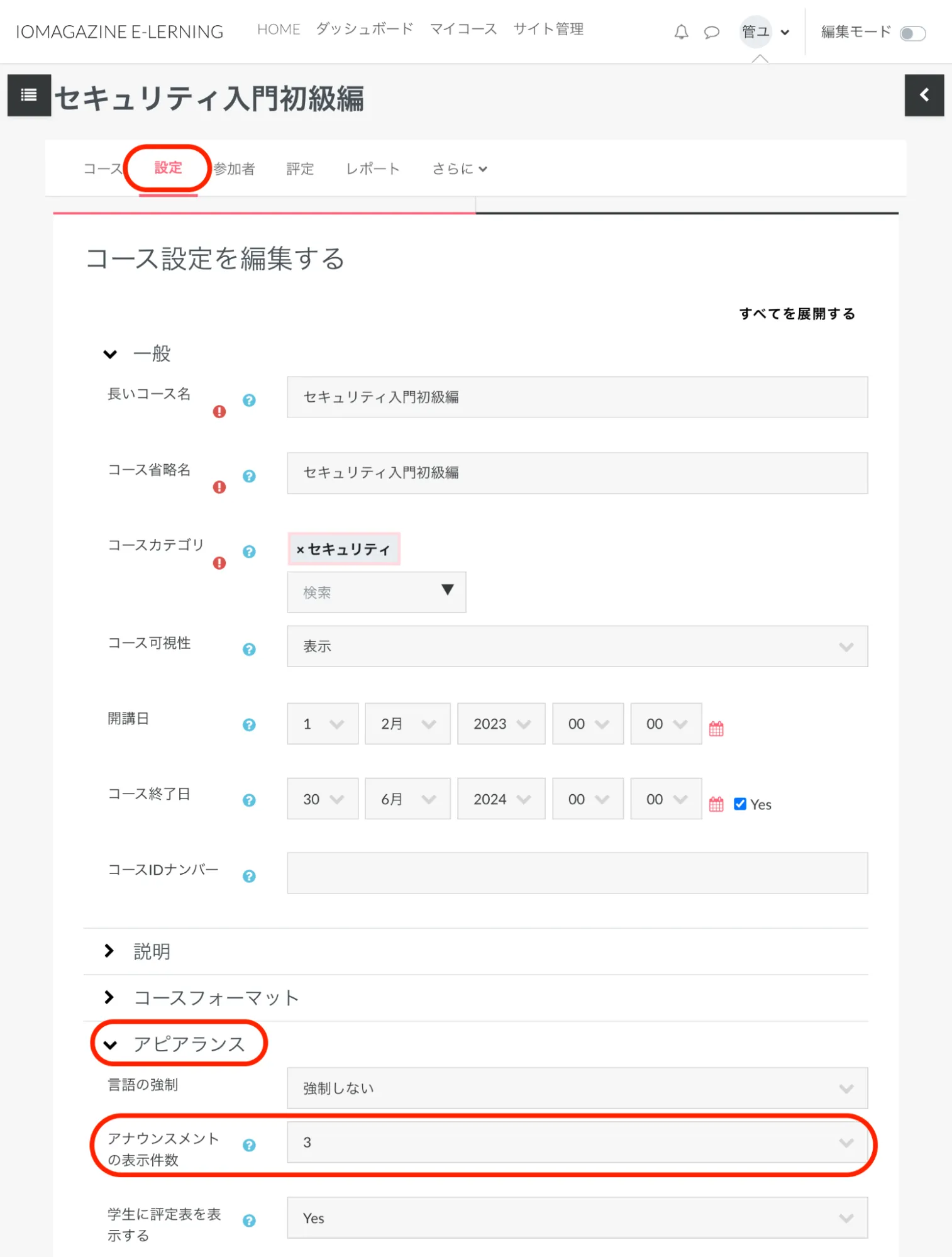
コースのアナウンスメントの表示件数を変更するには、「設定」をクリックして「コース設定を編集する」画面から、「アピアランス」の「アナウンスメントの表示件数」を変更します。

4. コースに活動・リソースを追加する
4.1. 活動またはリソースを追加する
コースにeラーニング用のコンテンツを追加するには、「活動またはリソースを追加する」画面を呼び出します。
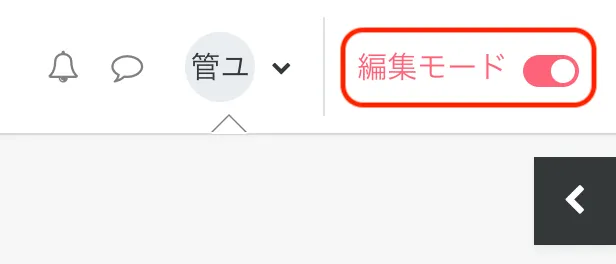
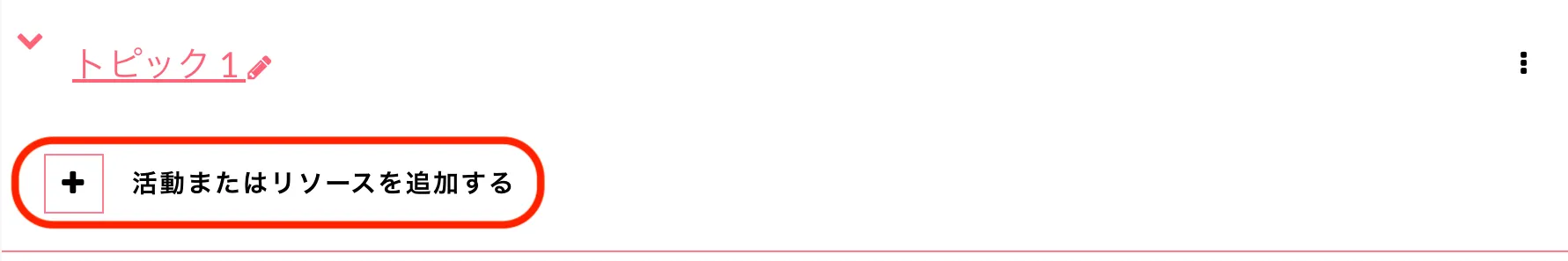
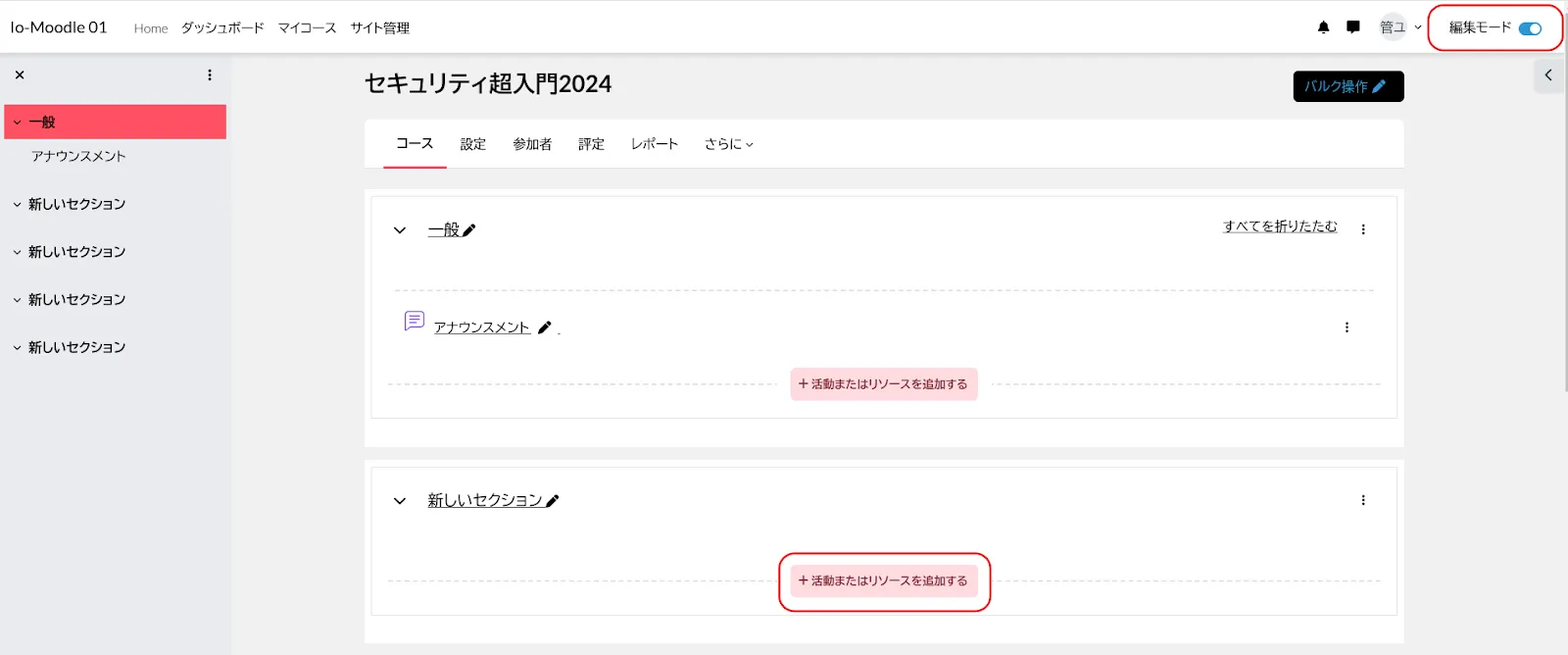
画面トップの右端にある「編集モード」ボタンを右側にオンにします。

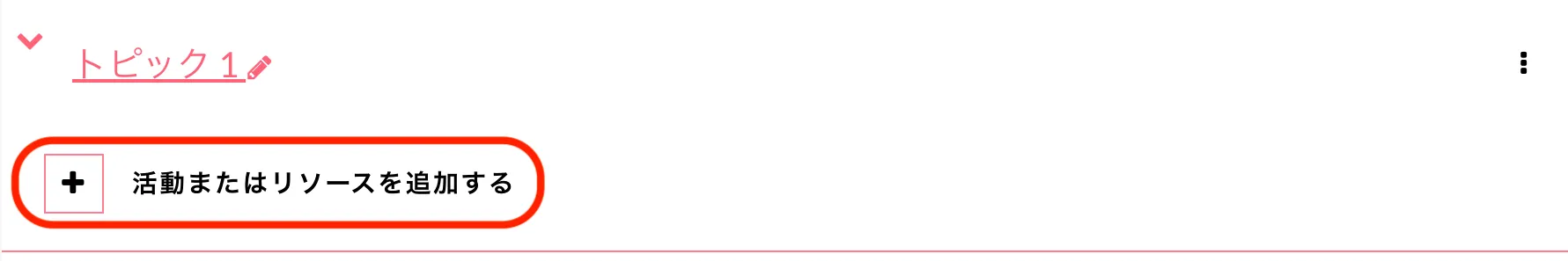
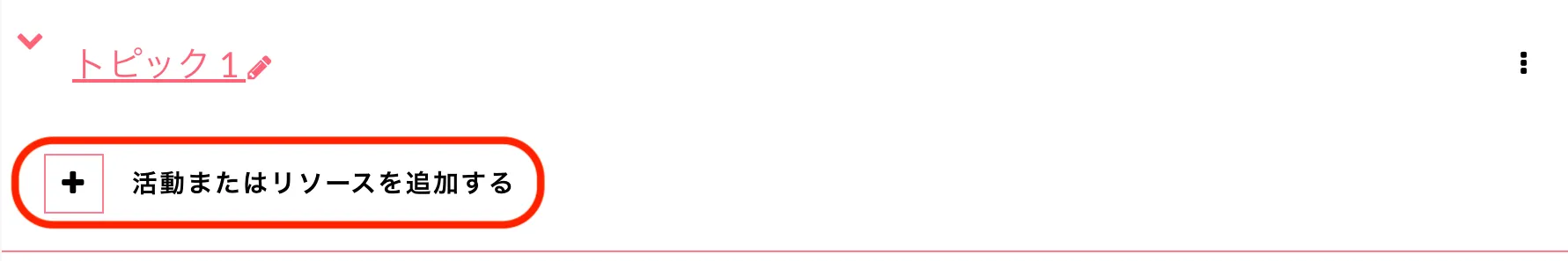
コンテンツを追加したい場所にある「活動またはリソースを追加する」をクリックします。
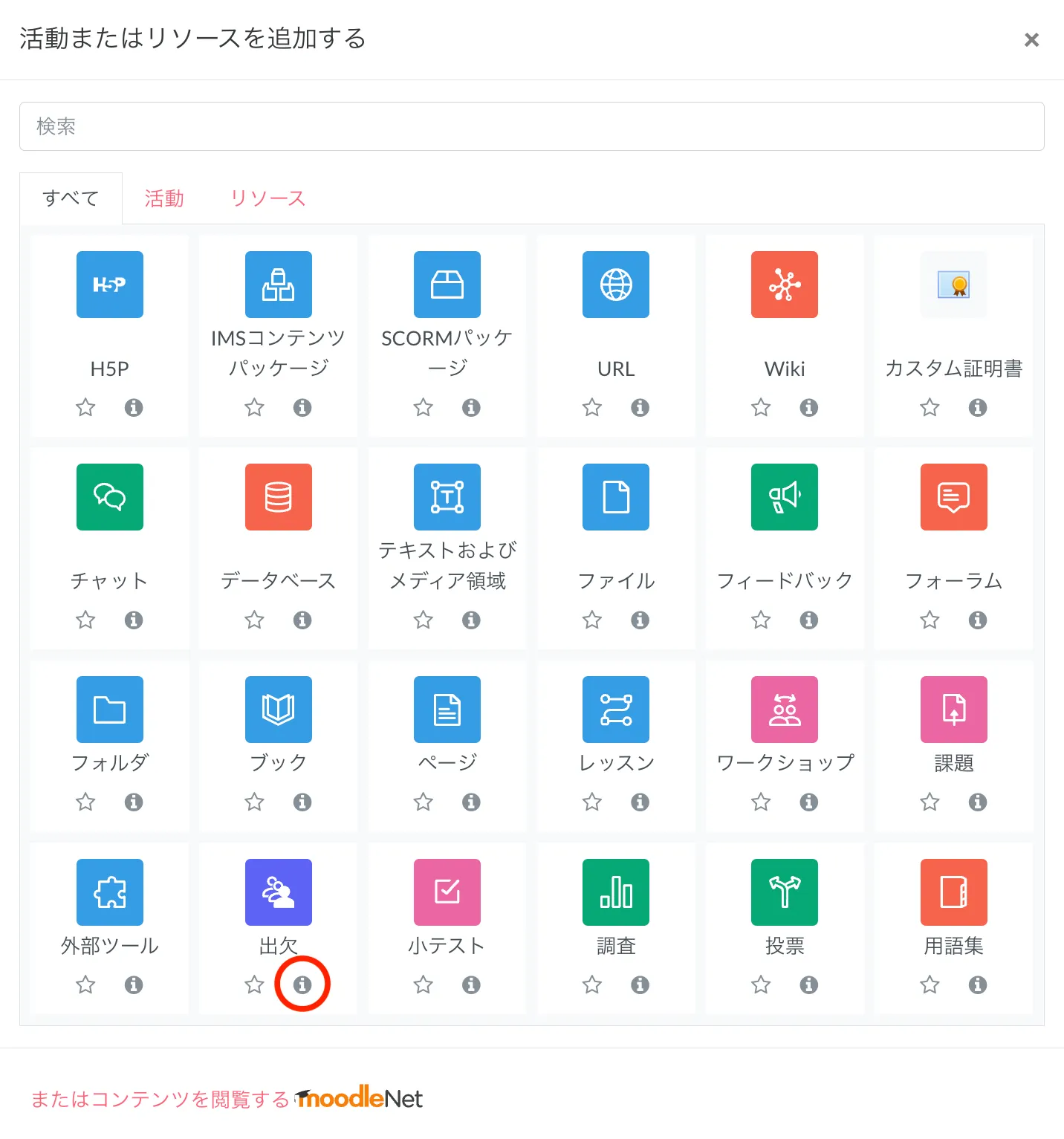
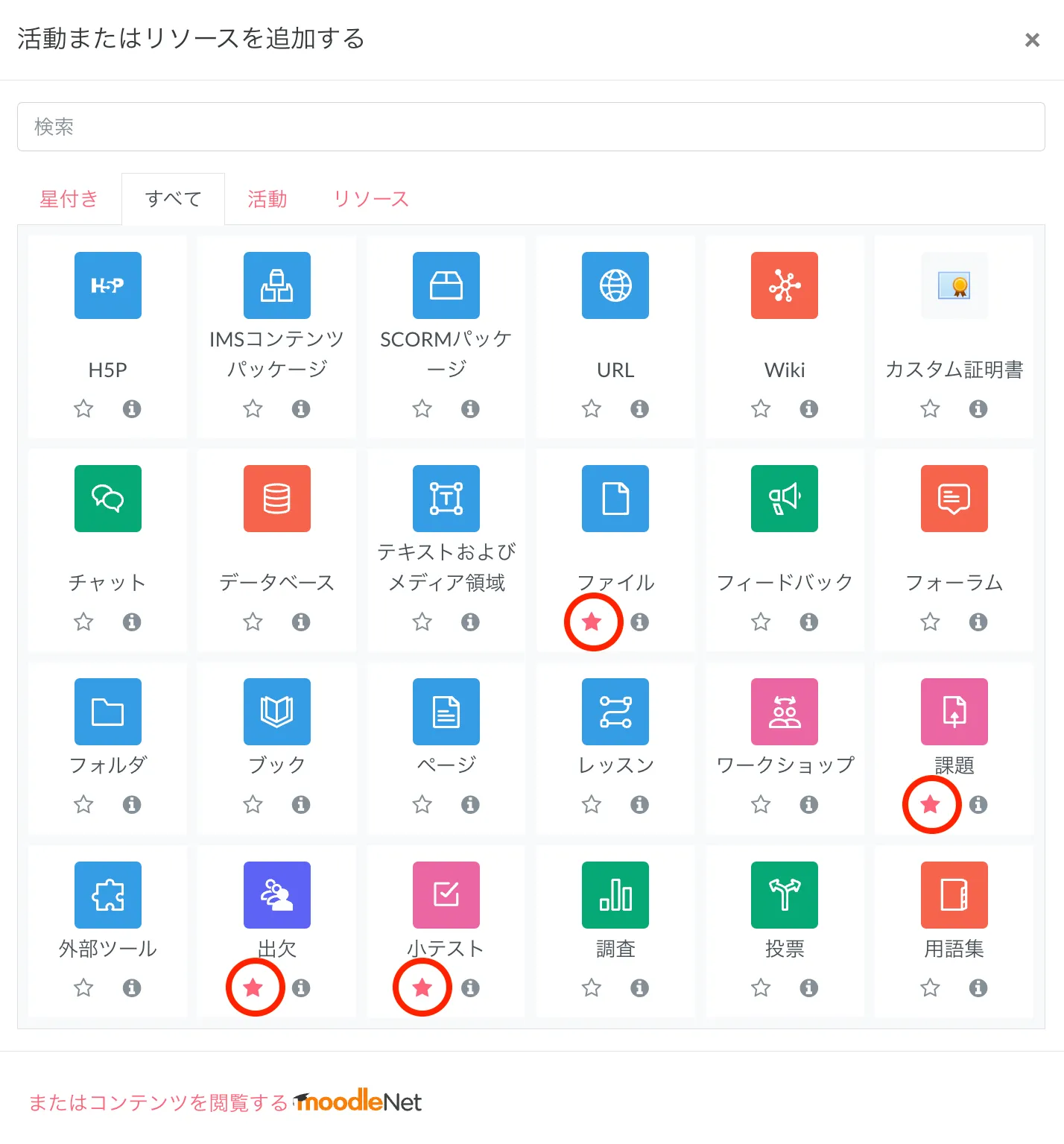
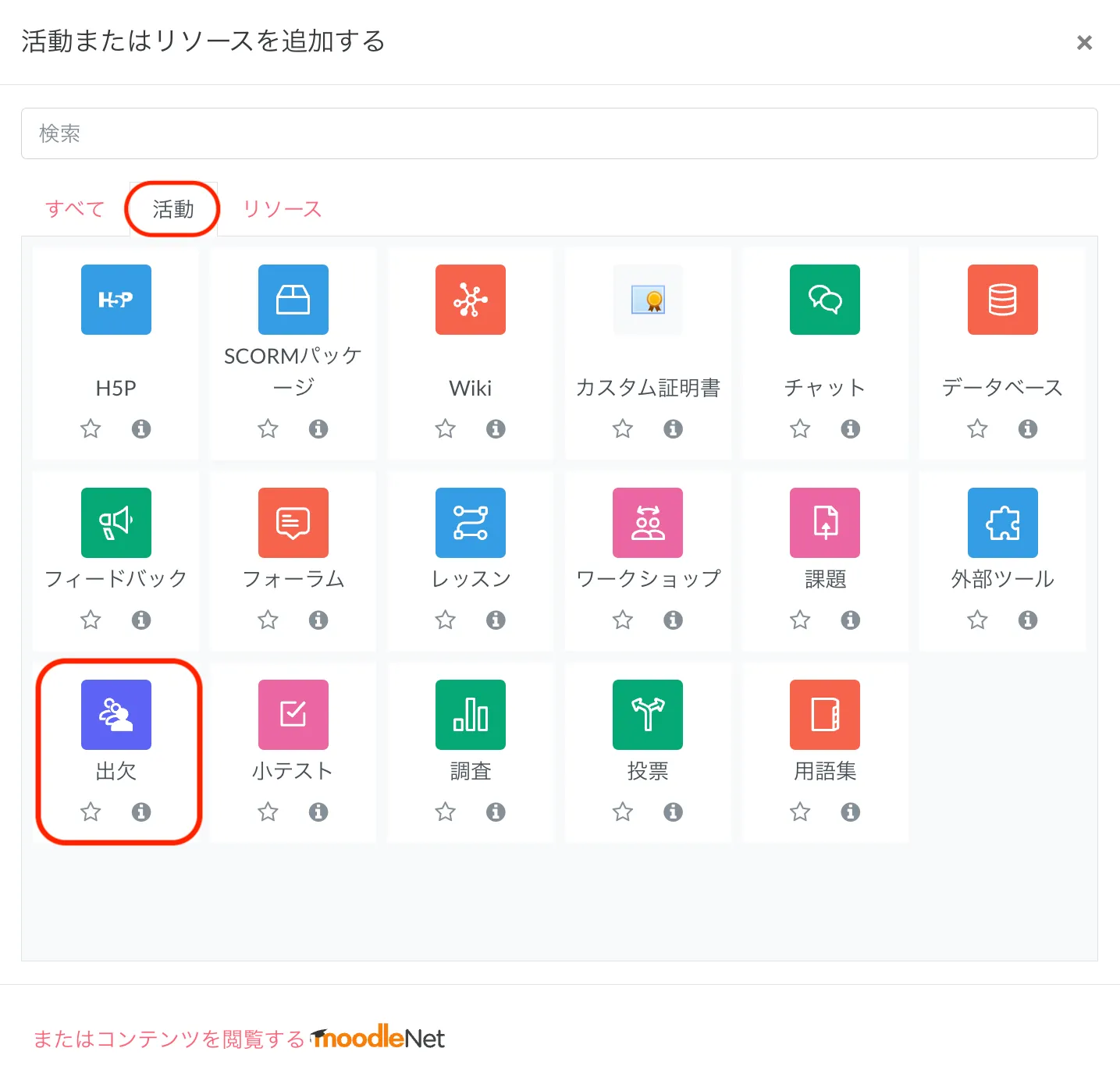
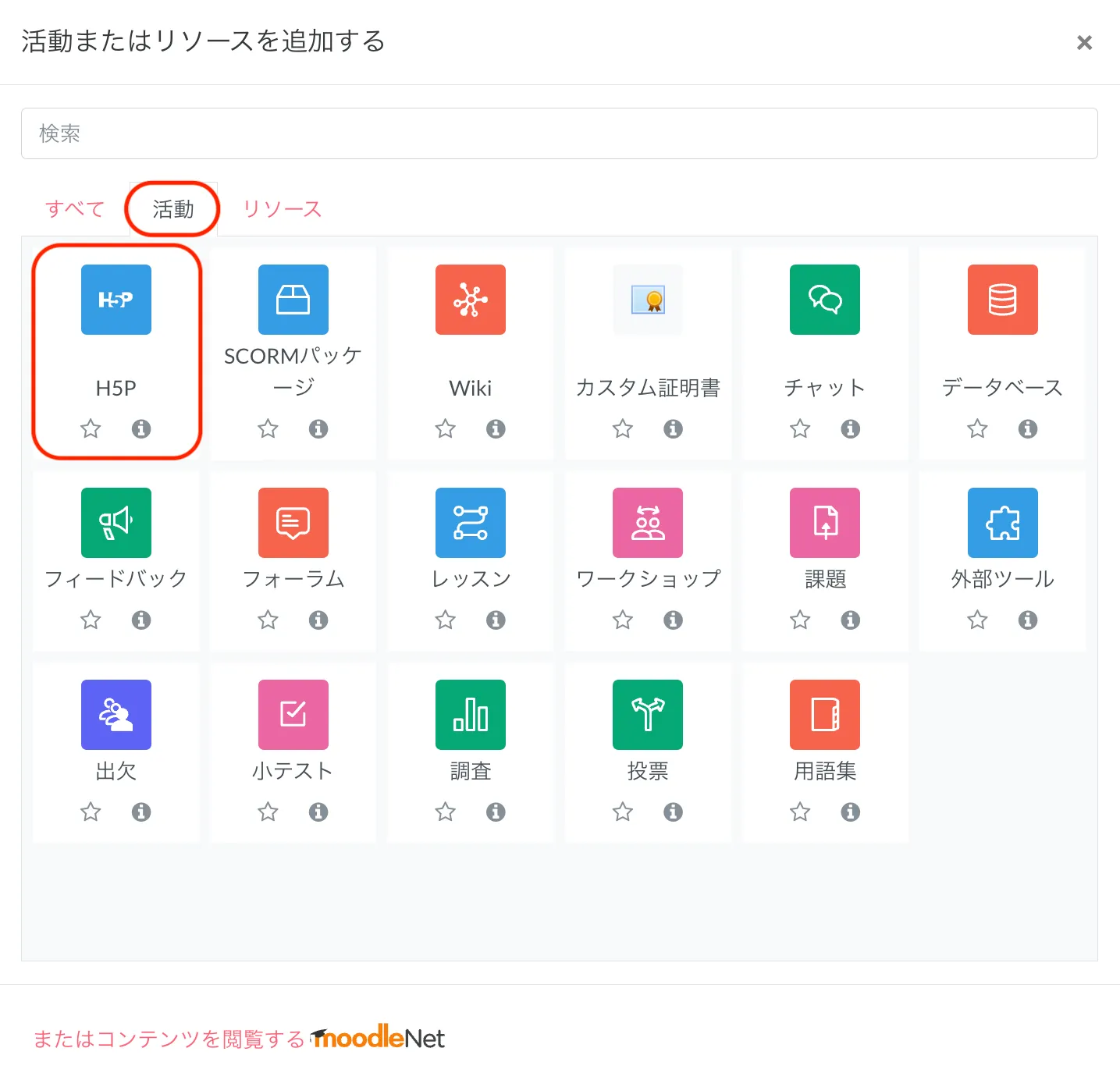
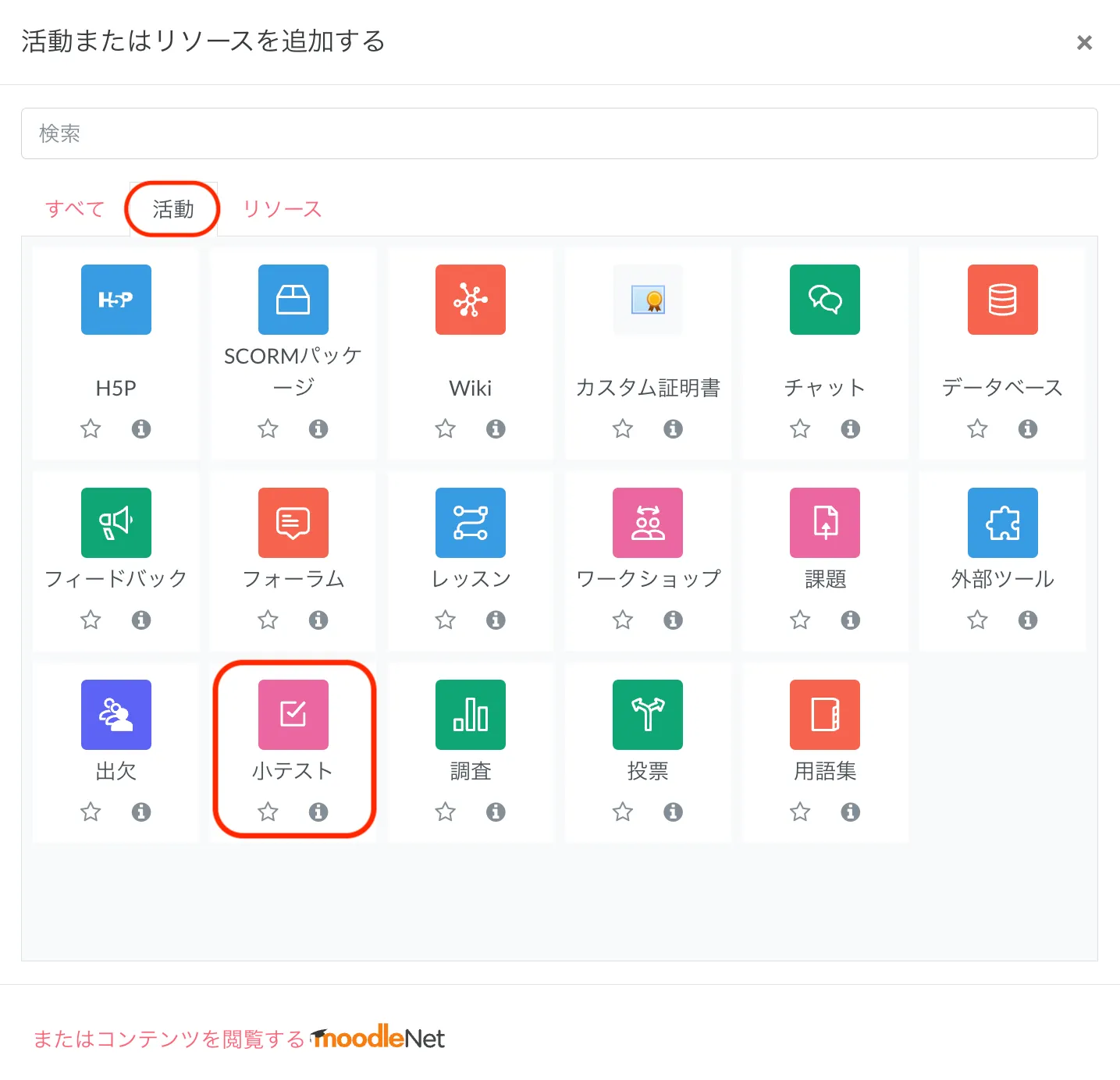
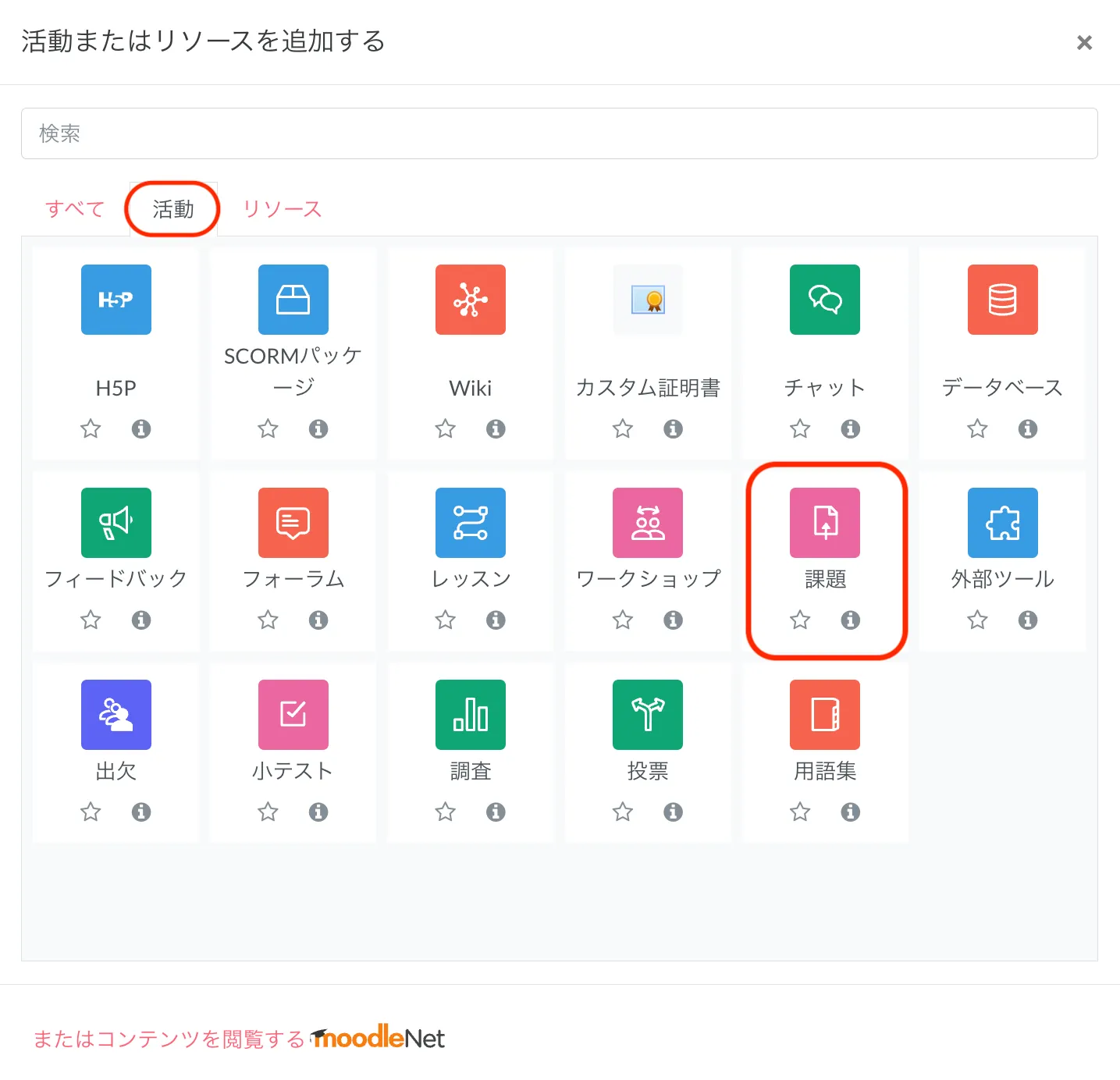
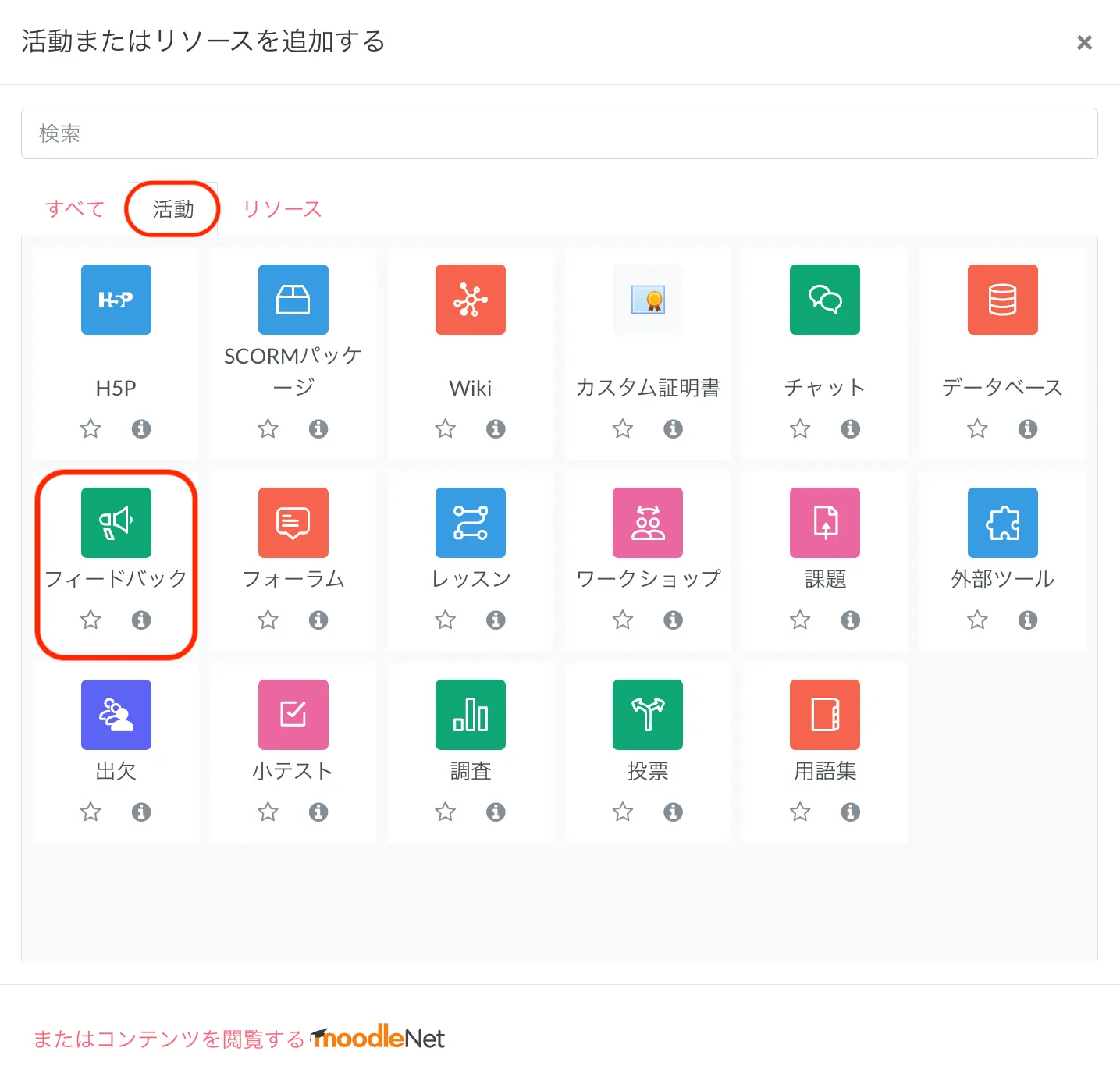
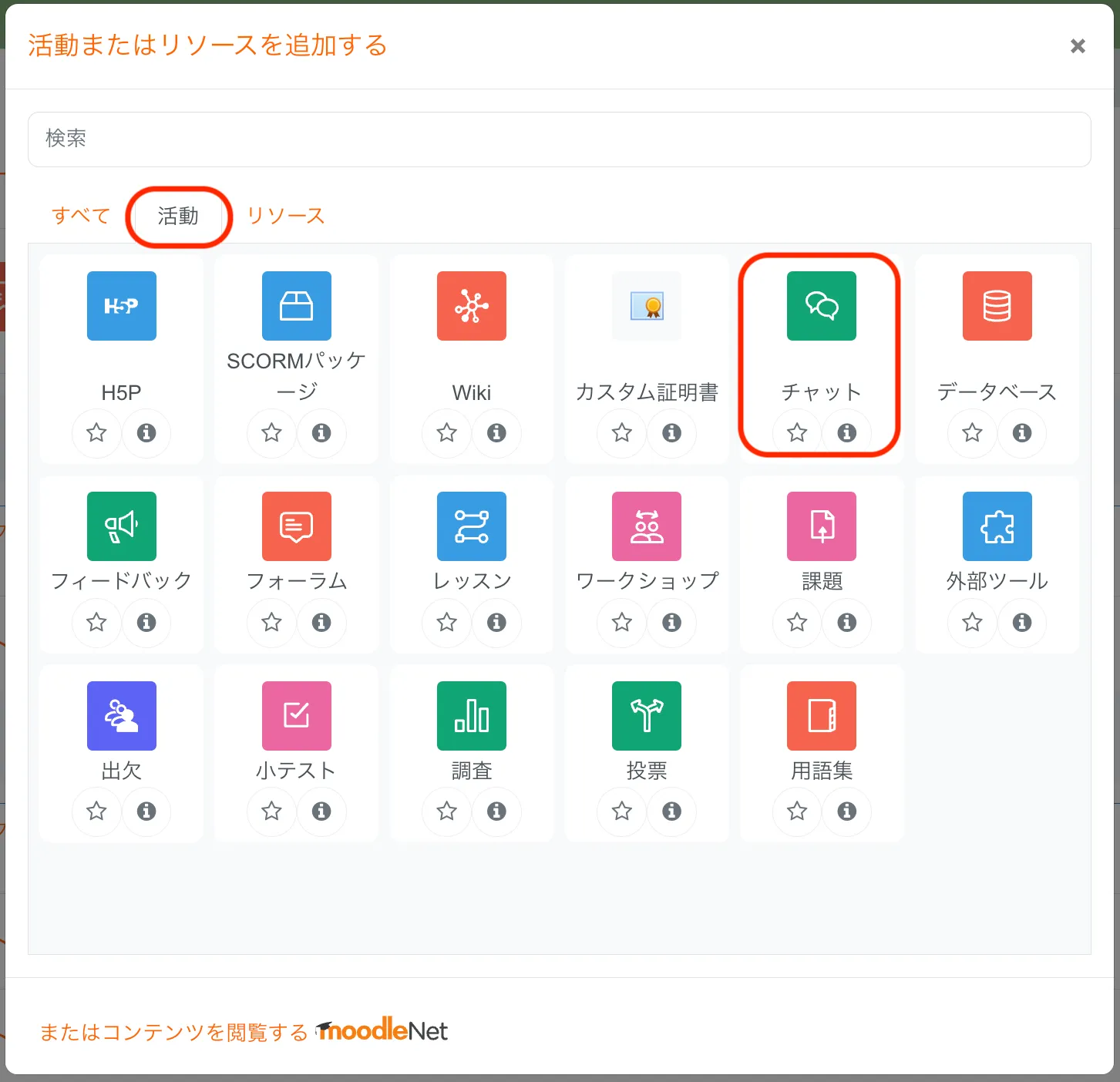
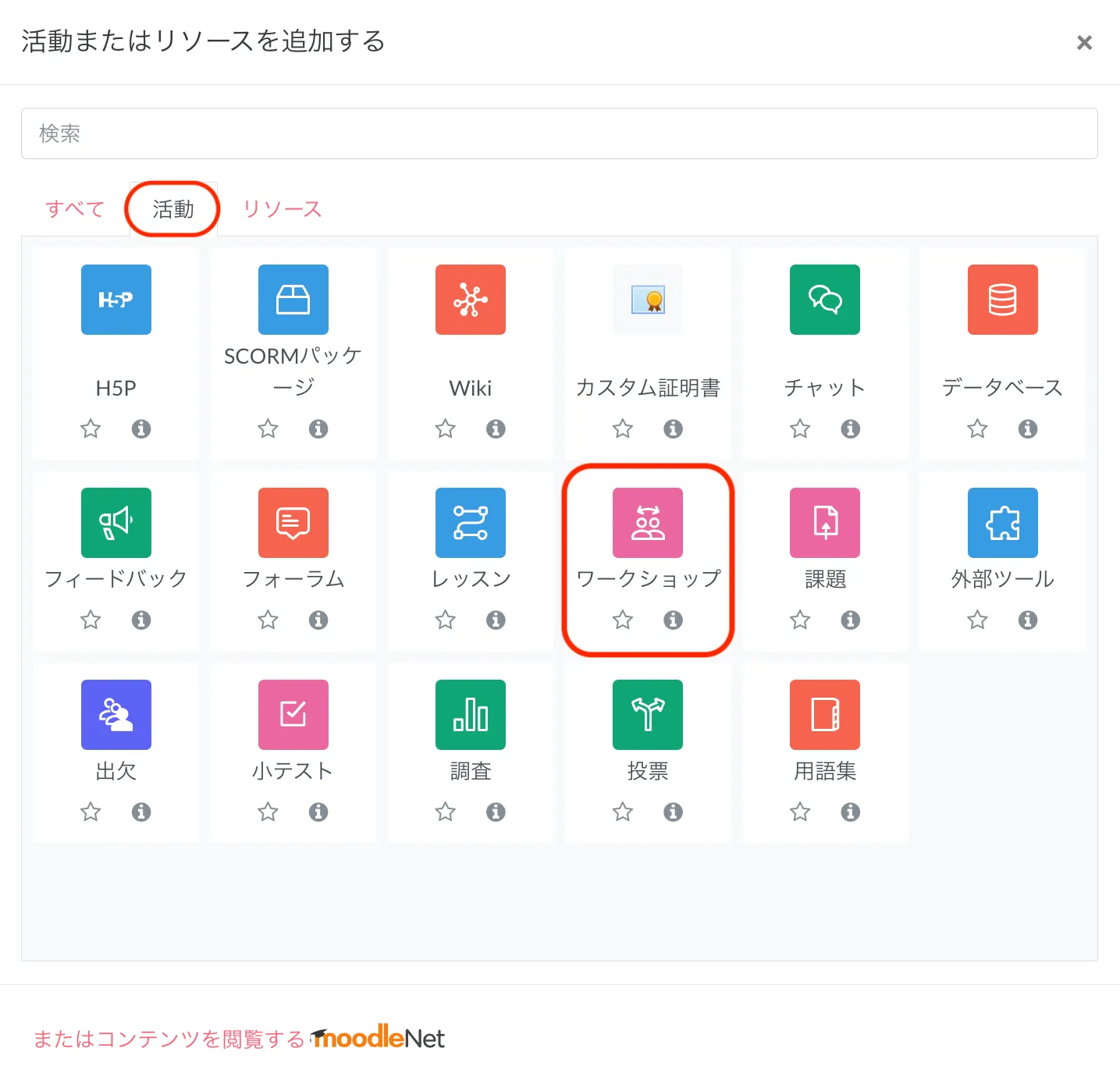
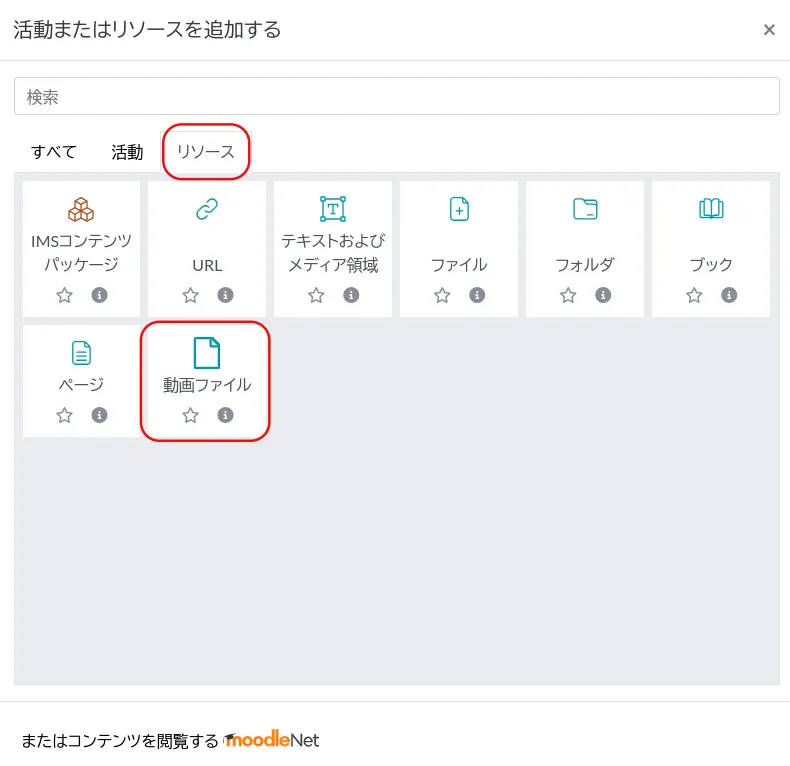
「活動またはリソースを追加する」画面が表示されます。

デフォルトでは、「すべて」「活動」「リソース」の3つのタブに分かれています。
右下の マークをクリックすると、そのアイテムについての説明が表示されます。
マークをクリックすると、そのアイテムについての説明が表示されます。

左下の「戻る」をクリックすれば、もとの画面に戻ることができます。

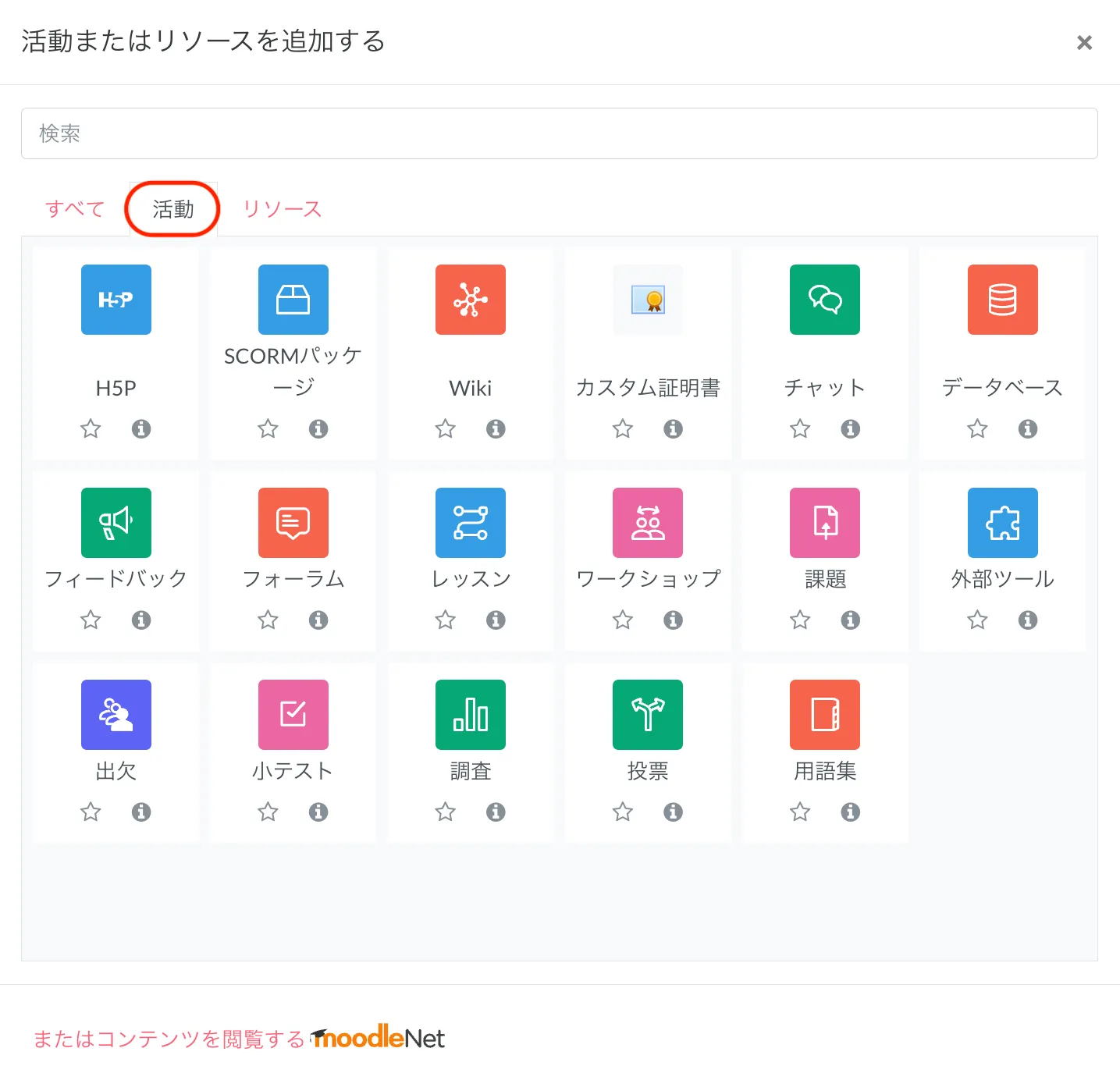
「活動」コンテンツには、「チャット」「フォーラム」「出欠」「小テスト」「課題」などのアイテムがあります。

「リソース」コンテンツには、「URL」「ファイル」「フォルダ」「ページ」などのアイテムがあります。

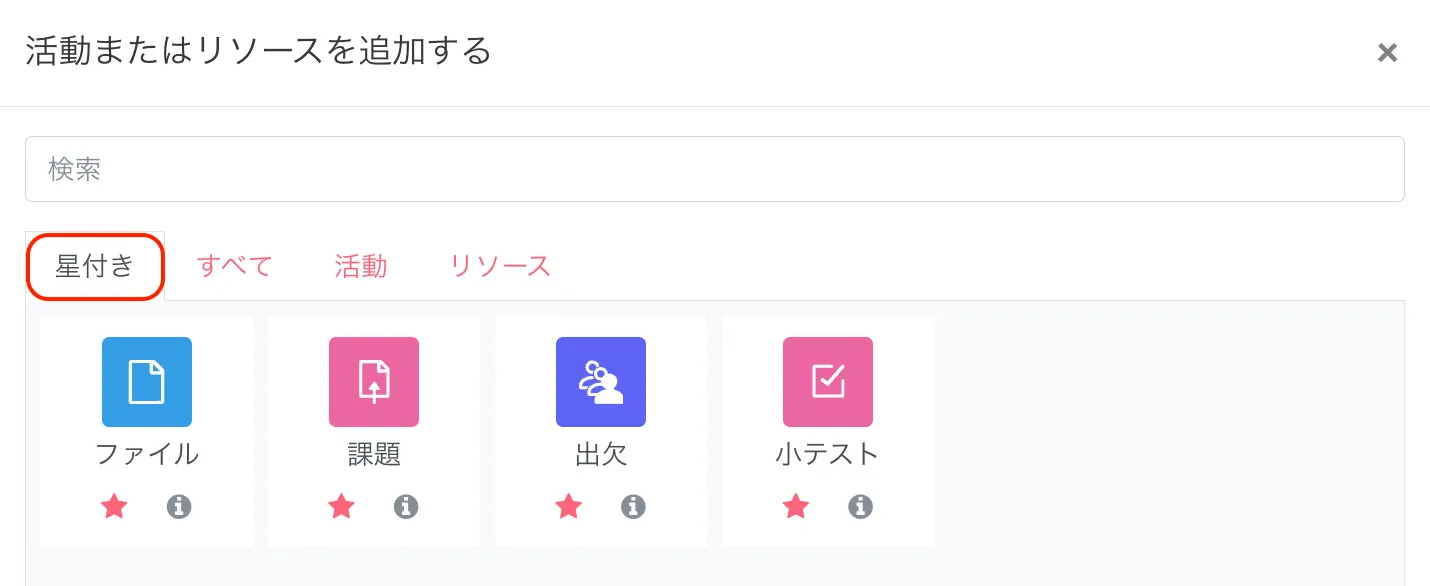
よく使う活動やリソースは、左下の☆アイコンをクリックして「星付き」タブにまとめることで、素早くアクセスすることができます。

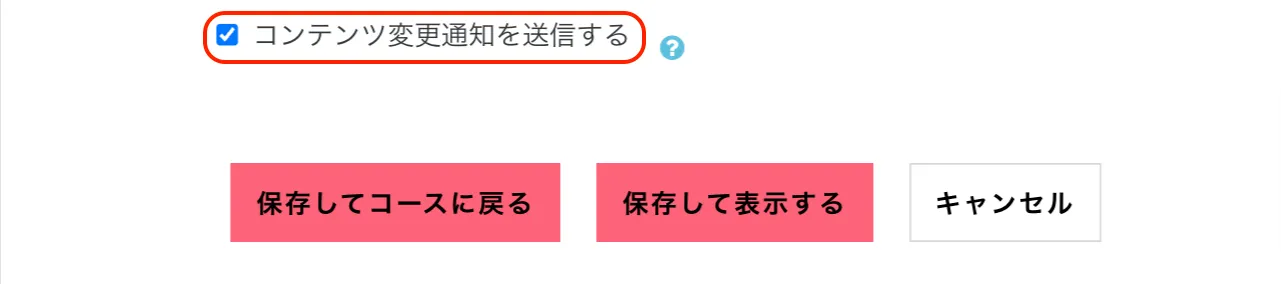
活動またはリソースにアクセスできる学生や教師に、コンテンツの追加や変更をお知らせしたい場合には、「コンテンツ変更通知を送信する」にチェックを入れて保存します。

編集が終わったら、「編集モード」ボタンを左側にオフにします。

4.2. 動画ファイルを追加する
「マイコース」および「コース一覧」から、動画ファイルを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「リソース」タブの中の「ファイル」をクリックします。

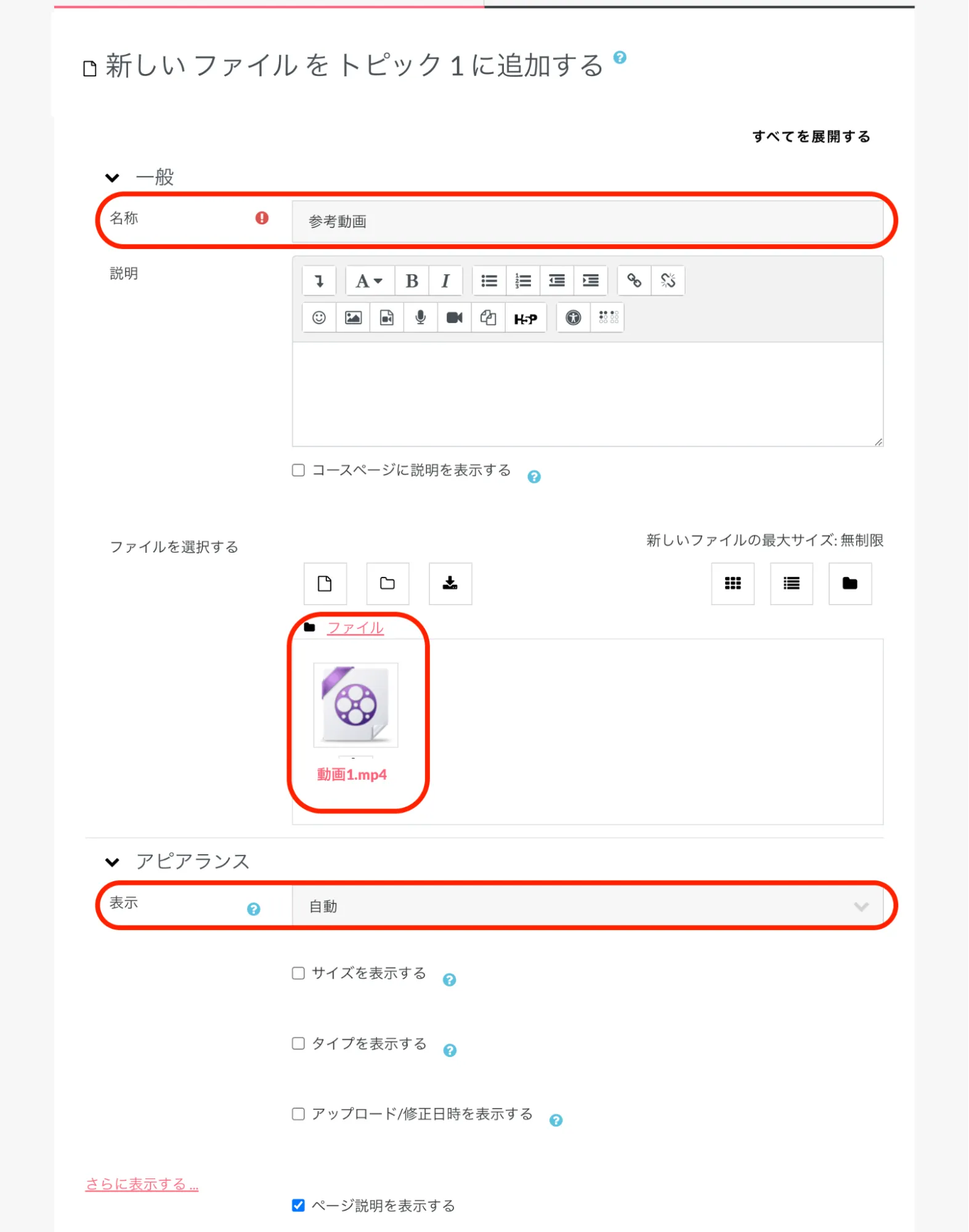
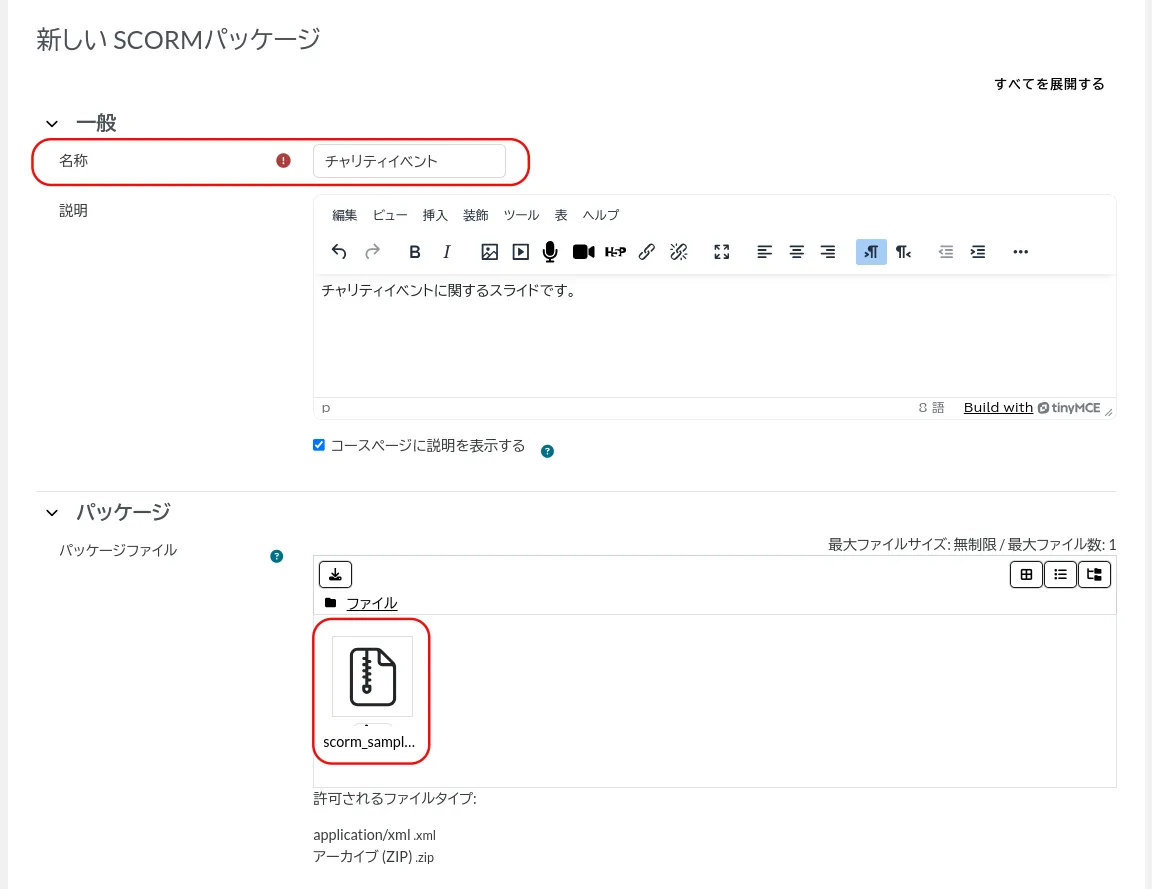
「新しいファイルを追加する」画面が表示されるので、必要な項目を入力します。

名称(必須):動画ファイルの名称を入力します。
ファイルを選択する:「ファイル」枠内に動画ファイルをドラッグ&ドロップして追加します。
「▶ アピアランス」を開いて、「表示」から動画の表示方法を選択します。
| 自動 | 動画ファイルの場合は、埋め込み表示になります。 |
| 埋め込み | コース画面の中に動画が埋め込まれます。閲覧者は手動でフルスクリーン表示にできます。 |
| 強制的にダウンロードする | ダウンロードリンクが表示され、クリックすると動画がダウンロードされます。 |
| オープン | 動画リンクが表示され、クリックすると動画が画面いっぱいに表示されます。コースに戻るにはブラウザの戻るボタンをクリックする必要があるので、おすすめしません。 |
| ポップアップ | 動画リンクが表示され、クリックすると動画がポップアップウィンドウで表示されます。 |
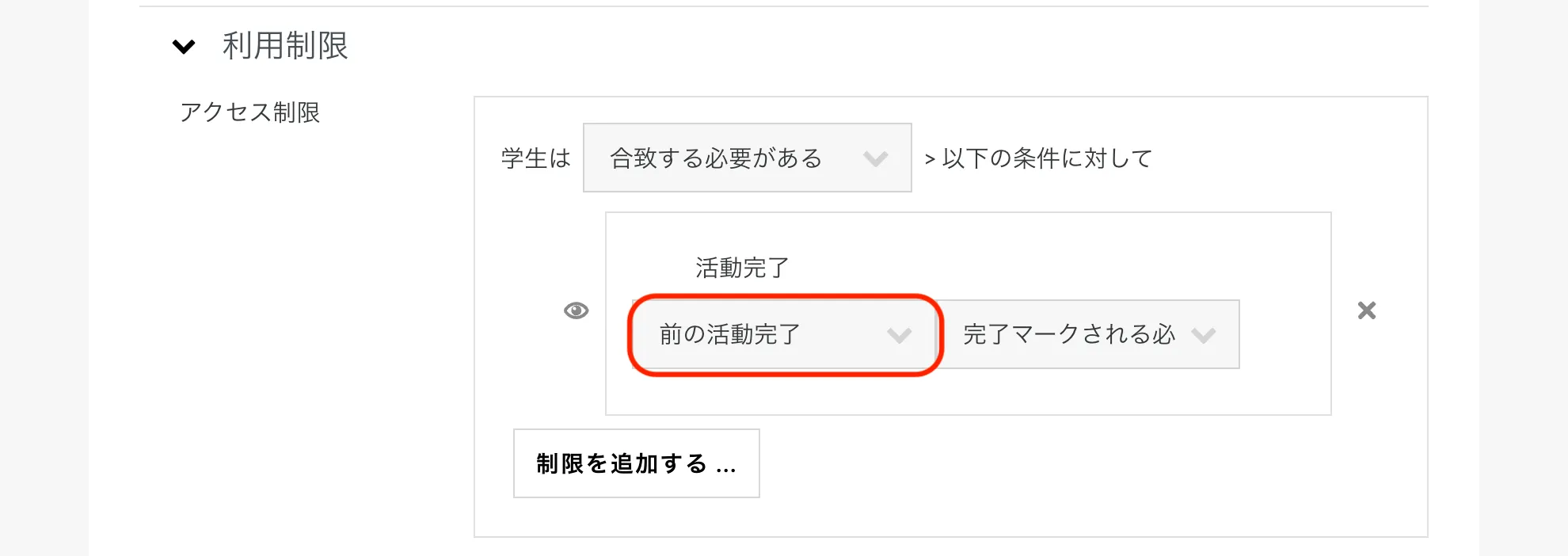
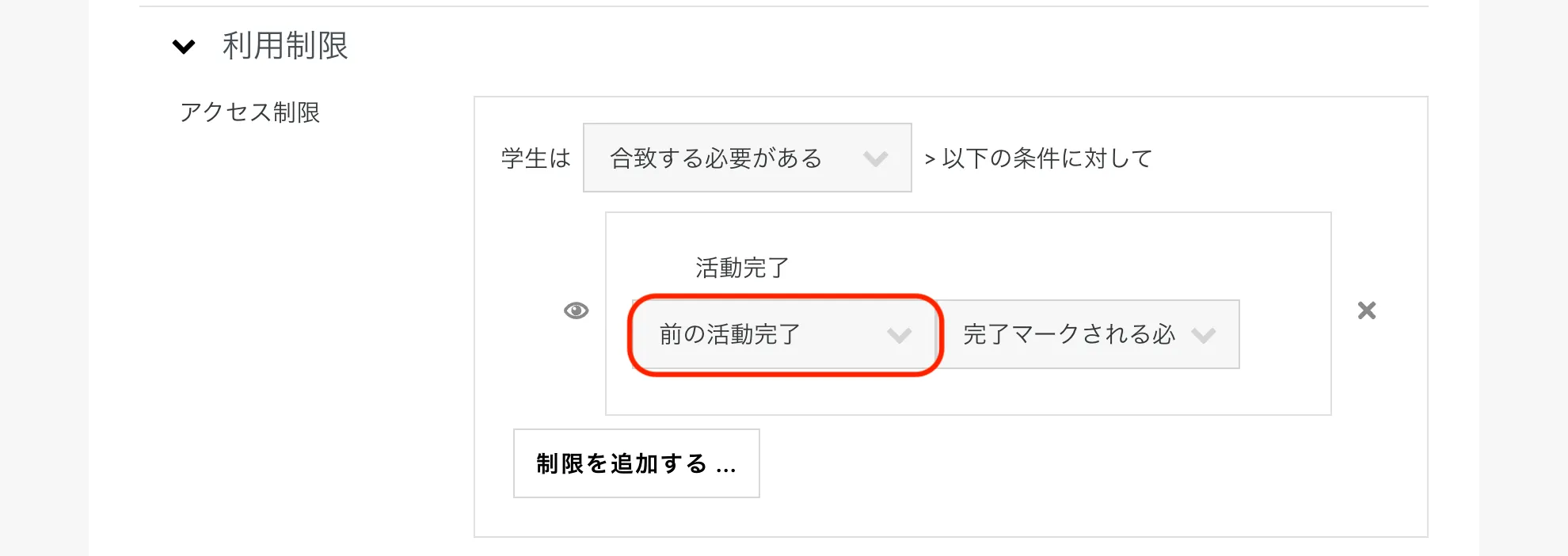
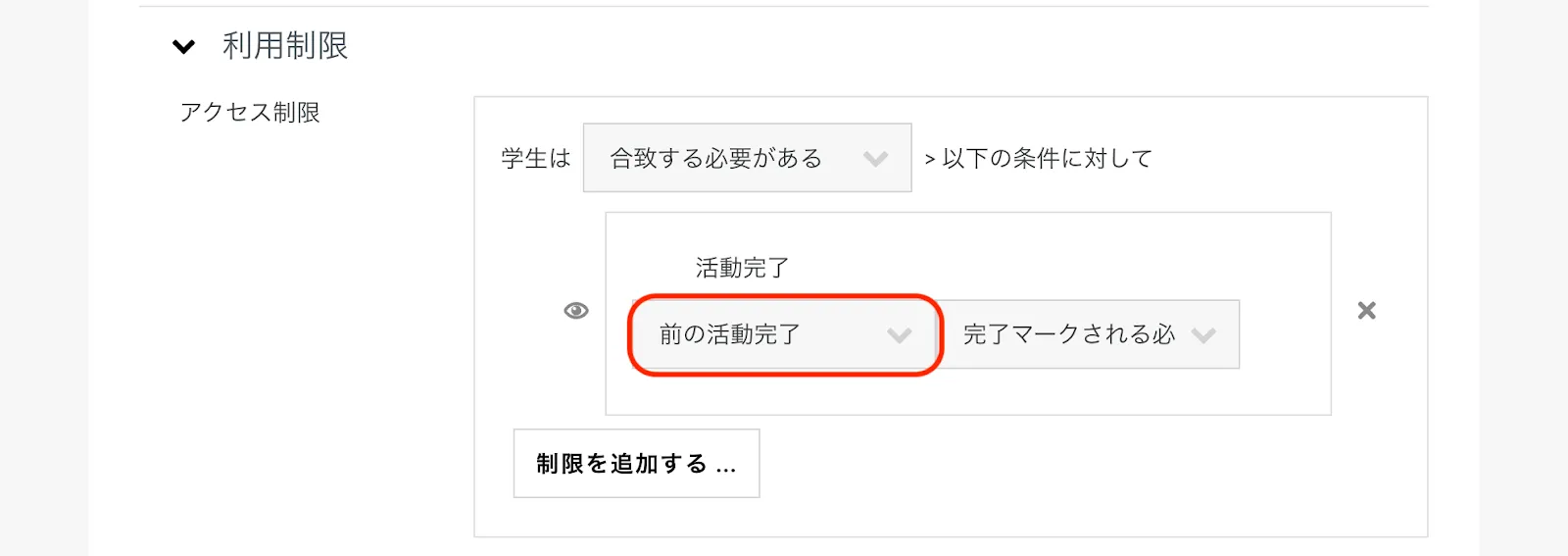
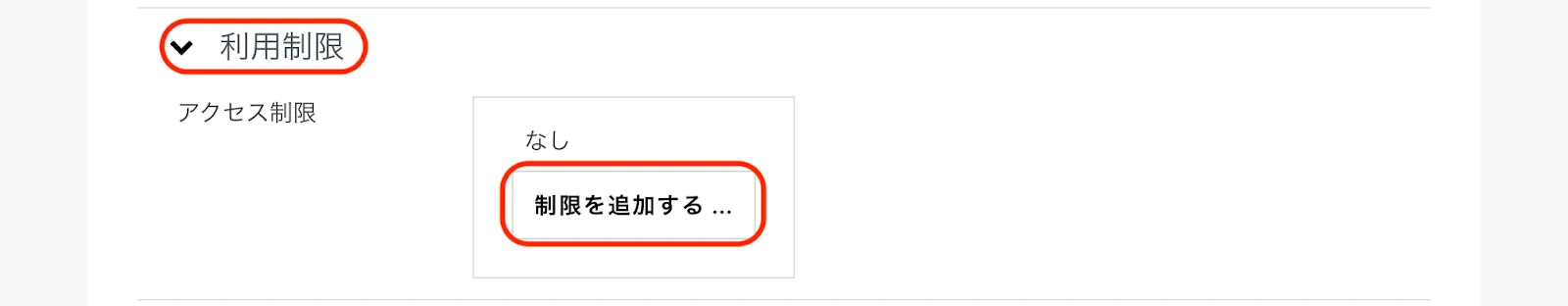
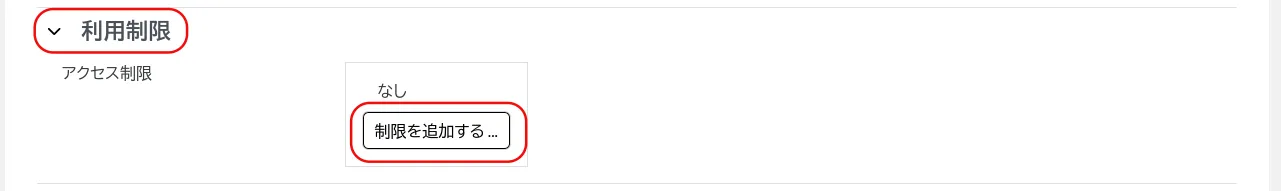
「▶ 利用制限」から特定の条件を満たした場合のみ、アクセス可能に設定できます。

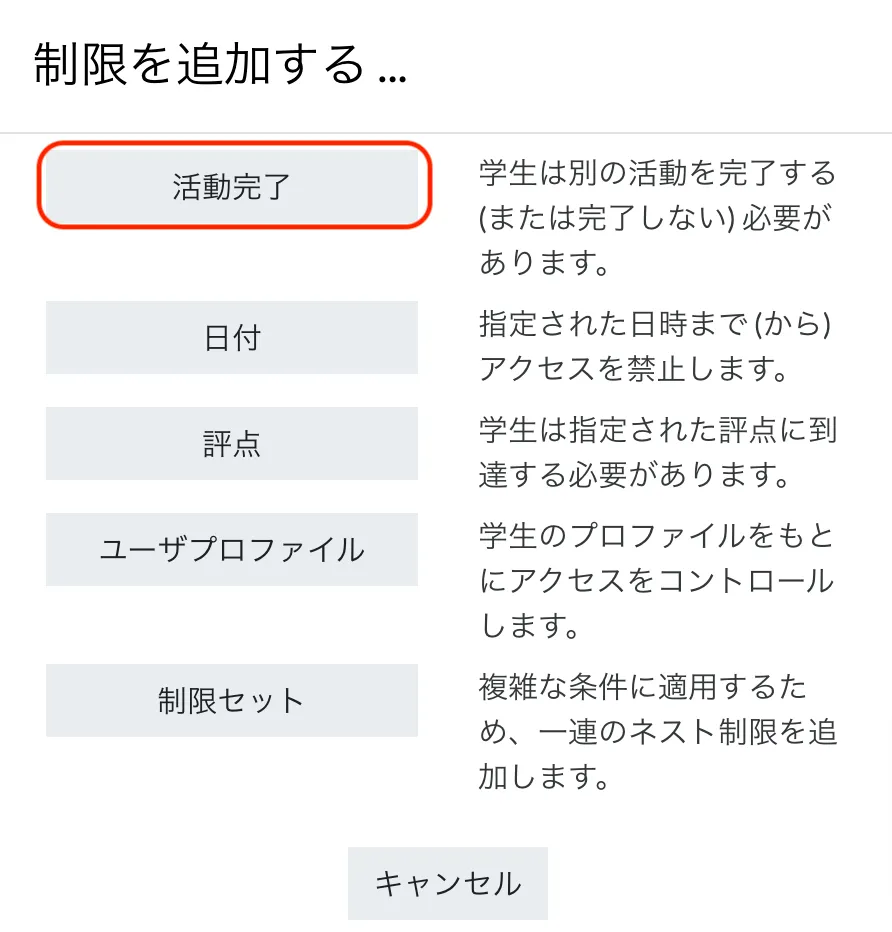
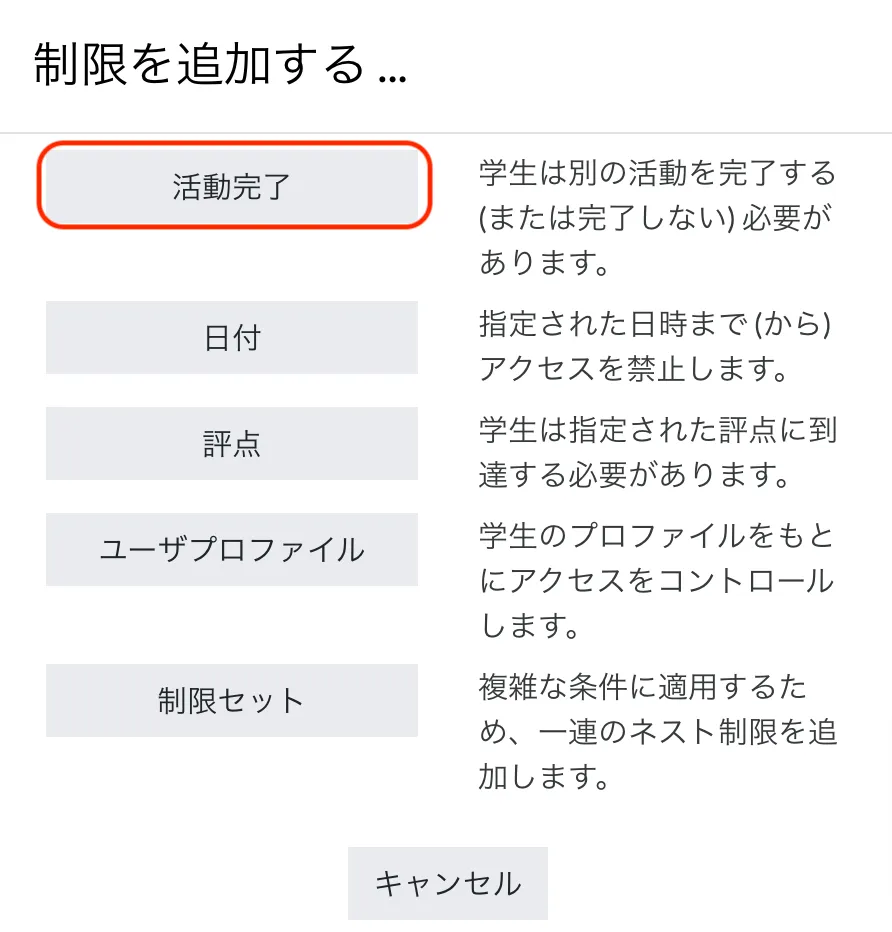
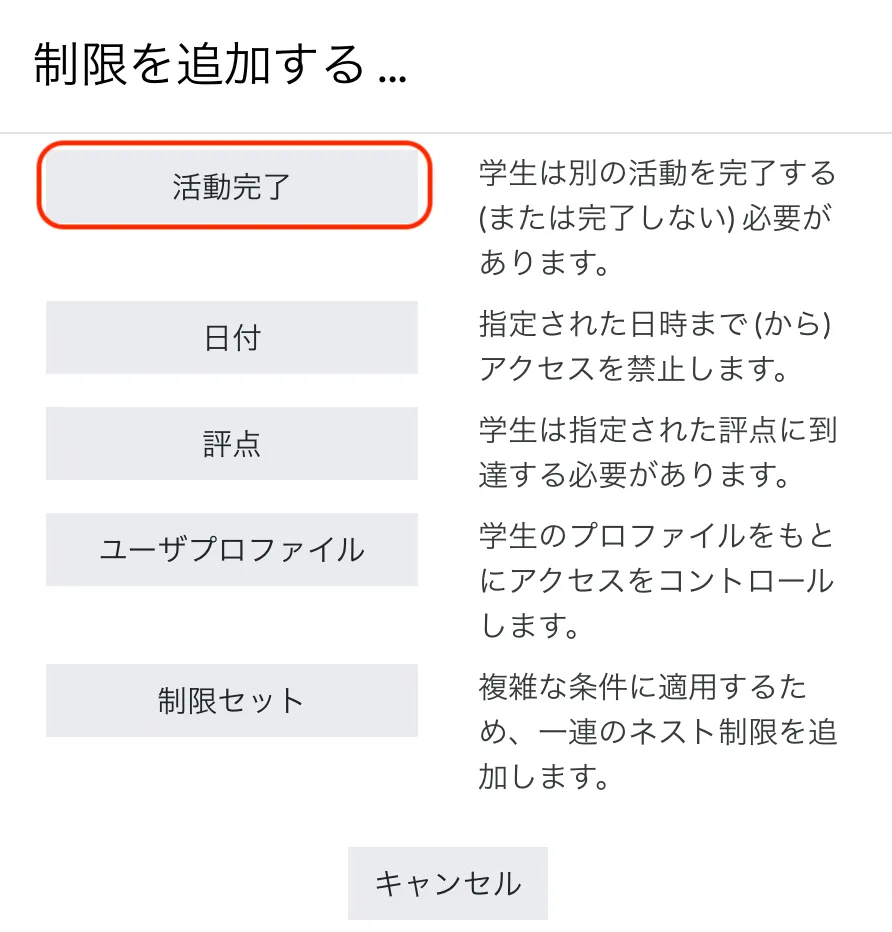
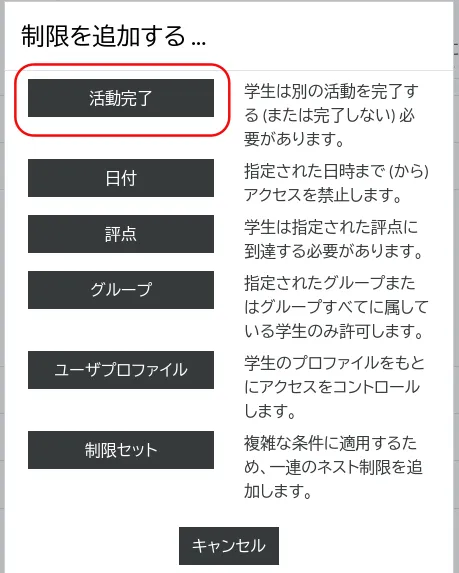
「アクセス制限」から「制限を追加する ...」をクリックします。

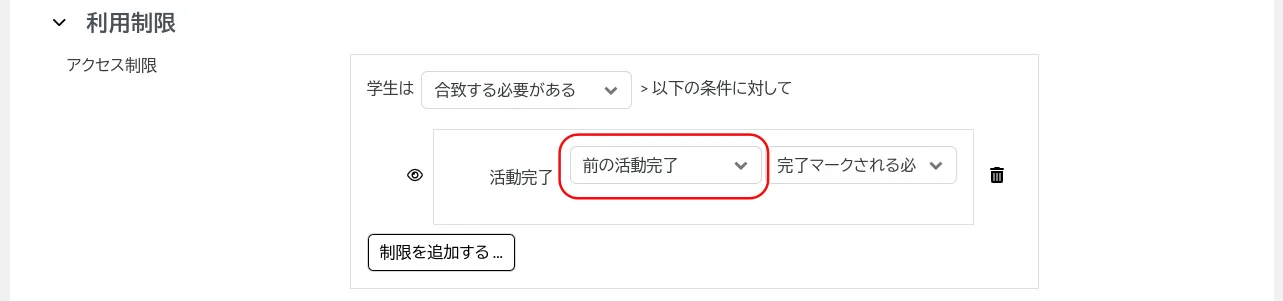
ここでは、別の活動を完了した学生のみにアクセスを許可するために、「活動完了」を選択します。

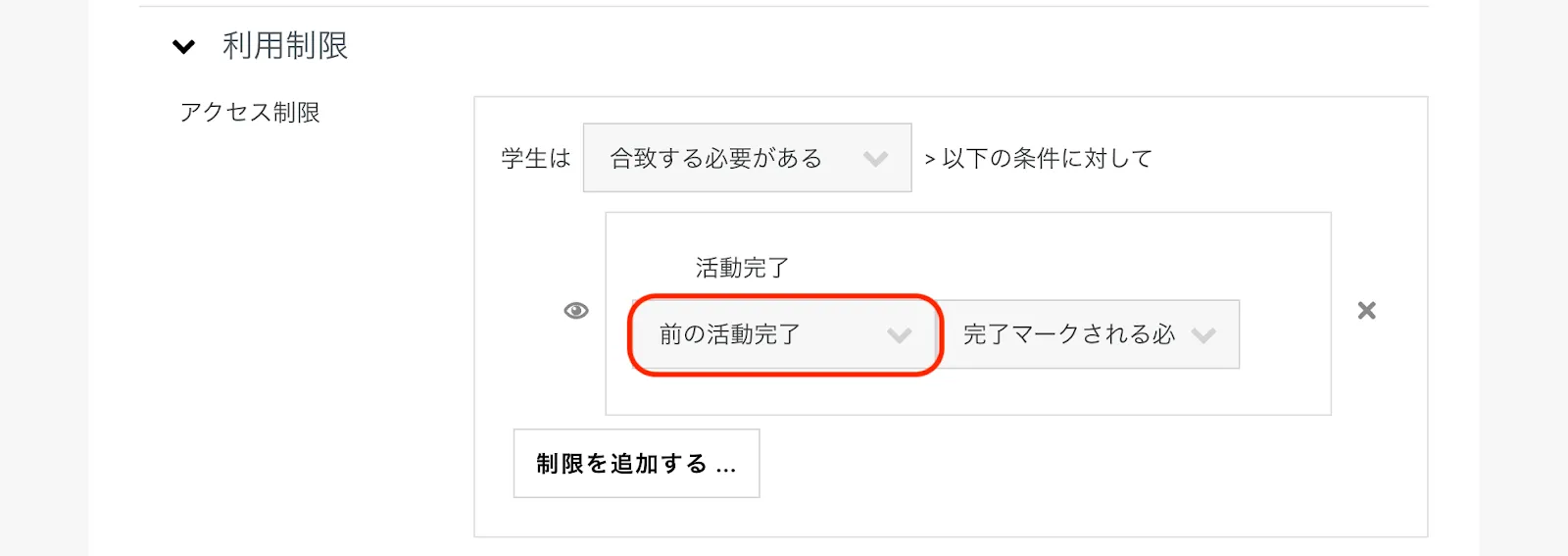
ここでは、「前の活動完了」が「完了マークされる必要」という選択で、一つ前のコンテンツの活動完了を条件にアクセスを許可します。
「制限を追加する ...」で複数の活動完了や条件を追加することもできます。
「利用制限」のアクセス制限に「活動完了」を利用すると、連続した動画ファイルを強制的に順番に見せることができます。
コースにある動画1~動画3を、視聴完了を条件に順番に見せたい場合には次のように設定します。
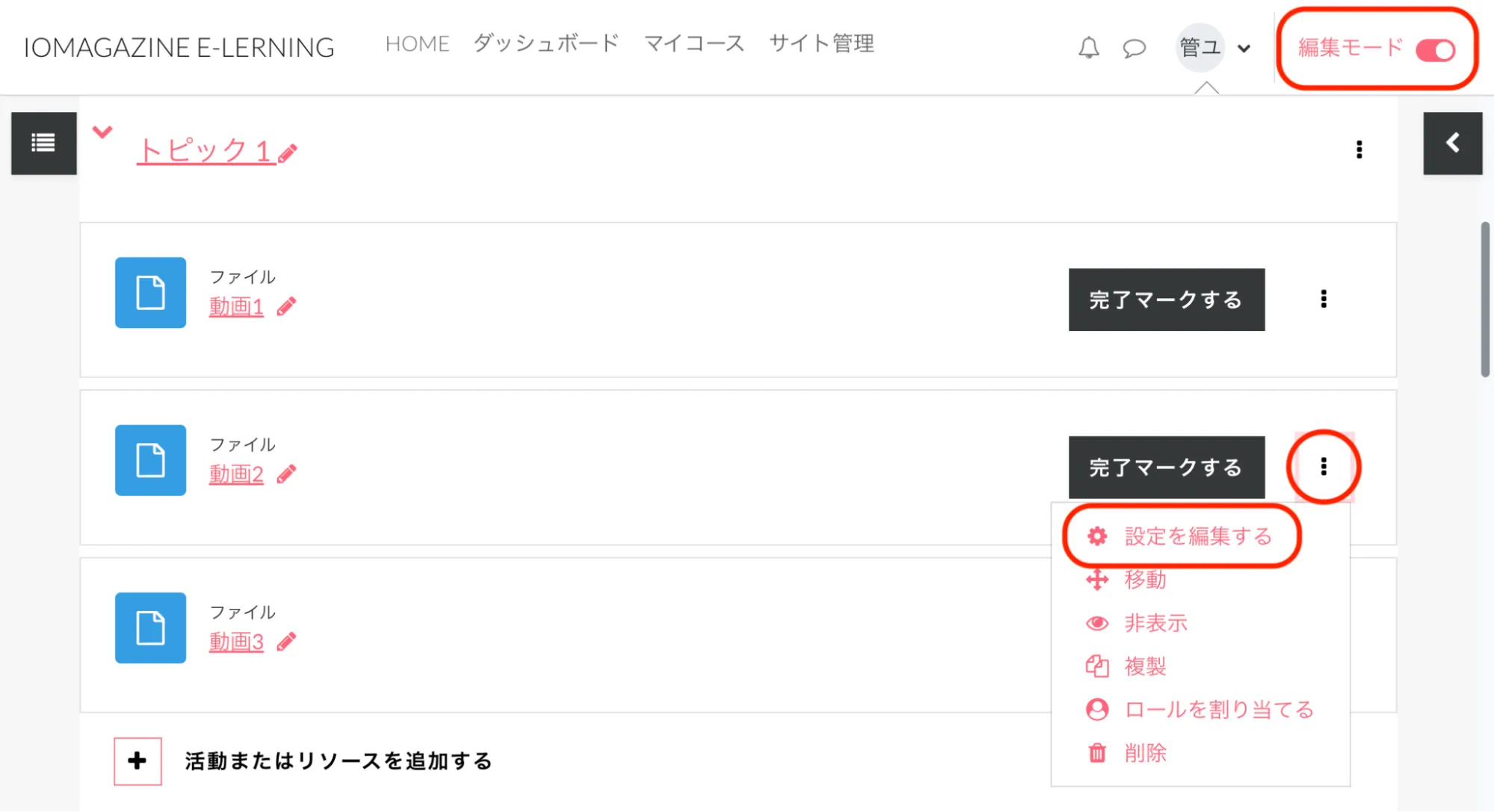
「編集モード」をオンにして、続けて見せたい動画の右にある「編集アイコン」 をクリックし、「設定を編集する」をクリックします。
をクリックし、「設定を編集する」をクリックします。

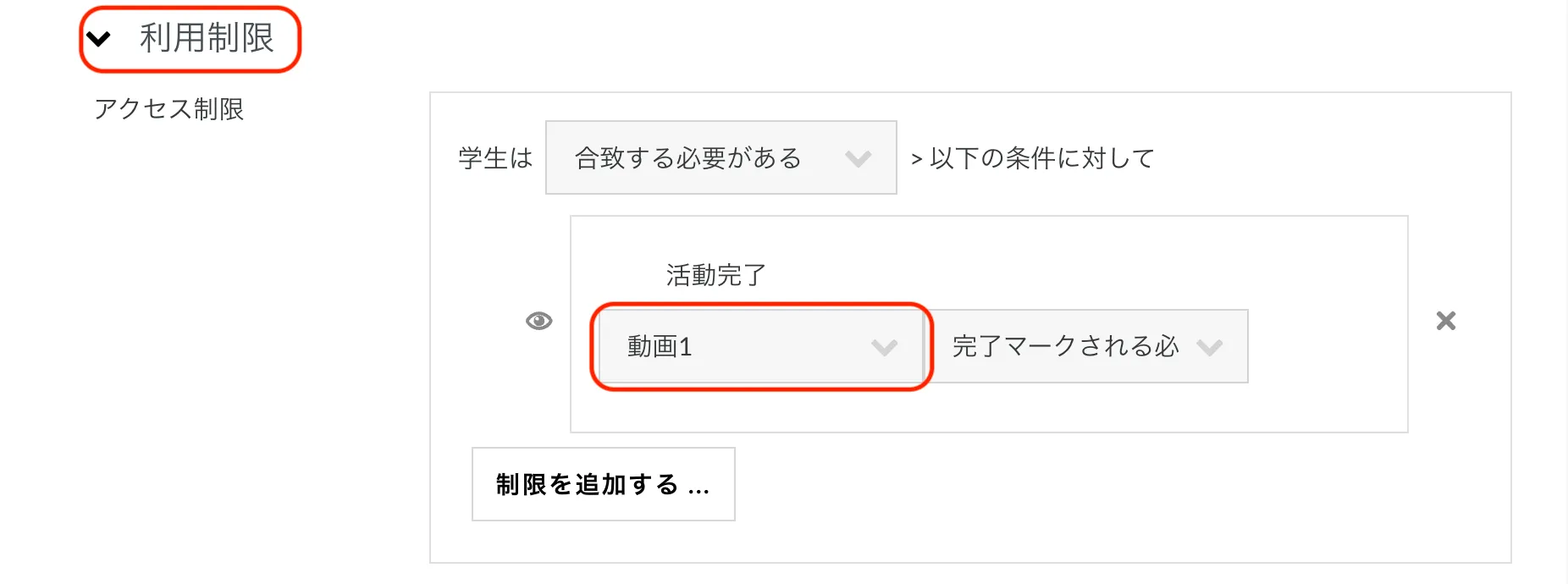
上記と同様に、「利用制限」のアクセス制限で「制限を追加する ...」をクリックし、「活動完了」を選択します。

動画2の場合は、活動完了の条件に、動画1を「完了マークされる必要」に、動画3の場合は、動画2を「完了マークされる必要」に選択します。
「▶ 活動完了」を開きます。

「完了トラッキング」で、「条件を満たした場合、活動完了を表示する」を選ぶことをおすすめします。選択すると「完了するには学生はこの活動を閲覧する必要があります。」にチェックが入ります。
この設定をすることで、学習履歴で動画を閲覧したユーザーのチェックボックスが埋まります。
「保存してコースに戻る」か、動画ファイルの表示を確認したい場合は「保存して表示する」をクリックします。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

4.3. PPTファイルを追加する
PPT(PowerPoint)ファイルをコースに置いて、ユーザーにダウンロードして閲覧してもらうことができます。
「マイコース」および「コース一覧」から、PPTファイルを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「リソース」タブの中の「ファイル」をクリックします。

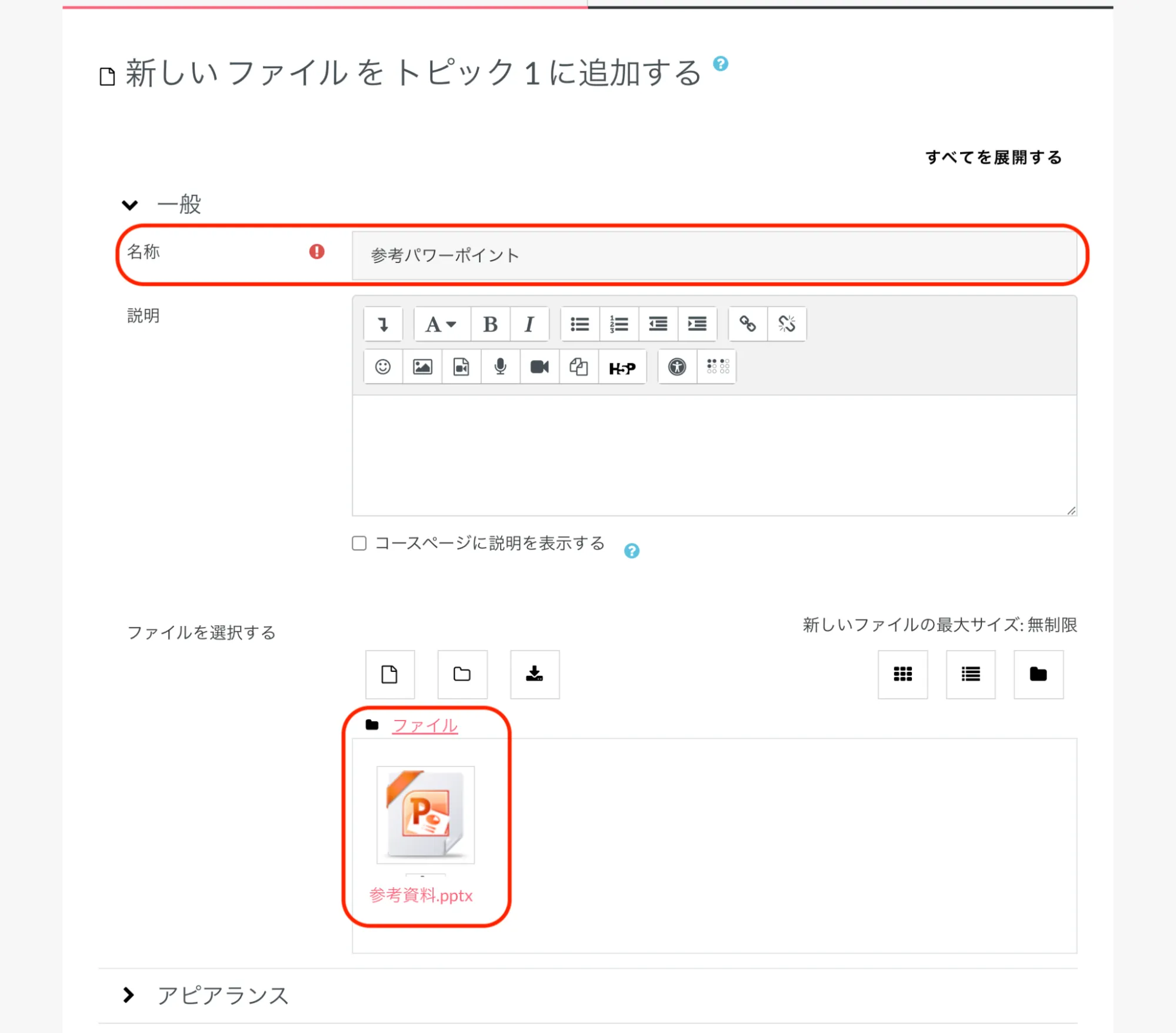
「新しいファイルを追加する」画面が表示されるので、必要な項目を入力します。

名称(必須):PPTファイルの名称を入力します。
ファイルを選択する:「ファイル」枠内にPPTファイルをドラッグ&ドロップして追加します。
PPTファイルの場合、ユーザーはダウンロード利用のみが可能となるので、「▶ アピアランス」の「表示」の設定は、デフォルトの「自動」のままでかまいません。
「▶ 利用制限」から特定の条件を満たした場合のみ、アクセス可能に設定できます。

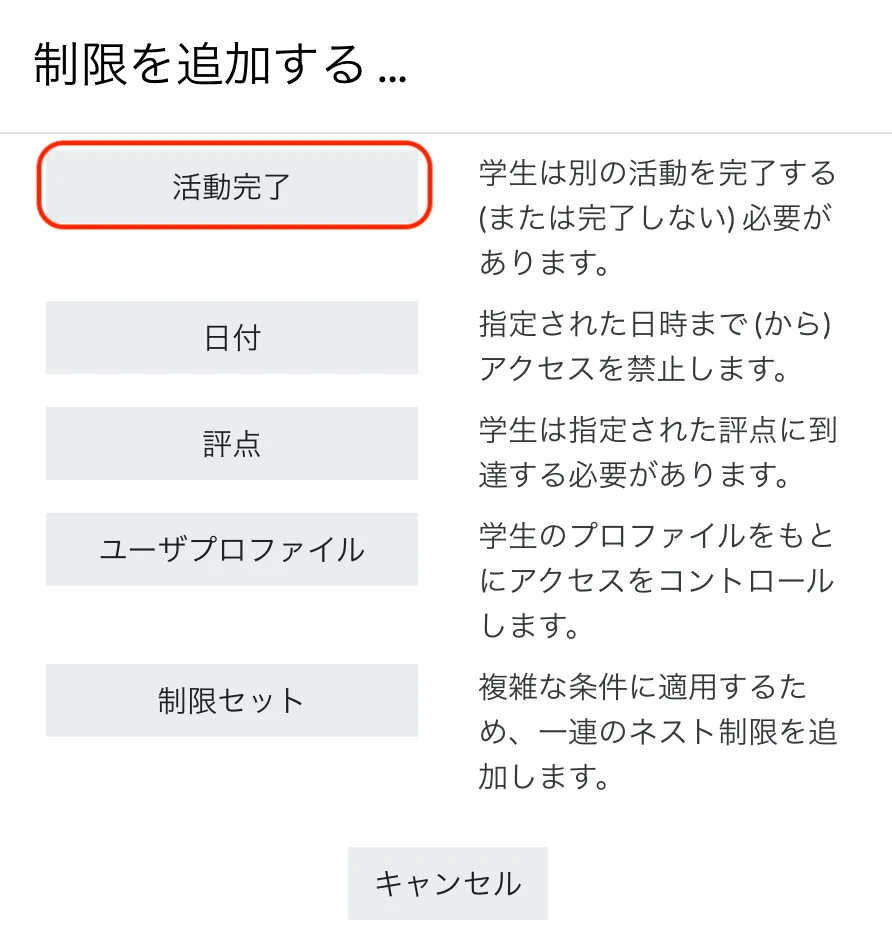
「アクセス制限」から「制限を追加する ...」をクリックします。

ここでは、別の活動を完了した学生のみにアクセスを許可するために、「活動完了」を選択します。

ここでは、「前の活動完了」が「完了マークされる必要」という選択で、一つ前のコンテンツの活動完了を条件にアクセスを許可します。
「制限を追加する ...」で複数の活動完了や条件を追加することもできます。
「▶ 活動完了」を開きます。

「完了トラッキング」で、「条件を満たした場合、活動完了を表示する」を選ぶことをおすすめします。選択すると「完了するには学生はこの活動を閲覧する必要があります。」にチェックが入ります。この設定をすることで、学習履歴でPPTをダウンロードしたユーザーのチェックボックスが埋まります。
「保存してコースに戻る」をクリックします。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

PPT(PowerPoint)をMP4にエクスポートして、動画ファイルとしてコースに追加する方法もあります。以下は、PPT(PowerPoint)の2016/2019版の手順です。
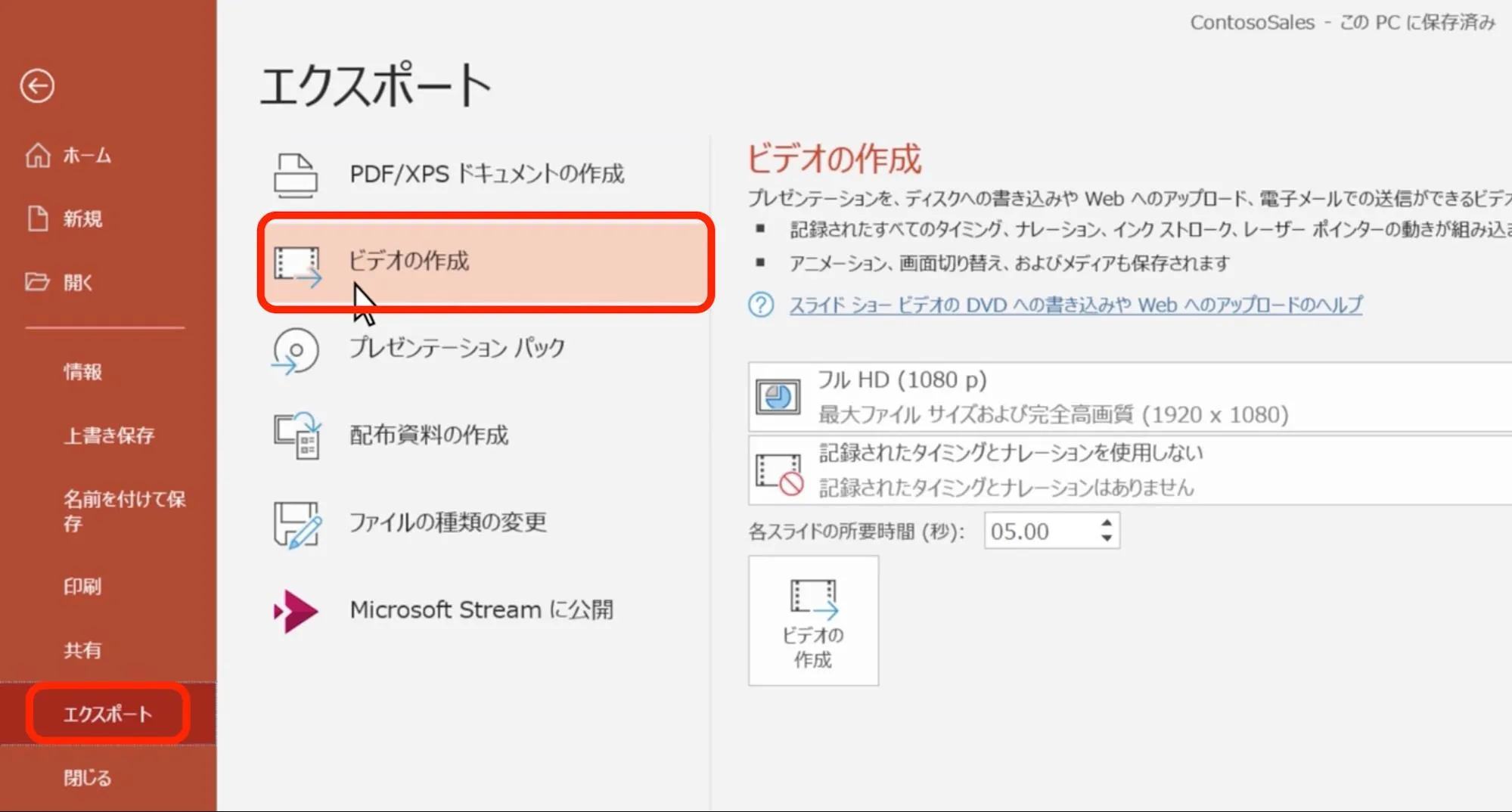
お使いのPCでPPTファイルを開き、メニューから「エクスポート」を選択します。
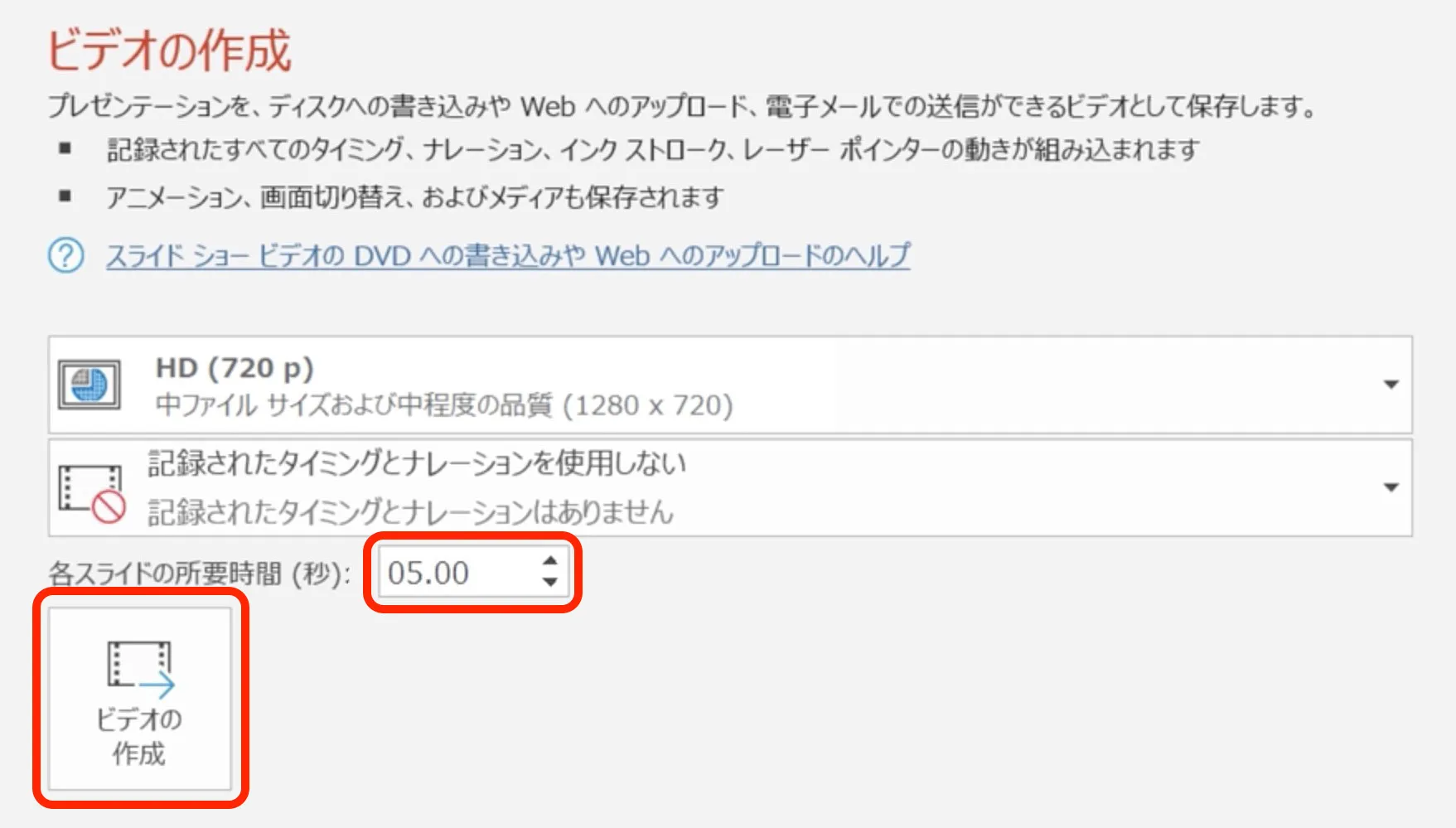
「ビデオの作成」をクリックします。


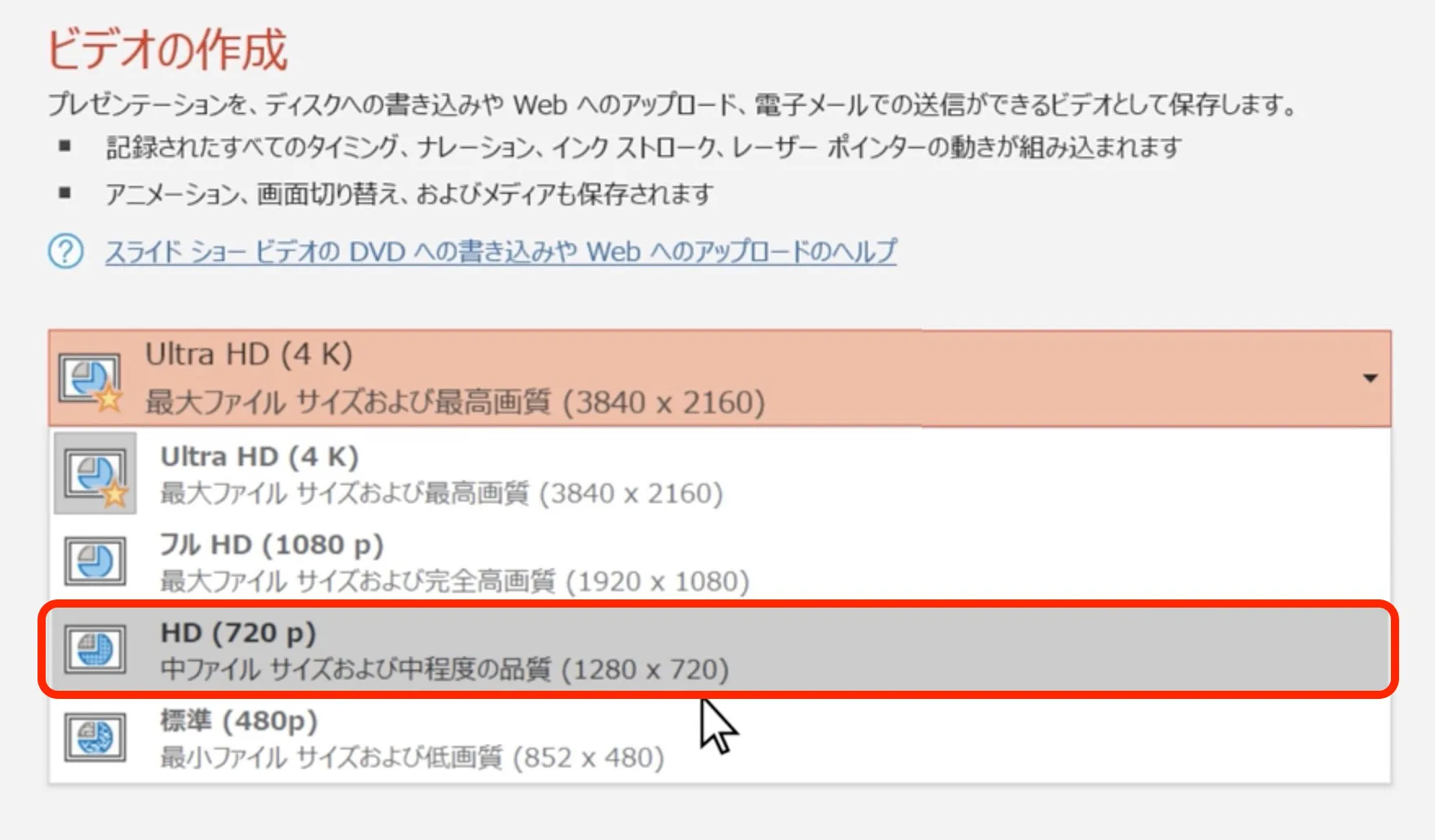
ファイルサイズと画質の選択では、基本は「HD(720 p)」で、資料の内容などを詳細に映したい場合は「フルHD(1080 p)」を選ぶのがおすすめです。

「各スライドの所要時間 (秒):」を設定します。
「ビデオの作成」をクリックしてMP4ファイルをダウンロードします。
『4.2. 動画ファイルを追加する』と同様のやり方で、PPT動画ファイルをコース上にアップロードします。
4.4. ライブ授業で出欠を取る
ビデオミーティングを利用したライブ授業を告知して、QRコードで出欠を取ることができます。
「マイコース」および「コース一覧」から、ライブ授業の告知を追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。
「活動」タブの中の「出欠」をクリックします。

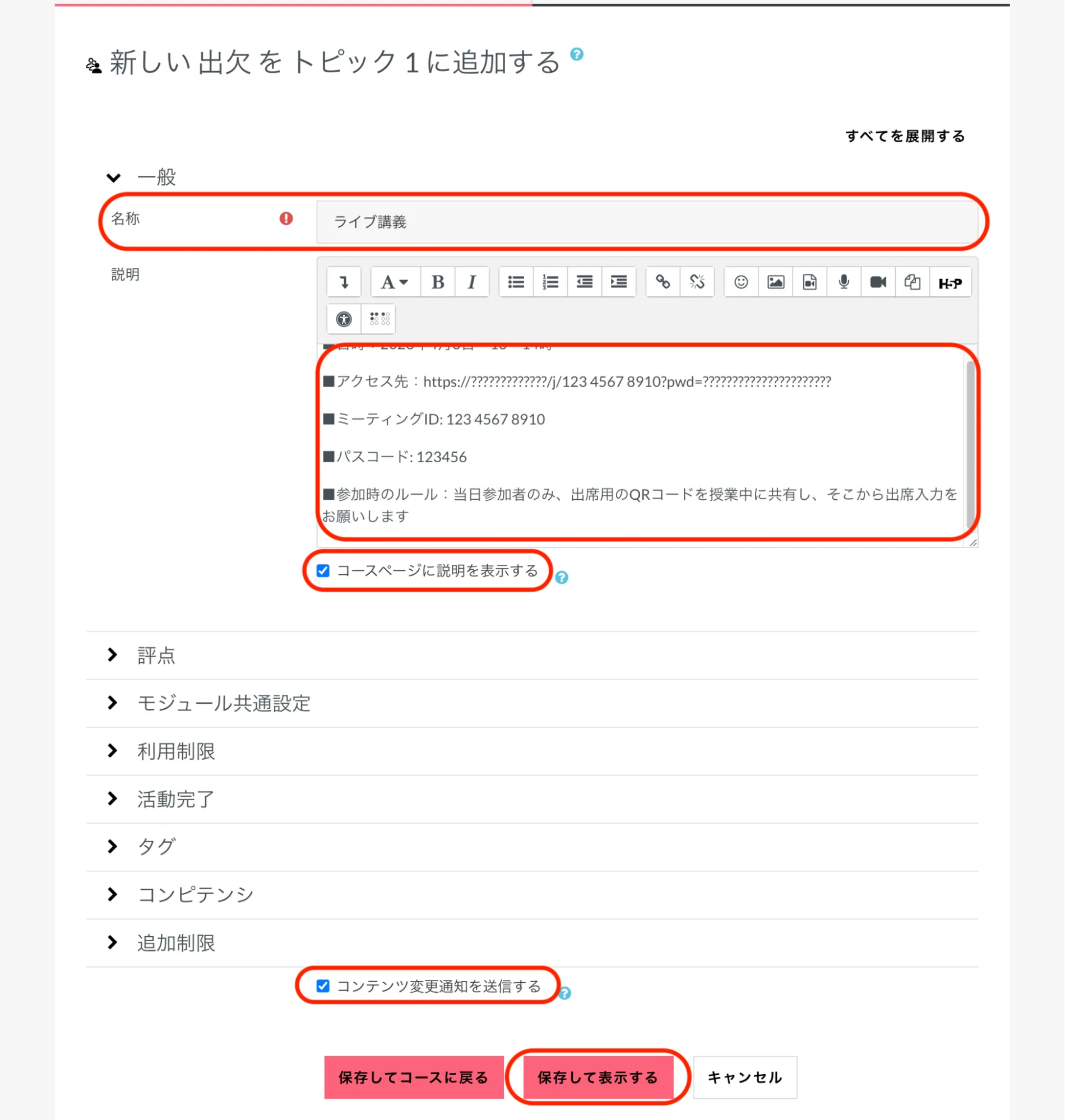
新しい出欠の追加画面が表示されるので、必要な項目を入力します。

名称(必須):ライブ授業の名称を入力します。
説明:ライブ授業のURL、ミーティングIDやルールを記入し、「コースページに説明を表示する」にチェックを入れます。
ライブ授業の追加をコースの参加者へお知らせしたい場合には、「コンテンツ変更通知を送信する」にチェックを入れます。
「保存して表示する」をクリックします。
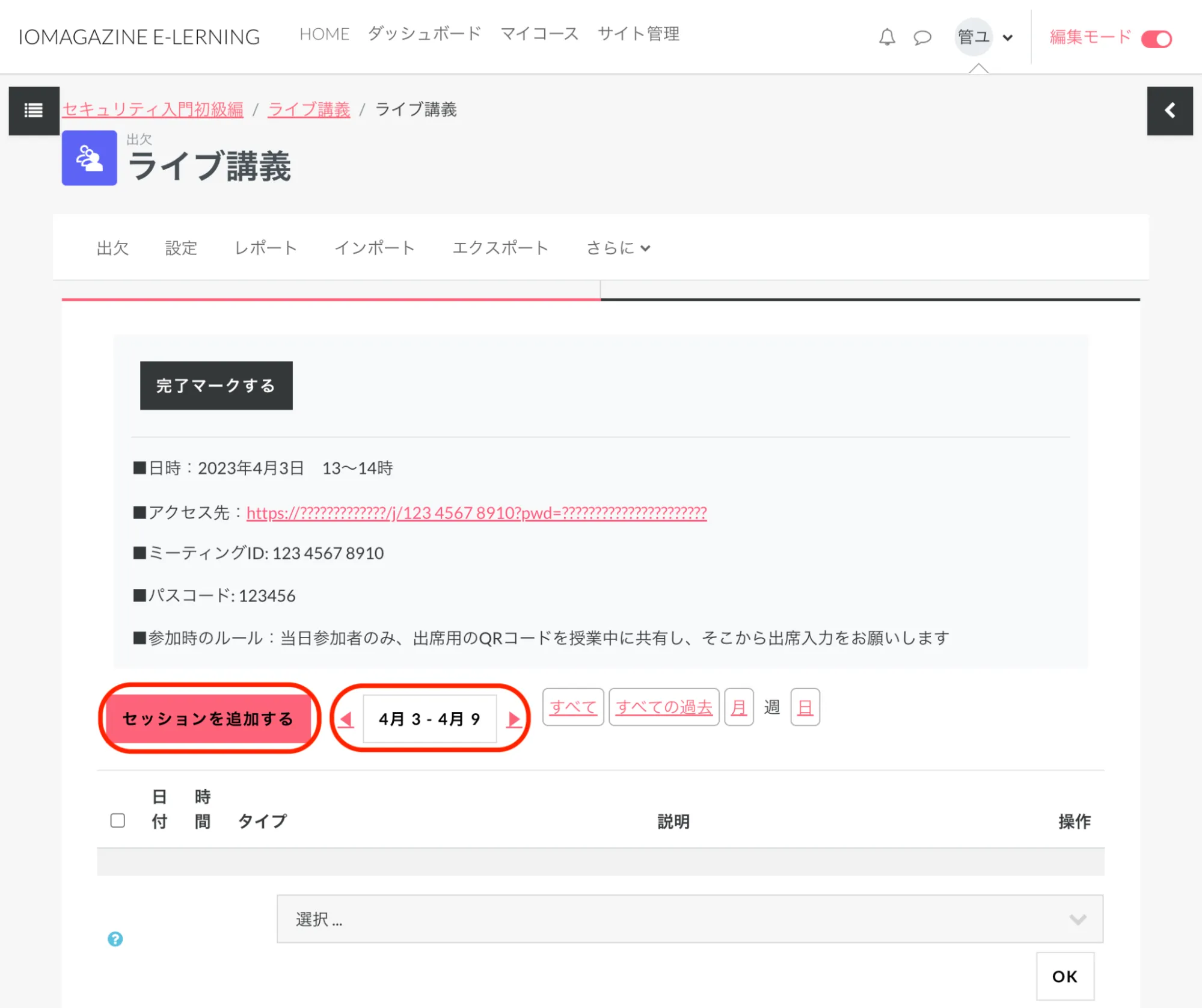
「ライブ授業」画面が表示されます。

開講時期を選んで「セッションを追加する」をクリックします。
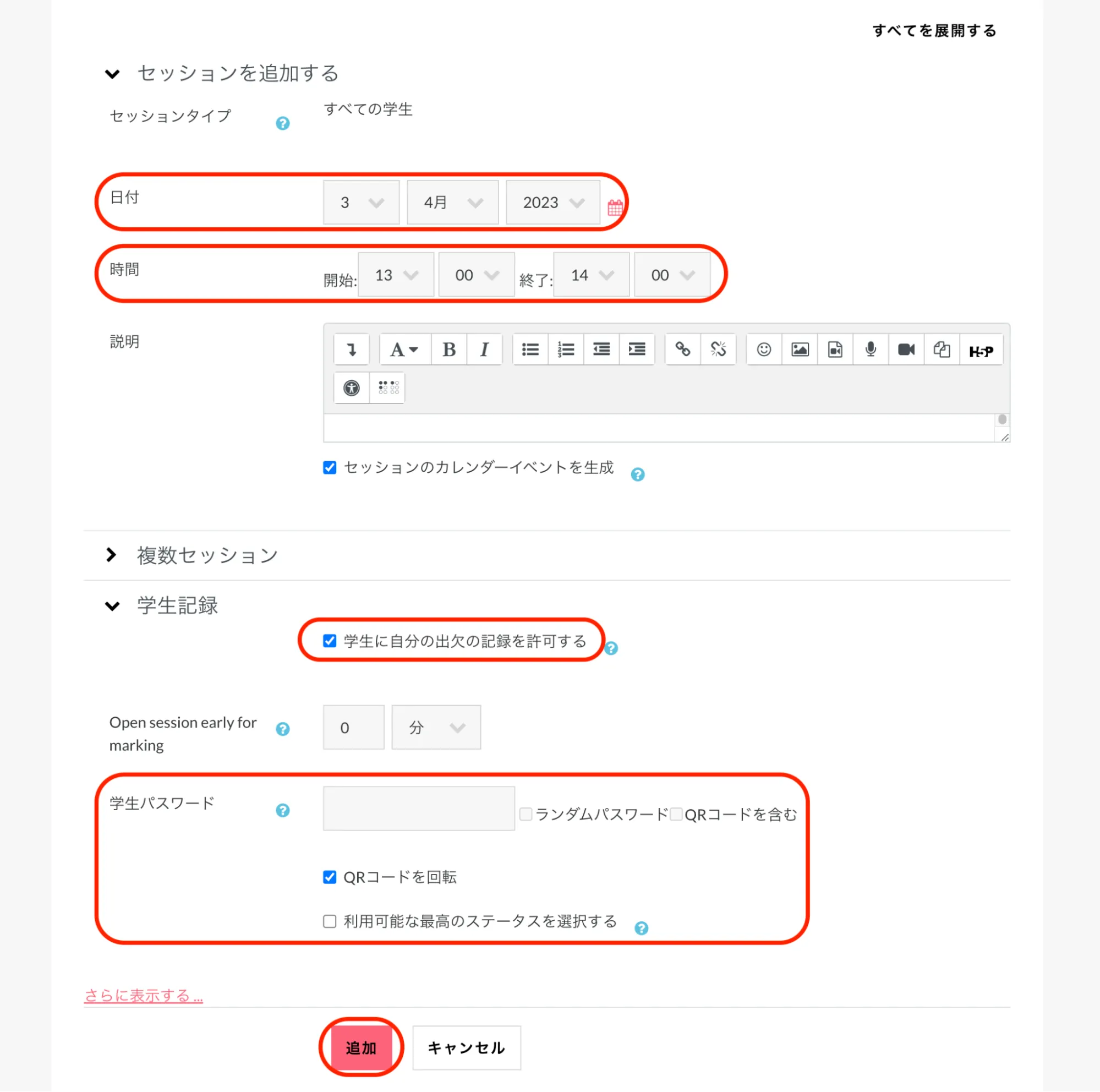
「セッションを追加する」タブが表示されます。

セッション(ライブ授業)を行う日付と時間を設定します。
学生記録:「学生に自分の出欠の記録を許可する」にチェックを入れます。これにより学生パスワードとそのQRコードが自動生成されます。(※学生側のブラウザにはQRコードは表示されません。これは、リアルでの集合授業で教室などで出欠を取る場合、教室に来ていない学生も出席できてしまうことを防ぐためです。)
設定が完了したら「追加」をクリックします。
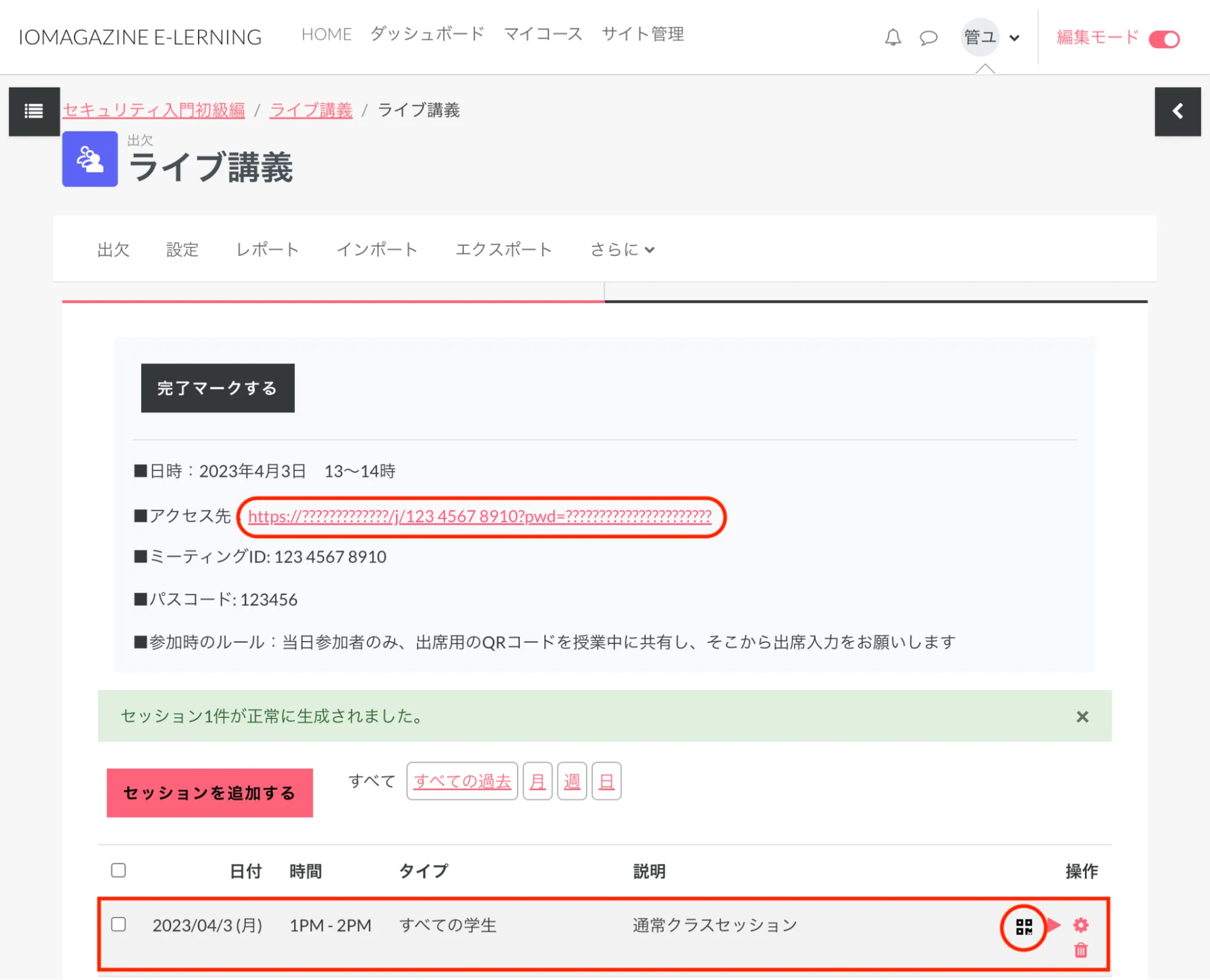
「コースの出欠」の下部にセッションが追加されました。

受講生はアクセス先URLをクリックして、ライブ授業に参加できます。
セッションの「操作」の左に黒いQRアイコンが表示されます。

※QRコードは管理者(教師)側のみに表示されますので、プロジェクターや画面共有などで受講者にQRコードを共有する形となります。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

4.5. フォルダを追加する
コースに複数の資料やファイルが入ったフォルダを設置すれば、教材をまとめて共有することができて便利です。
「マイコース」および「コース一覧」から、フォルダを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「リソース」タブの中の「フォルダ」をクリックします。

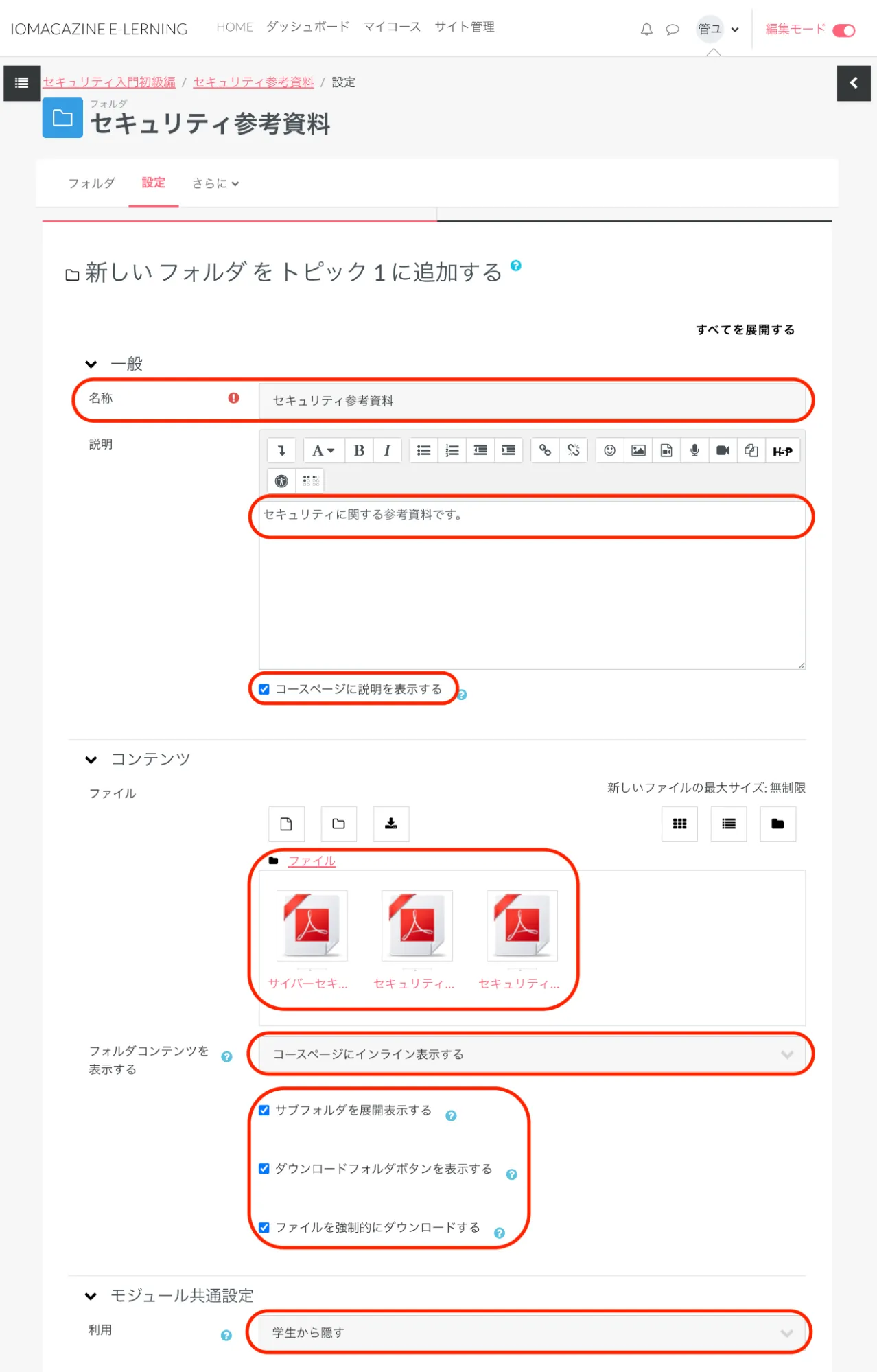
新しいフォルダの追加画面が表示されるので、必要な項目を入力します。

名称(必須):フォルダの名前を入力します。
説明:フォルダの説明文を入力して、「コースページに説明を表示する」にチェックを入れます。
ファイル:枠内にフォルダに入れたい、複数のファイルをドラッグ&ドロップして追加します。
フォルダコンテンツを表示する:ここでは「別ページに表示する」ではなく、「コースページにインライン表示する」を選択します。
サブフォルダを展開表示する:チェックを入れてサブフォルダをデフォルトで展開表示します。
ダウンロードフォルダボタンを表示する:チェックを入れてフォルダのコンテンツをZIPファイルとしてダウンロードできるボタンを表示します。
教員用共有フォルダとして使用する場合などは、「▼モジュール共通設定」の「利用」から、「コースページに表示する」の代わりに「学生から隠す」を選ぶことができます。

設定が完了したら、「保存して表示する」をクリックします。
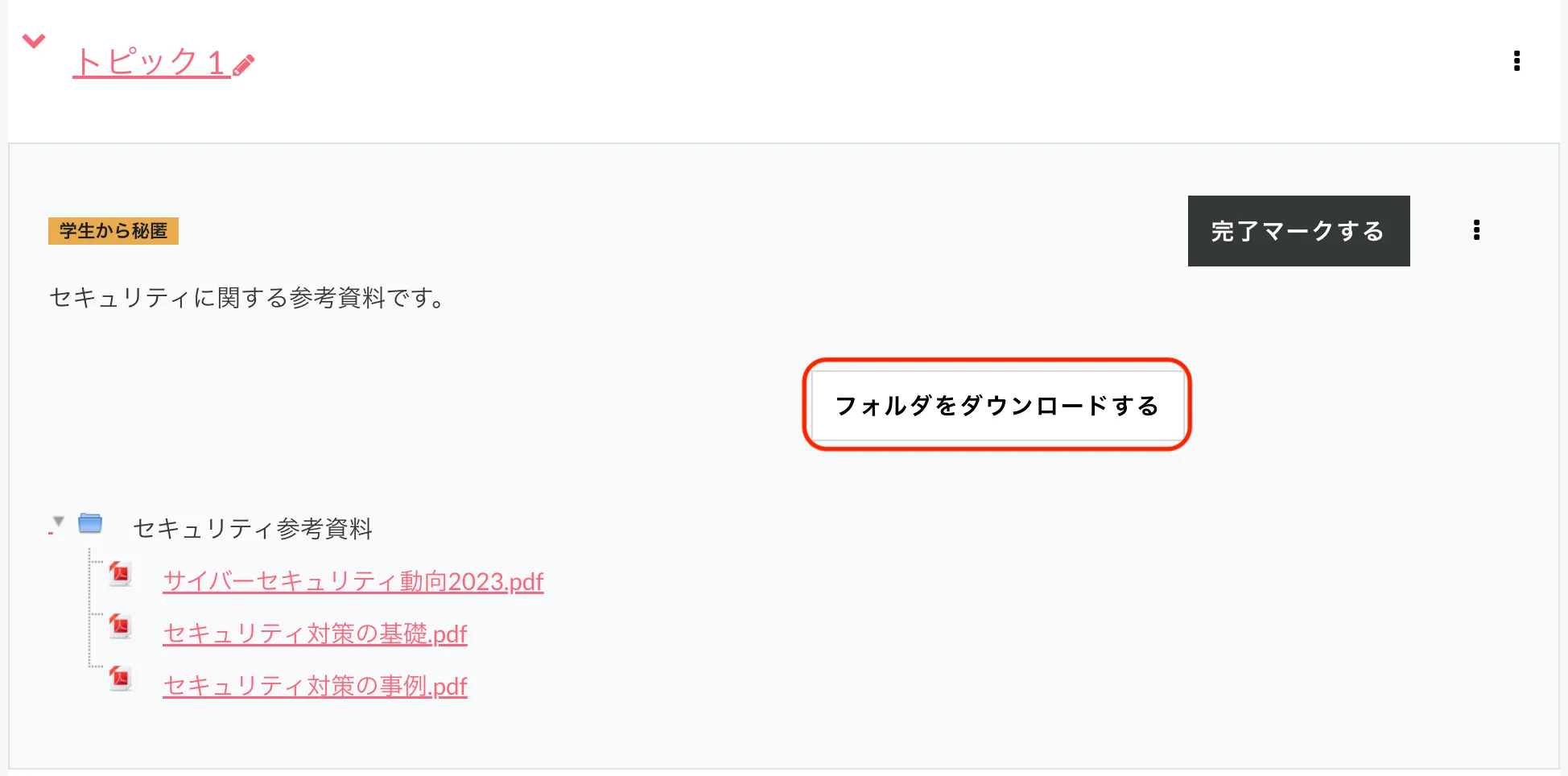
コースにフォルダが追加され、フォルダの中身が展開表示されています。

「ファイルをダウンロードする」をクリックすると、フォルダのデータをZIPファイルとしてダウンロードできます。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

4.6. ページを追加する
ページを使えば、画像や動画、見出しやリストを含んだブログのような教材が作成できます。
「マイコース」および「コース一覧」から、ページを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「リソース」タブの中の「ページ」をクリックします。

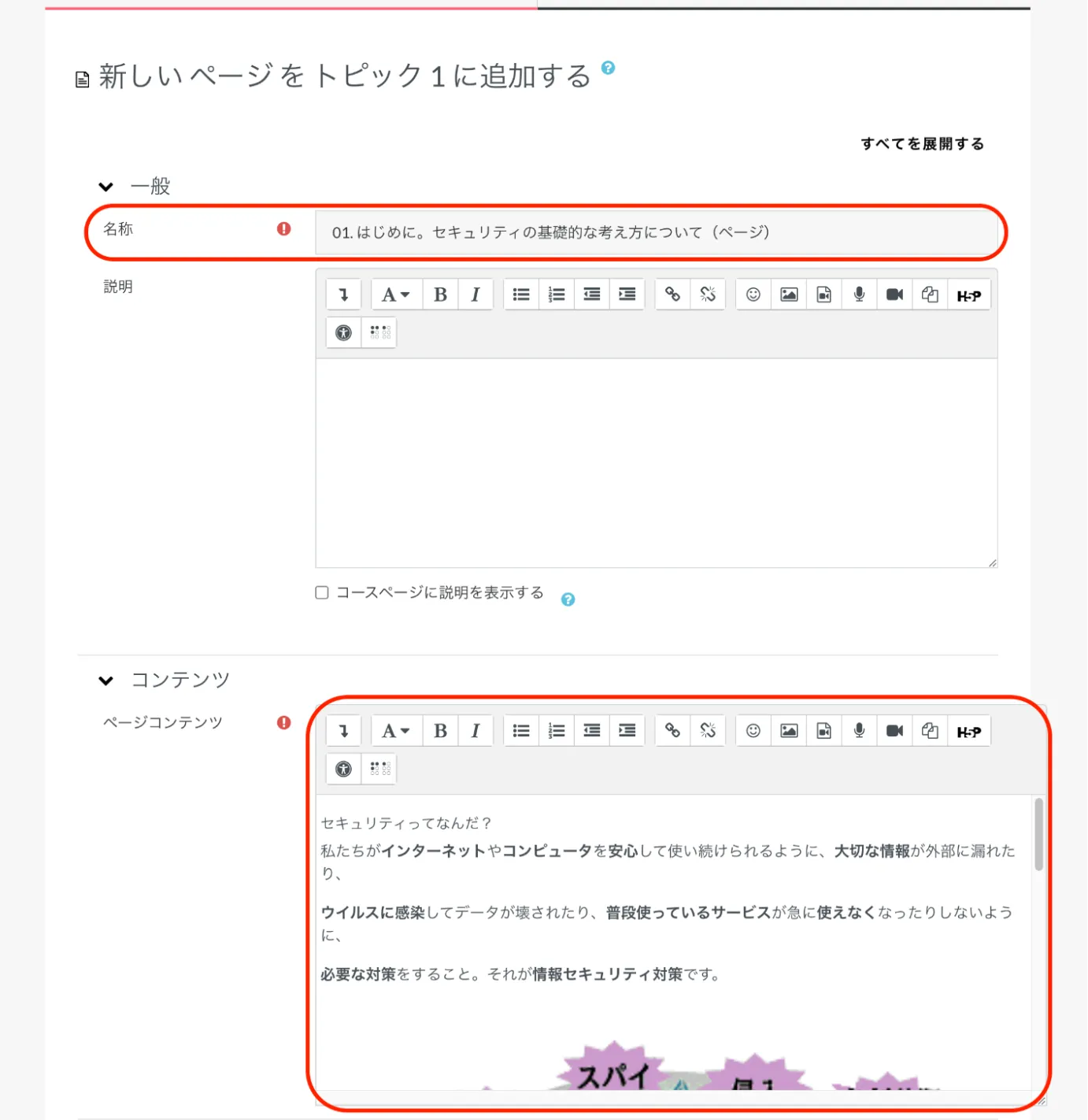
新しいページの追加画面が表示されるので、必要な項目を入力します。

名称(必須):ページの名前を入力します。
ページコンテンツ(必須):テキストエディタを使用してコンテンツを作成します。

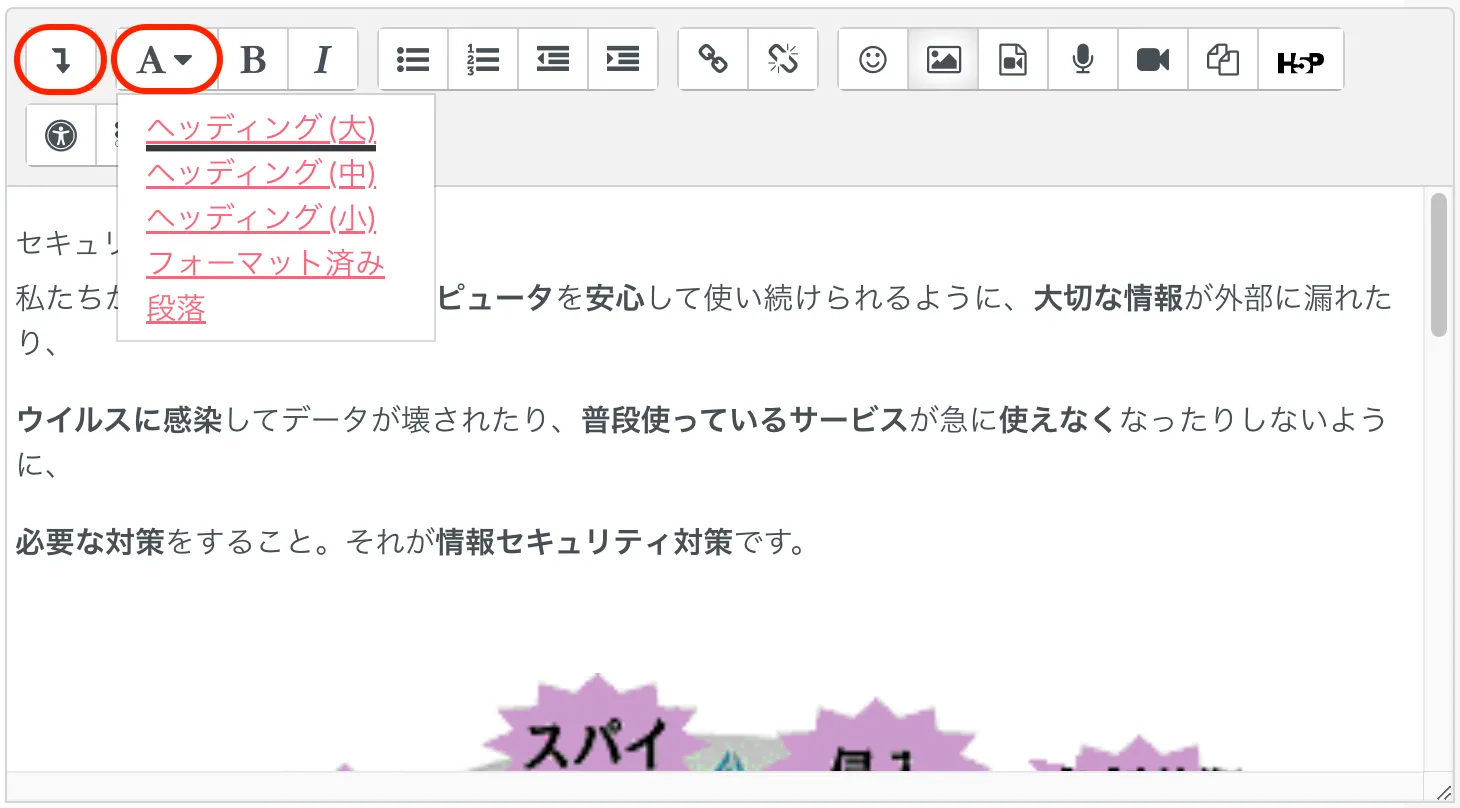
ツールバーには、Wordと同様の見出しやリンク、画像や動画などのツールがあります。
一番左のアイコンをクリックするとツールバーが拡張し、より多くのツールが表示されます。

課題の設定が完了したら、「保存してコースに戻る」か、ページの表示を確認したい場合は「保存して表示する」をクリックします。
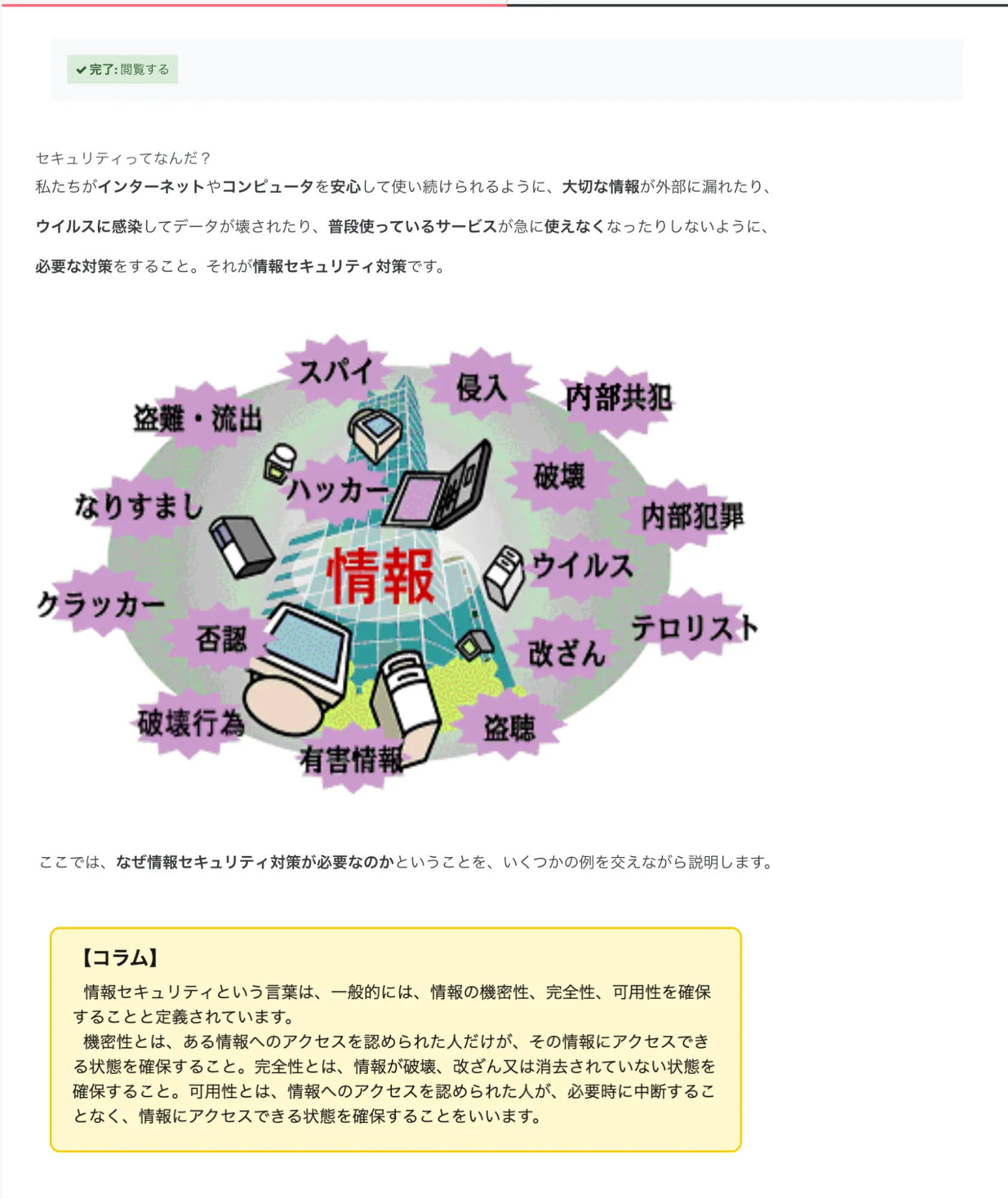
コースにページが追加されました。

編集が終わったら、「編集モード」ボタンを左側にオフにします。

4.7. H5Pコンテンツを追加する
H5P(HTML5パッケージ)のインタラクティブなリッチコンテンツを、コースに追加することができます。H5Pのユーザー体験型のコンテンツを利用すれば、eラーニングの学習体験をより効果的で楽しいものにできるでしょう。
H5P日本語コミュニティ(h5p.jp)の『実例とダウンロード』ページには、様々なH5Pコンテンツのサンプルが掲載されています。ご自身のeラーニングコースに使えそうなものを探求してみましょう。
4.7.1. H5Pコンテンツを作成する
H5Pコンテンツを利用するには、最初に「コンテンツバンク」でコースに使う予定のH5Pコンテンツを作成します。
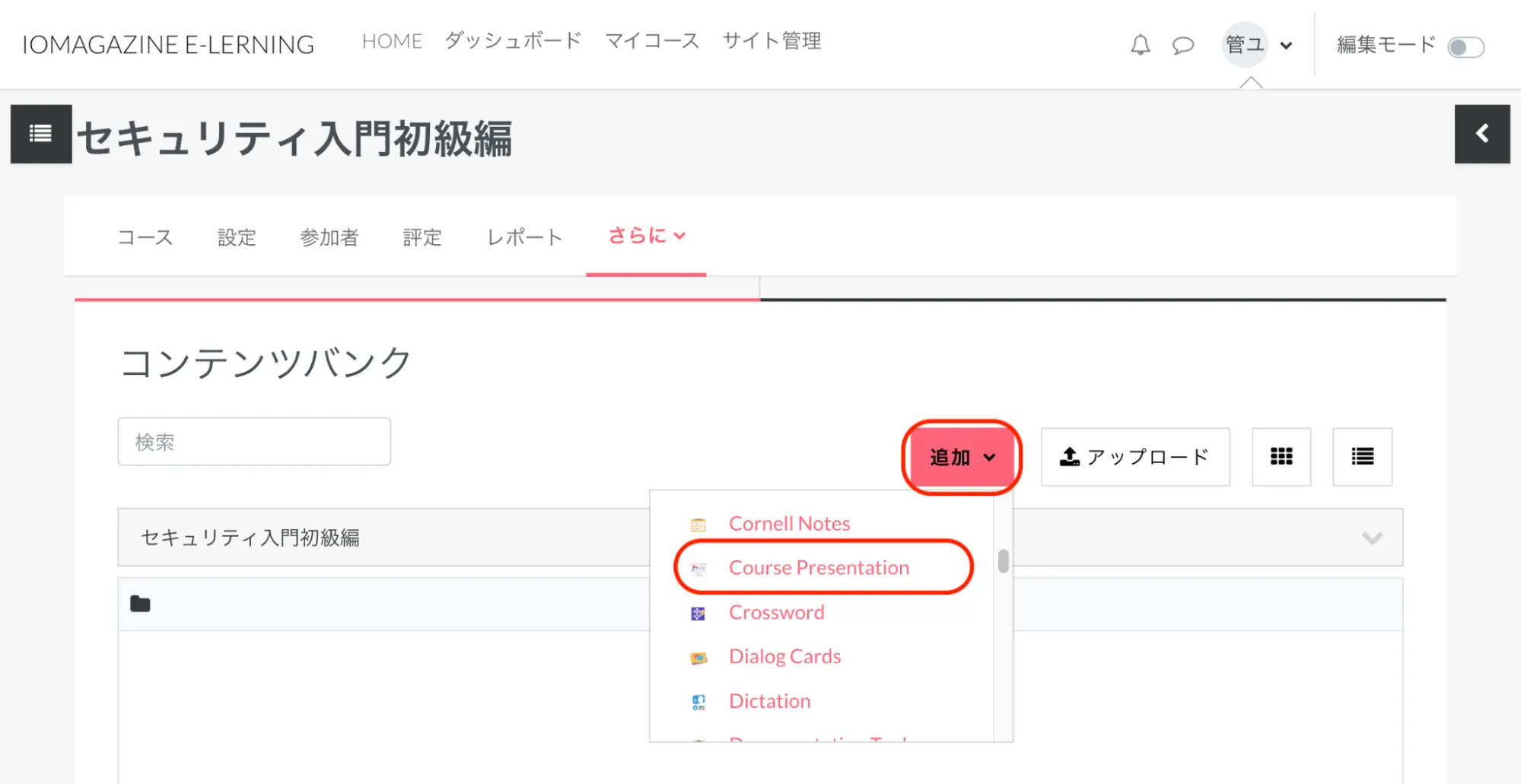
コース画面でメニューの「さらに」をクリックし、「コンテンツバンク」をクリックします。

「コンテンツバンク」が表示されます。

「追加」をクリックします。今回は例として、PowerPointのような「コースプレゼンテーション (Course Presentation)」を作成してみます。
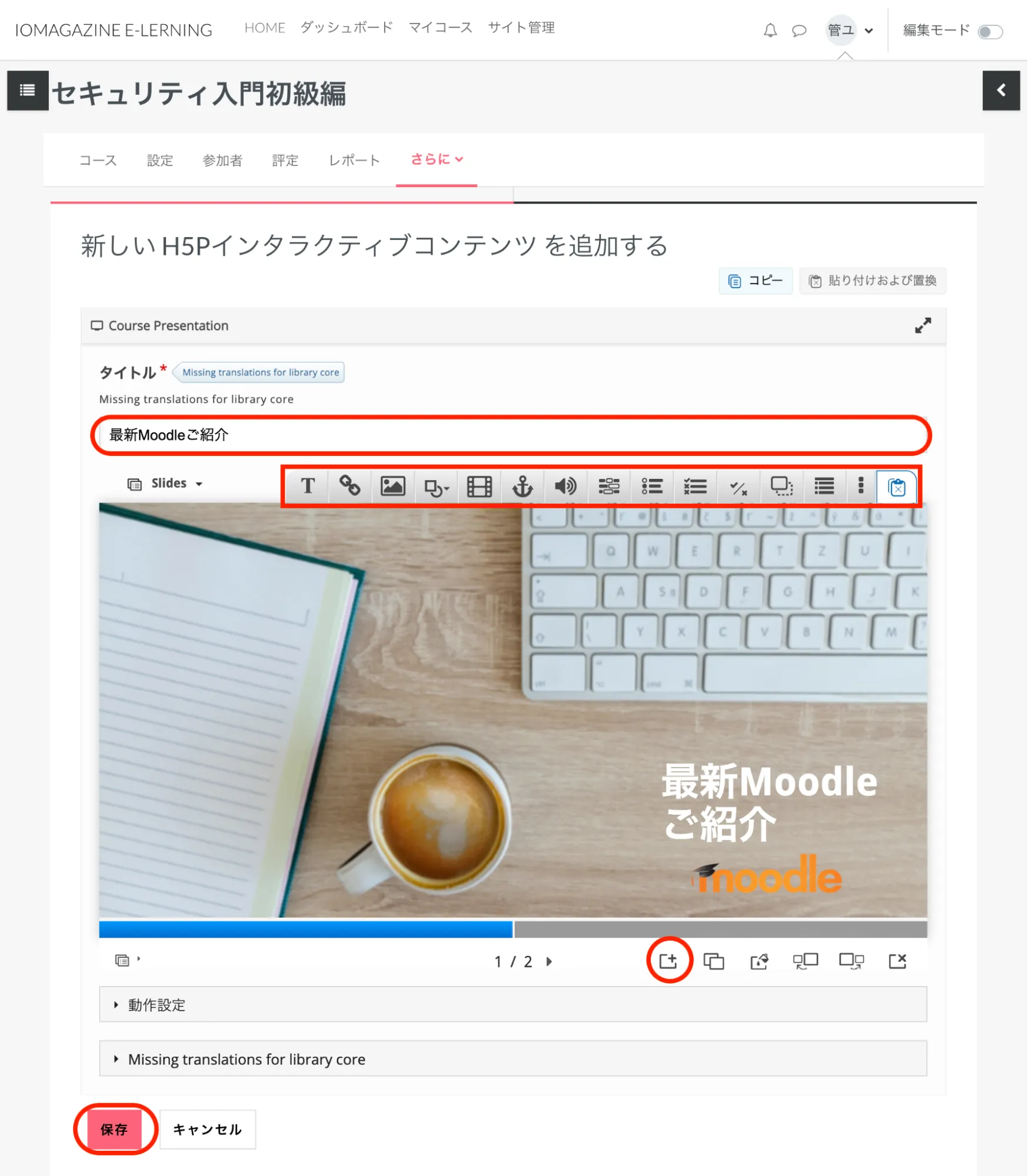
H5Pコンテンツの「タイトル」(必須)を入力します。

ツールバーのテキスト、画像、シェイプ、ビデオなどのツールを使って完成させ、スライドを追加していきます。
すべてのスライドが完成したら、「保存」をクリックします。
4.7.2. コースにH5Pコンテンツを追加する
コースにコンテンツバンクで作成したH5Pコンテンツを追加してみましょう。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「活動」タブの中の「H5P」をクリックします。

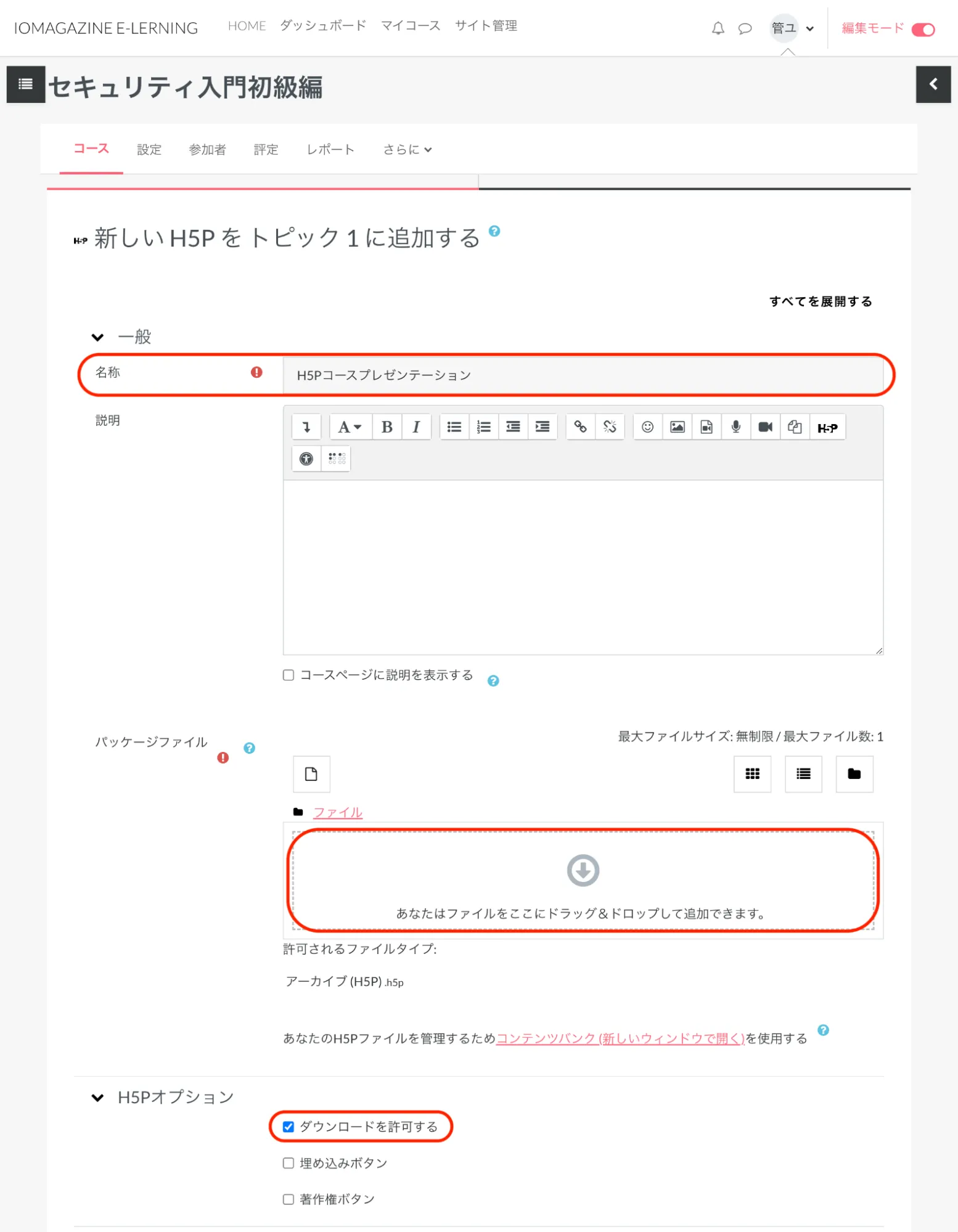
「新しいH5Pを追加する」画面が表示されます。H5Pコースプレゼンテーションを追加してみます。

「名称」(必須)にH5Pコンテンツの名称を入力します。
「H5Pオプション」:必要に応じて「ダウンロードを許可する」などにチェックを入れます。
「パッケージファイル」の枠内をクリックします。
「ファイルピッカ」で「コンテンツバンク」を選びます。

リスト表示に切り替えて、「コースプレゼンテーション」H5Pファイルをクリックします。
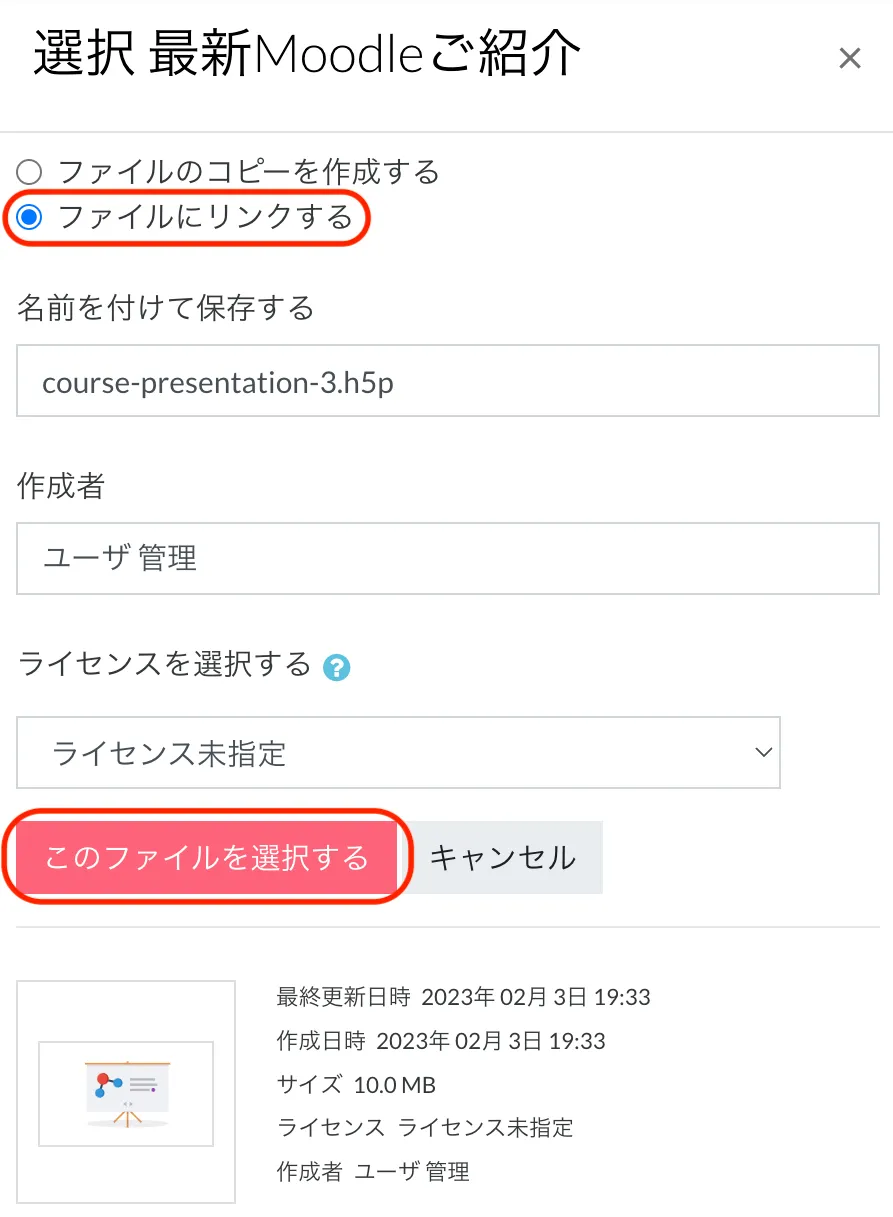
H5Pコンテンツ選択画面で、挿入モードを選びます。
ファイルのコピーではなく、「ファイルにリンクする」を選べば、「コンテンツバンク」で修正した場合に変更が反映されるので便利です。

「このファイルを選択する」をクリックします。

必要に応じて「活動完了」の項目を設定します。
設定が完了したら、「保存して表示する」をクリックします。
5. コースに小テストを追加する
5.1. 小テストを作成する
「マイコース」および「コース一覧」から、小テストを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「活動」タブの中の「小テスト」をクリックします。

「新しい小テストを追加する」画面が表示されるので、必要な項目を入力します。

名称(必須):小テストの名称を入力します。
▼タイミング
制限時間 : 小テストに設定したい制限時間です。「Yes」にチェックを入れると入力できます。

▼評点
合格点 : 小テストに設定したい合格点です。設定可能な最大値は10点です。
受験可能回数:小テストを受験できる回数です。
▼レイアウト
新しいページ : 1ページに何問表示するかの設定です。
▼問題の挙動
問題内部をシャッフルする : 「Yes」で選択肢等をランダムにします。デフォルトは「Yes」です。
「▶ 利用制限」から特定の条件を満たした場合のみ、アクセス可能に設定できます。

「アクセス制限」から「制限を追加する ...」をクリックします。

ここでは、別の活動を完了した学生のみにアクセスを許可するために、「活動完了」を選択します。

ここでは、「前の活動完了」が「完了マークされる必要」という選択で、一つ前のコンテンツの活動完了を条件にアクセスを許可します。
「制限を追加する ...」で複数の活動完了や条件を追加することもできます。
「▶ 活動完了」を開きます。

「完了トラッキング」で、「条件を満たした場合、活動完了を表示する」を選ぶことをおすすめします。この設定をすることで、学習履歴で小テストを完了したユーザーのチェックボックスが埋まります。
「閲覧を必要とする」で、「完了するには学生はこの活動を閲覧する必要があります。」にチェックを入れます。
「評定を必要とする」で、「この活動を完了するには学生が評定される必要があります。」にチェックを入れると、学生が評定された時点で活動が完了したとみなされます。活動の合格点が設定された場合、合格および不合格アイコンが表示されます。
「合格点を必要とする」で、必要に応じて「合格点を必要とする」、「または利用可能な受験すべてが完了した場合」にチェックを入れます
「期待される完了日」を必要に応じて設定します。
設定が完了したら、「保存してコースに戻る」か、小テストの表示を確認したい場合「保存して表示する」をクリックします。
5.2. CSVで多肢選択問題を作成する
あらかじめ多肢選択問題をつくって、CSVファイルでアップロードすることもできます。
ここでは例として4択問題を作成してみます。
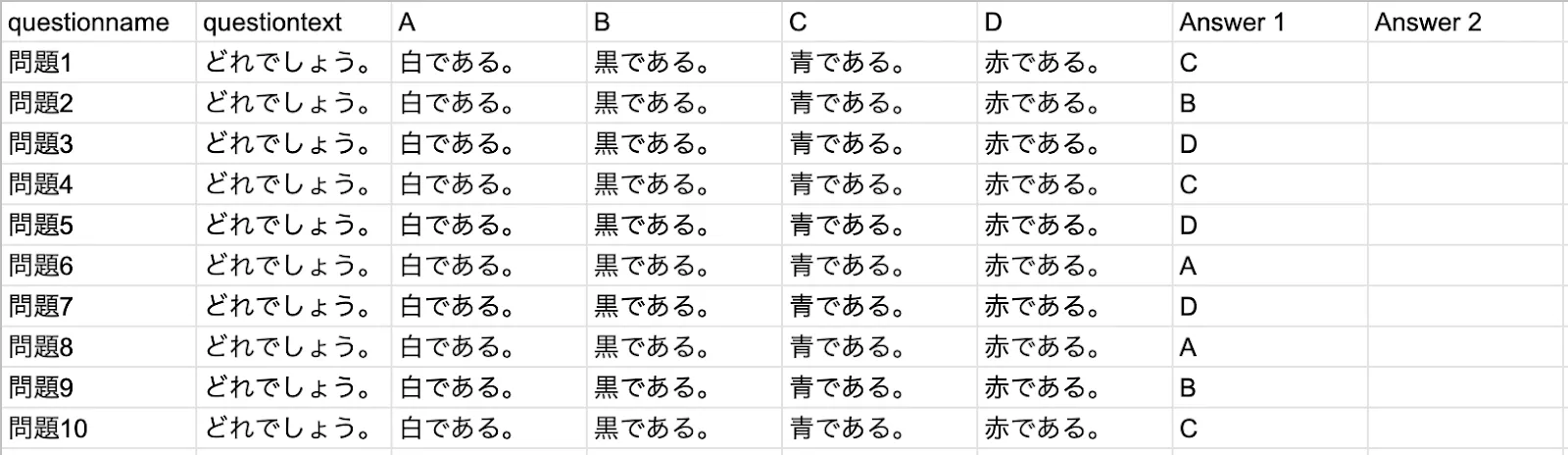
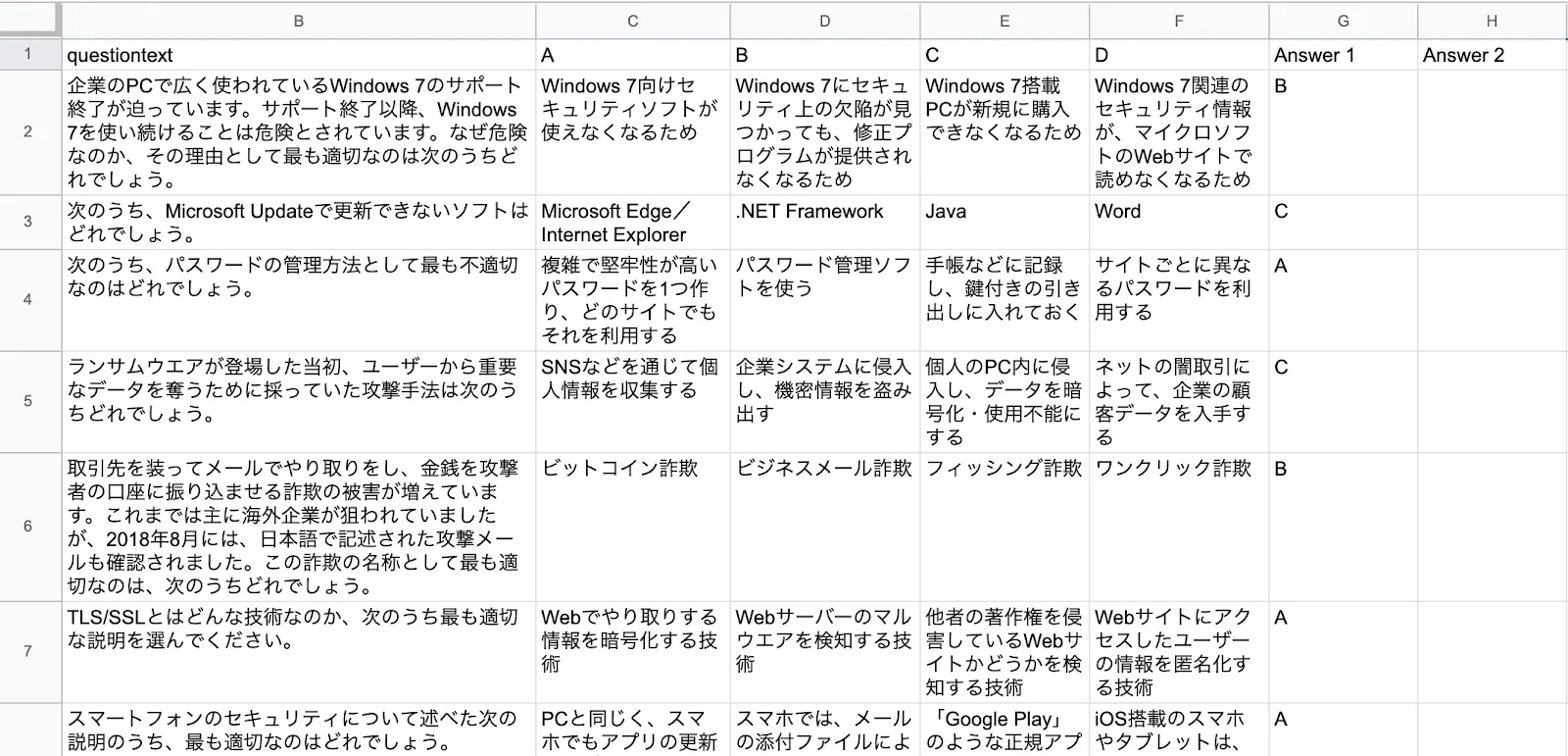
4択問題のCSVフォーマットはこのようになります。

questionname,questiontext,A,B,C,D,Answer 1,Answer 2
という項目名があり、questionnameが問題名、questiontextが質問文、A,B,C,Dが4択の選択肢文、Answer 1が正解の項目、Answer 2は複数正解の項目となります。
フォーマットに沿って4択問題を作成し、CSVファイルをUTF-8の文字コードで保存します。

CSVで作成した多肢選択問題は、コースの「問題バンク」にアップロードします。
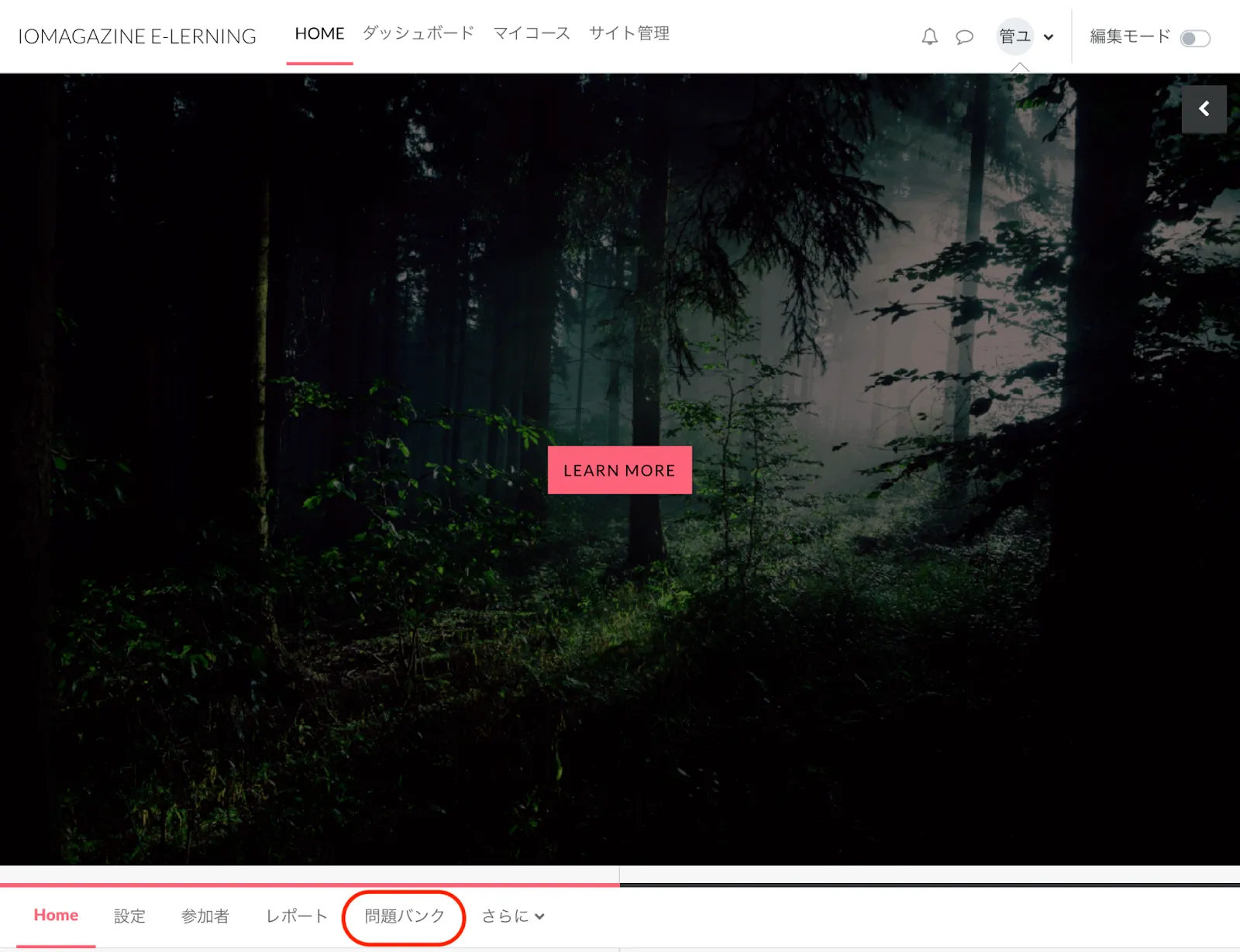
CSVファイルをアップロードしたいコースに行き、「さらに」をクリックして「問題バンク」をクリックします。

「問題バンク」が表示されます。

カテゴリを選択し、左上の「問題」が表示されているメニューから「インポート」を選択します。
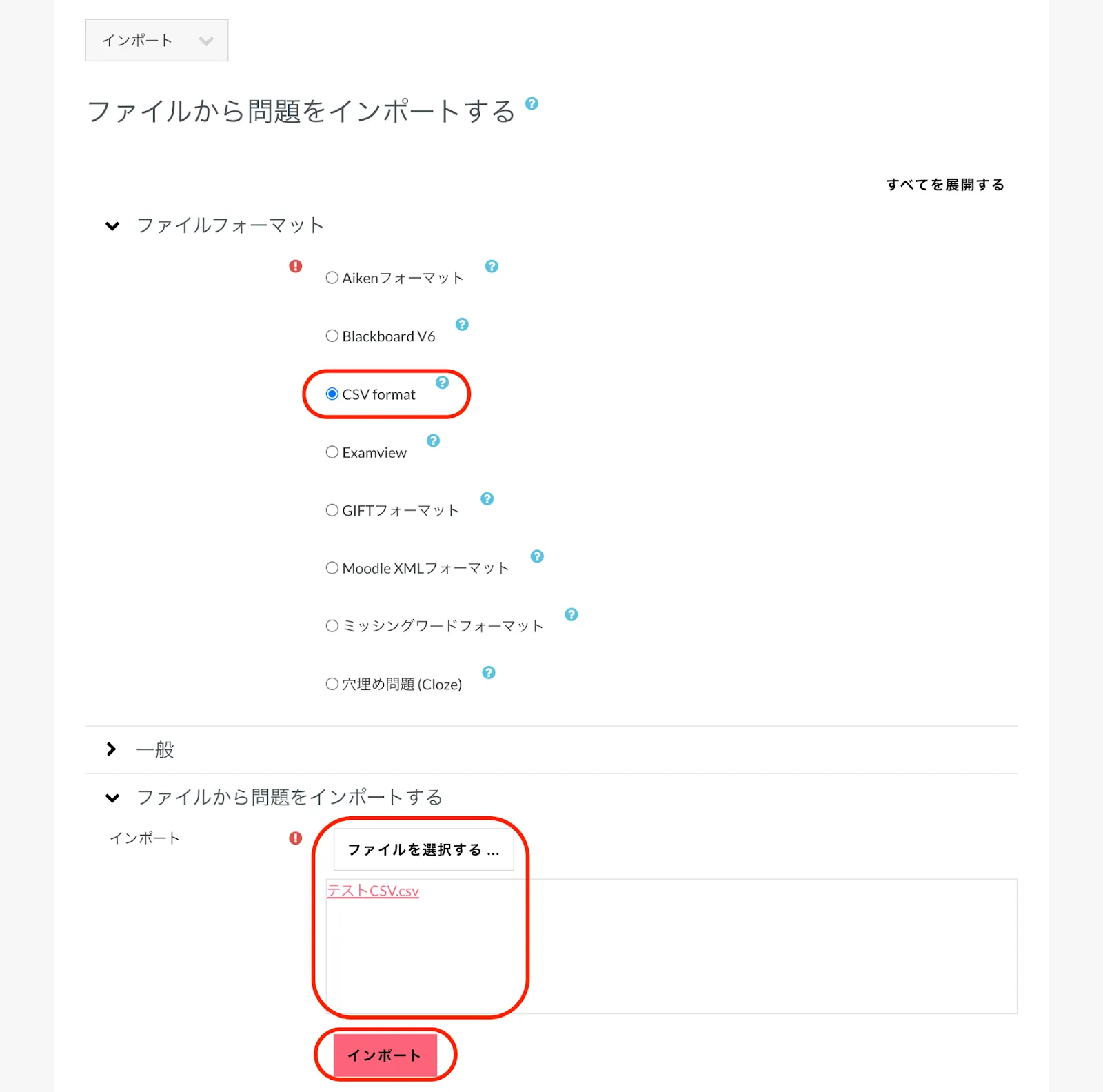
「ファイルから問題をインポートする」画面が表示されます。

「ファイルフォーマット」で「CSV Format」にチェックを入れます。
「ファイルから問題をインポートする」の「インポート」の枠内に、CSVファイルをドラッグ&ドロップします。
「インポート」をクリックします。

問題がなかったら「続ける」をクリックします。

「問題バンク」に4択問題がインポートされました。
インポートした4択問題をコースに追加してみます。
『5.1. 小テストを作成する』で作成した小テストをクリックします。


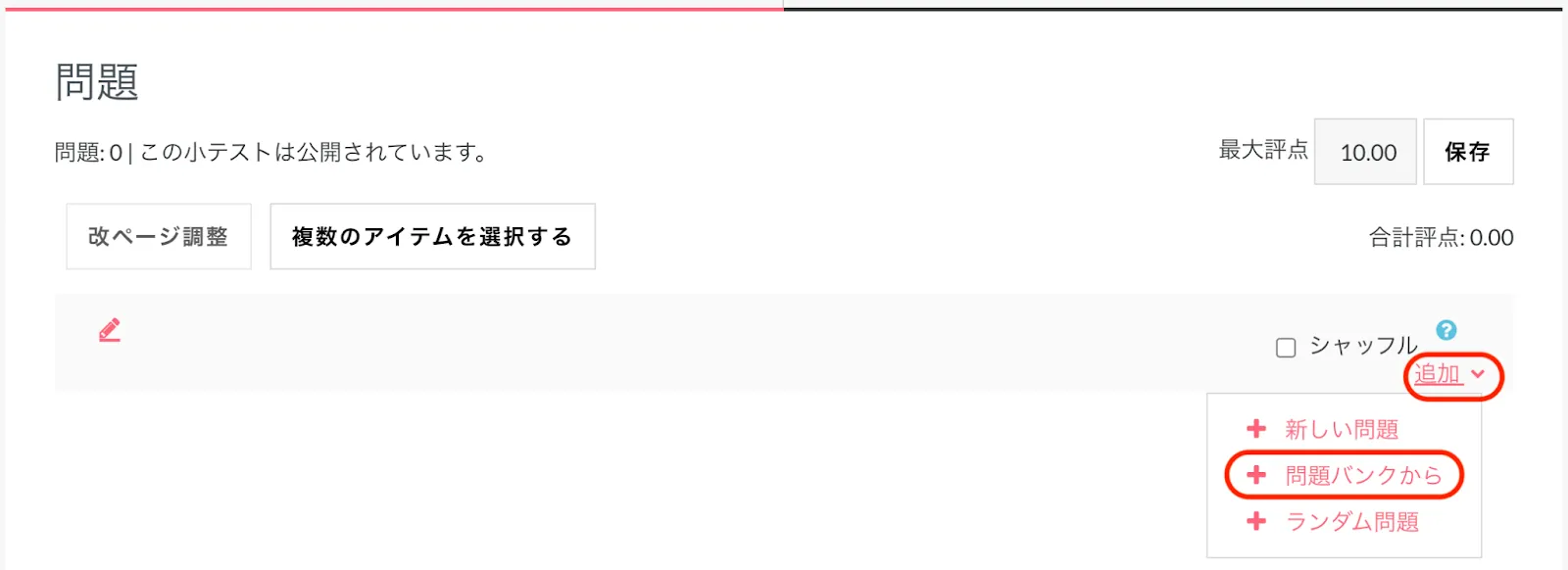
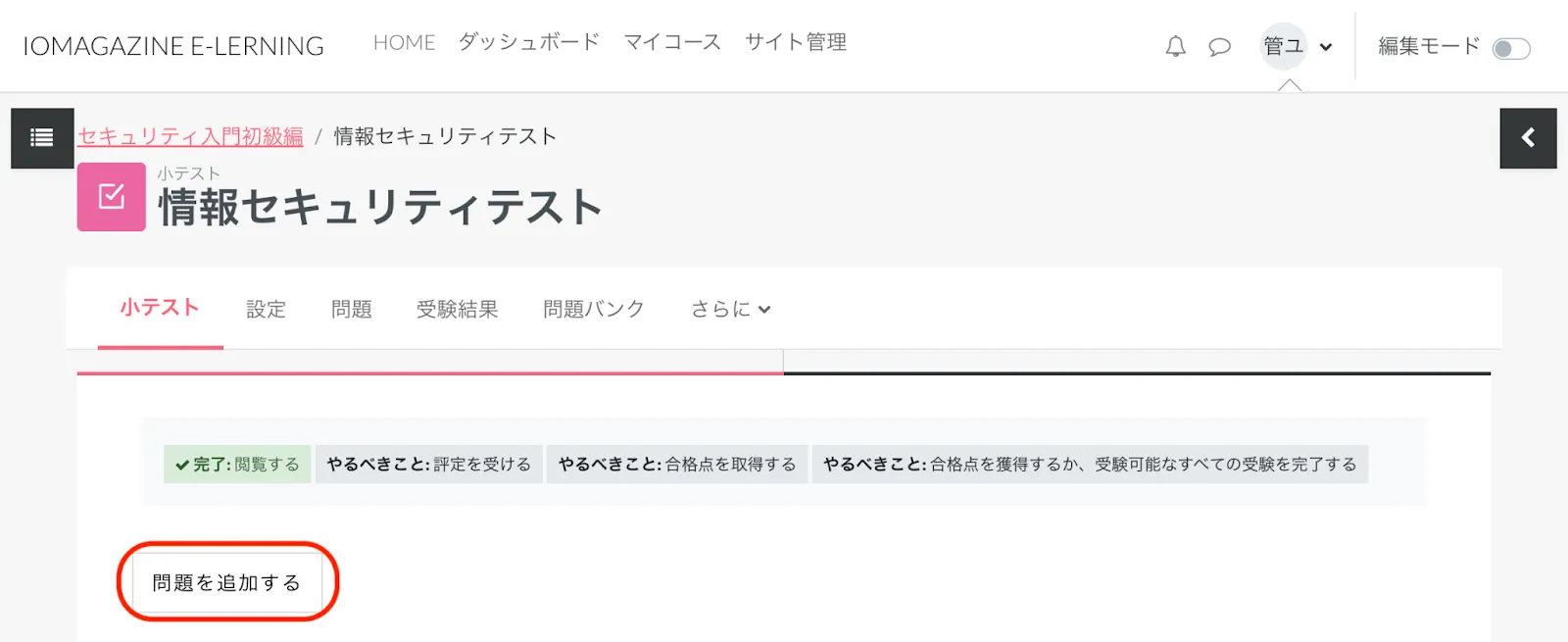
「問題を追加する」をクリックします。

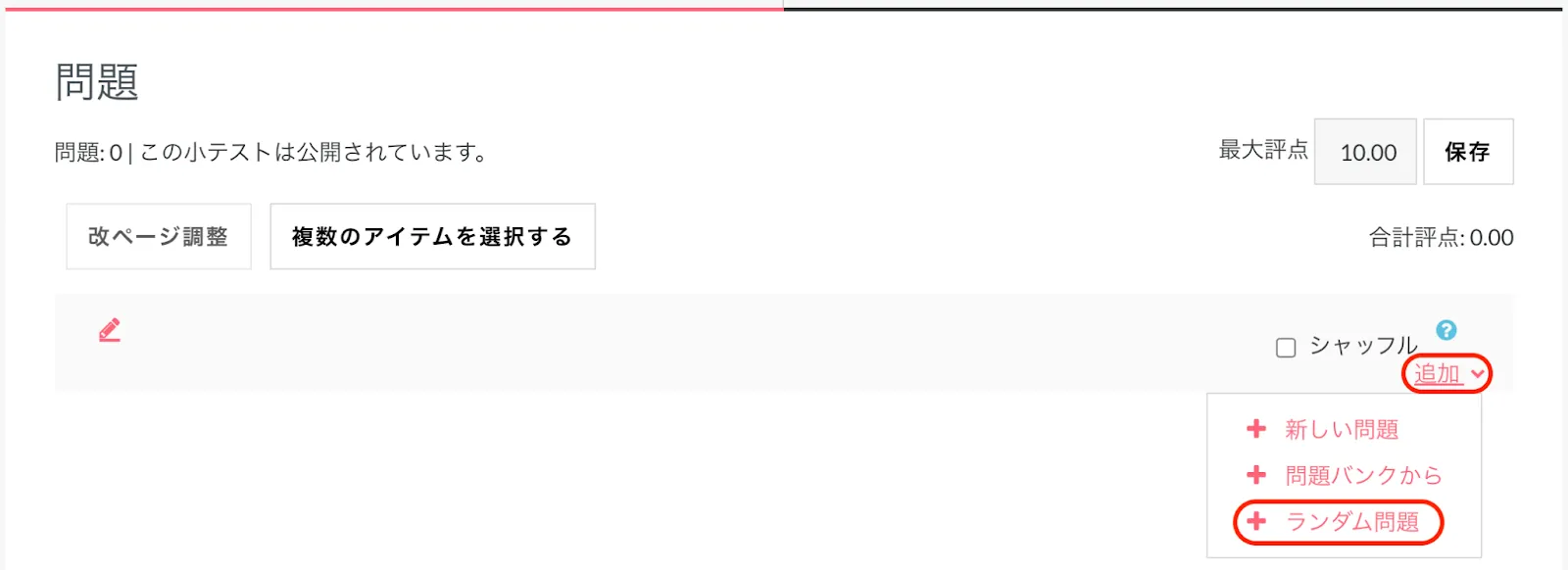
「追加」をクリックして「問題バンクから」をクリックします。

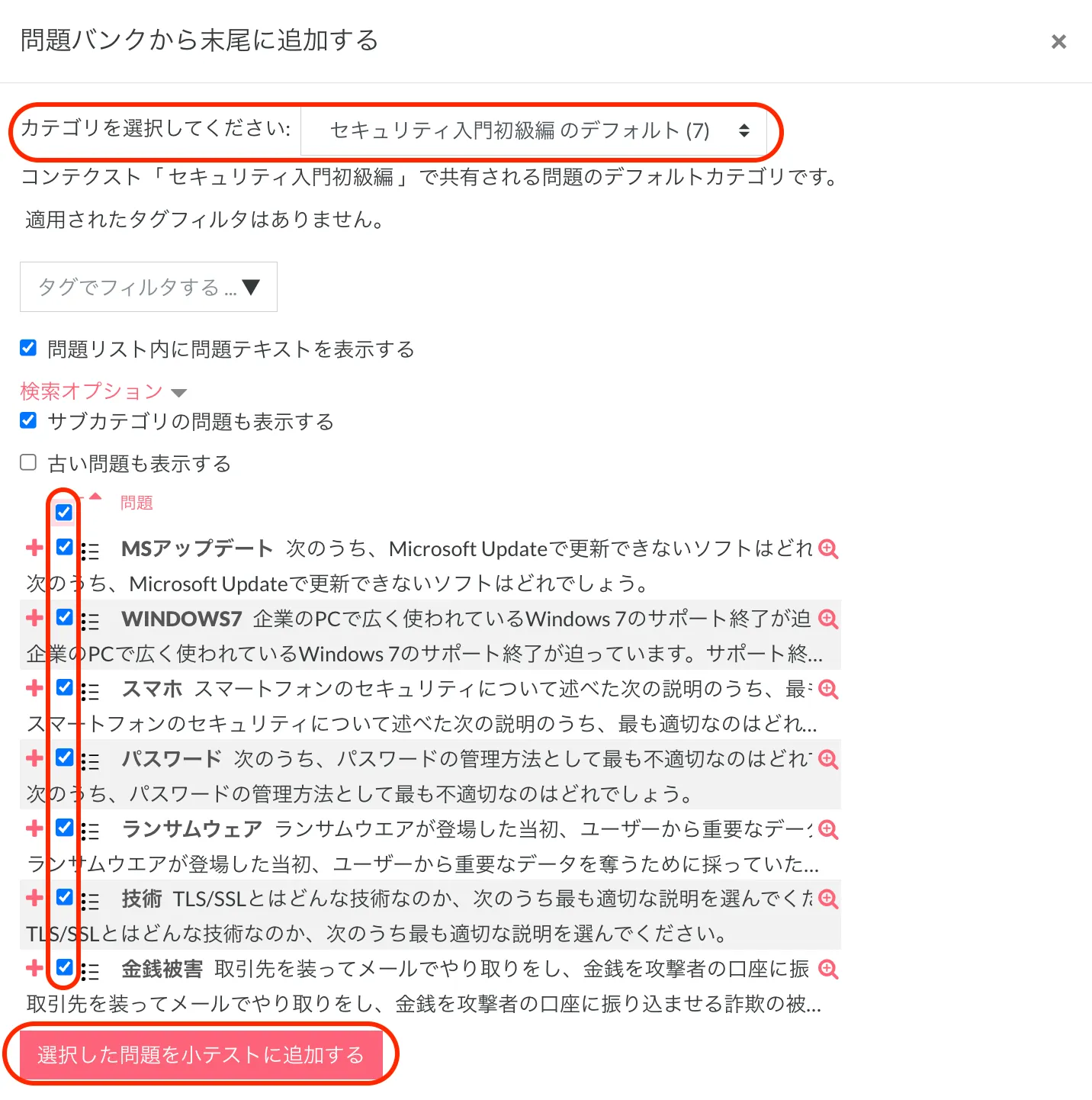
「カテゴリを選択してください」でCSVファイルをインポートしたカテゴリを選択し、追加したい問題にチェックを入れ、「選択した問題を小テストに追加する」をクリックします。
小テストにCSVでインポートした問題が追加されました。

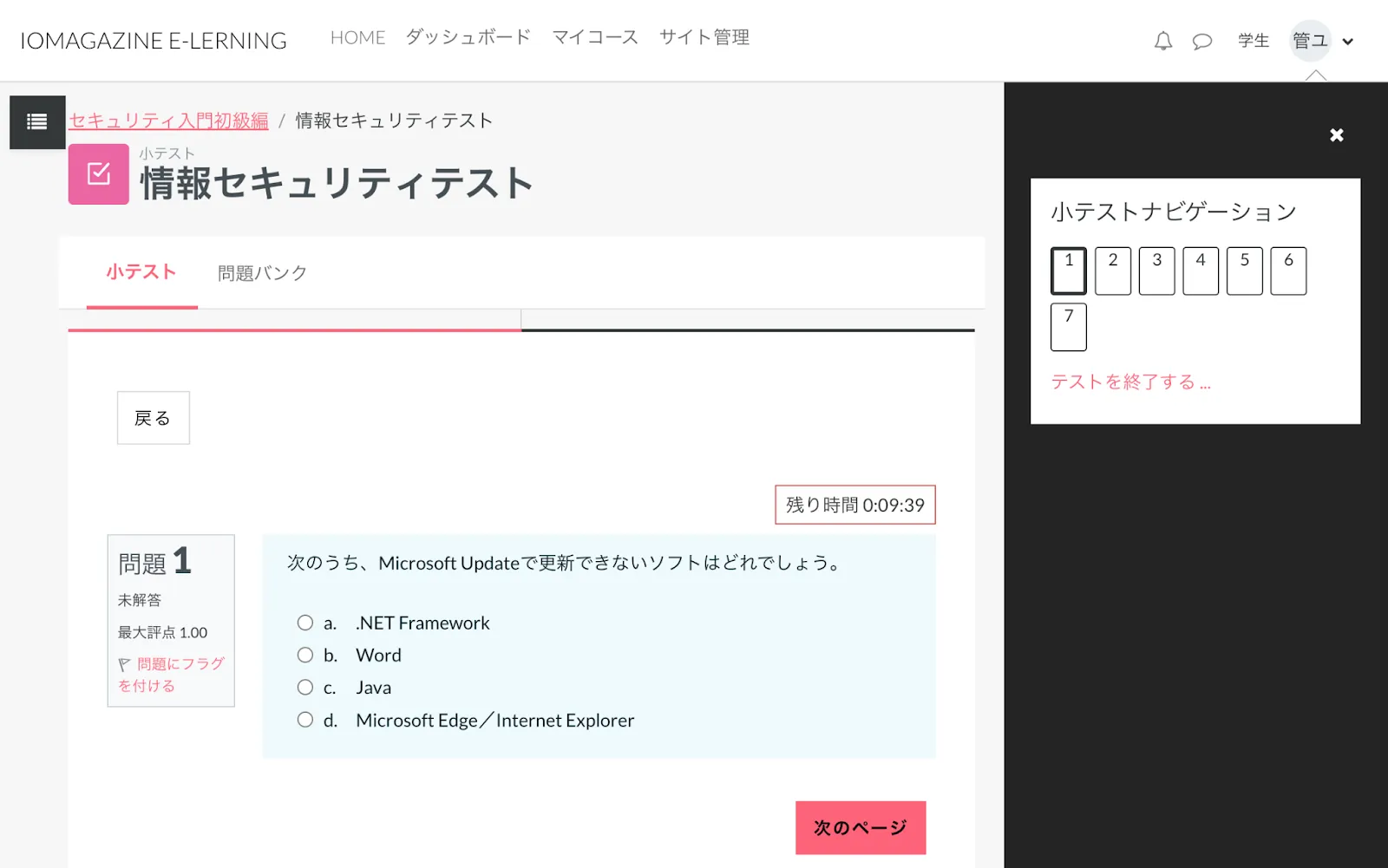
学生からは4択問題はこのように見えます。

5.3. 小テストに問題を追加する
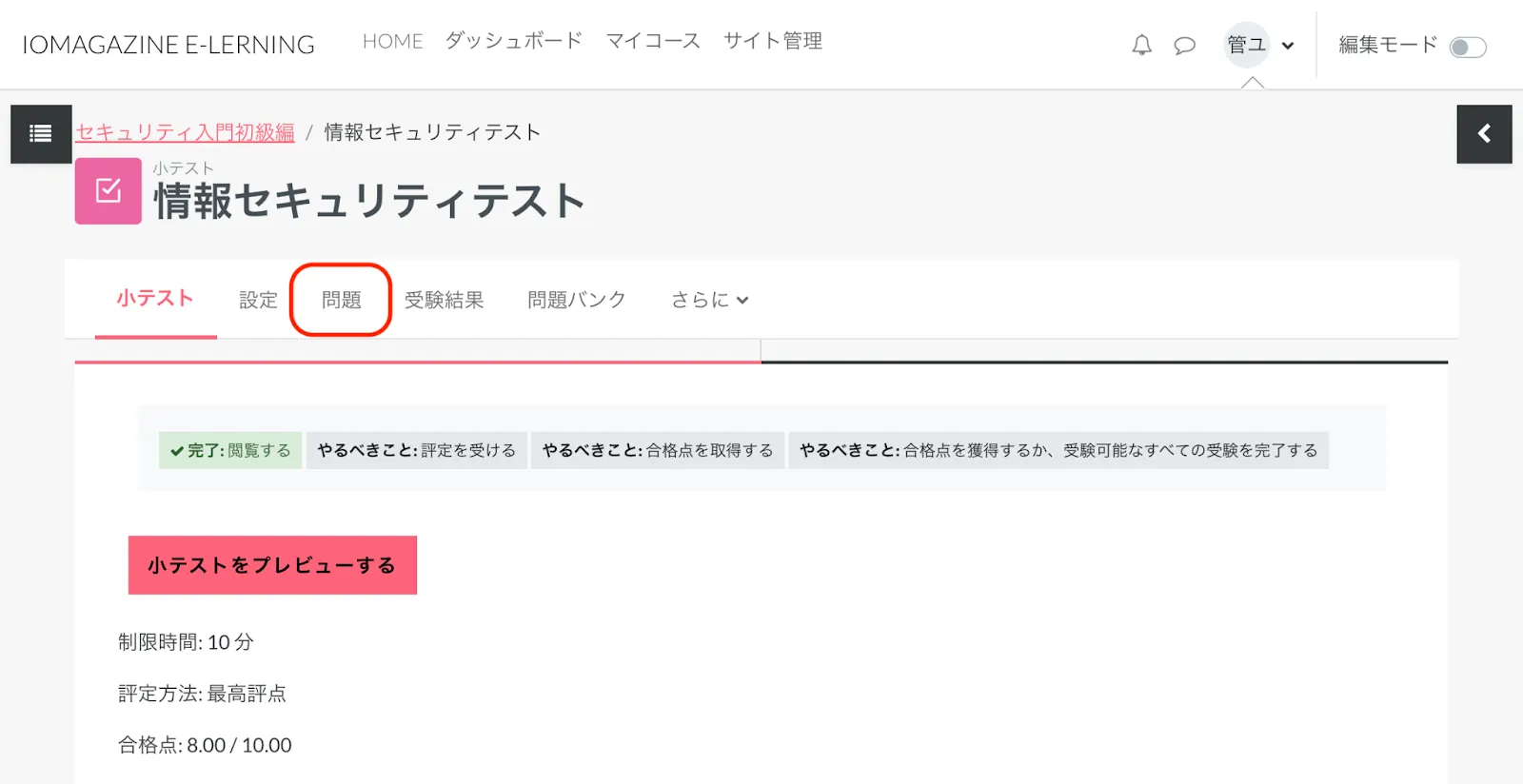
『5.1. 小テストを作成する』で作成した小テストをクリックします。


メニューから「問題」をクリックします。

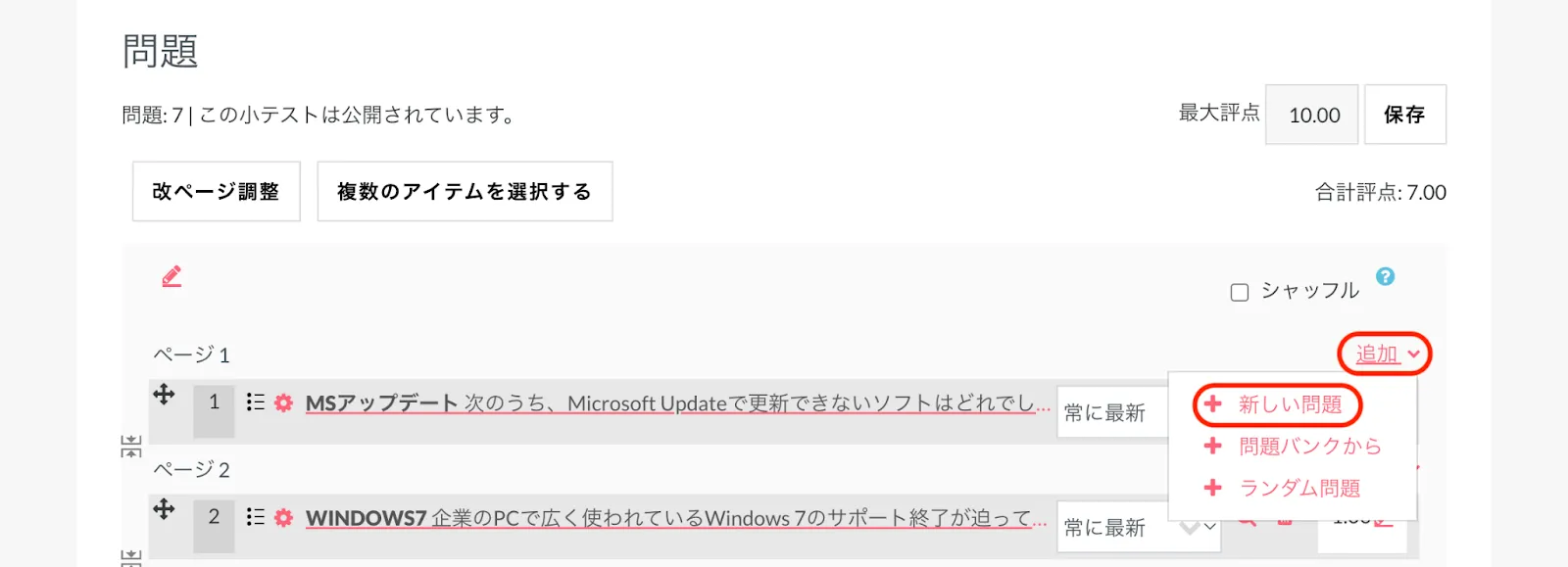
「追加」をクリックし、プルダウンの中から「新しい問題」をクリックします。
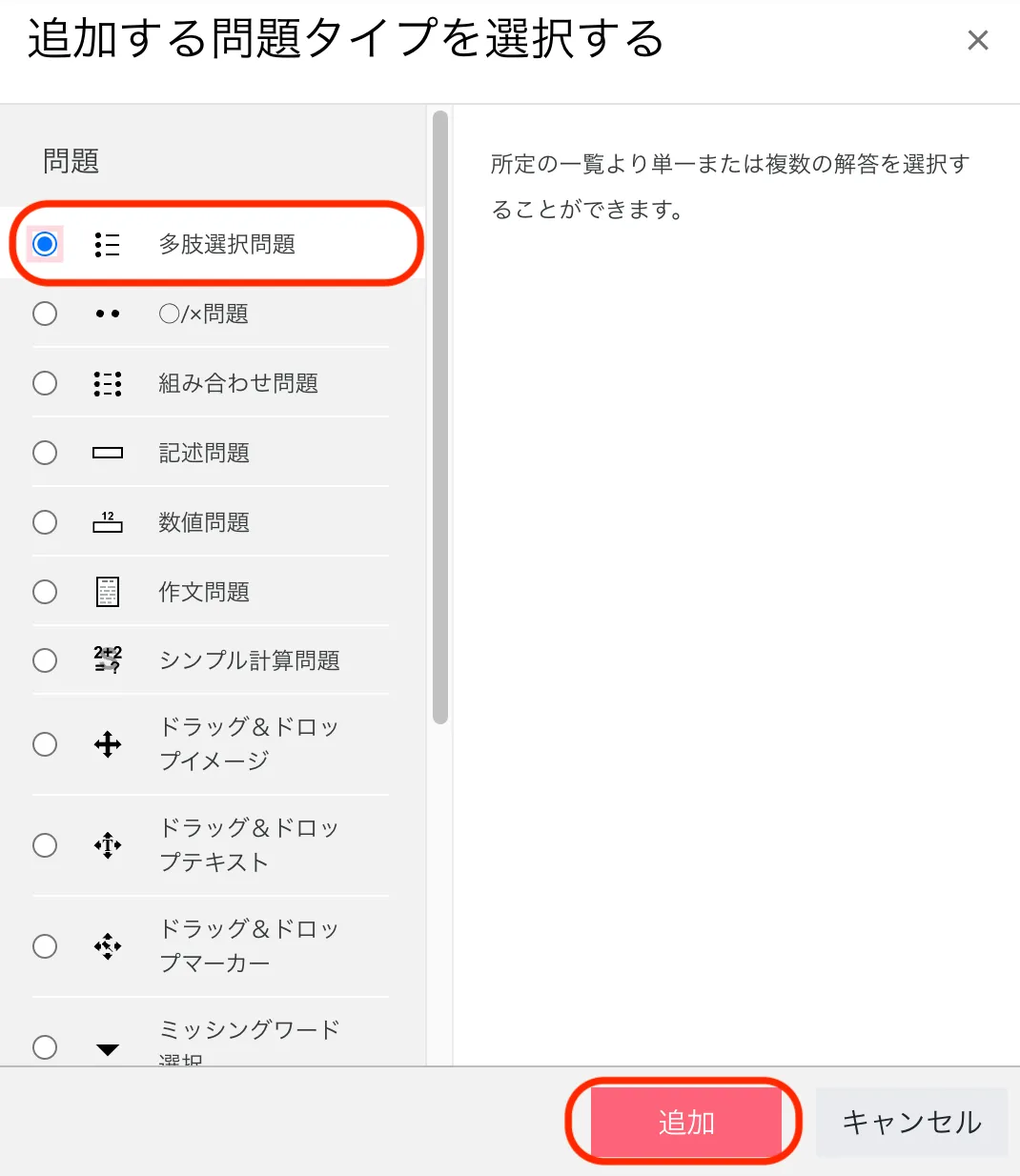
問題タイプの選択画面が表示されるので、設定したい問題タイプを選択し「追加」をクリックします。

問題タイプには以下のようなタイプがあります。
| 肢選択問題 | 単一または複数の解答を選ぶ問題です。 |
| ◯/✕問題 | 解答を◯か✕で答える問題です。 |
| 組み合わせ問題 | 各問題文に対して、正しい組み合わせとなる選択肢を選ぶ問題です。 |
| ドラッグ&ドロップテキスト | 問題テキスト内の空き部分をドラッグ&ドロップで埋める問題です。 |
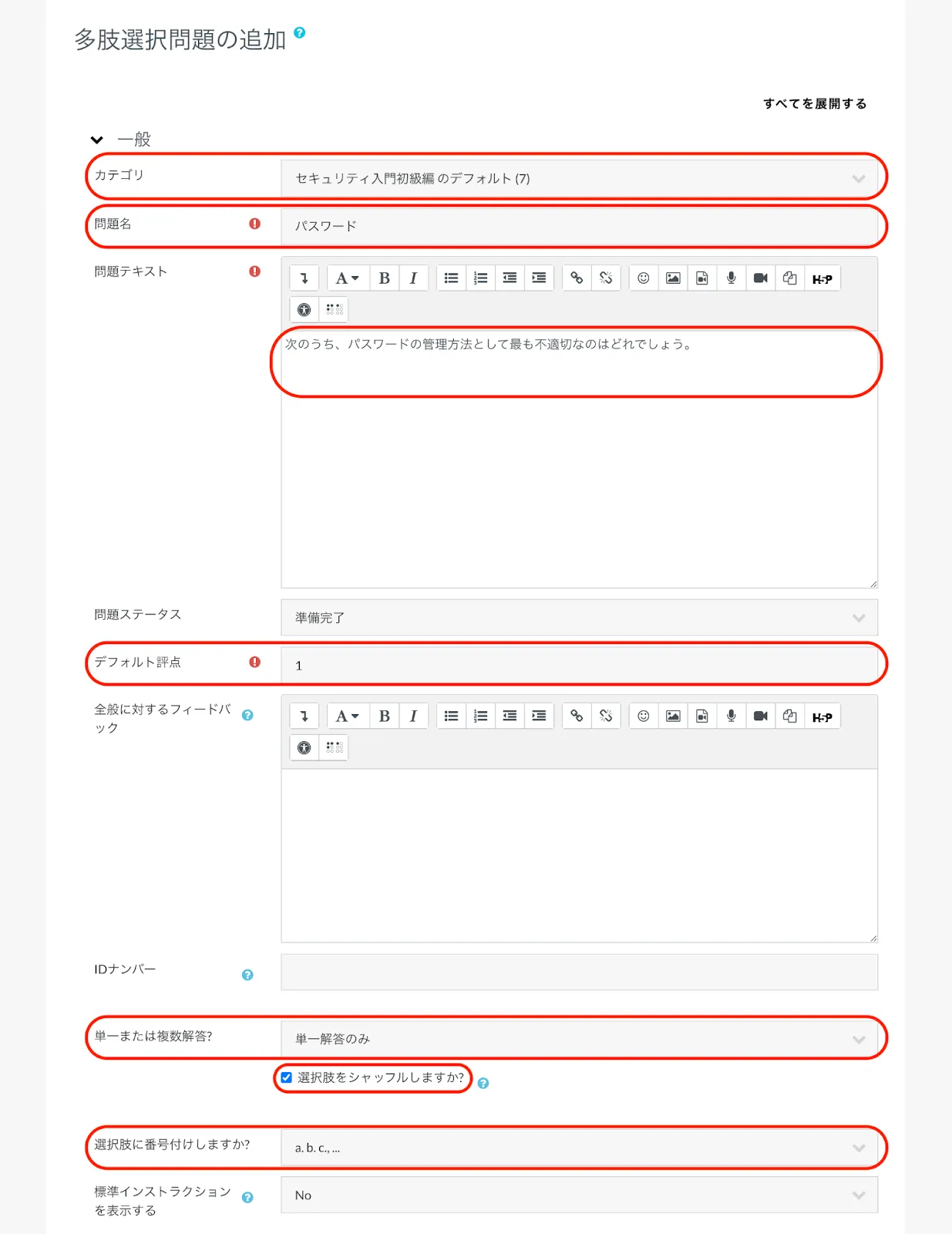
ここでは例として、多肢選択問題を選択します。
「▼一般」の設定

カテゴリ:問題を紐づけたい階層を指定します。
問題名(必須):問題の名称です。
問題テキスト(必須):問題文です。
デフォルト評点(必須):問題の評点です。
全般に対するフィードバック:解答者全員に表示するフィードバックです。
単一または複数解答(必須):解答時に選べる選択肢を単一にするか複数にするかの設定です。
選択肢をシャッフル:出題時に選択肢をランダムにシャッフルします。
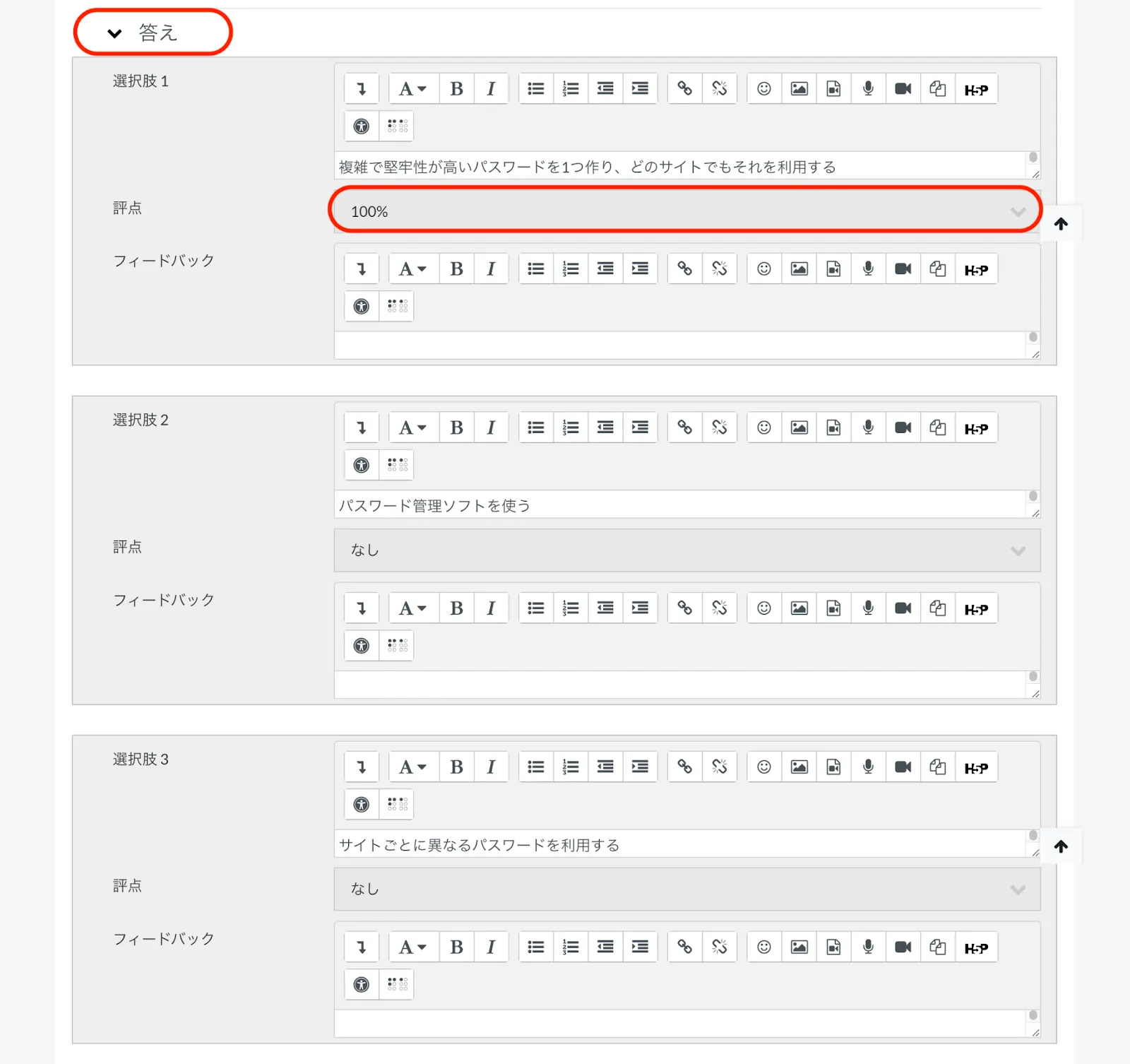
「▼答え」の設定

選択肢(必須):選択肢の文言です。
評点:「▼一般」で入力した「デフォルト評点」に対する比率を選択します。
フィードバック:その選択肢に対して表示するフィードバックです。

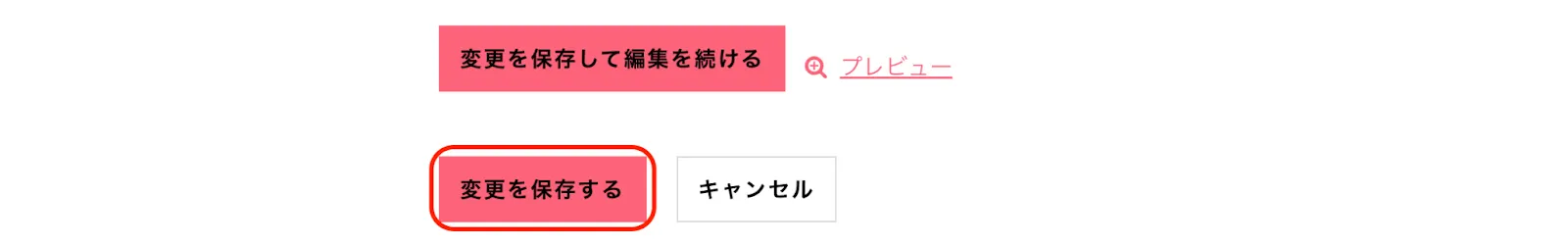
「変更を保存する」をクリックします。
続けて問題を作成する場合は、「変更を保存して編集を続ける」をクリックします。
追加した問題が表示されます。

問題の出題順をシャッフルさせたい場合は、「シャッフル」にチェックを入れます。
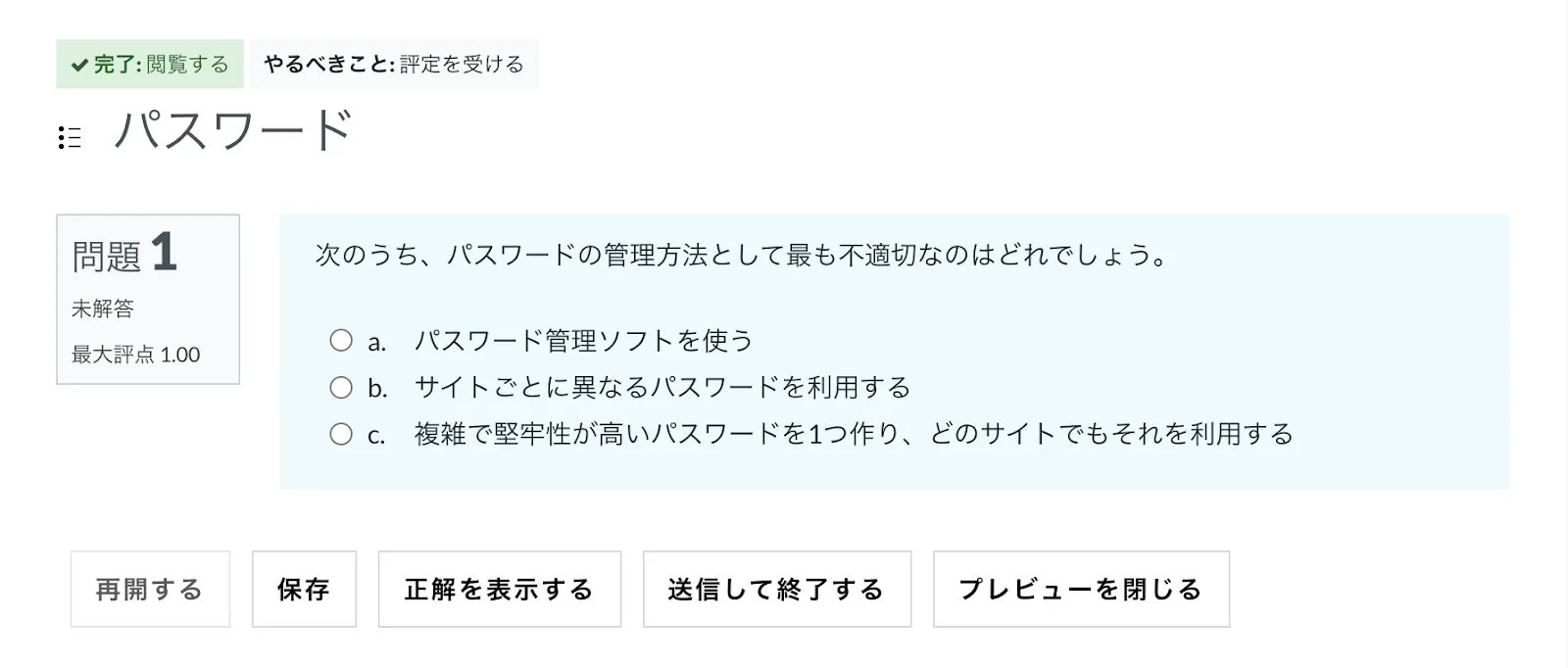
虫眼鏡アイコンの「問題のプレビュー」をクリックします。

プレビューがポップアップして、実際の問題画面がどのように表示されるかを確認できます。
小テストに問題を追加したい場合、問題バンクから「ランダム問題」で追加すると便利です。(参照『5.2.』)
作成した小テストをクリックします。

「問題を追加する」をクリックします。すでに問題がある場合は、メニューの「問題」をクリックします。


「追加」をクリックして「ランダム問題」をクリックします。

「カテゴリ」から問題バンクのカテゴリを選択します。
「ランダム問題数」でランダムに追加する問題数を設定します。
「ランダム問題を追加する」をクリックします。
小テストにランダム問題が追加されました。

問題バンクの複数のカテゴリからランダム問題を追加して、「シャッフル」にチェックを入れることで小テストに、より複合的な問題を設定することができます。
5.4. 問題バンクを管理する
「問題バンク」を有効に活用する方法として、問題にコメントを付けたり、問題を編集して新しいバージョンに更新したりできます。
5.4.1. 問題コメントを付ける
「問題バンク」の問題にコメントを付けてみます。
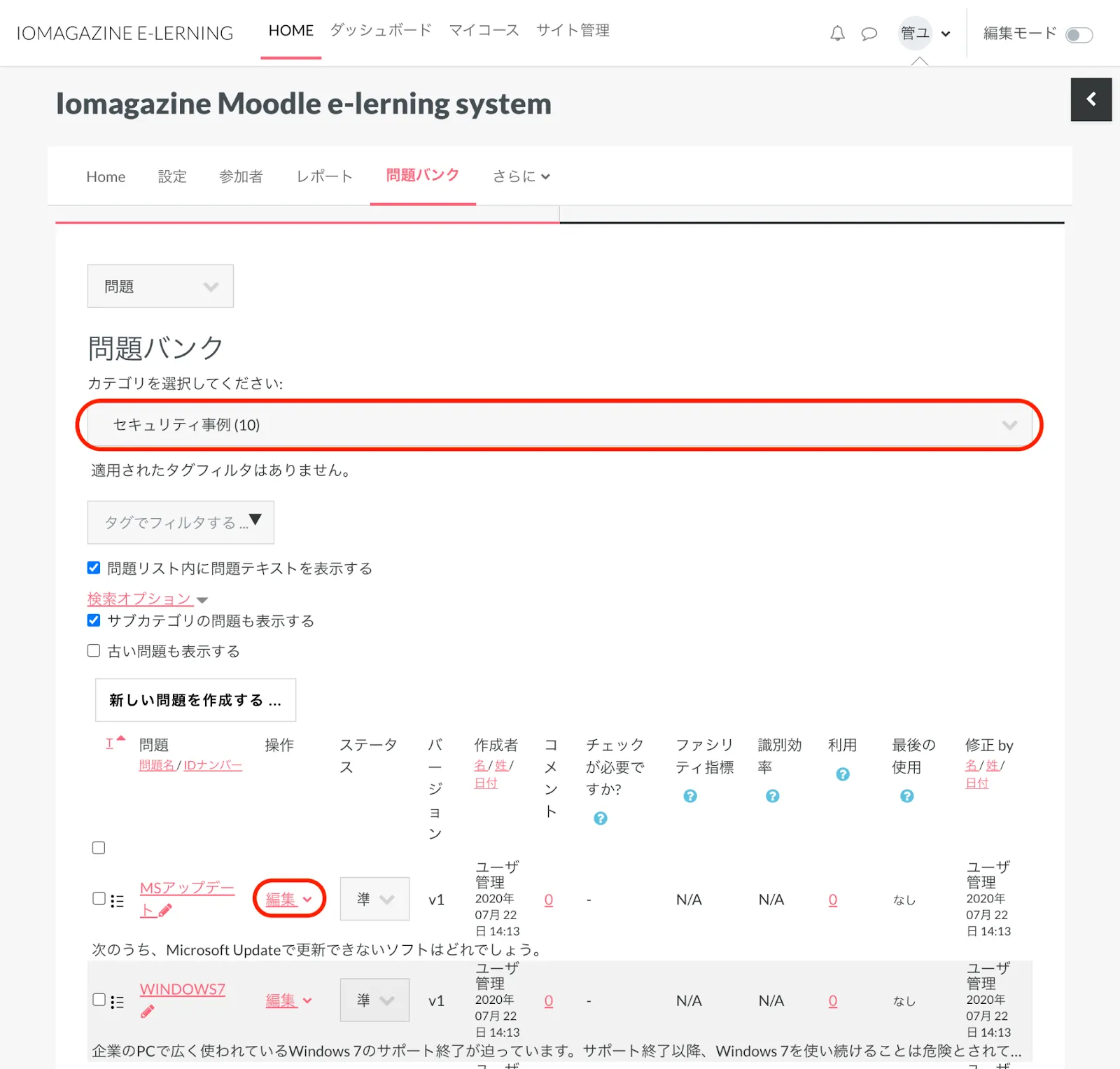
サイトホームのメニューから「問題バンク」をクリックします。

「問題バンク」画面からカテゴリを選択します。

問題を選び、操作の「編集」から「プレビュー」をクリックします。

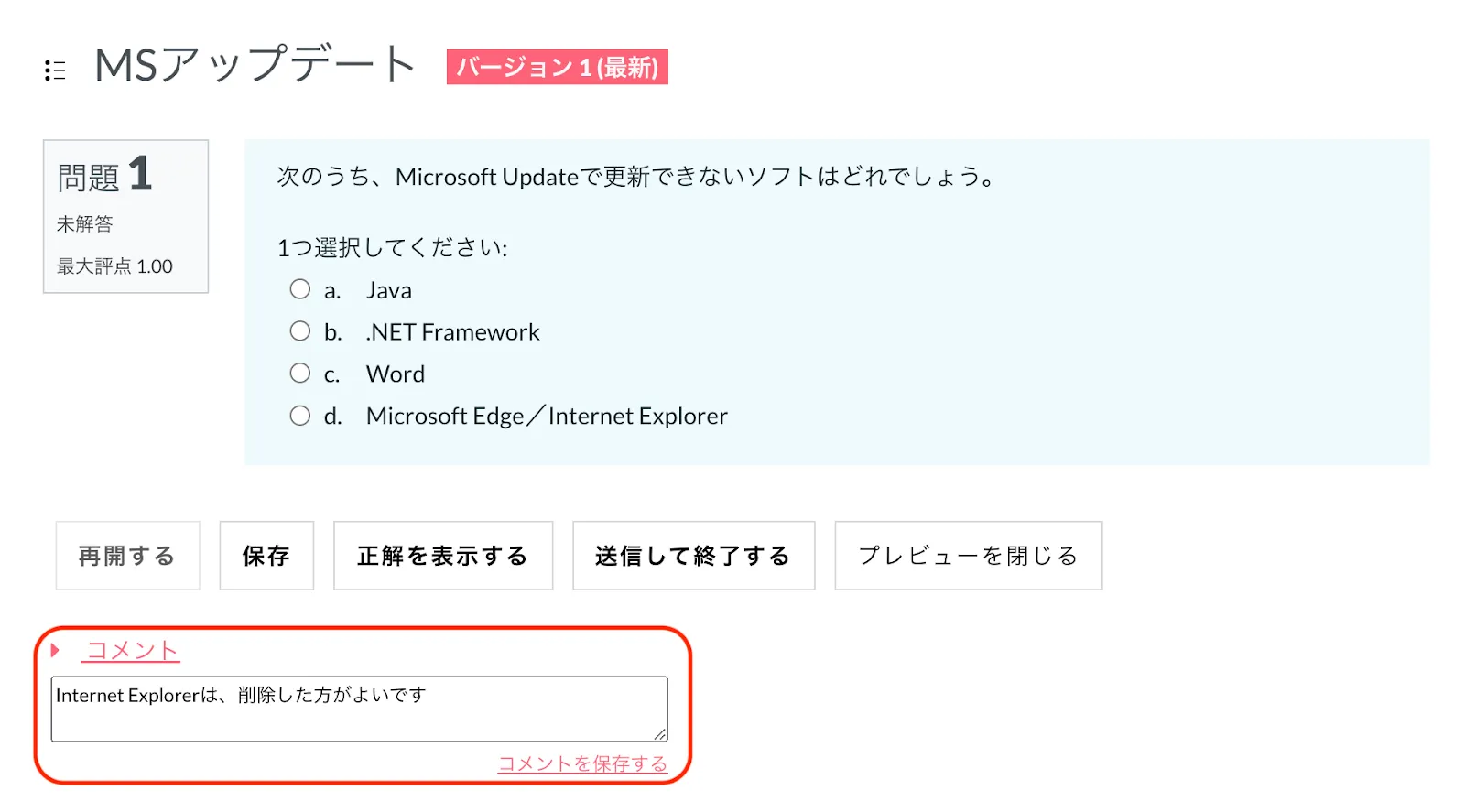
問題や正解を確認して、「コメント」をクリックしてコメントを入力します。
完了したら「コメントを保存する」をクリックします。
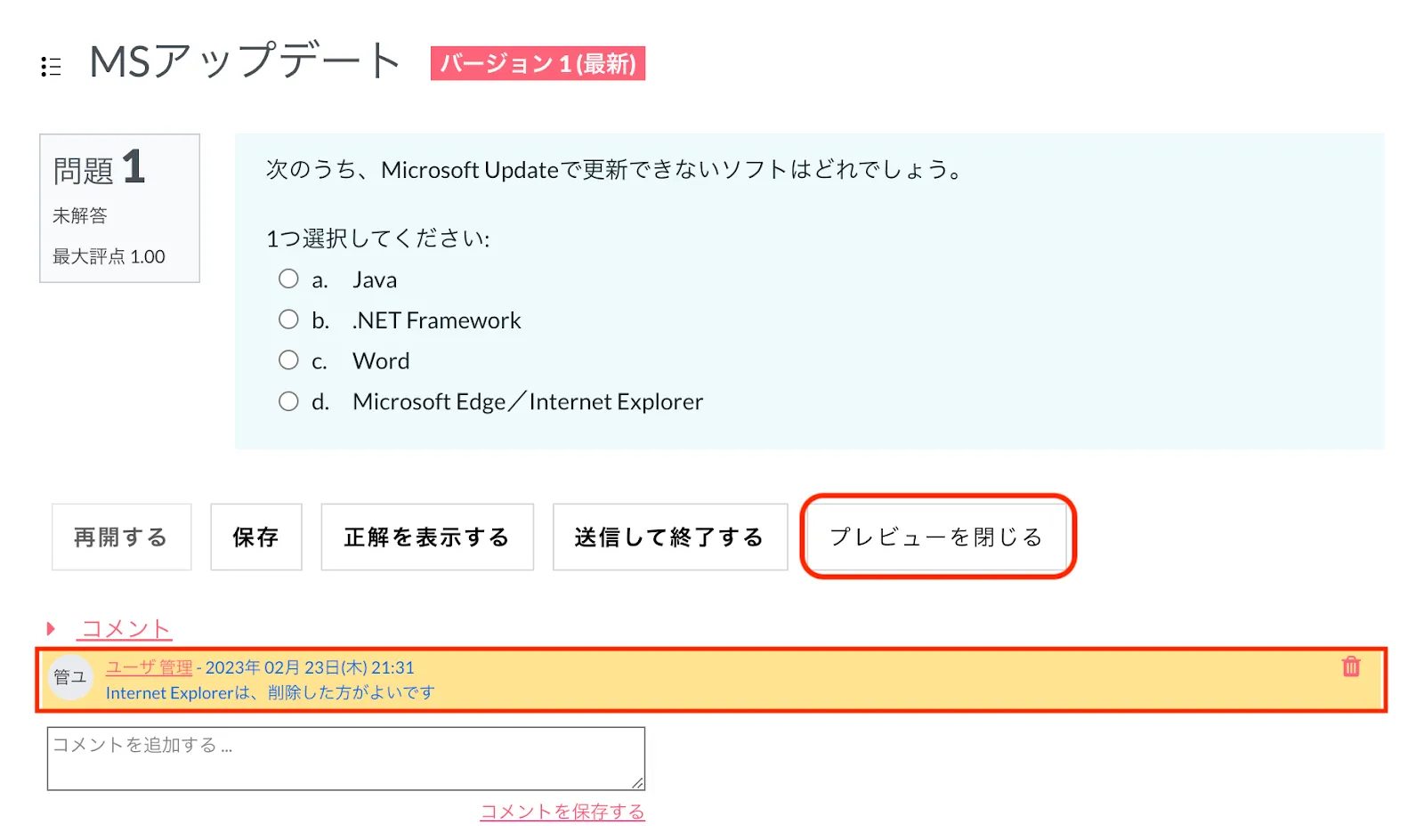
コメントが追加されました。下にさらにコメントを付けることもできます。

「プレビューを閉じる」をクリックします。

問題のコメント欄に数字が付きます。
ここをクリックするとコメントを確認したり、追加したりできます。
5.4.2. 問題のバージョン管理
「問題バンク」の問題を編集すると、常に新しいバージョンとして更新されます。

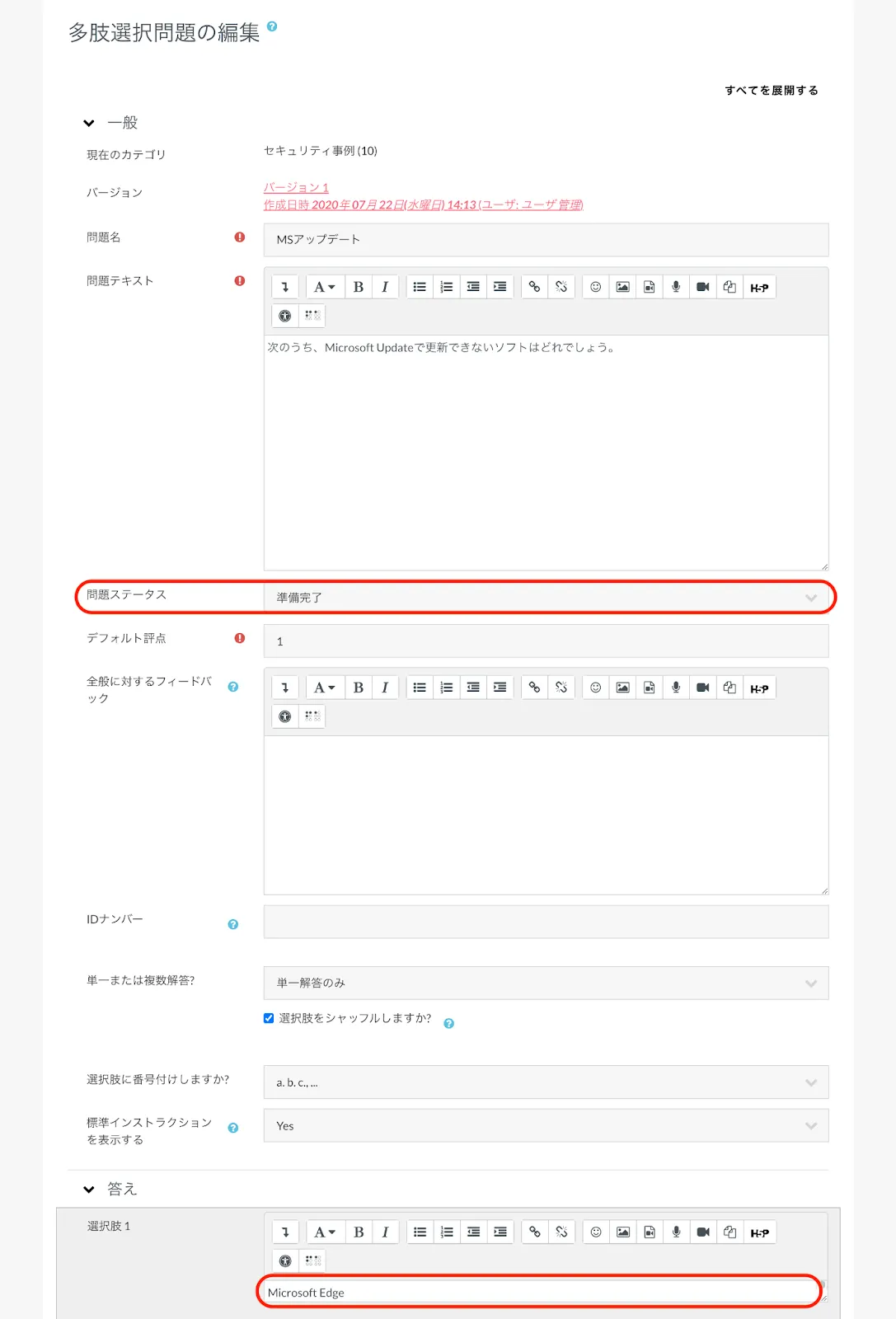
問題の操作の「編集」から「問題を編集する」をクリックします。

問題テキストや答えを編集します。
「問題ステータス」は、「準備完了」か「下書き」を選択できます。

問題の編集が完了したら「変更を保存する」をクリックします。

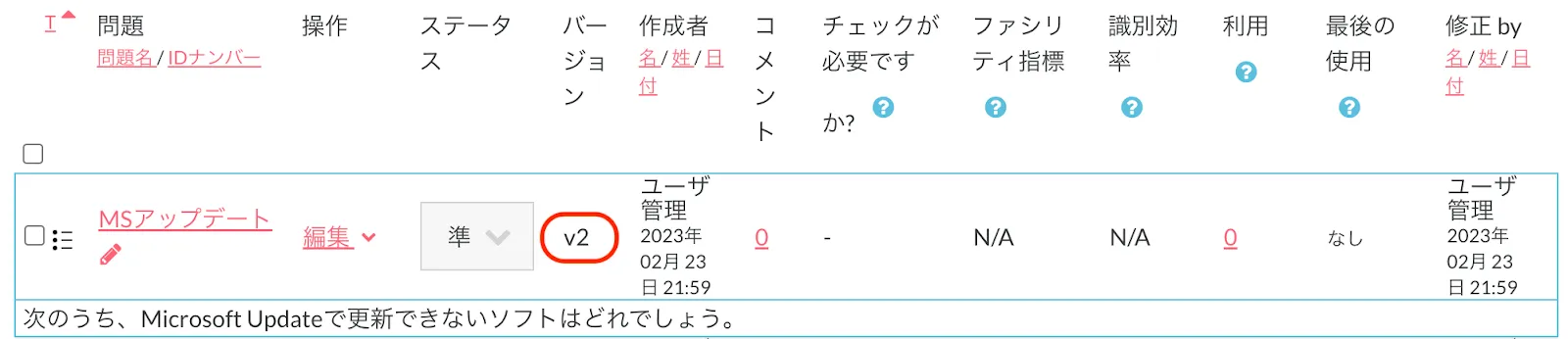
問題の「バージョン」に「v2」と表示されました。

さらに同じ問題を編集して、問題の操作の「編集」から「履歴」をクリックしてみます。

最初のバージョンから最新バージョンまでの問題の履歴が表示されます
古いバージョンの問題を再編集すると、最新バージョンとして更新されます。
6. コースを再利用する
6.1. コースをコピーする
作成したコースをコピーすることで、一度利用したコースを翌年度などに再利用できます。

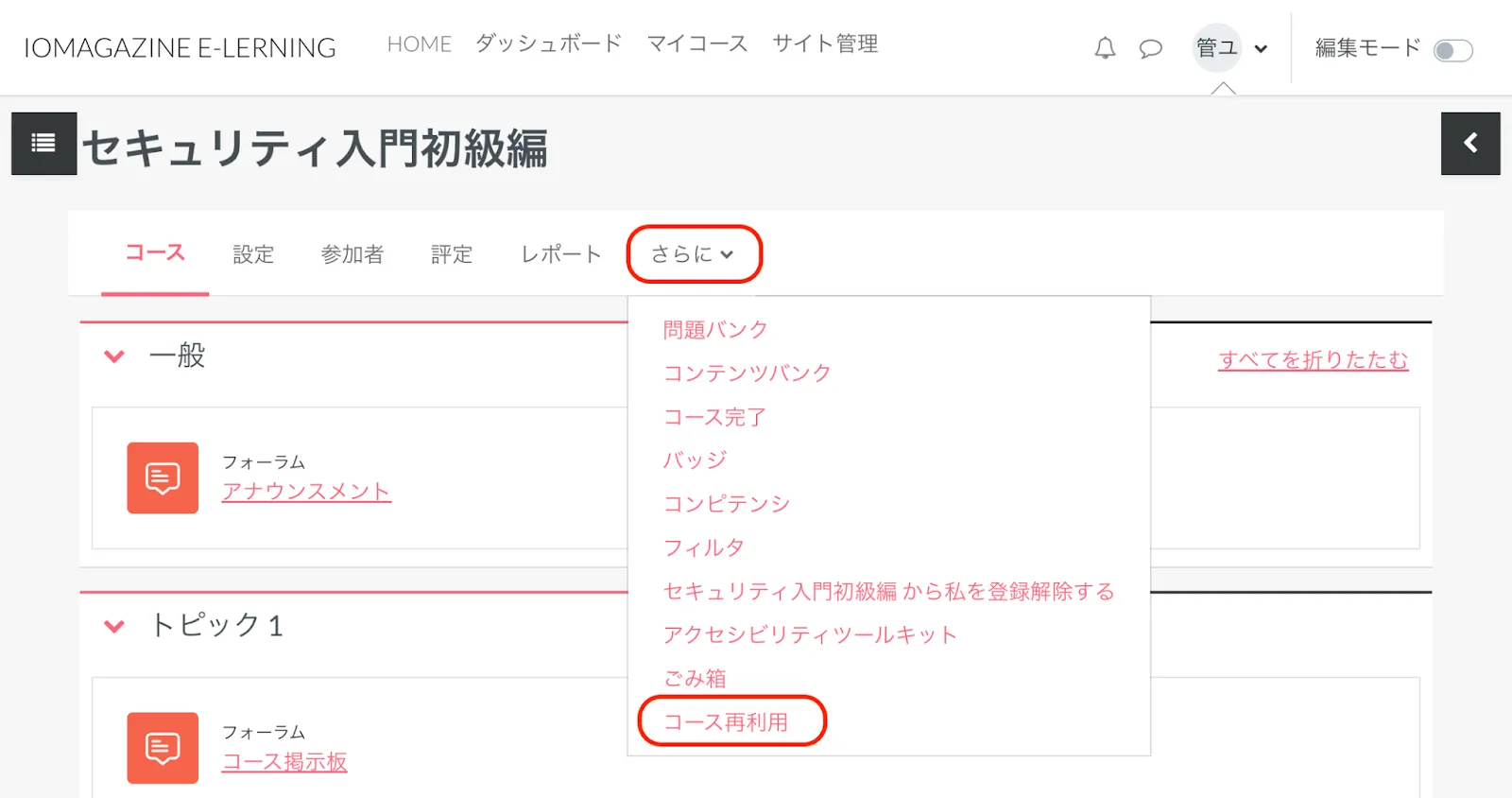
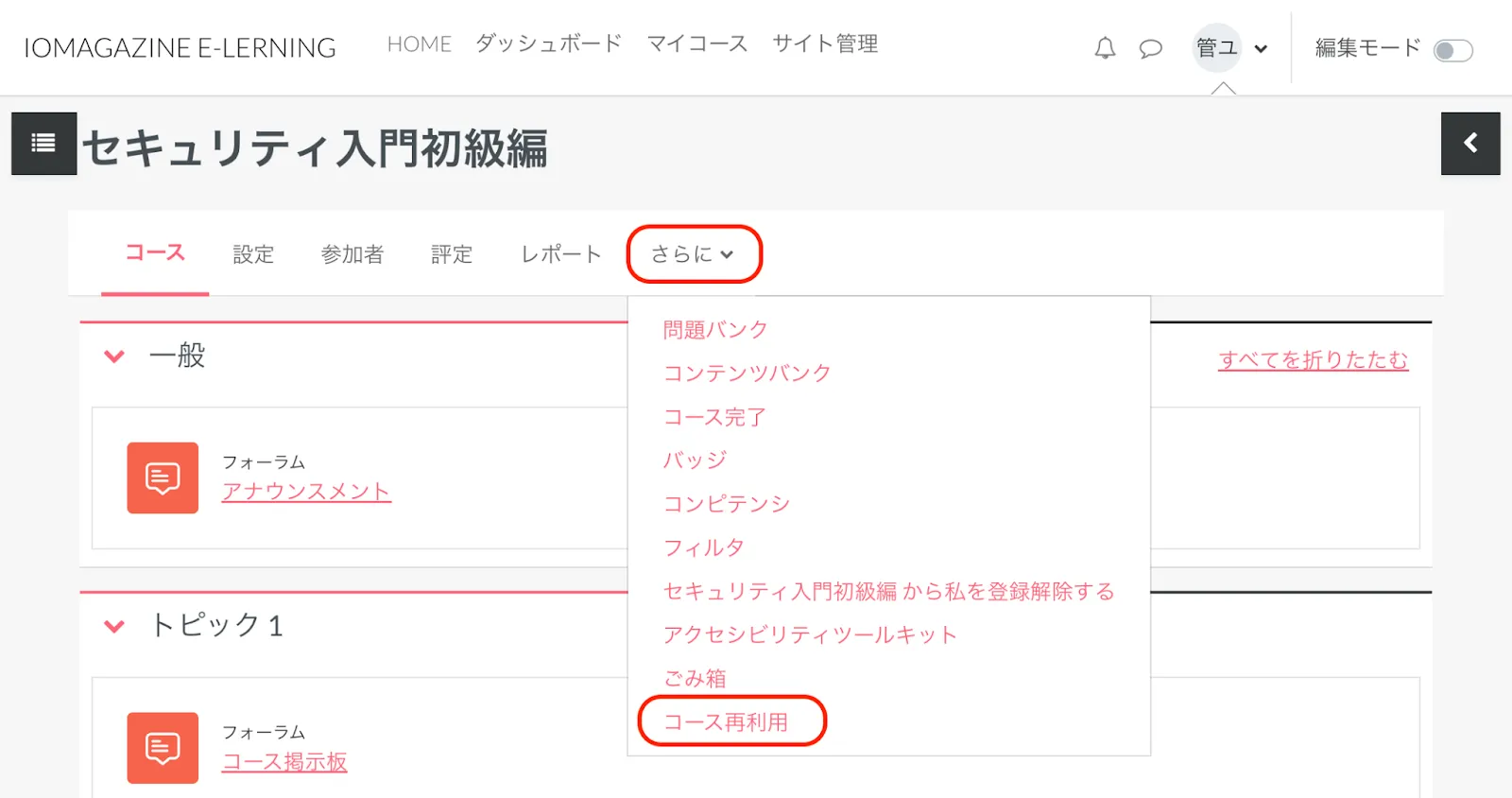
コピーしたいコースを表示して、メニューの「さらに」をクリックして、「コース再利用」をクリックします。

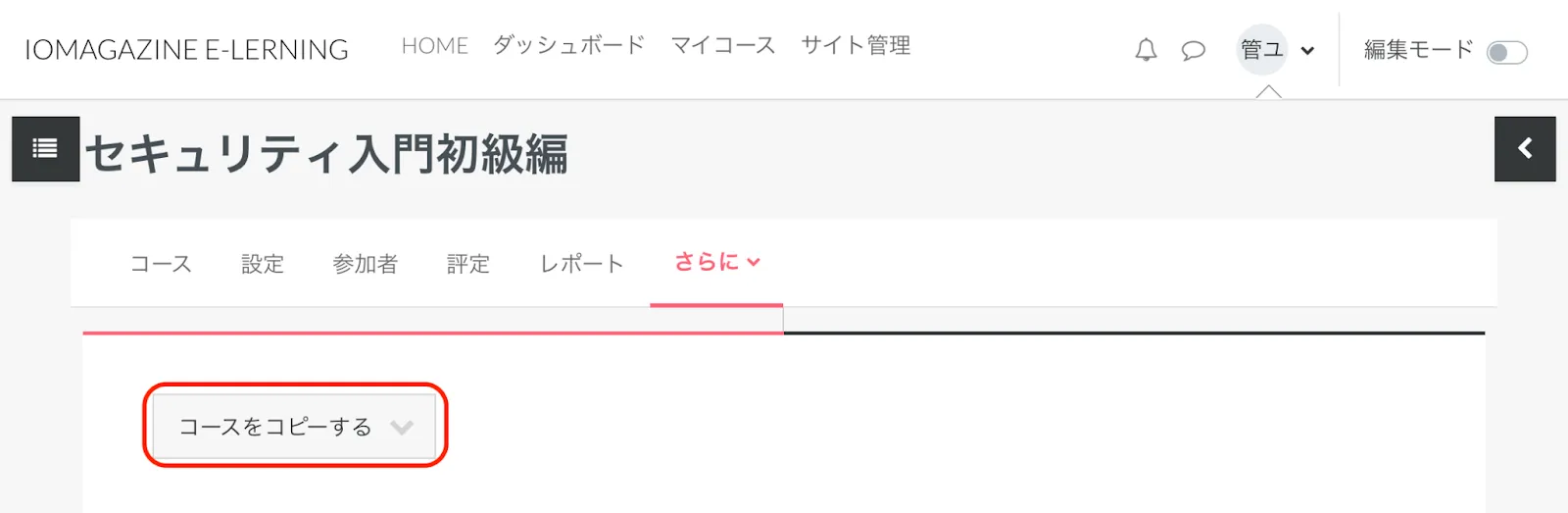
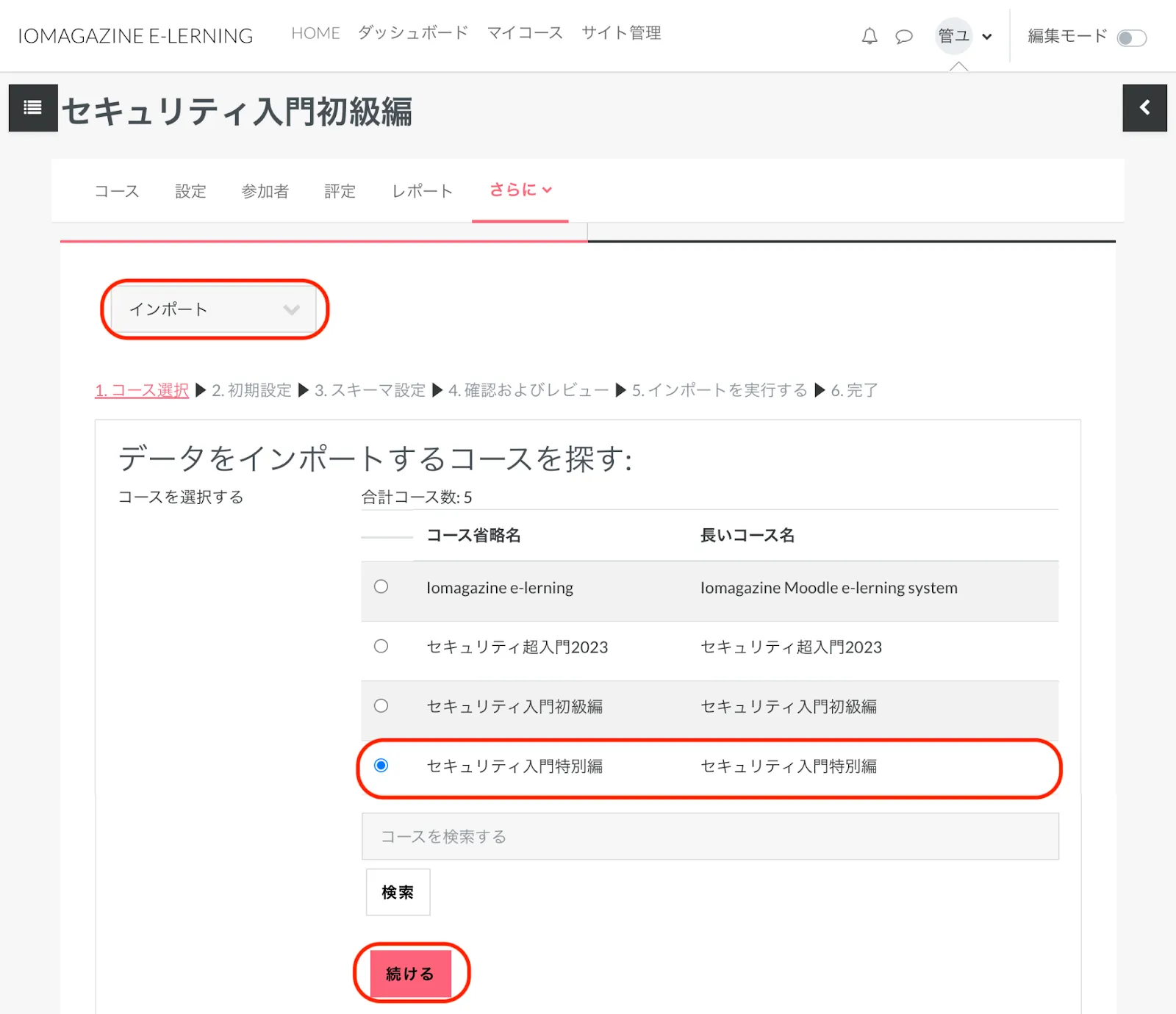
左上の「インポート」が表示されているメニューから「コースをコピーする」をクリックします。
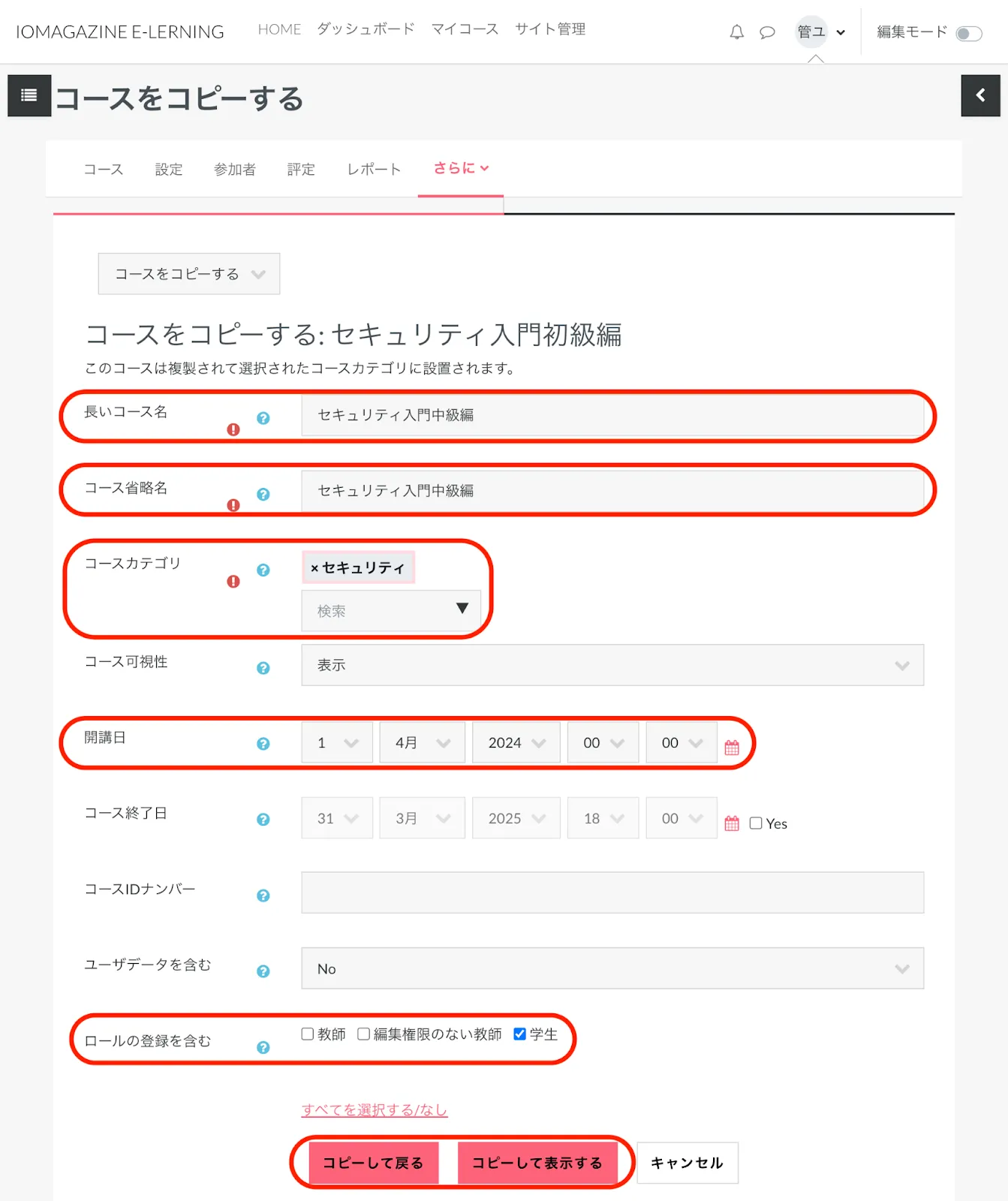
「コースをコピーする」画面が表示されます。

「長いコース名(必須)」、「コース省略名(必須)」、「コースカテゴリ(必須)」を設定します。 必要に応じて「開講日」や「コース終了日」を設定します。
「ユーザデータを含む」:ユーザデータもコピーしたい場合「Yes」にチェックを入れます。
「ロールの登録を含む」:ロールの登録もコピーしたい場合、コピーしたいロールにチェックを入れます。
「コピーして戻る」または「コピーして表示する」をクリックします。

「コースコピー処理中」画面でコピーの進捗状況が表示されます。
※コピー完了までに長時間かかる場合がありますので、コースのコピーは時間に余裕のある時に行ってください。

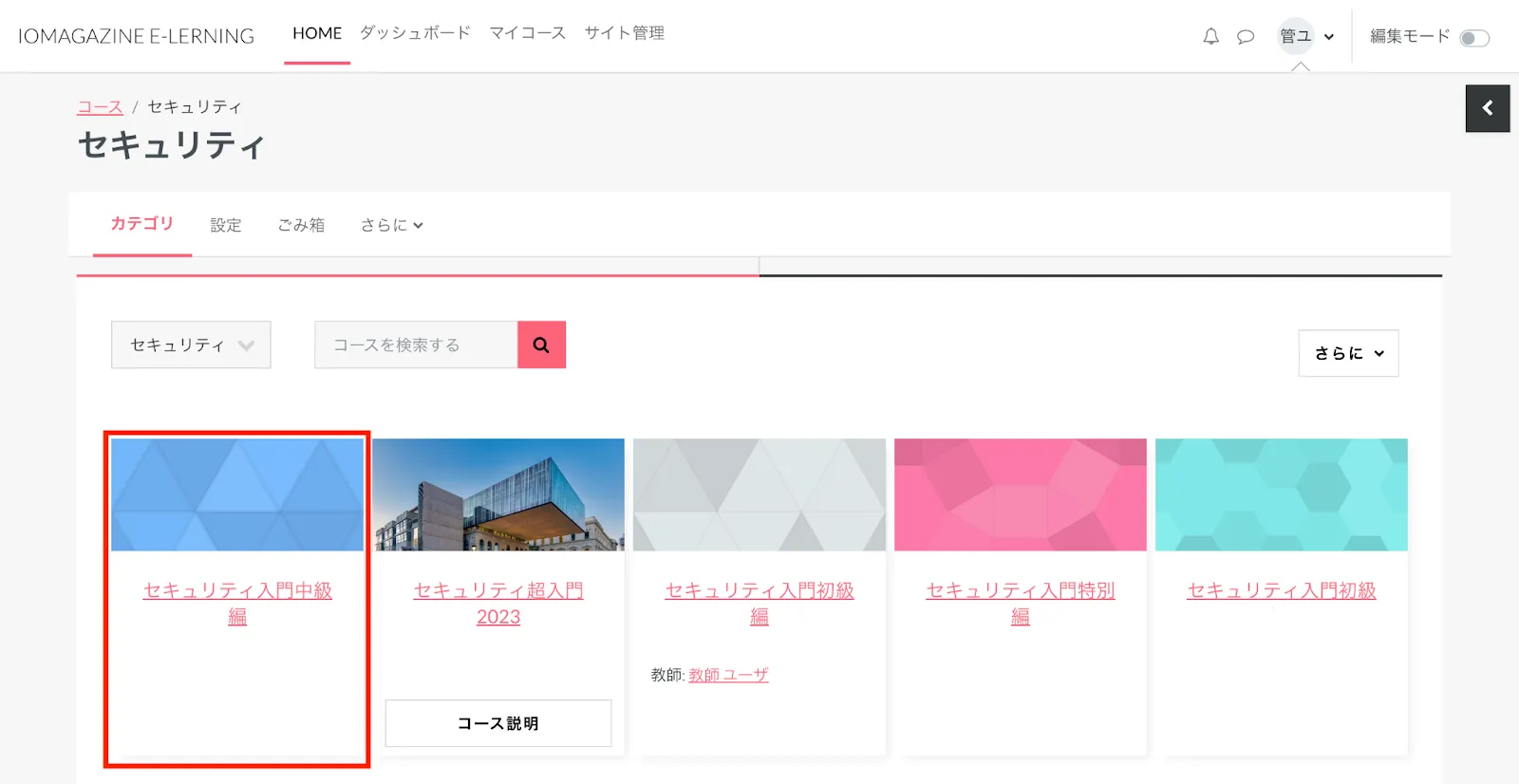
「ステータス」にチェックが入ると、「コース一覧」にコピーしたコースが追加されています。

※コースのバックアップやリストアについては、『19. コースのバックアップ・リストアをする』を参照してください。
6.2. コースのコンテンツをインポートする
新しいコースに、既存のコースの学習コンテンツをインポートして再利用できます。
コースを表示して、メニューの「さらに」をクリックして、「コース再利用」をクリックします。


「インポート」画面の「データをインポート知るコースを探す:」から、コンテンツをインポートしたいコースにチェックを入れ、「続ける」をクリックします。

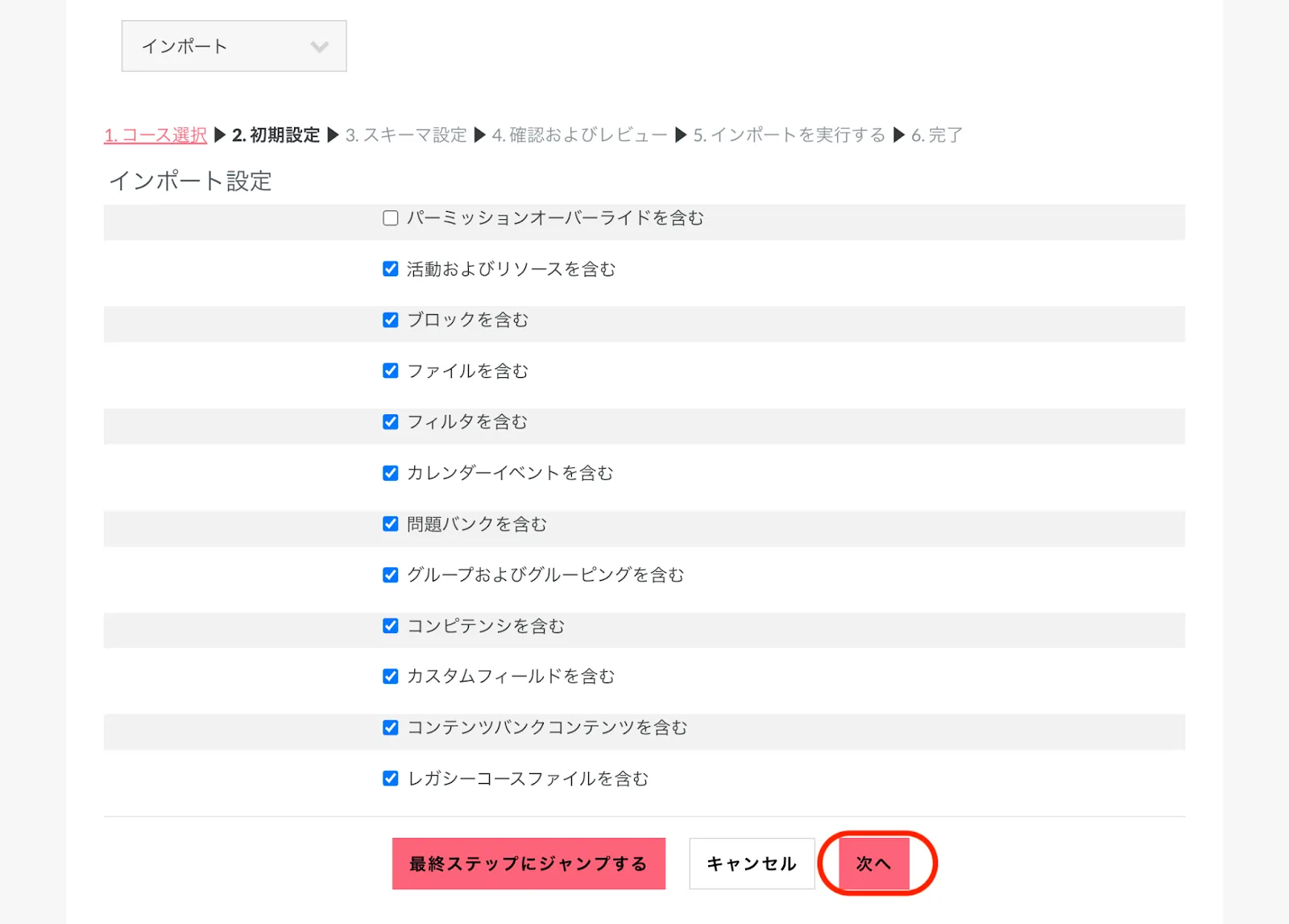
「インポート設定」を確認し「次へ」をクリックします。
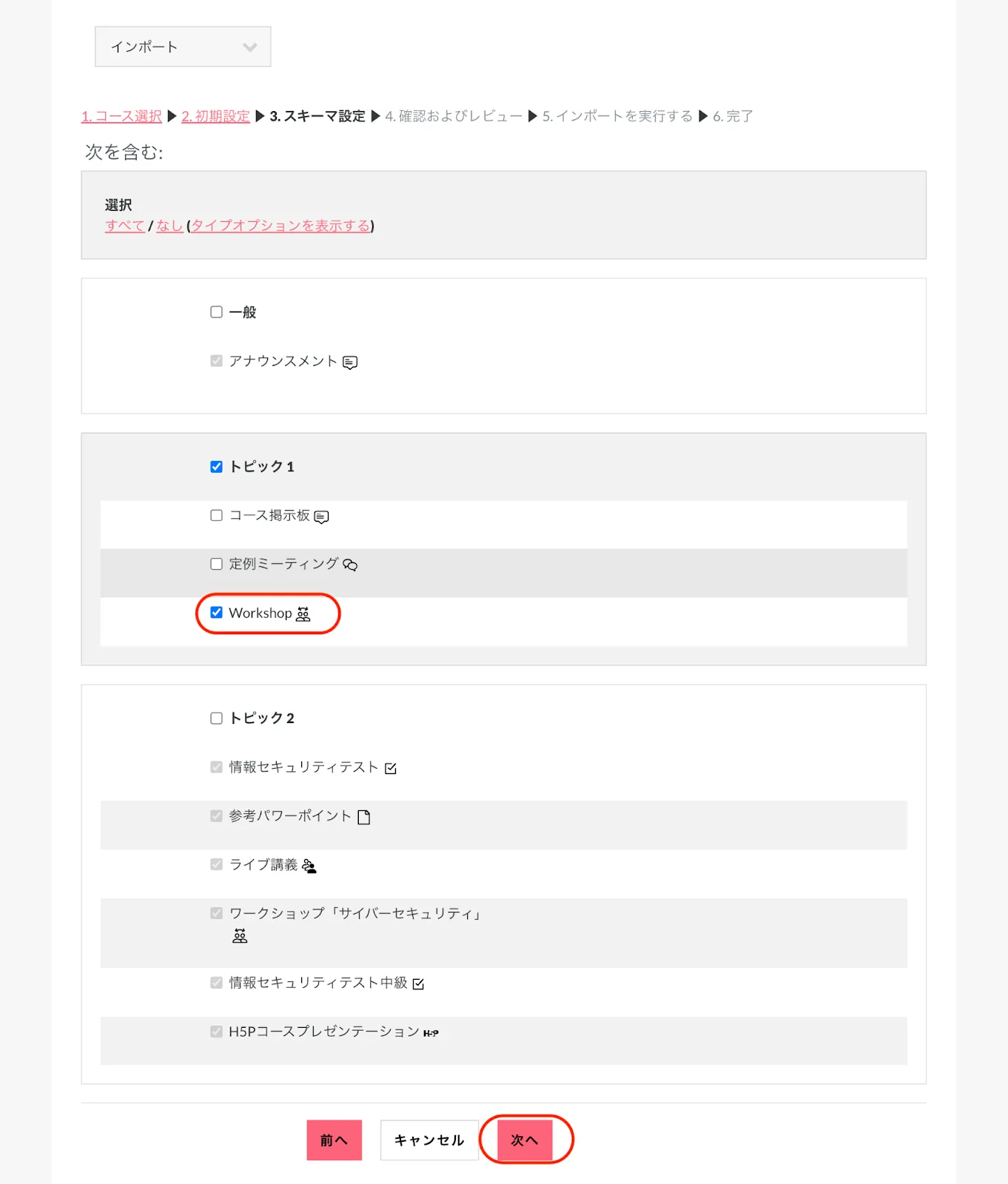
「次を含む:」画面から、インポートしたいコンテンツにチェックを入れます。

選択したら「次へ」をクリックします。

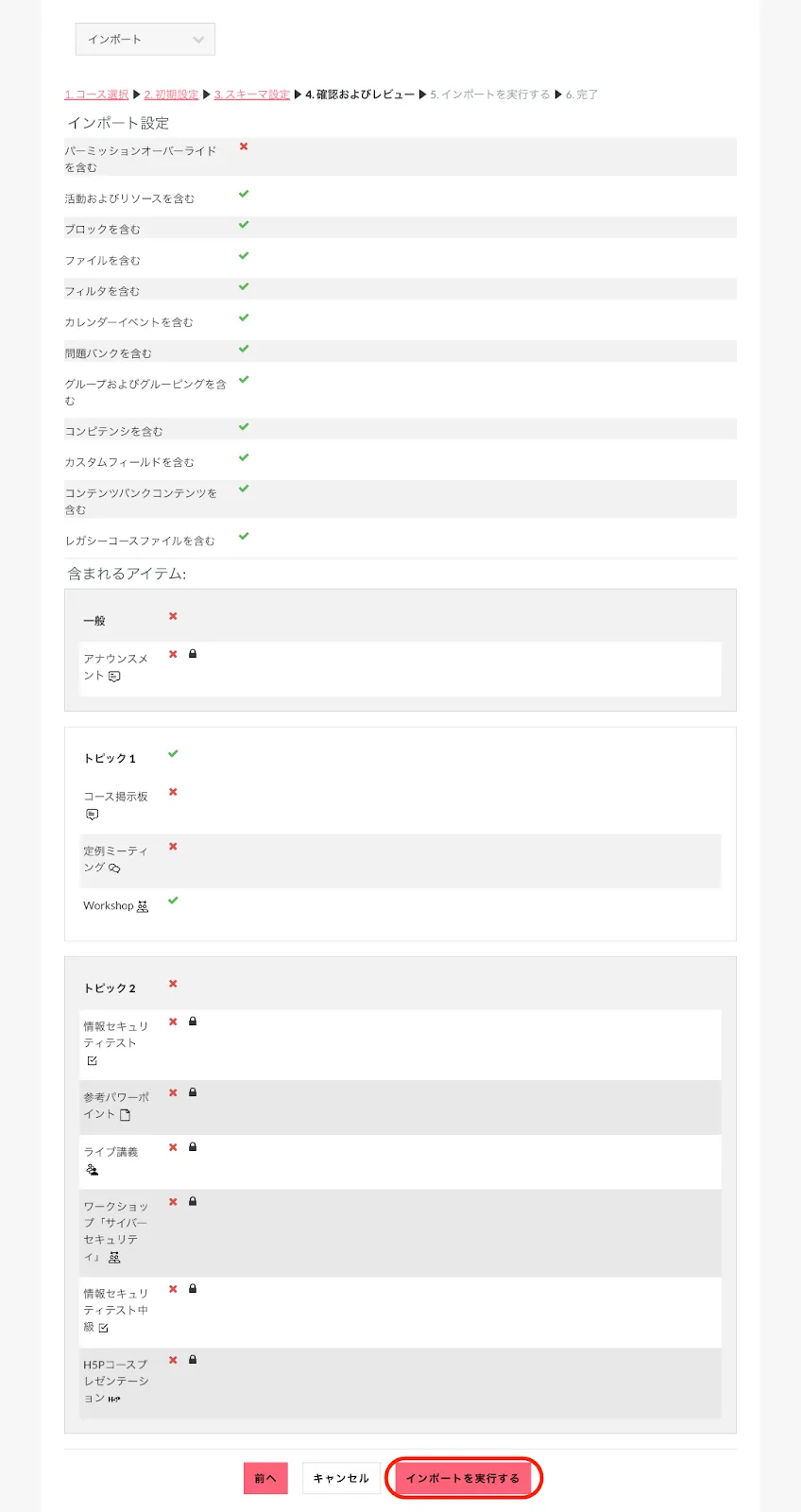
「インポート設定」と「含まれるアイテム」を確認し「インポートを実行する」をクリックします。
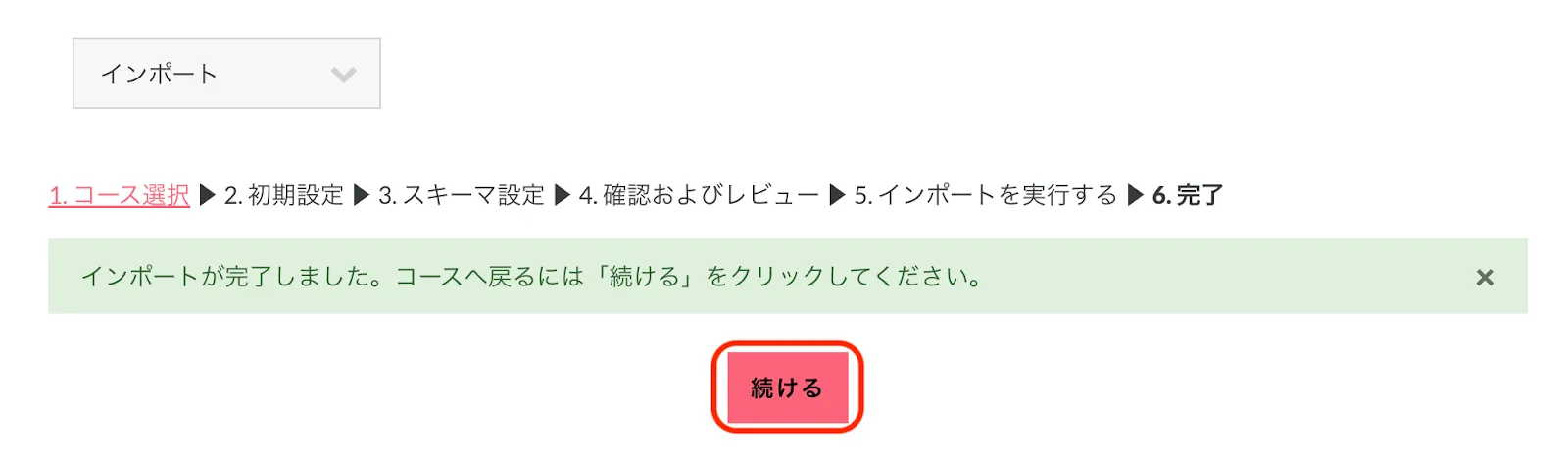
「インポートが完了しました。」と表示されます。

「続ける」をクリックします。
コースのコンテンツがインポートされました。

7. ユーザーとコースを紐づける
7.1. コースにユーザーを手動登録する
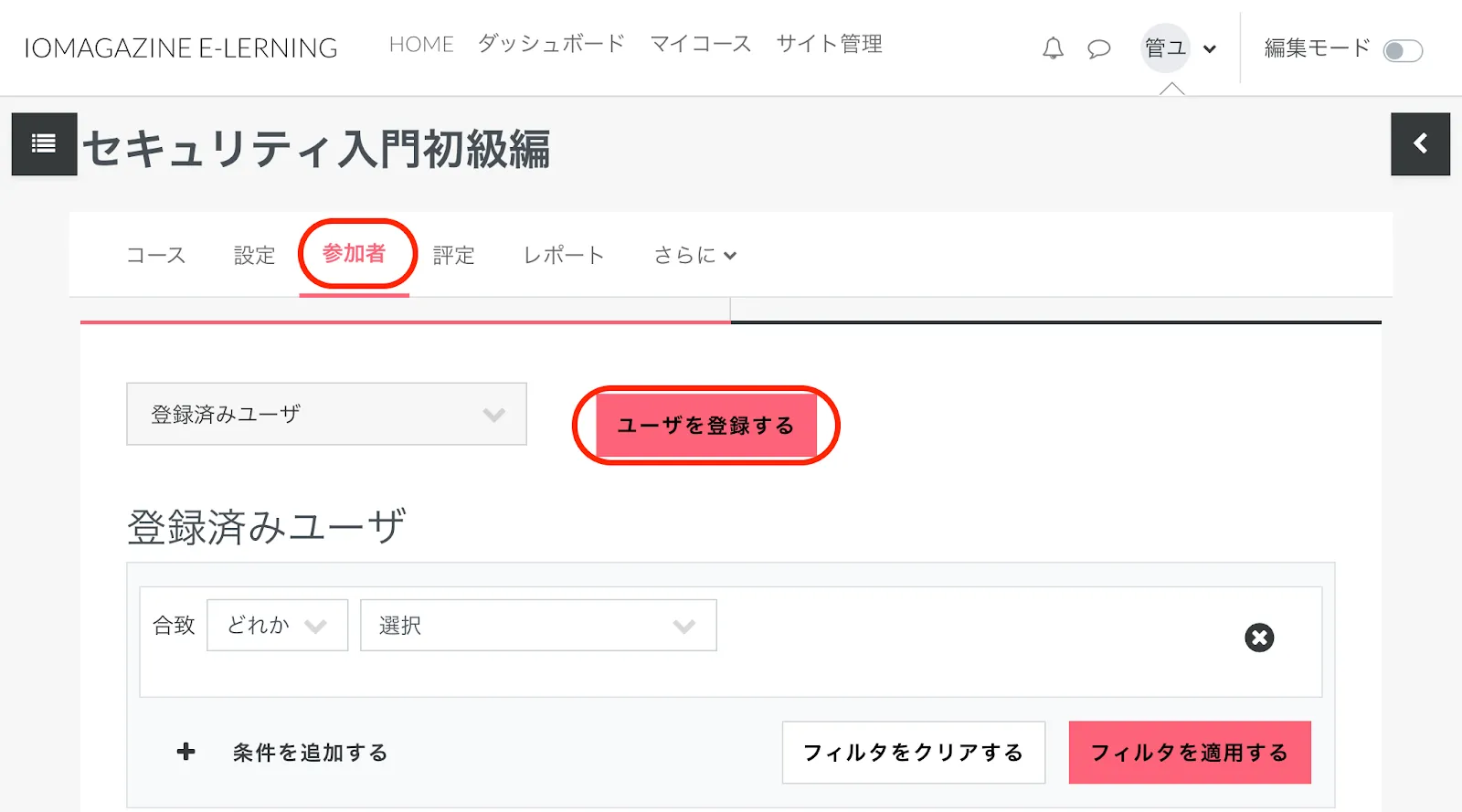
受講者を登録したいコースを表示して、メニューの「参加者」をクリックします。

コースの「登録済みユーザ」画面で、「ユーザを登録する」をクリックします。
「ユーザを登録する」ウィンドウが表示されます。

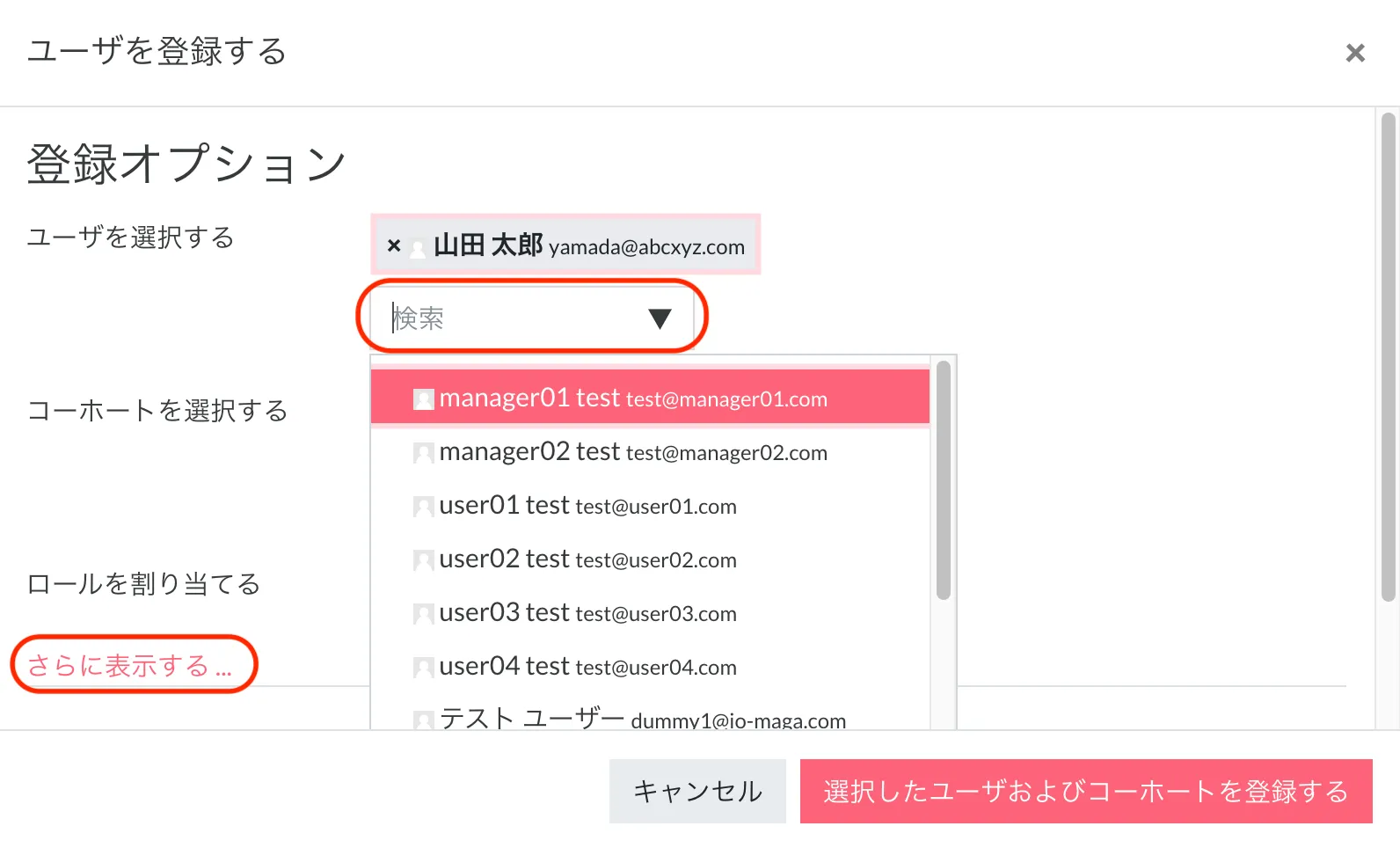
「ユーザを選択する」の検索窓から、コースに登録したい学生をクリックして追加していきます。
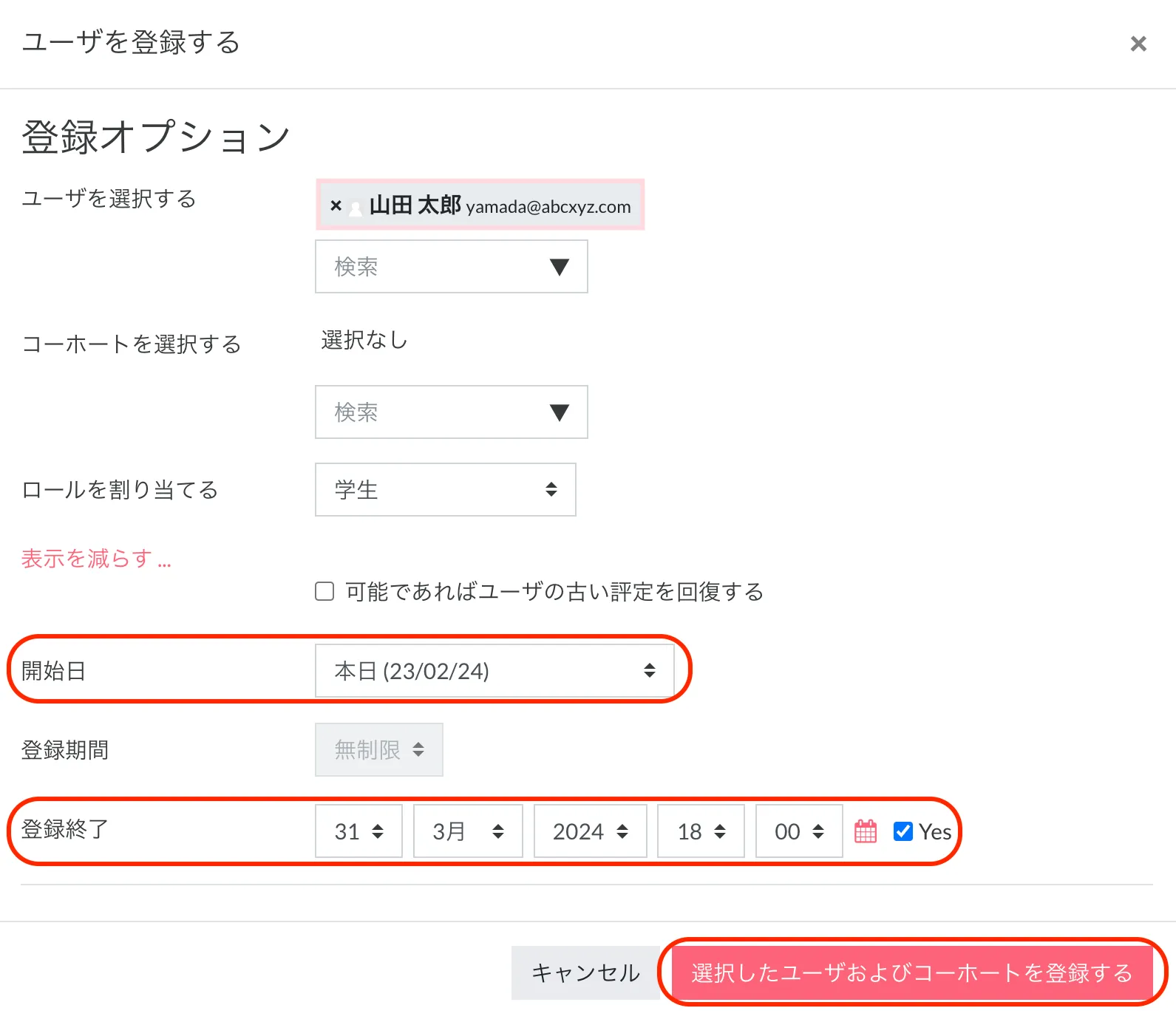
「さらに表示する ...」をクリックします。

「開始日」や「登録終了」を設定して、ユーザーのコース登録期間を限定することができます。
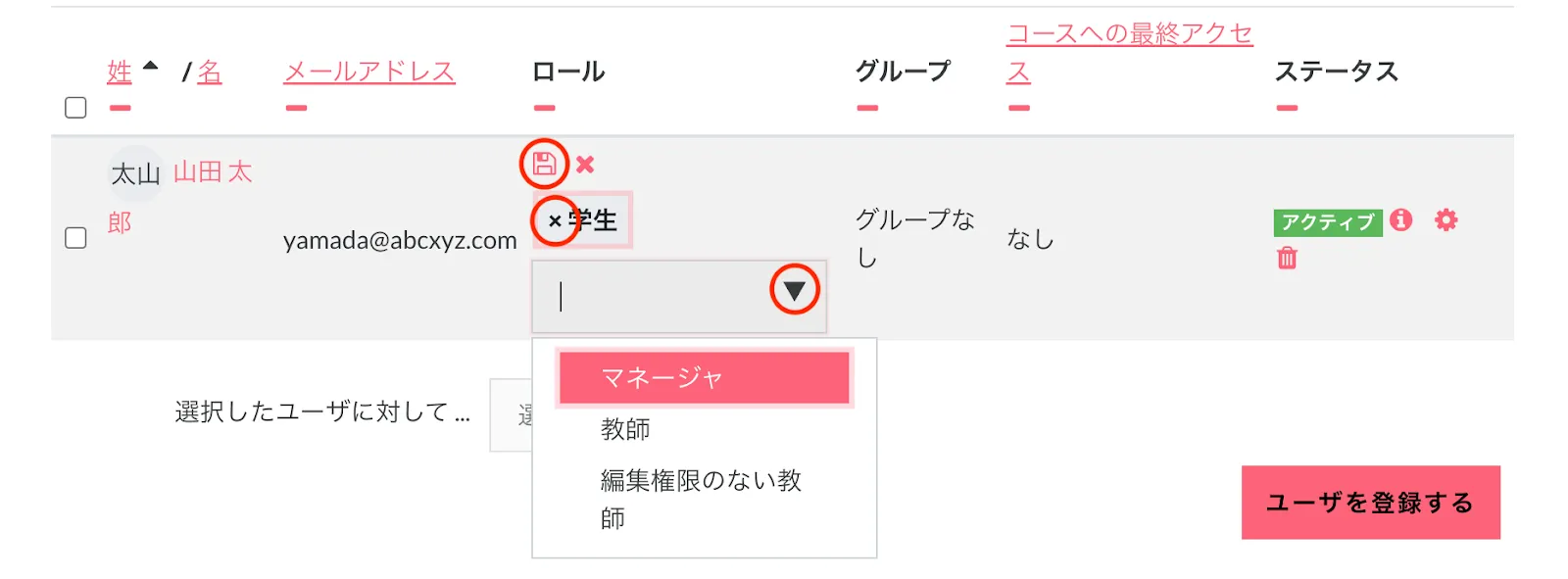
「選択したユーザおよびコーホートを登録する」をクリックして、ユーザーをコースに登録します。

ユーザーのロールを変更したい場合は、「ロール」の鉛筆アイコンの「ロールの割り当て」をクリックして、検索窓の▼をクリックしてロールを追加します。候補のロールの「×」をクリックするとロールが削除されます。上のフロッピーアイコンをクリックして変更したロールを保存します。
7.2. コーホートを登録する
コーホートとは、Moodleサイトのユーザーの集合のことです。コーホートを作成することで、コーホートに含まれるメンバーをコースへ自動的に登録できるようになります。
コーホートの登録方法には、CSVアップロードで自動登録する方法と、画面上で手動登録する方法があります。
7.2.1. CSVアップロードで自動登録
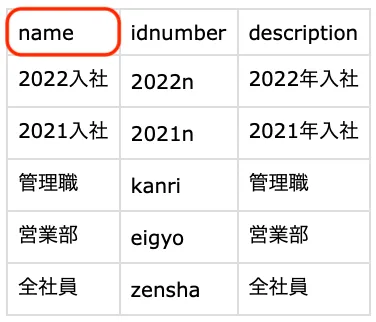
コーホート登録用のCSVファイルを作成します。
name(名称),idnumber(コーホートID),description(説明)などを記述します。
name(名称)は必須項目です。

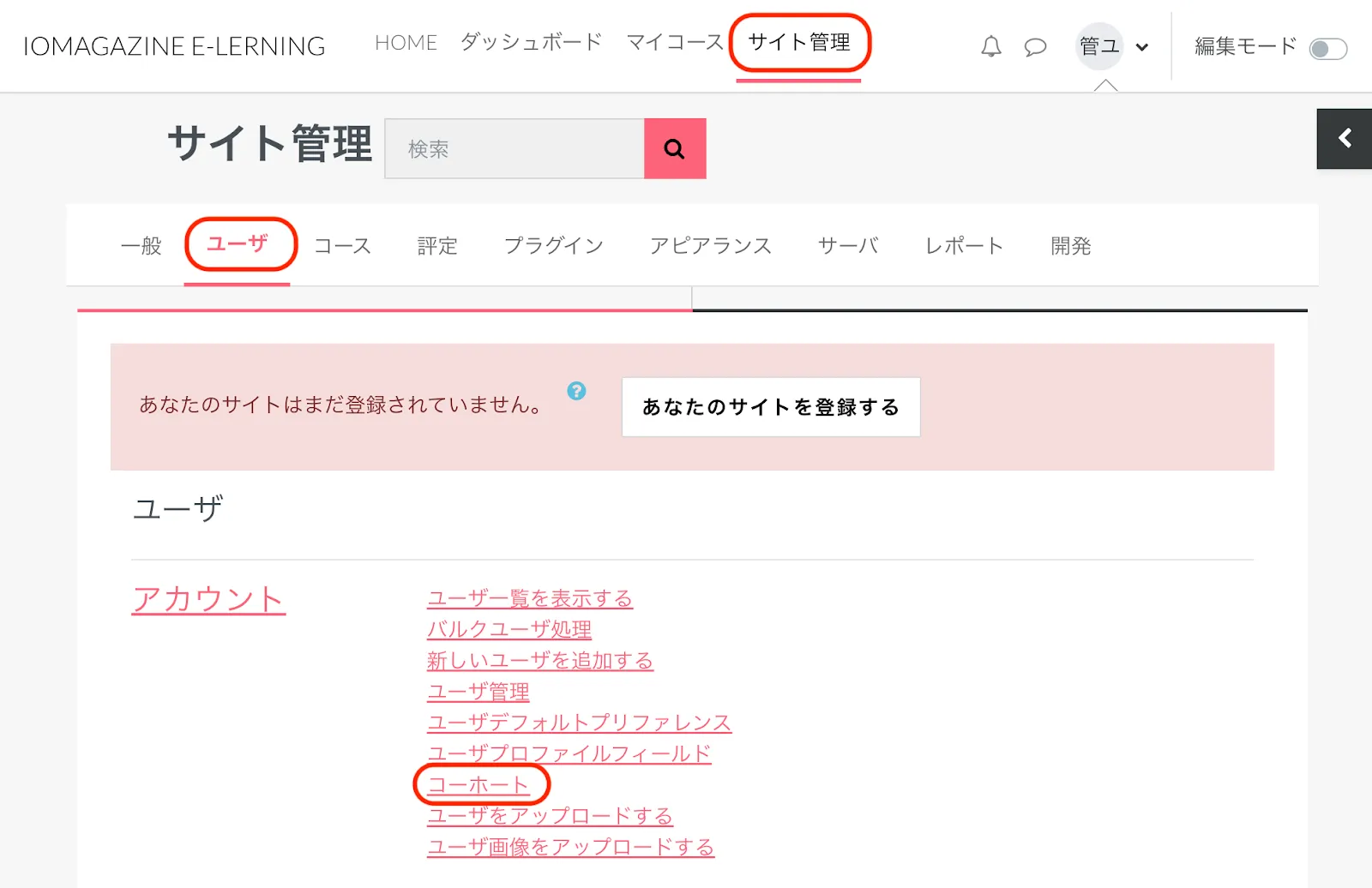
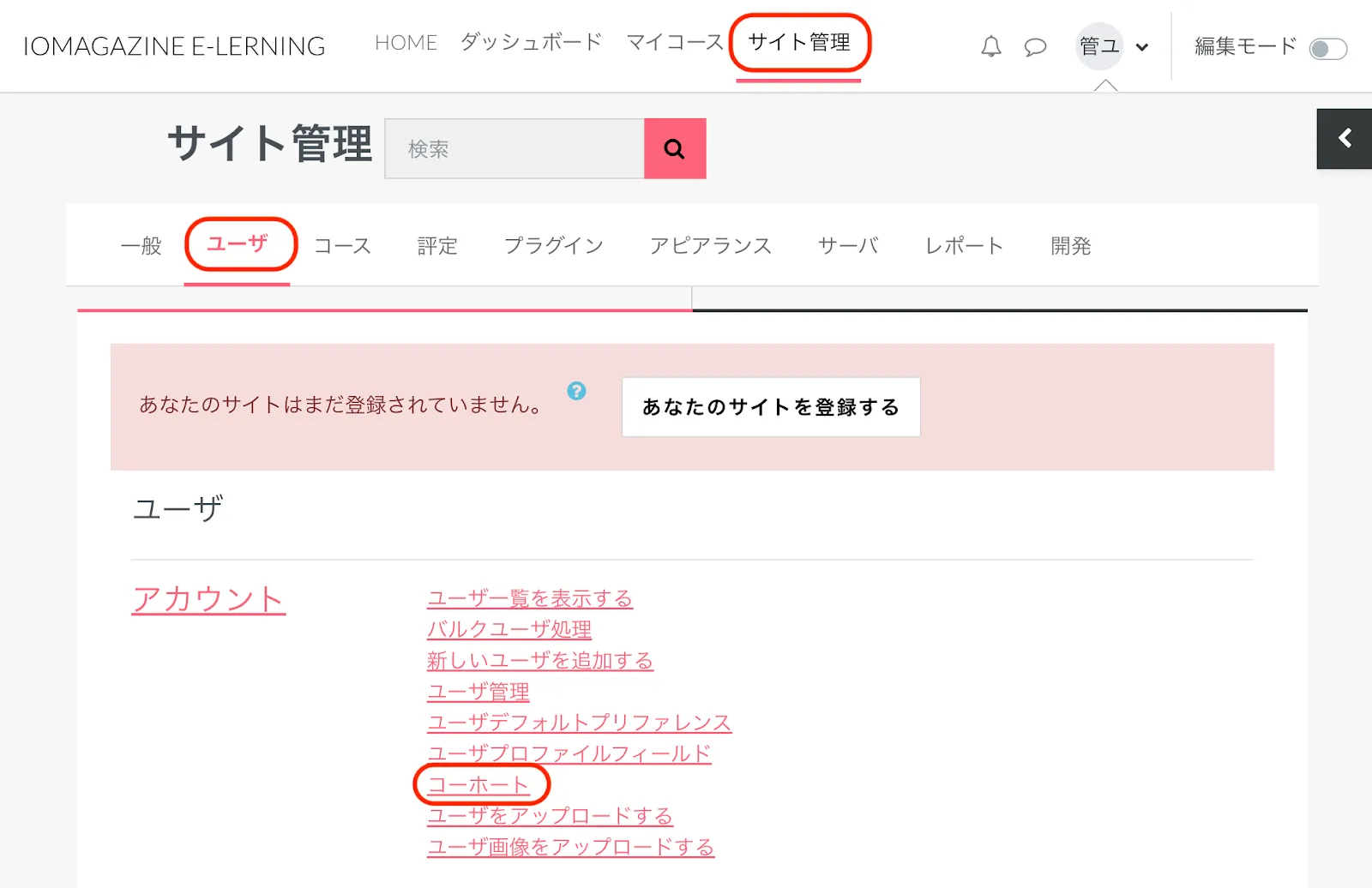
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「ユーザ」タブをクリックし、「アカウント」の中の「コーホート」をクリックします。

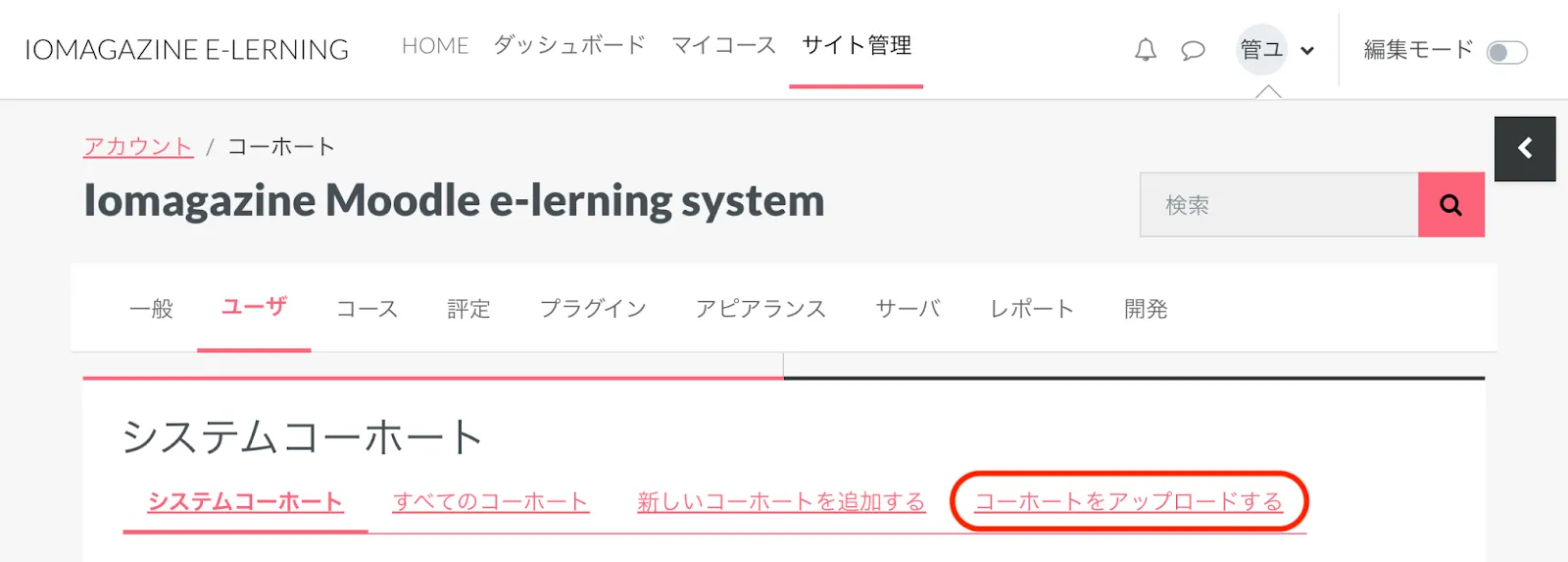
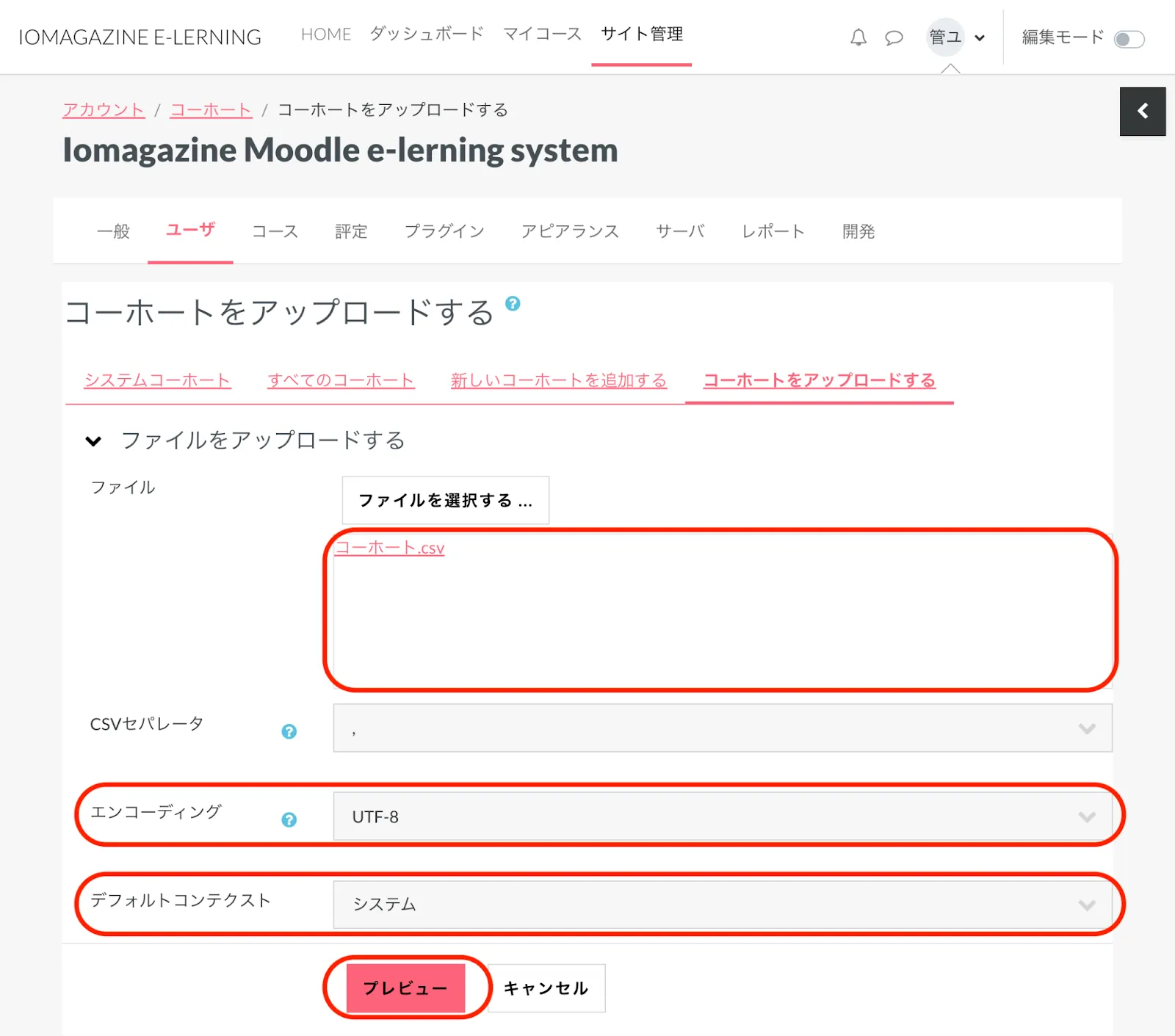
「システムコーホート」画面の「コーホートをアップロードする」タブをクリックします。


作成したCSVファイルを、ドラッグ&ドロップで追加します。
エンコーディングは、テキストエディタで編集したCSVは「UTF-8」、ExcelのCSVは「SHIFT_JIS」を選択してください。
※プレビュー画面を確認して、文字化けしている場合には、エンコーディングの選択を入れ替えてみてください。
デフォルトコンテクストから、アップロードしたいカテゴリ、もしくは「システム」を選びます。
コーホートのコンテクスト(カテゴリ)は作成後に変更可能です。コースのカテゴリについては、
『3.1. コースおよびコースカテゴリを管理する』を参照してください。
「プレビュー」をクリックします。
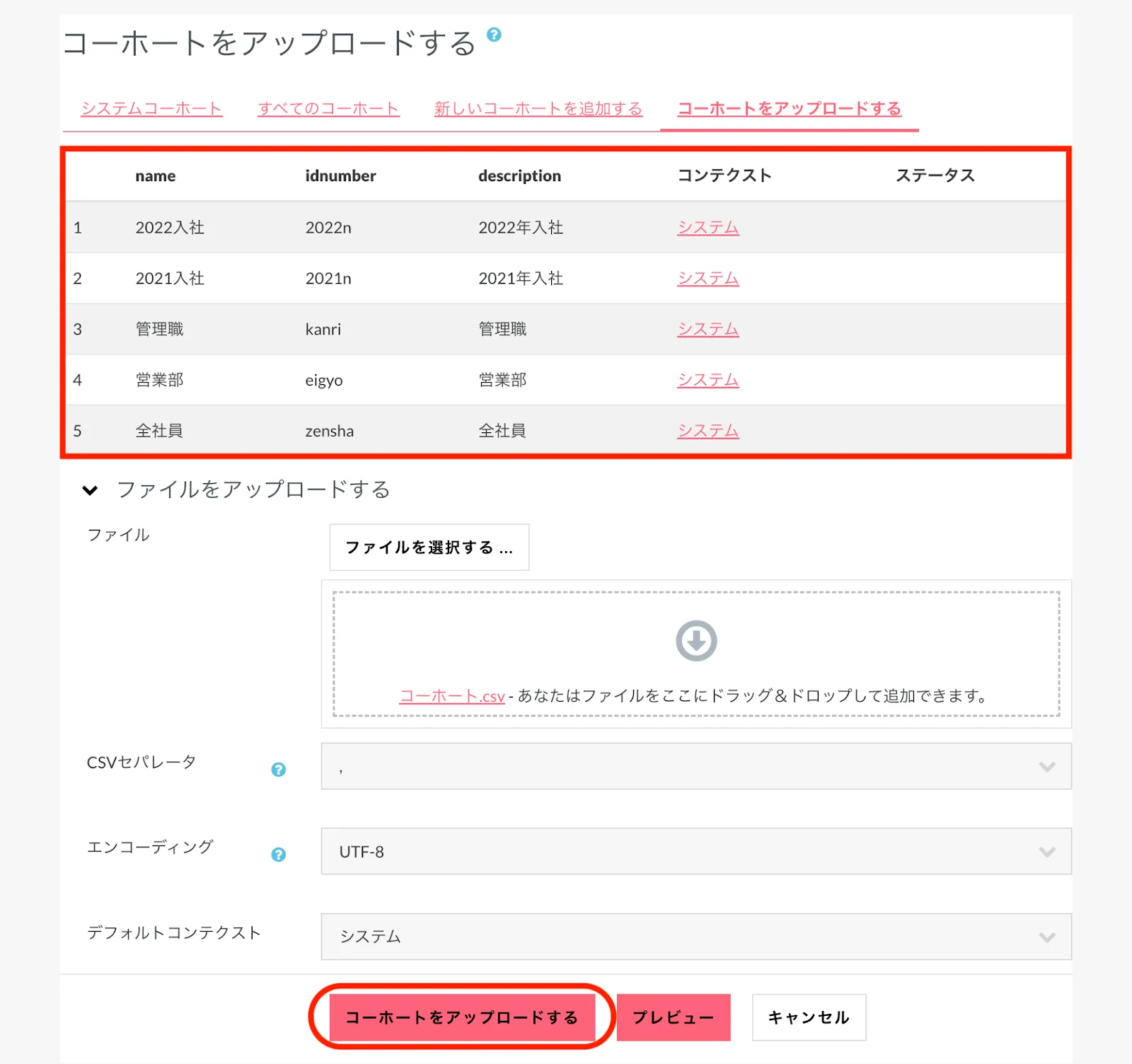
プレビュー内容を確認して、「コーホートをアップロードする」をクリックします。


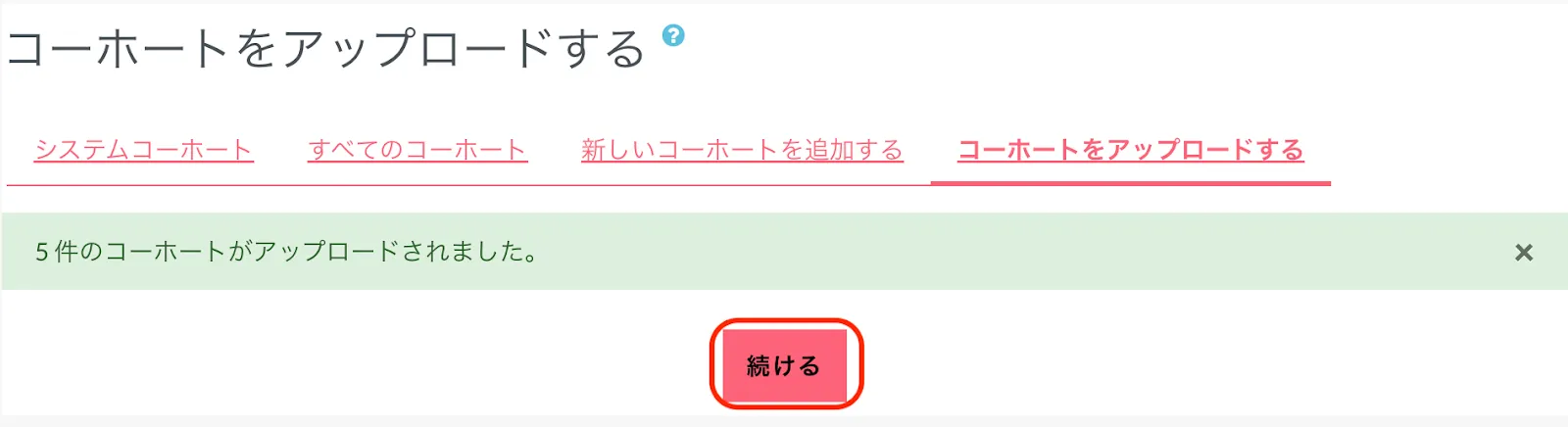
「続ける」をクリックします。
選択したカテゴリにコーホートが登録されます。

7.2.2. 画面上で手動登録
コーホート画面から、手動でコーホートを登録することができます。
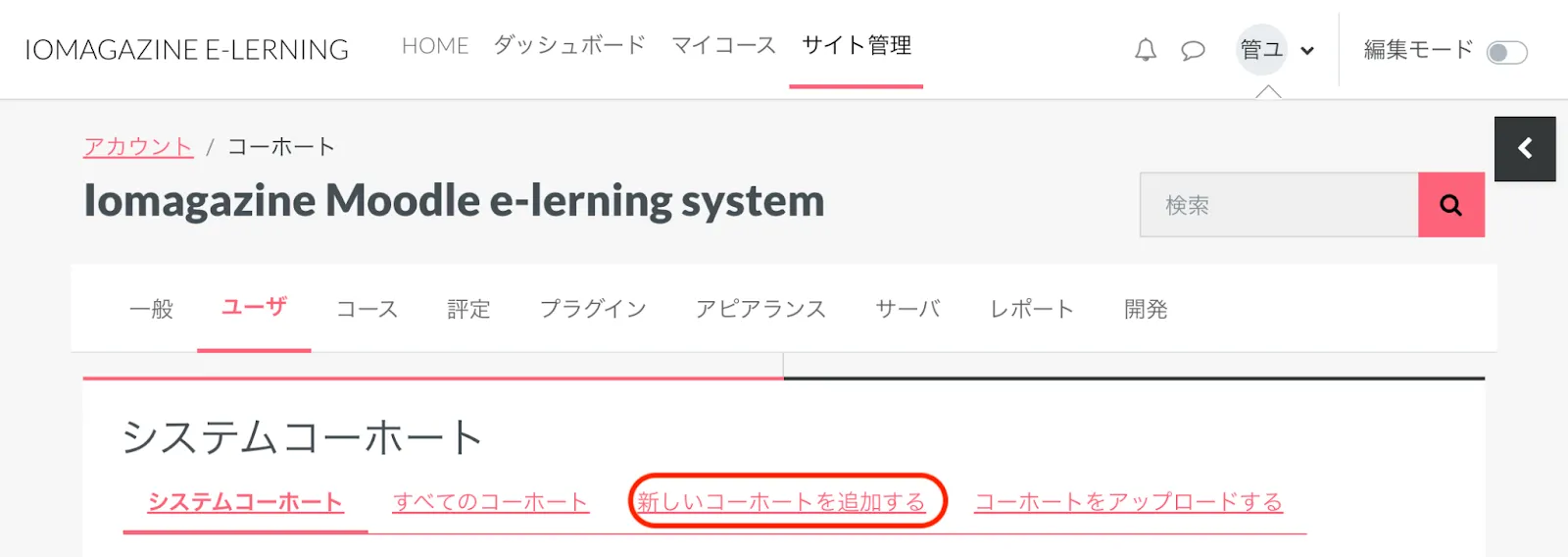
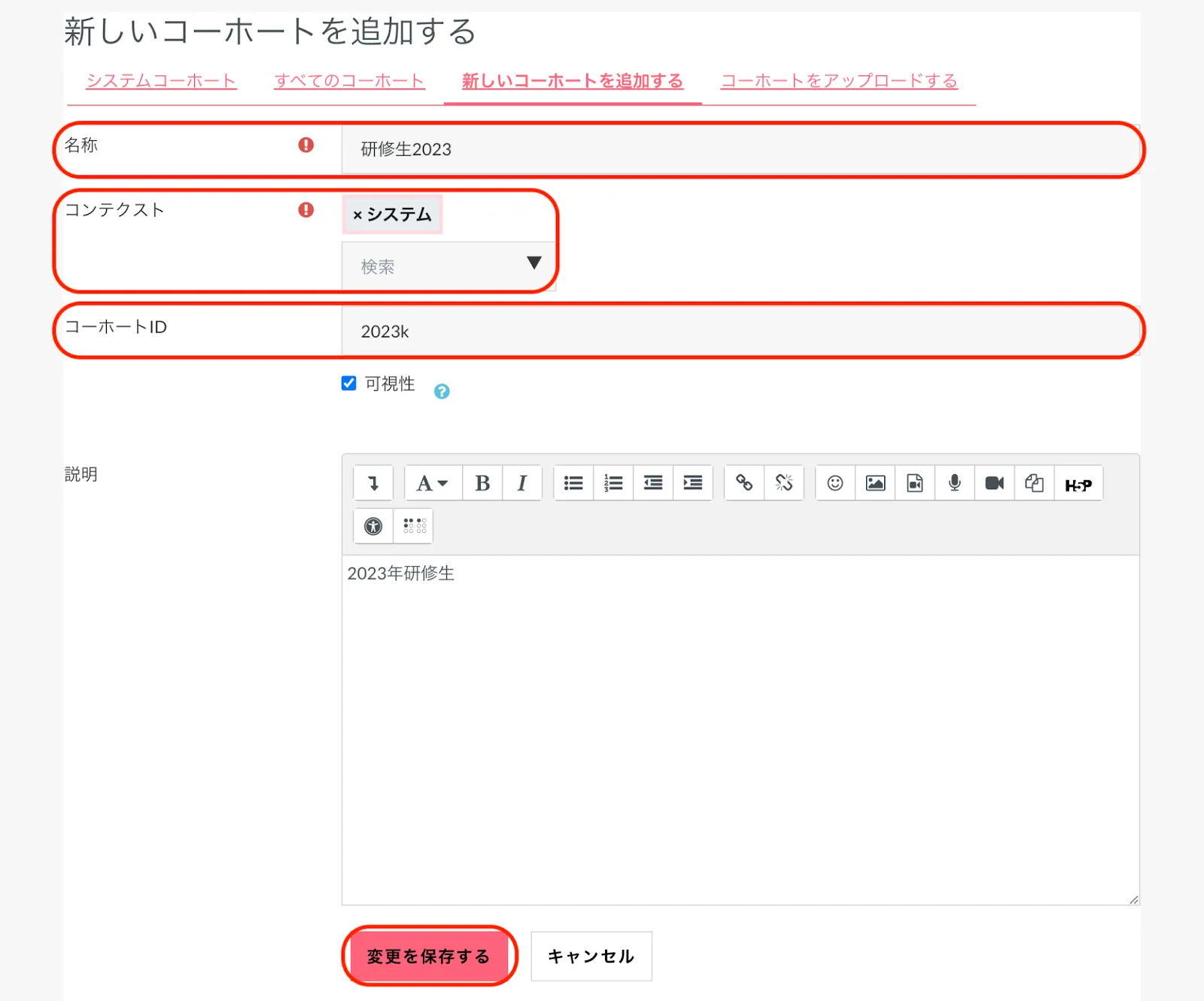
コーホート画面の「新しいコーホートを追加する」タブをクリックします。


名称(必須)、コンテクスト(コースカテゴリ)、コーホートID、説明など、必要な項目を選択・入力します。
「変更を保存する」をクリックします。
「コーホート一覧」画面が表示され、登録完了です。
7.2.3. コーホートを編集する
作成済みのコーホートを編集して、名称やID、カテゴリ(コンテクスト)を変更することができます。
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「ユーザ」タブをクリックし、「アカウント」の中の「コーホート」をクリックします。

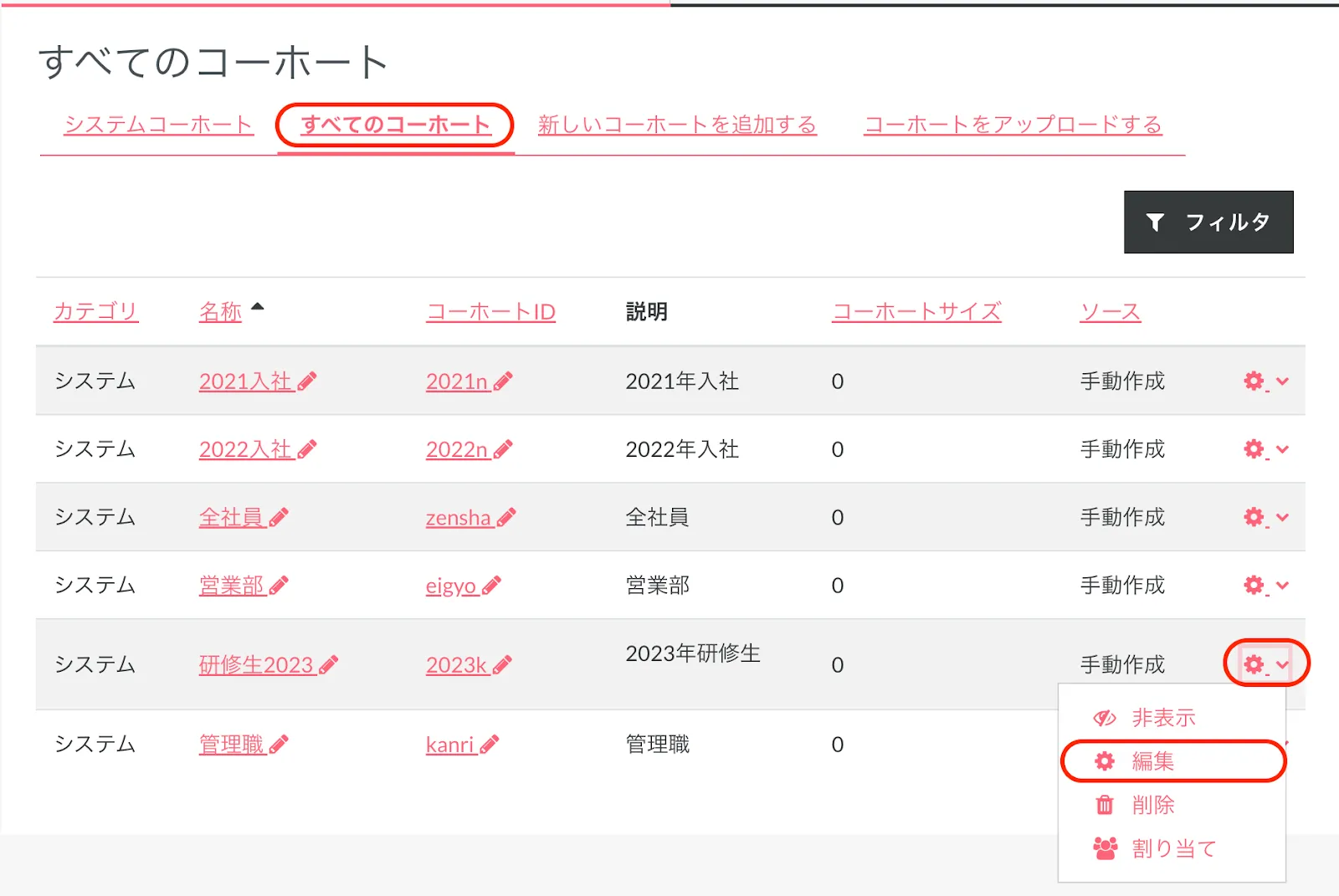
コーホート画面で「すべてのコーホート」タブをクリックします。

編集したいコーホートの歯車アイコンをクリックし、「編集」をクリックします。
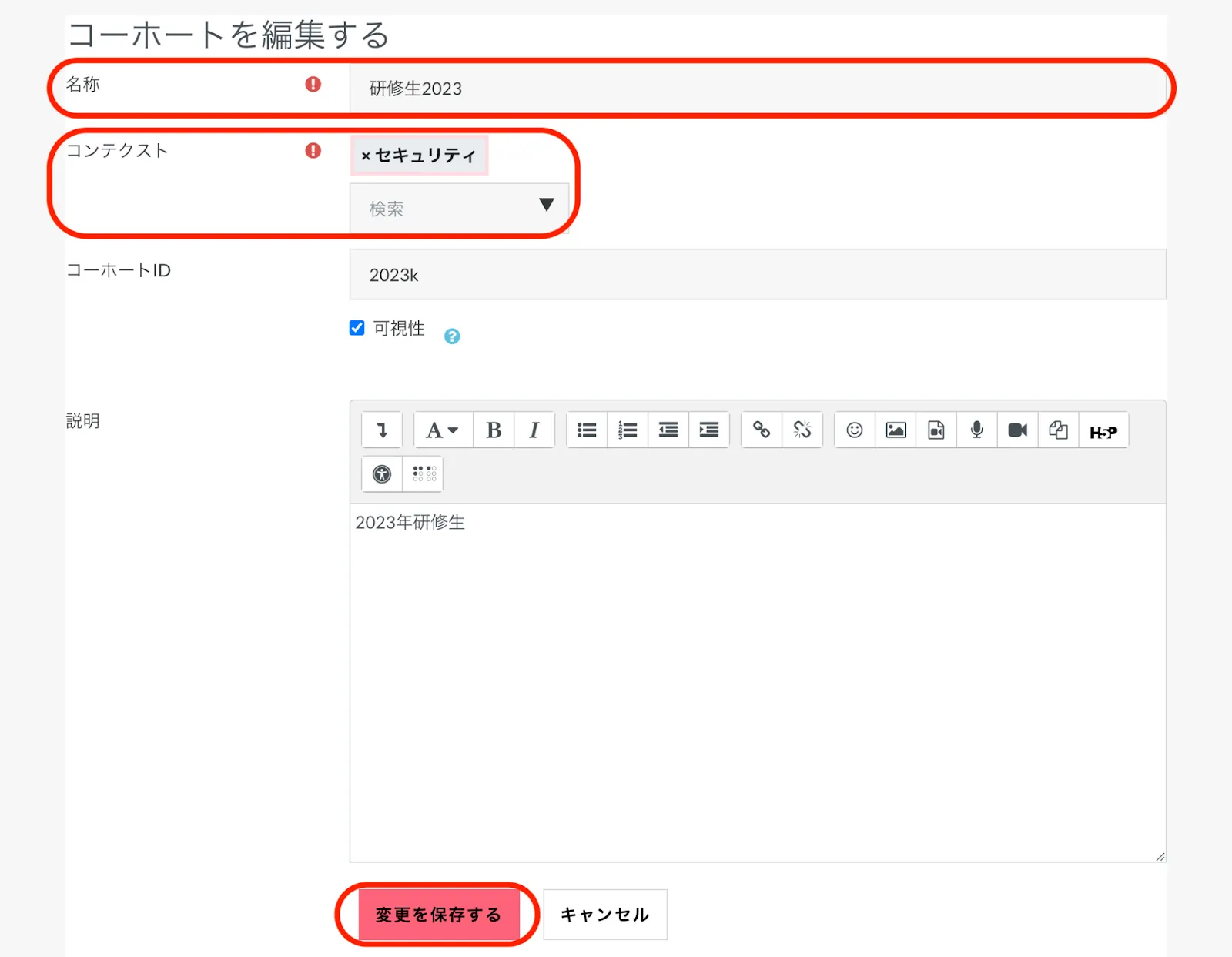
「コーホートを編集する」画面が表示されます。

この画面でコーホートの名称、コンテクスト、コーホートID、説明が変更できます。
コーホートのカテゴリを変更したい場合は、「コンテクスト」から別のカテゴリを選択します。
「変更を保存する」をクリックして、コーホートの編集を完了します。
7.3. コーホートにユーザーを追加する
コーホートにユーザーを追加する方法には、CSVアップロードで自動登録する方法と、画面上で手動登録する方法があります。
7.3.1. 画面上でユーザーを追加
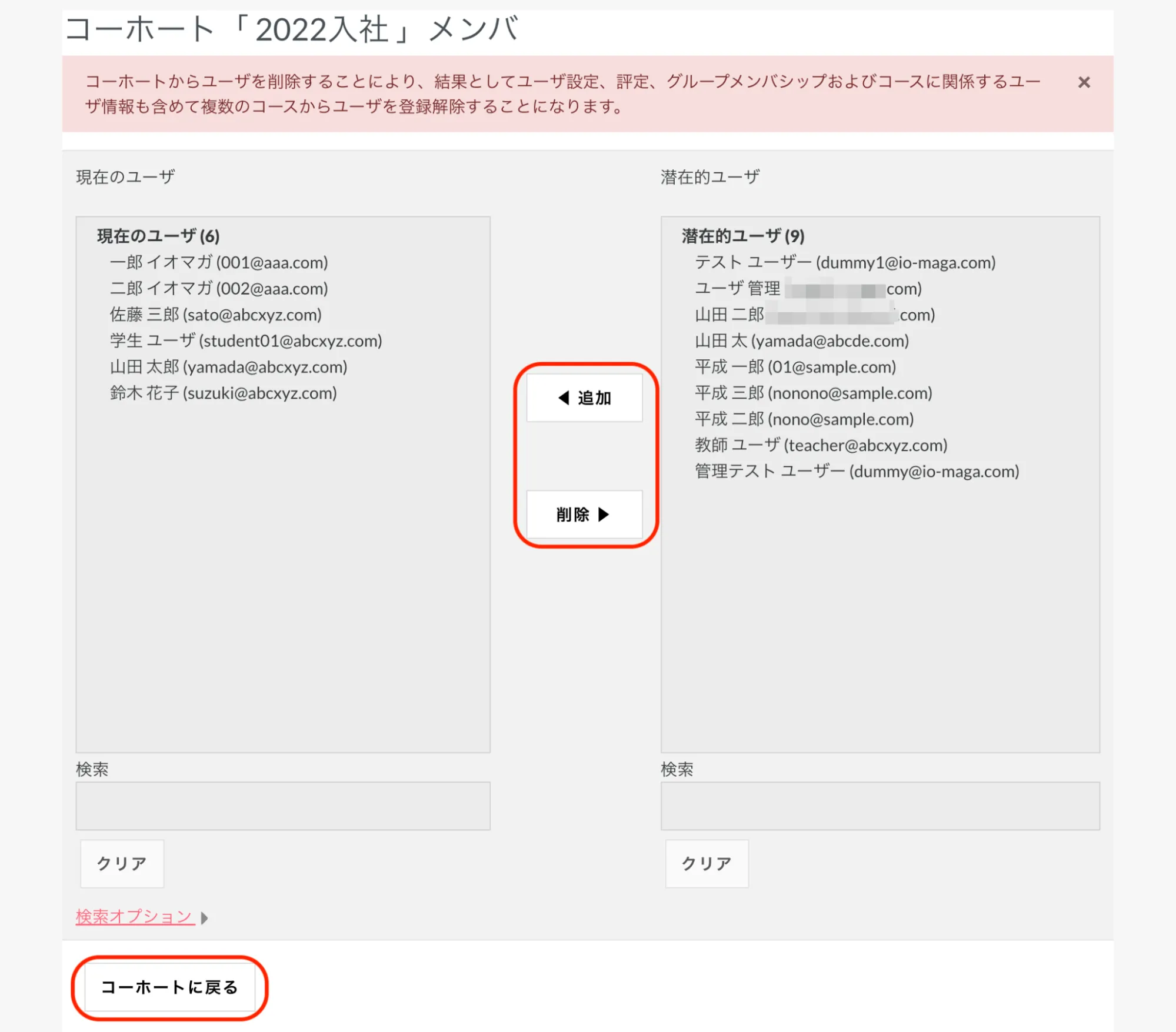
「すべてのコーホート」から、ユーザーを追加したいコーホートを見つけます。(7.2.3. 参照)
編集したいコーホートの歯車アイコンをクリックし、「割り当て」をクリックします。

「潜在的ユーザ」のリストから、「追加」や「削除」ボタンをクリックしてユーザーを選択します。

「現在のユーザのリスト」に追加された時点で、登録完了です。
「コーホートに戻る」をクリックし、一覧に戻ります。
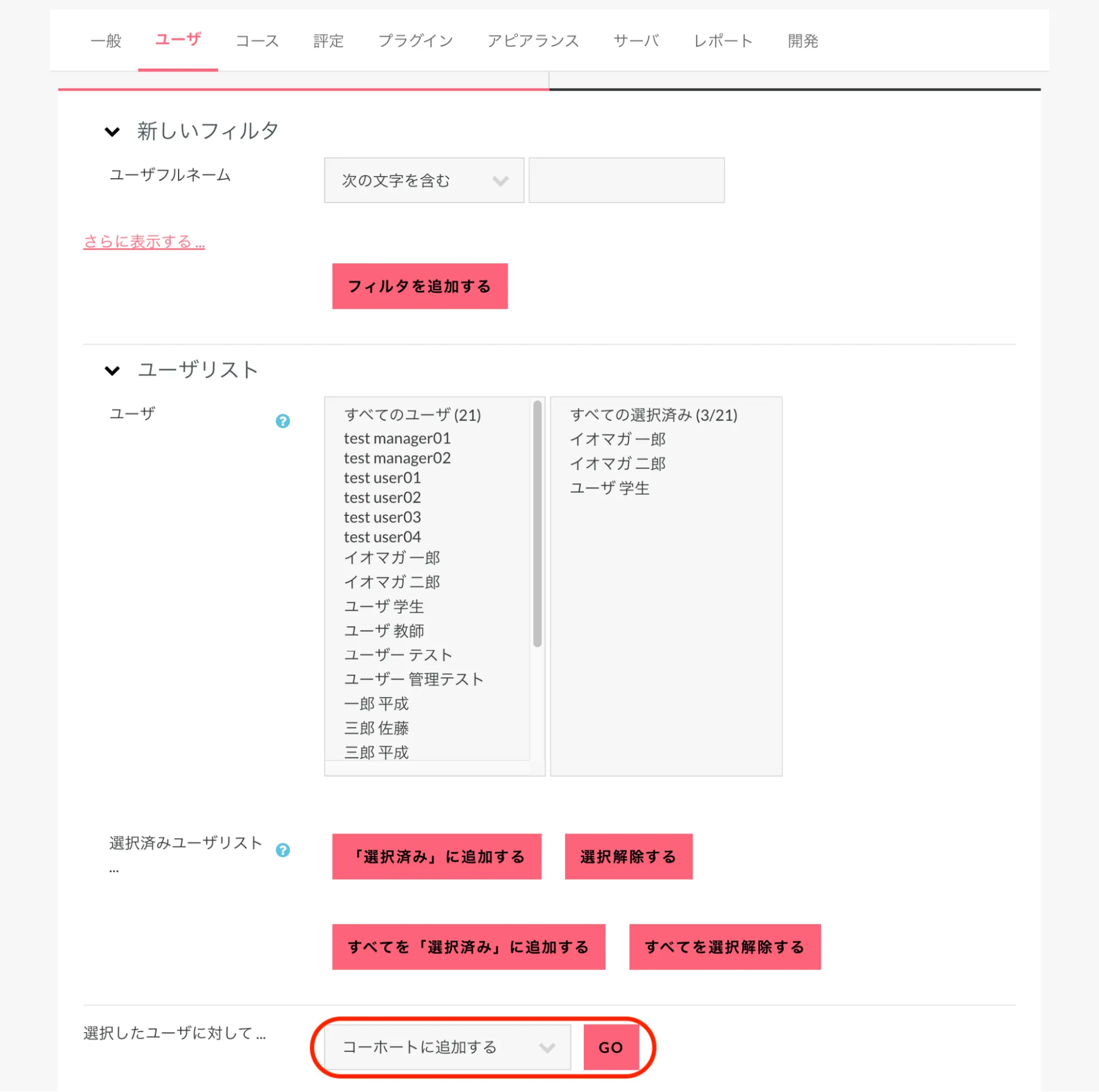
「バルクユーザ処理」画面で、ユーザーをコーホートに追加することもできます。
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「ユーザ」タブをクリックし、「アカウント」の中の「バルクユーザ処理」をクリックします。
「バルクユーザ処理」については、『2.2.1. ユーザー情報をCSVでダウンロードする』を参照してください。

「ユーザリスト」から、コーホートに追加したいユーザーを選択します。
「選択したユーザに対して ...」で、「コーホートに追加する」を選択して「Go」をクリックします。

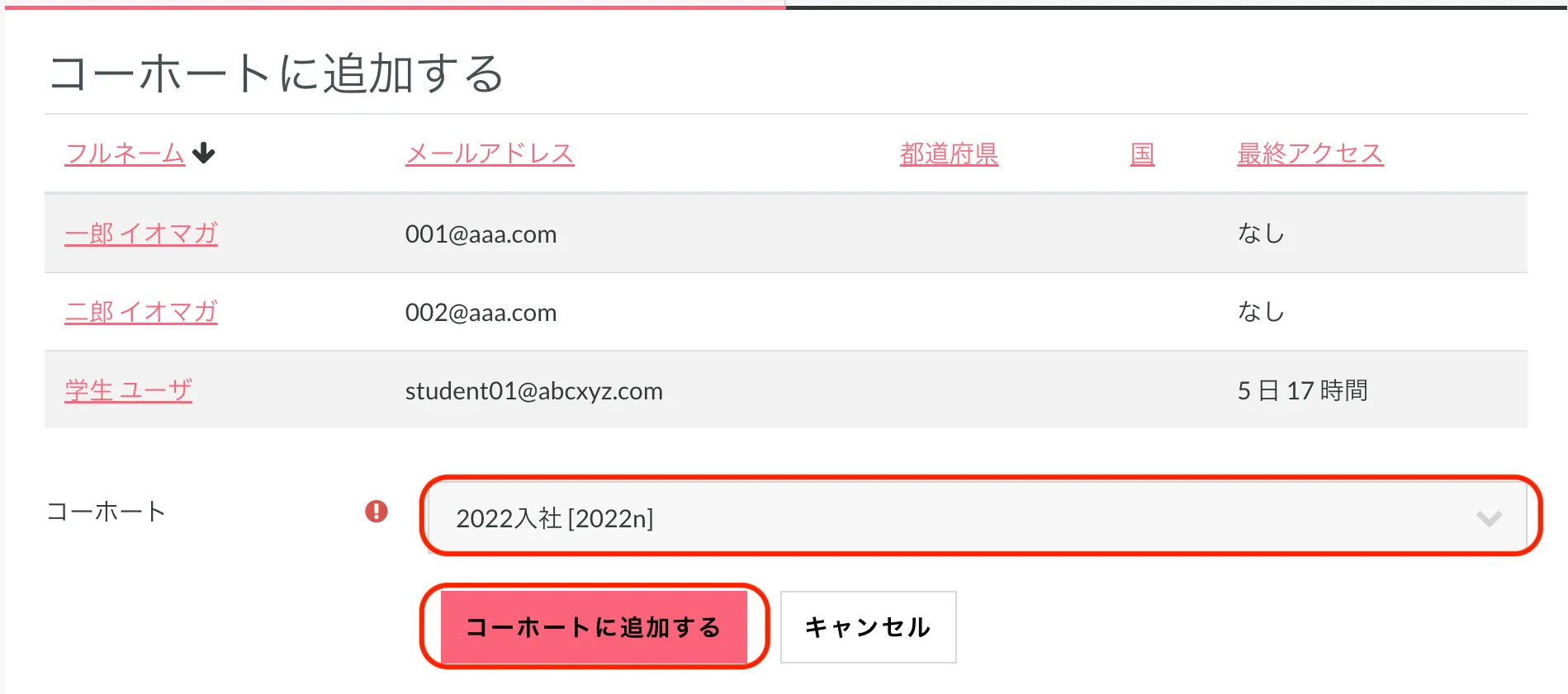
コーホートを選んで、「コーホートに追加する」をクリックします。
7.3.2. CSVアップロード更新による追加
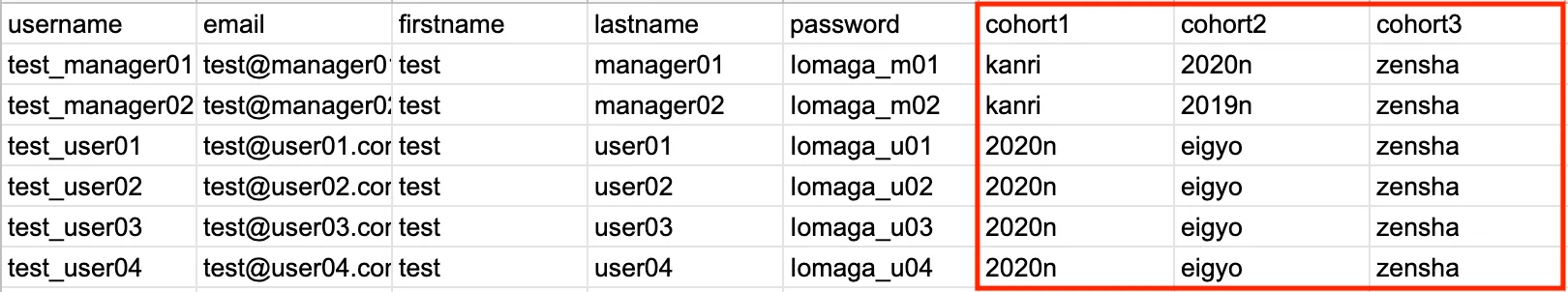
ユーザーデータのCSVファイルを編集することで、ユーザーをコーホートのメンバーに追加することができます。ユーザーデータのダウンロード方法は、『2.2.1. ユーザー情報をCSVでダウンロードする』を参照してください。
CSVファイルの列に「cohort1」を追加します。
一度に複数のコーホートを追加したい場合は、「cohort1,cohort2,cohort3」と追加します。

右上の赤色の「ブロックドロワ」をクリックして開き、「管理メニュー」ブロックにある「ユーザー登録」をクリックして、CSVをアップロードします。
CSVアップロードの方法と「アップロードタイプ」については、『2.1.2. CSVで一括登録する』を参照してください。

「アップロードタイプ」は、「既存のユーザのみ更新する」か、新規ユーザーも登録する場合は「新しいユーザの追加および既存のユーザを更新する」を選択します。
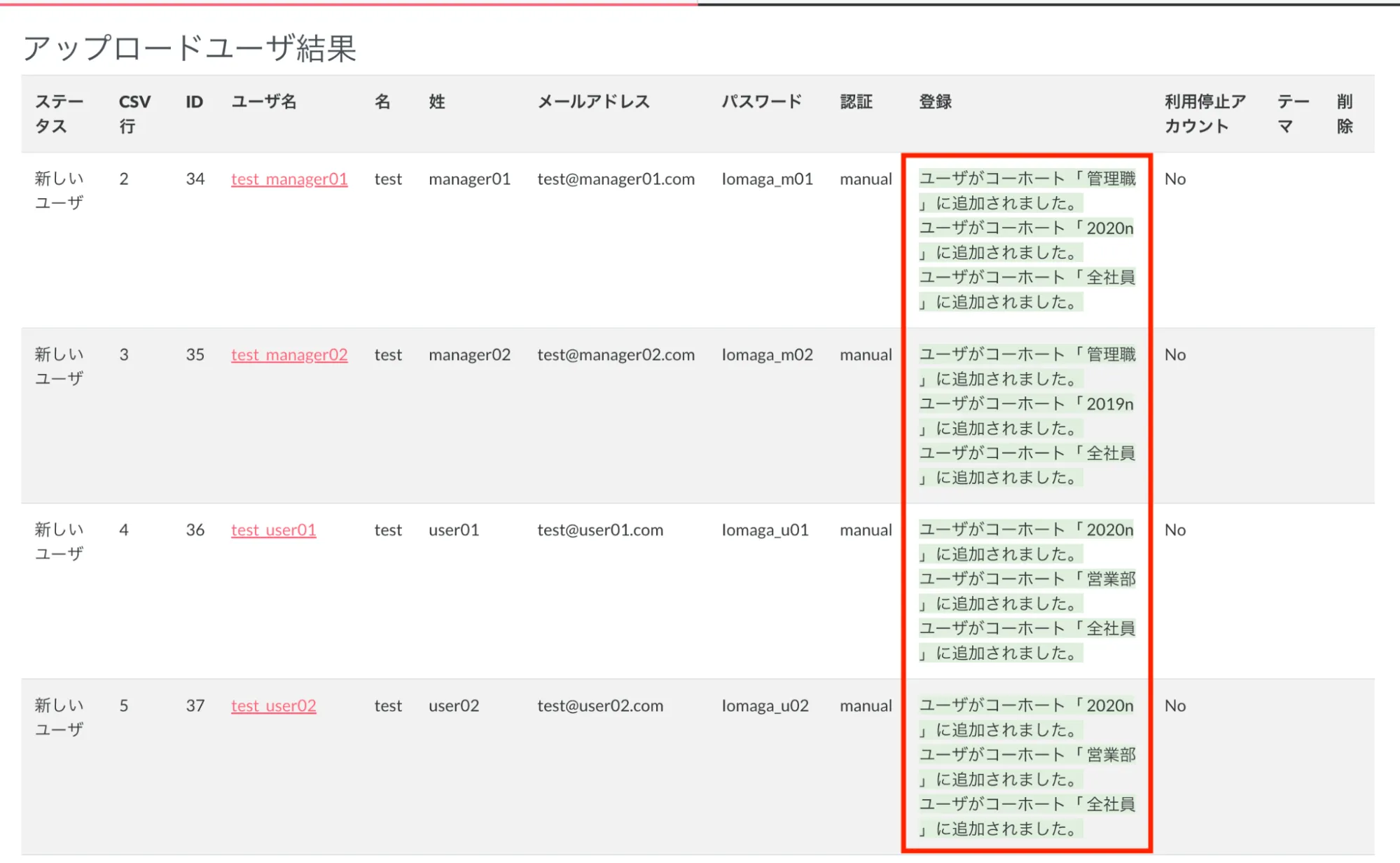
「ユーザをアップロードする」をクリックすると、「アップロードユーザ結果」の登録欄に、コーホートに追加されたことが表示されます。

7.4. コースにユーザーを一括登録する
ユーザーを一人ひとりコースに登録する代わりに、コーホートを使えば一括登録ができて便利です。
「マイコース」および「コース一覧」から、ユーザーを一括登録したいコースを表示して、メニューの「参加者」をクリックします。

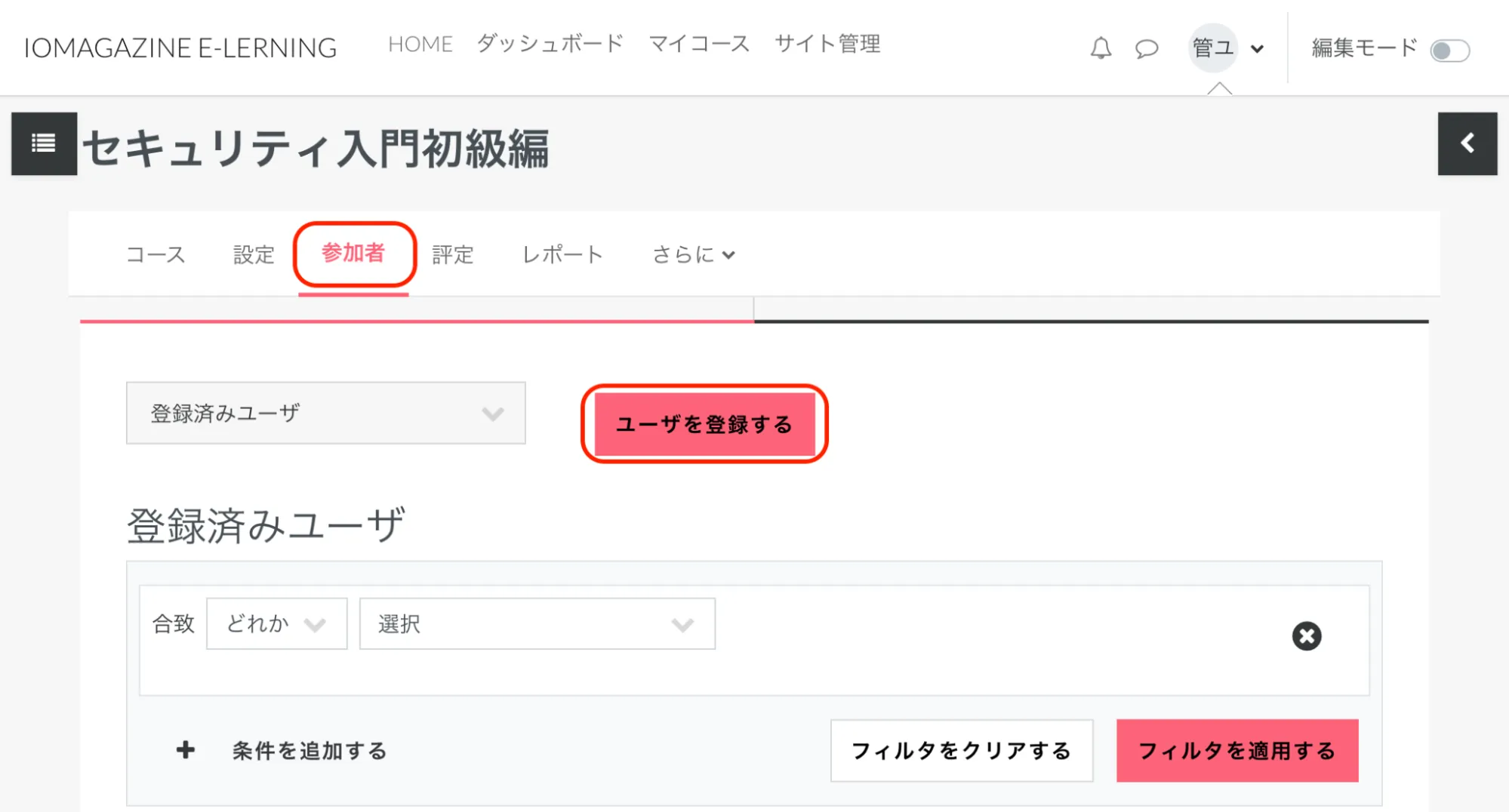
「登録済みユーザ」画面で、「ユーザを登録する」をクリックします。

登録オプションの「コーホートを選択する」のプルダウンから、同期させたいコーホートを選択します。
★Tips:ユーザーを一人ひとりコースに登録する時には、「ユーザを選択する」の「検索」を使用します。
「ロールを割り当てる」のプルダウンからロールを選択します。受講者は「学生」を選択、監督者は「マネージャ」「教師」「編集権限のない教師」のいずれかを選択します。
「選択したユーザおよびコーホートを登録する」をクリックします。
選択したコーホートに紐づくユーザーが、コースに一括登録されます。

★Tips:前画面の「ユーザを選択する」を使って、サイト管理者やコース管理者のあなた自身を、学生のロールを割り当ててコースに参加させておけば、学生の立場でコースを体験することができて便利です。
7.5. コースにグループを作成する
7.5.1. グループを手動で作成する
コースにグループを作成すれば、コンテンツの「アクセス制限」の設定を使って、特定のグループのみにコンテンツを表示させることができます。
たとえばコースに、「上級者」「途中参加」「留学生」といったグループを作成すれば、上級者のみに高度な教材を割り振ったり、途中参加者や留学生向けに、専用のサポートフォーラムを設置したりできます。
「マイコース」および「コース一覧」から、グループを作成したいコースを表示して、メニューの「参加者」をクリックします。
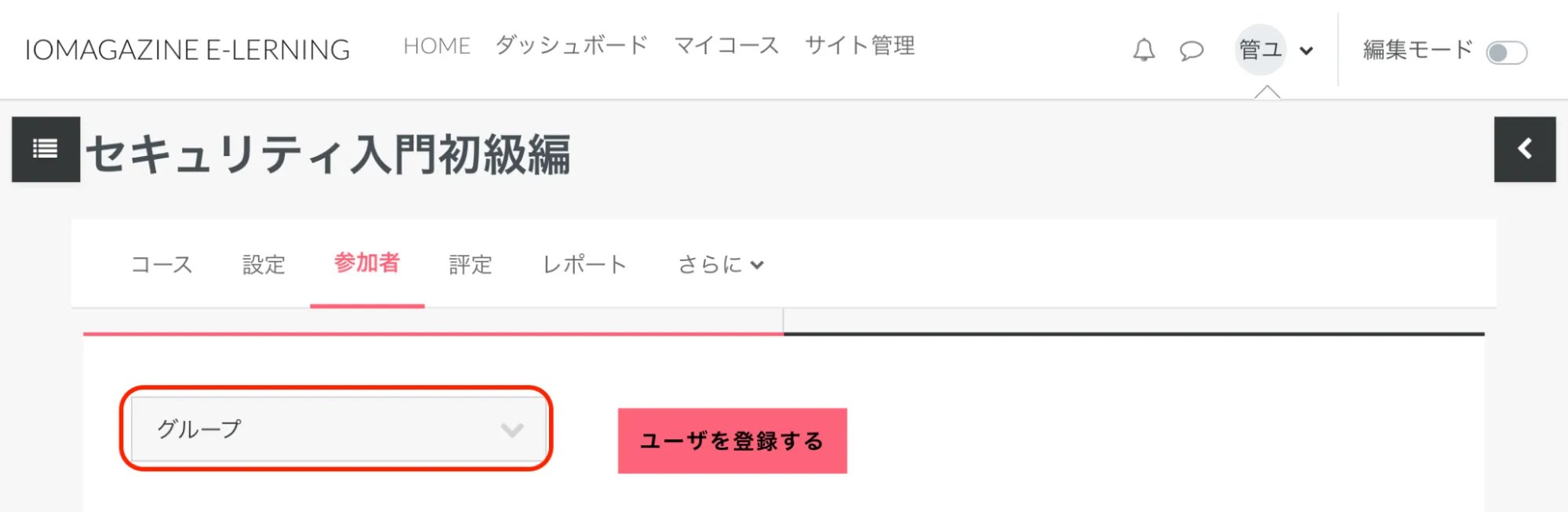
左上の「登録済みユーザ」が表示されているメニューから「グループ」を選択します。

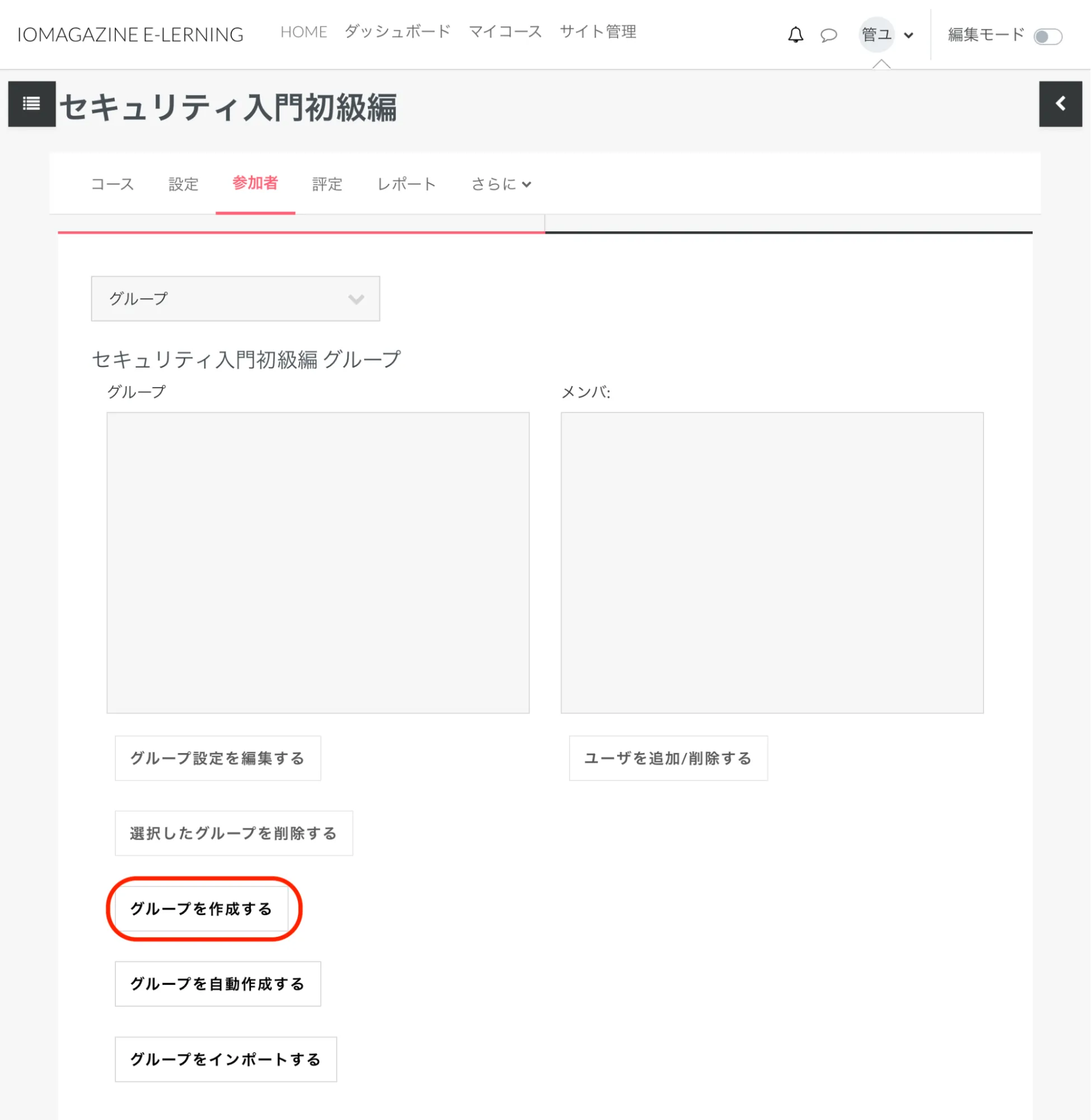
グループ画面が表示されるので「グループを作成する」をクリックします。

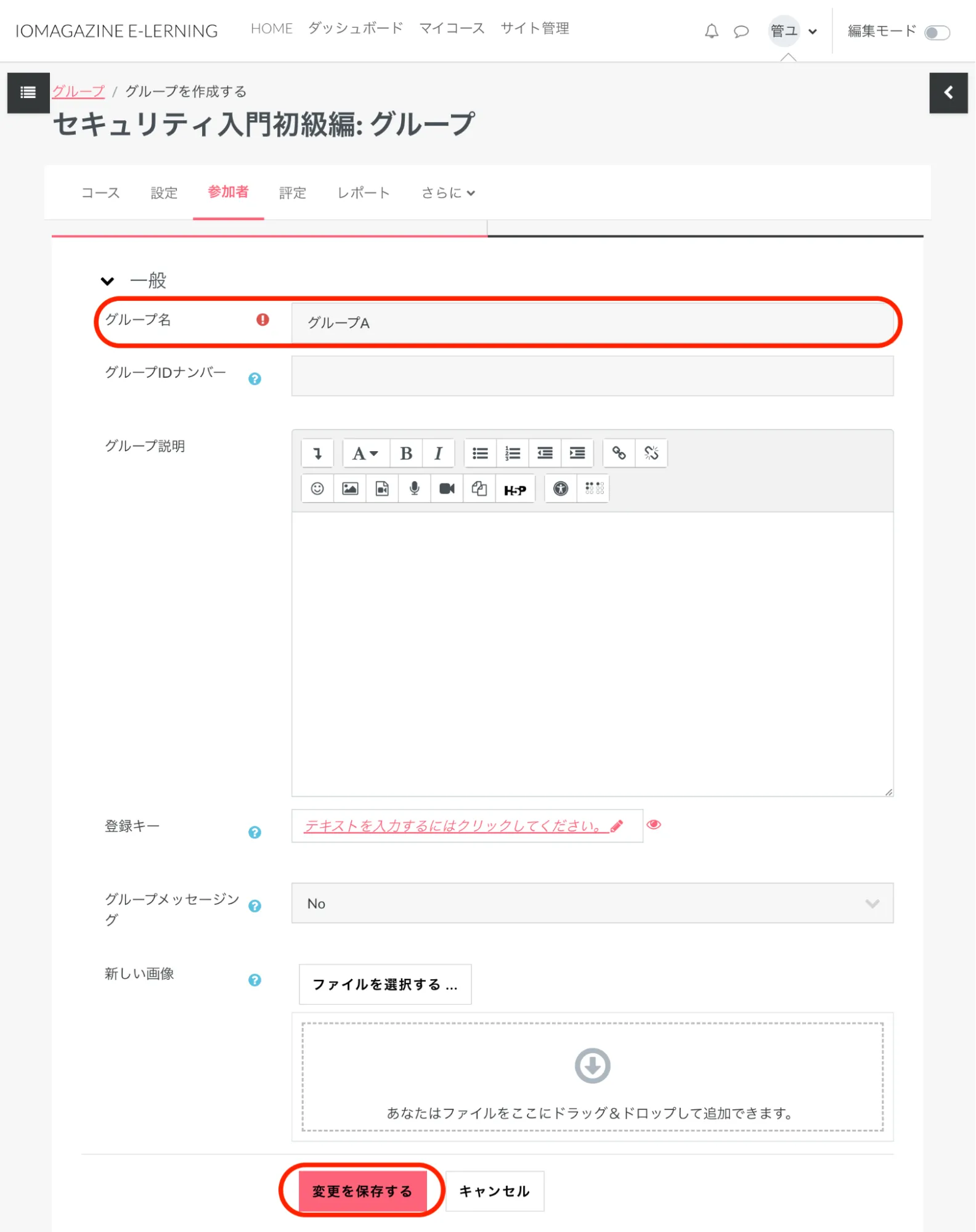
「グループを作成する」画面が表示されます。

グループ名(必須)、グループIDナンバー、グループ説明を入力します。
「変更を保存する」をクリックします。
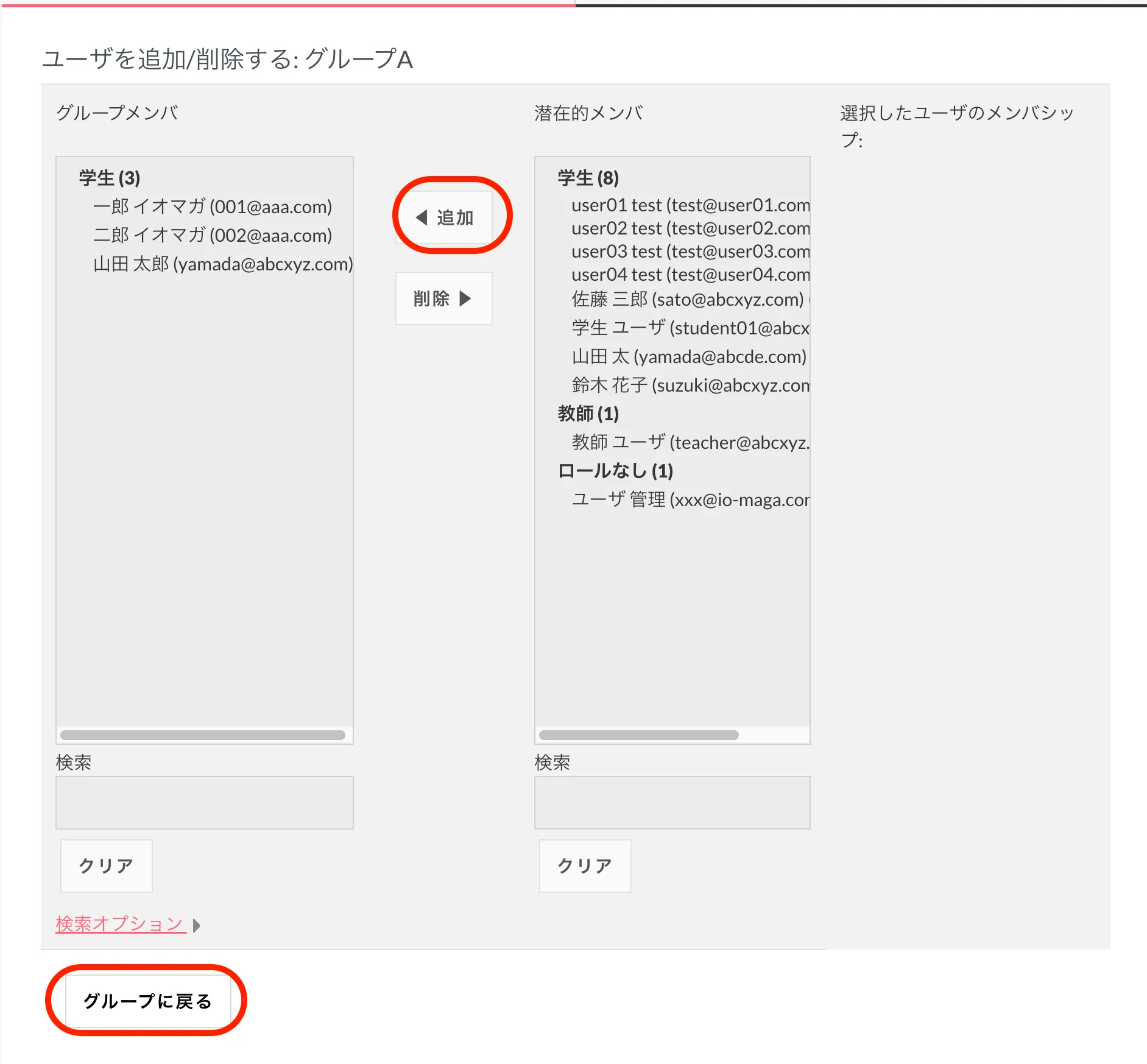
グループ画面の「ユーザを追加/削除する」ボタンをクリックして、グループメンバーの追加/削除ができます。

「◀ 追加」ボタンで「潜在的メンバ」からユーザーを選んで、グループメンバーに追加します。
作業が終了したら「グループに戻る」をクリックします。
コンテンツの「アクセス制限」の設定を使って、特定のグループのみにコンテンツを制限させてみます。
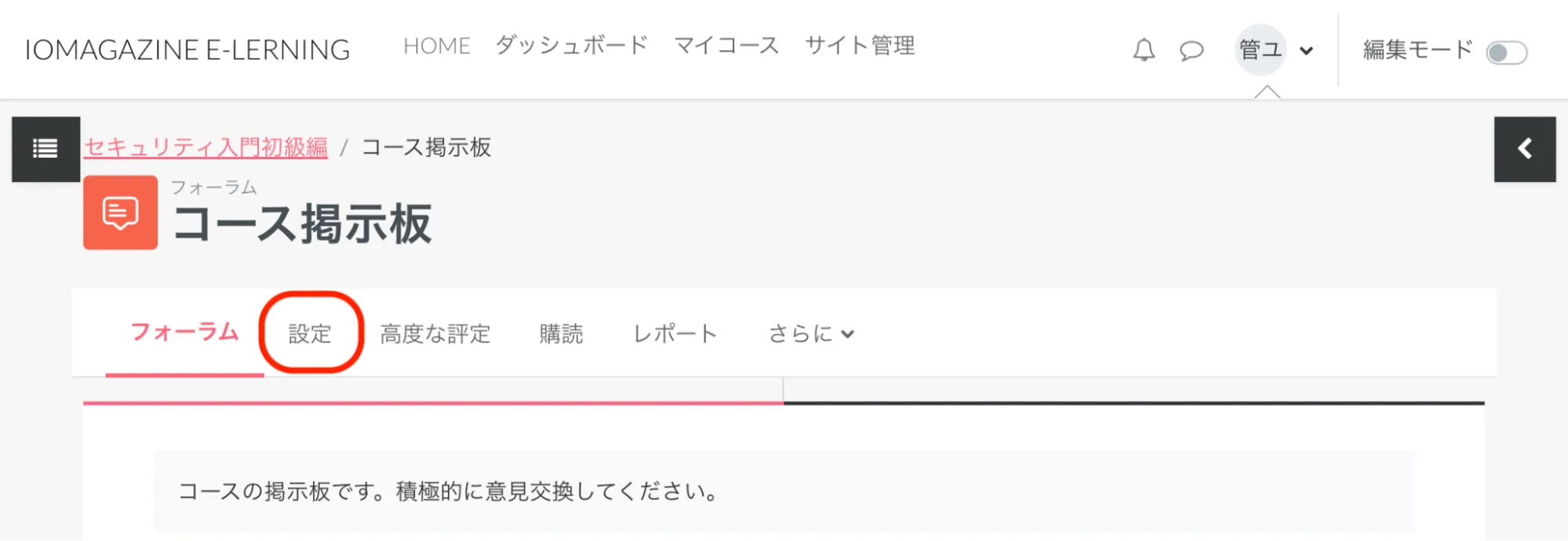
コースからコンテンツを制限したいコンテンツを表示します。ここでは例として、フォーラムに設定します。

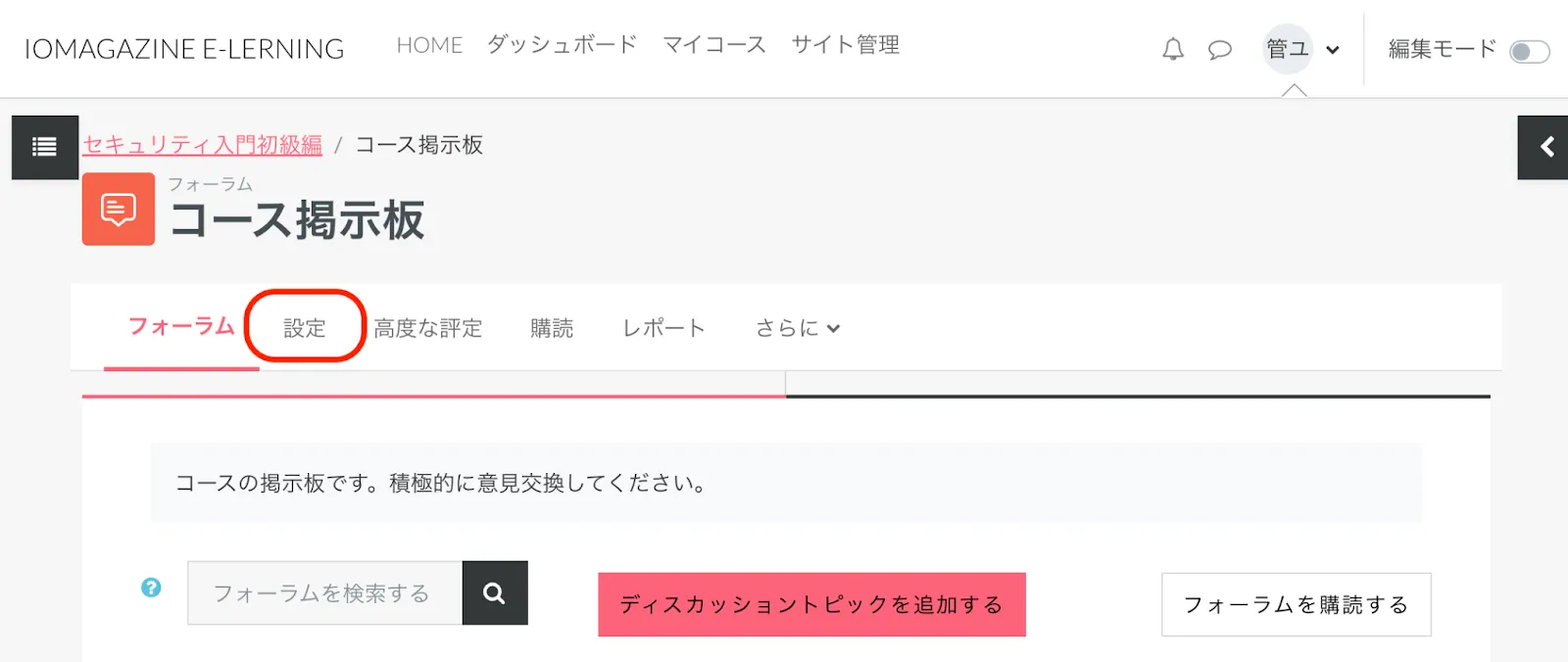
フォーラムが表示されたら、メニューの「設定」をクリックします。
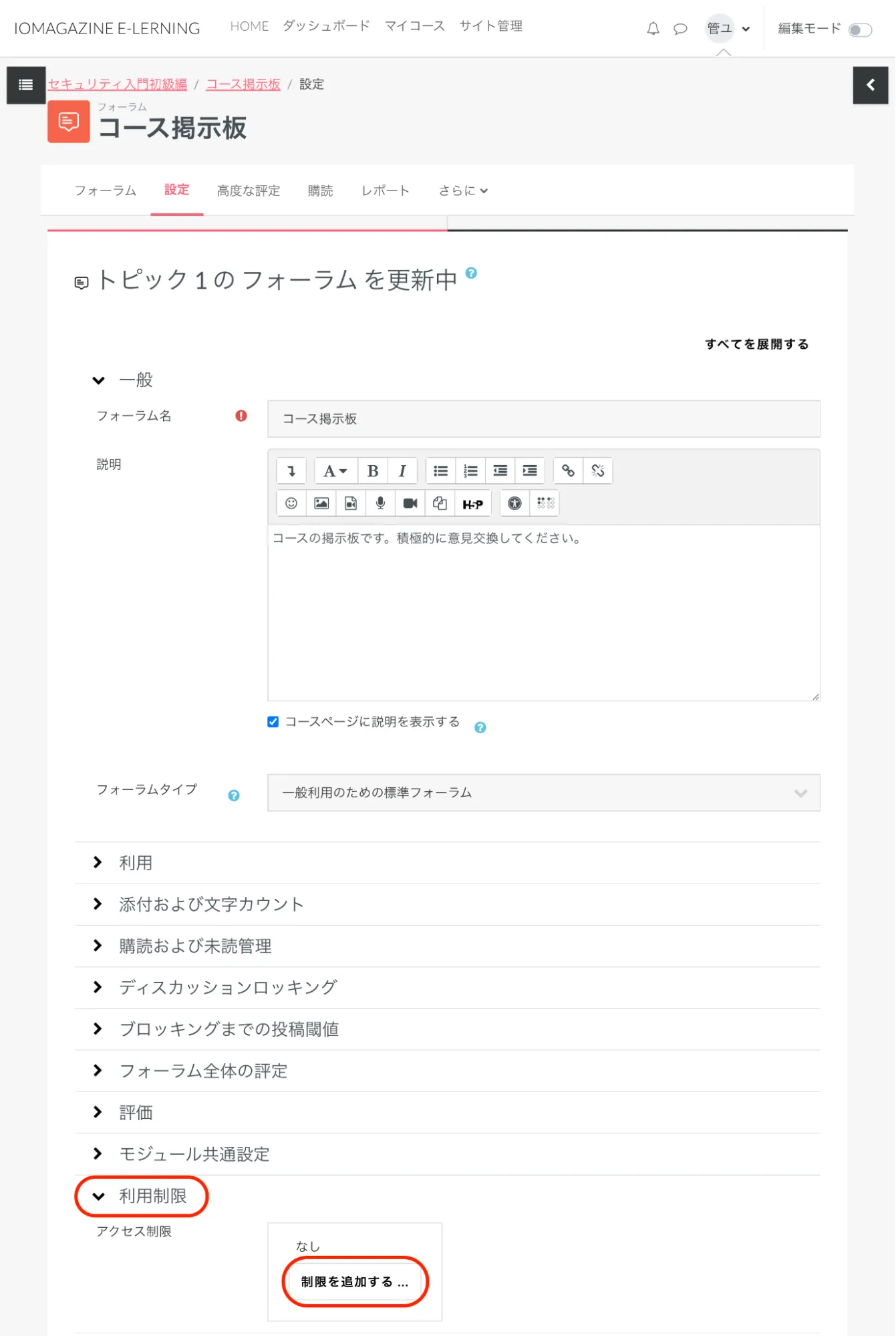
フォーラムの設定画面が表示されます。

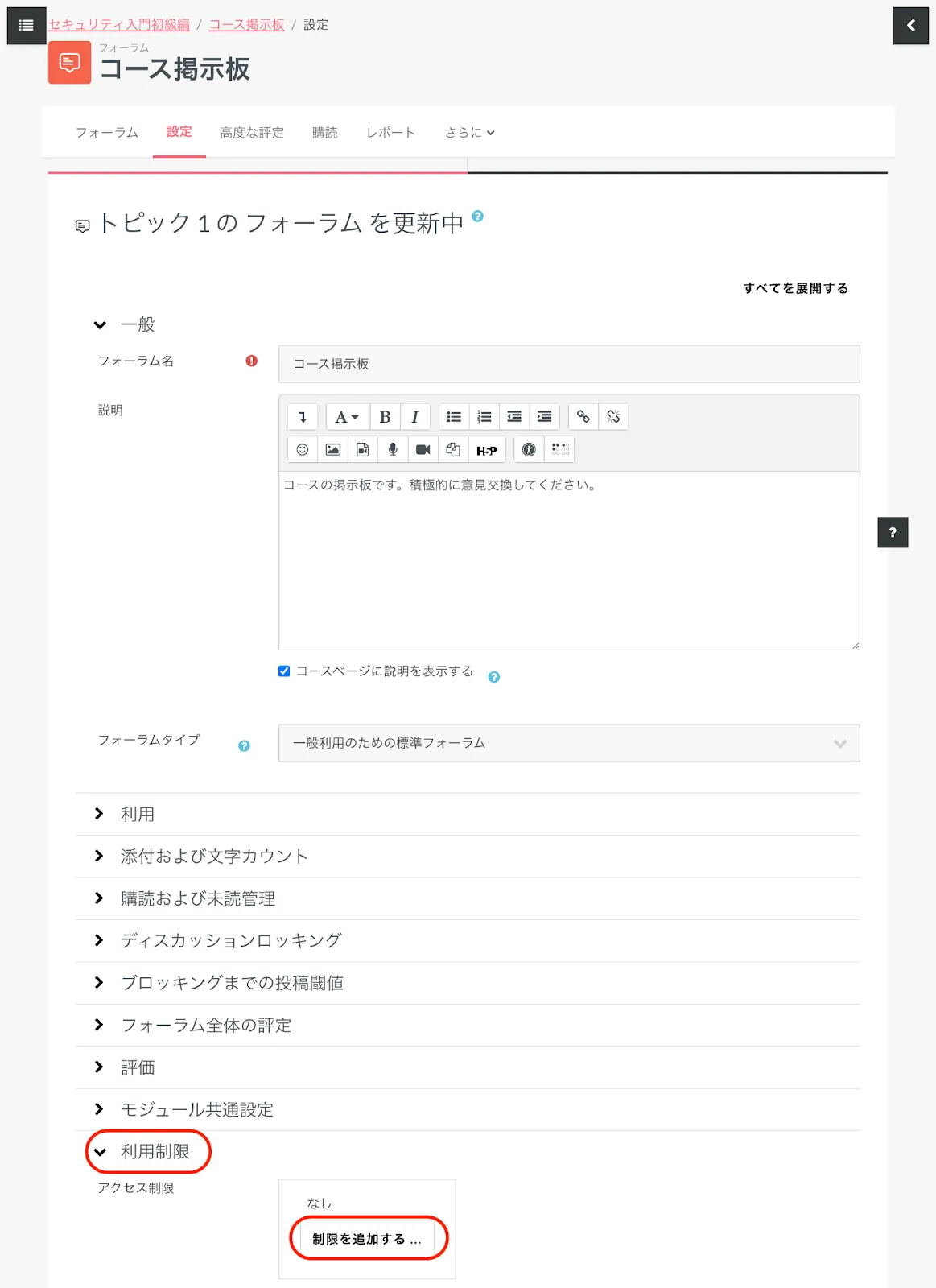
「▶ 利用制限」を開き、「アクセス制限」で「制限を追加する ...」をクリックします。

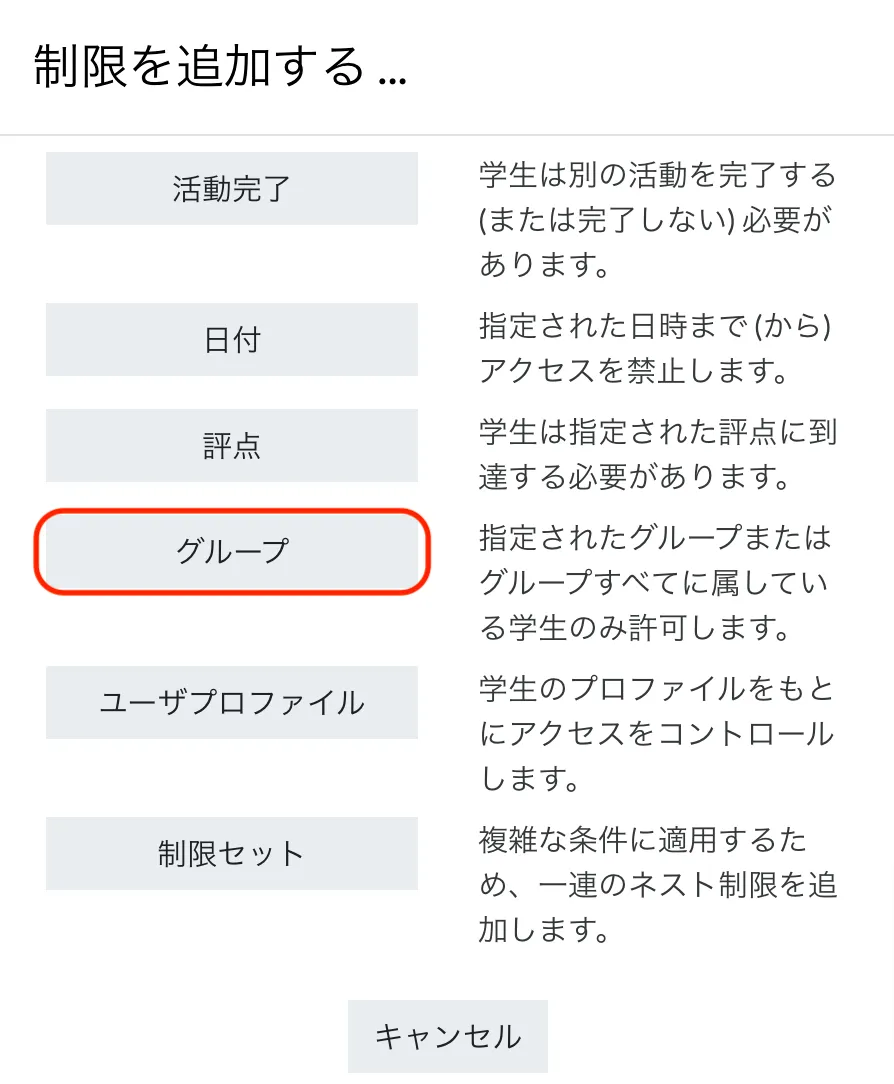
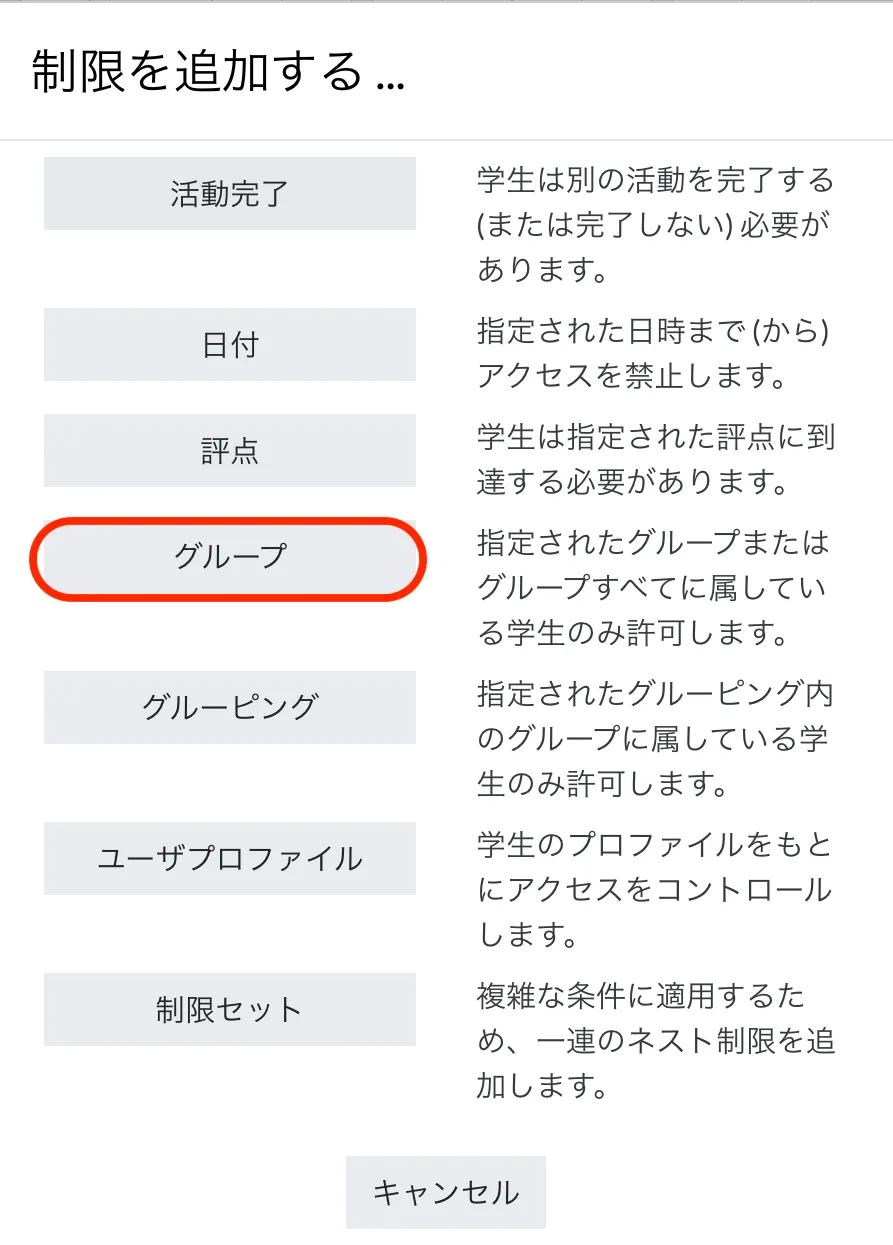
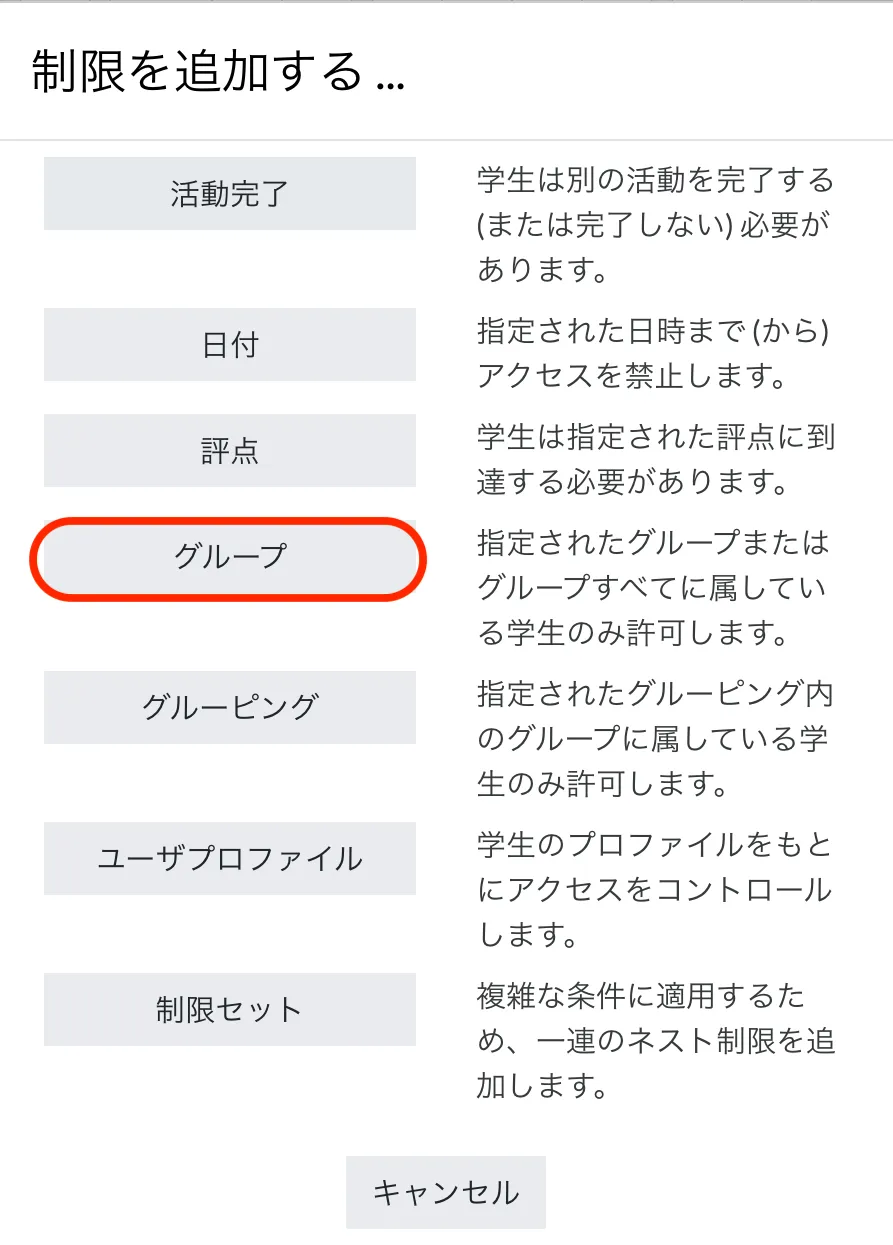
「制限を追加する …」から「グループ」をクリックします。
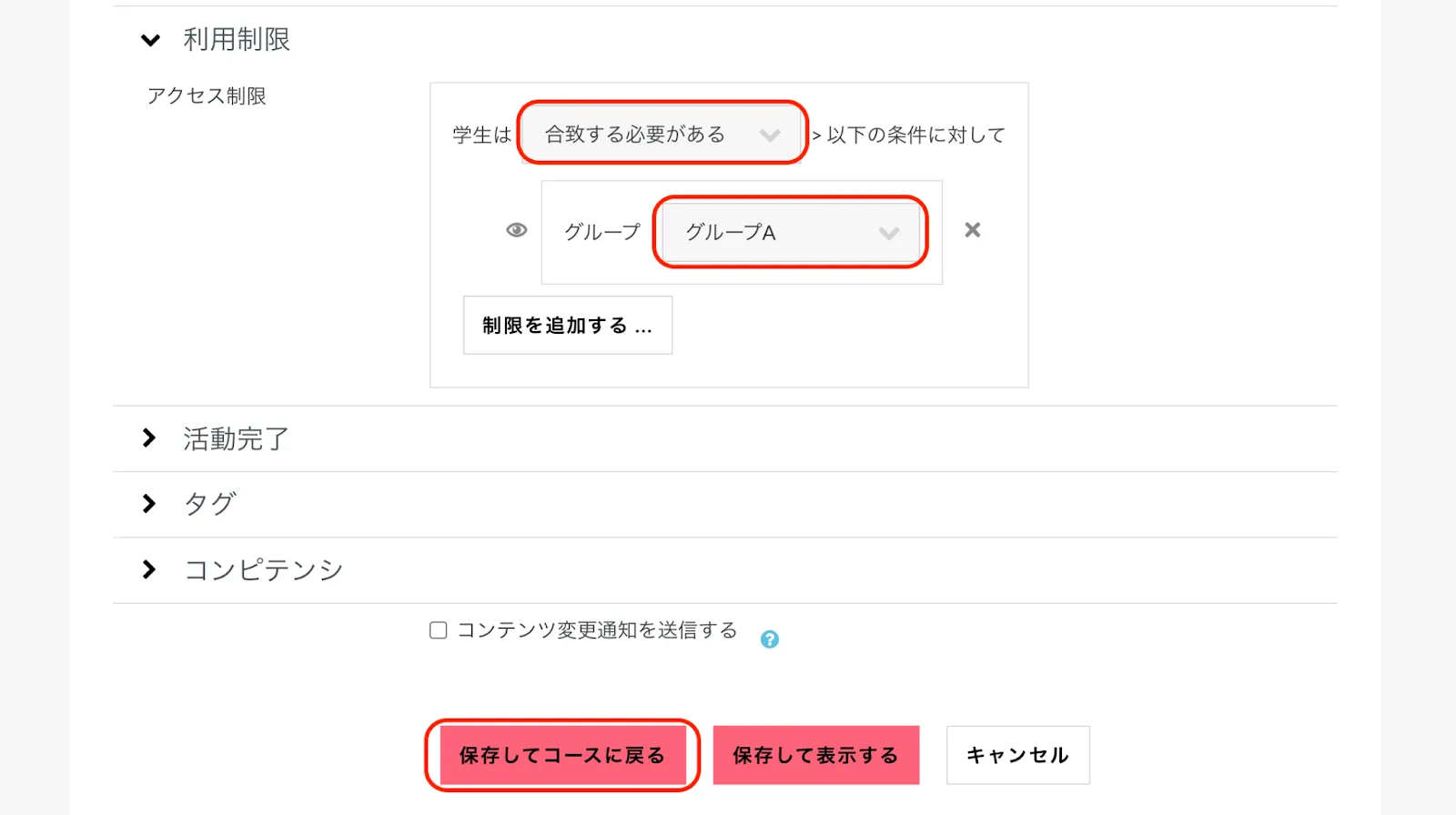
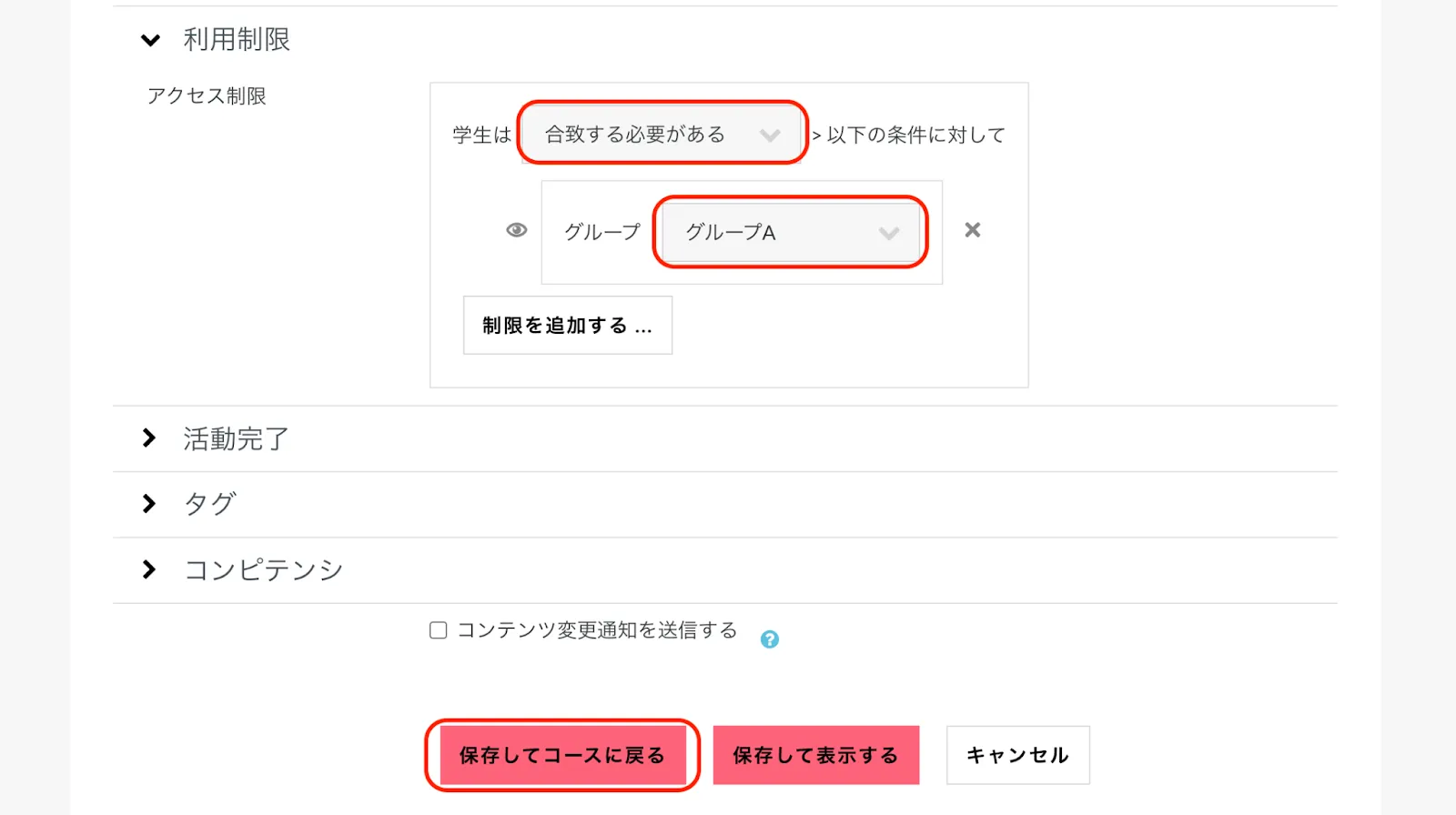
「利用制限」の「アクセス制限」の「グループ」でグループを選択し、グループメンバーのみにフォーラムを制限したい場合は、学生は「合致する必要がある」を、逆にグループメンバー以外にフォーラムを制限したい場合は、学生は「合致しない必要がある」をクリックします。

さらに他の制限を追加したい場合は、「制限を追加する ...」をクリックして制限を追加していきます。
設定が終了したら、「保存してコースに戻る」をクリックします。
7.5.2. グループをCSVで一括登録する
ユーザーデータのCSVファイルを編集して、コースに新しいグループを作成してメンバーを登録したり、既存のグループを指定してメンバーを登録したりできます。
ユーザーデータのダウンロードとCSVファイルの作成方法については、『2.2.1. ユーザー情報をCSVでダウンロードする』と『2.1.2. CSVで一括登録する』を参照してください。
テキストエディタやExcelで、ユーザーデータのCSVファイルを編集します。

項目名に、course1(コースの省略名),group1(グループ名)を追加します。
group1(グループ名)には、コースにある既存のグループ名、もしくは新しく作成するグループ名を記入します。
ユーザーを複数のコースとグループに登録したい場合は、「course1,course2」「group1,group2」というように追加していきます。
右上の赤色の「ブロックドロワ」をクリックして開き、「管理メニュー」ブロックにある「ユーザー登録」をクリックします。

「ユーザをアップロードする」画面が表示されます。

作成したCSVファイルを、ドラッグ&ドロップで追加します。
エンコーディングは、テキストエディタで編集したCSVは「UTF-8」、ExcelのCSVは「SHIFT_JIS」を選択してください。
※プレビュー画面を確認して、文字化けしている場合には、エンコーディングの選択を入れ替えてみてください。
「ユーザをアップロードする」をクリックします。
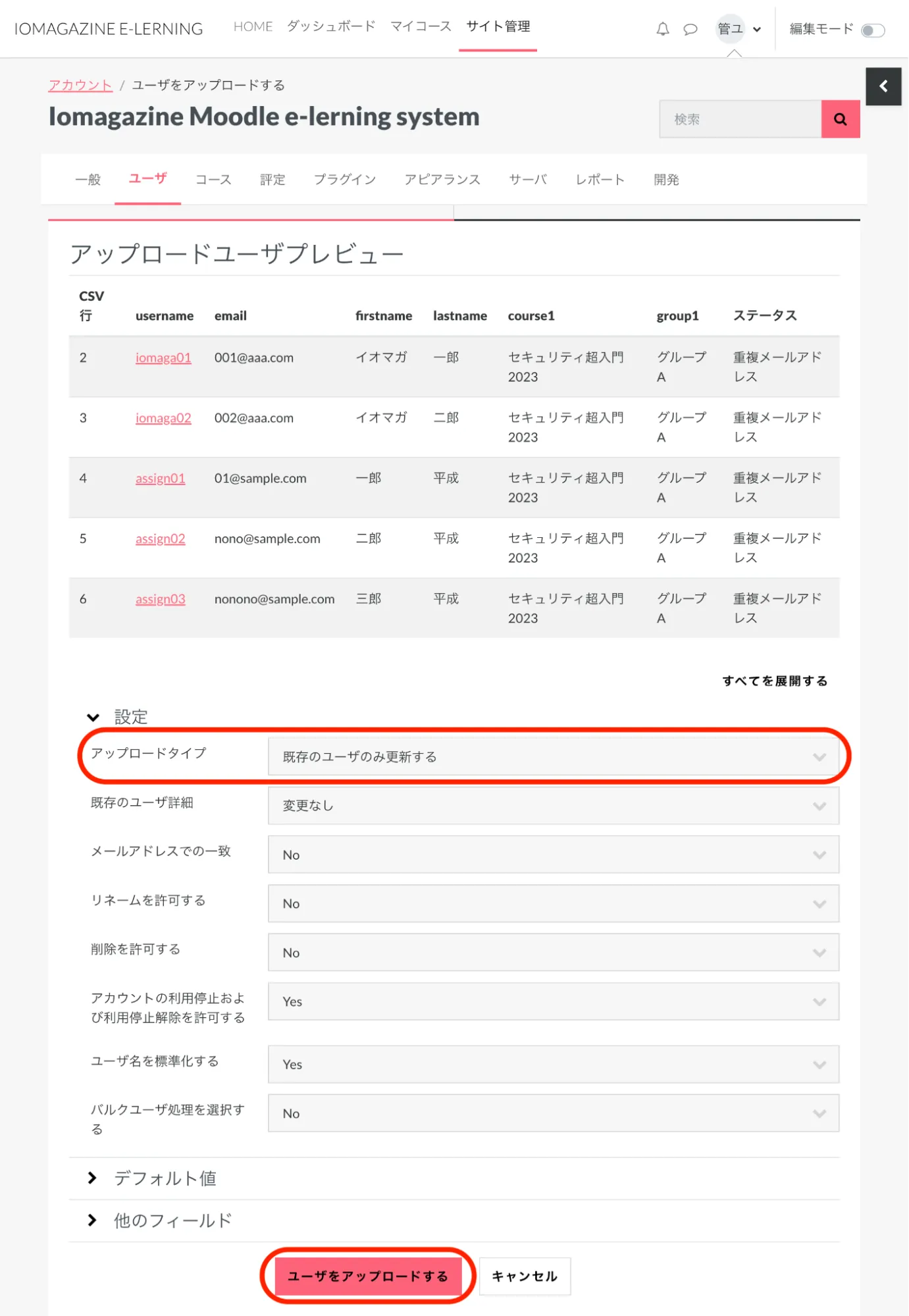
プレビュー画面が表示されるので、下の設定項目を必要に応じて確認・変更します。

既存のユーザーは、ユーザー名がオレンジ色で表示されています。
「アップロードタイプ」は、「既存のユーザのみ更新する」か、新規ユーザーも登録する場合は「新しいユーザの追加および既存のユーザを更新する」を選択します。
「アップロードタイプ」の詳細については、『2.1.2. CSVで一括登録する』を参照してください。
設定が終わったら、「ユーザをアップロードする」をクリックします。
「アップロードユーザ結果」が表示され、「登録」欄にユーザーがグループに追加されたことが表示されます。

「続ける」をクリックして作業を完了します。
7.5.3. コースをグループモードに設定する
コース全体をグループモードに設定することで、コースの参加者全員をグループ分けしたコース運営ができます。グループモードを効果的に使えば、それぞれのユーザーの評定や活動完了に応じた、コースの柔軟な学習環境を構築することができます。
「マイコース」および「コース一覧」から、グループモードに設定したいコースを表示します。
メニューの「設定」をクリックします。
コース設定の編集画面が表示されます。

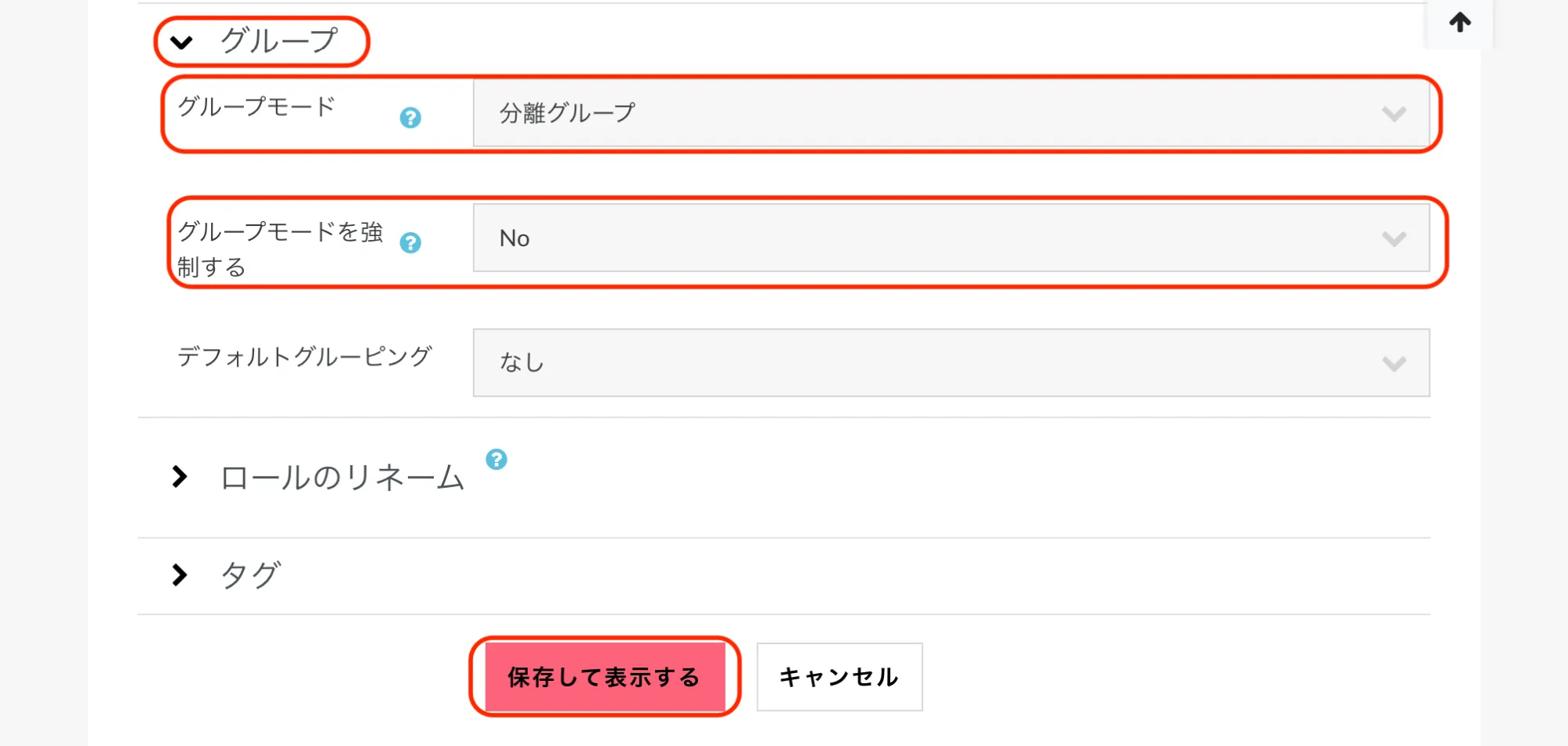
下部にある「▶ グループ」を開きます。

「グループモード」は以下の2つのタイプから選択できます。
分離グループ:それぞれのグループメンバーはそのグループ内のみ閲覧できます。他のグループを閲覧することはできません。通常は、こちらの分離グループを利用することをおすすめします。
可視グループ:それぞれのグループメンバーはそのグループ内で作業しますが、他のグループを閲覧することもできます。
グループモードを強制する:「Yes」に設定した場合、コース内のすべてのコンテンツにグループモードが適用され、ユーザーはグループ単位で閲覧したり活動に参加したりできます。
コースメンバー全員や複数のグループで利用可能なコンテンツを作成したい場合は、それぞれのコンテンツの設定で、「利用制限」の「アクセス制限」でグループを追加します。(7.5.1. 参照)
コースメンバー全員で利用可能なコンテンツにしたい場合は、この後に説明するグルーピングを使うと便利です。
「No」に設定した場合、それぞれのコンテンツの設定で、「利用制限」の「アクセス制限」でグループを指定する必要があるため、「Yes」の設定がおすすめです。
設定が終わったら「保存して表示する」をクリックすれば完了です。
7.5.4. グルーピングを設定する
コース上に複数のグループを作成した場合には、グルーピングを使ってグループをまとめるとコース運営がスムーズになります。
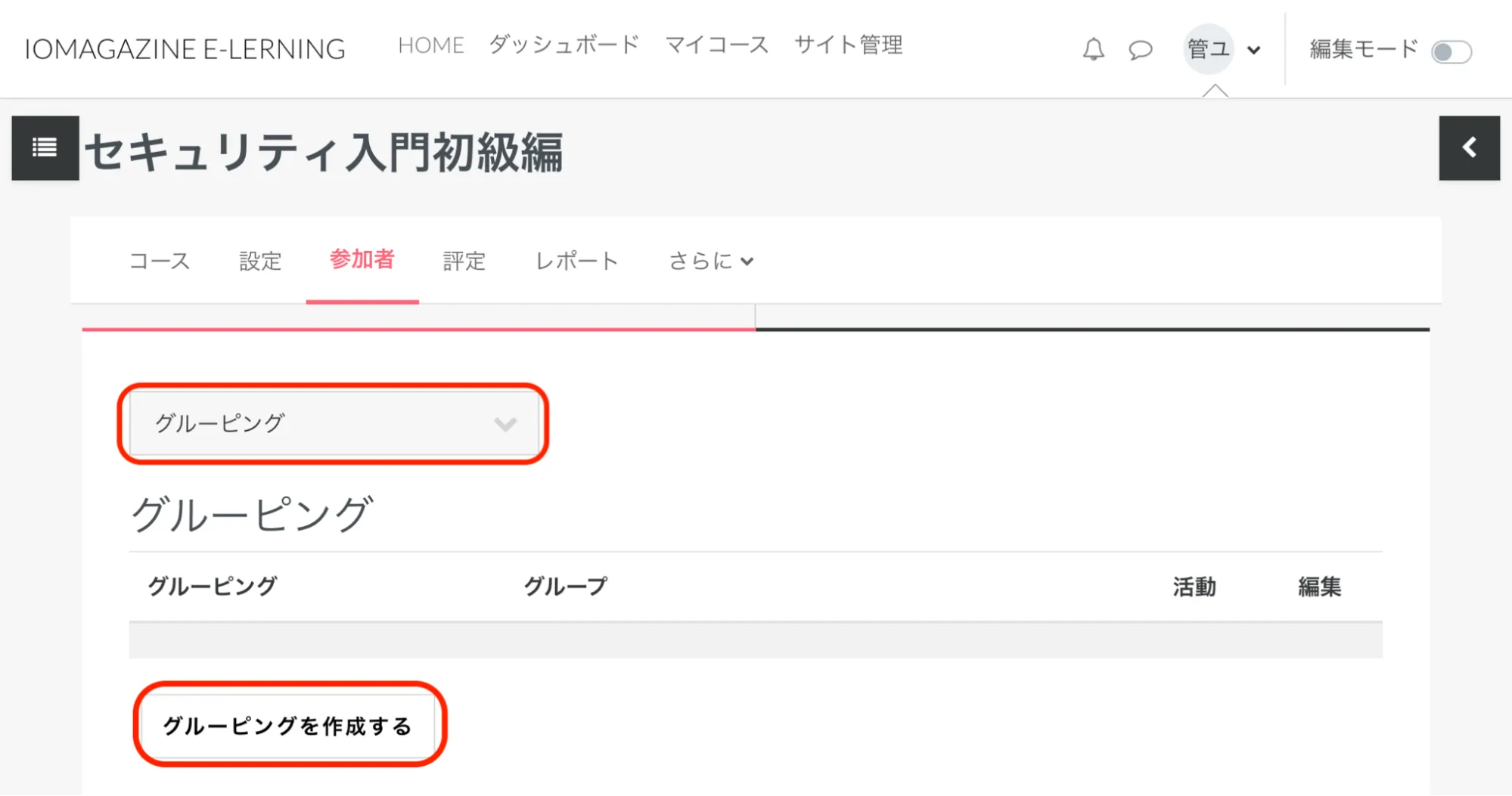
「マイコース」および「コース一覧」から、複数のグループがあるコースを表示して、メニューの「参加者」をクリックします。
左上の「登録済みユーザ」が表示されているメニューから「グルーピング」を選択します。

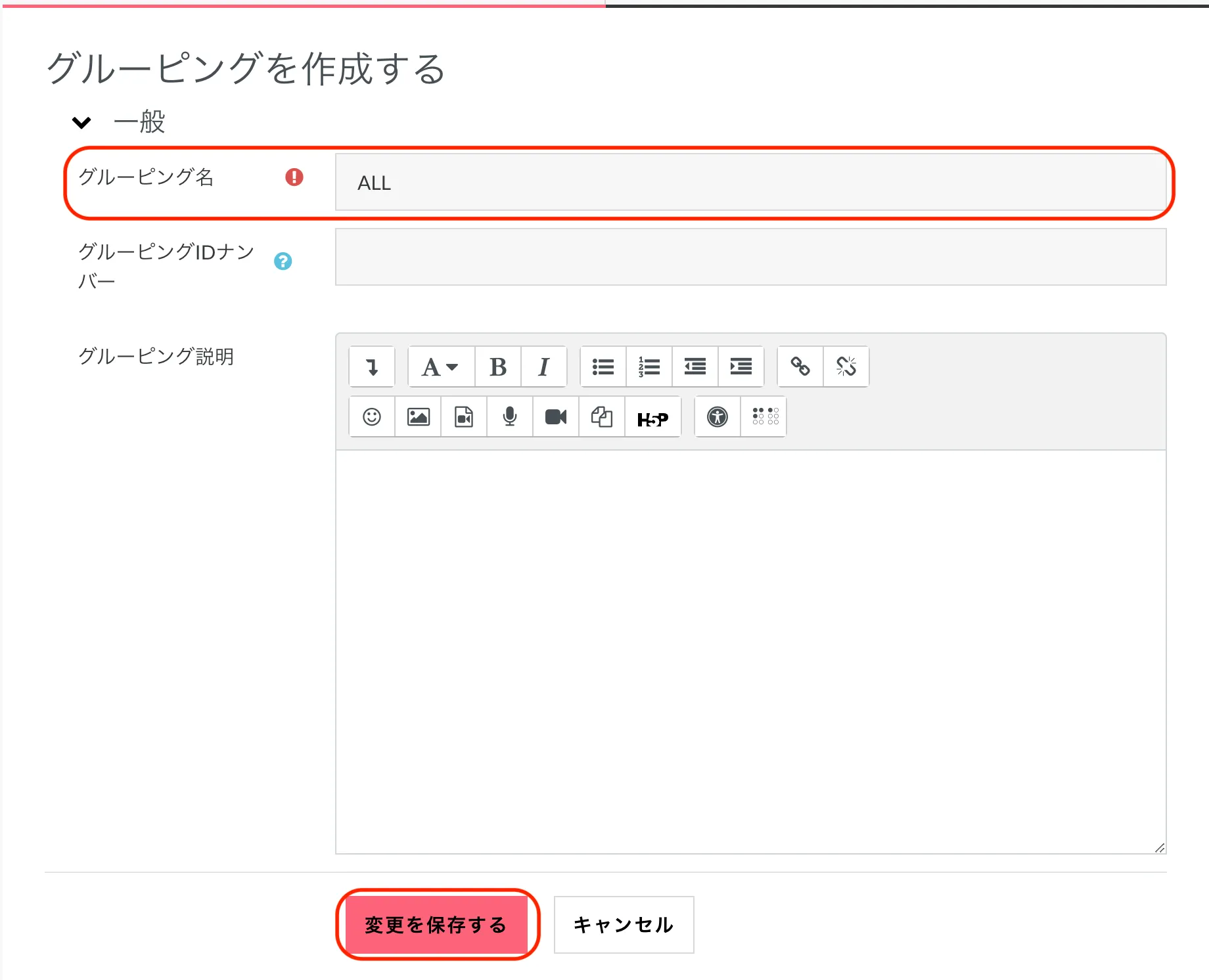
「グルーピングを作成する」をクリックします。

グルーピング名(必須)や、グルーピングIDナンバー、グルーピング説明を入力します。
「変更を保存する」をクリックします。
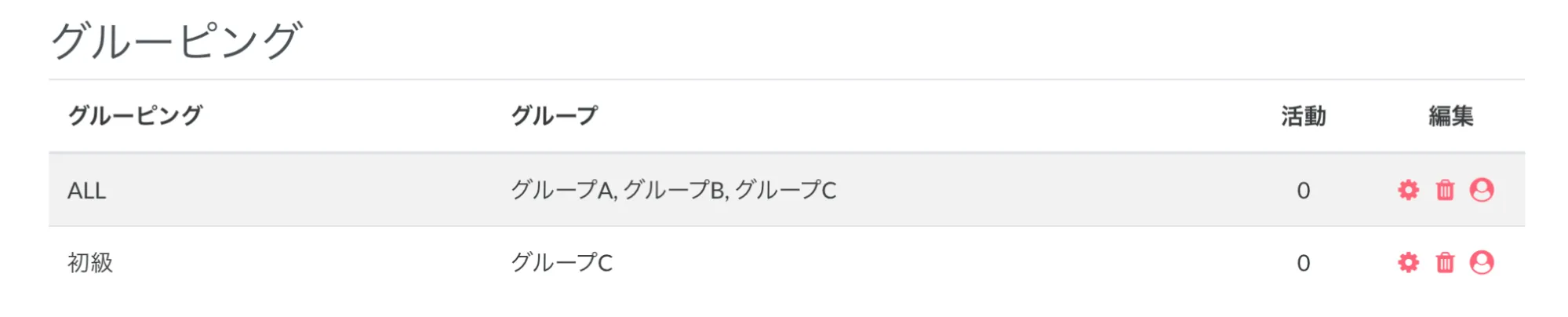
ここでは例として、「ALL」と「初級」という2つのグルーピングを作成しました。

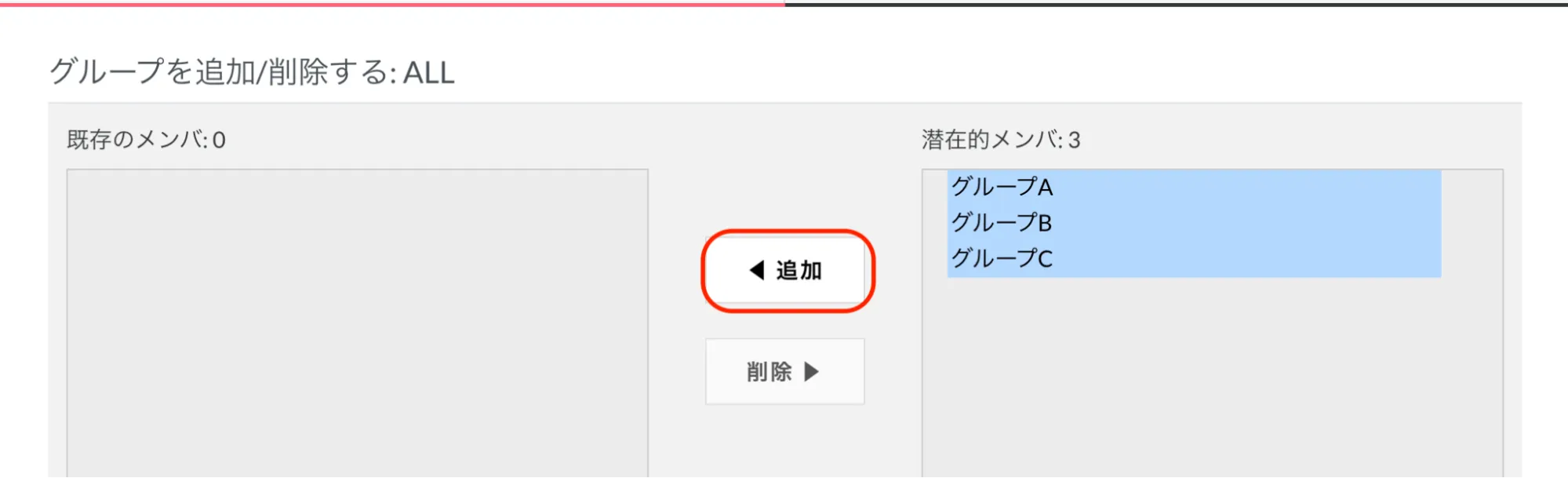
それぞれのグルーピングの「編集」欄の、人型アイコンの「グルーピングのグループを表示する」をクリックします。

選択したグルーピングに追加したいグループを右の欄から選んで、「◀ 追加」をクリックします。

グルーピング「ALL」にすべてのグループが、グルーピング「初級」にグループCが追加されました。
★Tips:グルーピング「ALL」のように、すべてのグループを含むグルーピングを作成しておくと、グループモードのコースにおいて、全員に公開したいコンテンツを追加する際に便利です。(※コースの参加者全員がいずれかのグループに属している必要があります。)
7.6. コーホートから自動でコースを結びつける
ユーザーの集合であるコーホートを特定コースと結びつけておくと、ユーザーをコーホート内に入れると、自動的にユーザーとコース、グループが紐づきます。この自動化機能のことを「コーホート同期」と言います。
「マイコース」および「コース一覧」から、コーホートを同期したいコースを表示して、メニューの「参加者」をクリックします。
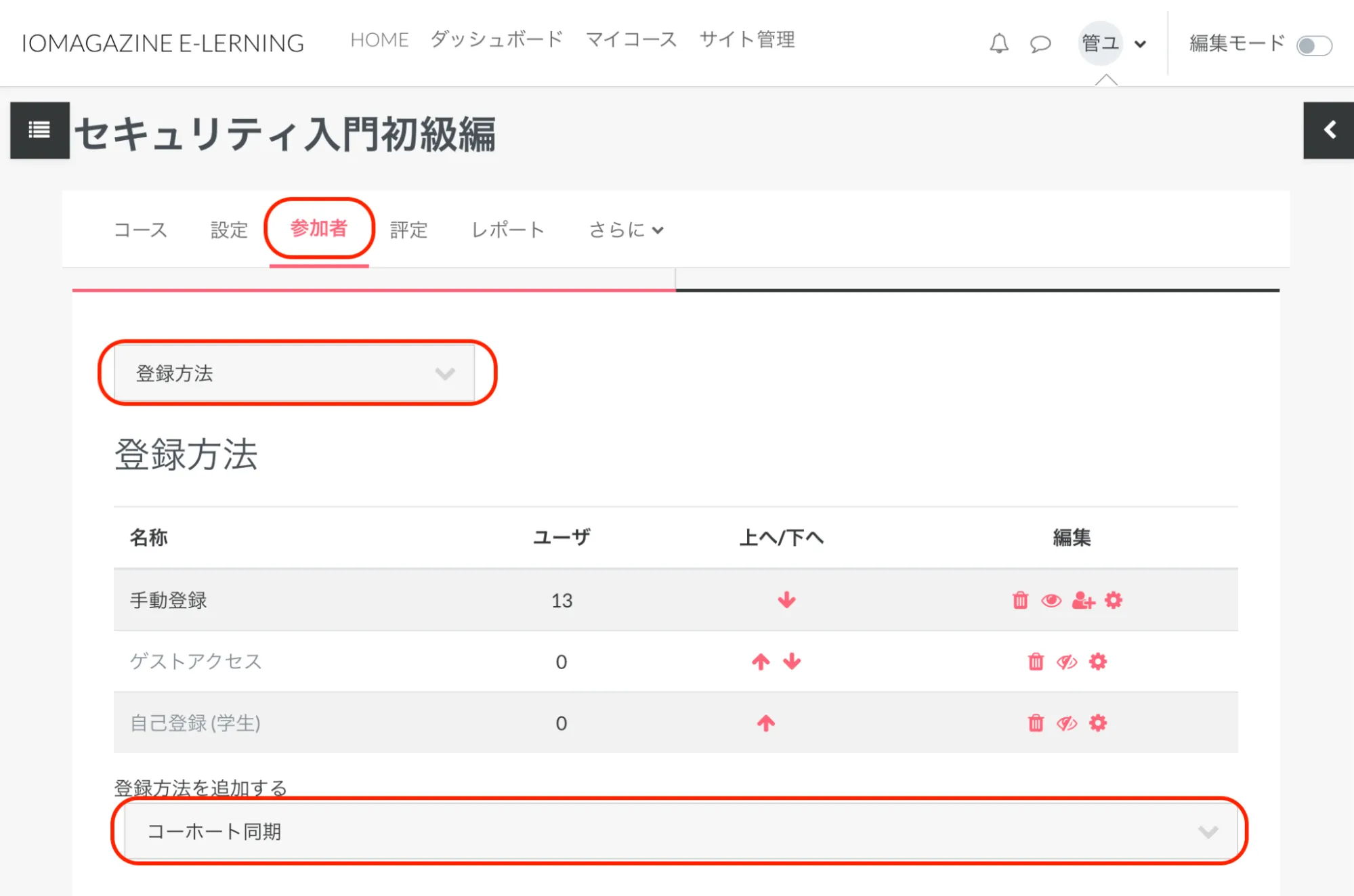
左上の「登録済みユーザ」が表示されているメニューから「登録方法」を選択します。

「登録方法を追加する」から「コーホート同期」を選択します。

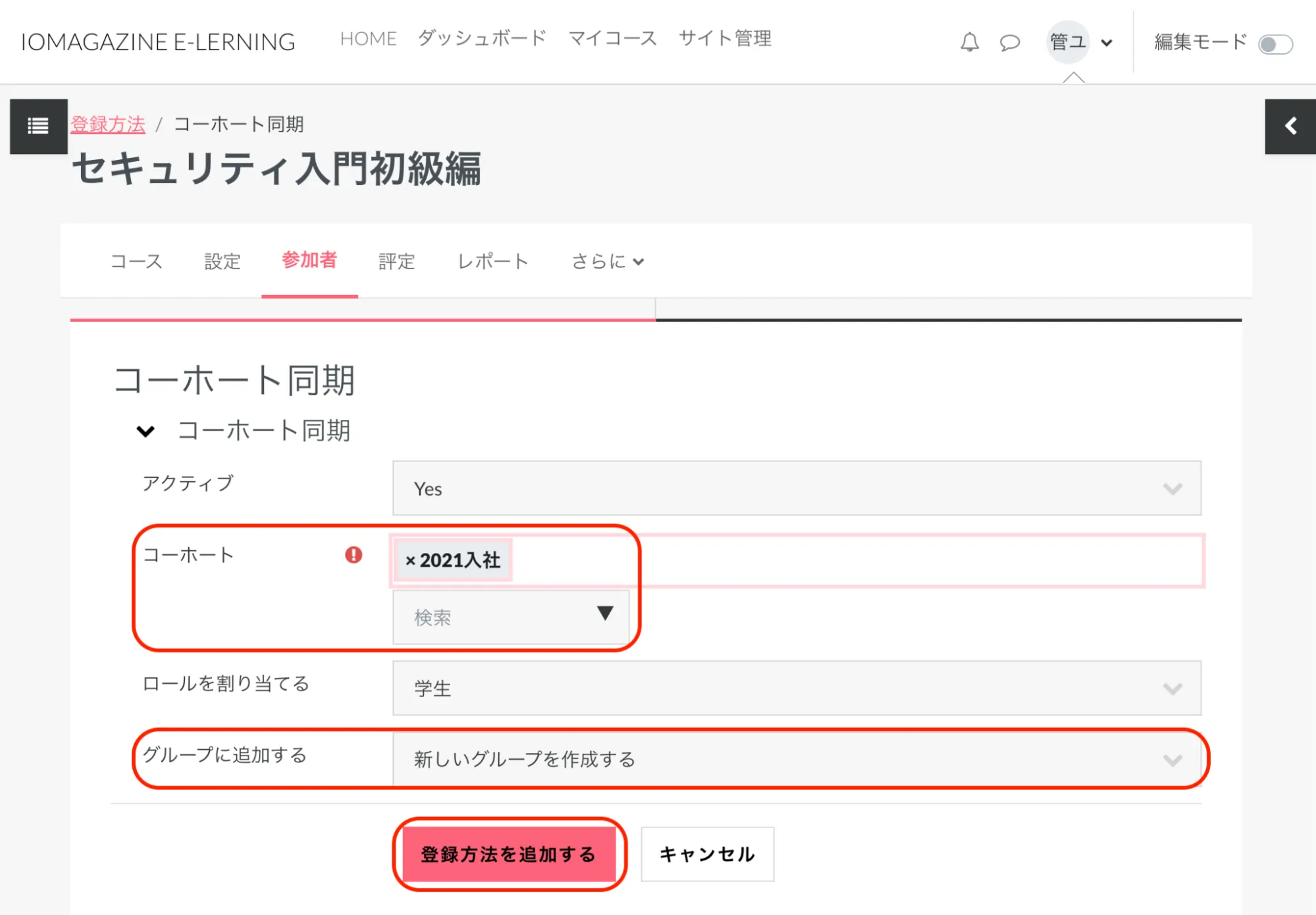
コーホート同期画面の「コーホート」の検索窓から、コースと同期させたいコーホートを選びます。
選択されたコーホートが上に表示されます。1回につき1つのコーホートのみ追加可能です。
「グループに追加する」:コースの既存のグループを選択するか、「新しいグループを作成する」が選べます。新しいグループ名は「○○ コーホート」という名前で作成されます。
「登録方法を追加する」をクリックします。
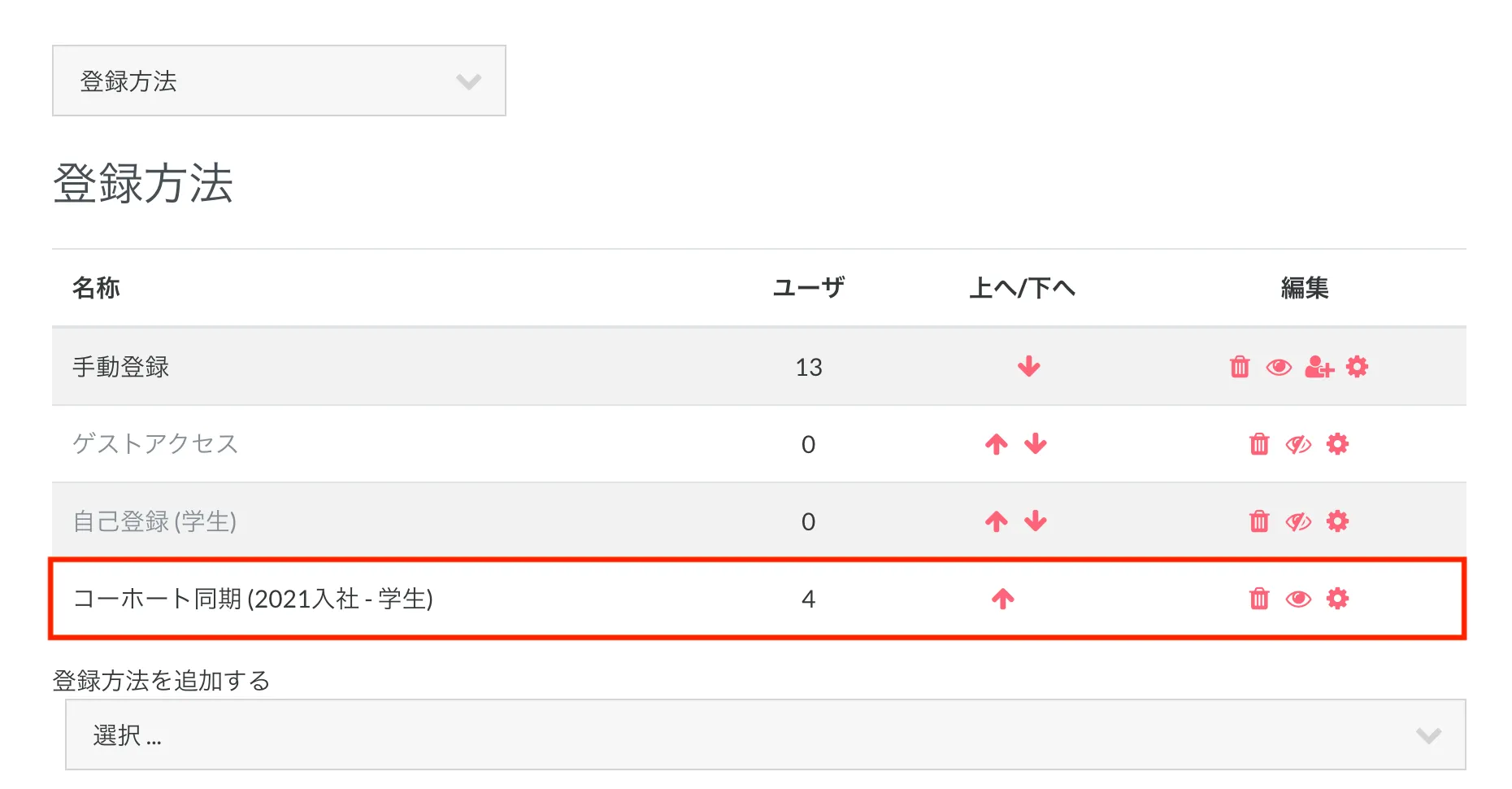
コースの「登録方法」に新しいコーホート同期が追加されます。

コースの「登録済みユーザ」に、コーホートのメンバーと新しいグループが登録されました。

7.7. コースからユーザーやグループを削除する
コースの登録方法にコーホート同期を設定している場合、コーホート同期を解除することでユーザーをコースから一括削除できます。
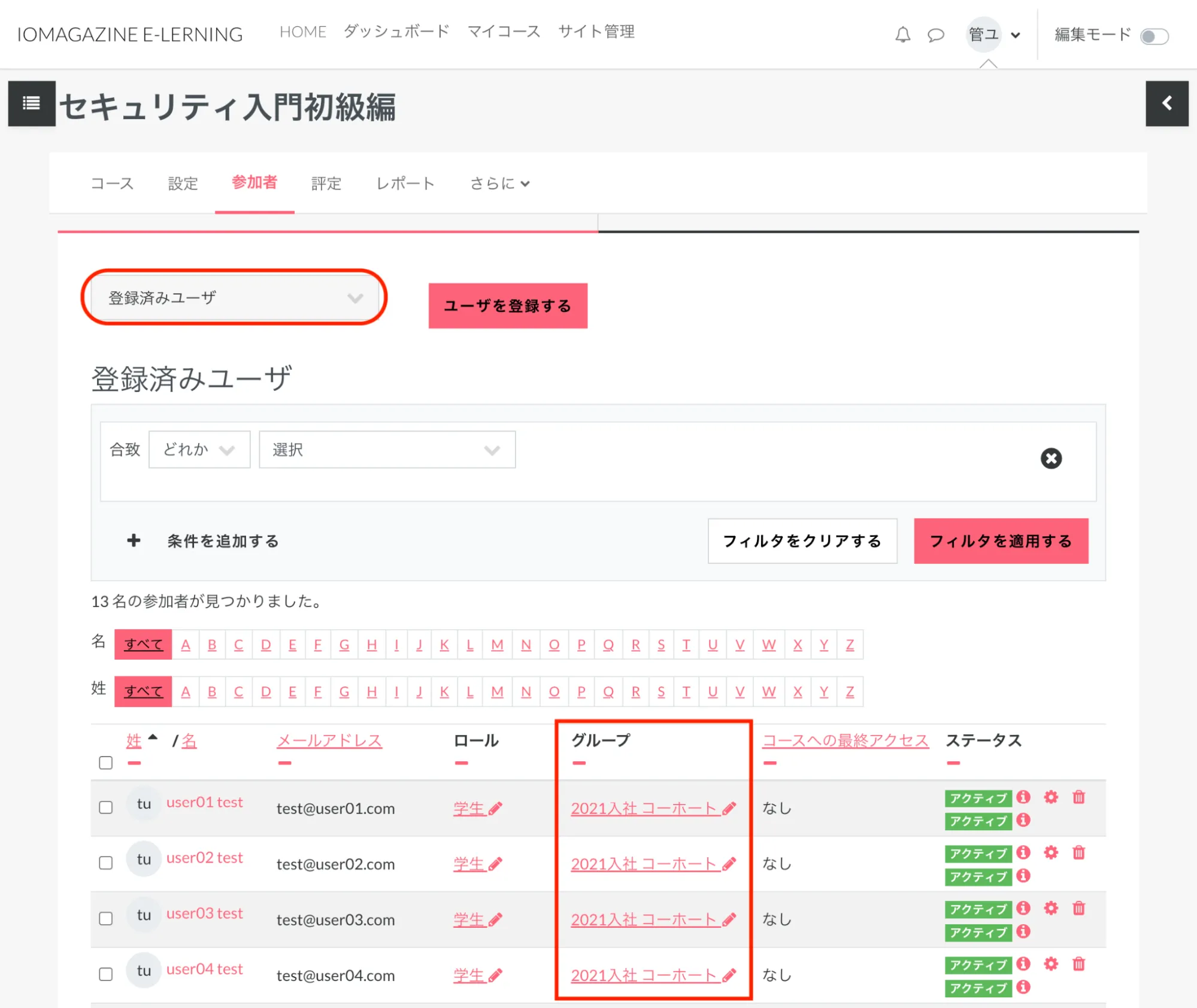
「マイコース」および「コース一覧」から、ユーザーやグループを削除したいコースを表示して、メニューの「参加者」をクリックします。
左上の「登録済みユーザ」が表示されているメニューから「登録方法」を選択します。

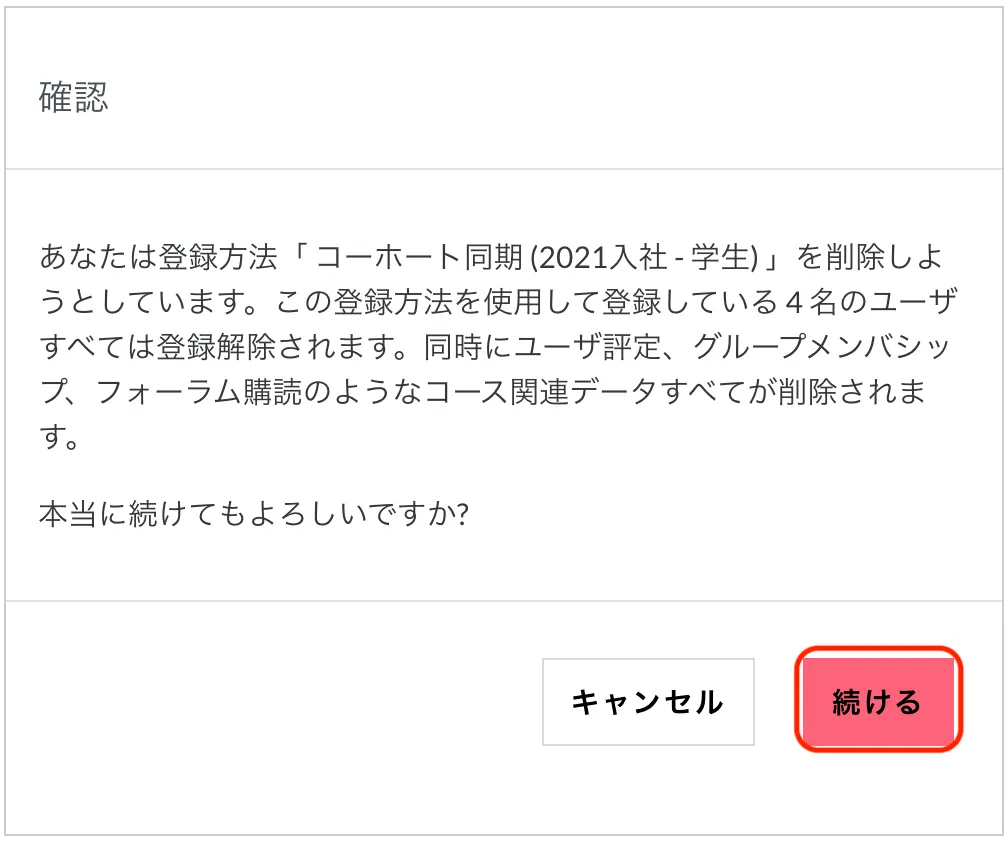
解除したいコーホート同期の編集欄のゴミ箱アイコンをクリックします。

「確認」画面から「続ける」をクリックすると、コーホート同期が解除され、選択したコーホートに登録されているユーザーがコースから削除されます。
コースの「登録済みユーザ」画面から、手動でユーザーを選択してコースから削除することもできます。
この場合、登録方法にコーホート同期があると、コーホートに登録されているユーザーは手動で削除することはできません。(正確にいうと、削除しても瞬時に同期されてコースに再登録されます。)

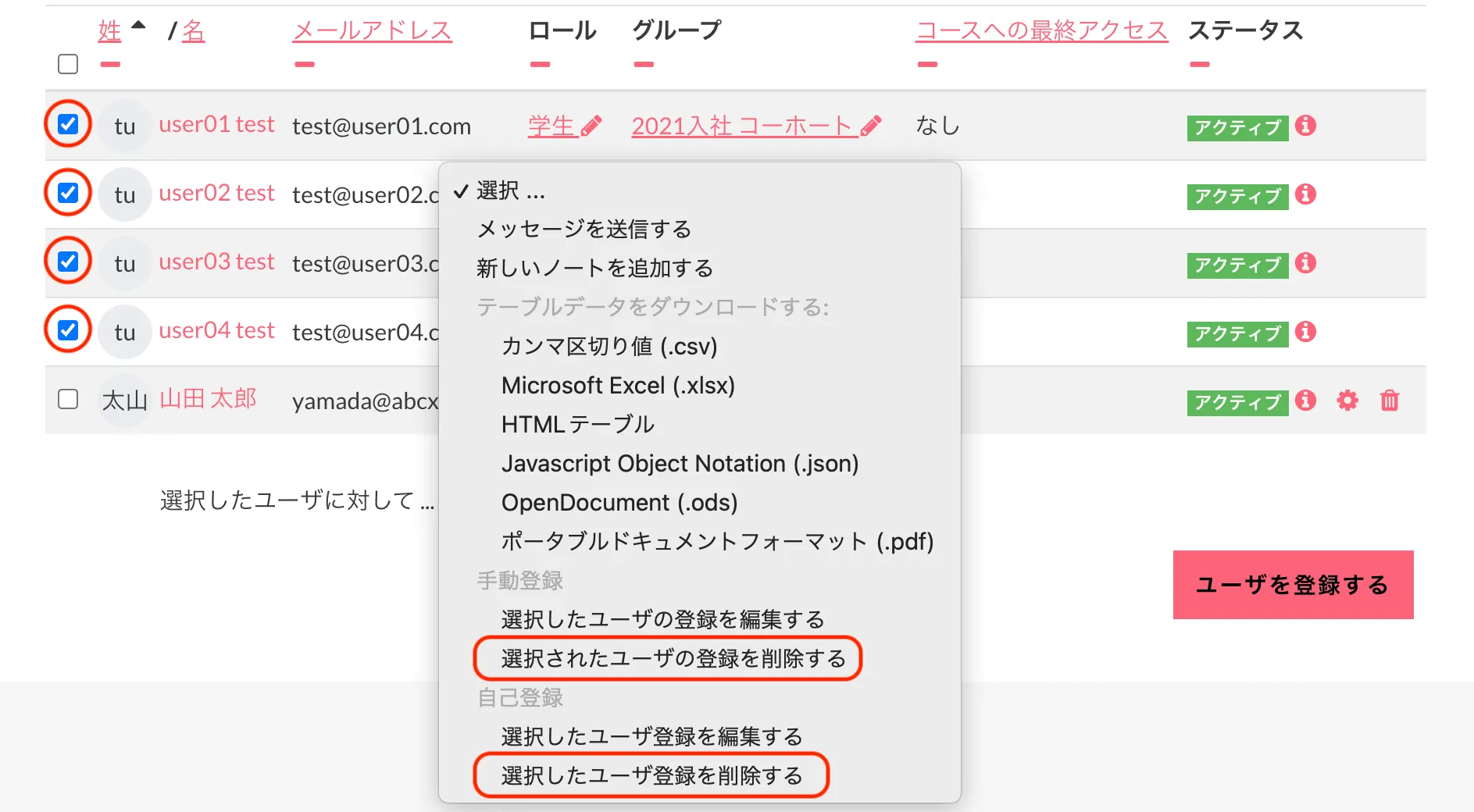
コースから削除したいユーザーの、ユーザー名の左のチェックボックスにチェックを入れます。すべてのユーザーを選択したい場合は、一番上のチェックボックスをチェックします。
「選択したユーザに対して ...」のプルダウンから、「手動登録」または「自己登録」の「選択されたユーザの登録を削除する」を選択します。
ユーザーが「手動登録」と「自己登録」のどちらで登録されたのかは、ユーザーの「ステータス」欄の「i」アイコンにマウスのカーソルをあてると表示されます。「i」アイコンや歯車アイコンをクリックして表示される画面から確認することも可能です。一番右のゴミ箱アイコンをクリックして、ユーザーを一人ひとりコースから削除することもできます。
★Tips:選択したユーザーが「手動登録」の「選択されたユーザの登録を削除する」で削除されない場合、続いて「自己登録」の「選択されたユーザの登録を削除する」を試してみるといいでしょう。
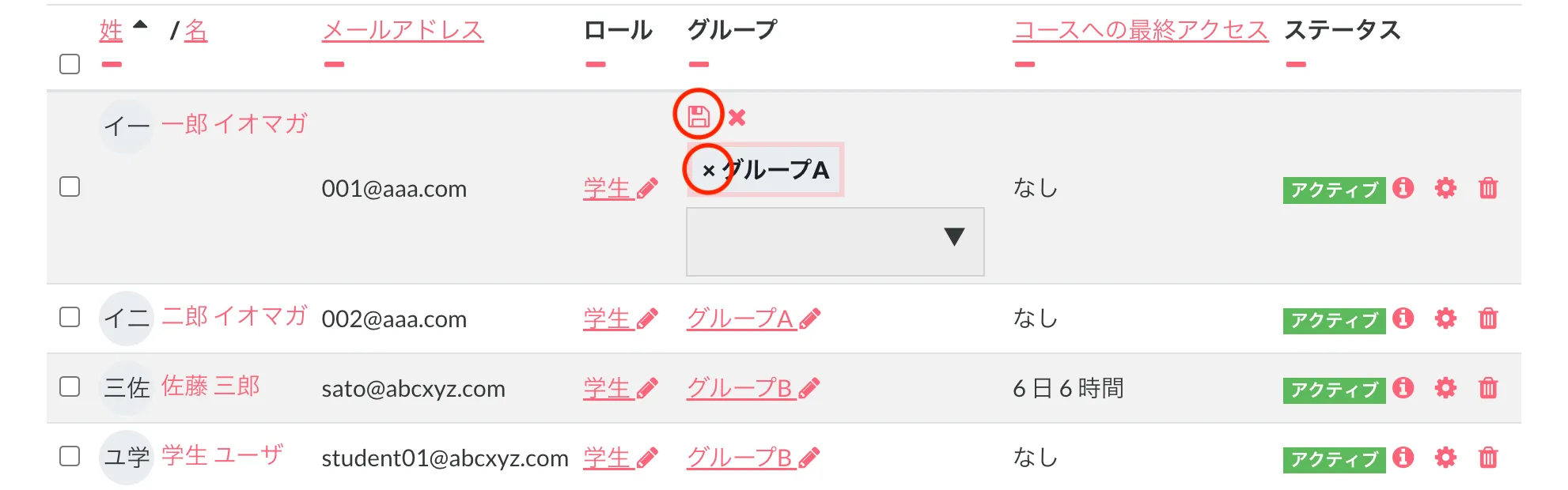
ユーザーをコースのグループから削除する場合も、「登録済みユーザ」画面から操作を行えます。

グループから削除したいユーザーの、「グループ」欄のグループ名をクリックします。

グループ名が上に表示されるので、グループ名の左の「✕」をクリックします。
フロッピーアイコンの「変更を保存する」をクリックして変更を保存します。
★Tips:逆の手順を踏めば、一人ひとりのユーザーを任意のグループに登録・変更できます。
グループに多くのユーザーが登録されている場合には、「グループ」画面から、ユーザーを削除・登録する方が効率的です。7.5.1. の手順を参考に、グループから「ユーザを追加/削除する」を実行してください。
8. ユーザーの学習状況を確認・設定する
8.1. 学習の進捗状況を確認する
コースの「学習履歴」から、コース内にある教材や、ユーザーの学習の進捗状況を確認することができます。

右上の赤色の「ブロックドロワ」をクリックして開き、「学習履歴」ブロックから確認したいコースの学習履歴をクリックします。(コース名は省略名で表示されています。)
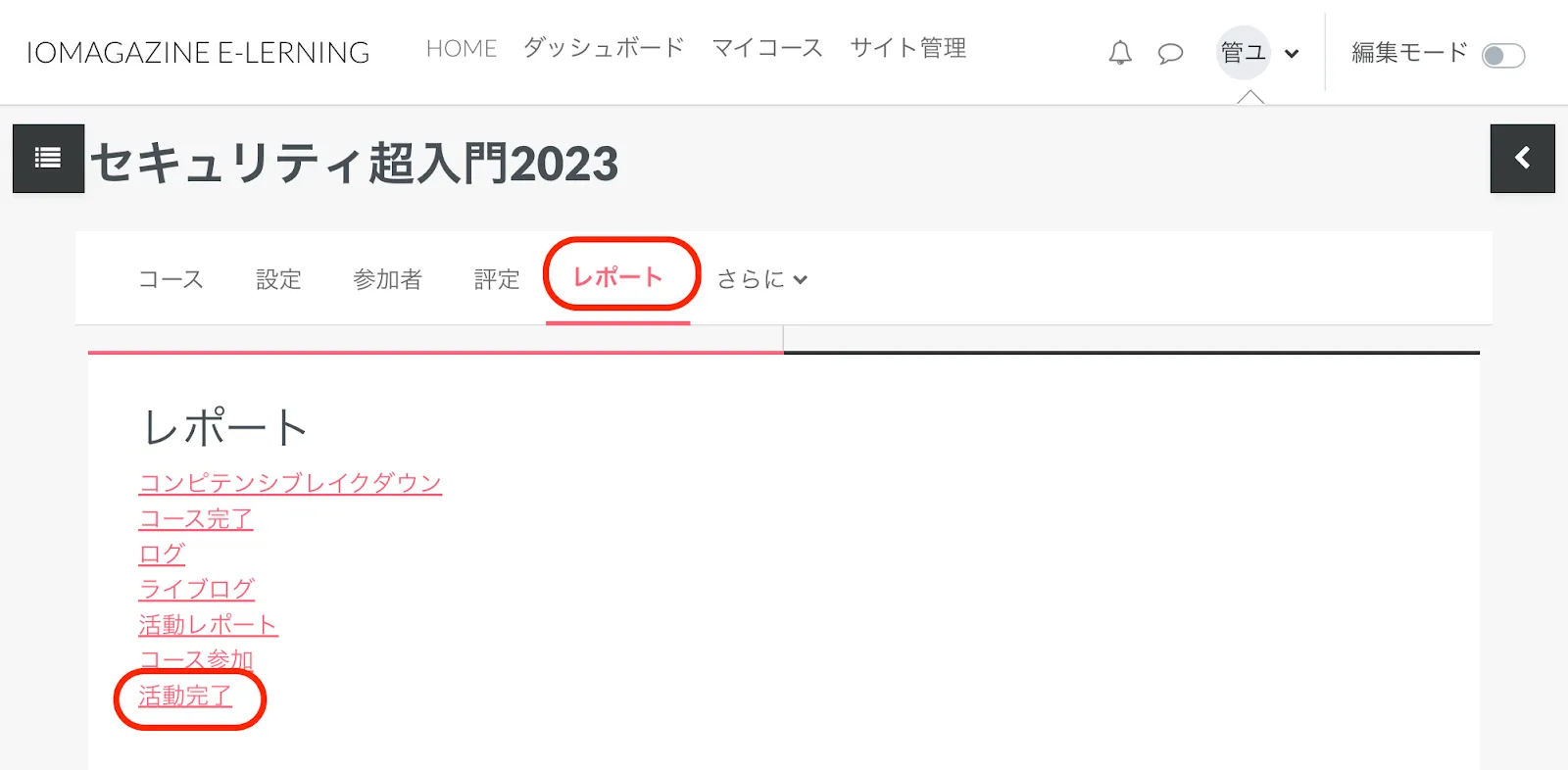
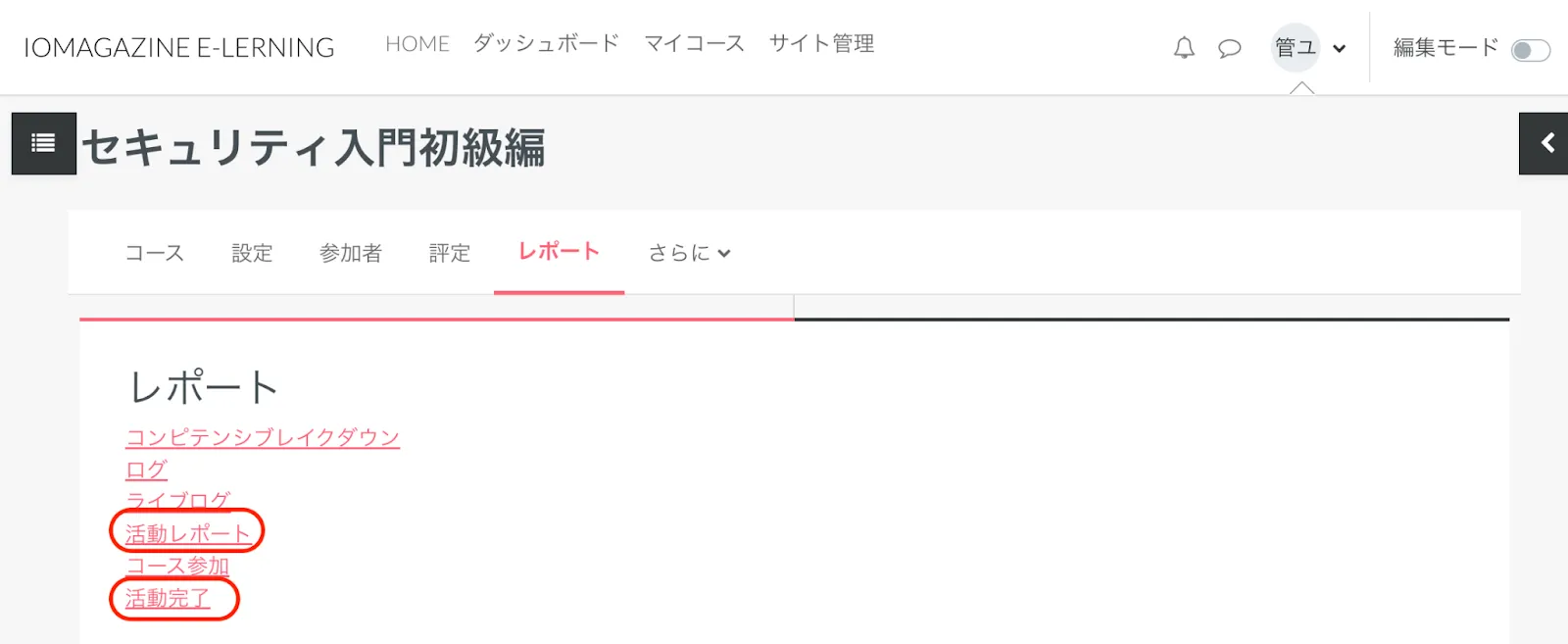
コース画面の「レポート」の中の「活動完了」をクリックしても、同じ画面が表示されます。

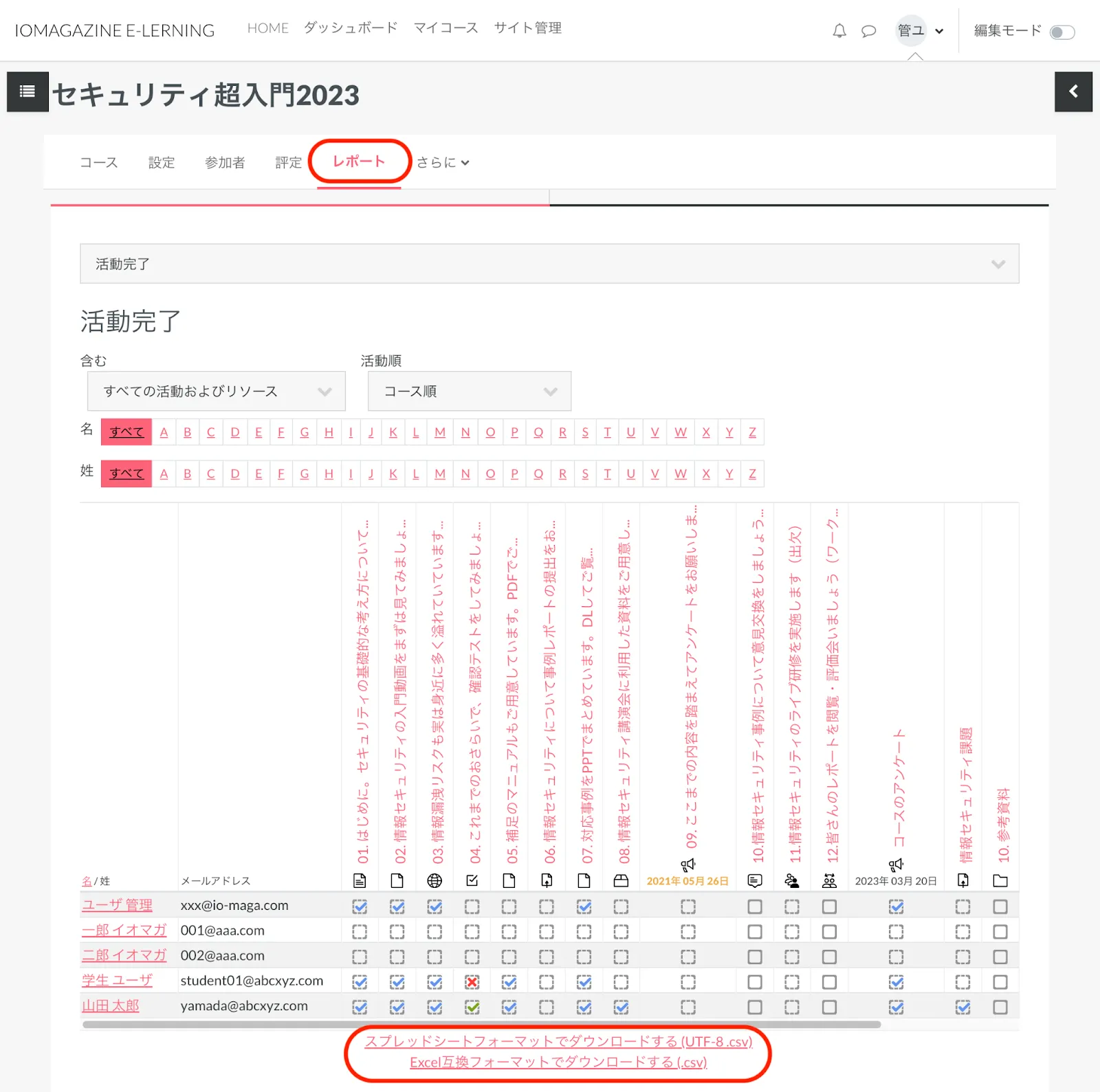
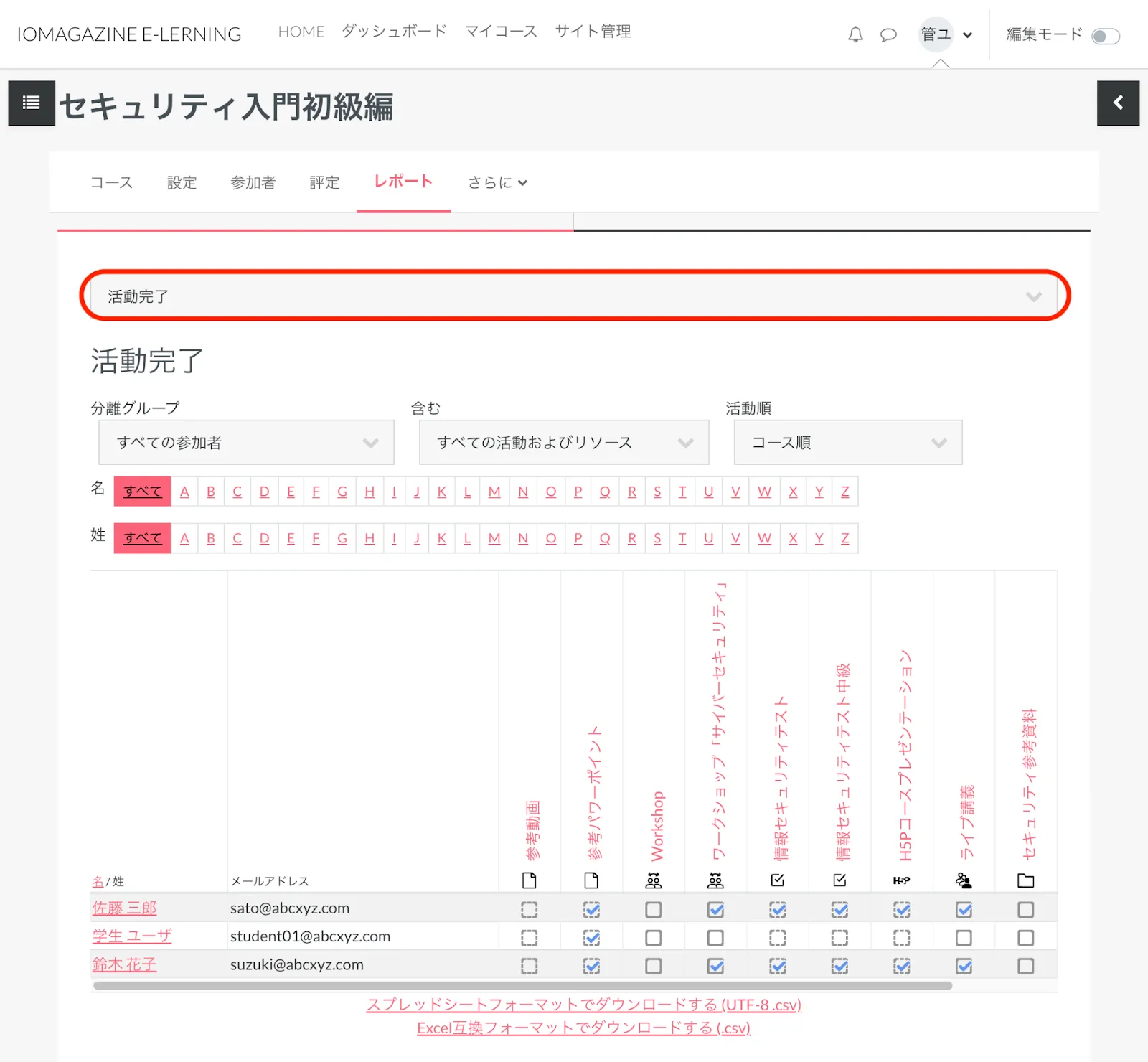
クリックしたコースの学習履歴が表示されます。「ブロックドロワ」を閉じると広く表示できます。

学生が活動完了をした項目には、チェックマークが付いています。
テストなどで、合格点を満たしたものは緑のチェック、教師、管理者などが手動でチェックを入れたものは青のチェック、不合格は赤の✕印が付いています。
「スプレッドシートフォーマットでダウンロードする (UTF-8 .csv)」、または「Excel互換フォーマットでダウンロードする (.csv)」をクリックすると、データをダウンロードすることができます。
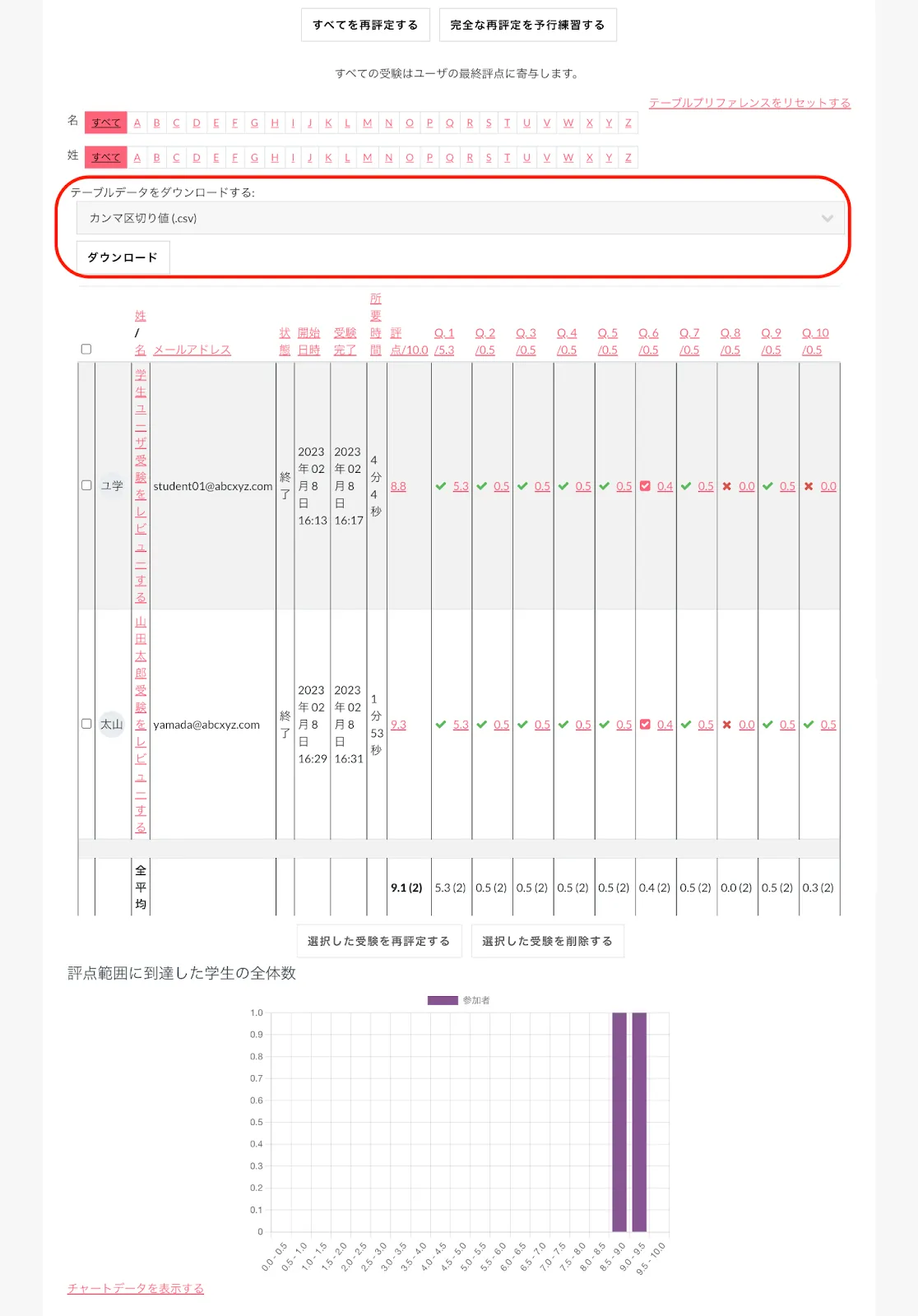
8.2. テスト結果を確認する
「マイコース」および「コース一覧」から、小テストを参照したいコースを表示します。
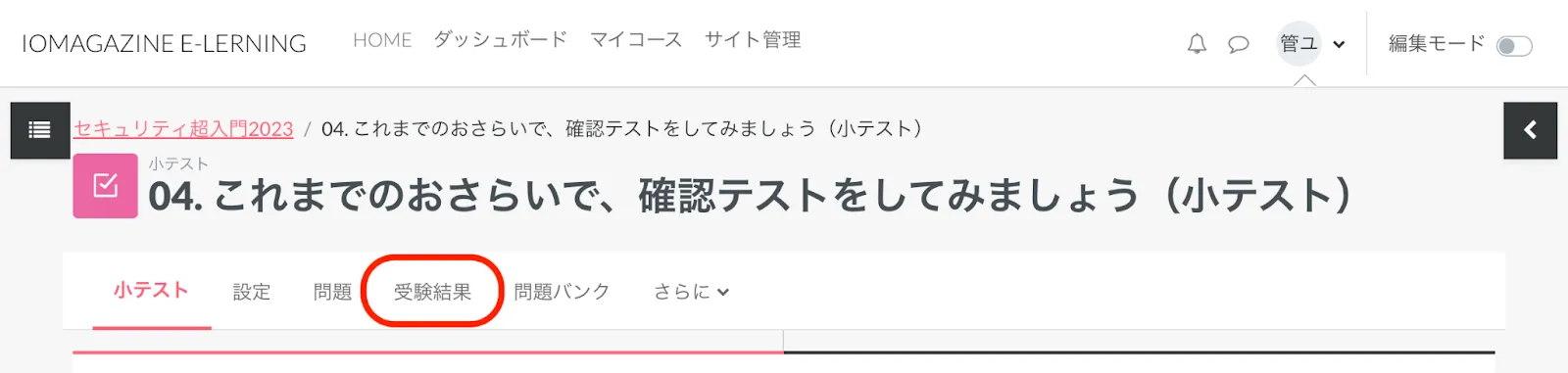
参照したい小テストをクリックし、「受験結果」をクリックします。


レポートに含む内容を「受験者」や「受験状況」で絞り込んで、「レポートを表示する」をクリックします。

この画面から再評定を行ったり、「テーブルデータをダウンロードする」のプルダウンでファイルの種類を選択して、データをダウンロードしたりできます。
8.3. コース完了設定
学生がコースを完了するための条件を設定することができます。
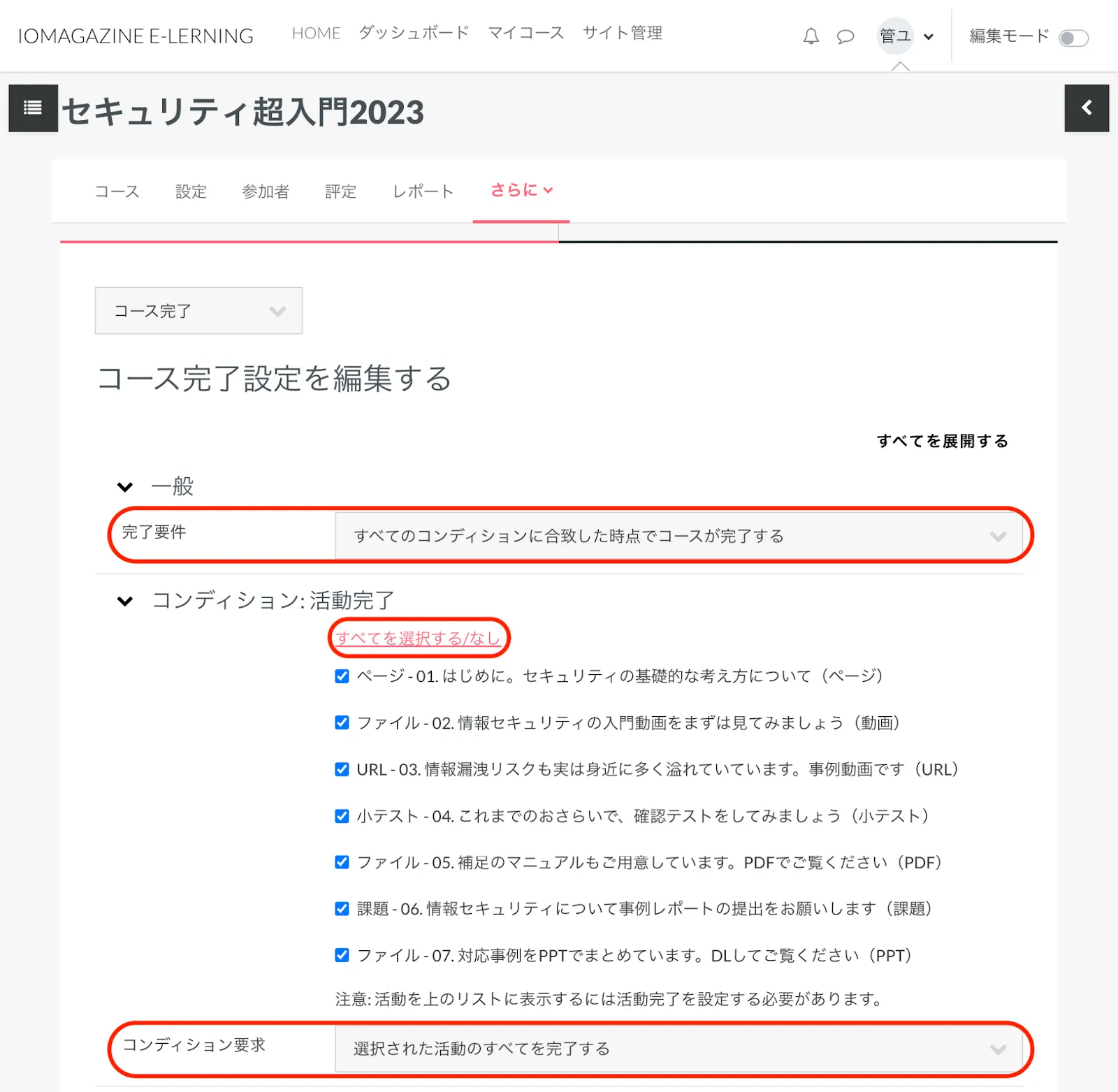
コース完了の条件を設定したいコースを表示させ、メニューの「さらに」から「コース完了」をクリックします。

「コース完了設定」画面が表示されます。

「完了要件」で「すべてのコンディションに合致した時点でコースが完了する」を選択し、コース完了に必要な活動完了項目を選択します。
「コンディション要求」で「選択された活動すべてを完了する」を選択します。
コース完了の条件にコースの評定を含めたい場合は、「コンディション: コース評定」を開きます。

「Yes」にチェックを入れ、「必須コース評点」に評点を入力します。
設定が完了したら、「変更を保存する」をクリックします。
9. サイトホームを編集する
9.1. サイトホームを設定する
ログイン後に表示されるページをサイトホームと呼びます。
サイトホームの表示内容を編集するには、 サイトホームのメニューから「設定」をクリックします。

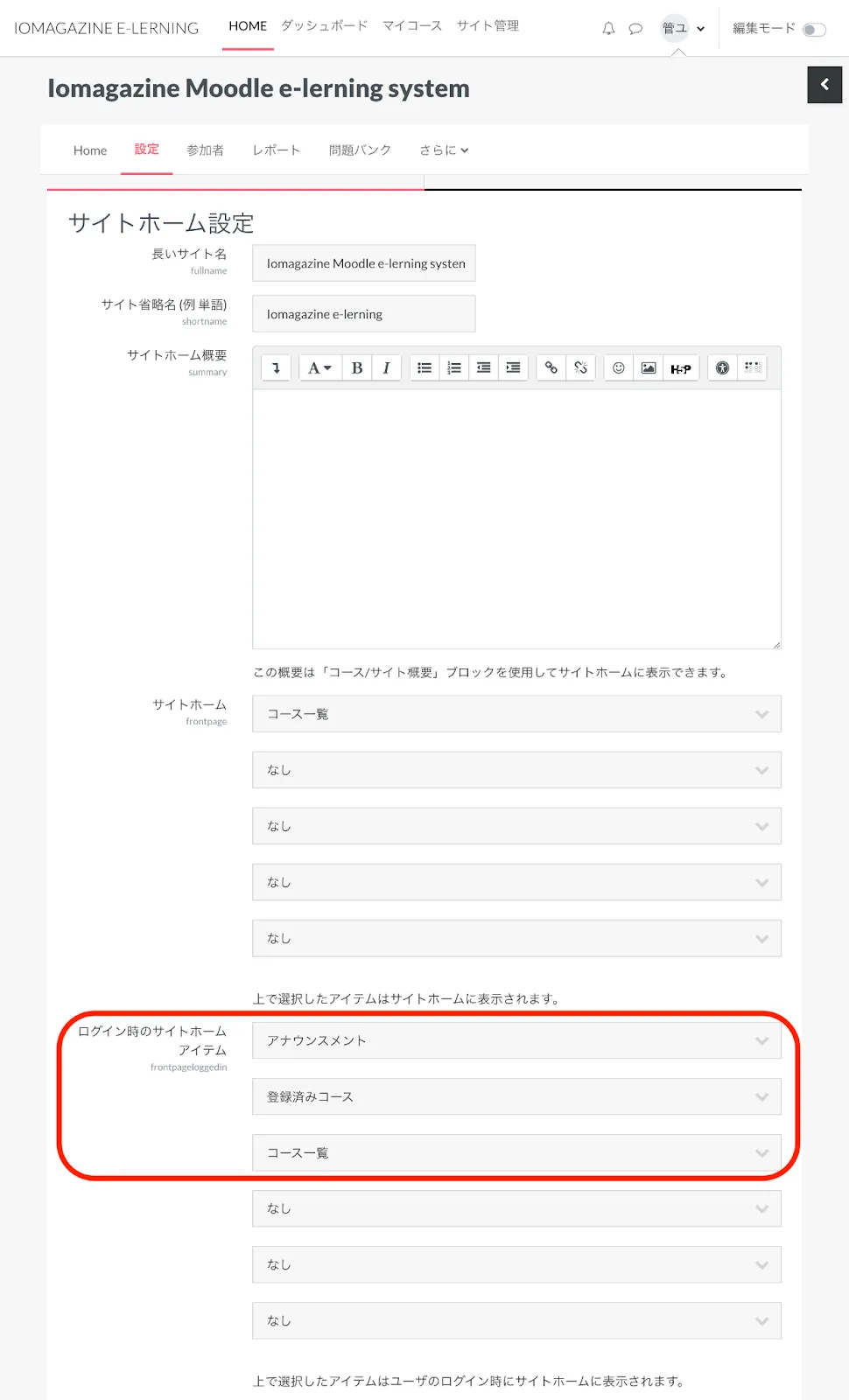
「サイトホーム設定」の画面が表示されますので、必要に応じて設定を変更します。


ログイン時のサイトホームアイテム:ユーザーのログイン時にサイトホームに表示される内容を設定します。選択した項目が上から順番にサイトホームに表示されます。
アナウンスメントの表示件数:サイトホームに表示されるお知らせの件数を設定します。最新のアナウンスメントが設定件数分サイトホームに表示されます。
設定完了後、画面下部の「変更を保存する」をクリックすると、設定の変更が完了します。
「コース一覧」に表示されるコースの順番を変えたい場合は、『3.1. コースおよびコースカテゴリを管理する』を参照してください。
9.2. サイトホームの画像やテキストを変更する
サイトホームの画像やテキストを変更するには、現在適用されている「テーマ」を編集する必要があります。
はじめに、適用されているテーマ名を確認します。イオマガジン版Moodleの場合は、イオマガジン版「Trema」となります。
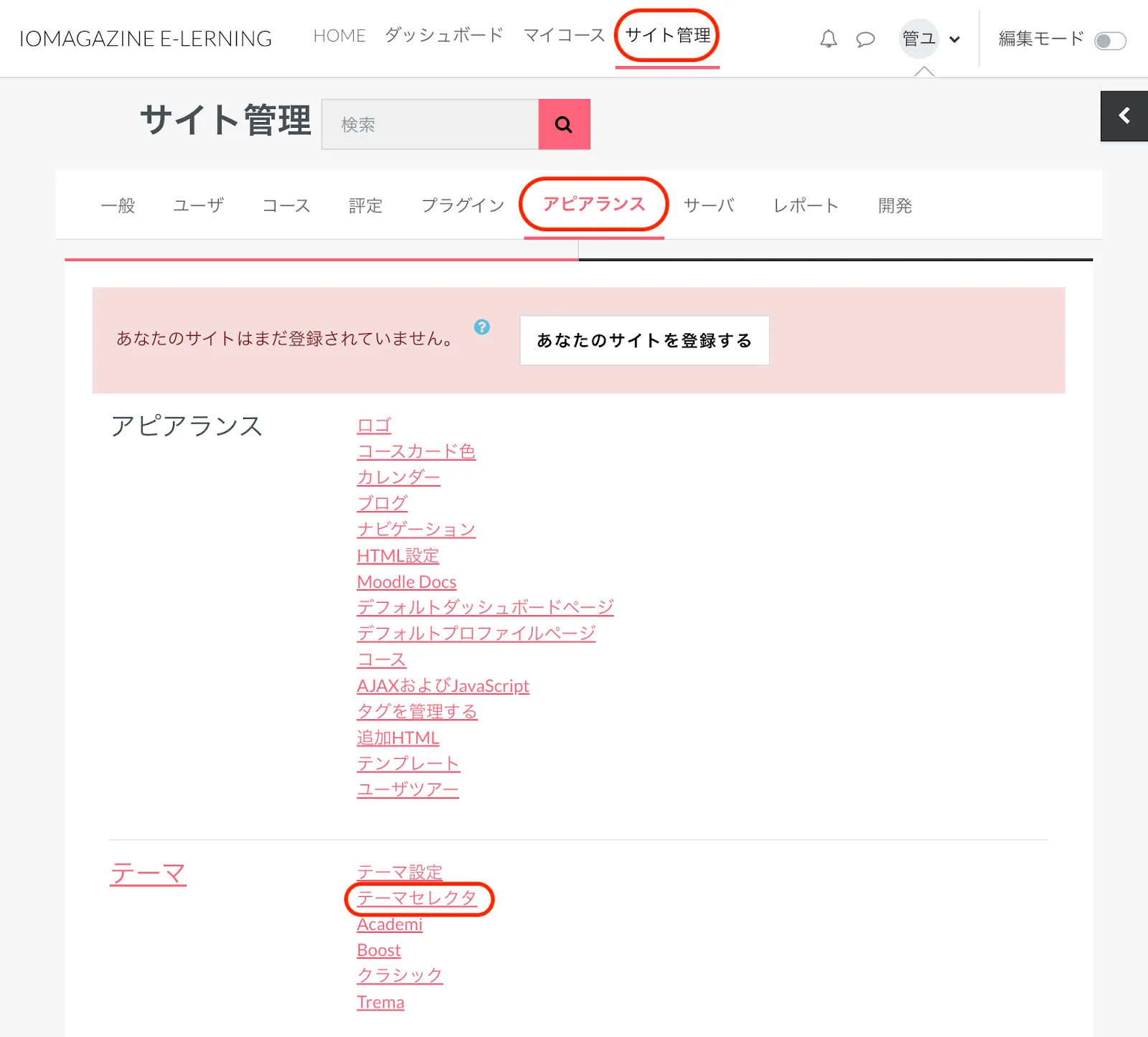
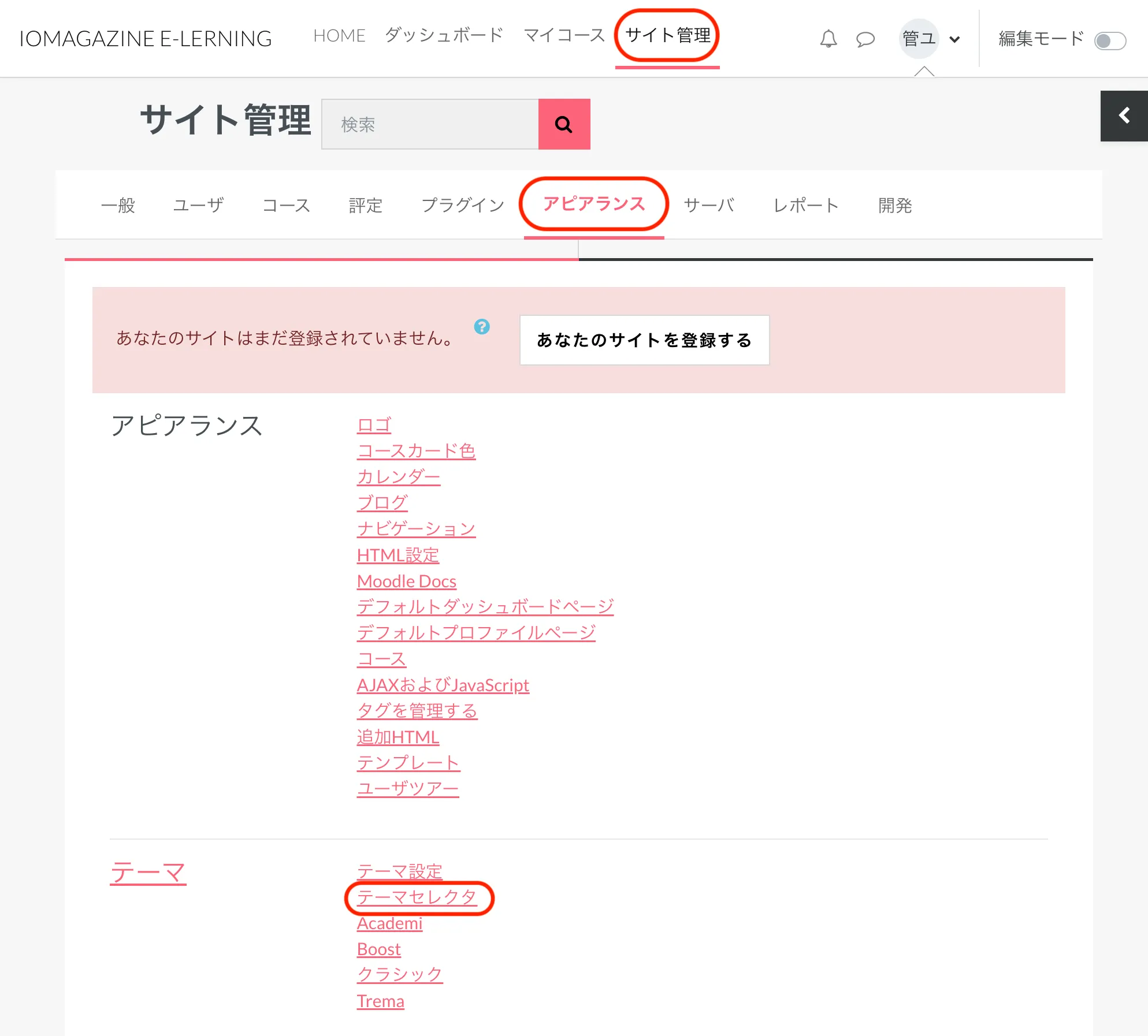
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。「テーマ」の中の「テーマセレクタ」をクリックします。

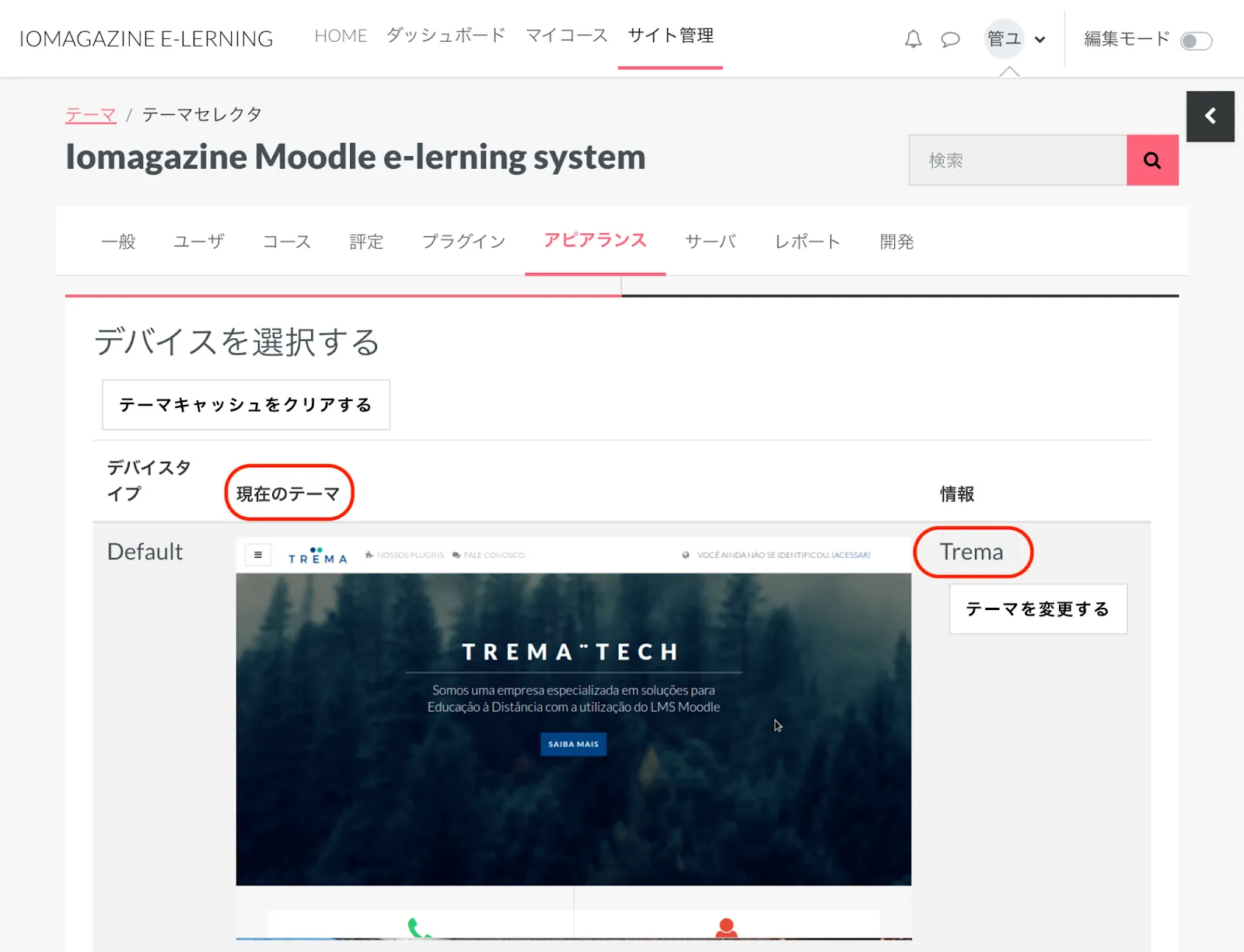
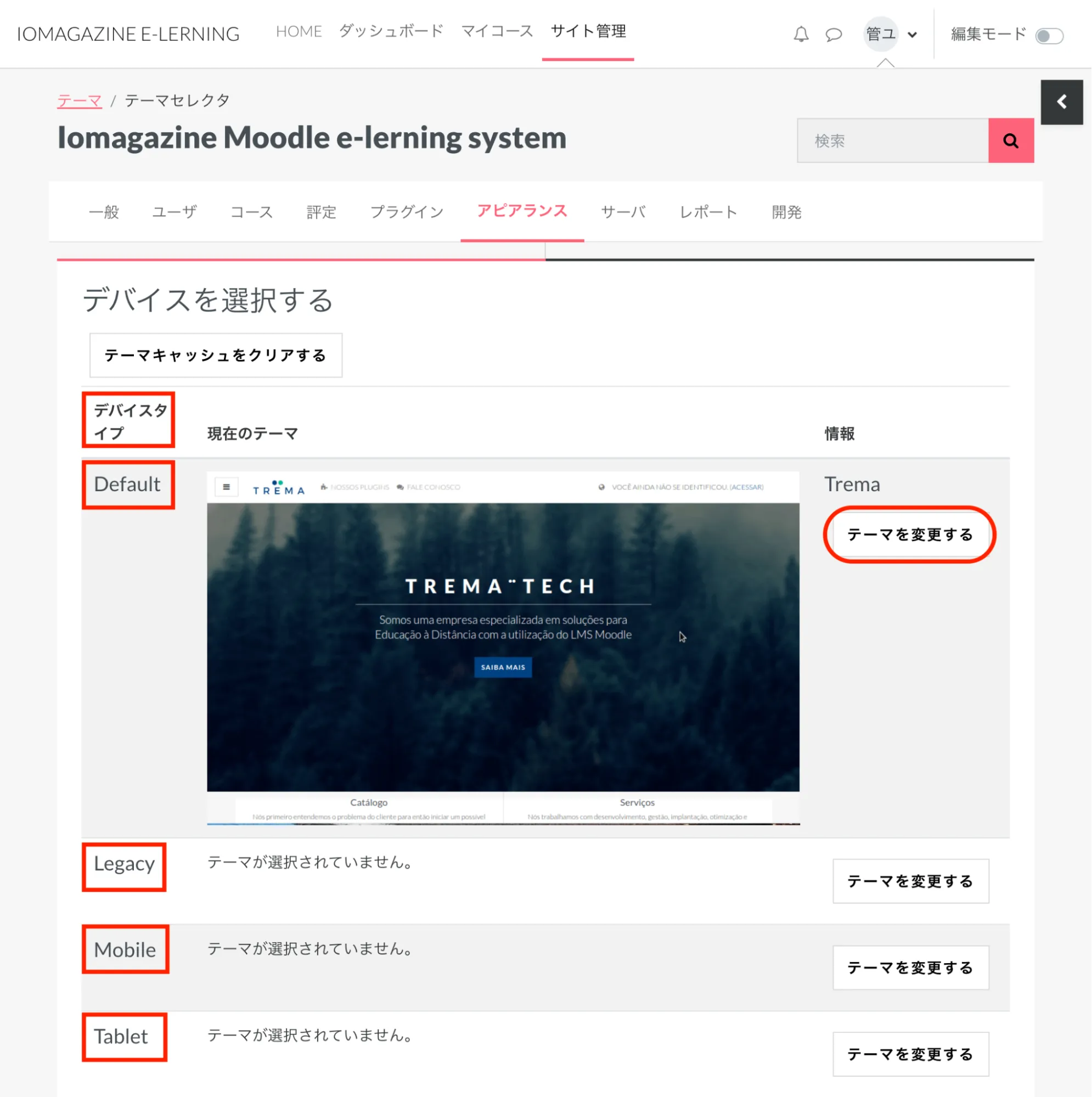
「テーマセレクタ」画面が表示されます。

デバイスタイプの「Default」で表示されている「現在のテーマ」の情報から、「Trema」テーマが適用されているのを確認します。
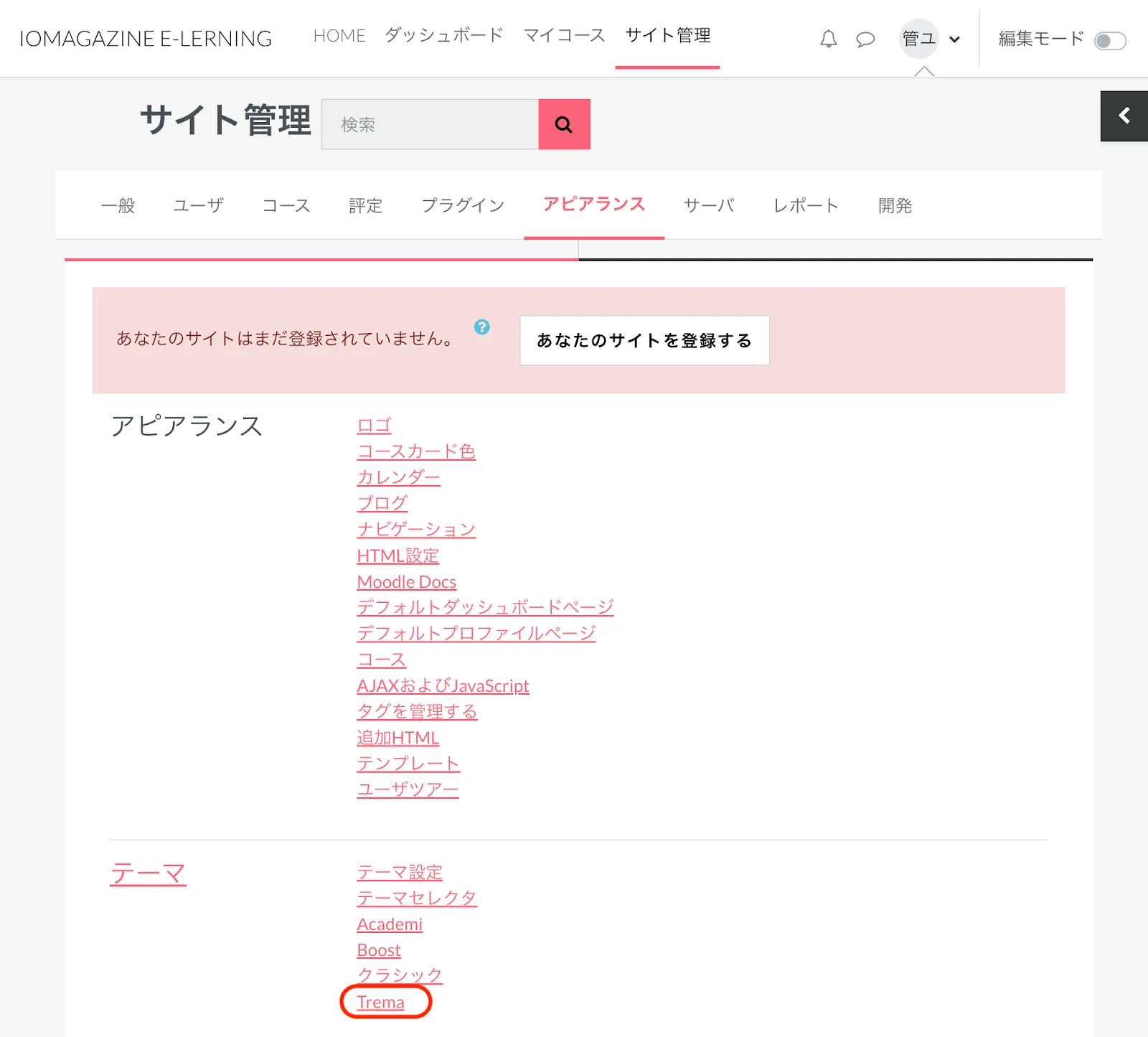
現在のテーマを編集するには、「サイト管理」の「アピアランス」をクリックして、「テーマ」の中にある「Trema」をクリックします。

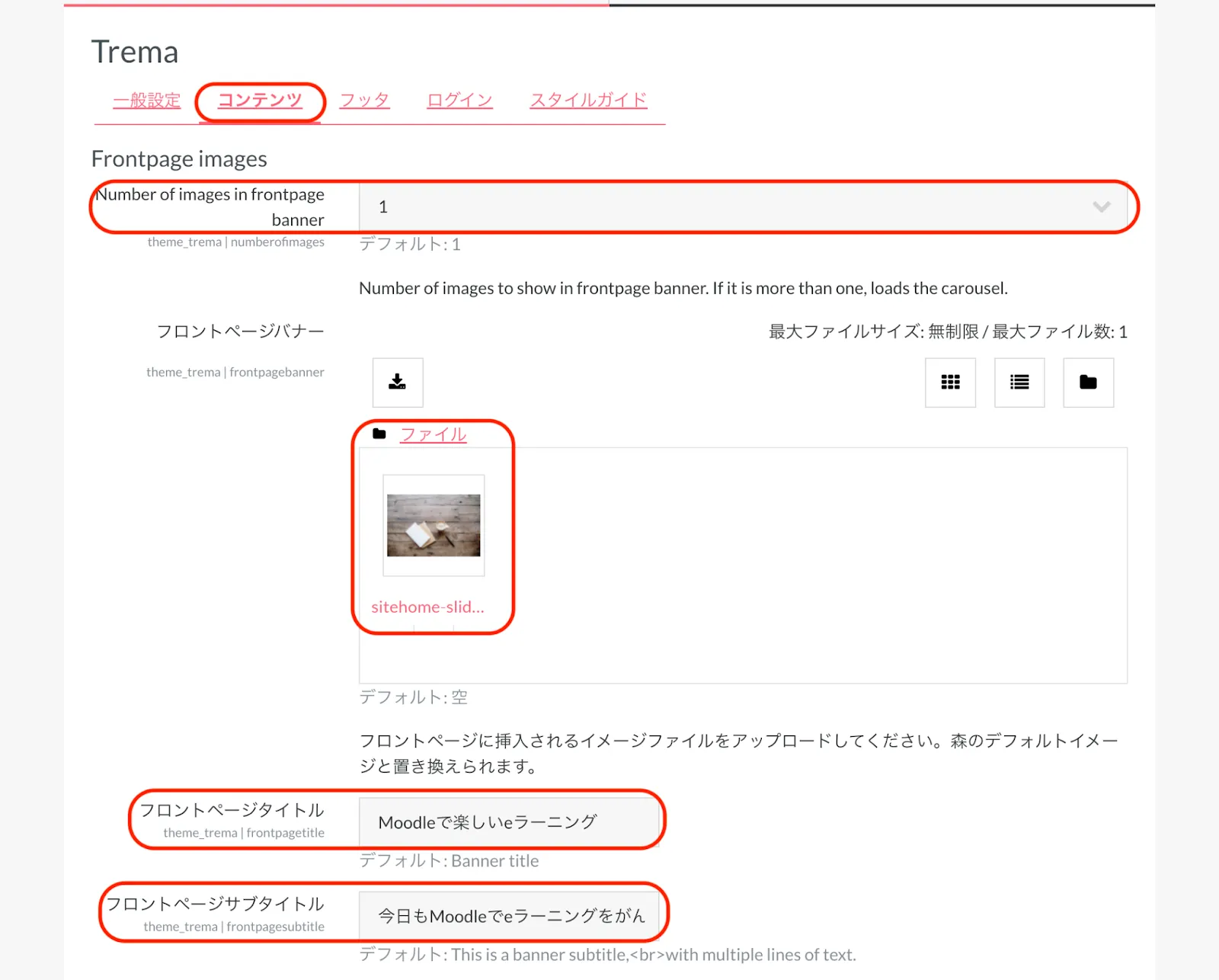
サイトホームのスライドショーの画像やテキストを変更したい場合は、「Trema」の画面で「コンテンツ」タブをクリックします。

「Frontpage images」の「Number of images in frontpage banner」は、スライドの枚数です。
「フロントページバナー」の「ファイル」の枠内に、画像ファイルをドラッグ&ドロップします。
「フロントページタイトル」:スライドショー内に表示されるキャッチフレーズです。
「フロントページサブタイトル」:キャッチフレーズの下に表示される説明文です。

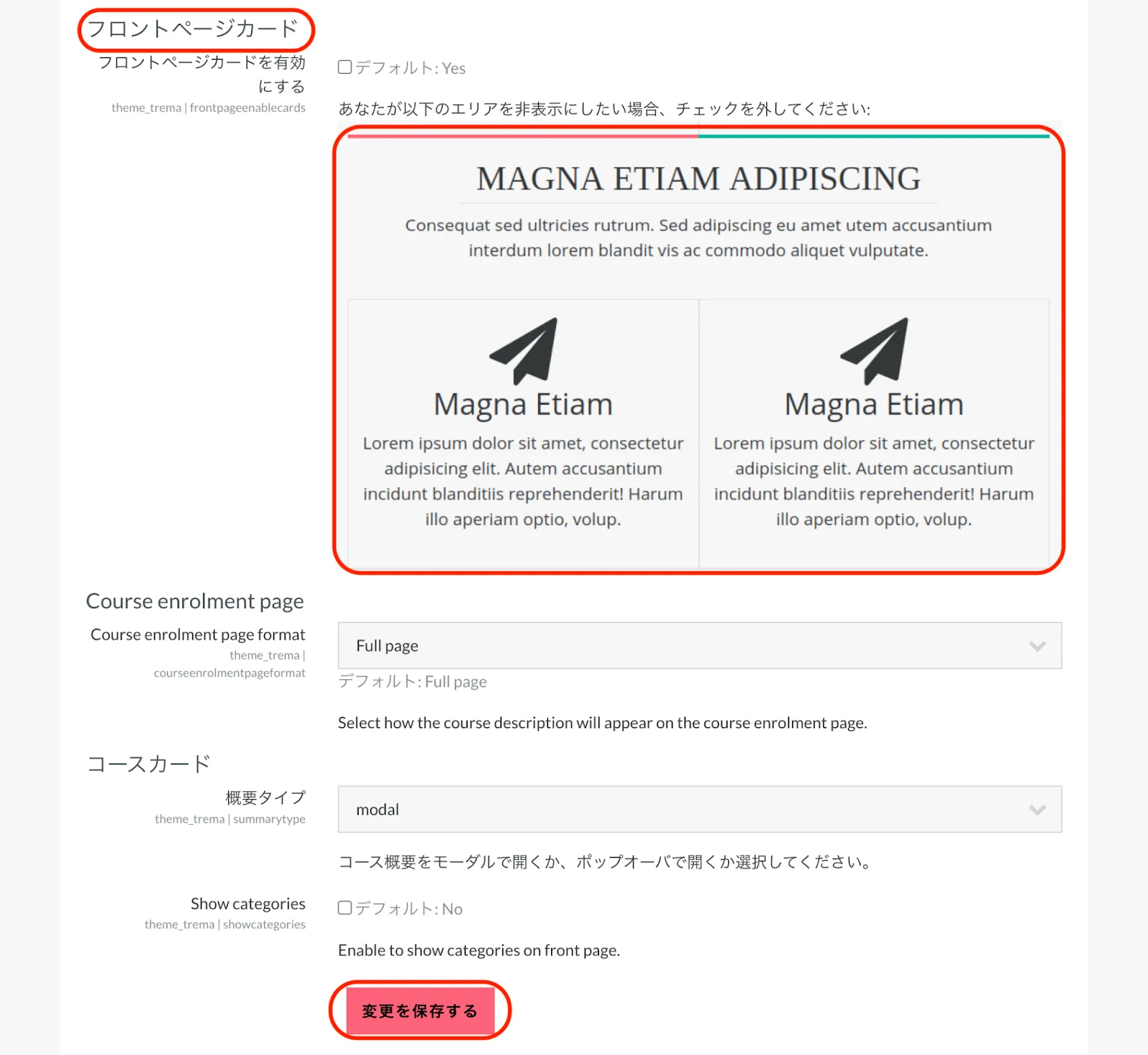
「フロントページカード」は、フロントページに表示するカード型のコンテンツです。
表示する場合は、「フロントページカードを有効にする」にチェックを入れます。有効にして保存後に、カードを設定することが可能になります。
フロントページの編集が完了したら、「変更を保存する」をクリックします。
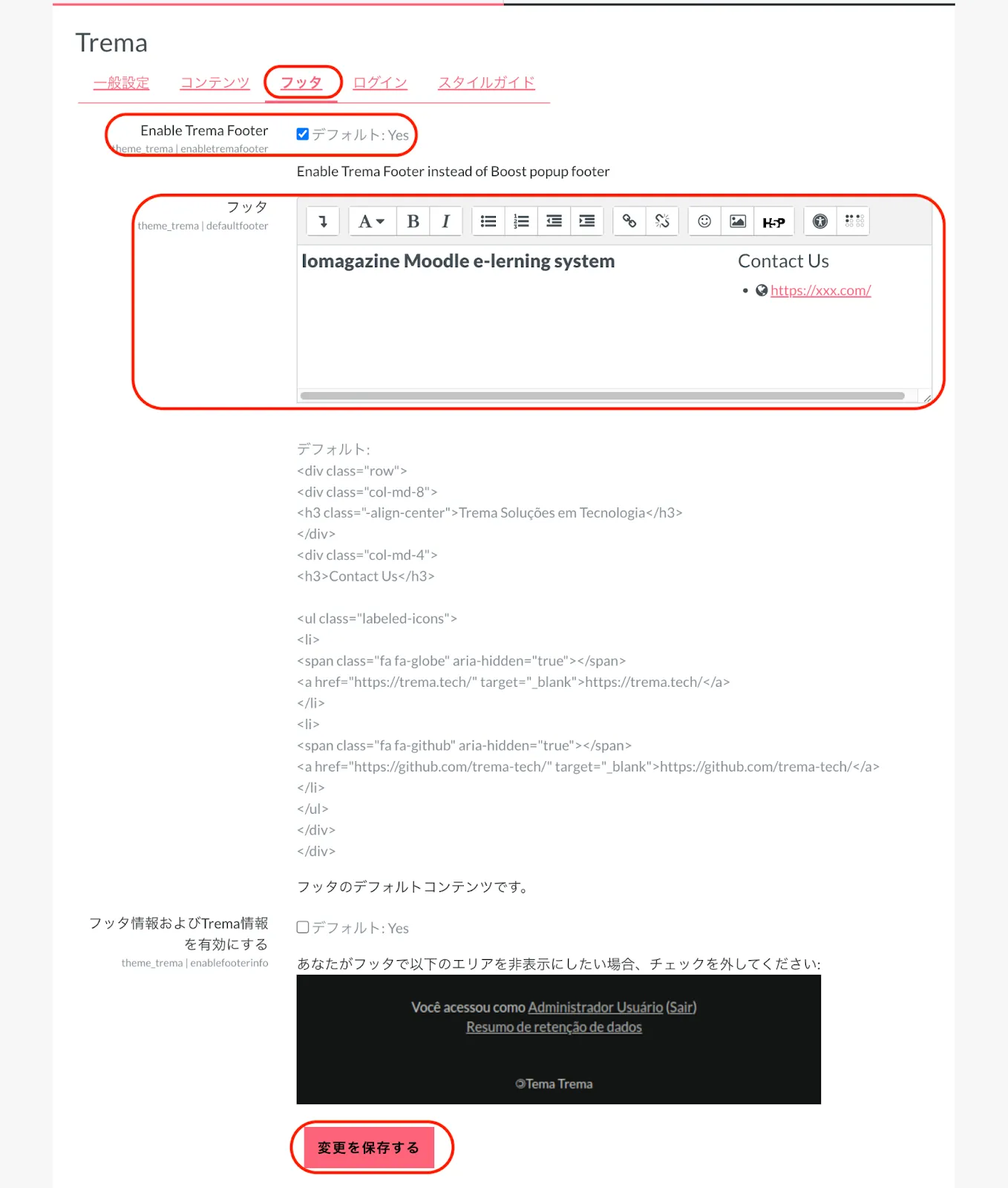
「フッタ」タブでは、ビジュアルエディタを使ってフッタを表示できます。

「Enable Trema Footer」の「Yes」にチェックを入れます。
フッタを「デフォルト」のコードを参考に入力して編集します。
フッタの編集が完了したら、「変更を保存する」をクリックします。
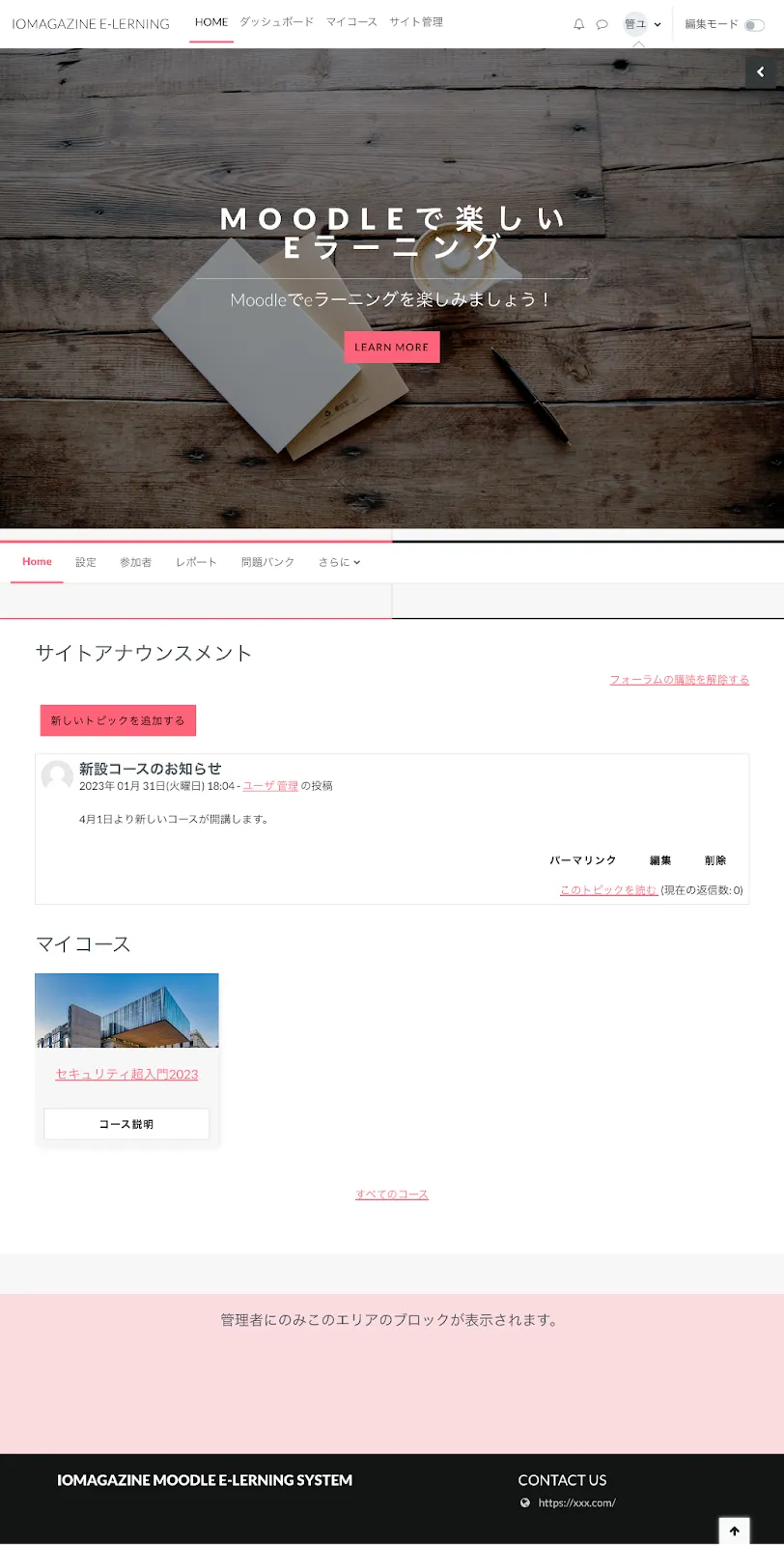
サイトホームのスライドショーとフッタが表示されました。

10. お知らせを投稿・編集する
10.1. お知らせを投稿する
Moodleでは、サイトのお知らせのことを「サイトアナウンスメント」と呼びます。
サイトホームの「サイトアナウンスメント」で「新しいトピックを追加する」をクリックします。

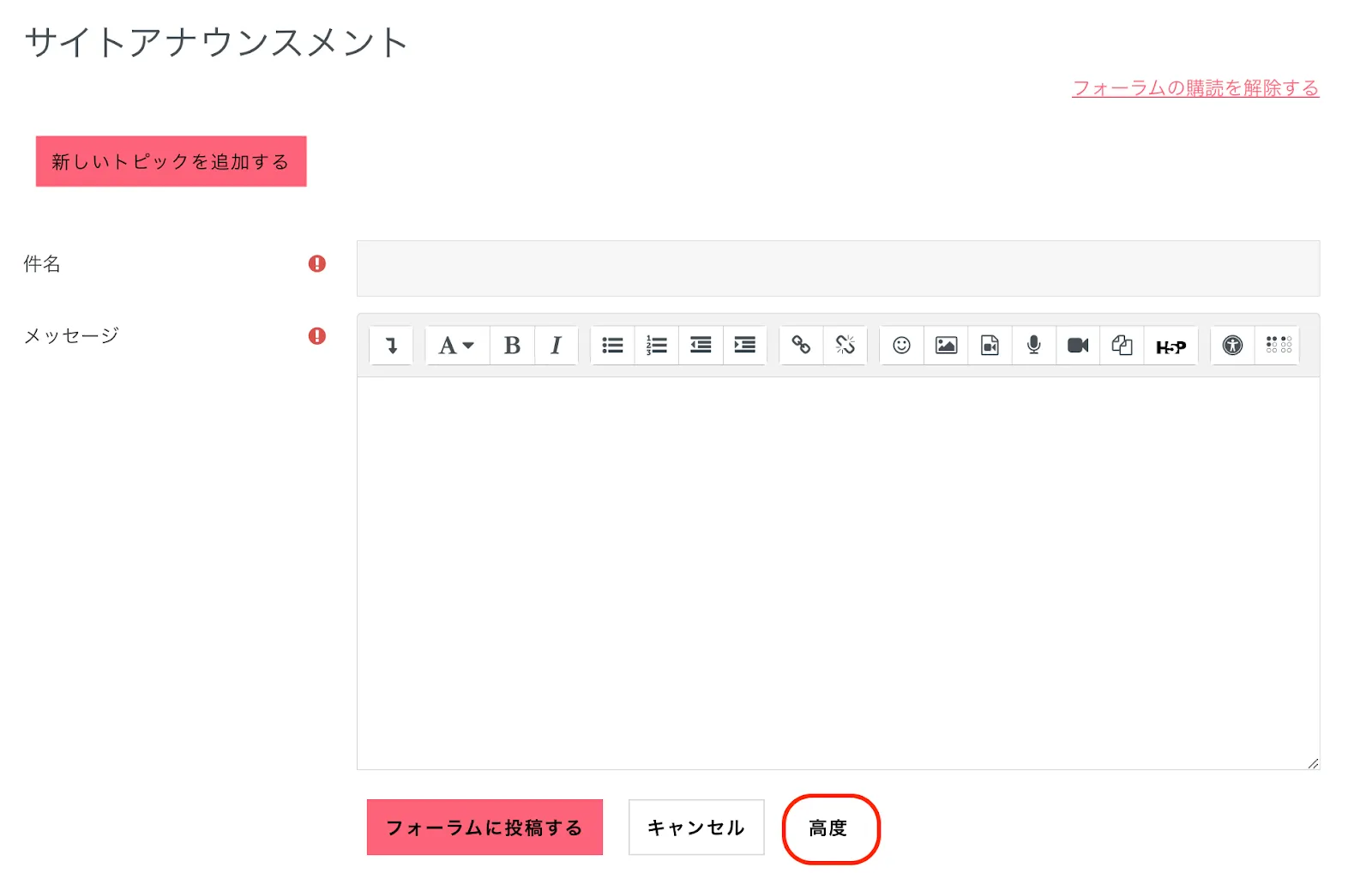
サイトアナウンスメントの設定ページが開くので、必要な項目を設定します。

件名(必須):お知らせのタイトルを入力します。
メッセージ(必須):お知らせの文面を入力します。
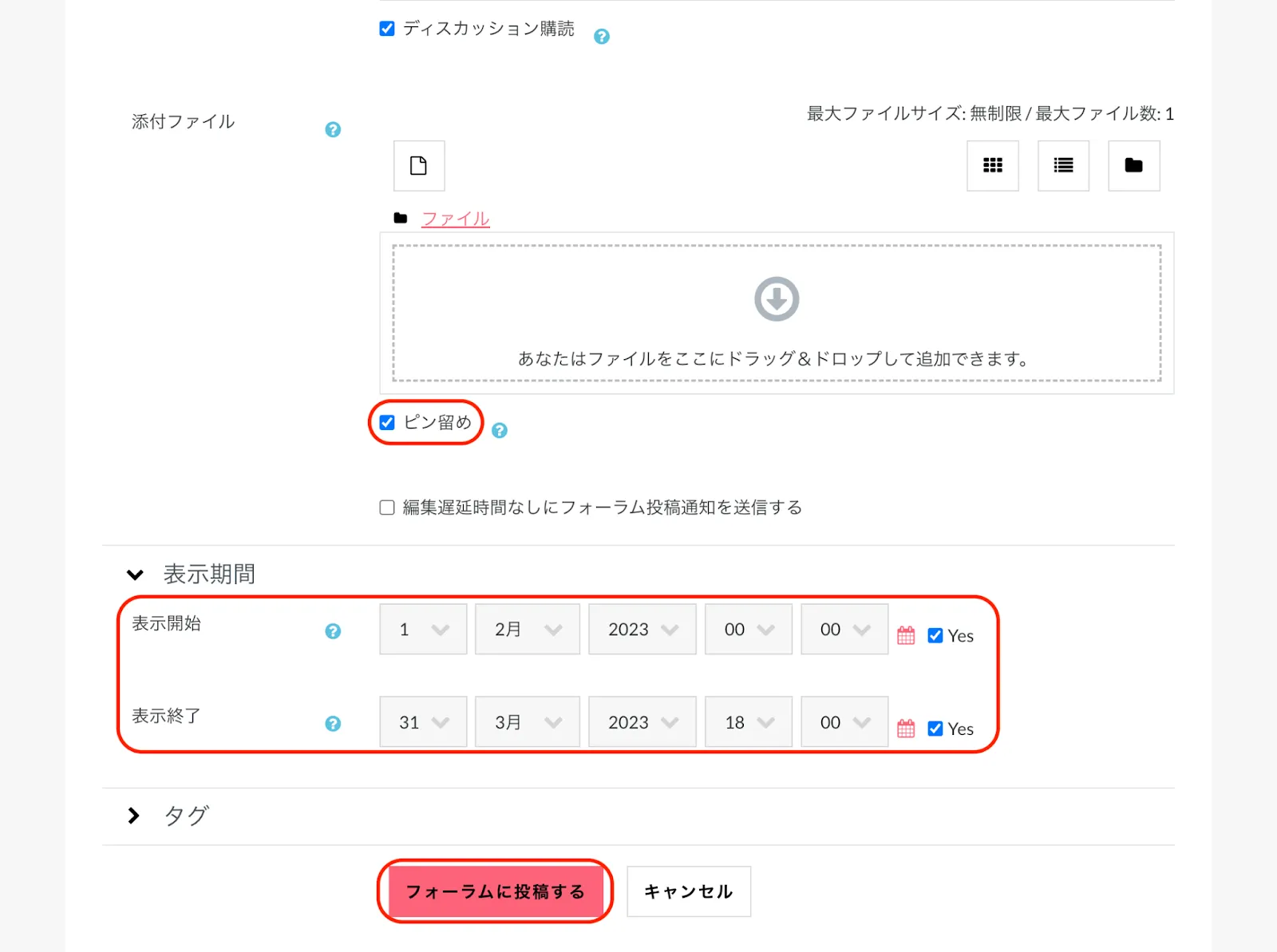
「高度」をクリックすると、期間限定表示やピン留め固定が設定できます。

「ピン留め」にチェックを入れると、この投稿が常に一番上に固定されます。
▼表示期間
表示開始/表示終了:表示期間を設定したい場合、「Yes」をチェックして日時を指定します。
設定完了後、画面下部の「フォーラムに投稿する」をクリックすると、設定したお知らせが投稿されます。
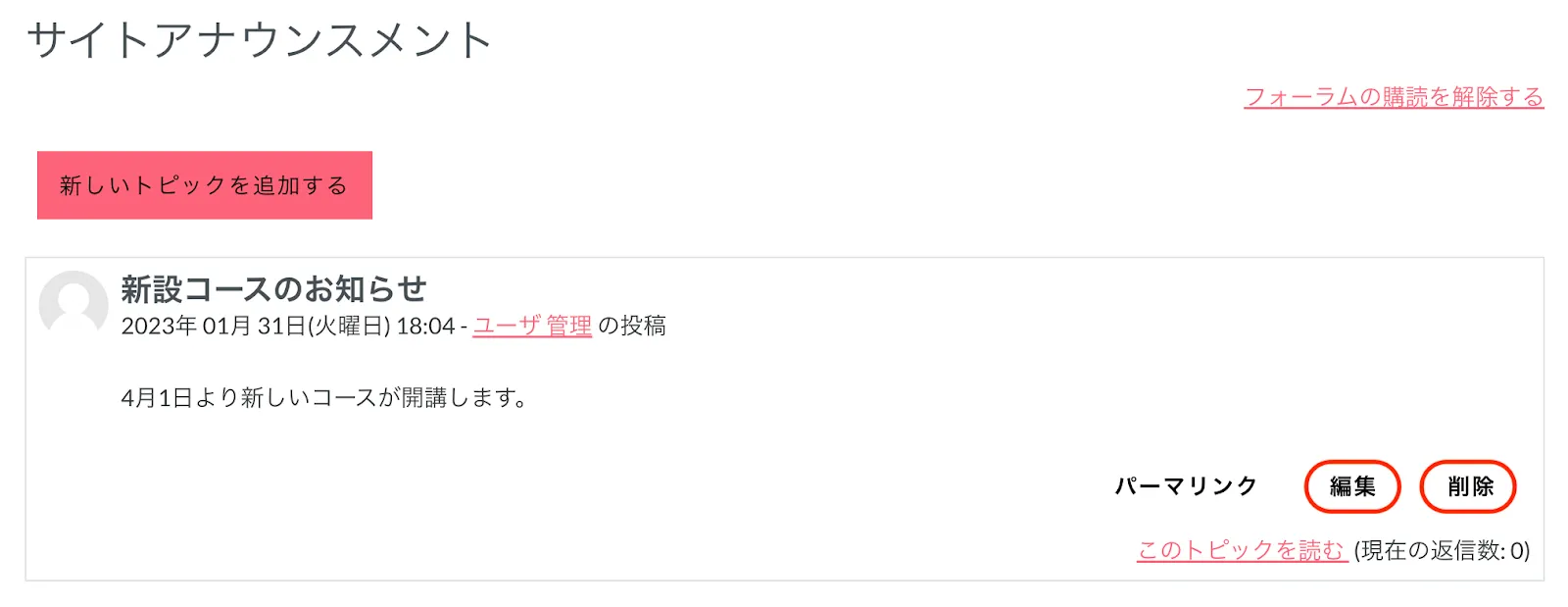
投稿されたお知らせの内容を編集したい場合は、右下にある「編集」をクリックします。削除したい場合には「削除」をクリックします。

10.2. グループごとへお知らせする
サイトホームにグループを設定すれば、グループごとへお知らせすることができます。グループについては、『7.5.1. グループを手動で作成する』を参照してください。
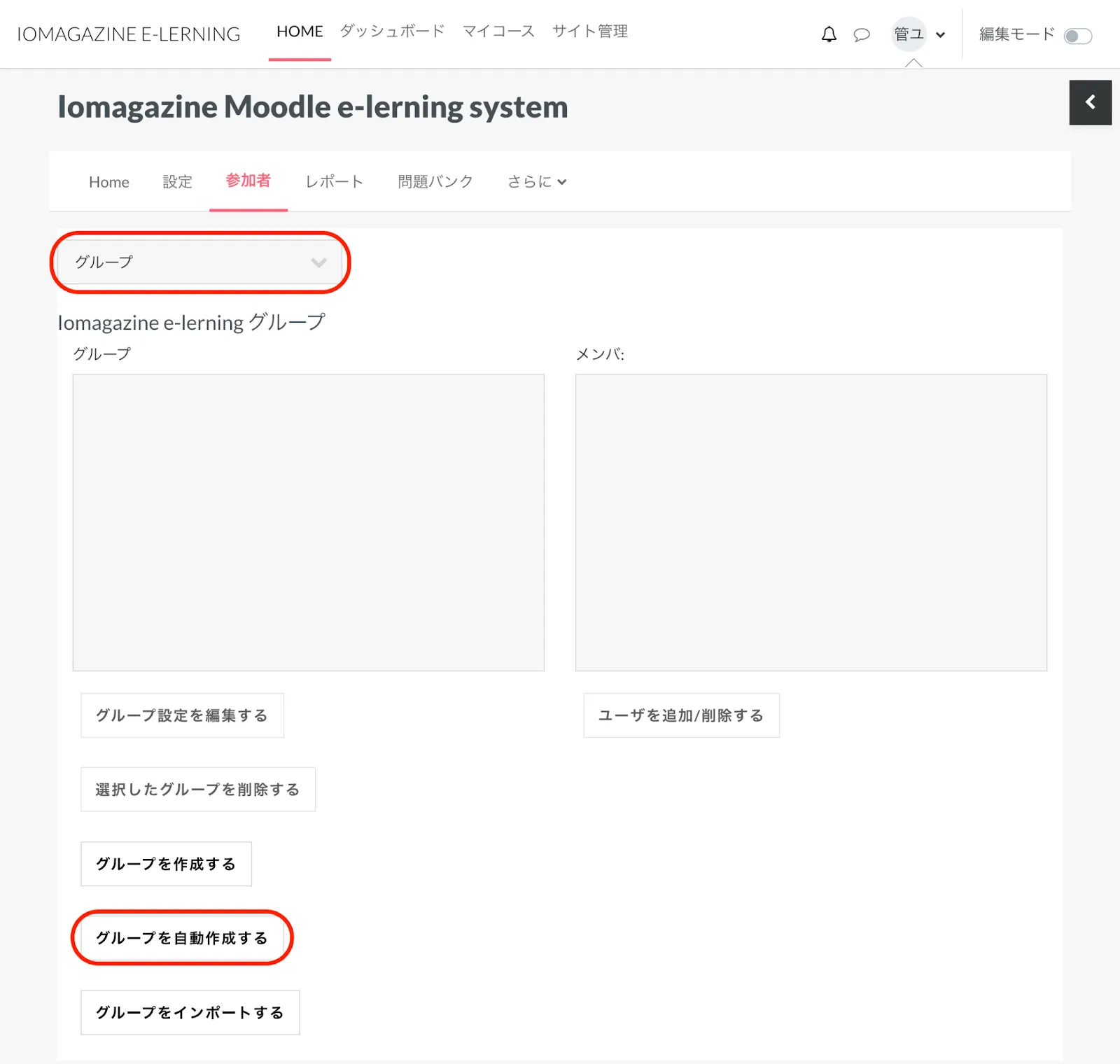
サイトホームのメニューの「参加者」をクリックします。

「登録済みユーザ」が表示されているメニューから「グループ」を選択します。

「グループを自動作成する」をクリックします。
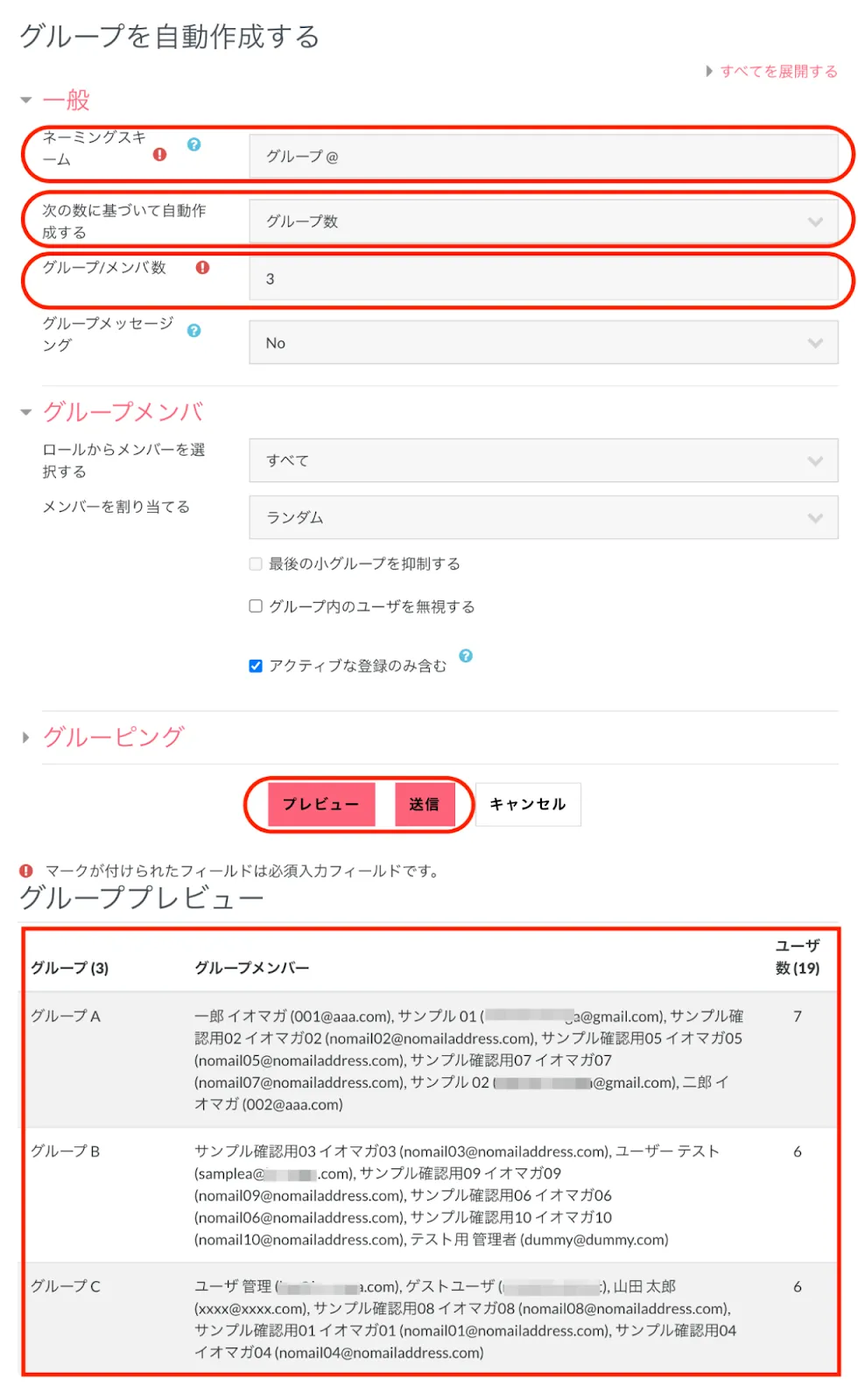
「グループを自動作成する」画面が表示されます。

ネーミングスキーム(必須):デフォルトの「グループ @」で、グループA、グループB、グループC ...とネーミングされます。
次の数に基づいて自動作成する:「グループ数」と「グループあたりのメンバー数」が選べます。
グループ/メンバー数:グループもしくはメンバー数を設定します。
「プレビュー」をクリックしながらグループの自動作成を調整し、完了したら「送信」をクリックします。
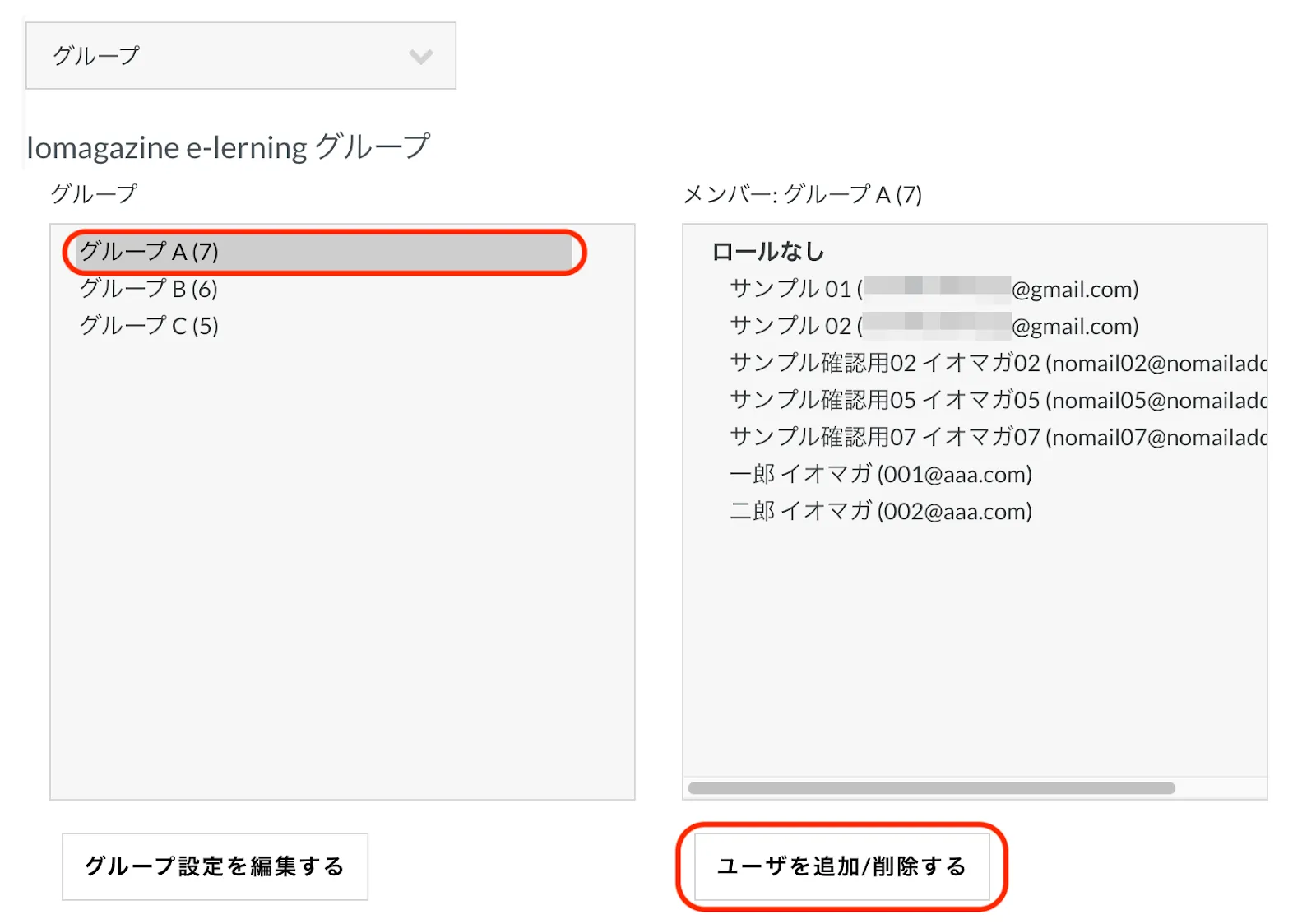
自動作成されたグループのメンバーを編集します。

グループ名をクリックし、「ユーザを追加/削除する」をクリックします。

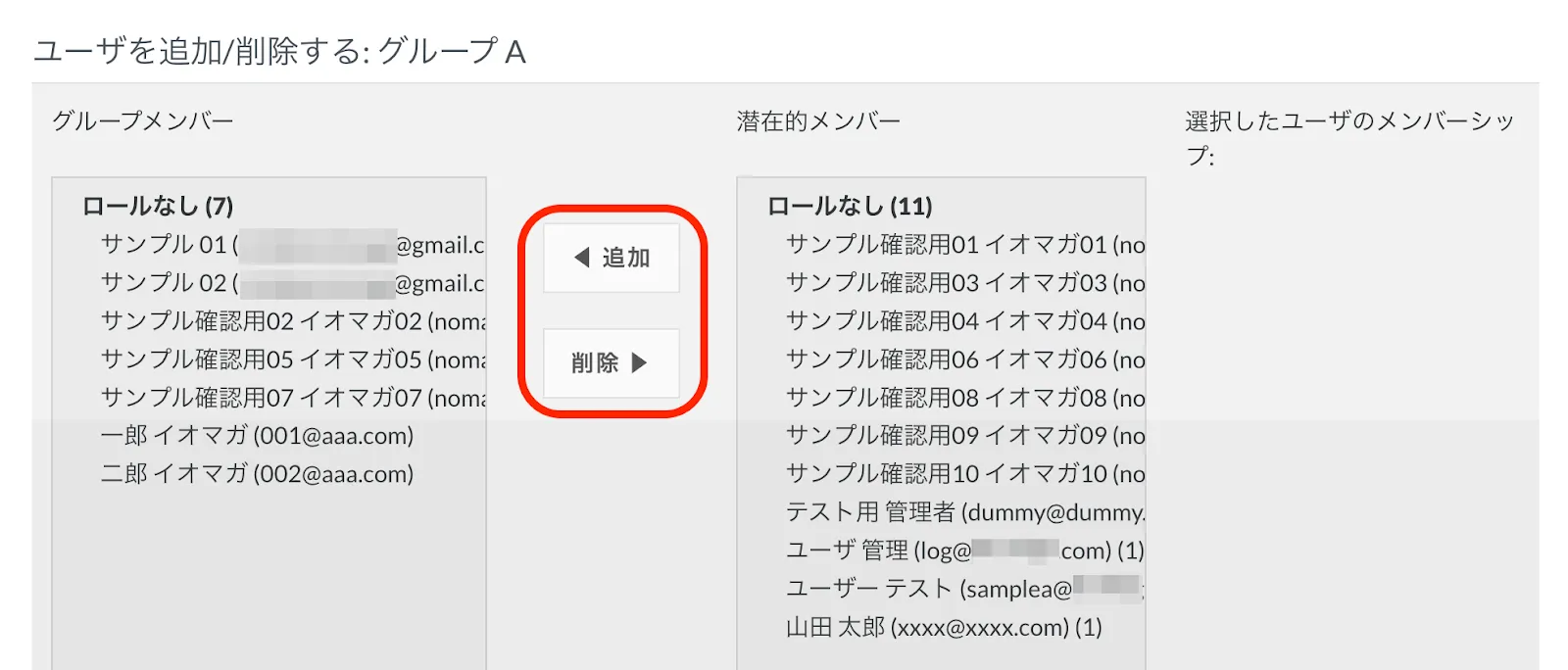
「◀ 追加」と「削除 ▶」をクリックしてグループのメンバーを編集します。
サイトホームのグループ設定が終わったら、サイトアナウンスメントの設定を変更します。
サイトホームの「サイトアナウンスメント」で「新しいトピックを追加する」をクリックします。

「サイトアナウンスメント」画面で、下部の「高度」をクリックします。


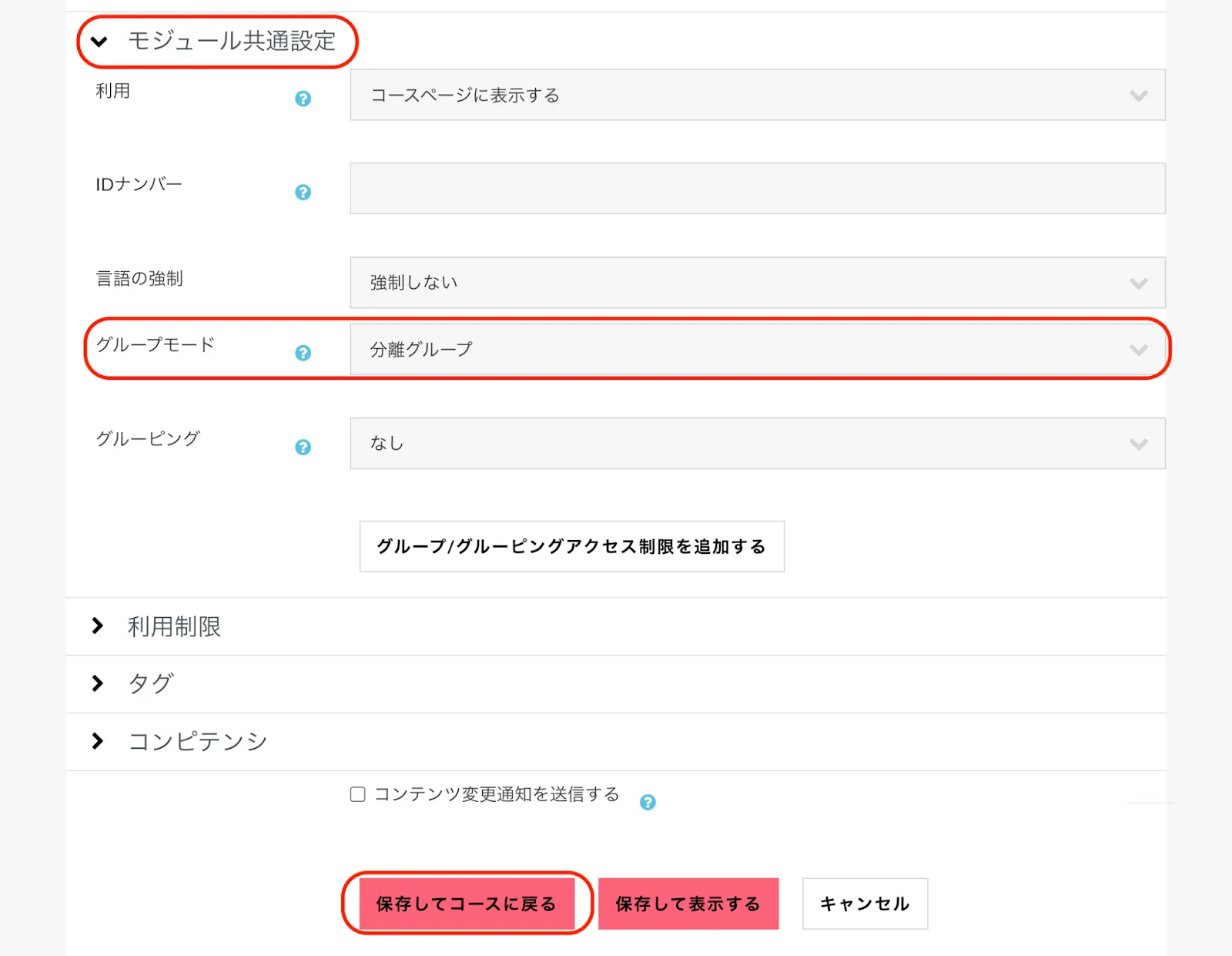
メニューの「設定」をクリックします。

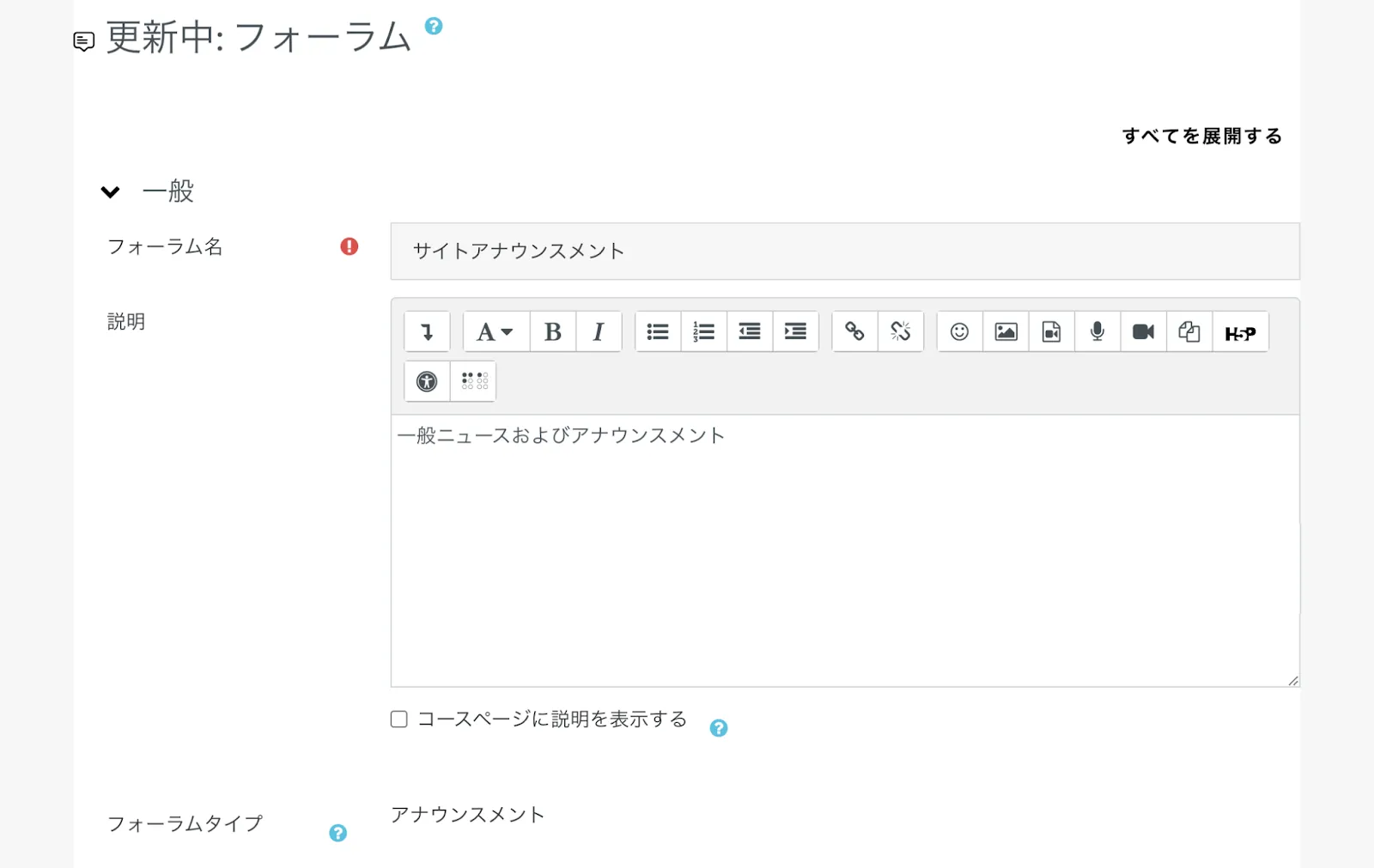
「モジュール共通設定」を開きます。

「グループモード」を「分離グループ」に設定します。
「保存してコースに戻る」をクリックします。
グループごとに違うお知らせを投稿してみましょう。

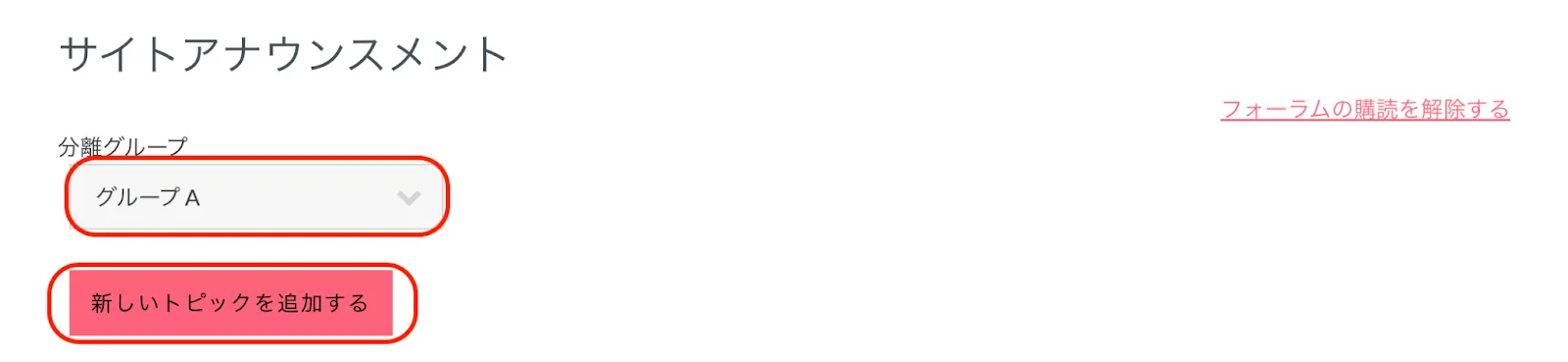
「分離グループ」から対象となるグループを選択して、「新しいトピックを追加する」をクリックします。
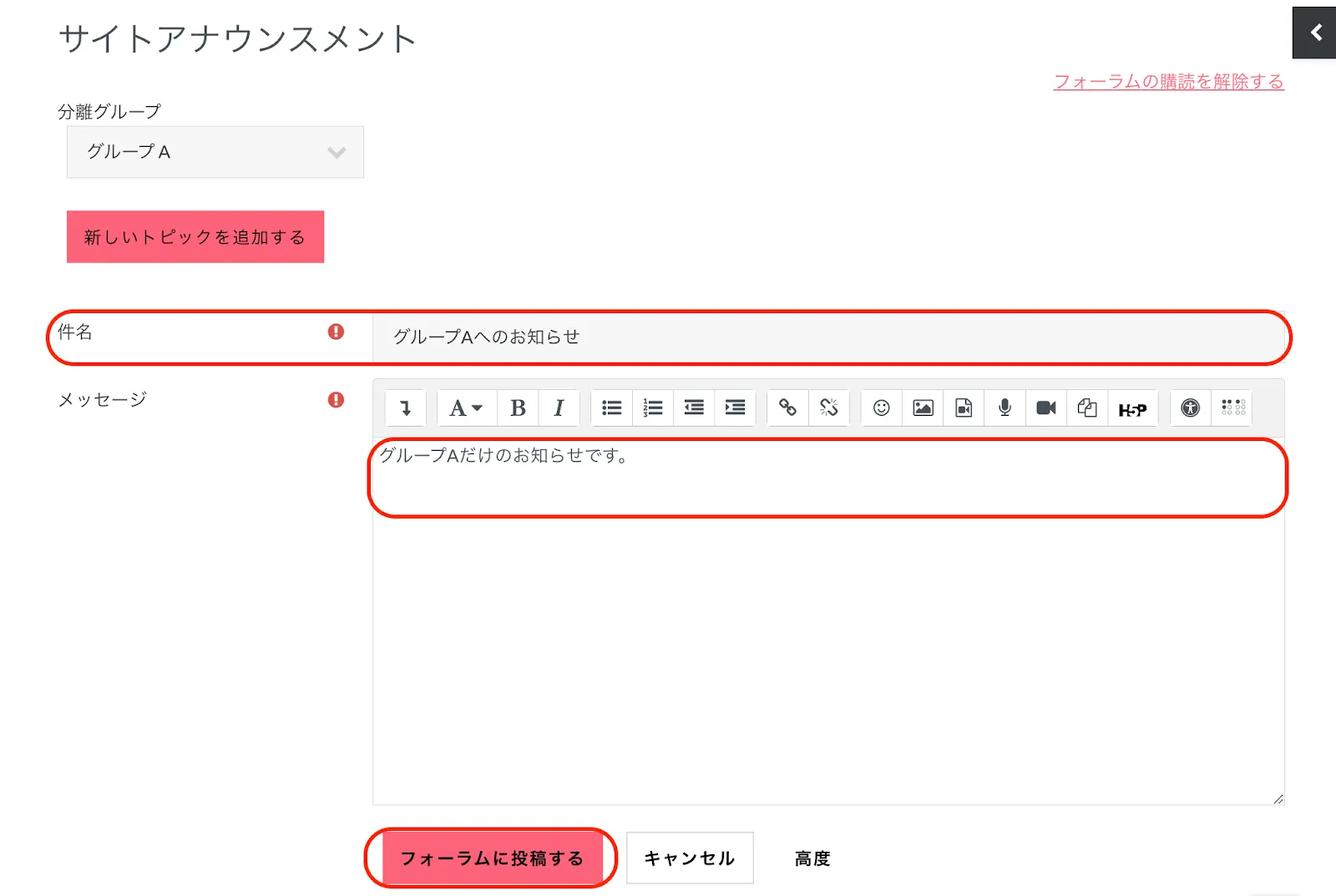
「サイトアナウンスメント」画面で必要な項目を入力します。

「分離グループ」が対象グループになっていることを確認します。
「変更を保存する」をクリックします。
「サイトアナウンスメント」の「分離グループ」を「すべての参加者」にすると、グループ対象お知らせがすべて表示されます。ここを切り替えて、それぞれのグループ対象お知らせを確認できます。

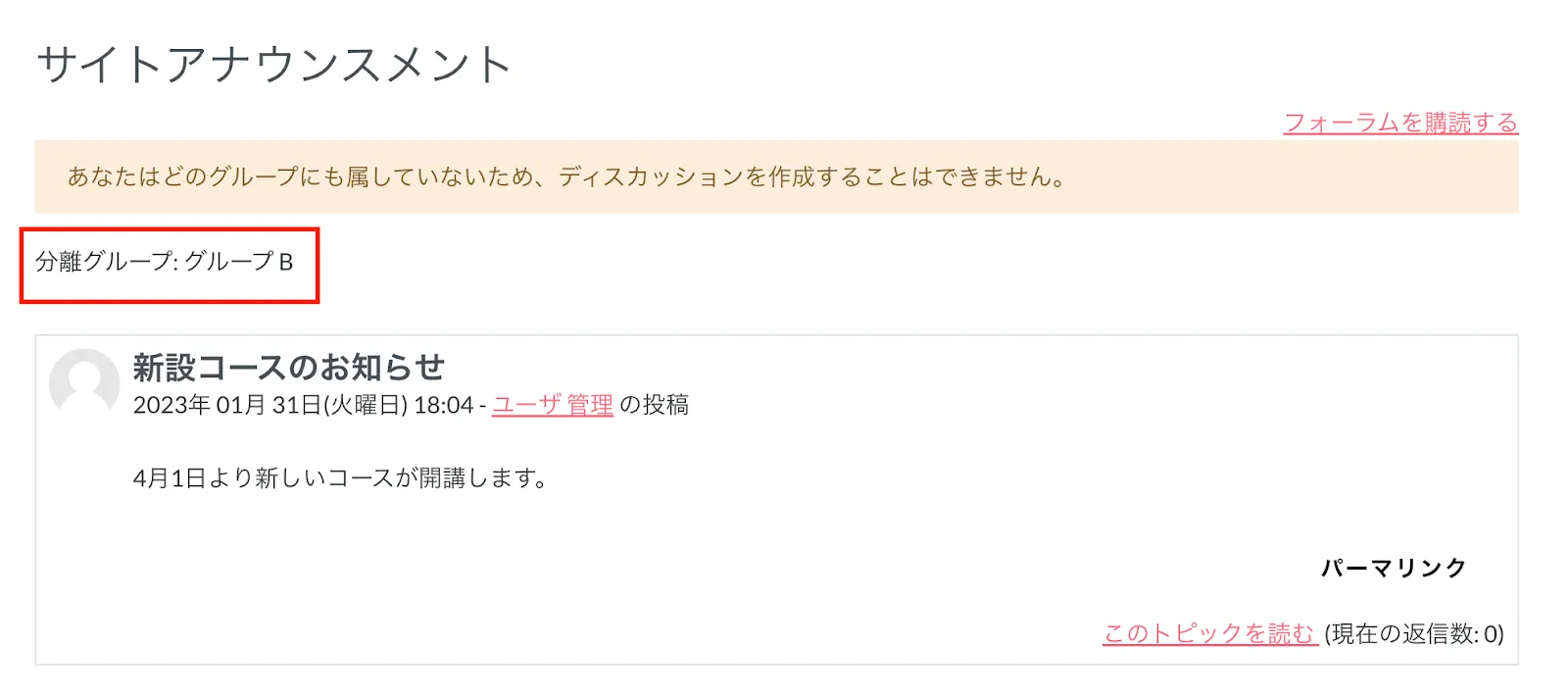
グループBのメンバーがログインすると、サイトホームのグループA対象のお知らせは見えません。

11. 権限管理をする
はじめに、ユーザーのロールについて理解しておきましょう。
ロールとは、特定のユーザーに割り当てることができるシステム全体に対しての権限です。
ロールによって、ユーザーに何ができるのかを定義します。
| 標準ロール | 説明 |
|---|---|
| サイト管理者 | サイト上ですべての操作を行うことができます。 |
| マネージャ | コースやユーザー等に関連する管理レベルの操作ができます。 |
| コース作成者 | コースを作成できます。(通常、主任教員や部長に割り当てられます) |
| 教師 | コースへのコンテンツ追加・変更、学生の評定などの操作ができます。 |
| 編集権限のない教師 | コース内の学生の成績を閲覧できますが、編集はできません。 |
| 学生 | コースにアクセスして参加できますが、コース内容の変更はできません。 |
| ゲスト | 読み取り専用のアクセス権を持っていて、入力はできません。 |
| 認証済みユーザ | ログイン権限のあるユーザーです。 |
| サイトホームの認証済みユーザ | サイトホームコース内すべてのログインユーザです。 |
ロールには、コースやユーザーに対する権限を持つ「システムロール」と、コース内のみに権限を持つ「コースロール」があります。
11.1. サイト管理者を設定・変更する
サイト管理者を設定します。※サイト管理者はサイト作成時に必ず1名必要です。
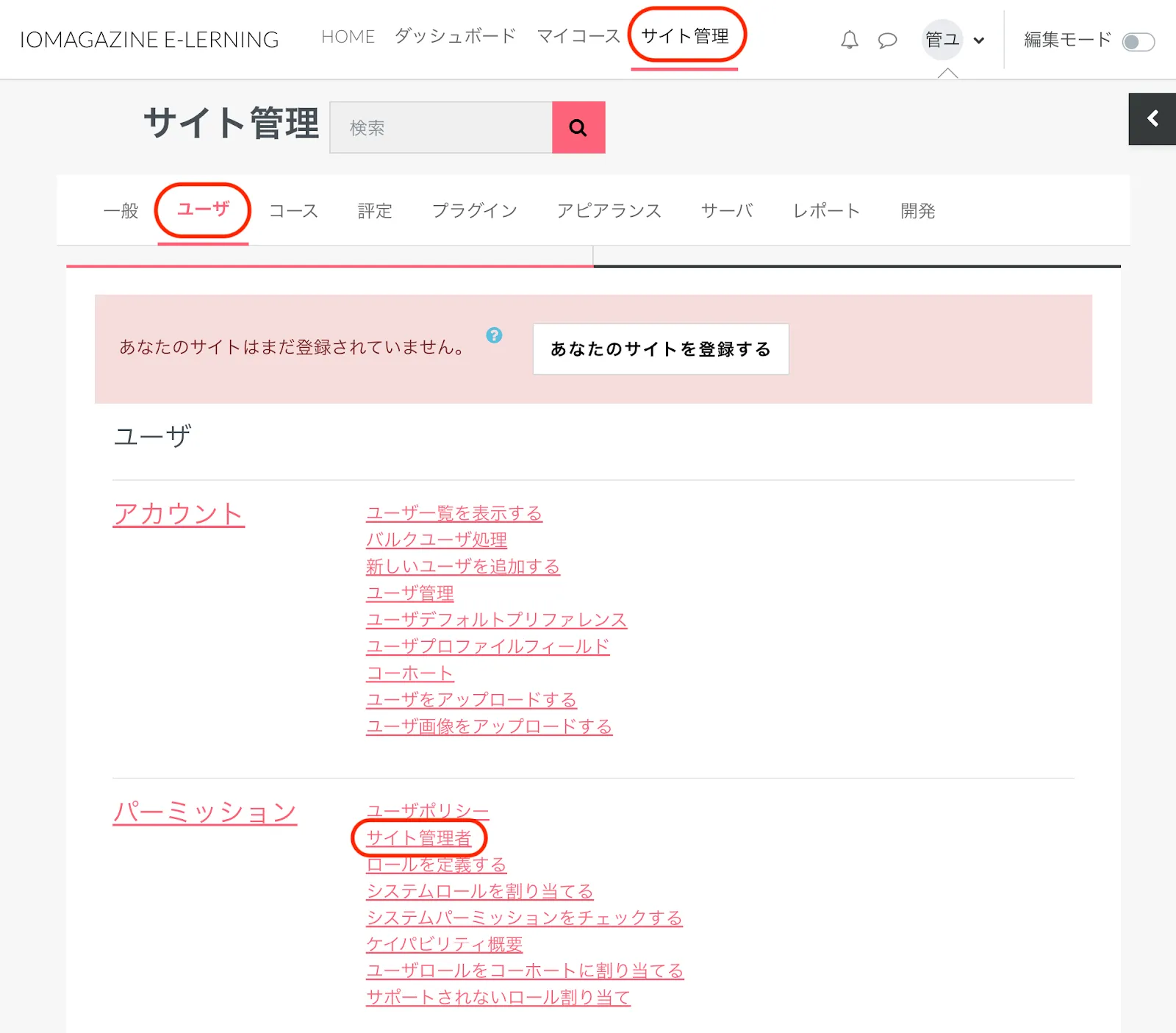
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「ユーザ」タブをクリックし、「パーミッション」の中の「サイト管理者」をクリックします。


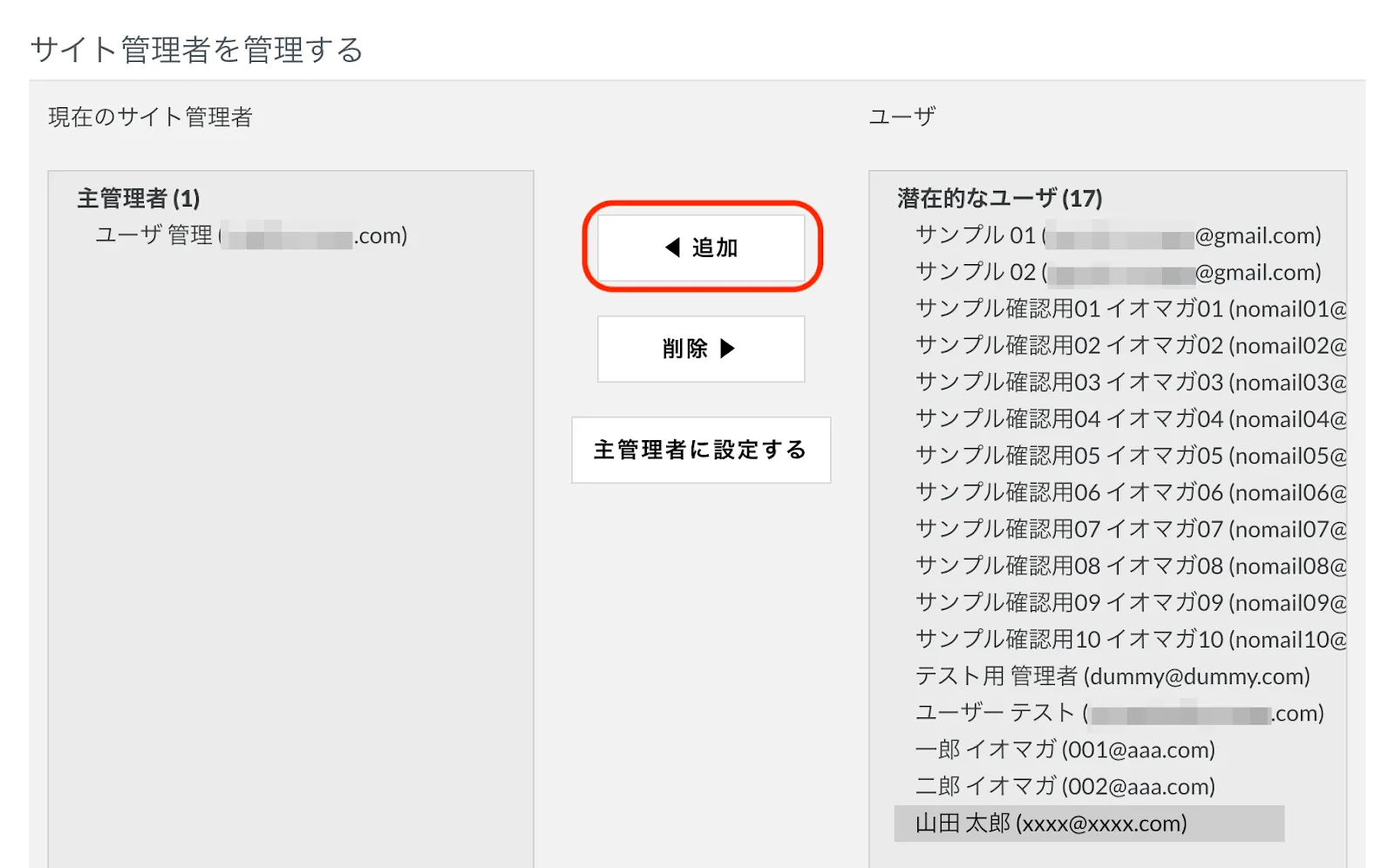
ユーザから対象者を選択して「◀ 追加」をクリックします。

「続ける」をクリックします。

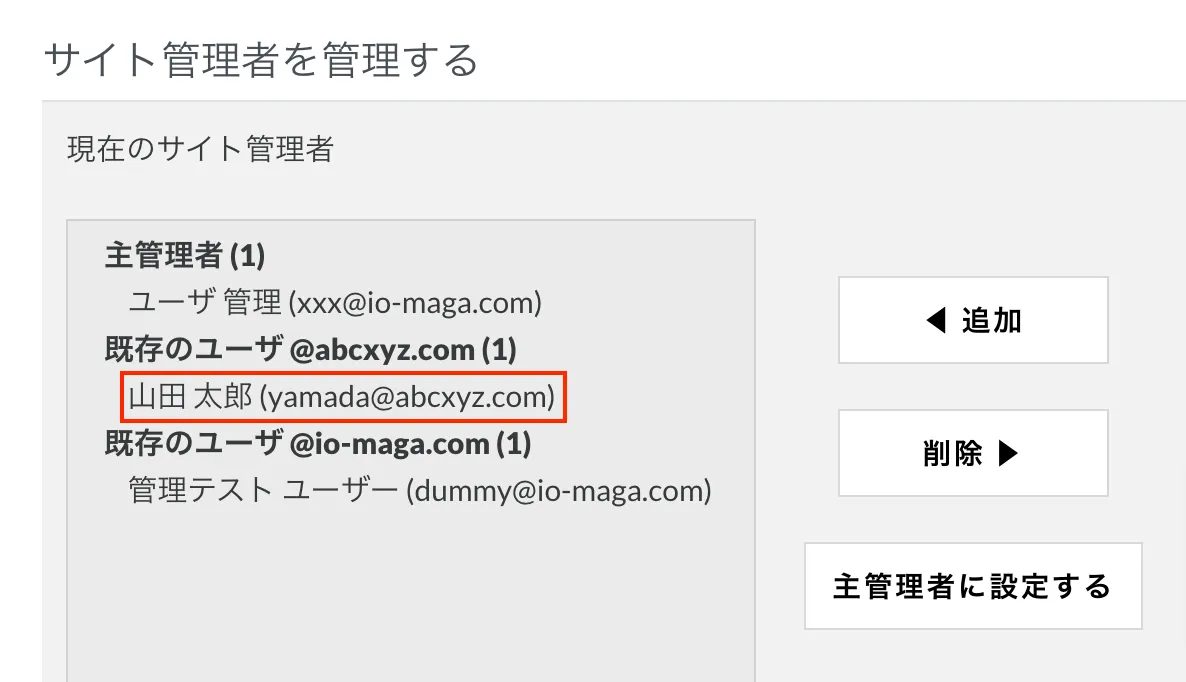
追加したユーザーが「現在のサイト管理者」に追加されます。
サイト管理者からユーザーを削除したい場合は、「現在のサイト管理者」からユーザーを選んで
「削除 ▶」をクリックします。
次の画面で「続ける」をクリックすると、選んだユーザーが「現在のサイト管理者」から削除されます。
※主管理者は削除できません。削除したい場合は別ユーザーを主管理者に設定した後に削除操作をします。
11.2. システムロールを設定する
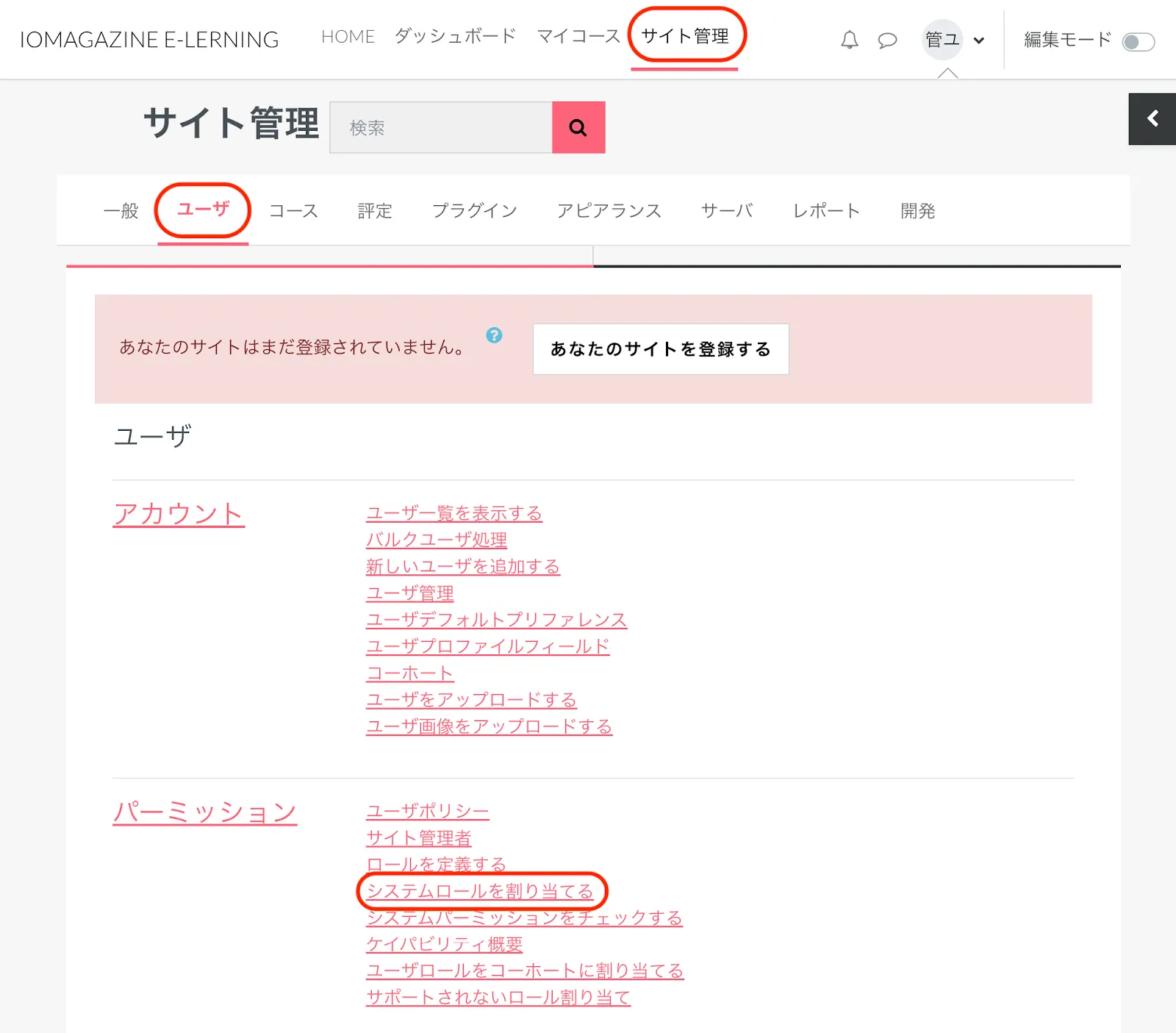
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「ユーザ」タブをクリックし、「パーミッション」の中の「システムロールを割り当てる」をクリックします。

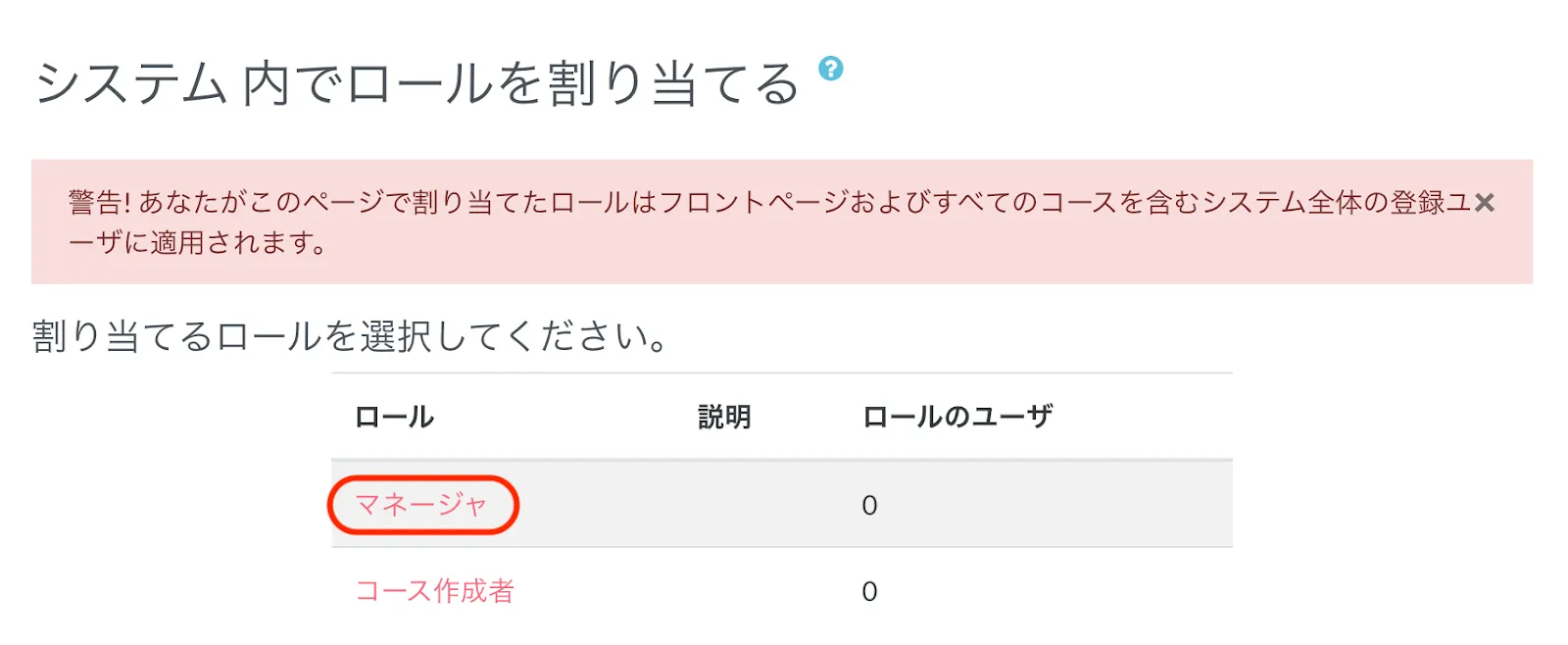
「システム内でロールを割り当てる」画面が表示されます。

割り当てたいロールをクリックします。ここでは例として「マネージャ」を選択しています。

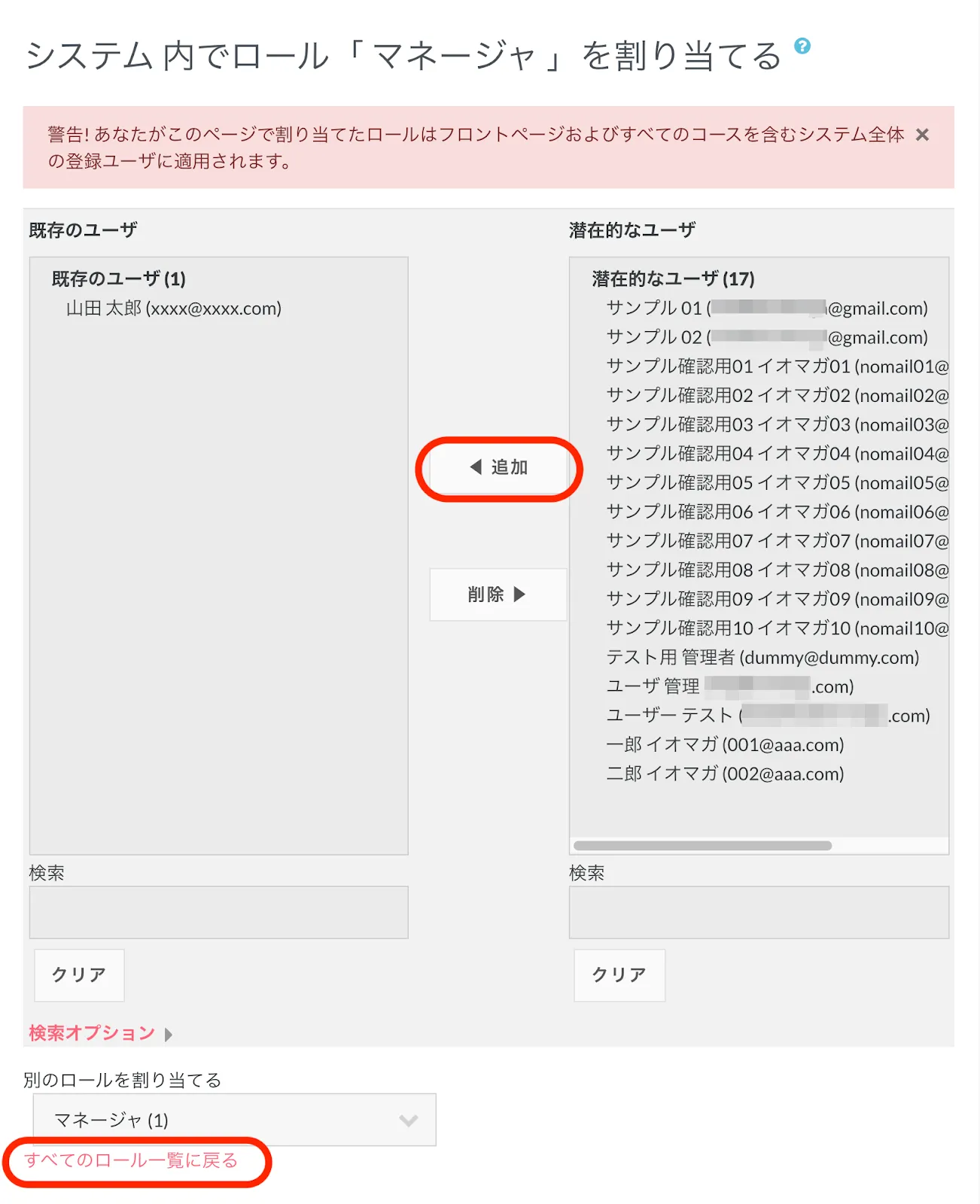
「潜在的なユーザ」から対象者を選択して「◀ 追加」をクリックします。
「すべてのロール一覧に戻る」をクリックします。

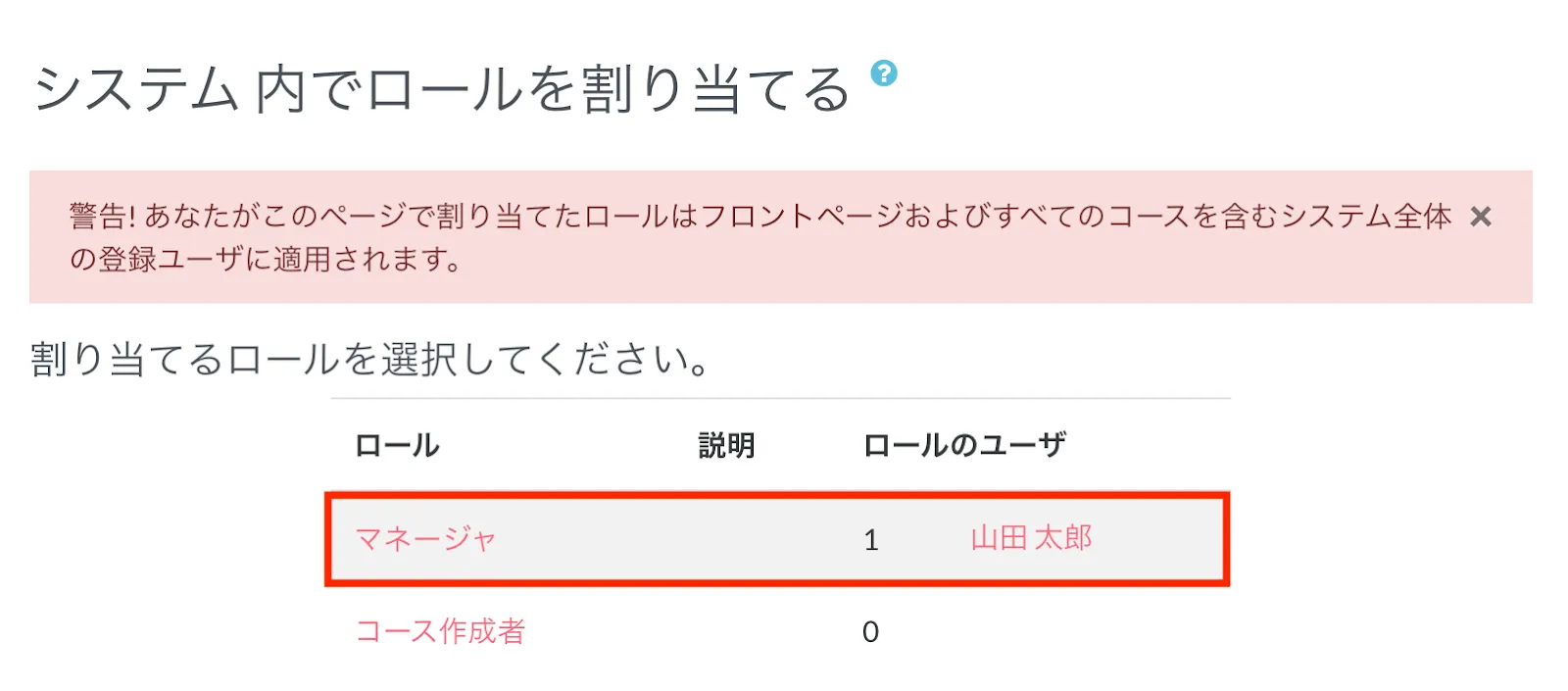
「マネージャ」ロールにユーザーが追加されます。
11.3. コースロールを設定する
コースロールの設定は、各コースの参加者画面より行います。
受講者を登録したいコースを表示して、メニューの「参加者」をクリックします。

「登録済みユーザ」画面で、ロールなどのフィルタを適用してユーザーを絞り込みます。
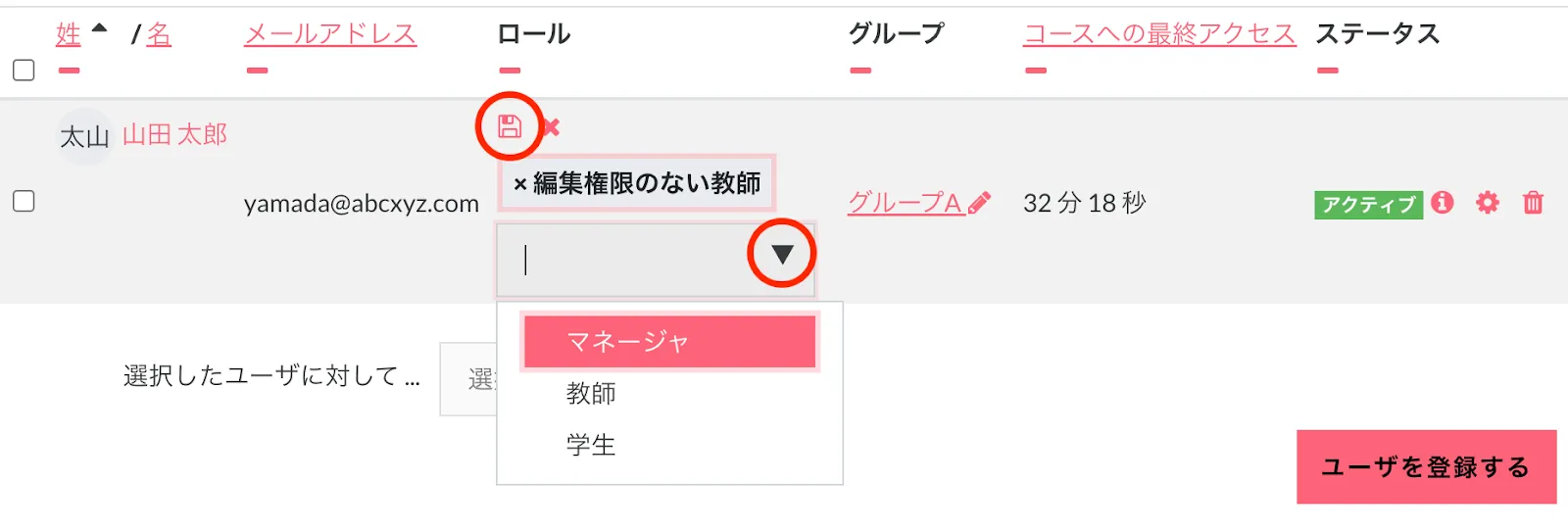
「ロール」の鉛筆アイコンの「ロールの割り当て」をクリックします。

「ロール」の検索窓の▼をクリックしてロールを選択します。不要なロールはロール名の左の「×」をクリックして削除します。フロッピーアイコンをクリックして変更したロールを保存します。

ユーザーにコースロールが割り当てられました。
11.4. コースロールユーザーの学習履歴確認
教師や編集権限のない教師は、学生の学習履歴を確認することができます。

コースのメニューの「レポート」から、「活動完了」や「活動レポート」を表示できます。
「活動完了」をクリックすると、学生の学習履歴がわかる「活動完了」が表示されます。

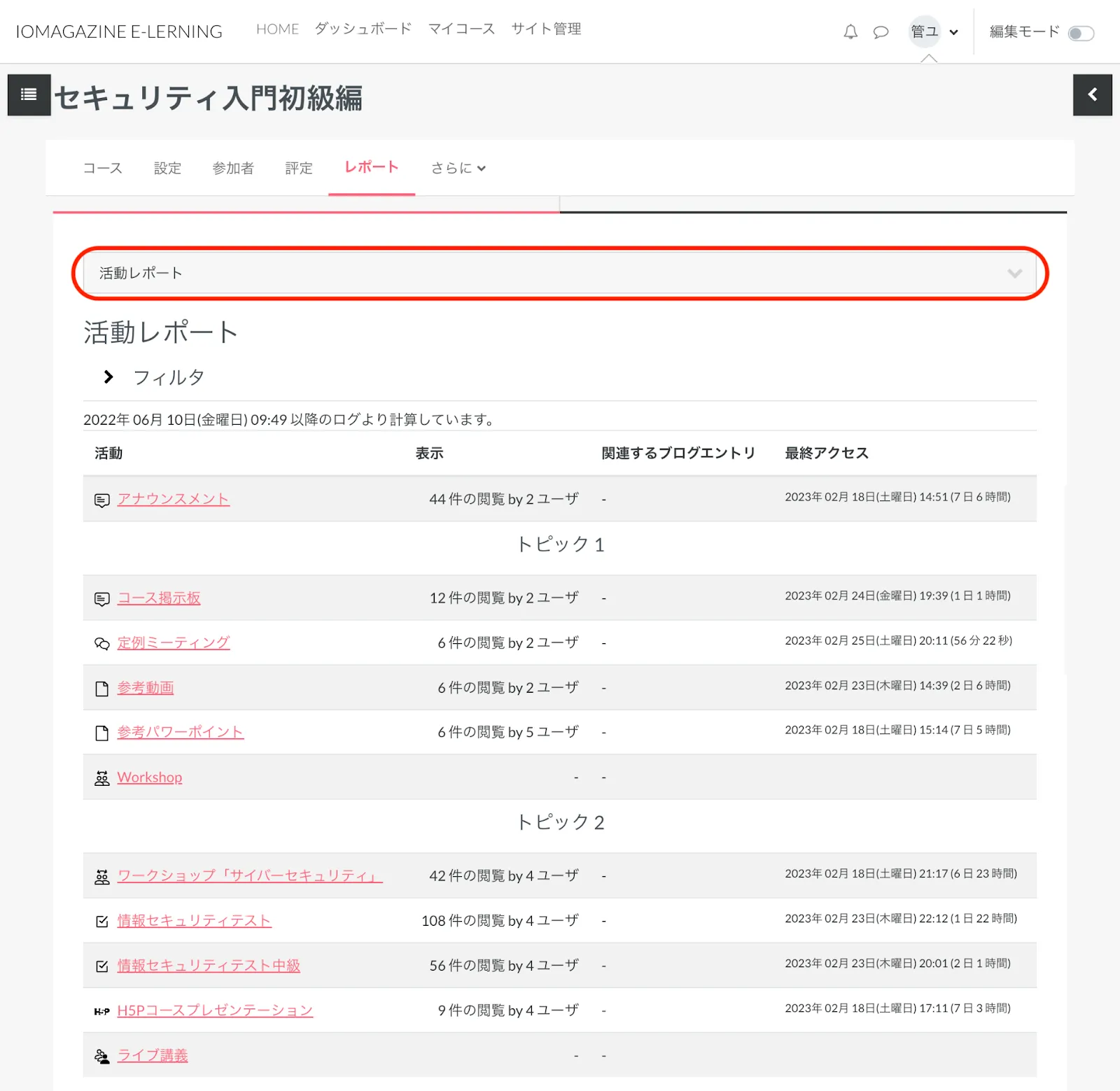
「活動レポート」をクリックすると、活動に対する閲覧件数などがわかる「活動レポート」が表示されます。

12. 課題を活用する
12.1. 課題とは何か
課題とは、教師が学生の学習を向上させるために行う、コースの活動の一つです。
学生は出された課題に対して、教師から評定や評価をもらうために、ドキュメントやファイルを作成してコース上に提出します。
教師は、アップロードされたファイルを評定したり、コメントを付けたりできます。
課題には、テキストドキュメント、スプレッドシート、イメージ、オーディオやビデオクリップ等のデジタルファイルが使用できます。テキストエディタへのテキスト入力を求めることもできます。
12.2. 課題を設定する
マイコース」および「コース一覧」から、課題を設定したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「活動」タブの中の「課題」をクリックします。

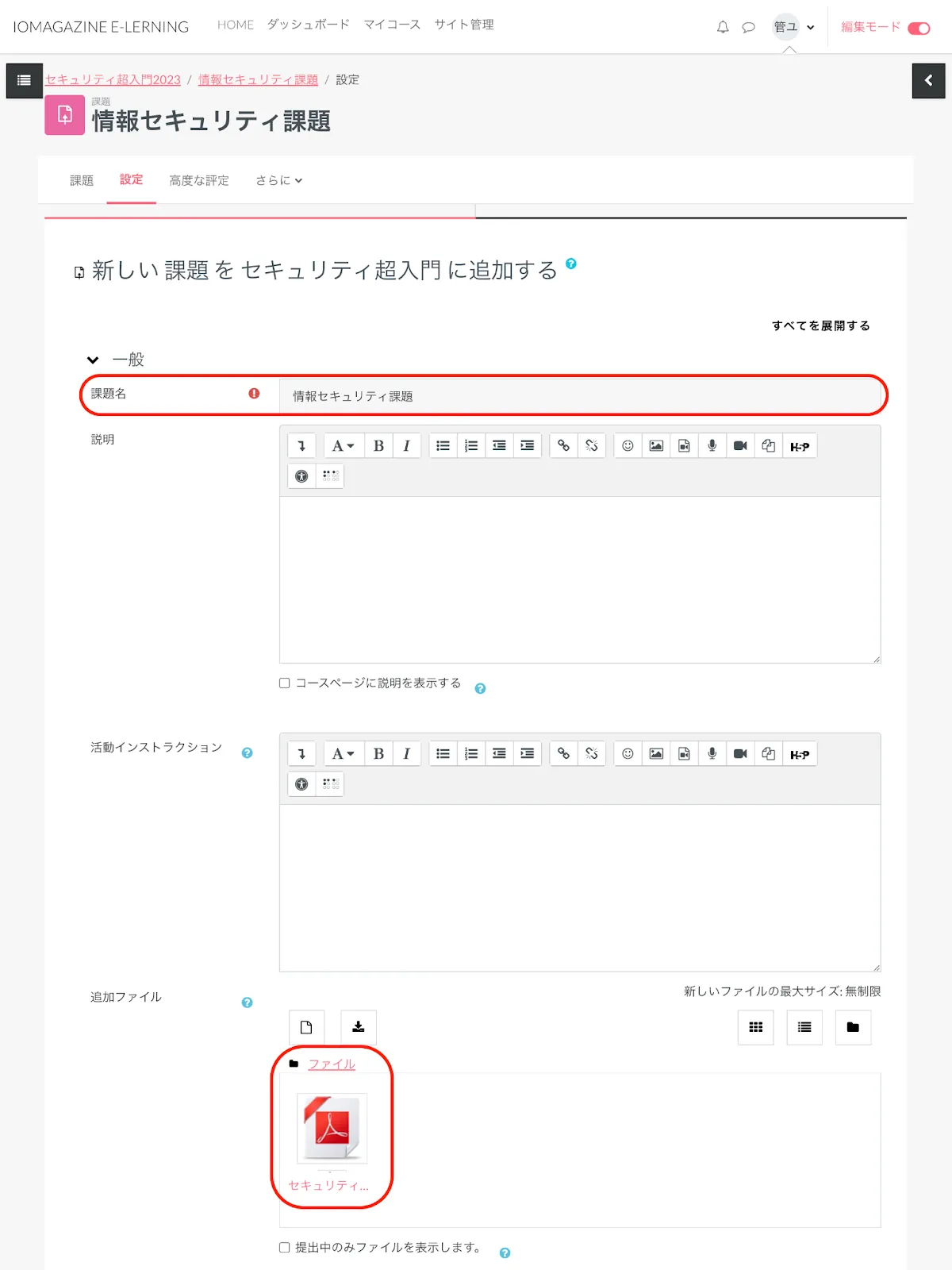
「新しい課題を追加する」画面が表示されます。

課題名(必須)を入力します。
課題用のファイルを追加します。
続けて下部の項目を設定します。
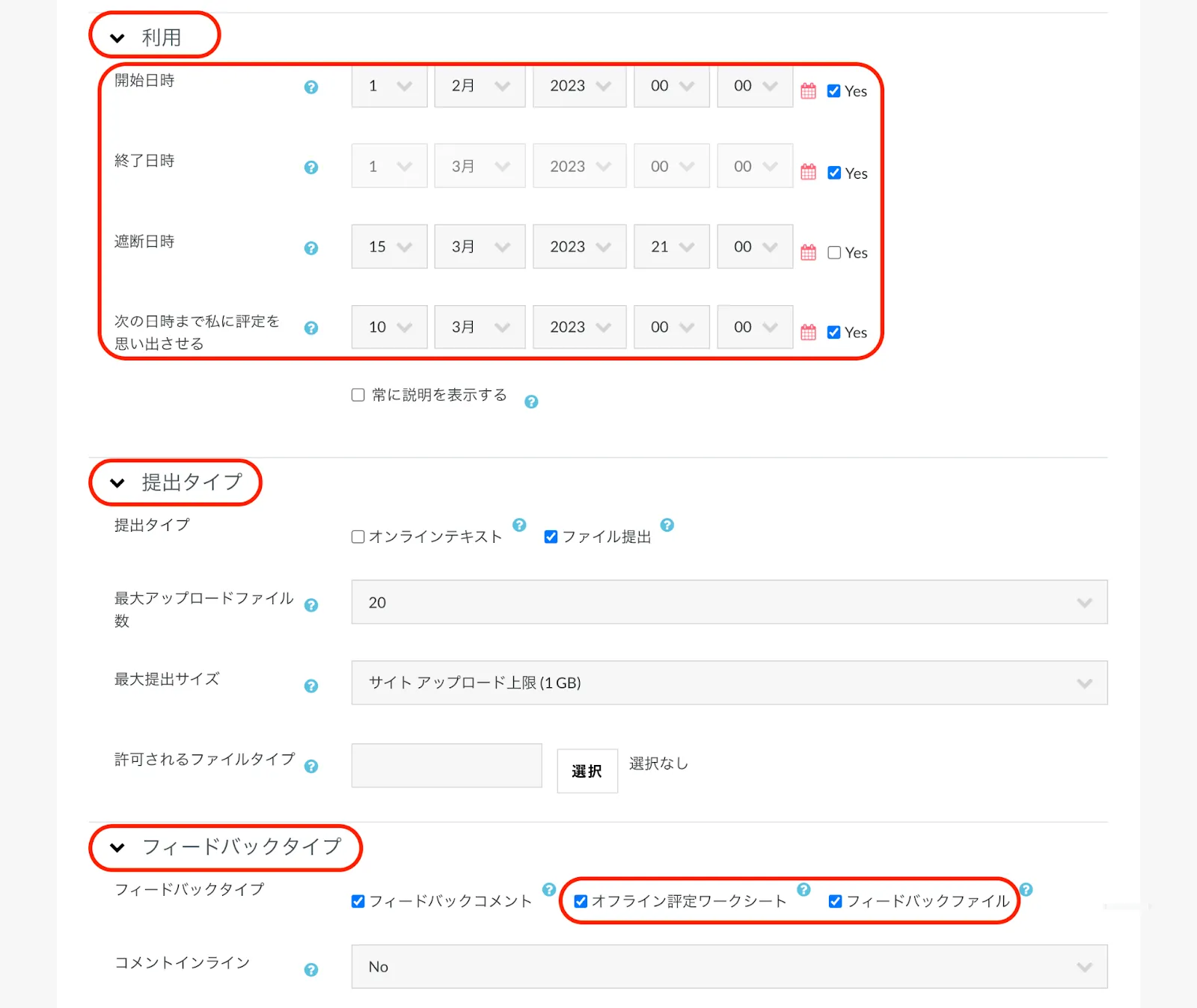
「▶ 利用」を開きます。
必要に応じて、開始日時、終了日時、リマインダーの「次の日時まで私に評定を思い出させる」を設定します。

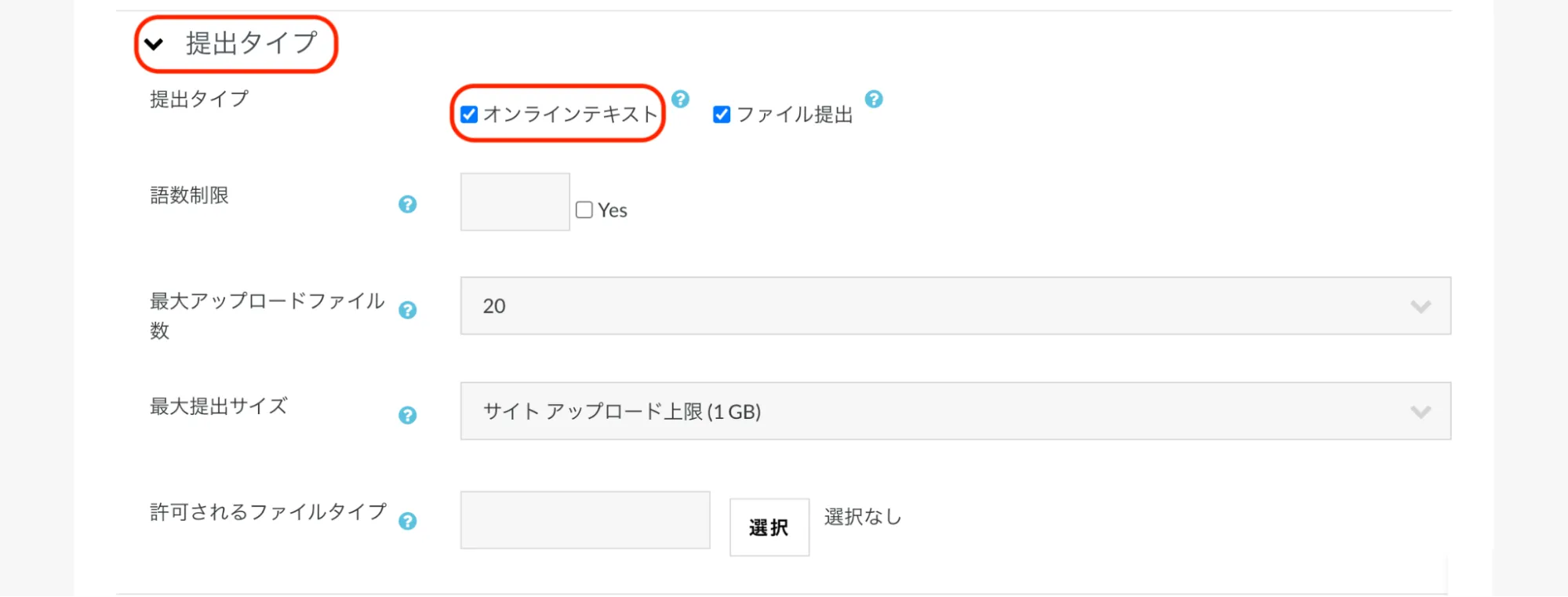
「▶ 提出タイプ」を開き、必要に応じて「オンラインテキスト」や「ファイル提出」の課題のタイプを選択します。
「▶ フィードバックタイプ」を開き、フィードバックタイプの「オフライン評定ワークシート」と「フィードバックファイル」にチェックを入れます。
※「オフライン評定ワークシート」を有効にすると、教師が課題の評定時に学生評点のワークシートをダウンロードおよびアップロードできるようになります。
※「フィードバックファイル」を有効にすると、教師が課題の評定時に評価用ファイルをアップロードすることができます。
「▶ 利用制限」から特定の条件を満たした場合のみ、アクセス可能に設定できます。

「アクセス制限」から「制限を追加する ...」をクリックします。

ここでは、別の活動を完了した学生のみにアクセスを許可するために、「活動完了」を選択します。

ここでは、「前の活動完了」が「完了マークされる必要」という選択で、一つ前のコンテンツの活動完了を条件にアクセスを許可します。
「制限を追加する ...」で複数の活動完了や条件を追加することもできます。
「▶ 活動完了」を開きます。

「完了トラッキング」で、「条件を満たした場合、活動完了を表示する」を選ぶことをおすすめします。この設定をすることで、学習履歴で課題を提出したユーザーのチェックボックスが埋まります。
「閲覧を必要とする」で、「完了するには学生はこの活動を閲覧する必要があります。」にチェックを入れます(デフォルトではチェックが入っています)。
「評定を必要とする」で、「この活動を完了するには学生が評定される必要があります。」にチェックを入れると、学生が評定された時点で活動が完了したとみなされます。活動の合格点が設定された場合、合格および不合格アイコンが表示されます。
「完了するには学生はこの活動を送信する必要があります。」にチェックを入れます(デフォルトではチェックが入っています)。
完了日を設定したい場合、「Yes」をチェックして「期待される完了日」を設定します。
課題の追加をコースの参加者へお知らせしたい場合には、「コンテンツ変更通知を送信する」にチェックを入れます。
設定が完了したら「保存してコースに戻る」をクリックします。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

12.3. 教師が課題を評価する
12.3.1. 個別に課題を評価する
課題を提出したユーザー一人ひとりを選択して、個別に課題を評価することもできます。
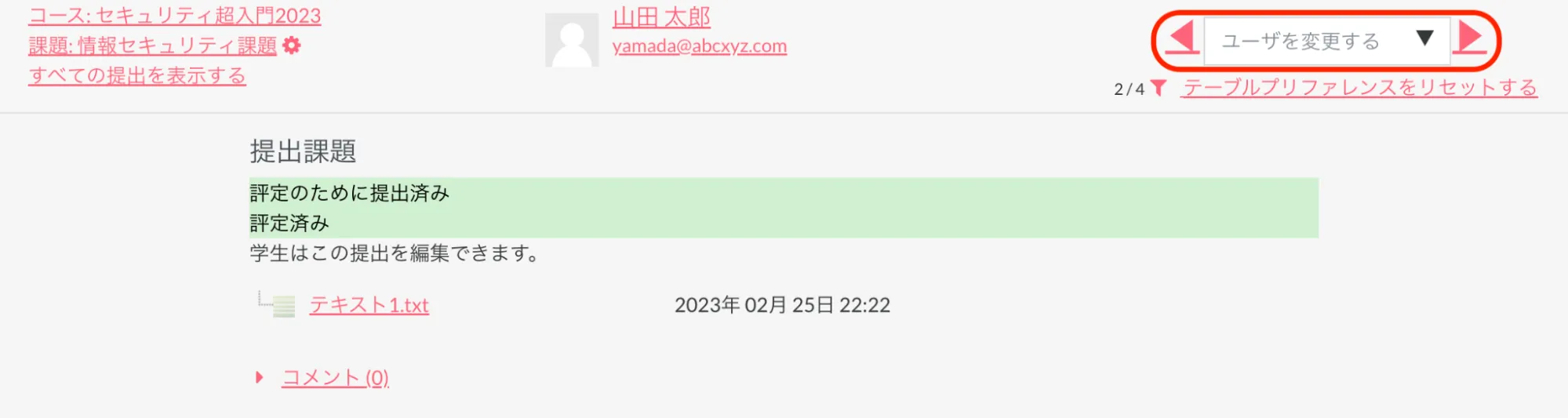
作成した課題をクリックします。

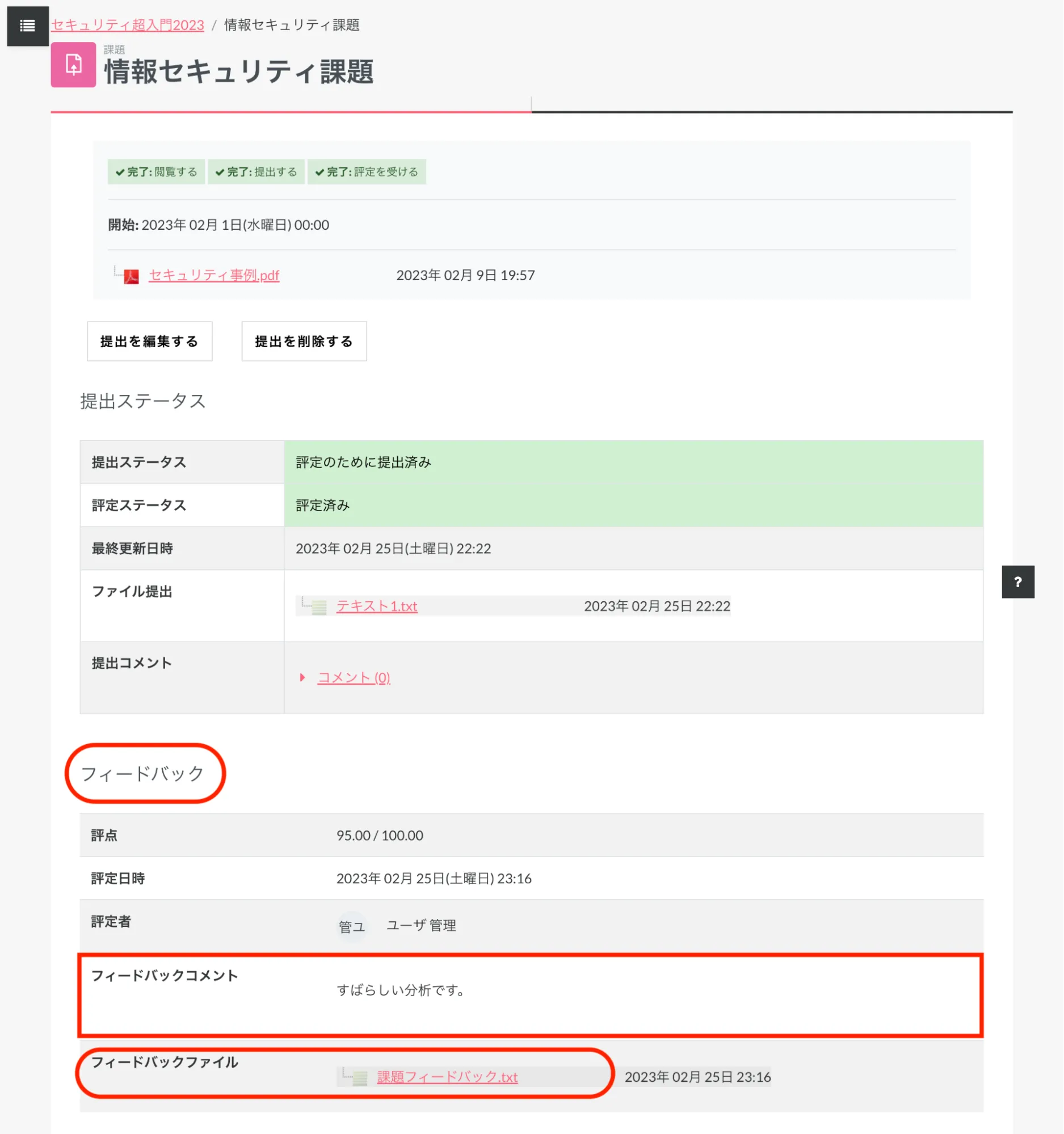
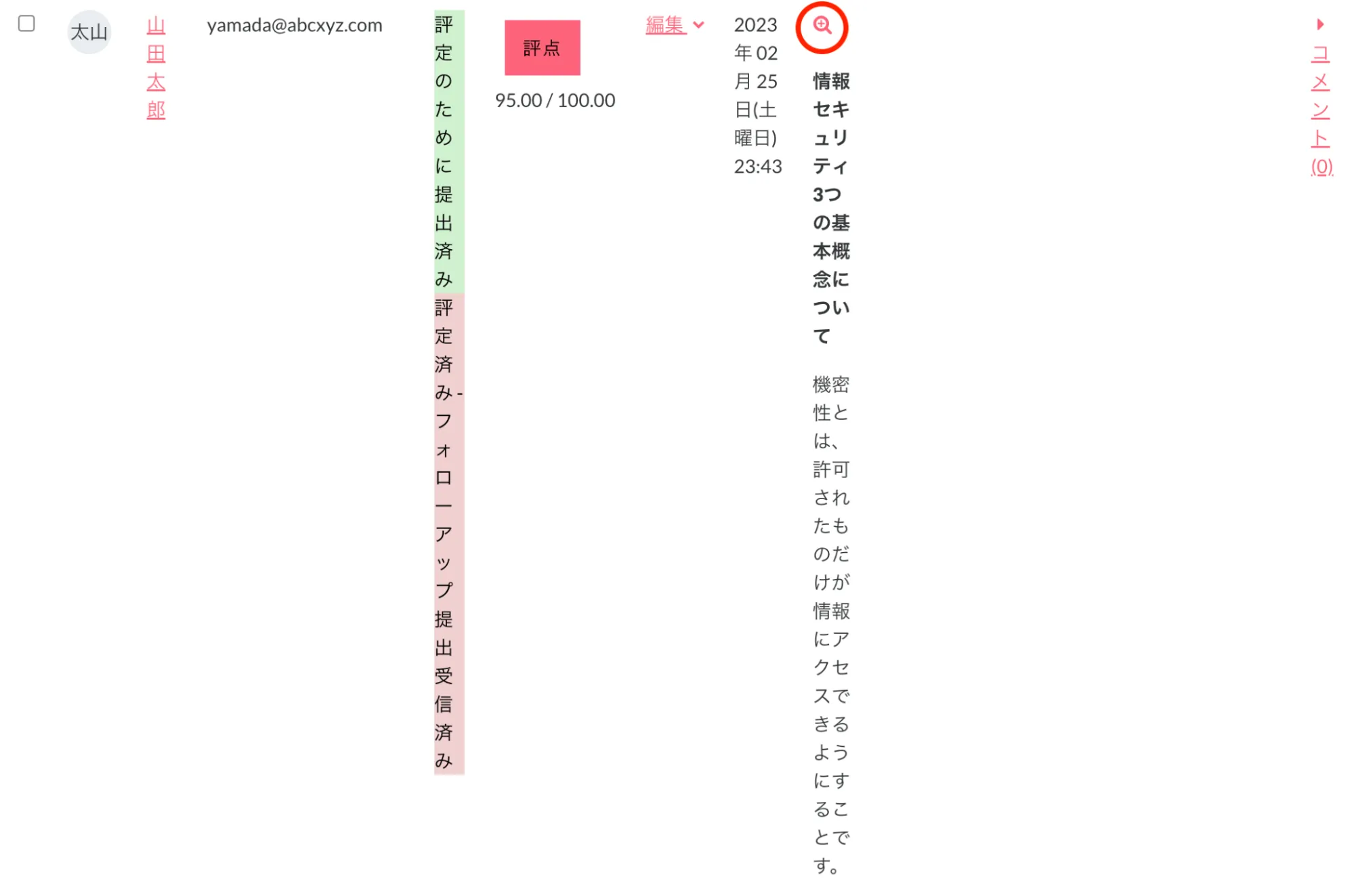
「評点」をクリックします。

「ユーザを変更する」プルダウンや矢印を使って、ユーザーを切り替えます。

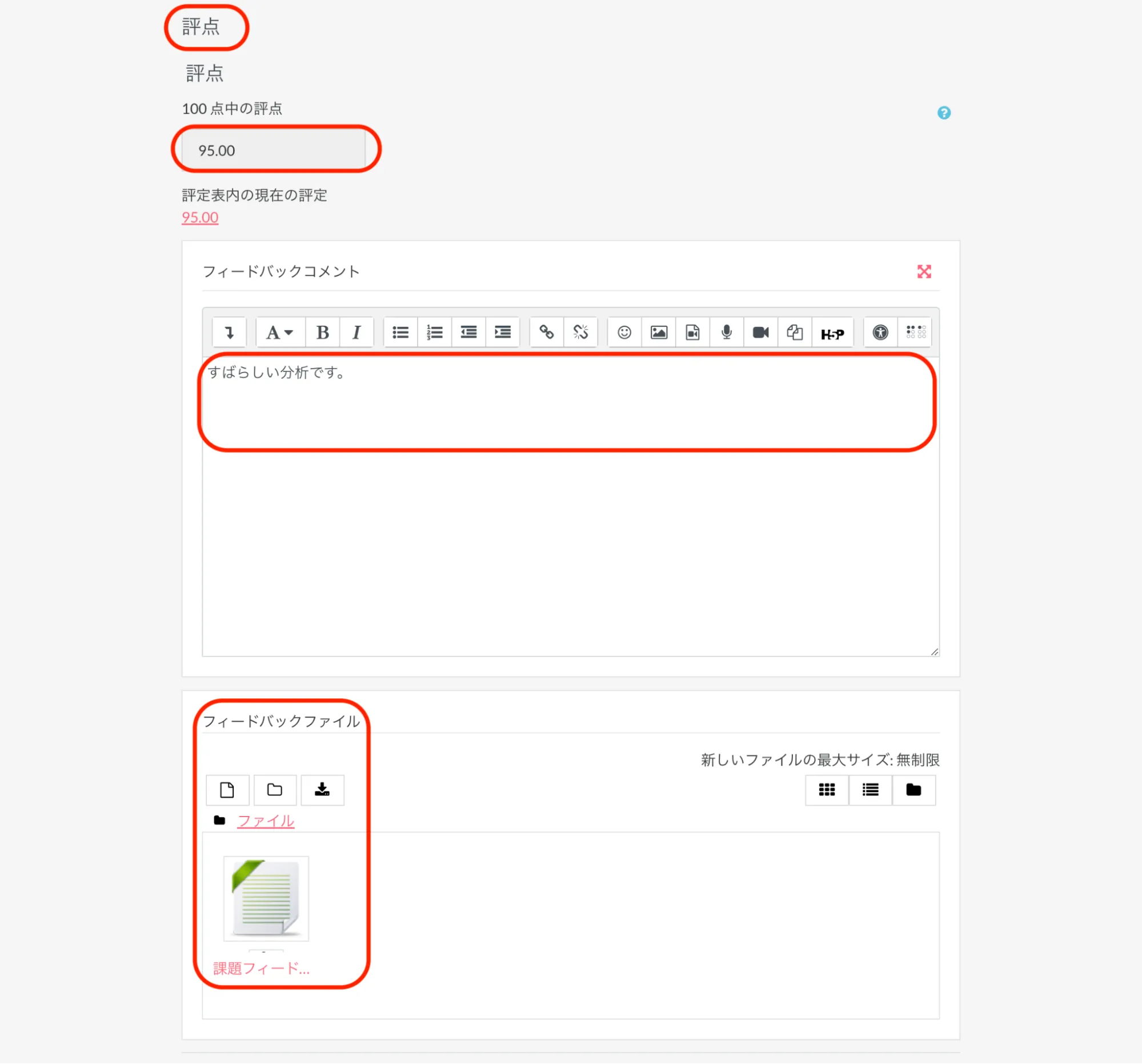
ウィンドウ右部分をスクロールして、「評点」や「フィードバックコメント」を表示して設定します。
「フィードバックファイル」を表示して、「ファイル」部分に評価用ファイルを、ドラッグ&ドロップで追加します。

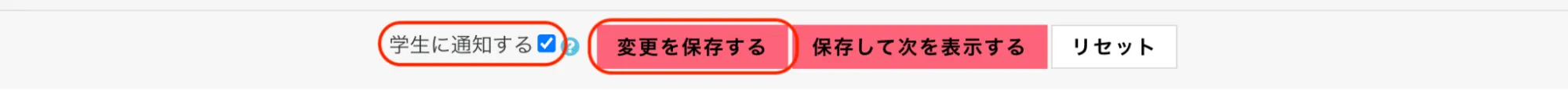
「学生に通知する」にチェックを入れます。
「変更を保存する」をクリックします。
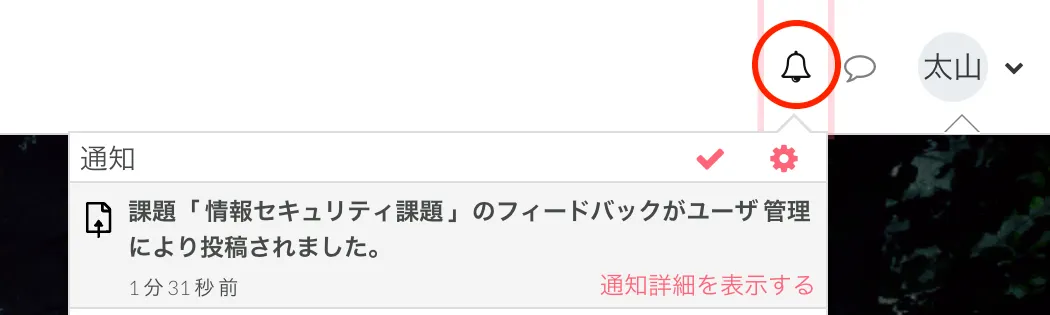
課題のフィードバックが学生に通知されます。

学生が課題を参照すると、フィードバック欄にあるフィードバックファイルにアクセスできます。

12.4. オンラインテキスト課題を確認・評価する
課題の提出タイプをオンラインテキストに設定すると、コース上で確認して評点や評価を付けることができます。


「新しい課題の追加」画面で、「▶ 提出タイプ」を開き「オンラインテキスト」にチェックを入れて保存します。
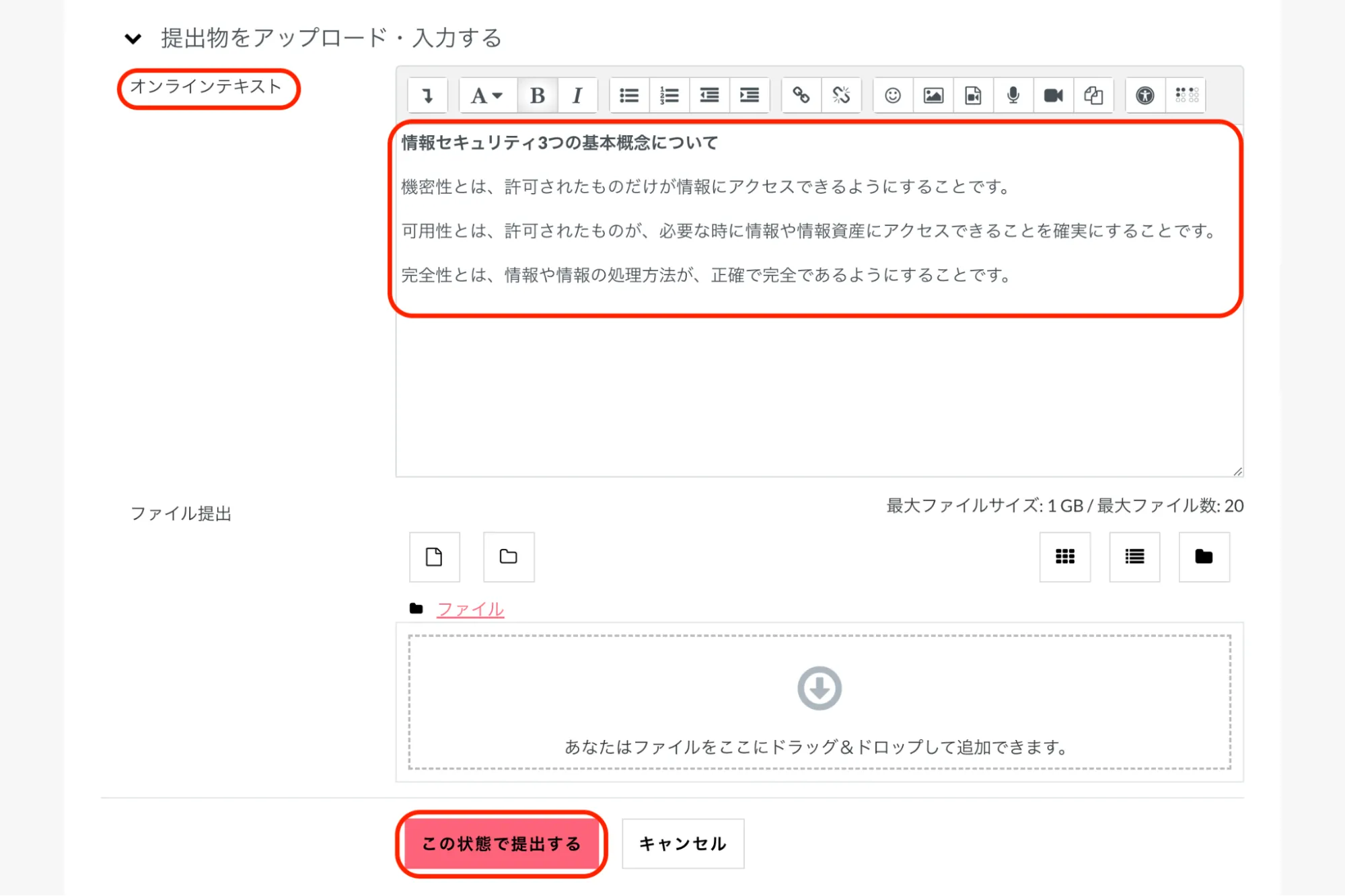
ユーザーは、オンラインテキストのエディタを使って課題を提出できます。

オンラインテキストで提出された課題を確認してみます。
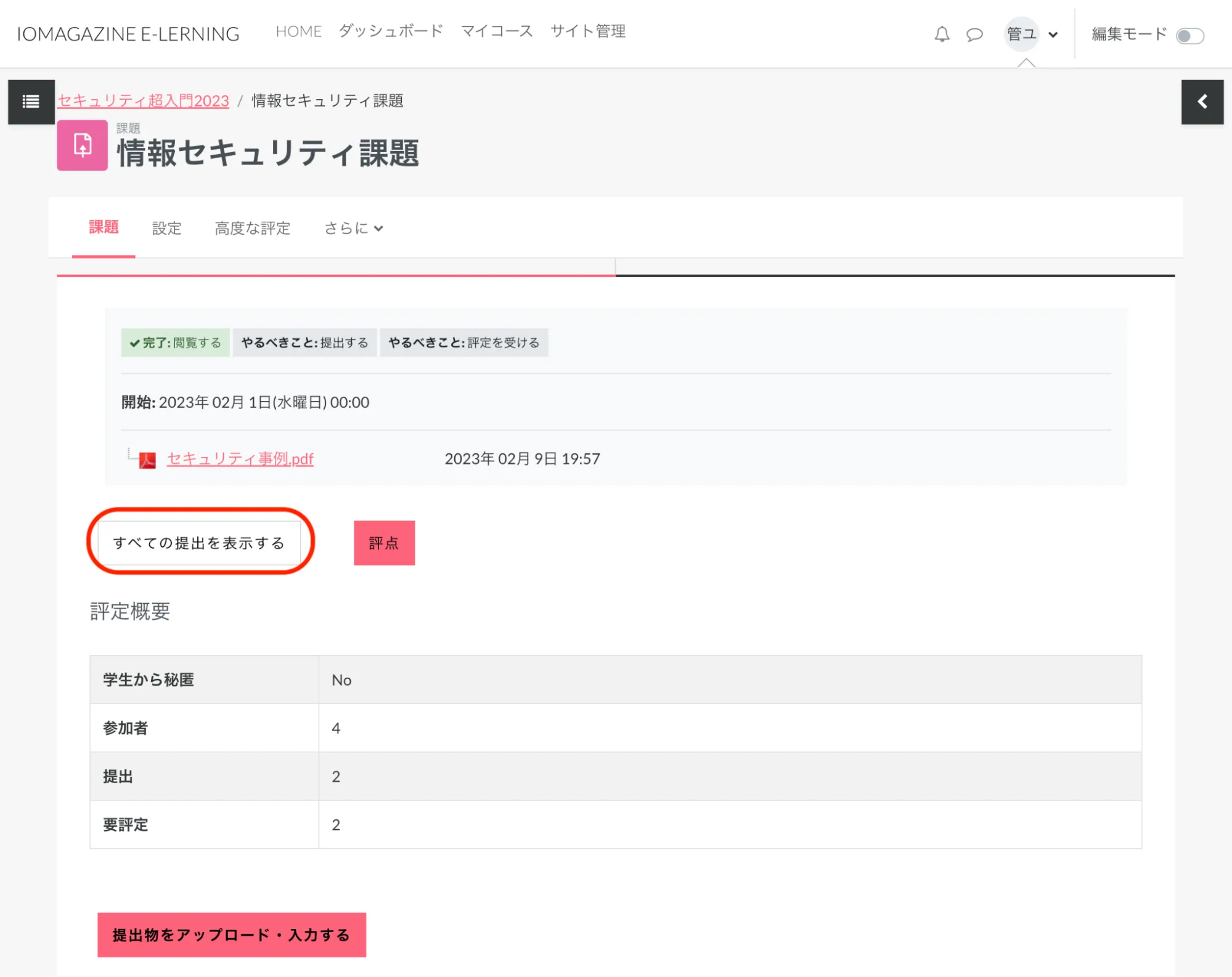
作成したコースの課題をクリックし、「すべての提出を表示する」をクリックします。

ユーザーの課題テキストの上の虫眼鏡アイコンをクリックすると、オンラインテキストが開きます。


オンラインテキストを確認したら「戻る」で前画面に戻り、評定を継続します。
13. アンケート(フィードバック)を活用する
13.1. フィードバックとは何か
現在のオンライン学習環境を、より良いものに改善するためにユーザーの調査を行うことができます。マネージャや教師は、学生からデータを収集することで、コースやコンテンツ、指導方針に反映させるヒントを得ることができます。
Moodleには「フィードバック」や「調査」といった、学生の意識や意見を収集するためのモジュールが複数用意されています。ここでは「フィードバック」モジュールを使った質問アンケートについて説明します。
「フィードバック」を使って、教師は多肢選択やテキスト入力などの質問タイプを設定し、学生からのフィードバックを収集することができます。必要に応じて、フィードバック回答は匿名にすることができます。
13.2. フィードバックを追加する
「マイコース」および「コース一覧」から、フィードバックを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「活動」タブの中の「フィードバック」をクリックします。

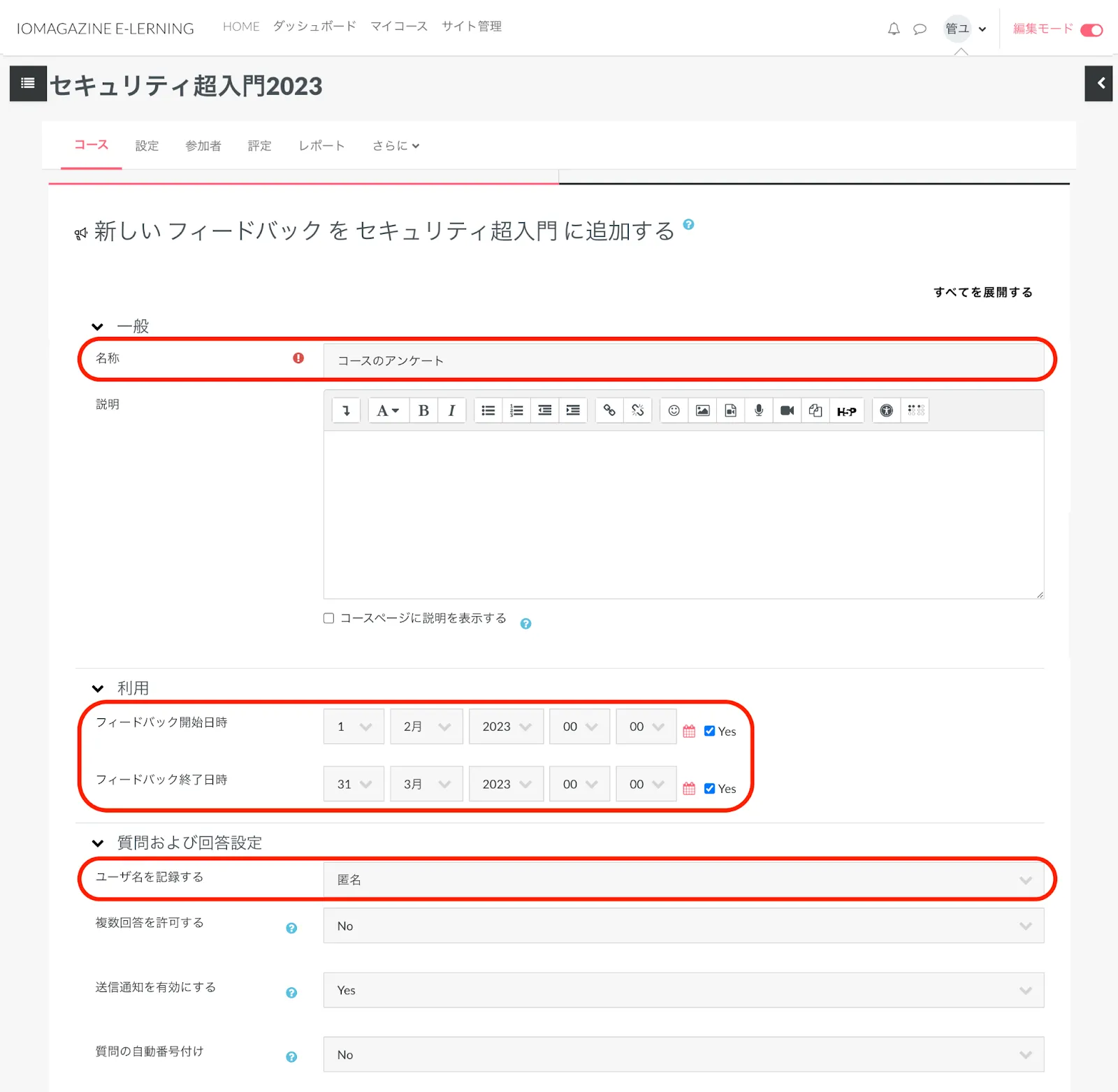
「新しいフィードバックを追加する」画面が表示されます。

名称(必須):フィードバックの名称を入力します。
説明:フィードバックの説明文を記入します。「コースページに説明を表示する」を有効にした場合、説明文がコースページのフィードバック名の下に表示されます。
▶ 利用
期間を設定したい場合、「Yes」をチェックしてフィードバック開始日時と終了日時を設定します。
▶ 質問および回答設定
「ユーザ名を記録する」の選択肢として、「匿名」か「ユーザ名を記録して回答と共に表示する」が選択できます。

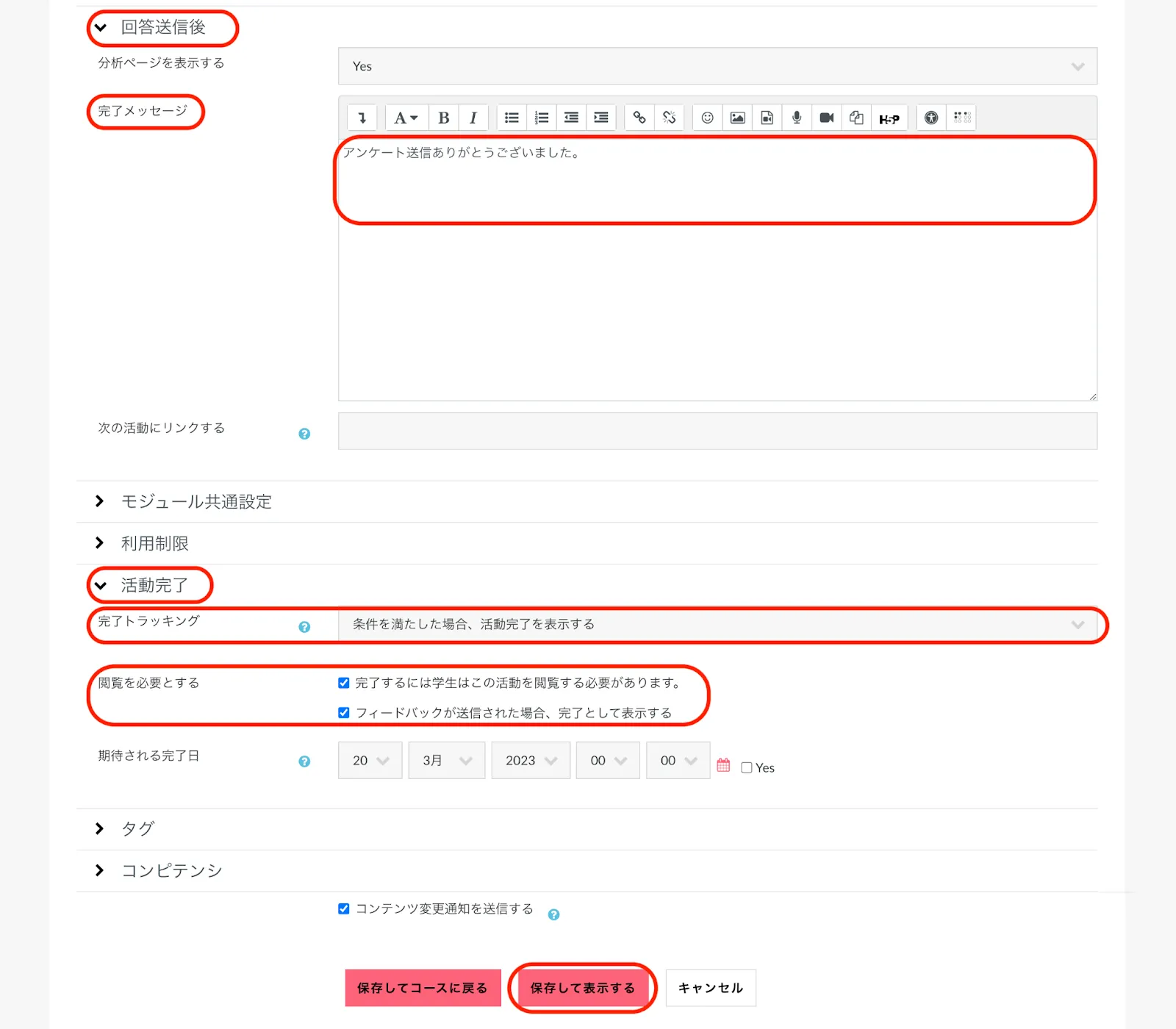
▶ 回答送信後
「完了メッセージ」に、フィードバック完了後に表示するメッセージを記入できます。
▶ 活動完了
「完了トラッキング」で、「条件を満たした場合、活動完了を表示する」を選ぶことをおすすめします。この設定をすることで、学習履歴でフィードバックを完了したユーザーのチェックボックスが埋まります。
「閲覧を必要とする」で、「完了するには学生はこの活動を閲覧する必要があります。」と「フィードバックが送信された場合、完了として表示する」にチェックを入れます(デフォルトではチェックが入っています)。
完了日を設定したい場合、「Yes」にチェックを入れ、「期待される完了日」を設定します。
フィードバックの追加をコースの参加者へお知らせしたい場合には、「コンテンツ変更通知を送信する」にチェックを入れます。
「保存して表示する」をクリックします。
フィードバック画面から「質問を編集する」をクリックします。

「質問を追加する」のプルダウンから、フィードバックタイプを選択します。

フィードバックタイプには、おもに以下のようなものがあります。
| 多肢選択 | 多肢選択肢の中から選んで回答します。単一回答、複数回答などの選択タイプがあります。 |
| 多肢選択 (評定) | 多肢選択肢の中から選んで回答します。数値が各回答に紐づけられ、平均値などの測定が容易となります。 |
| 短文回答 | 最大文字数を指定した入力ボックスに回答を入力します。 |
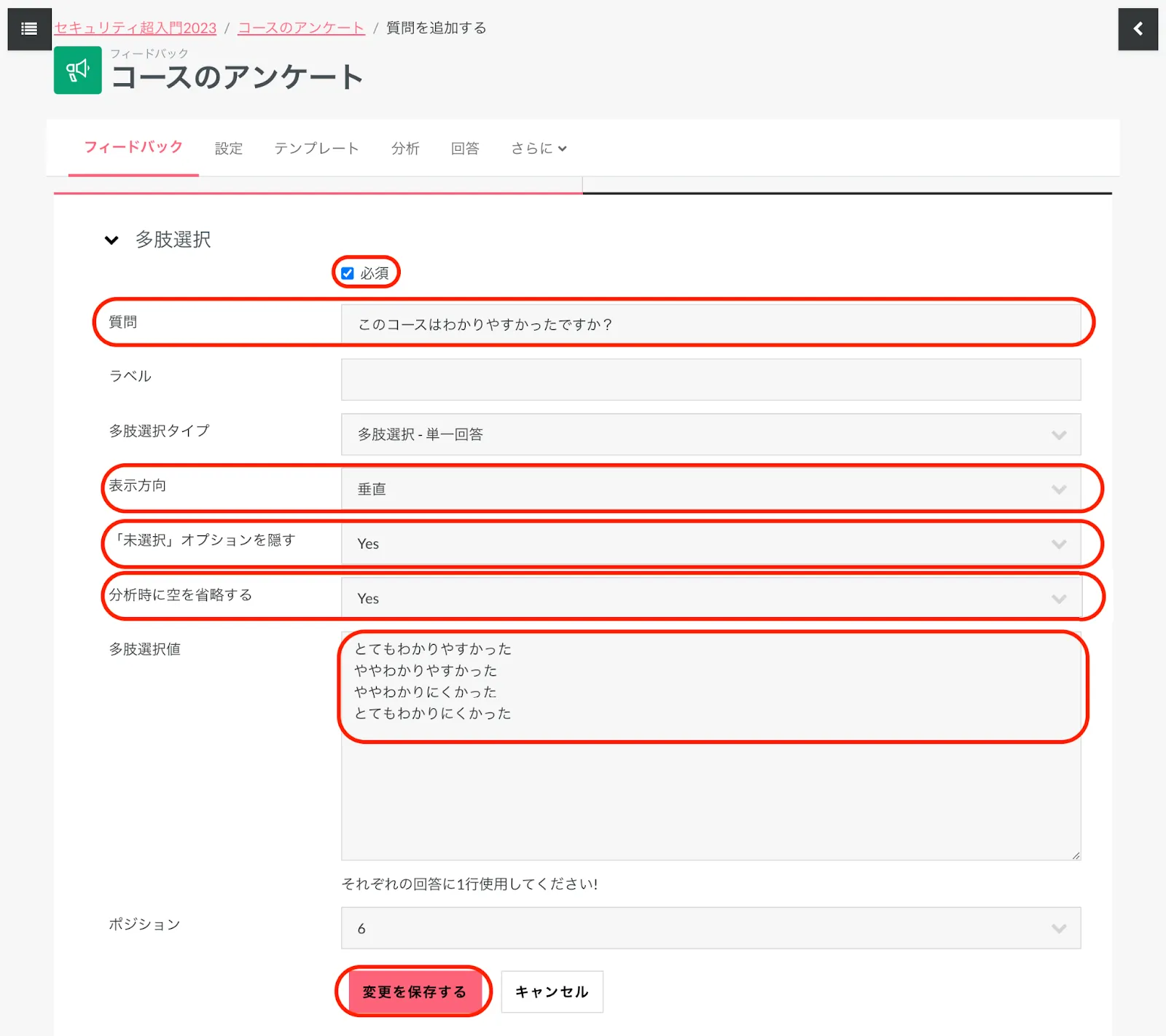
ここでは例として、「多肢選択」の質問設定を行います。

「必須」にチェックを入れると質問の回答が必須となり、質問の右に必須マークが表示されます。
質問:質問文を入力します。
多肢選択タイプ :下記の回答形式が選択できます。
| 多肢選択 - 単一回答 | ラジオボタン形式の選択肢で、1つだけ選択できます。 |
| 多肢選択 - 複数回答 | チェックボックス形式の選択肢で、複数選択できます。 |
| 多肢選択 - 単一回答 (ドロップダウンリスト) | ドロップダウン形式の選択肢で、1つだけ選択できます。 |
「未選択」オプションを隠す:「単一回答」の場合に「Yes」を選択することで、「未選択」の選択肢が表示されません。
「分析時に空を省略する」:「Yes」を選択します。
多肢選択値:選択肢の文面を、一行ごとに改行して入力します。
ポジション:質問を何番目に挿入するかを設定します。
設定が完了したら「質問を保存する」をクリックすると、設定した質問がフィードバックに追加されます。

続けて質問を追加したい場合は、「質問を追加する」のプルダウンをクリックして、質問を追加していきます。
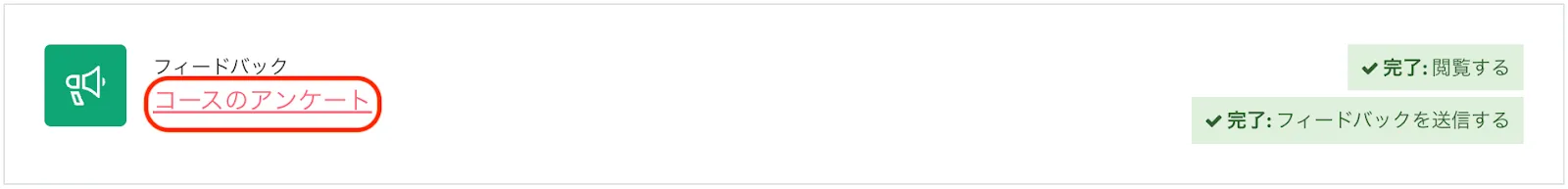
13.3. フィードバック結果を確認する
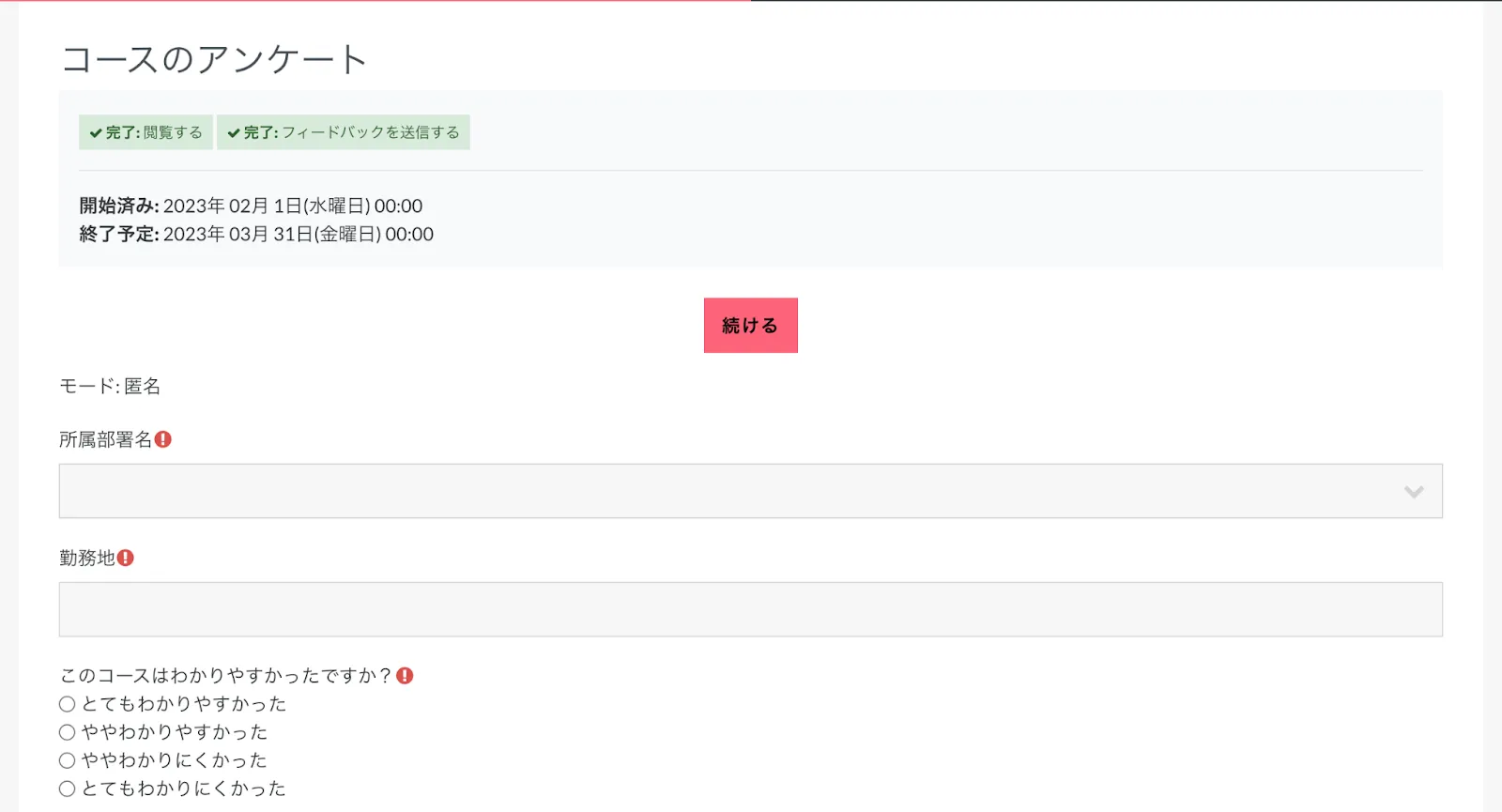
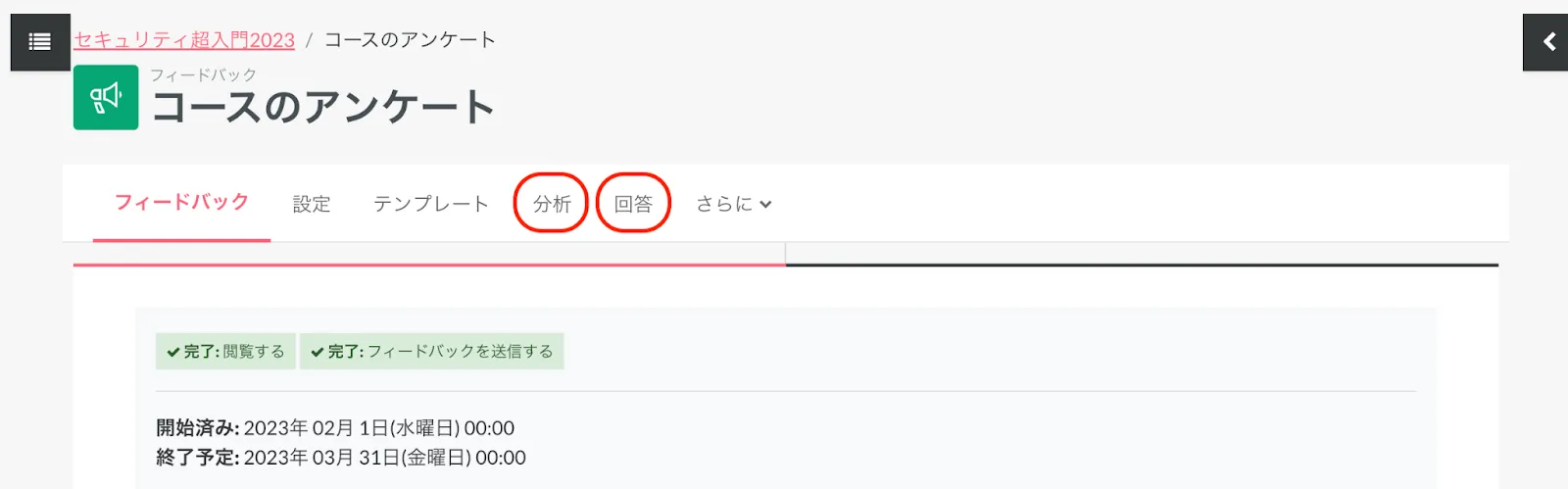
フィードバックを設置したコースに行き、フィードバックをクリックします。

フィードバックの概要が表示されます。「分析」タブや「回答を表示する」タブから、分析を行ったり、質問の回答を確認したりできます。

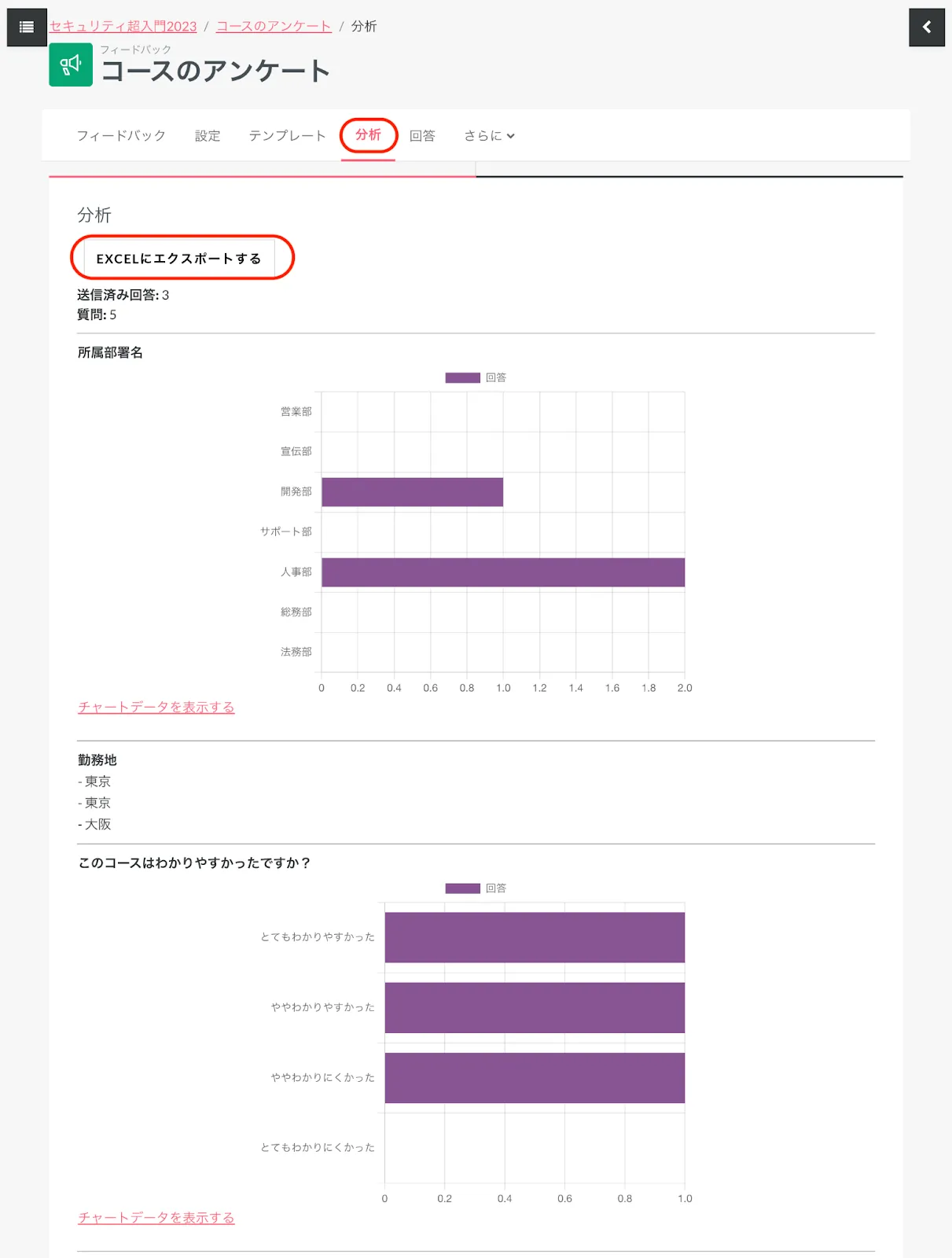
「分析」タブでは、回答のグラフ表示や「EXCELにエクスポートする」をクリックしてデータのダウンロードができます。

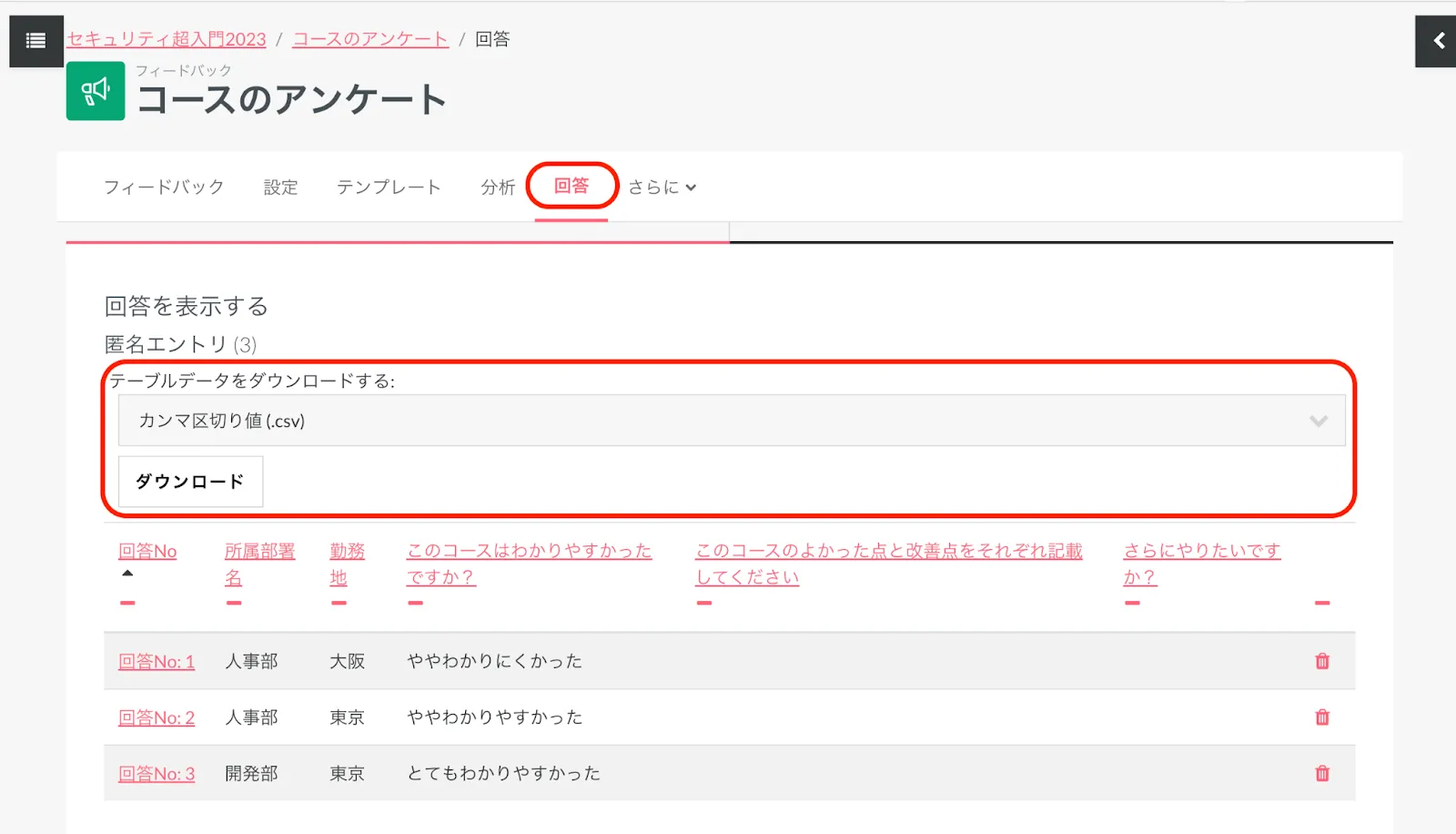
「回答」タブでは、ユーザーごとに質問の回答の確認ができます。

フィードバックの設定の「ユーザ名を記録する」で、「ユーザ名を記録して回答と共に表示する」を選択している場合には、「非匿名エントリ」にユーザー名が表示されます。
「テーブルデータをダウンロードする」のプルダウンからファイル形式を選んで、データをダウンロードすることができます。
14. メッセージを活用する
14.1. メッセージを設定する
メッセージを利用すれば、ユーザー間や教師・学生間などで1対1のチャット形式でのコミュニケーションが可能になります。
メッセージを受け取ると、トップバーの吹き出し型のメッセージアイコンに受信メッセージ数が表示されます。

※吹き出しアイコンが表示されていない場合は、「サイト管理」の「メッセージング」をクリックして、「メッセージング設定」をクリックして設定を確認します。「メッセージング設定」の「メッセージングシステムを有効にする」にチェックを入れて保存してください。
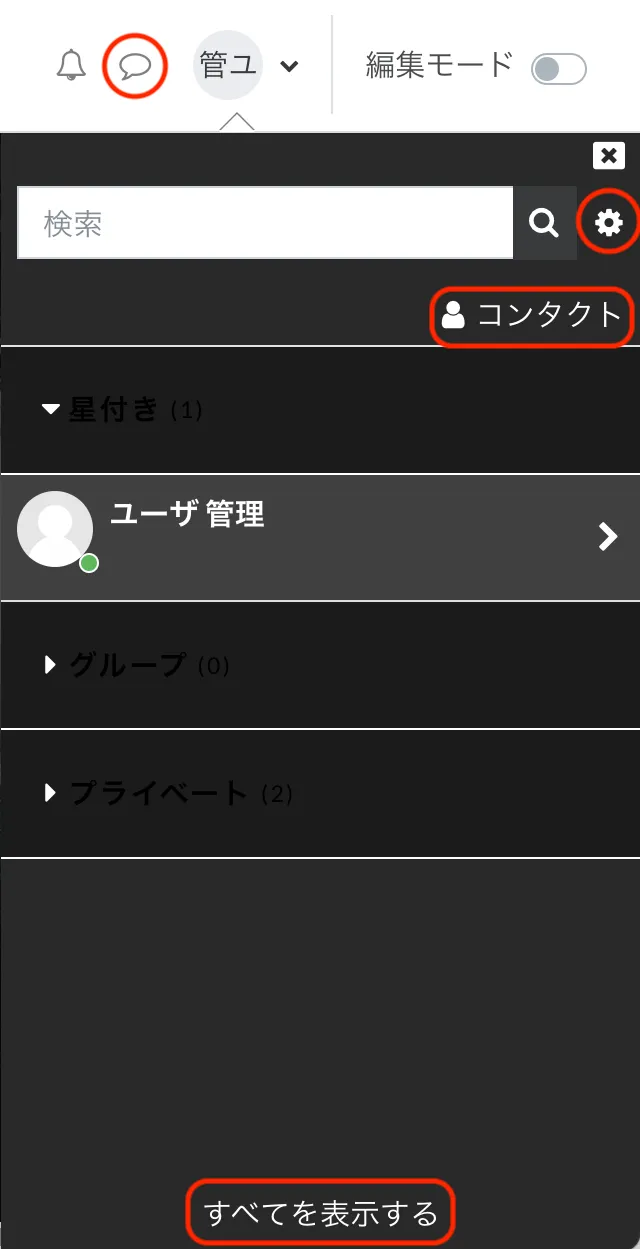
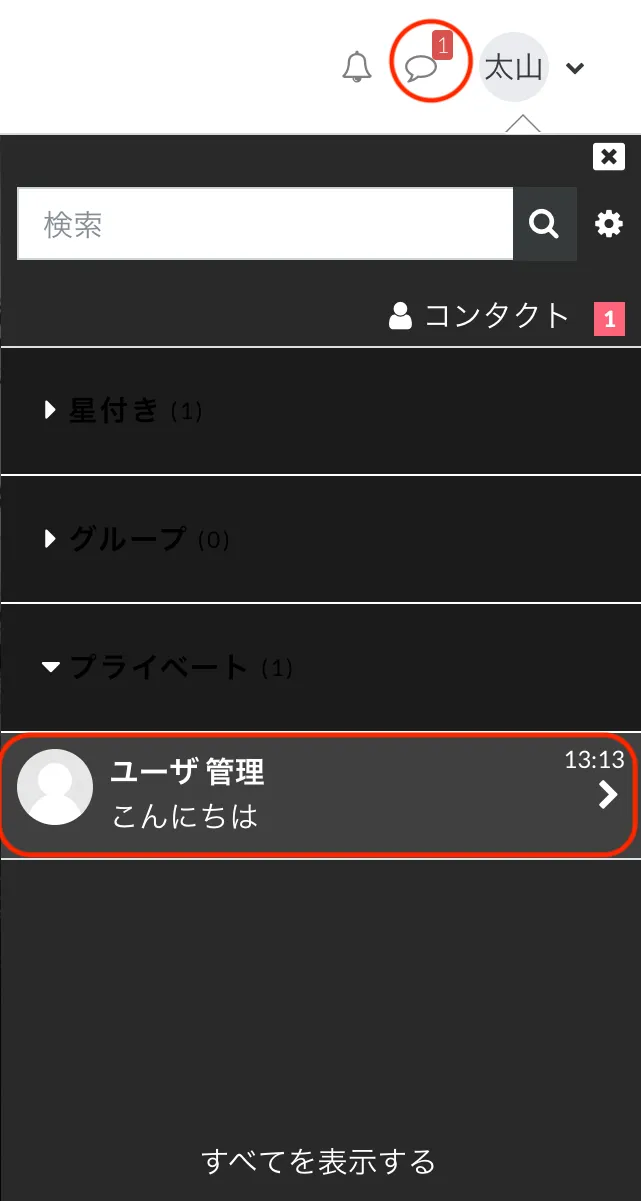
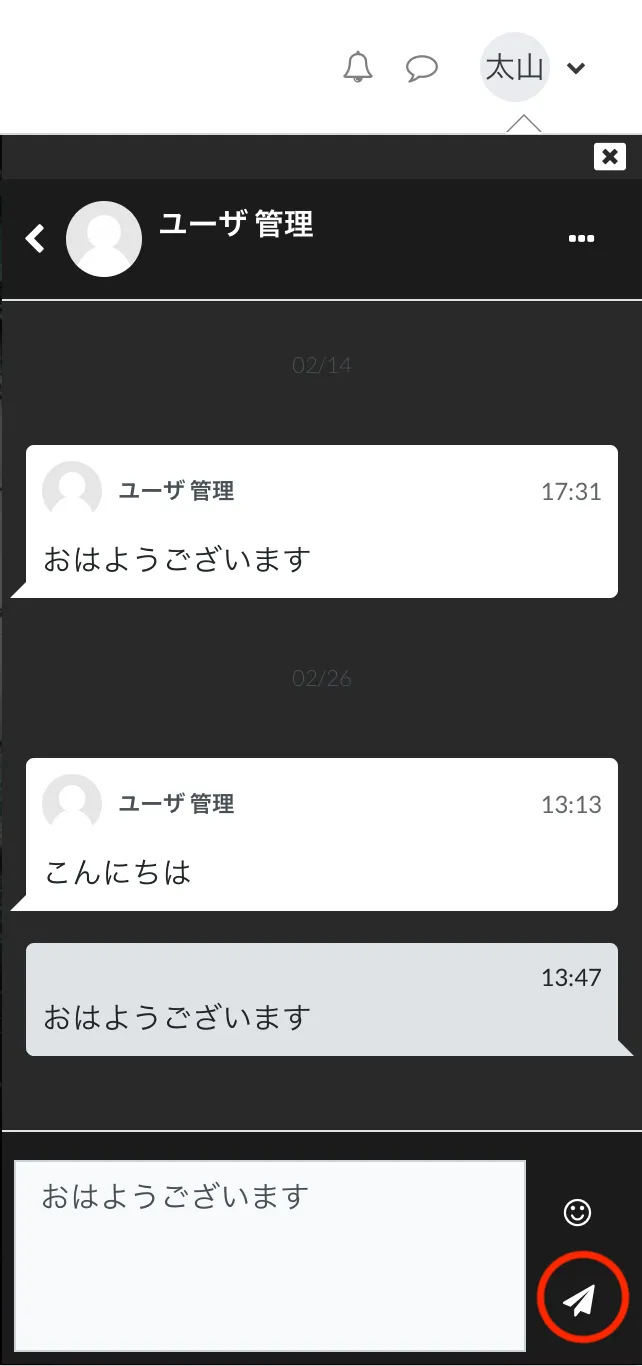
メッセージアイコンをクリックするとメッセージウィンドウが表示されます。

「すべてを表示する」をクリックすると大きなメッセージ画面が表示されます。
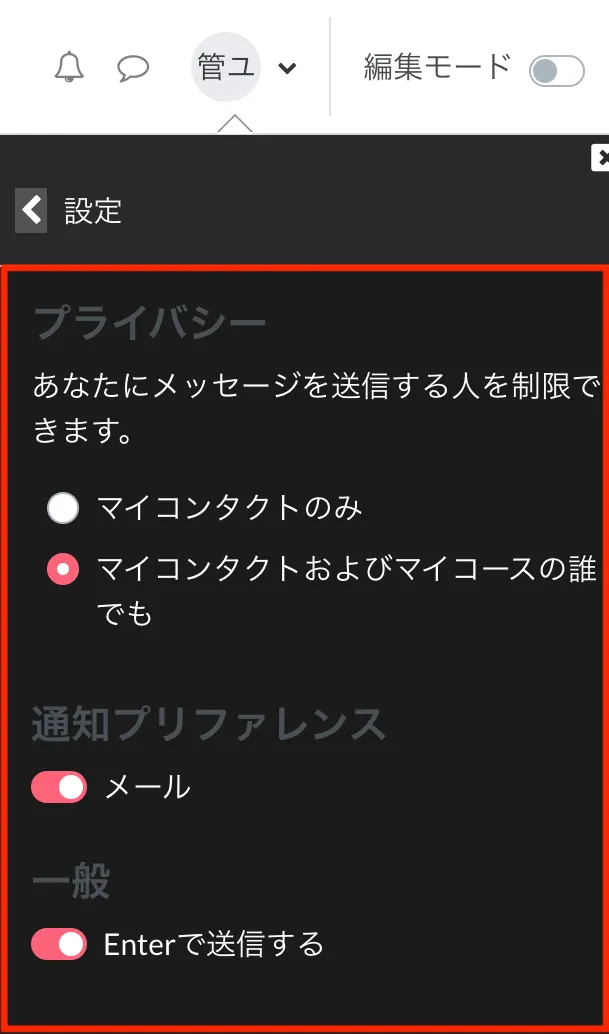
検索窓の右の歯車アイコンをクリックすると、メッセージの設定を編集できます。

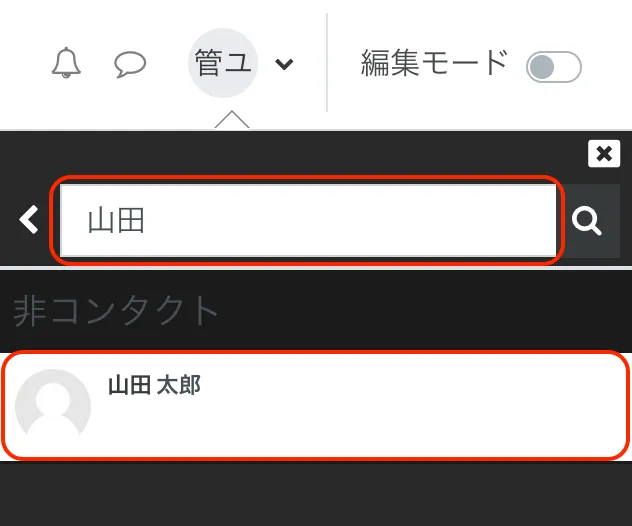
検索窓からメッセージを送りたいユーザーを検索します。

ユーザー名をクリックします。

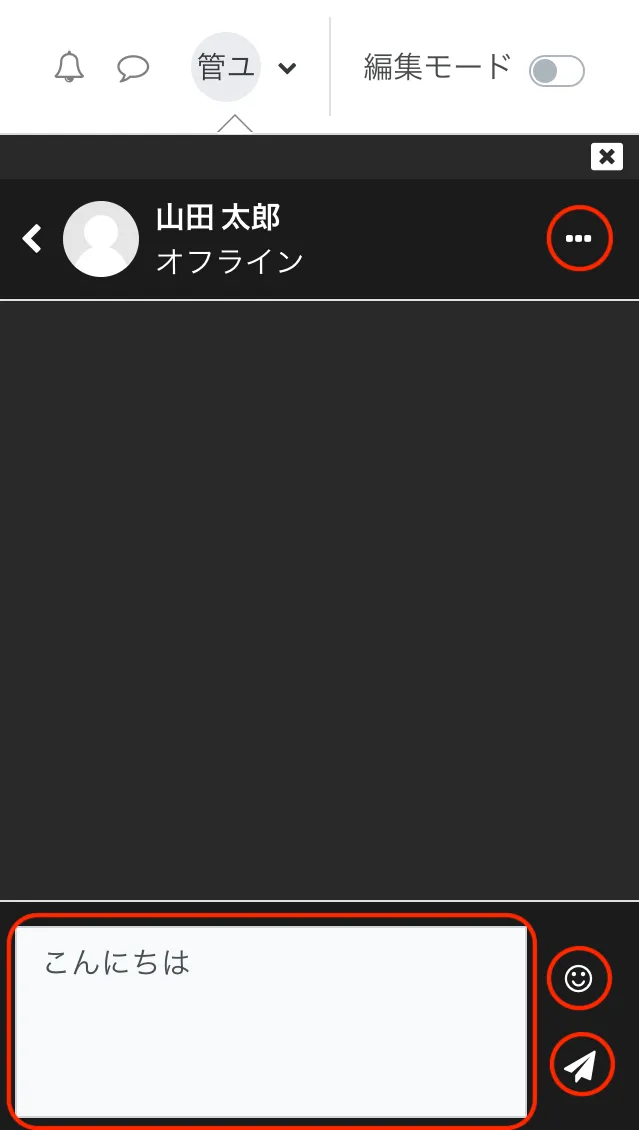
下部のメッセージ欄にメッセージを入力します。絵文字アイコンで絵文字を入力できます。
紙飛行機アイコンをクリックしてメッセージを送信します。

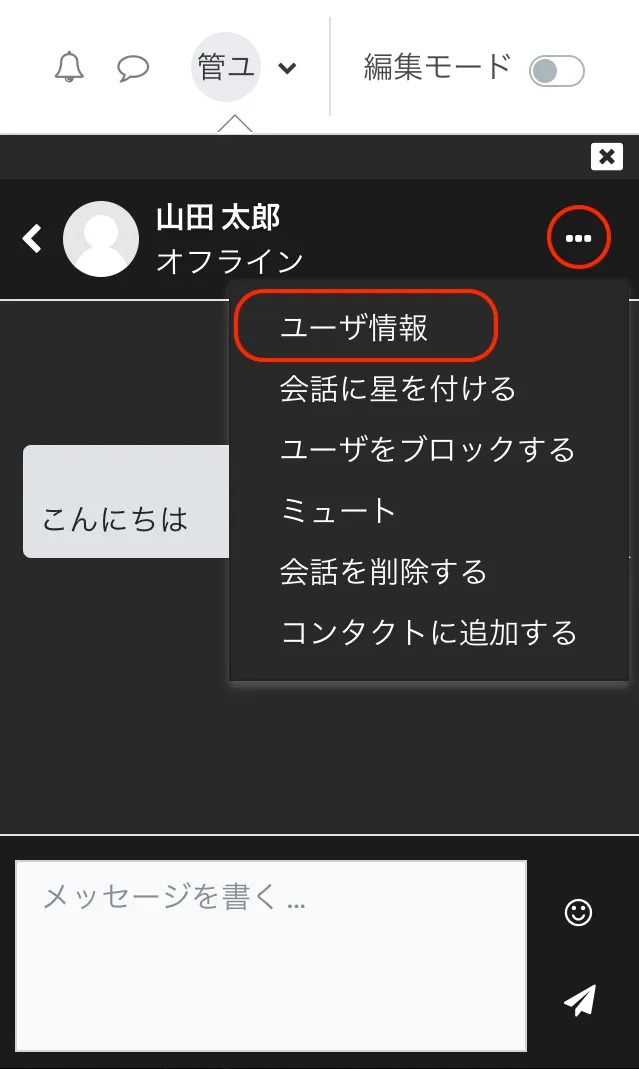
ユーザー名の右の「…」アイコンをクリックして、「ユーザ情報」をクリックしてみます。

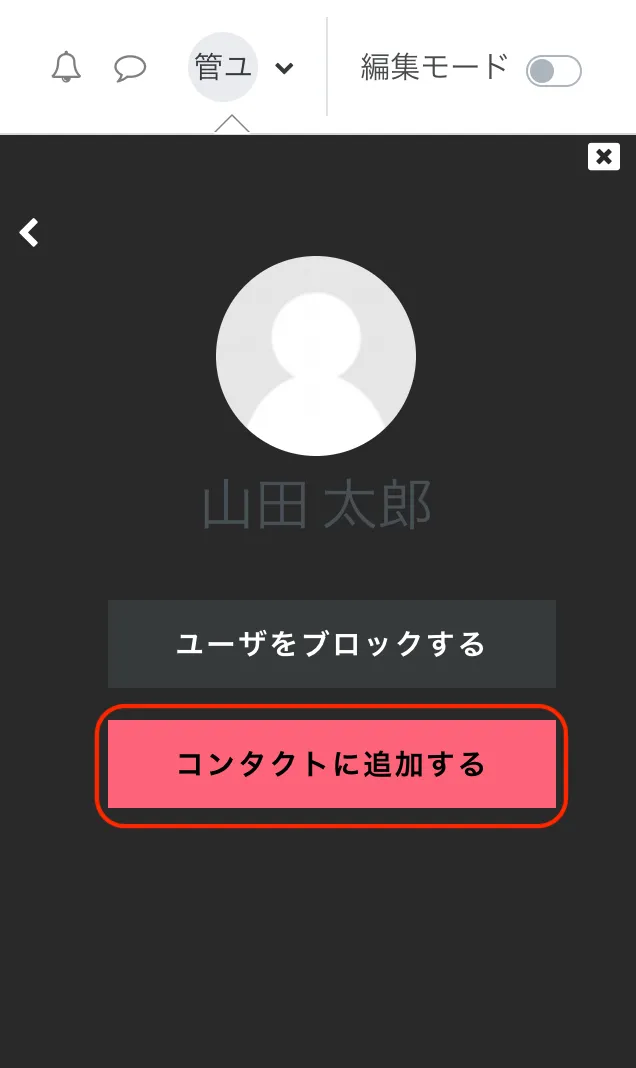
「コンタクトに追加する」をクリックします。

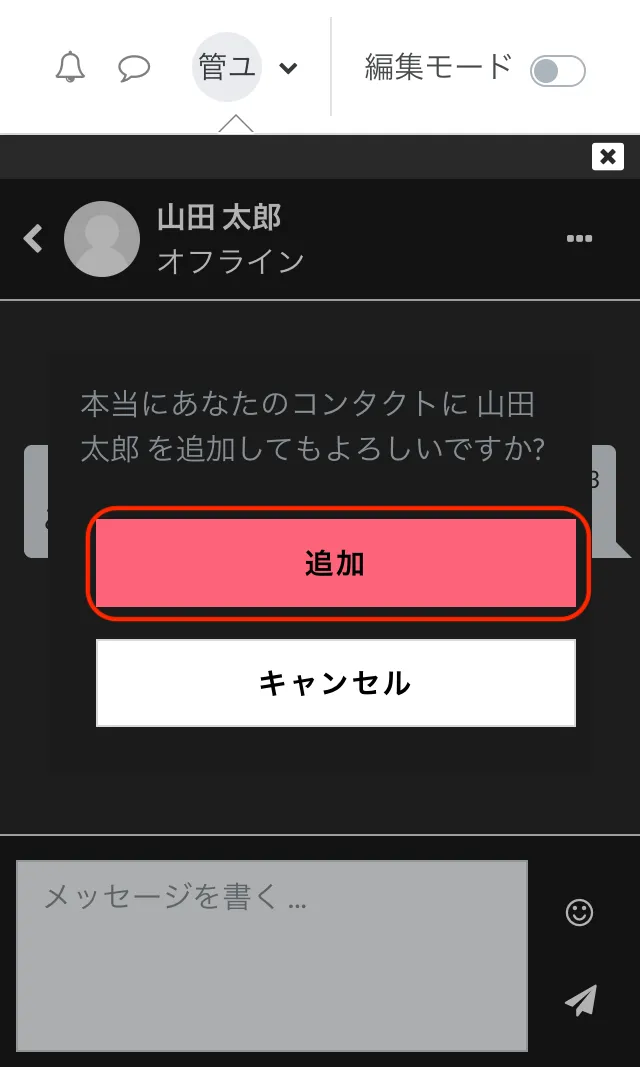
確認画面で「追加」をクリックします。
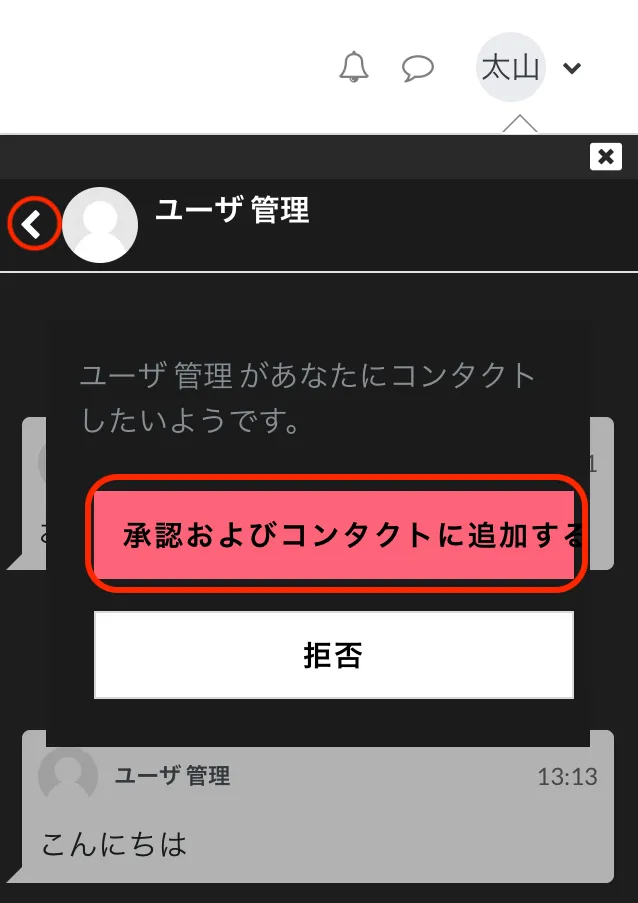
ほかのユーザーのコンタクトに追加されると、コンタクトの「リクエスト」が届きます。

コンタクトを承認する場合はユーザーをクリックし、「承認およびコンタクトに追加する」をクリックします。

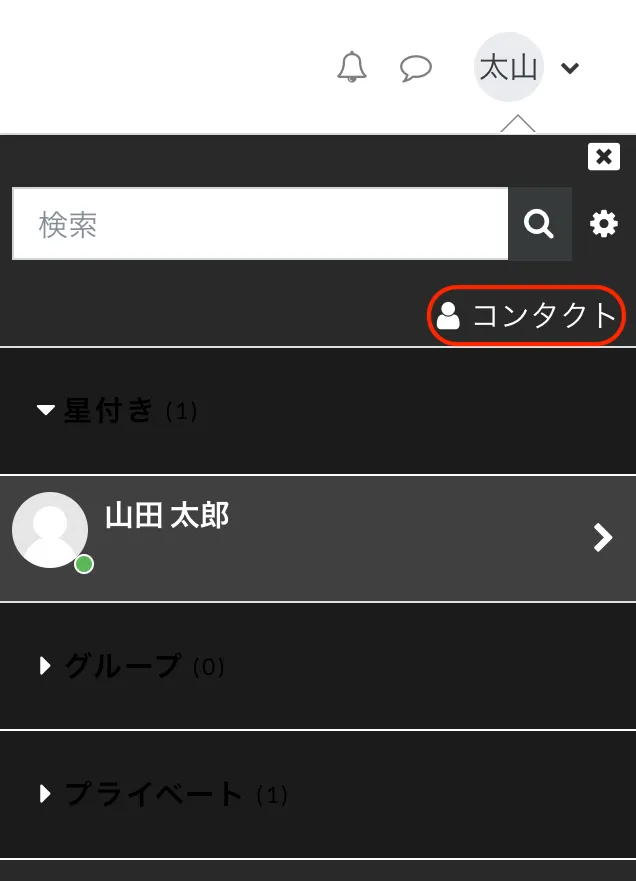
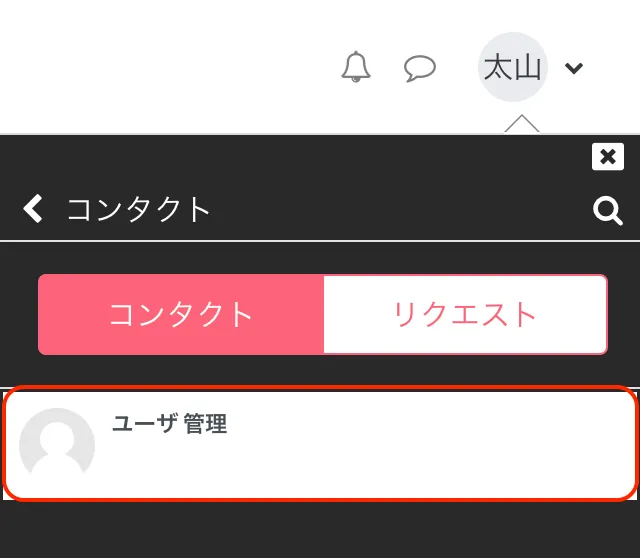
コンタクトからメッセージを送信してみます。「コンタクト」をクリックします。

コンタクトから、メッセージを送信したいユーザーをクリックします。

下部のメッセージ欄にメッセージを入力して、紙飛行機の送信アイコンをクリックします。

相手にメッセージが送信されました。
15. チャットを活用する
15.1. チャットとは何か
チャットを使って、ユーザーがリアルタイムのディスカッションを行うことができます。
ユーザーは、コース上で議論されている話題について、異なる意見や主張を知ることができます。
チャットを利用してコース内で定例ミーティングを行えば、コースの参加者が他のユーザーと経験を共有することが可能です。
15.2. チャットを設定する
「マイコース」および「コース一覧」から、チャットを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「活動」タブの中の「チャット」をクリックします。

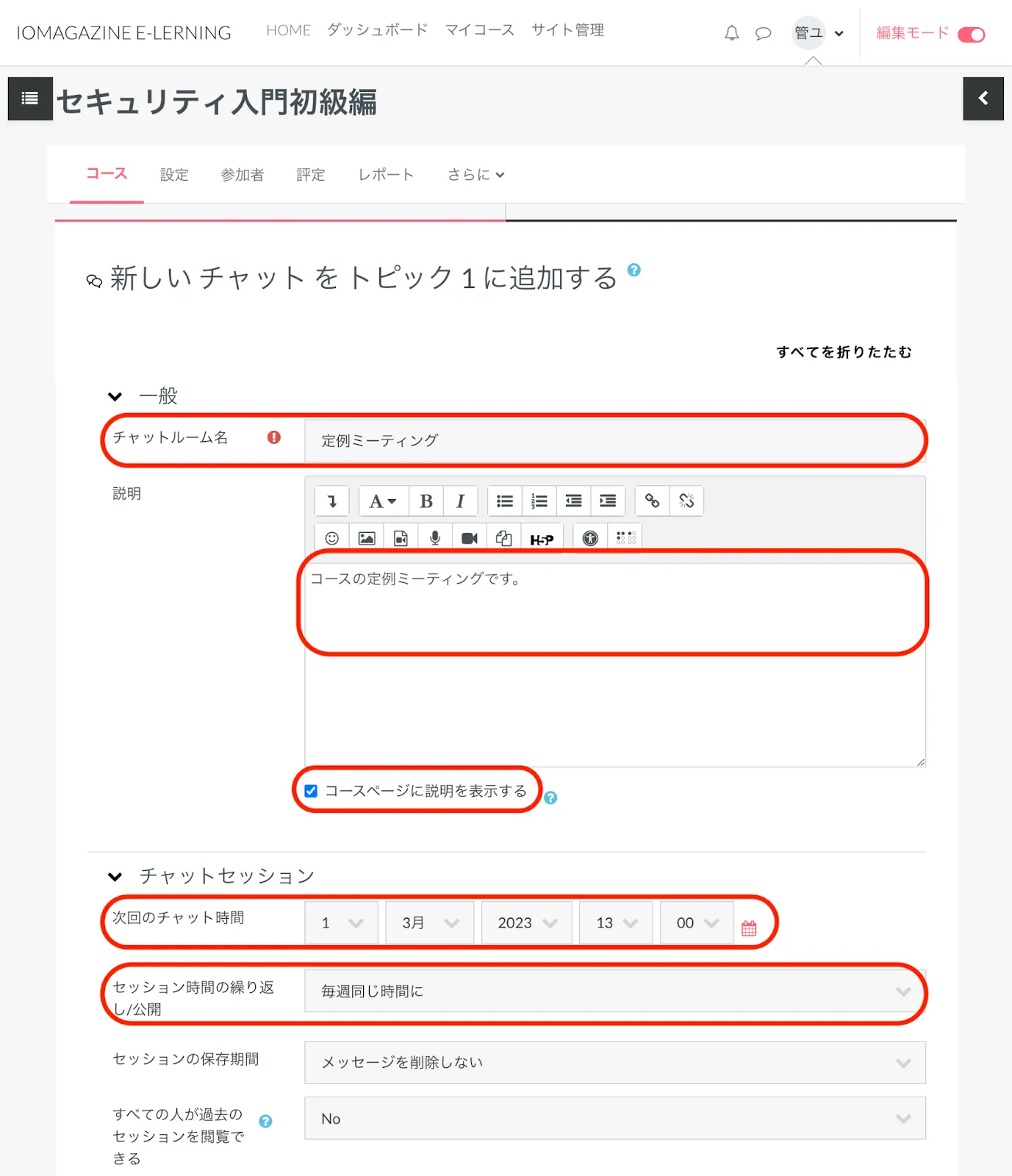
「新しいチャットを追加する」画面が表示されます。

チャットルーム名(必須)を入力します。
説明にチャットルームの説明文を記入します。「コースページに説明を表示する」を有効にした場合、説明文がコースページのチャットルーム名の下に表示されます。
▶ チャットセッション
次回のチャット時間:次回のチャット時間を指定します。
セッション時間の繰り返し/公開:「チャット時間を公開しない」、「繰り返しなし - 指定した時間にのみ公開する」「毎日同じ時間に」「毎週同じ時間に」の中から選択します。
「チャット時間を公開しない」に設定すると、学生はいつでもチャットに参加できます。
▶ モジュール共通設定

「利用」:利用と表示の制限を設定します。
「コースページに表示する」:アクセス権限のある学生はチャットを利用できます。
「学生から隠す」:デフォルトでは「教師」または「編集権限のない教師」のみ利用できます。
★Tips:「学生から隠す」の設定は、学生から閲覧できない教師専用チャットの運用に有効です。
「グループモード」:コースにグループを設定している場合、「分離グループ」を選択してグループごとにチャットを運用することができます。(参照『15.3.』)
▶ 活動完了
通常のチャットであれば、「活動完了を表示しない」を選びます。
チャットルームの追加をコースの参加者へお知らせしたい場合には、「コンテンツ変更通知を送信する」にチェックを入れます。「保存してコースに戻る」をクリックします。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

15.3. チャットとグループを紐づける
コースにグループを作成している場合は、チャットに参加できるユーザーを限定することができます。
コースのグループの作成方法とグループモードの設定については、『7.5. コースにグループを作成する』を参照してください。
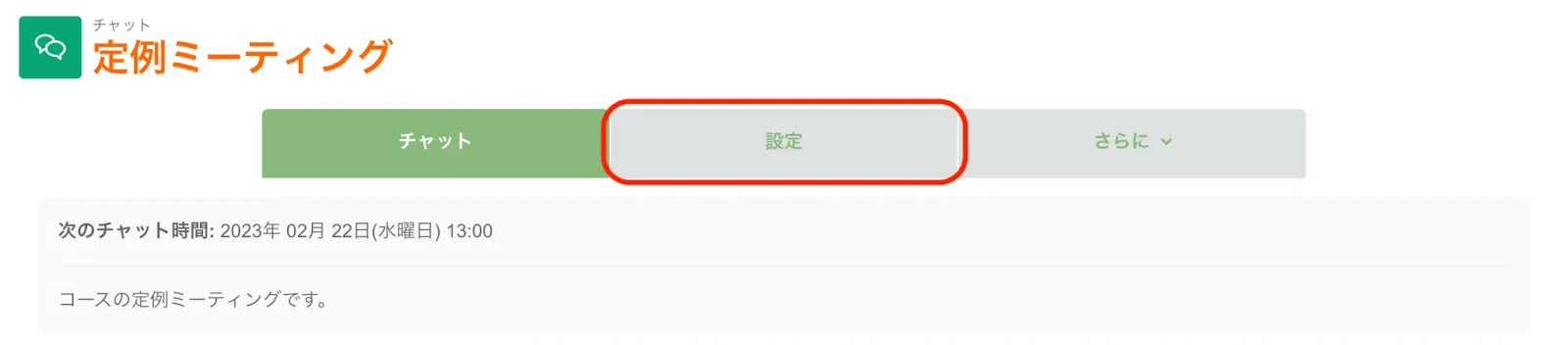
コースに設定したチャットを表示して、「設定」をクリックします。

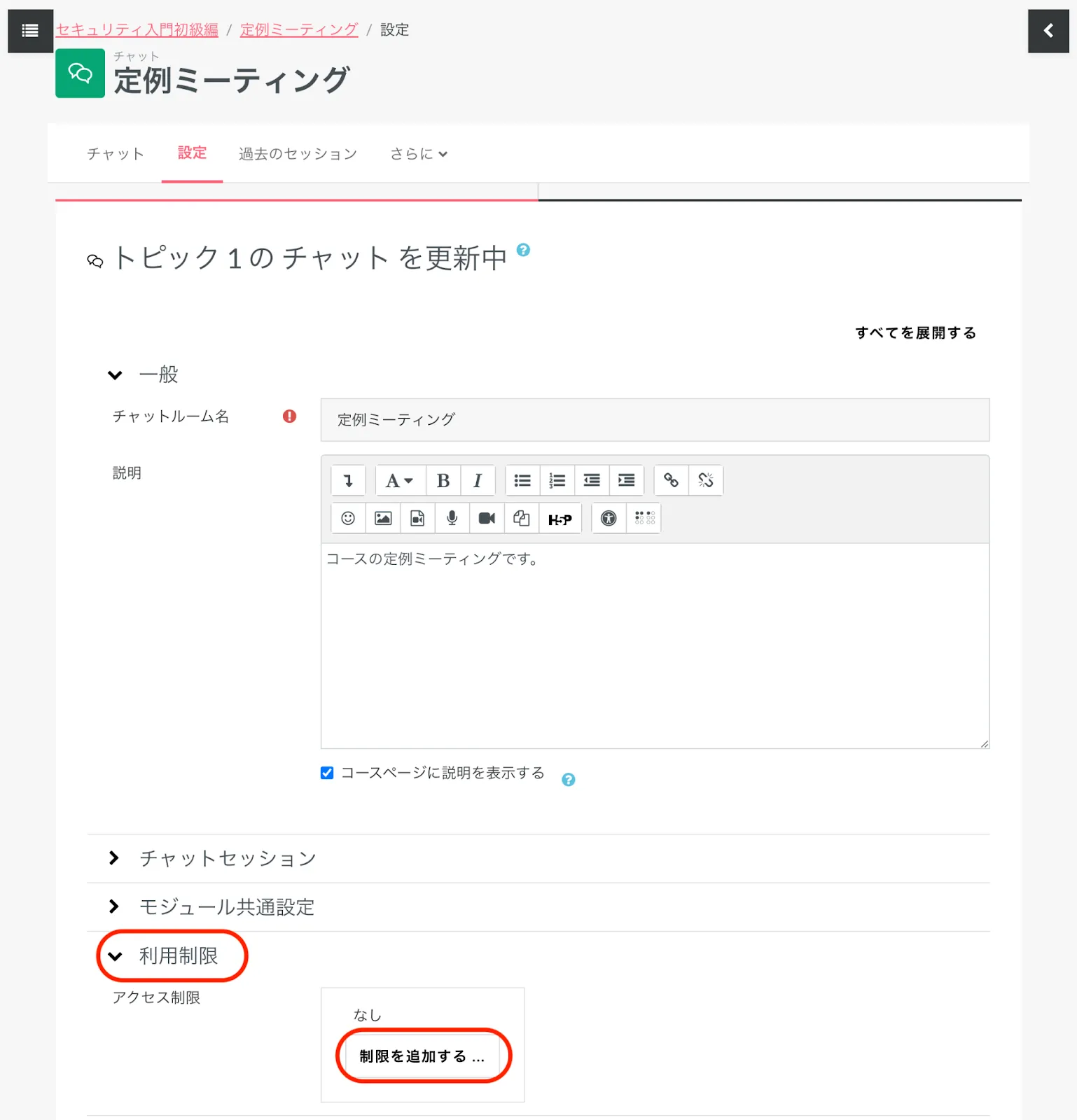
チャットの設定画面が表示されます。

「▶ 利用制限」を開き、「アクセス制限」で「制限を追加する ...」をクリックします。

ポップアップウィンドウの「グループ」をクリックします。
「アクセス制限」の「グループ」でグループやグルーピングを選択し、グループメンバーのみにチャットを制限したい場合は、学生は「合致する必要がある」を、逆にグループメンバー以外にチャットを制限したい場合は、学生は「合致しない必要がある」をクリックします。

さらに他の制限を追加したい場合は、「制限を追加する ...」をクリックして制限を追加していきます。
設定が終了したら、「保存してコースに戻る」をクリックします。
チャットをグループ参加者のみに制限した場合、グループ外のユーザーには、コースのチャットルーム名がグレーアウトされ、クリックすることはできません。

コースのグループモードに「分離グループ」を設定して、「グループモードを強制する」が有効になっている場合にも、ユーザーは自分が属するグループ以外のチャットには参加できません。
グループモードについては、『7.5.3. コースをグループモードに設定する』を参照してください。
16. フォーラムを活用する
16.1. フォーラムとは何か
フォーラムとはいわゆる掲示板と同じです。フォーラムを利用することで、ユーザーはコース内の連絡やディスカッションに参加・閲覧することができます。
フォーラムは、学生がお互いを知るためのソーシャルスペース、コースのお知らせやヘルプセンターとして、あるいは教師専用の非公開の連絡の場として利用できます。
分離グループを使用して、1グループに1人だけメンバーを設定することで、フォーラムを学生と教師の1対1のプライベートサポートにも活用できます。
16.2. フォーラムを設定する
「マイコース」および「コース一覧」から、フォーラムを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
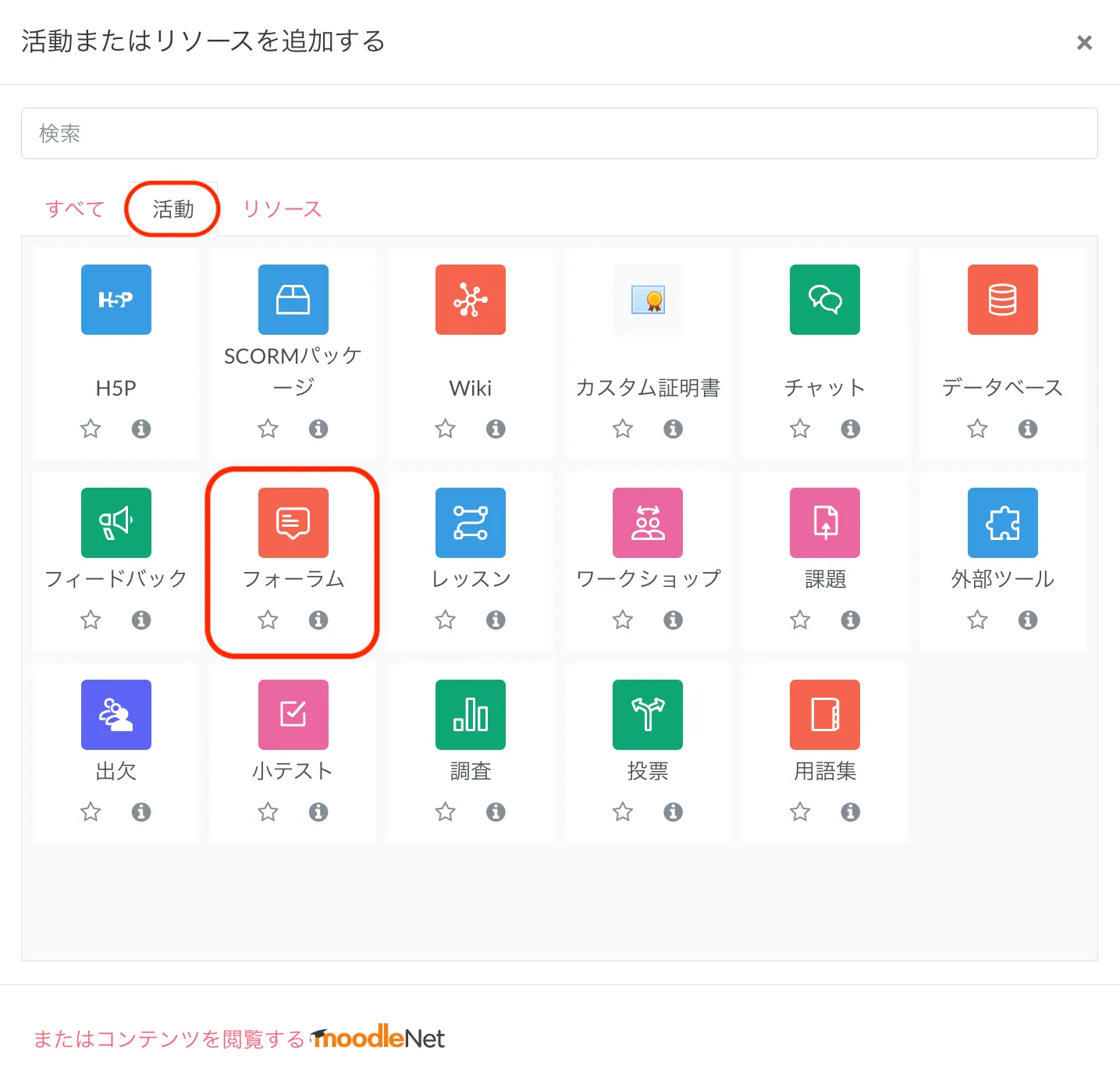
「活動またはリソースを追加する」をクリックします。

「活動」タブの中の「フォーラム」をクリックします。

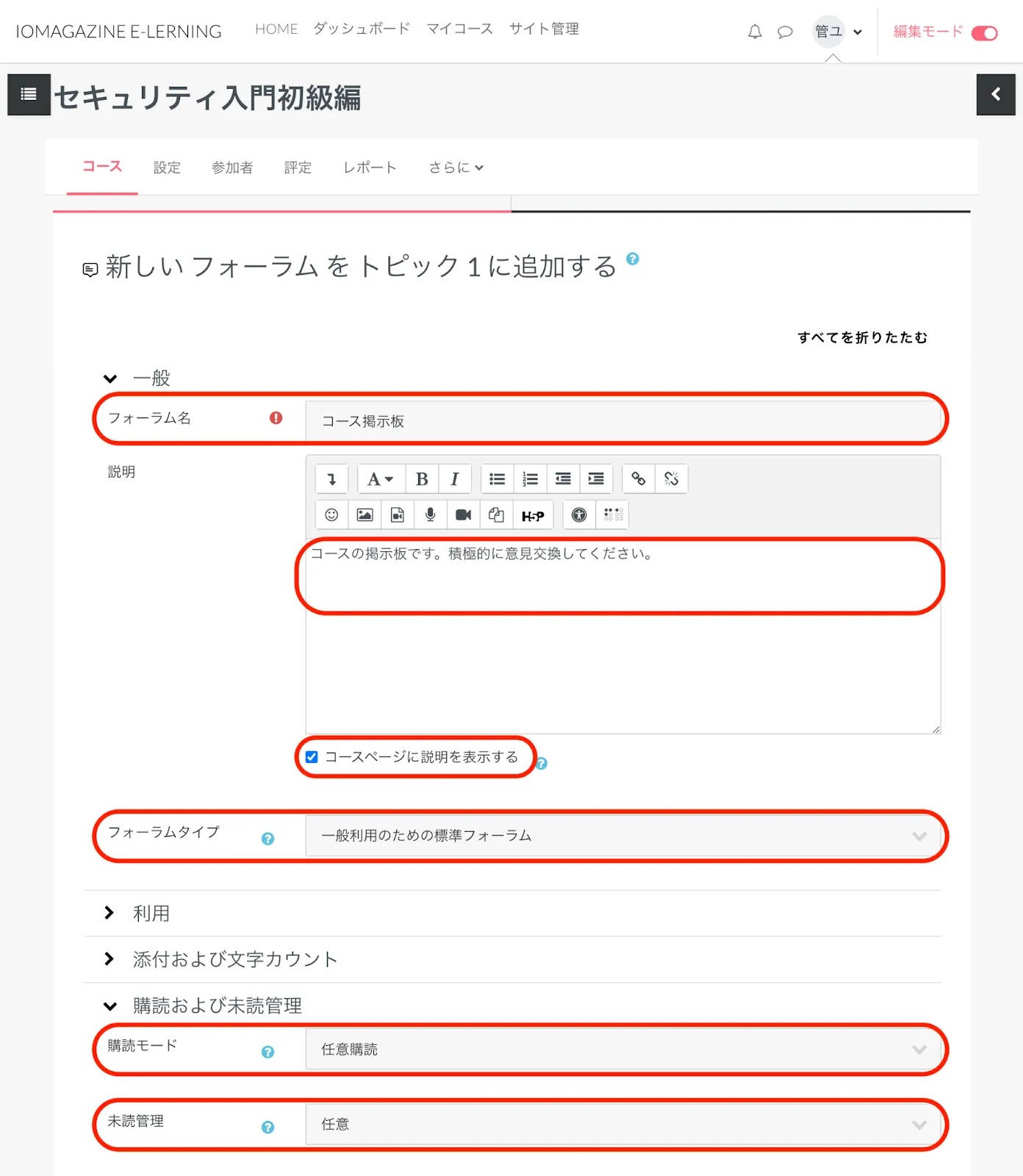
「新しいフォーラムを追加する」画面が表示されるので、必要な項目を設定します。

フォーラム名(必須)を入力します。
説明にフォーラムの説明文を記入します。「コースページに説明を表示する」を有効にした場合、説明文がコースページのフォーラム名の下に表示されます。
フォーラムタイプには、下記の5つのタイプがあります。
| 一般利用のための標準フォーラム | 誰でも常に新しいトピックを開始できる開かれたフォーラムです。おすすめのフォーラムタイプです。 |
| Q&Aフォーラム | 学生は他の学生の投稿を読む前に、自分の考えを投稿する必要があります。 |
| トピック1件のシンプルなディスカッション | 誰でも返信できる単一のディスカッションです(分離グループには使用できません)。 |
| ブログフォーマットで表示される標準フォーラム | 誰でも常に新しいトピックを開始できる開かれたフォーラムです。ディスカッショントピックは1つのページに「このトピックを読む」リンクとして表示されます。 |
| 各人が1件のディスカッションを投稿する | それぞれの学生が誰でも返信できる1件投稿のディスカッショントピックです。 |
★Tips:「一般利用のための標準フォーラム」は、ユーザーサイドで表示モードを切り替えて、古い・新しい順で並び替えたり、ネスト表示やスレッド表示が選べたりするのでおすすめです。
▼購読および未読管理
参加者がフォーラムを購読すると、フォーラムの投稿内容のコピーをメールで受信できます。
「購読モード」には、以下の4つのオプションがあります。
| 任意購読 | 参加者は購読するかどうか任意選択することができます。 |
| 強制購読 | すべての人が購読登録され、購読解除することはできません。 |
| 自動購読 | 最初にすべての人が購読登録されますが、いつでも購読解除することができます。 |
| 購読停止 | 購読は許可されません。 |
★Tips:通常は「任意購読」がおすすめですが、フォーラムの性質によっては「自動購読」も選択肢でしょう。「強制購読」は、教師専用の連絡フォーラムの場合に設定するといいかもしれません。
「未読管理」:新しい投稿がハイライトされ、参加者はまだ閲覧していない投稿を簡単に確認することができます。
「任意」:参加者は管理ブロック内のリンクにより未読管理を有効または無効にすることができます。ユーザーは自分のフォーラムプリファレンスで、フォーラム未読管理を有効にする必要があります。
※「任意」に設定しておくといいでしょう。
▶ モジュール共通設定

「利用」:利用と表示の制限を設定します。
「コースページに表示する」:アクセス権限のある学生はフォーラムを利用できます。
「学生から隠す」:デフォルトでは「教師」または「編集権限のない教師」のみ利用できます。
★Tips:「学生から隠す」の設定は、学生から閲覧できない教師専用の連絡フォーラムの作成に有効です。
「グループモード」:コースにグループを設定している場合、「分離グループ」を選択してグループごとにフォーラムを運用することができます。(参照『16.3.』)
▶ 活動完了
「完了トラッキング」では、フォーラムという性質上「活動完了を表示しない」を選ぶのがおすすめです。
フォーラムの追加をコースの参加者へお知らせしたい場合には、「コンテンツ変更通知を送信する」にチェックを入れます。
「保存して表示する」をクリックします。
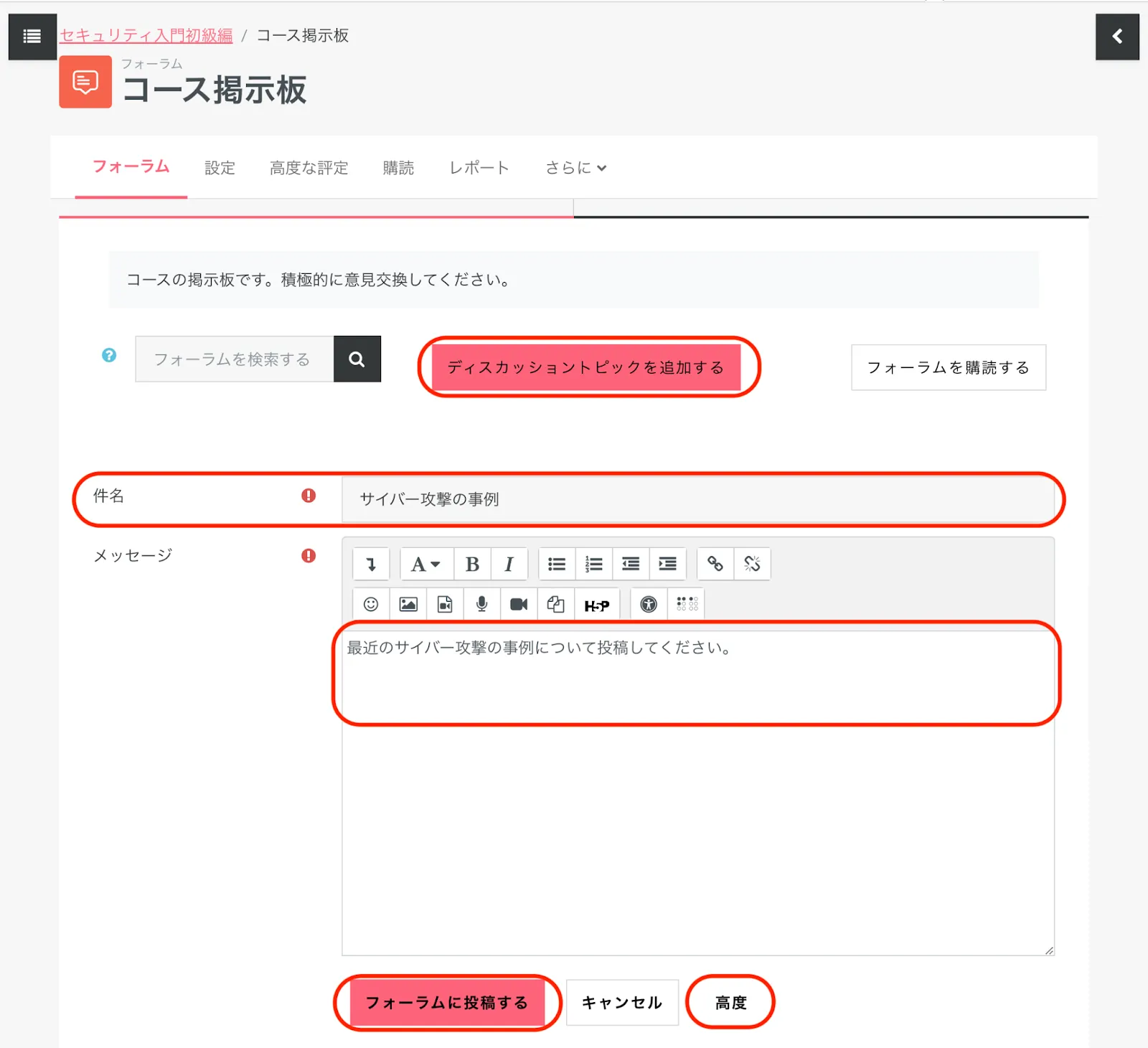
フォーラム画面が表示されるので、実際に投稿してみましょう。
「新しいディスカッショントピックを追加する」をクリックします。

件名(必須)にトピックのタイトルを入力します。
メッセージ(必須)にトピックの内容を入力します。
「高度」をクリックすると、期間限定表示やピン留め固定、遅延なし投稿が設定できます。
入力が終わったら「フォーラムに投稿する」をクリックします。
フォーラムに投稿が表示されました。デフォルト設定では、投稿後30分間は投稿内容を編集できます。

編集が終わったら、「編集モード」ボタンを左側にオフにします。

16.3. フォーラムとグループを紐づける
コースにグループを作成している場合は、フォーラムに参加できるユーザーを限定することができます。
コースのグループの作成方法とグループモードの設定については、『7.5. コースにグループを作成する』を参照してください。
コースに設定したフォーラムを表示して、「設定」をクリックします。

フォーラムの設定画面が表示されます。

「▶ 利用制限」を開き、「アクセス制限」で「制限を追加する ...」をクリックします。

ポップアップウィンドウの「グループ」をクリックします。
「アクセス制限」の「グループ」でグループやグルーピングを選択し、グループメンバーのみにフォーラムを制限したい場合は、学生は「合致する必要がある」を、逆にグループメンバー以外にチャットを制限したい場合は、学生は「合致しない必要がある」をクリックします。

さらに他の制限を追加したい場合は、「制限を追加する ...」をクリックして制限を追加していきます。
設定が終了したら、「保存してコースに戻る」をクリックします。
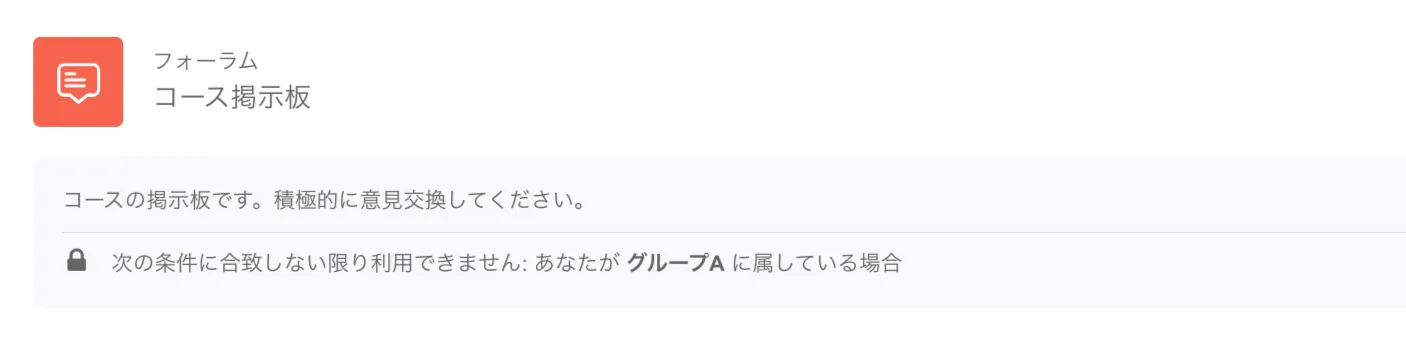
フォーラムをグループ参加者のみに制限した場合、グループ外のユーザーには、コースのフォーラム名がグレーアウトされ、クリックすることはできません。

コースのグループモードに「分離グループ」を設定して、「グループモードを強制する」が有効になっている場合にも、ユーザーは自分が属するグループ以外のフォーラムには参加できません。
グループモードについては、『7.5.3. コースをグループモードに設定する』を参照してください。
17. バッジを活用する
17.1. バッジとは何か
バッジは、学生の学習達成やコース完了を祝福して応援し、学生の学習意欲を高めるのに役立ちます。授与されたバッジは、ユーザーのプロフィールに表示されます。
バッジには、「コースバッジ」と「サイトバッジ」の2つのカテゴリがあります。
「コースバッジ」は、コース内で行われているアクティビティに関連して、コースの登録ユーザーに授与されます。コースバッジの授与基準には、ロール別の手動発行、コースや活動の完了、授与済みバッジなどがあります。
「サイトバッジ」は、 サイト全体のアクティビティに関連してユーザーに授与されます。サイトバッジの授与基準には、ロール別の手動発行、一連のコース完了、授与済みバッジ、プロファイル完了、コーホートメンバーシップなどがあります。
バッジのクライテリア(判定基準)には、以下のようなものがあります。
| ロールによる手動発行 | ネージャ、教師、編集権限のない教師などのロールをチェックして、選ばれたロールのユーザーがバッジを手動で授与します。 |
| 一連のコース完了 | 単一または複数のコースを選択し、コース完了条件を設定します。条件を満たしてコース完了と見なされたユーザーにはバッジが自動で授与されます。 |
| 授与済みバッジ | すでに授与済みのバッジを選択して設定します。たとえば多くのバッジを獲得したユーザーに「優秀ユーザー」バッジを授与できます。 |
| プロファイル完了 | ユーザープロファイルの項目を指定して、項目を完了したユーザーにバッジを授与します。たとえば「ユーザ画像」を完了項目に指定して、ユーザーがプロファイル画像をアップロードすることを奨励します。 |
| コーホートメンバーシップ | コーホートのメンバーに登録されると自動的に授与されます。「途中参加」などのコーホートを作成して、「ウェルカムバッジ」として活用できます。 |
17.2. コースバッジを設定する
「マイコース」および「コース一覧」から、コースバッジを設定したいコースを表示します。

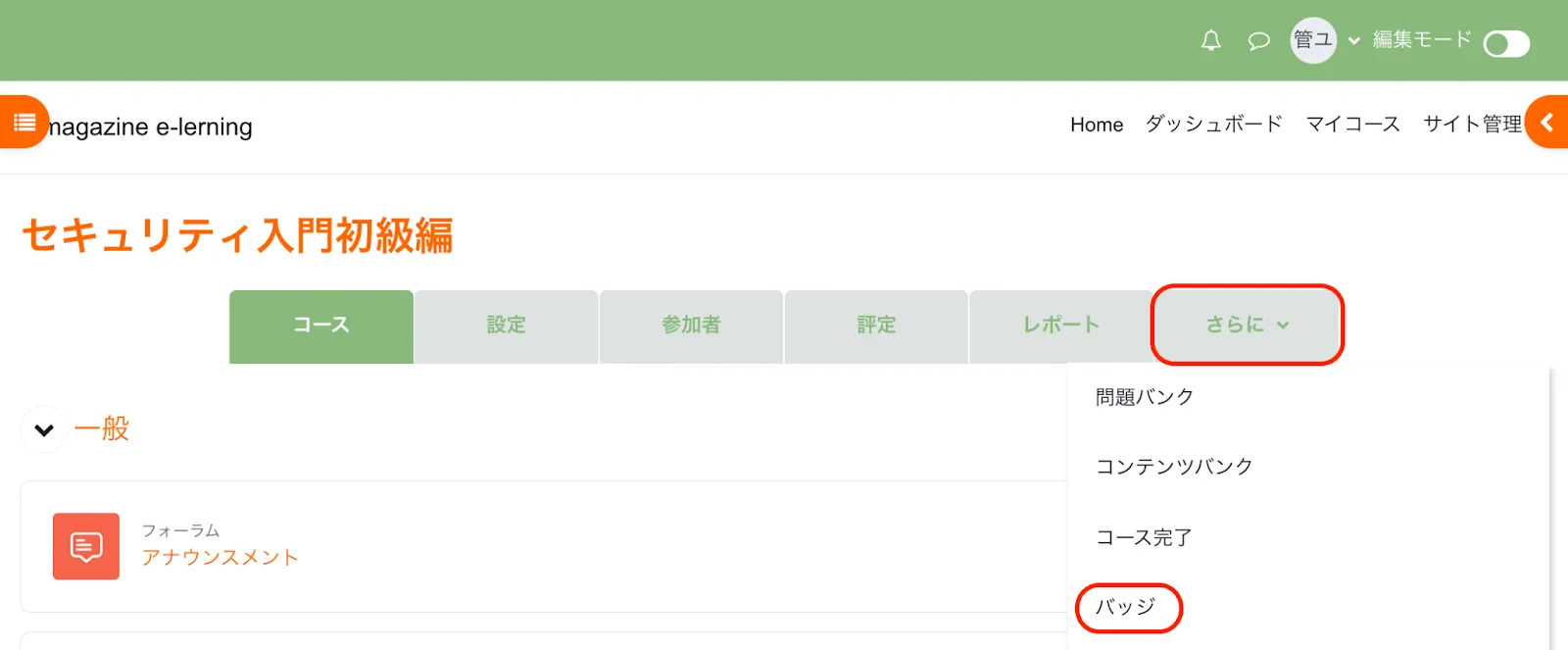
メニューの「さらに」をクリックして、「バッジ」をクリックします。

「新しいバッジを追加する」をクリックします。
ここでは例として、コースを完了したユーザーにバッジを付与することにします。
※コース完了については『8.3. コース完了設定』を参照してください。
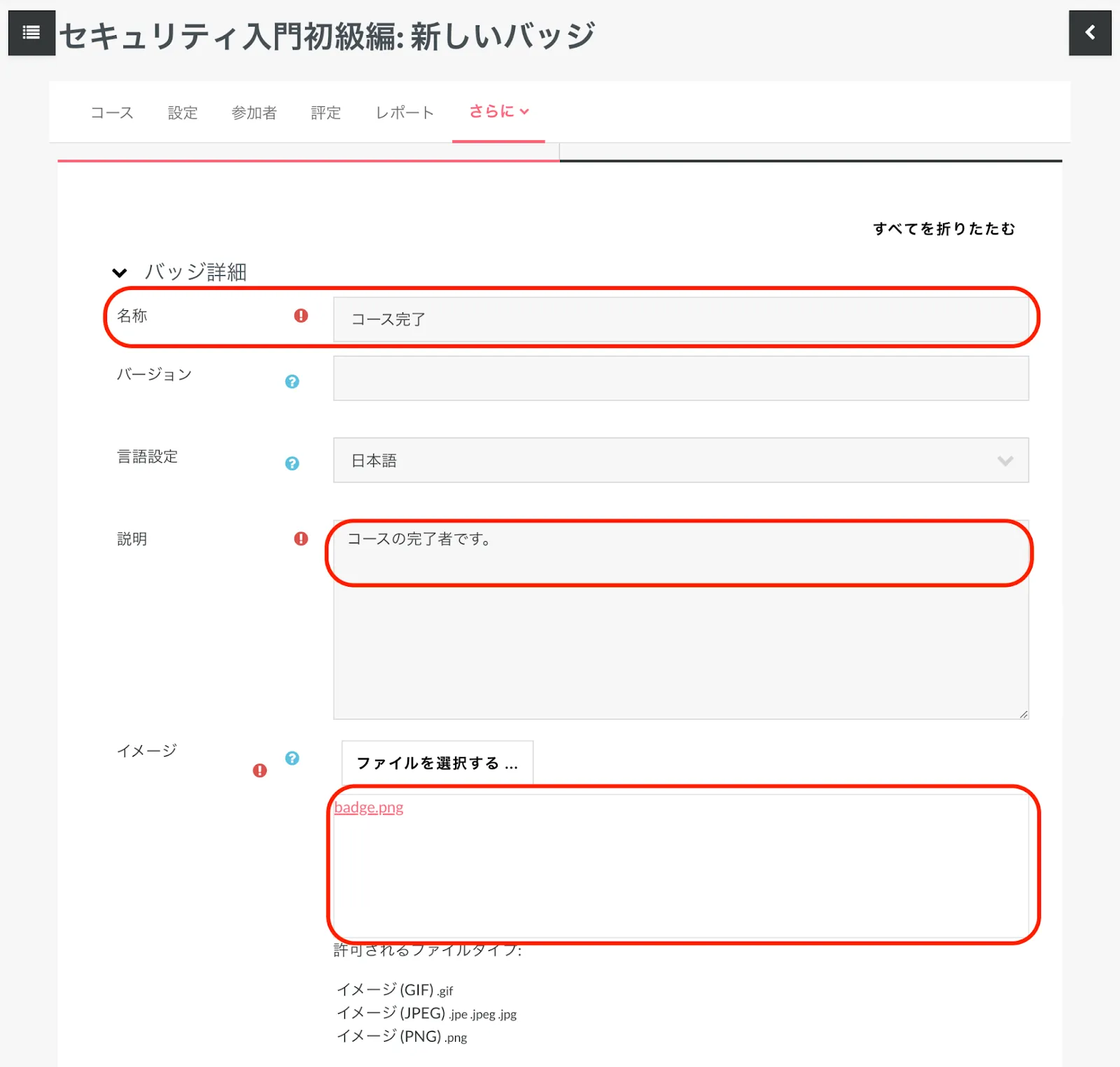
「新しいバッジ」画面が表示されるので、必要な項目を入力します。

名称(必須)にバッジの名称を入力します。
説明(必須)バッジの説明文を入力します。
バッジのイメージ(必須)をドラッグ&ドロップします。

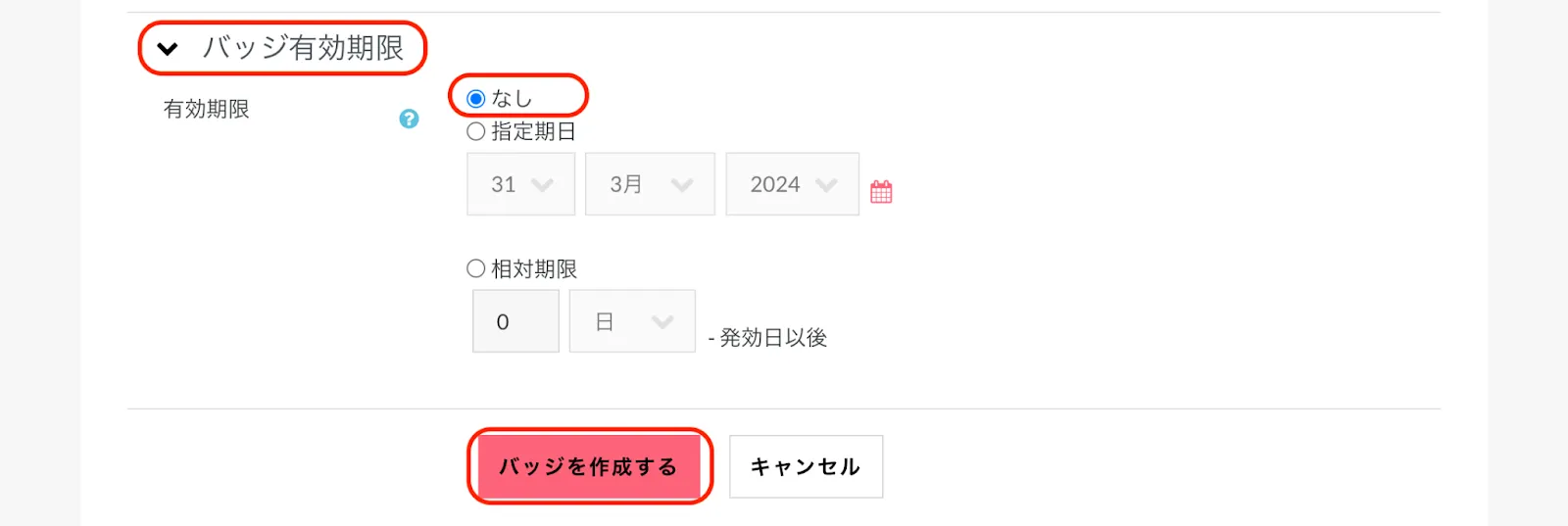
▼ バッジ有効期限:バッジに有効期限を設定したい場合、「指定期日」や「相対期限」が指定できます。
設定が完了したら「バッジを作成する」をクリックします。

続いて、バッジを授与するクライテリア(認定条件)を設定するため、「バッジクライテリアを追加する」から「コース完了」を選択します。

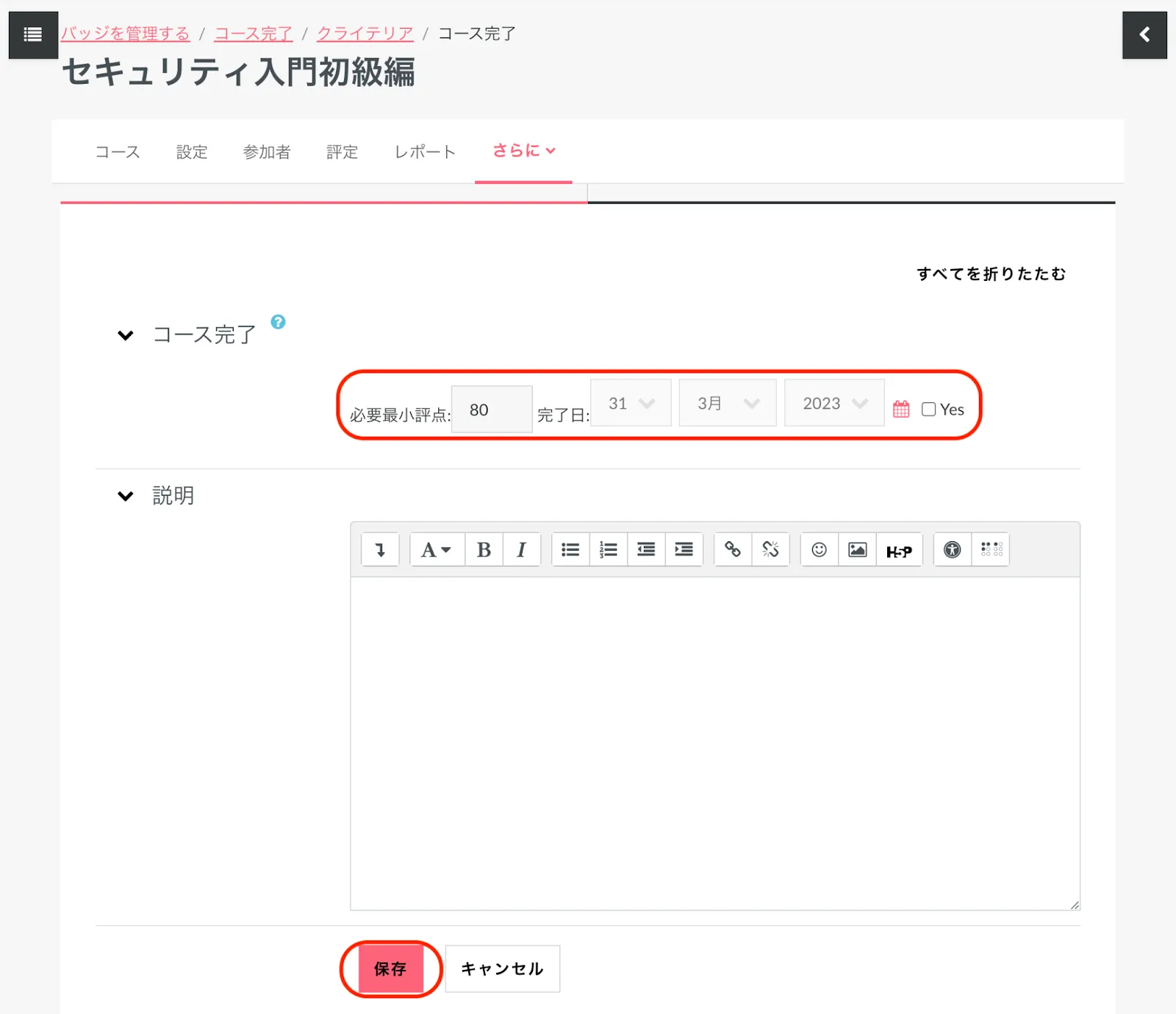
「コース完了」で「必要最小評点」や「完了日」の条件を設定します。
設定が終わったら「保存」をクリックします。

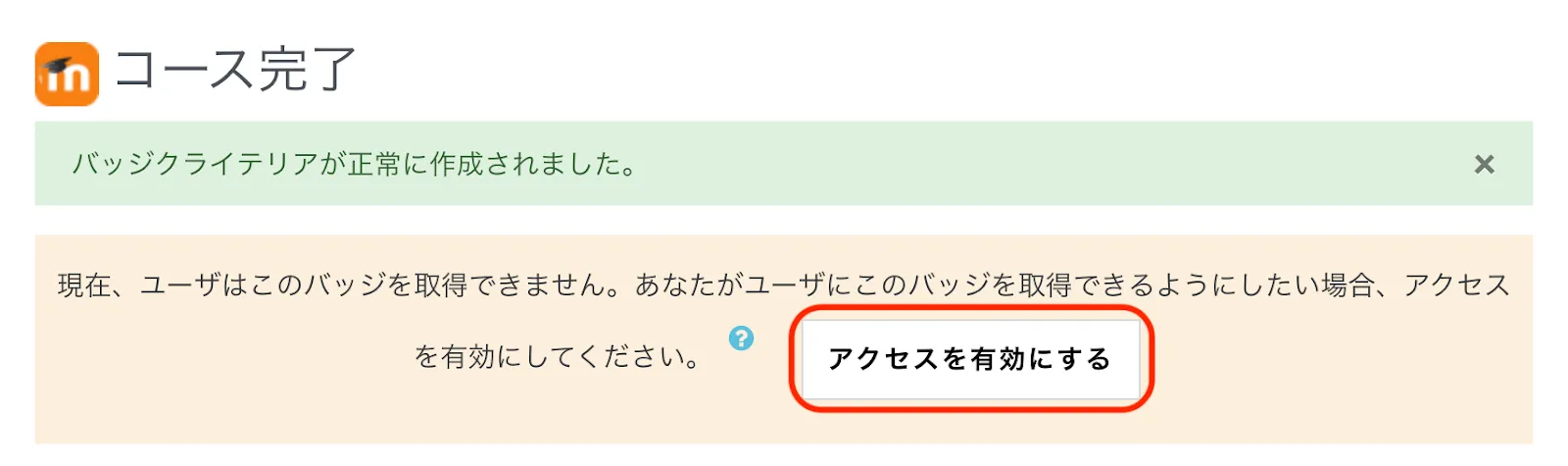
ユーザーがバッジを取得できるように、「アクセスを有効にする」をクリックします。

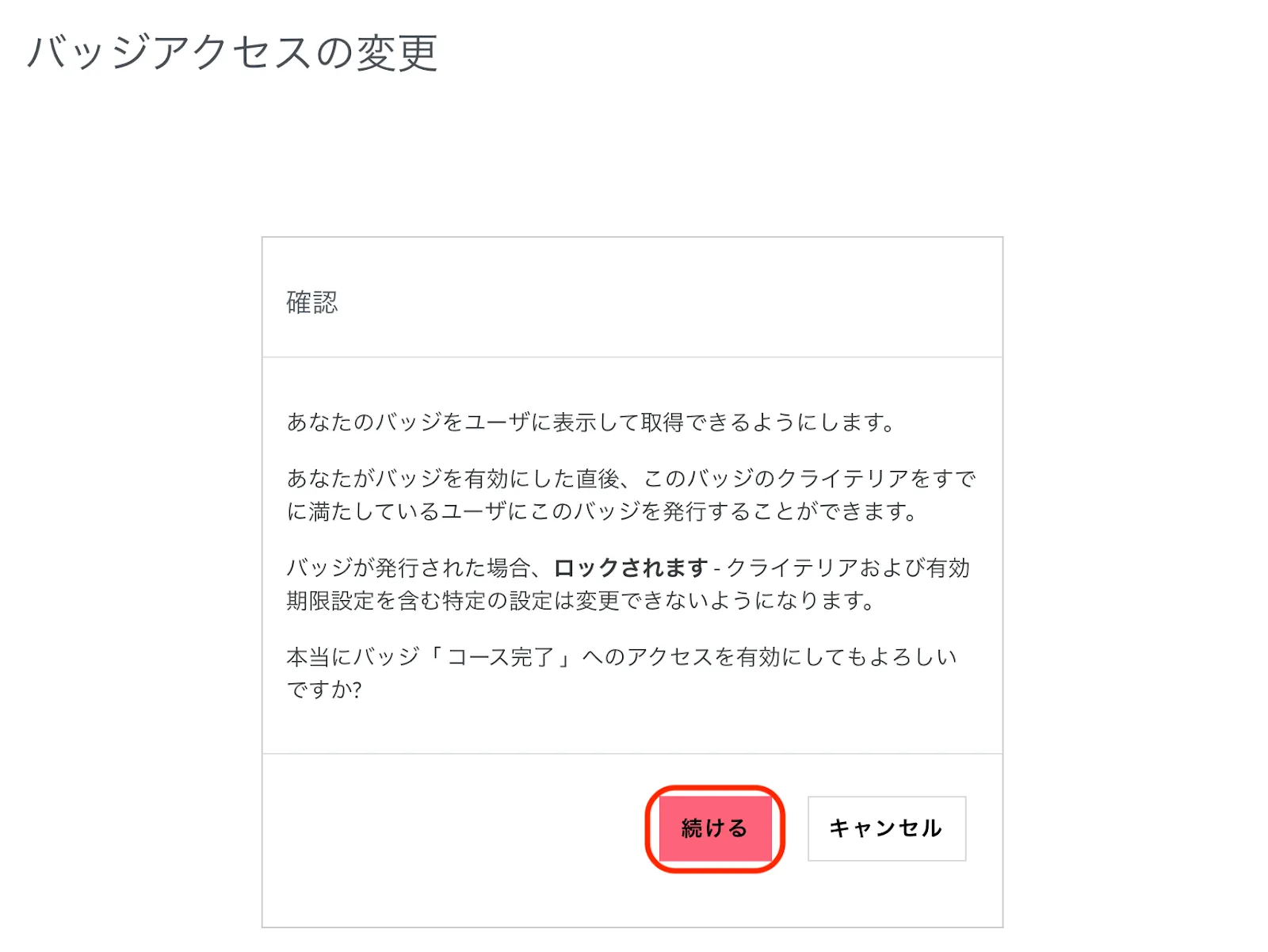
「バッジアクセスの変更」画面で「確認」画面が表示されるので、「続ける」をクリックします。
※バッジが発行されるとバッジはロックされ、クライテリアなどの設定変更はできなくなります。

作成したバッジのクライテリアに「ロールによる手動発行」を選択した場合の、手動発行の方法について説明します。
ここでは例として「成績優秀」という名称のバッジを作成して、クライテリアに「ロールによる手動発行」を選択します。

「ロールによる手動発行」で、「マネージャ」「編集権限のない教師」「教師」など、バッジの手動発行を許可するロールをチェックして「保存」をクリックします。
バッジのアクセスを有効にした後、バッジ画面の「取得者」をクリックし、「バッジを授与する」をクリックします。

バッジの授与に使用したいロールを選び、「◀バッジを授与する」でユーザーを選んでバッジを授与します。

17.3. サイトバッジを設定する
サイトバッジの設定は、基本的にはコースバッジと同様の手順です。(17.2.参照)
ここでは、複数のコースを完了したユーザーにバッジを授与するように設定してみます。
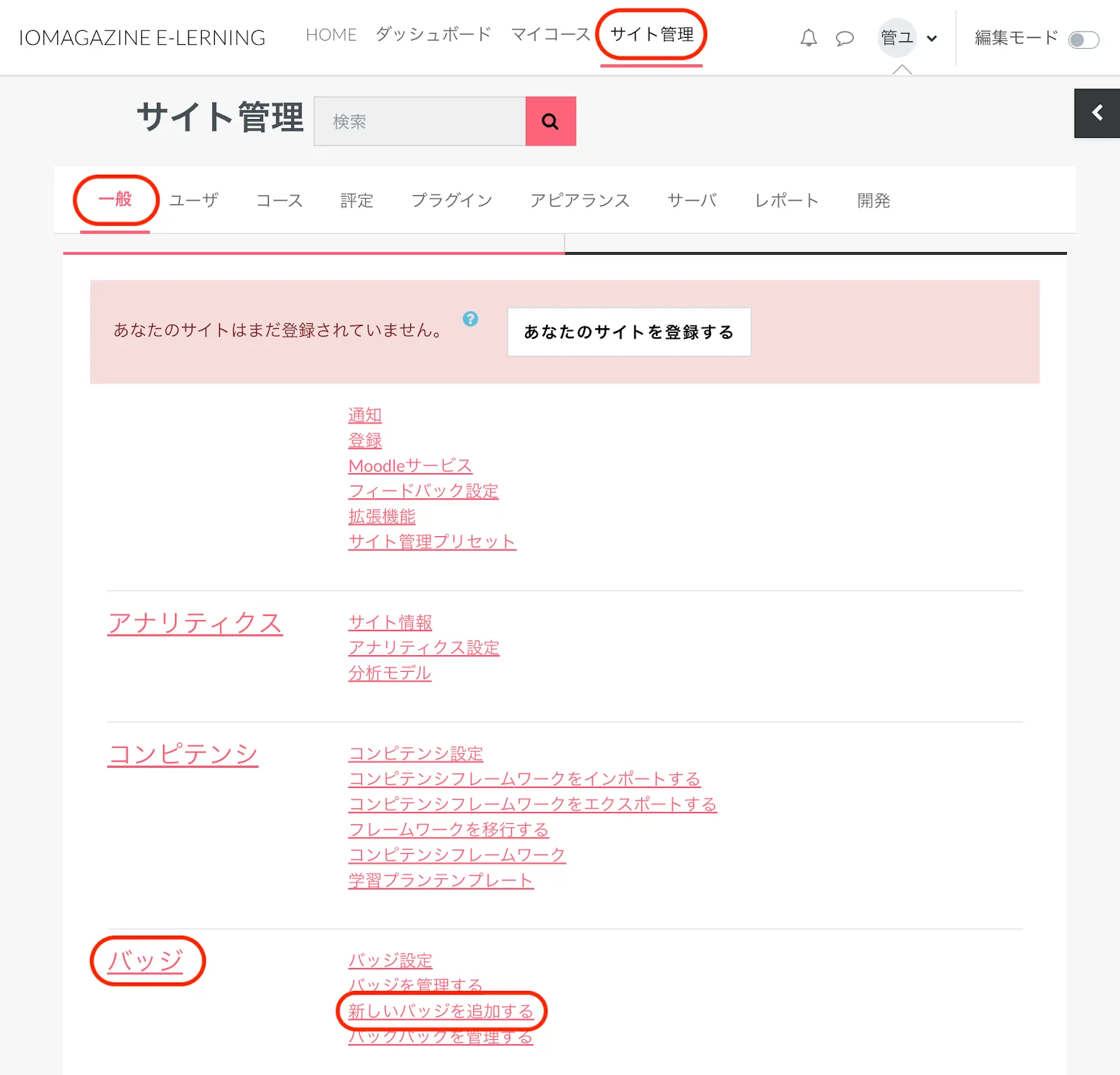
サイト上部のナビゲーションメニューの「サイト管理」をクリックします。
「一般」タブをクリックし、「バッジ」の中の「新しいバッジを追加する」をクリックします。

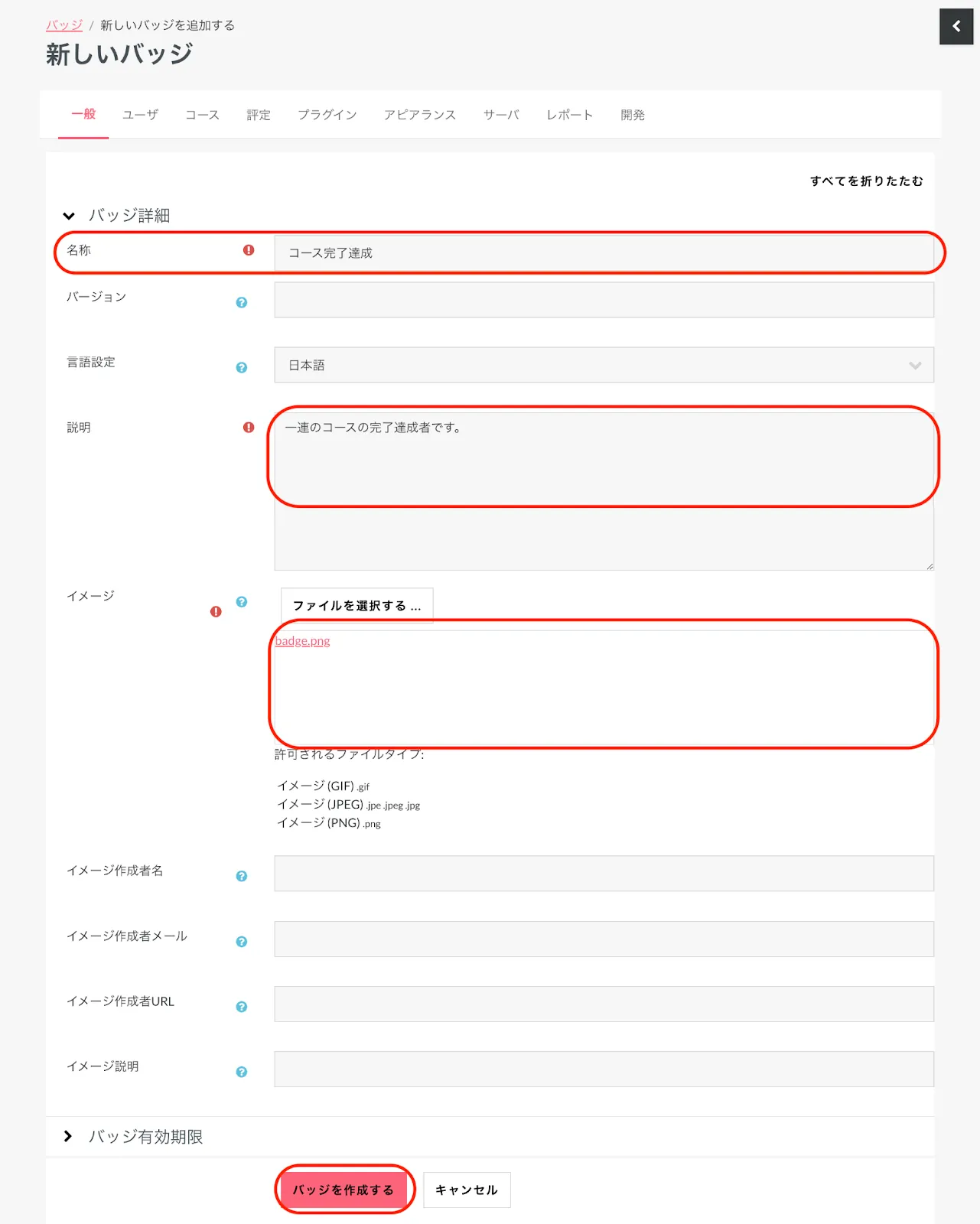
「新しいバッジ」画面が表示されるので、必要な項目を入力します。

名称(必須)にバッジの名称を入力します。
説明(必須)バッジの説明文を入力します。
バッジの画像(必須)をドラッグ&ドロップします。
▶ 発行者詳細:名称(必須)にサイト名などを入力します。
設定が完了したら「バッジを作成する」をクリックします。
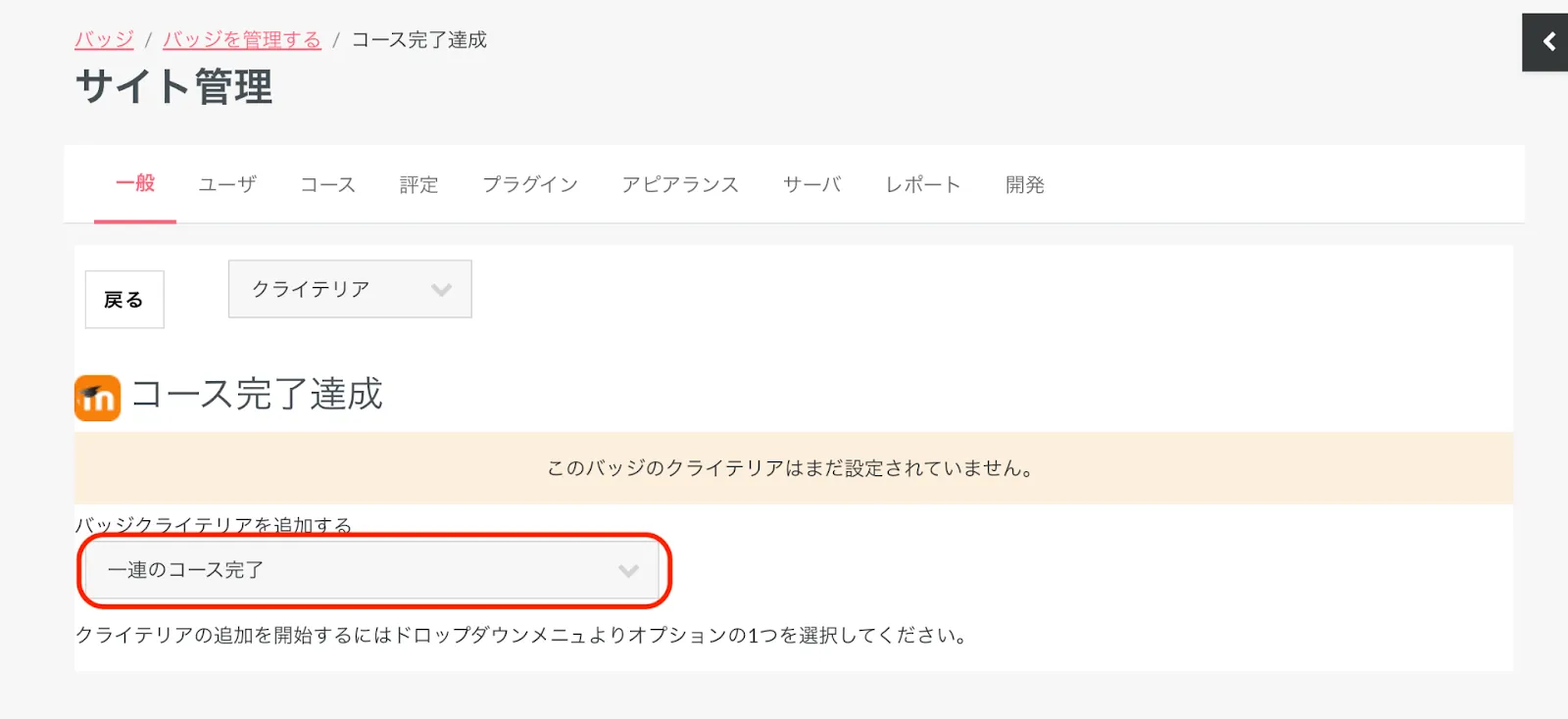
「バッジクライテリアを追加する」で「一連のコース完了」を選択します。

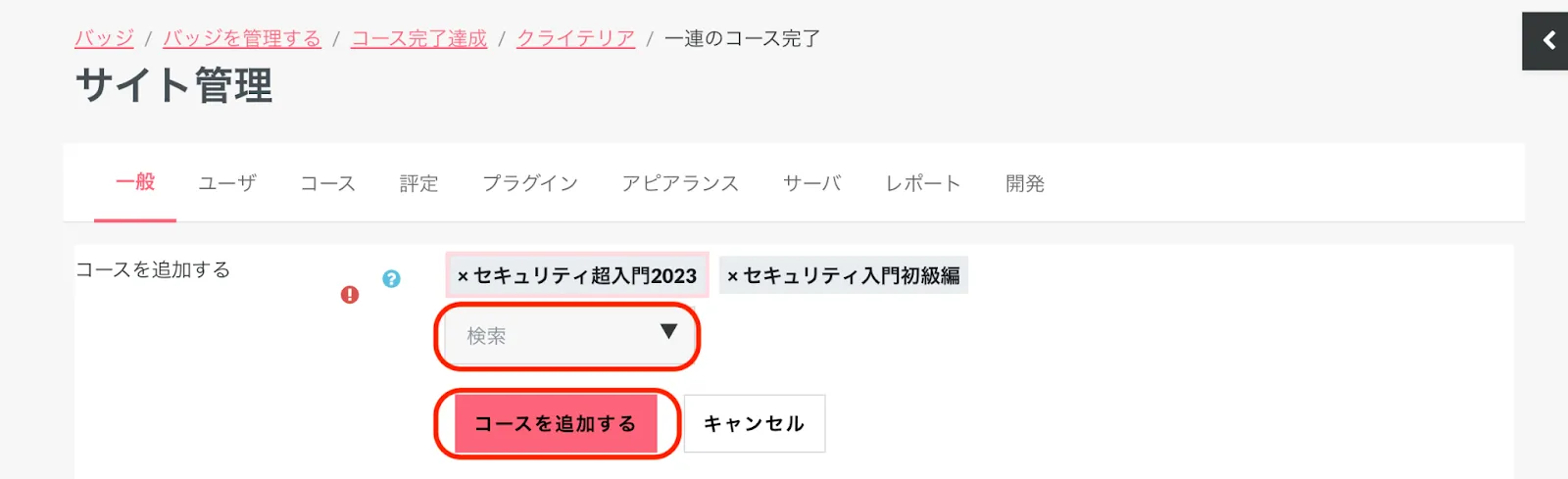
「コースを追加する」の「検索」枠から、バッジの条件となるコースを選択します。

「コースを追加する」をクリックします。
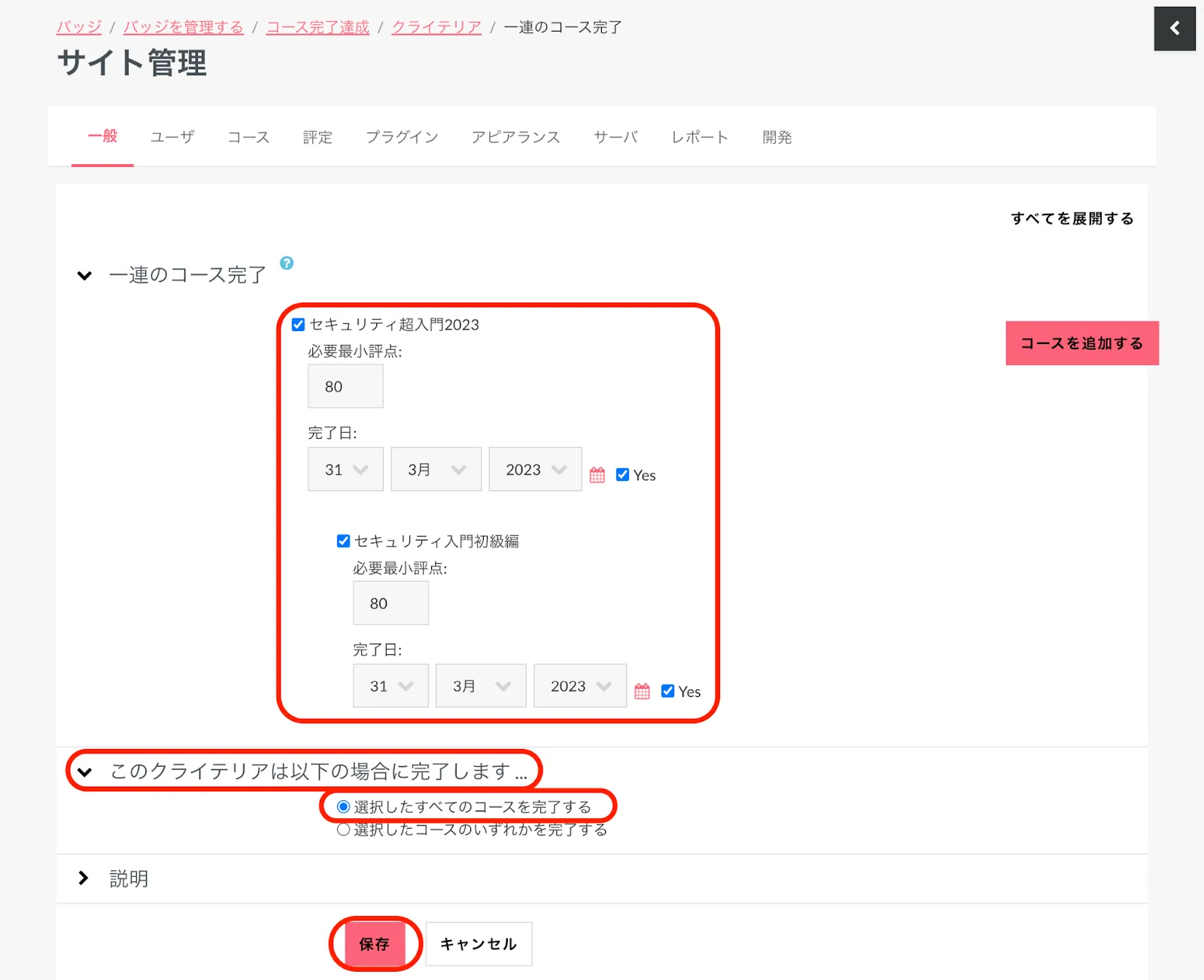
「一連のコース完了」で、それぞれのコースのバッジ条件を「必要最小評点」や「完了日」で設定します。

「このクライテリアは以下の場合に完了します...」から、「選択したすべてのコースを完了する」もしくは「選択したコースのいずれかを完了する」にチェックを入れます。
設定が終わったら「保存」をクリックします。
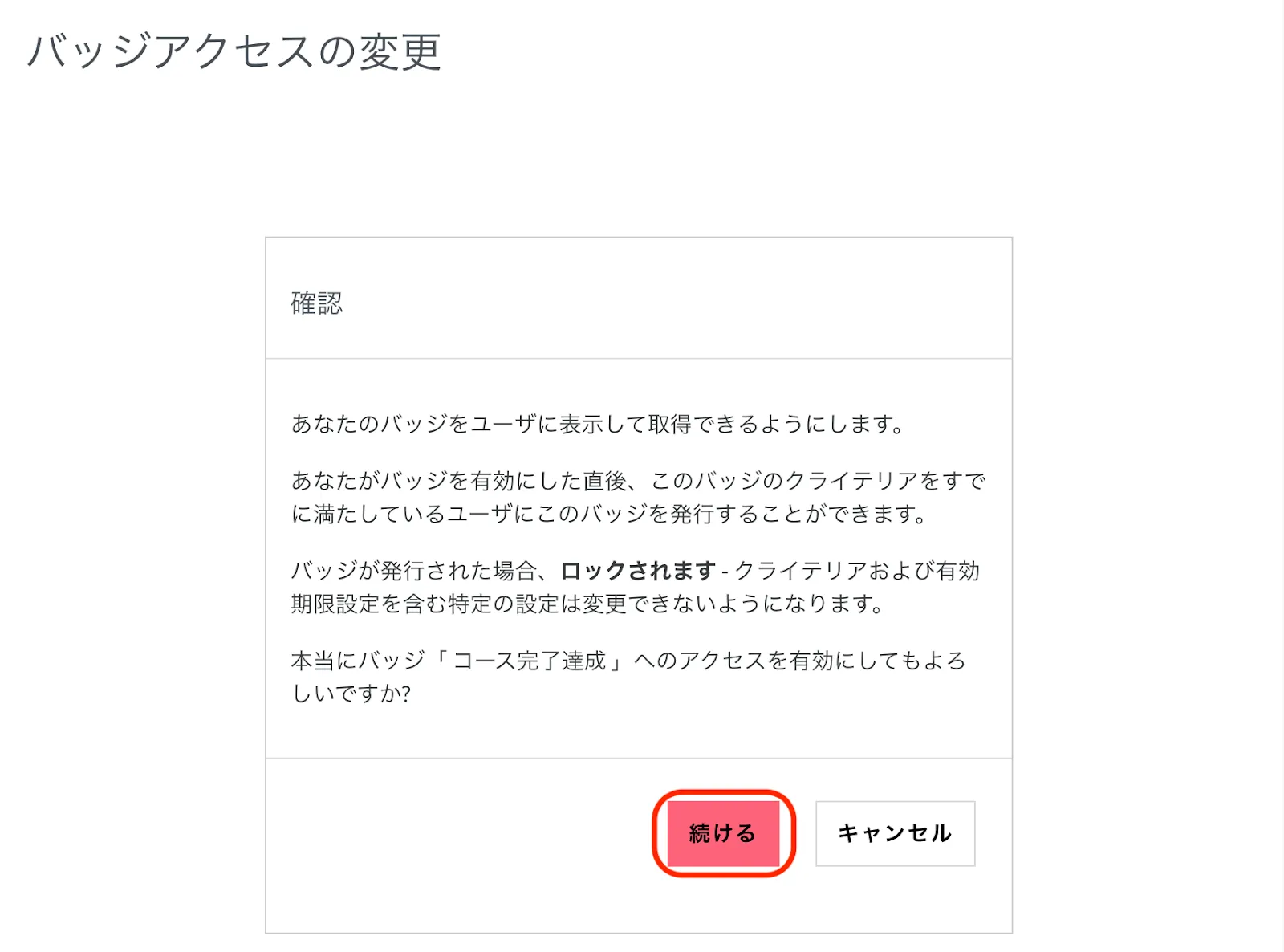
続いて「アクセスを有効にする」をクリックして、バッジを利用可能にします。

「バッジアクセスの変更」画面で「確認」画面が表示されるので、「続ける」をクリックします。
※バッジが発行されるとバッジはロックされ、クライテリアなどの設定変更はできなくなります。
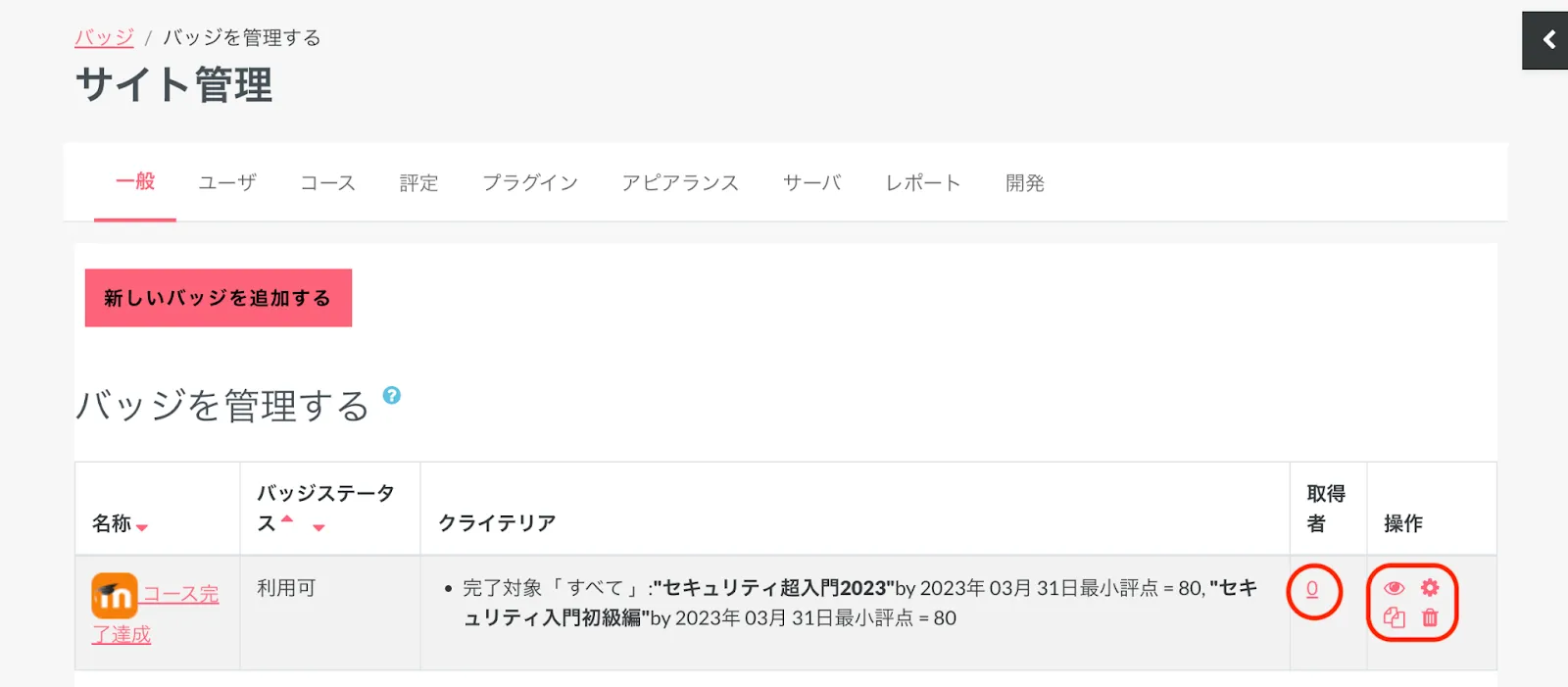
「バッジを管理する」画面で、作成したサイトバッジを確認してみます。
「サイト管理」>「一般」>「バッジ」から「バッジを管理する」をクリックします。

「取得者」の数字をクリックするとバッジ取得者が確認できます。
「操作」のアイコンでは、「バッジアクセスの有効・無効」「バッジの編集」「コピー」「削除」を行うことができます。
18. ワークショップを活用する
18.1. ワークショップとは何か
ワークショップとは、学生が提出したワーク(課題)に対して、学生同士で相互評価(ピアレビュー)を行う活動のことです。他者のワーク評価だけでなく、自分自身のワークの自己評価も含めることができます。
ワークショップのメリットは、学生が他者の視点や考え方にふれて触発されることで、思考や個性の多様性に気づきながら、学習意欲を高められることです。また、他者のワークを適正に分析してレビューするために、より深い学びの獲得へとつながることが期待できます。
ワークショップは事前に設定されたスケジュールに沿って、以下のステップで進みます。

ワークショップ設定:教師がワークショップの課題内容、評価方法を設定します。
1. セットアップフェーズ:教師が、学生が評価するためのフォームを設定します。
2. 提出フェーズ:学生がワークを提出し、教師が提出されたワークの評価者を割り当てます。
3. 評価フェーズ:学生が、提出フェーズの割り当てをもとに他者のワークを評価します。
4. 成績評価フェーズ:教師が、学生同士の評価を確認して評点を確定します。
5. 終了:教師がワークショップを終了させ、学生の評点が「評定」として決定します。
それぞれのステップに沿って説明していきます。
18.2. ワークショップを設定する
「マイコース」および「コース一覧」から、ワークショップを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。

「活動」タブの中の「ワークショップ」をクリックします。

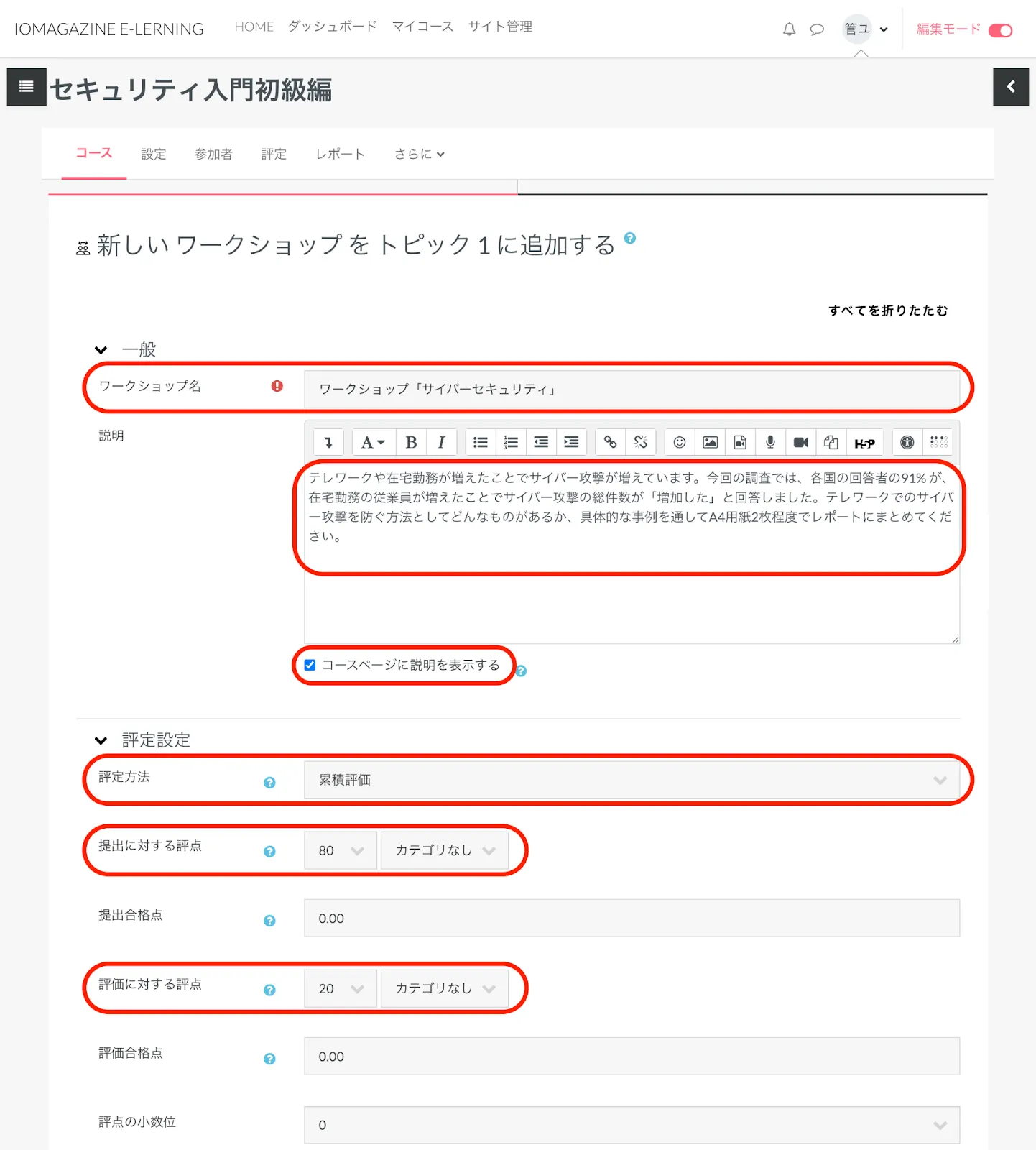
「新しいワークショップを追加する」画面が表示されます。

「ワークショップ名」に、ワークショップの名称を入力します。
「説明」に、ワークショップの説明文を記入します。「コースページに説明を表示する」を有効にした場合、説明文がコースのワークショップ名の下に表示されます。
「評定設定」のなかの「評定方法」のプルダウンから、評定方法を選択します。
評定方法には以下のようなものがあります。通常は「累積評価」を選択します。
| 累積評価 | 評価項目に沿ってコメントおよび評点が与えられます。 |
| コメント | 評価項目に沿ってコメントが与えられますが、評点は与えられません。 |
| エラー数 | 指定された条件に沿ってコメントおよびyes/no評価が与えられます。 |
| ルーブリック | 指定された評価観点に沿ってレベル評価が与えられます。 |
「課題に対する評点」は、学生が提出したワークが得られる最大の評点を指定します。
「評価に対する評点」は、評価者のワークの評価に対する最大の評点を指定します。
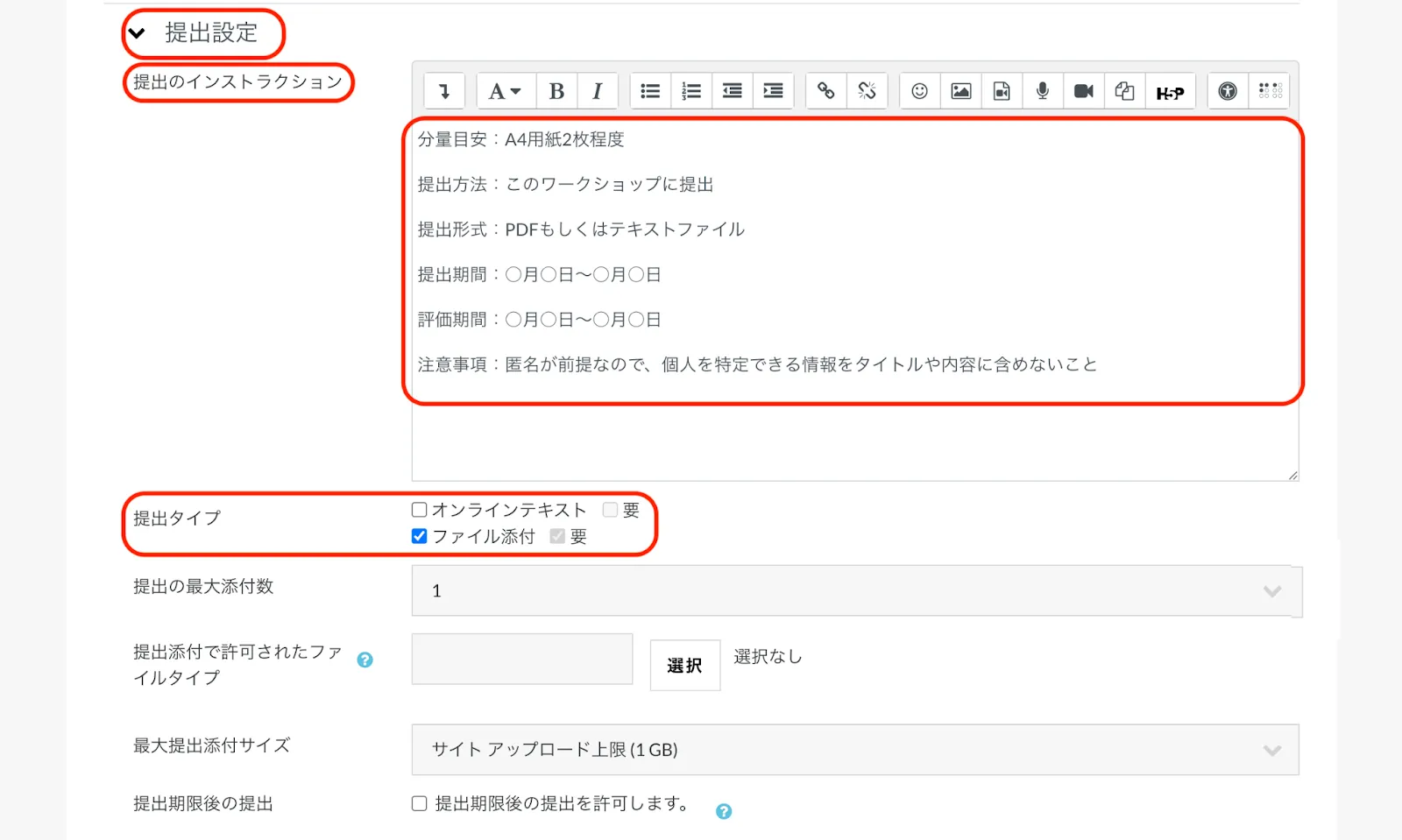
「提出設定」の項目を設定します。

「提出のインストラクション」に、提出ワークの分量、提出方法、提出形式、提出期間と評価期間、注意事項(匿名が前提なので、個人を特定できる情報をタイトルや内容に含めないこと)などを記載します。
「提出タイプ」には、「ファイル添付」のほか「オンラインテキスト」提出も利用できます。

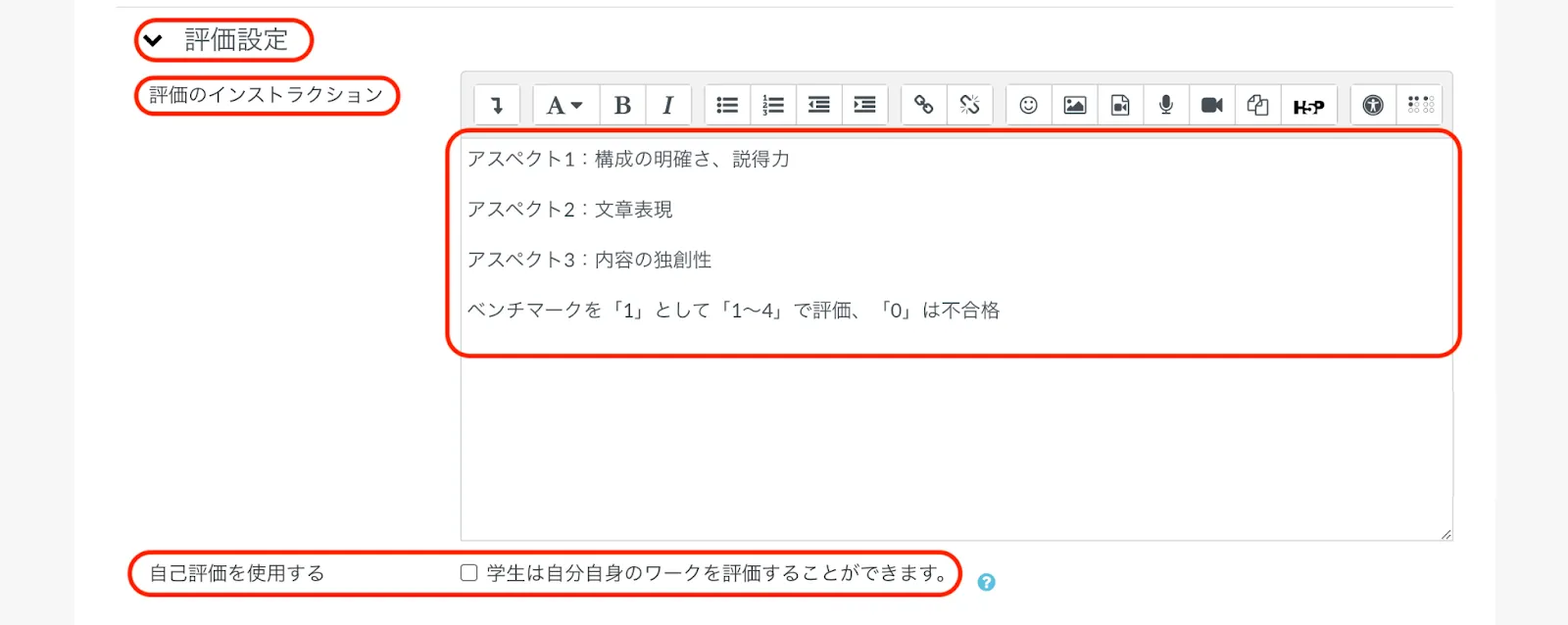
「評価設定」:学生がワークショップのワークを評価するための設定です。
「評価のインストラクション」には、評価項目(アスペクト)と評価レベルを入力します。ここでは3つのアスペクトと、それに沿った4段階評価+不合格評価を指示しました。
自己評価も可能にしたい場合は、「自己評価を使用する」の「学生は自分自身のワークを評価することができます。」を有効にします。

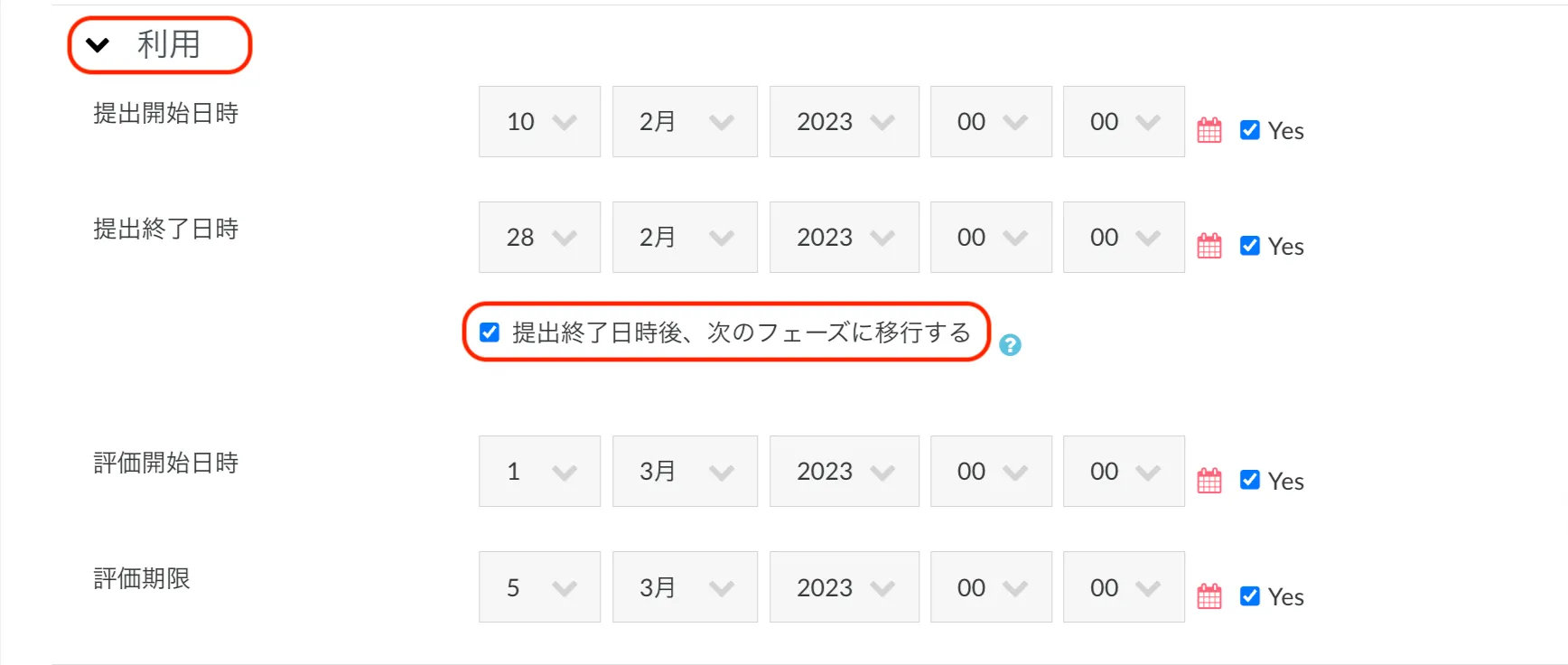
「利用」のなかの「提出開始日時」「提出終了日時」「評価開始日時」「評価期限」を設定します。
「提出終了日時後、次のフェーズに移行する」にチェックすると、「提出終了日時」後に自動的に評価フェーズに移行します。後の「提出フェーズ」で、評価の割り当て方法として「スケジュール割り当て」を選択したい場合は、この部分のチェックが必要になります。
ワークショップの追加をコースの参加者へお知らせしたい場合には、「コンテンツ変更通知を送信する」にチェックを入れます。
「保存してコースに戻る」をクリックします。

コースにワークショップが追加されました。

続いて、ワークショップ名をクリックして開きます。
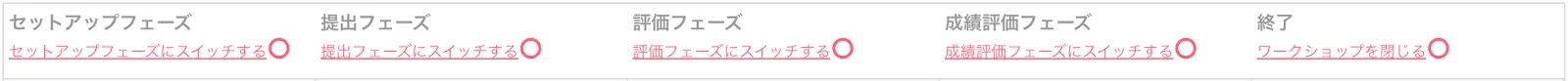
18.3. セットアップフェーズ
ワークショップのすべてのフェーズが、横並びに表示されます。

現在のフェーズである「セットアップフェーズ」は、●と背景カラーで強調表示されています。
右には順番に「提出フェーズにスイッチする」「評価フェーズにスイッチする」「成績評価フェーズにスイッチする」「ワークショップを閉じる」リンクが表示されています。
完了したタスクは緑のチェック アイコンで、やるべきタスクはグレーのチェック
アイコンで、やるべきタスクはグレーのチェック アイコンで表示されています。また、
アイコンで表示されています。また、 アイコンにはリマインダーやサジェスチョンが表示されています。
アイコンにはリマインダーやサジェスチョンが表示されています。
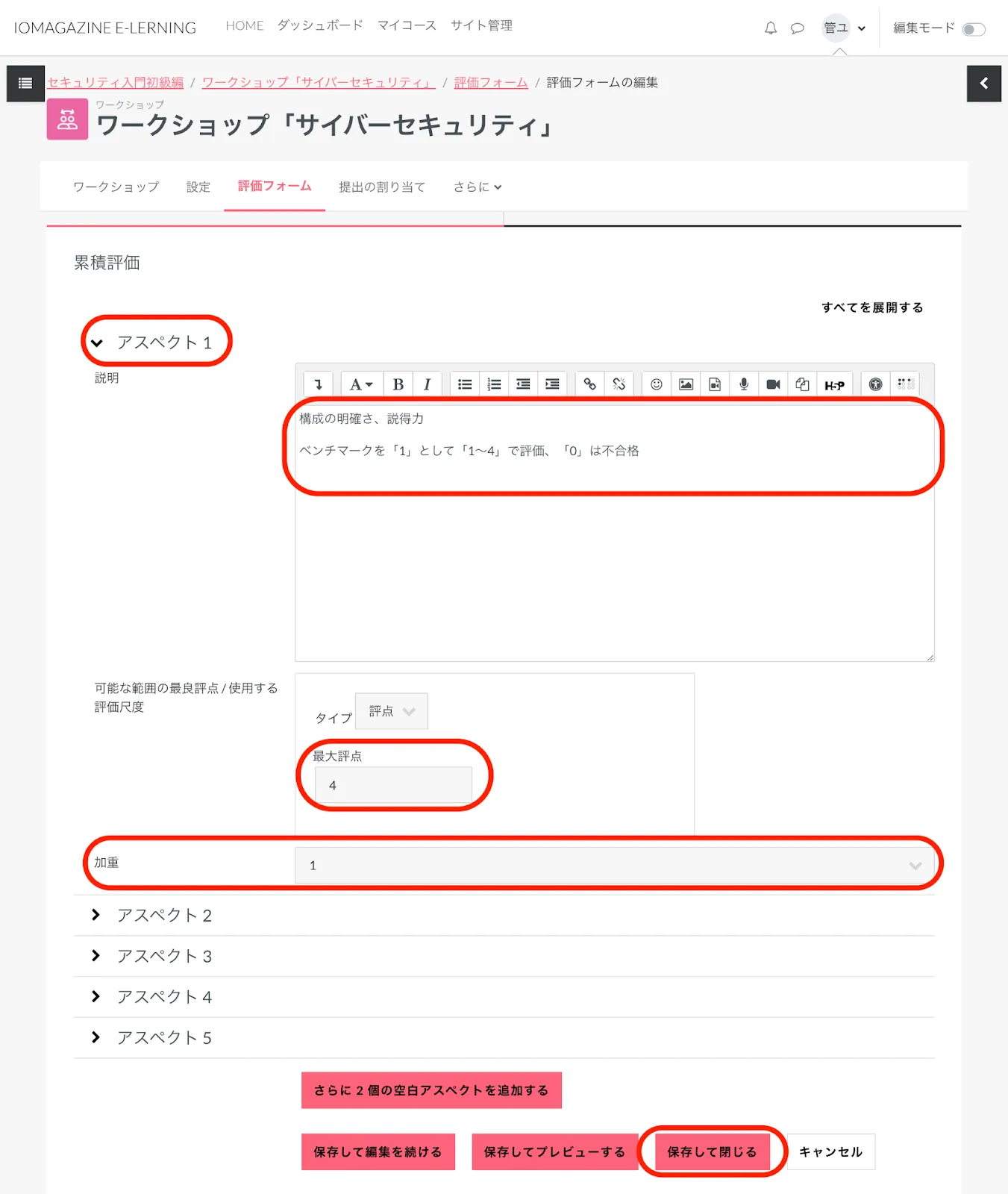
続いて、セットアップフェーズでのやるべきタスク「評価フォームを編集する」をクリックします。

ワークショップの「累積評価」画面が表示されます。

「アスペクト1」は、「構成の明確さ、説得力」とし、ベンチマークを「1」として「1〜4」で評価、「0」は不合格としました。「最大評点」は「4」、荷重は「1」に設定しました。
「アスペクト2」は、「文章表現」とし、ベンチマークを「1」として「1〜4」で評価、「0」は不合格としました。「最大評点」は「4」、荷重は「1」に設定しました。
「アスペクト3」は、「内容の独創性」とし、ベンチマークを「1」として「1〜4」で評価、「0」は不合格としました。「最大評点」は「4」、荷重は「1」に設定しました。
「保存して閉じる」をクリックします。
「評価フォームを編集する」に完了タスクアイコンがつきました。

残りの未完了タスクの「次のフェーズにスキップする」をクリックして、提出フェーズにスイッチします。

確認画面で「続ける」をクリックします。
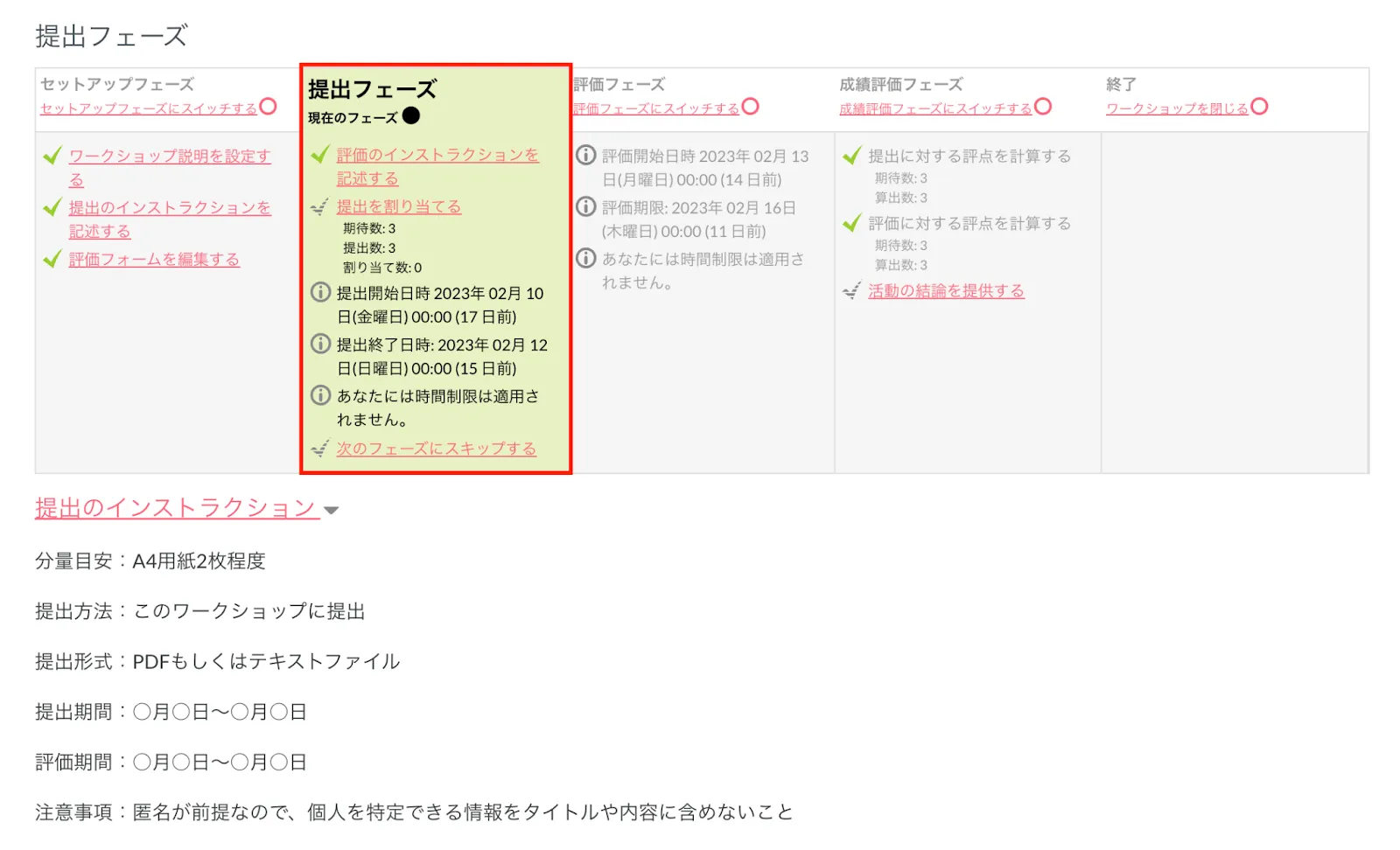
18.4. 提出フェーズ
「提出フェーズ」が現在のフェーズに変わります。

「評価のインストラクションを記述する」は、完了タスクとなっています。
「提出(に対する評価)を割り当てる」が、やるべきタスクになっています。
この段階ではまだ学生がワークを提出していないので、「ワークを提出していない作成者が少なくとも1名存在します。」と表示されています。
ワークショップの「提出フェーズ」は、学生からはこう見えています。

学生は、「あなたの送信準備を開始する」をクリックしてレポートを提出します。

「タイトル」を記入し、提出ファイルをドラッグ&ドロップして、「変更を保存する」をクリックすればレポートを提出できます。
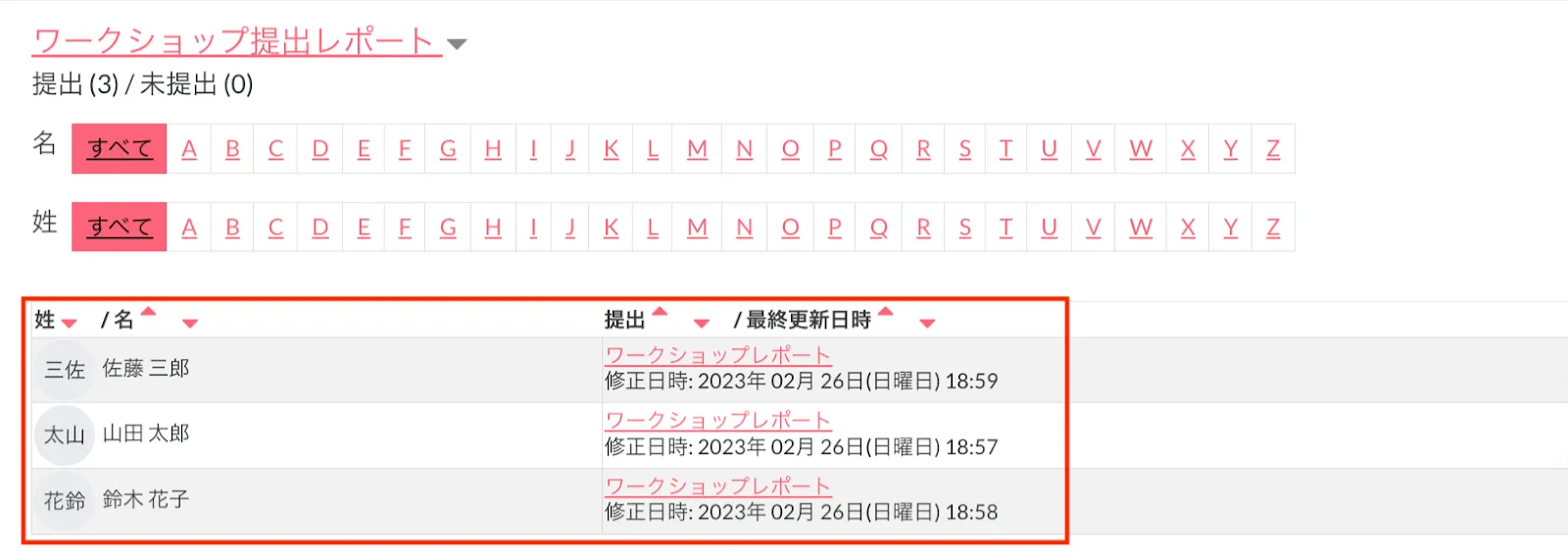
教師側の画面では、学生がレポートを提出すると、「提出フェーズ」の下の「ワークショップ提出レポート」に学生の名前とレポートのタイトルが反映されます。

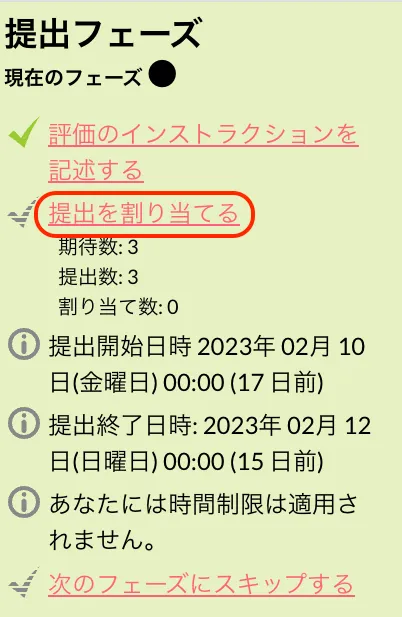
すべての学生のワーク提出が完了したら、「提出(に対する評価)を割り当てる」タスクをクリックします。

提出終了日に「ワークを提出していない作成者が少なくとも1名存在します。」と表示される場合は、提出終了日を延長して該当者に催促するか、未提出のまま評価フェーズに移行してもワークショップの運用自体には問題ありません。

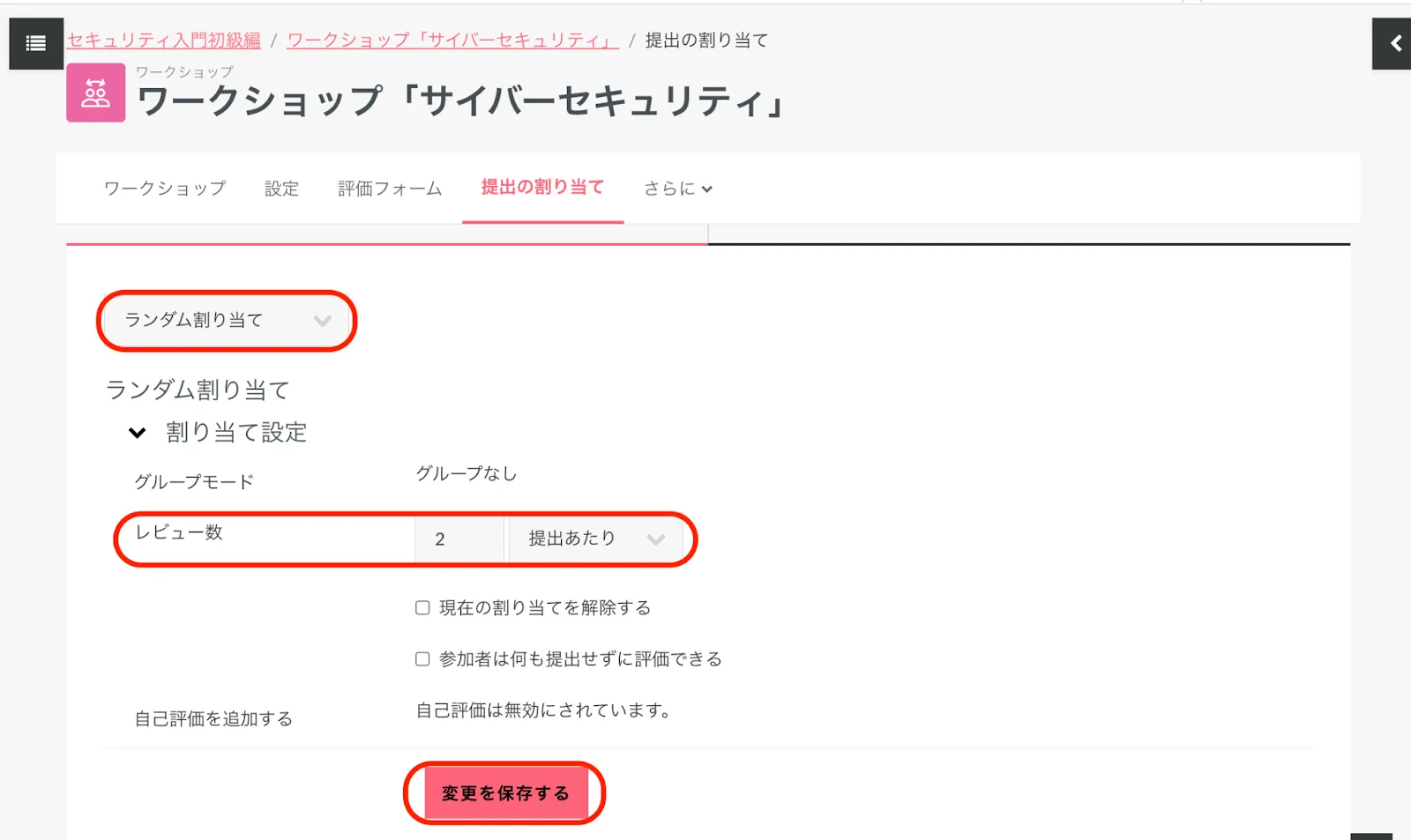
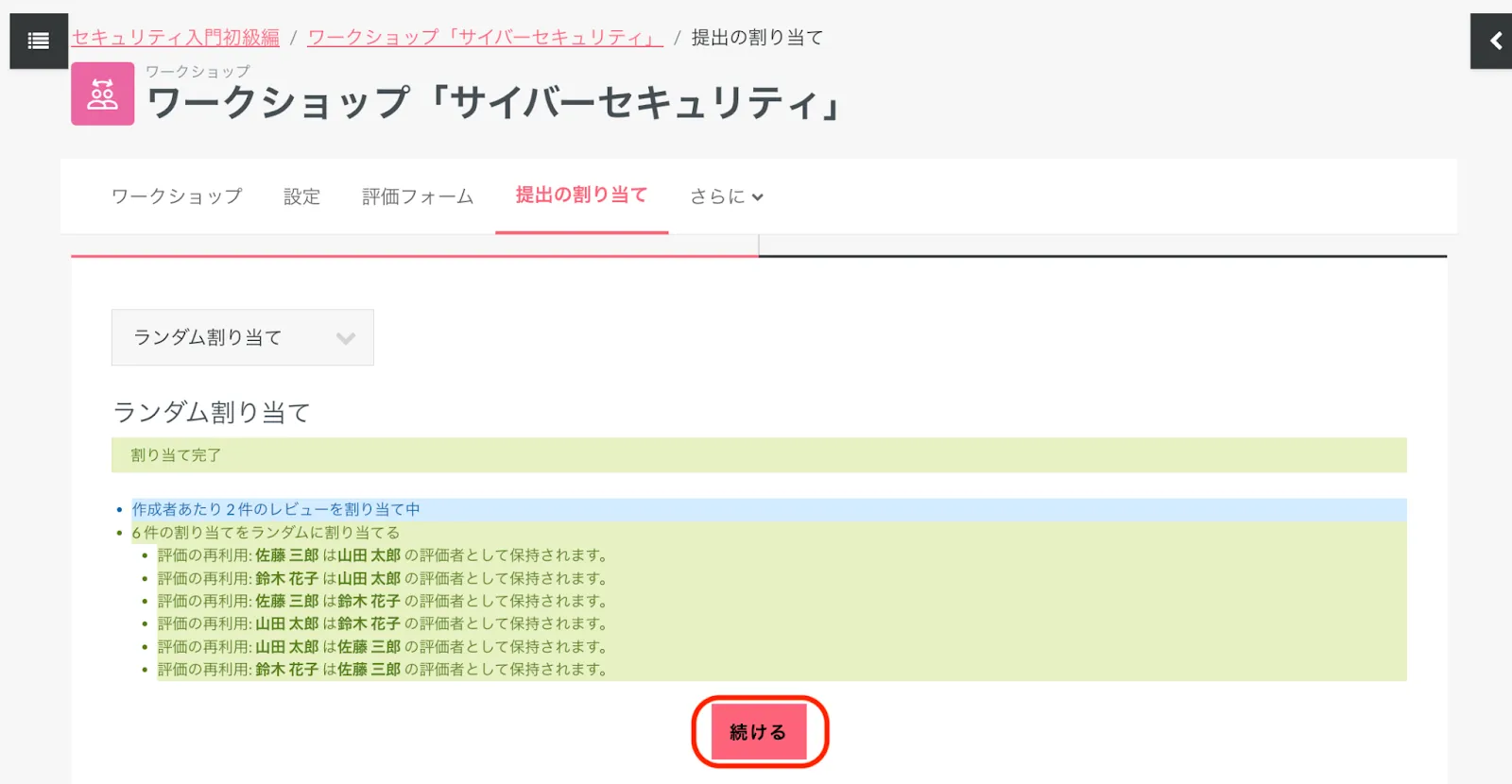
評価の割り当て方法には、「手動割り当て」「ランダム割り当て」「スケジュール割り当て」があります。通常は「ランダム割り当て」を選びます。
「手動割り当て」では、各ワーク提出者に対して、「評価者を追加する」と「評価対象者を追加する」をクリックして一人ずつ手動で割り当てます。
「ランダム割り当て」では、ワークの「レビュー数」を、「提出あたり」もしくは「評価者あたり」いくつ割り当てるかを設定します。
「変更を保存する」をクリックします。
評価の「ランダム割り当て」完了しました。

「続ける」をクリックします。
「スケジュール割り当て」は、提出フェーズの終わりに評価を自動ランダム割り当てします。
スケジュール割り当てを有効にするには、ワークショップのスケジュールを自動運用に変更する必要があります。
ワークショップ画面で「設定」をクリックします。

「利用」を開いて、「提出終了日時後、次のフェーズに移行する」にチェックを入れて保存します。
「スケジュール割り当て設定」の「スケジュール割り当てを有効にする」で「提出フェーズの終わりに提出を自動割り当てする」にチェックを入れて保存します。
「提出フェーズ」の「提出(に対する評価)を割り当てる」に完了タスクアイコンがつきます。

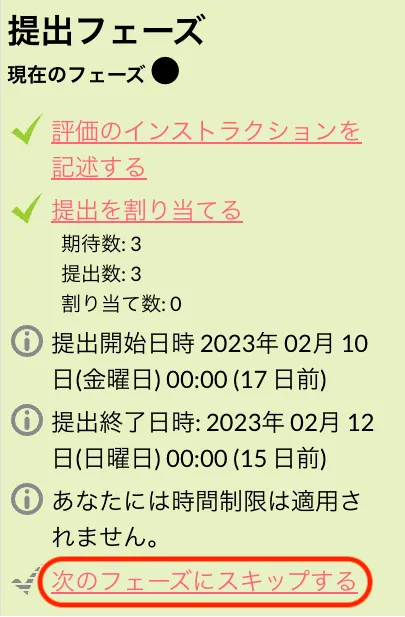
残りの未完了タスクの「次のフェーズにスキップする」をクリックして、評価フェーズにスイッチします。

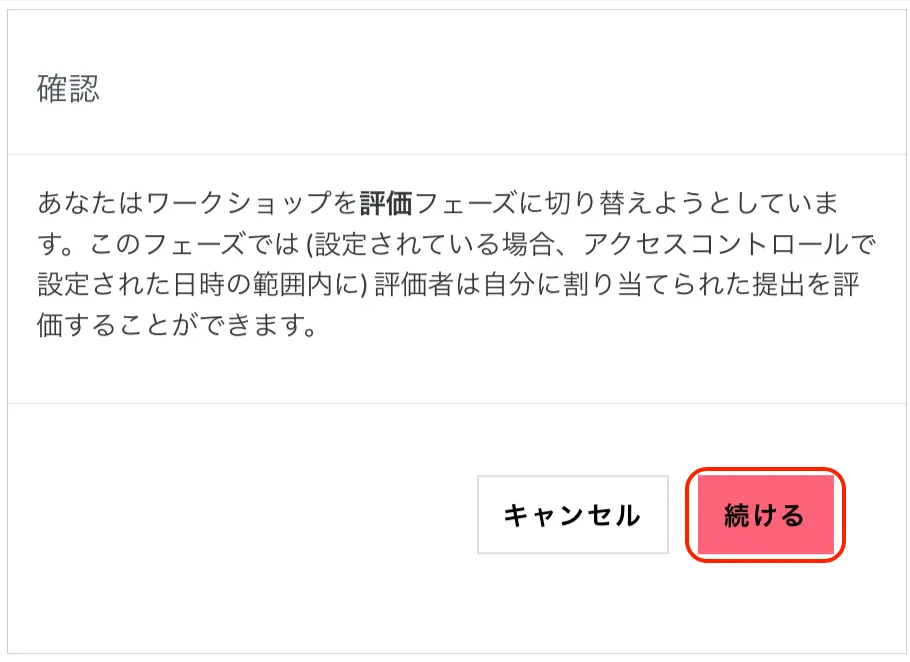
確認画面で「続ける」をクリックします。
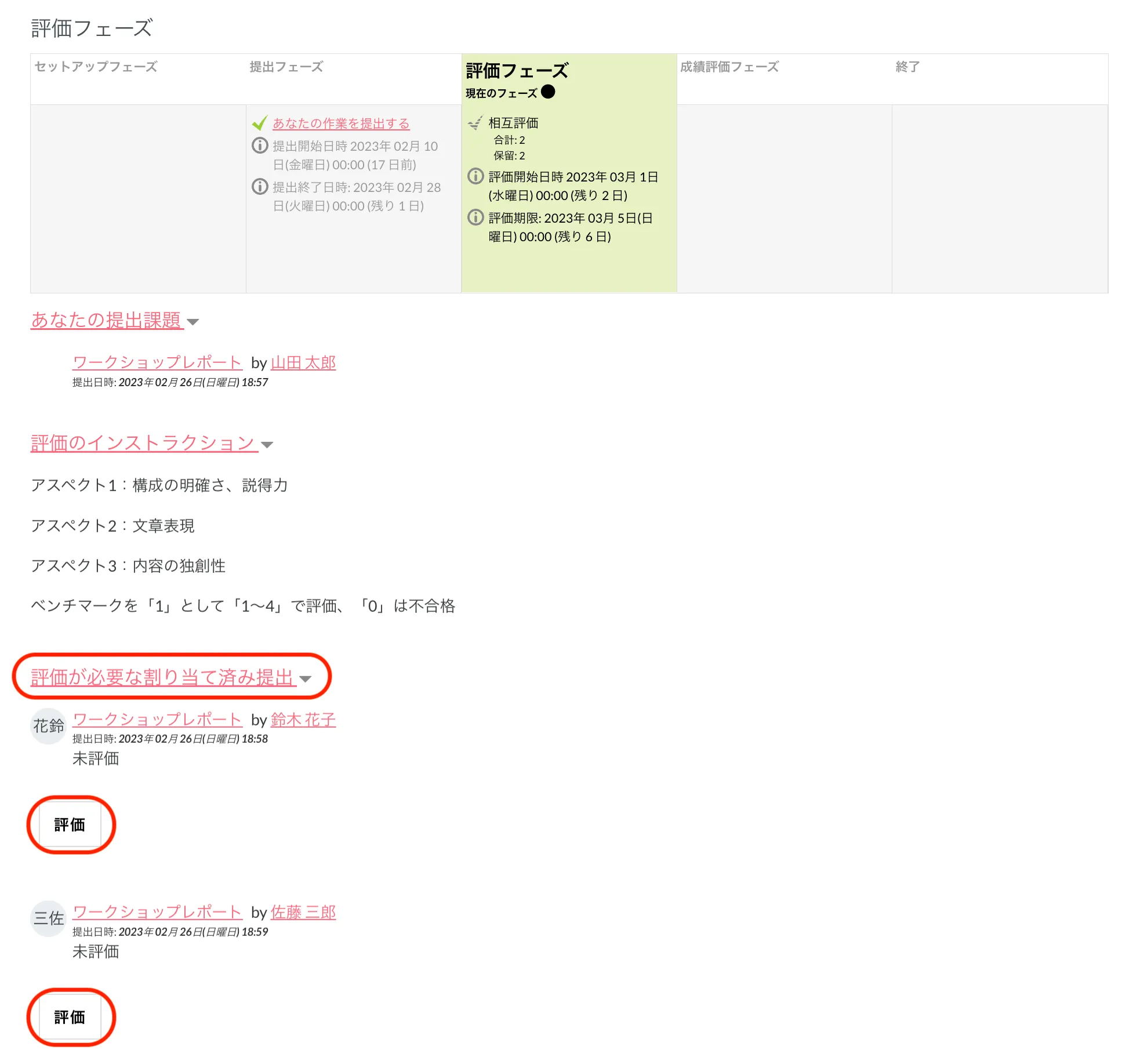
18.5. 評価フェーズ
「評価フェーズ」が現在のフェーズに変わります。

学生のレビューがまだなので、「ワークショップ評定レポート」の「与えられた評点」「与えた評点」には何も表示されていません。
ワークショップの「提出フェーズ」は学生からはこう見えています。

学生は、「評価が必要な割り当て済み提出」から「評価」をクリックして、他者のレポートをレビューしていきます。
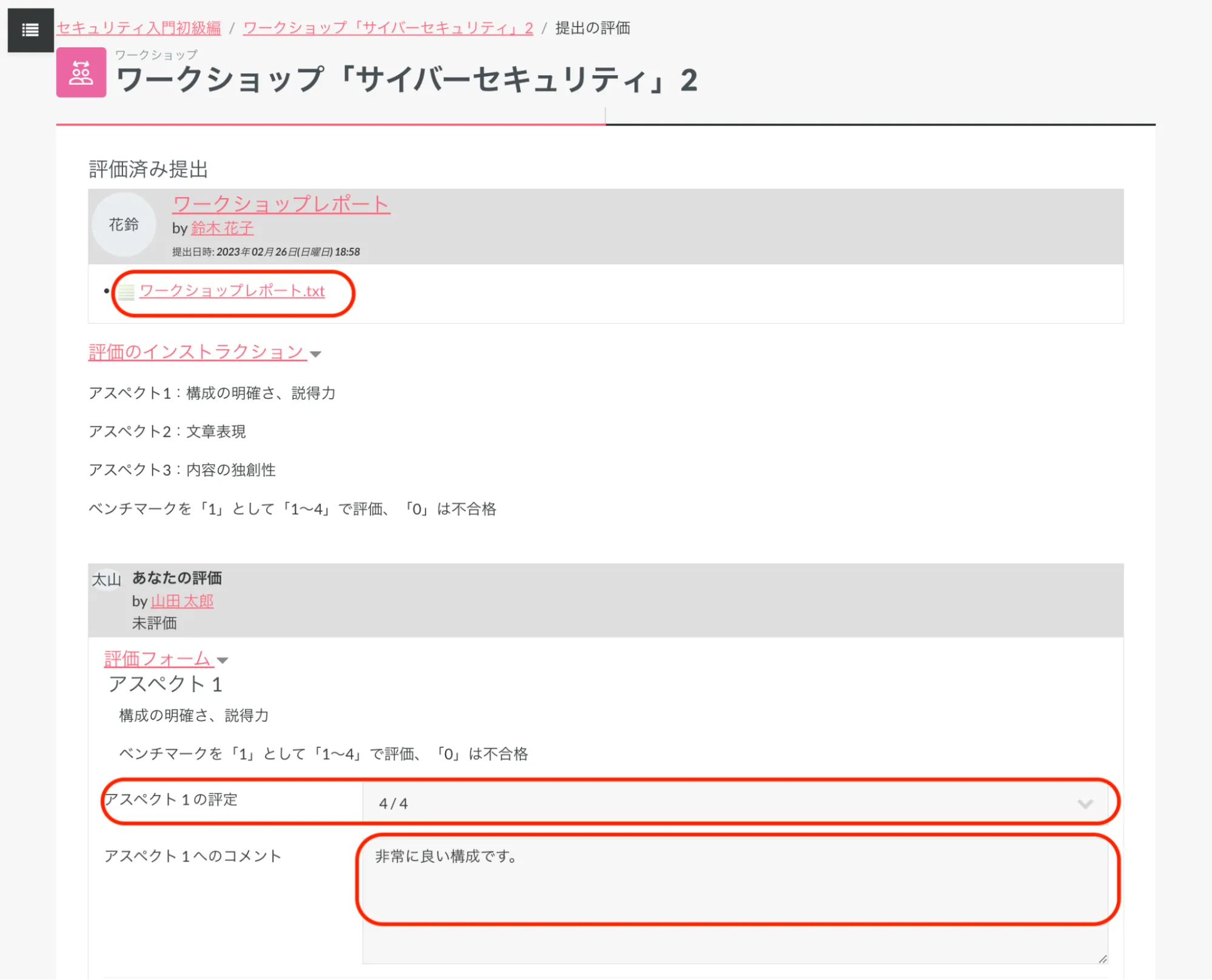
評価者は、提出レポートをダウンロードして読み込み、「評価フォーム」の「アスペクトの評定」を決定し、それぞれのアスペクトに関してコメントします。

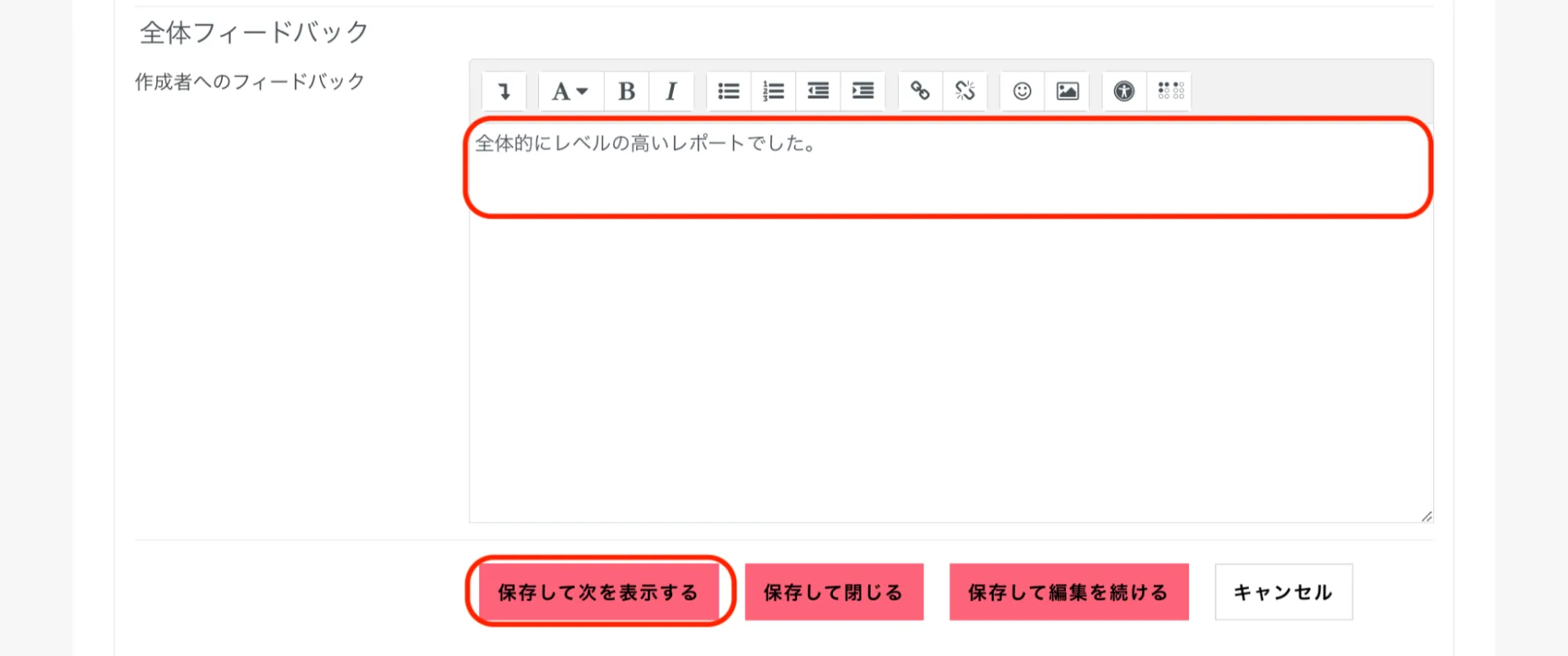
「作成者のフィードバック」で、ワークへの全体的なフィードバックを記入します。

「保存して次を表示する」をクリックすると、次の評価が必要な割り当て済み提出をレビューできます。
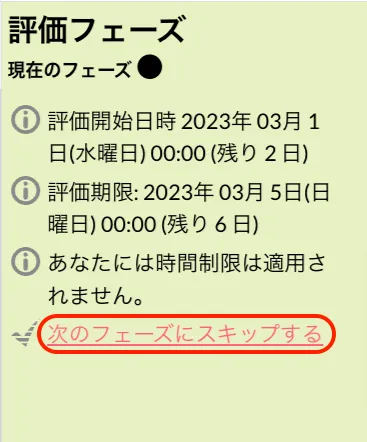
学生が割り当て済み提出のレビューを完了したら、未完了タスクの「次のフェーズにスキップする」をクリックして、成績評価フェーズにスイッチします。

確認画面で「続ける」をクリックします。

18.6. 成績評価フェーズ・終了
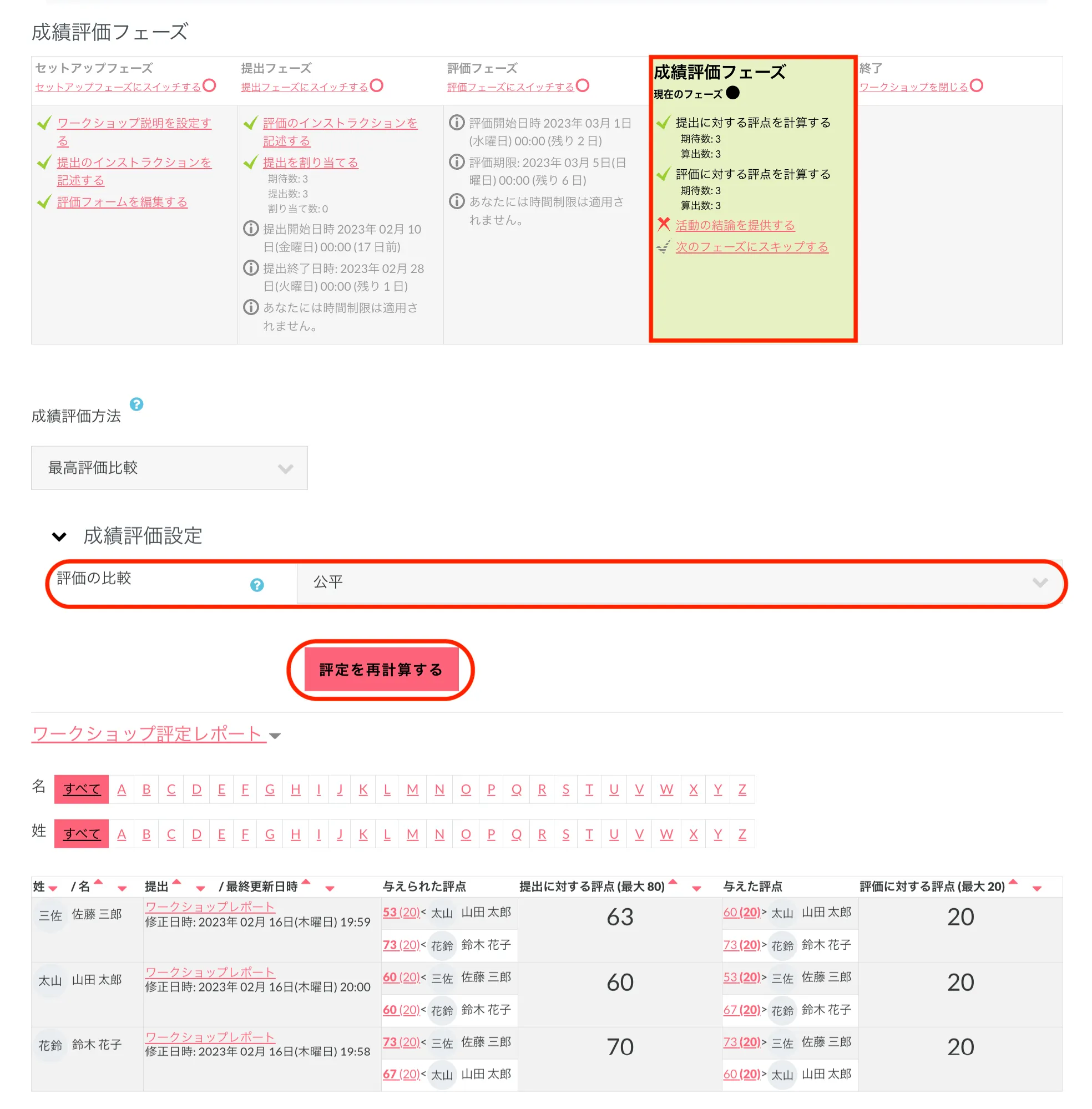
「成績評価フェーズ」が現在のフェーズに変わります。

「成績評価設定」の「評価の比較」では、「評価に対する評点」を、「非常に甘い」「甘い」「公平」「厳しい」「非常に厳しい」から選択して「評定を再計算する」をクリックし、上振れさせたり、下振れさせたりできます。
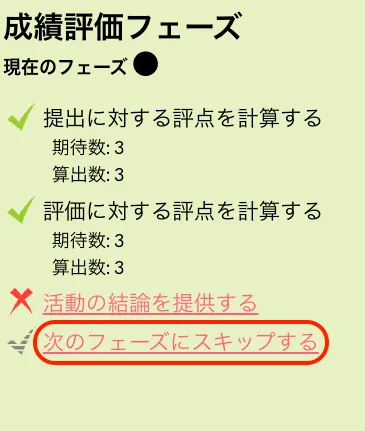
成績評価が完了したら、「次のフェーズにスキップする」をクリックして、ワークショップを終了します。

確認画面で「続ける」をクリックします。

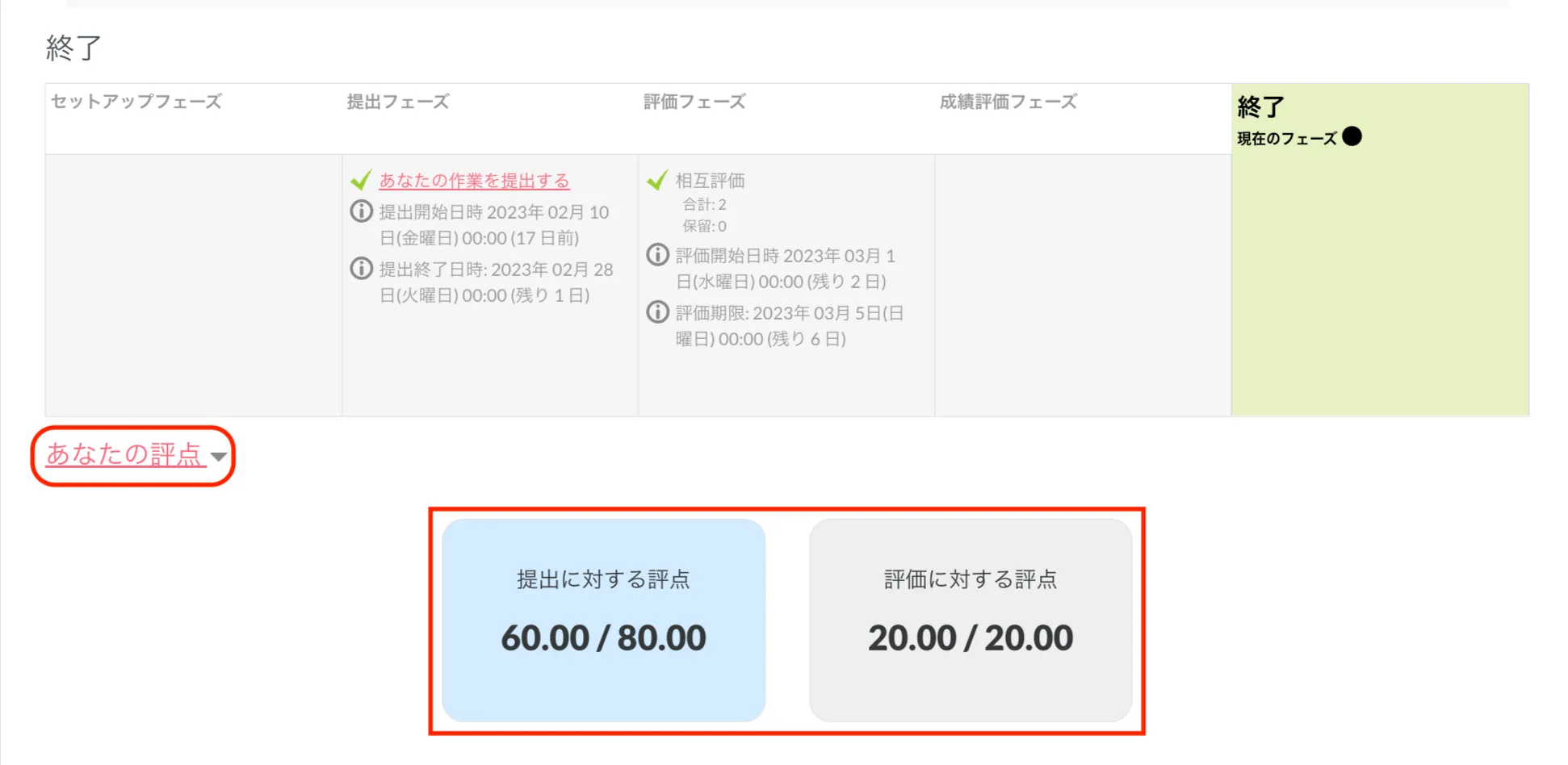
現在のフェーズが「終了」に変わります。

「ワークショップ評定レポート」の「提出に対する評点」と「評価に対する評点」が確定して表示されています。
学生がワークショップにアクセスすると、「あなたの評点」として、「提出に対する評点」と「評価に対する評点」が表示されています。

19. コースのバックアップ・リストアをする
19.1. コースをバックアップする
「マイコース」および「コース一覧」から、バックアップを実行したいコースを表示します。
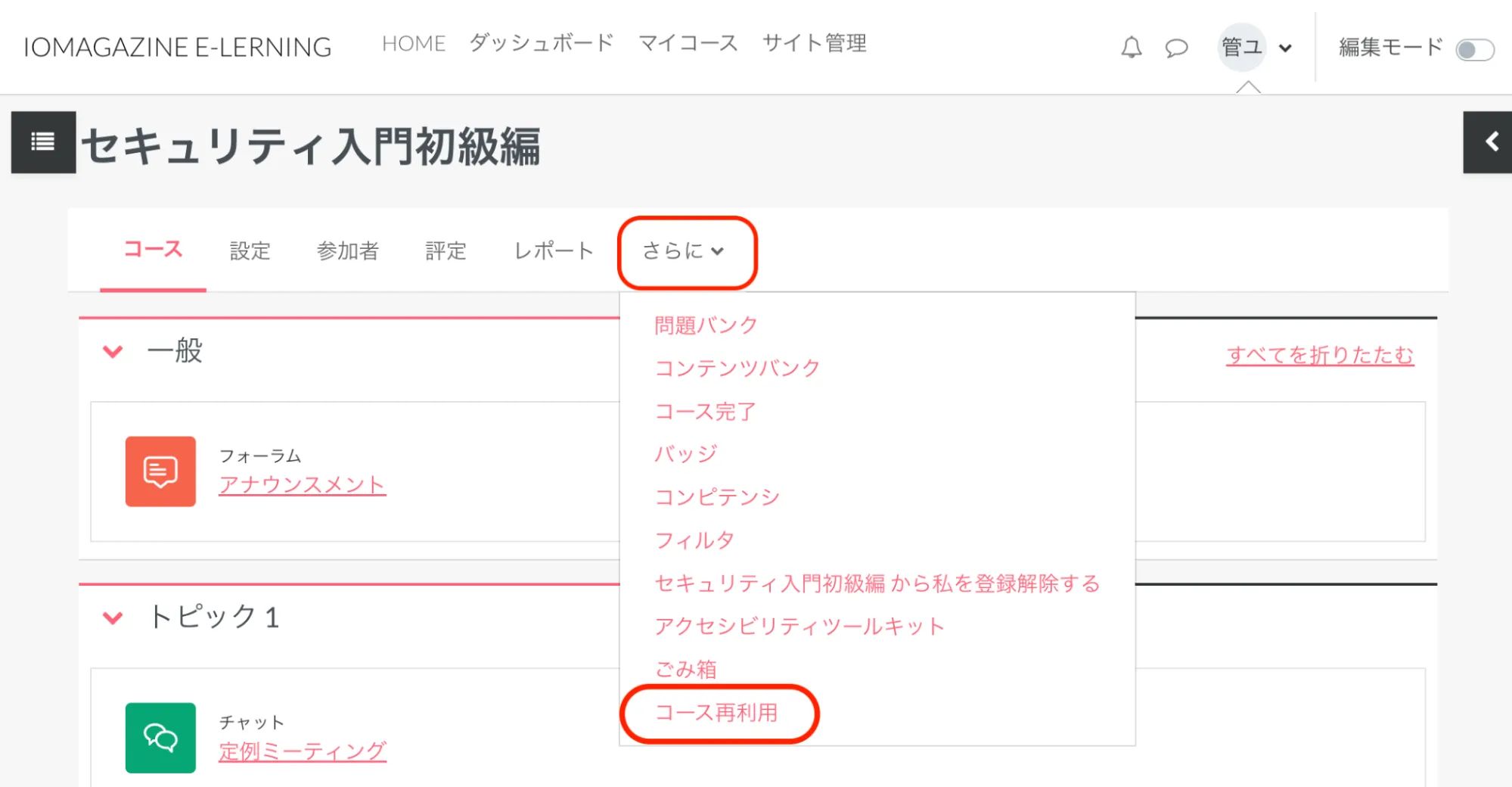
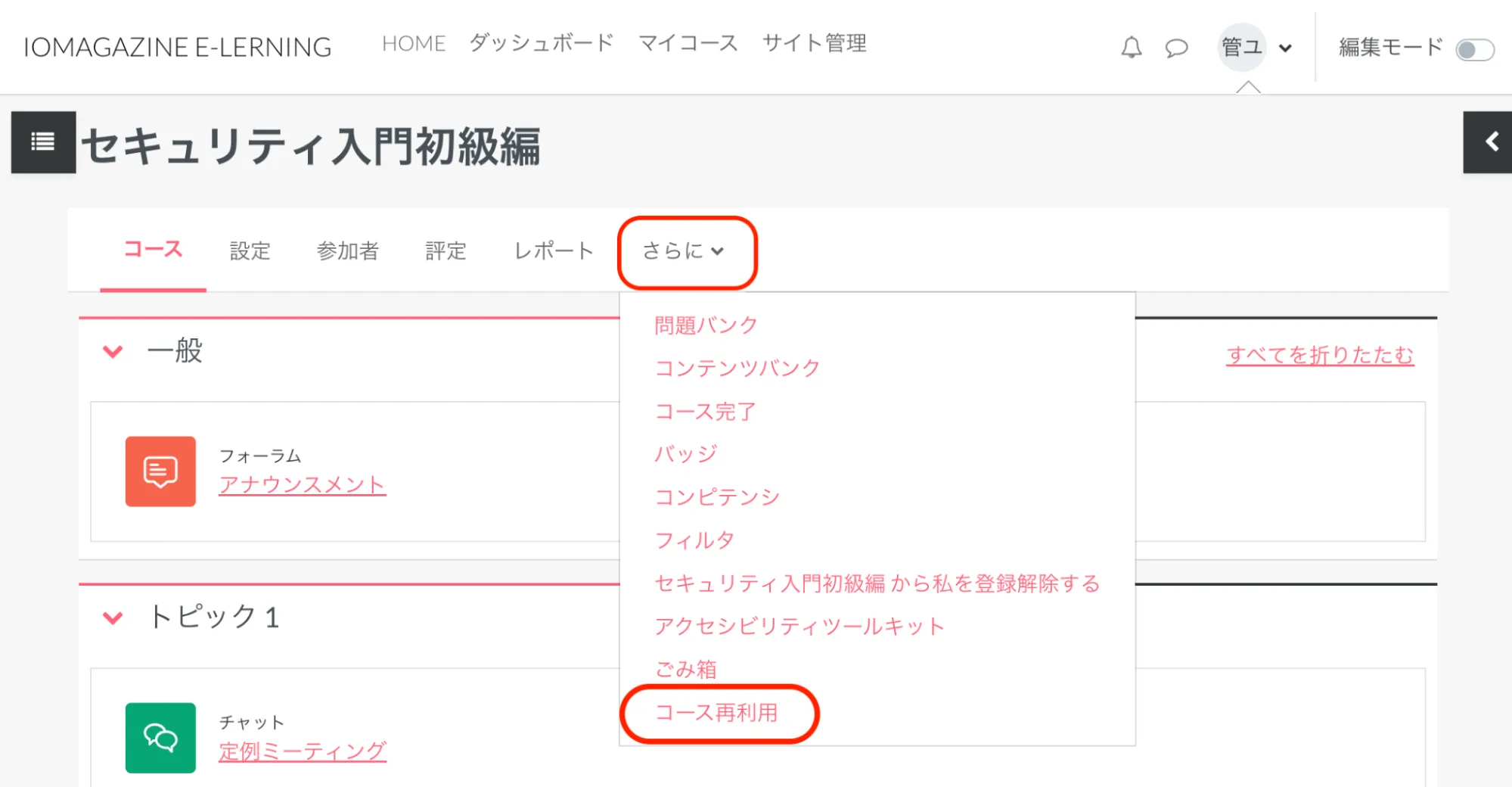
メニューの「さらに」をクリックして、「コース再利用」をクリックします。

左上の「インポート」が表示されているメニューから「バックアップ」をクリックします。
バックアップは、
1. 初期設定 ▶︎ 2. スキーマ設定 ▶︎ 3. 確認およびレビュー ▶︎ 4. バックアップを実行する ▶︎ 5. 完了
という手順で実行されます。
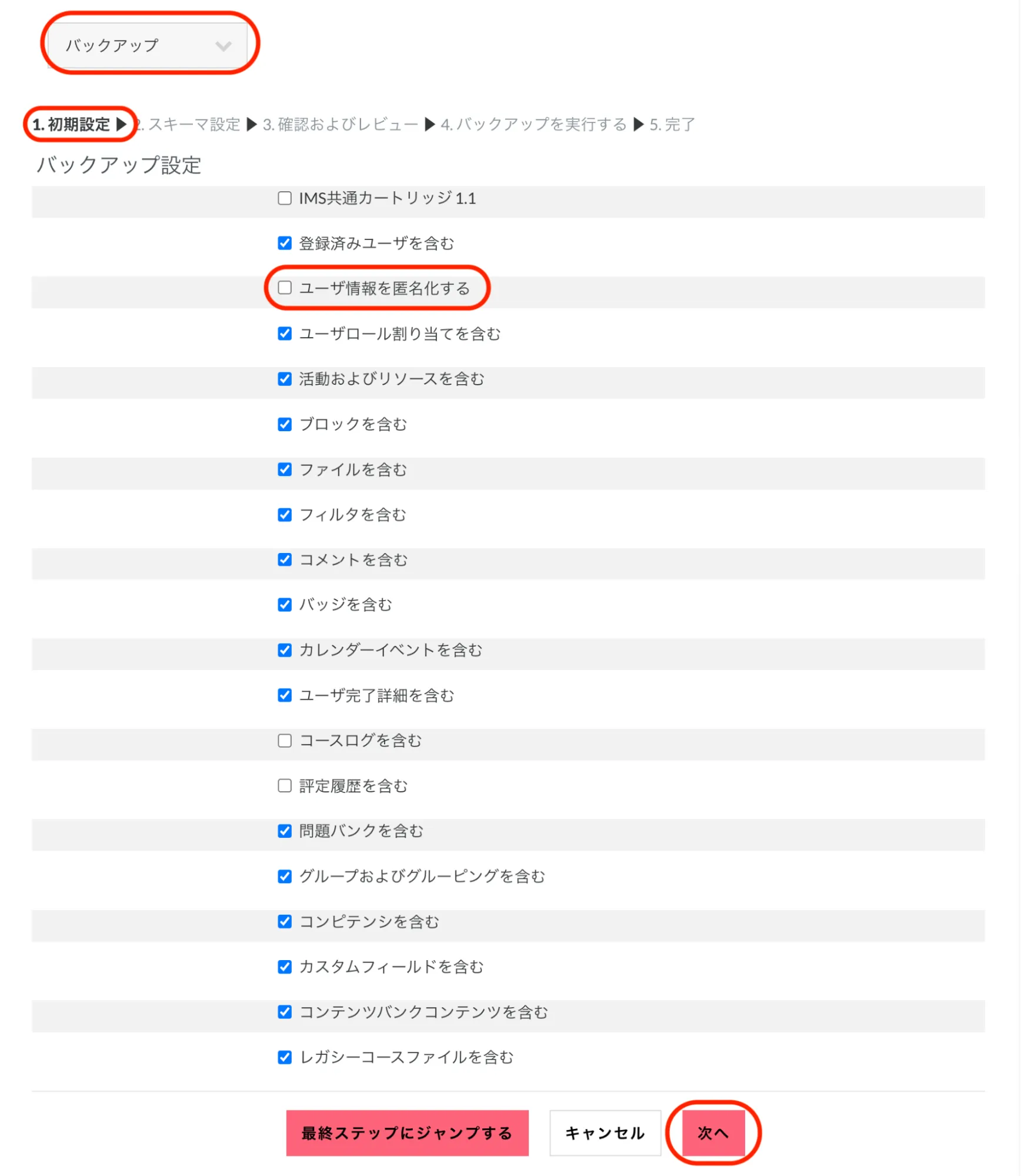
「1. 初期設定」画面が最初に表示されます。

バックアップに含めるユーザー情報を匿名にしたい場合は、「ユーザ情報を匿名化する」にチェックを入れます。その他の項目は初期設定のままでかまいません。
バックアップに慣れている場合は、「最終ステップにジャンプする」をクリックしてバックアップを実行してもかまいません。
「次へ」をクリックします。
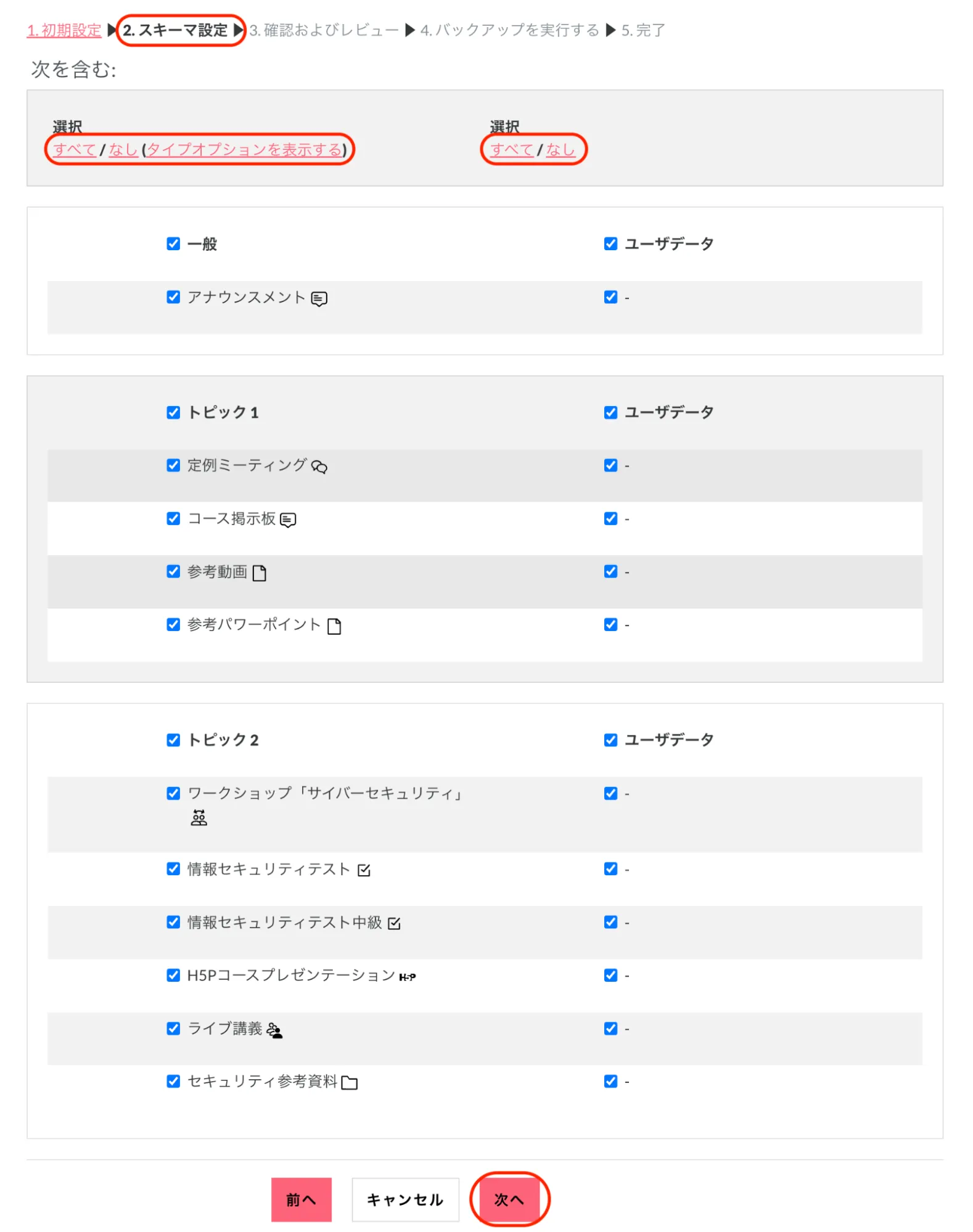
「 2. スキーマ設定」画面が表示されます。

ユーザーデータを含ませたくない場合は、2つ目の選択で「なし」をクリックしてチェックを外し、「次へ」をクリックします。
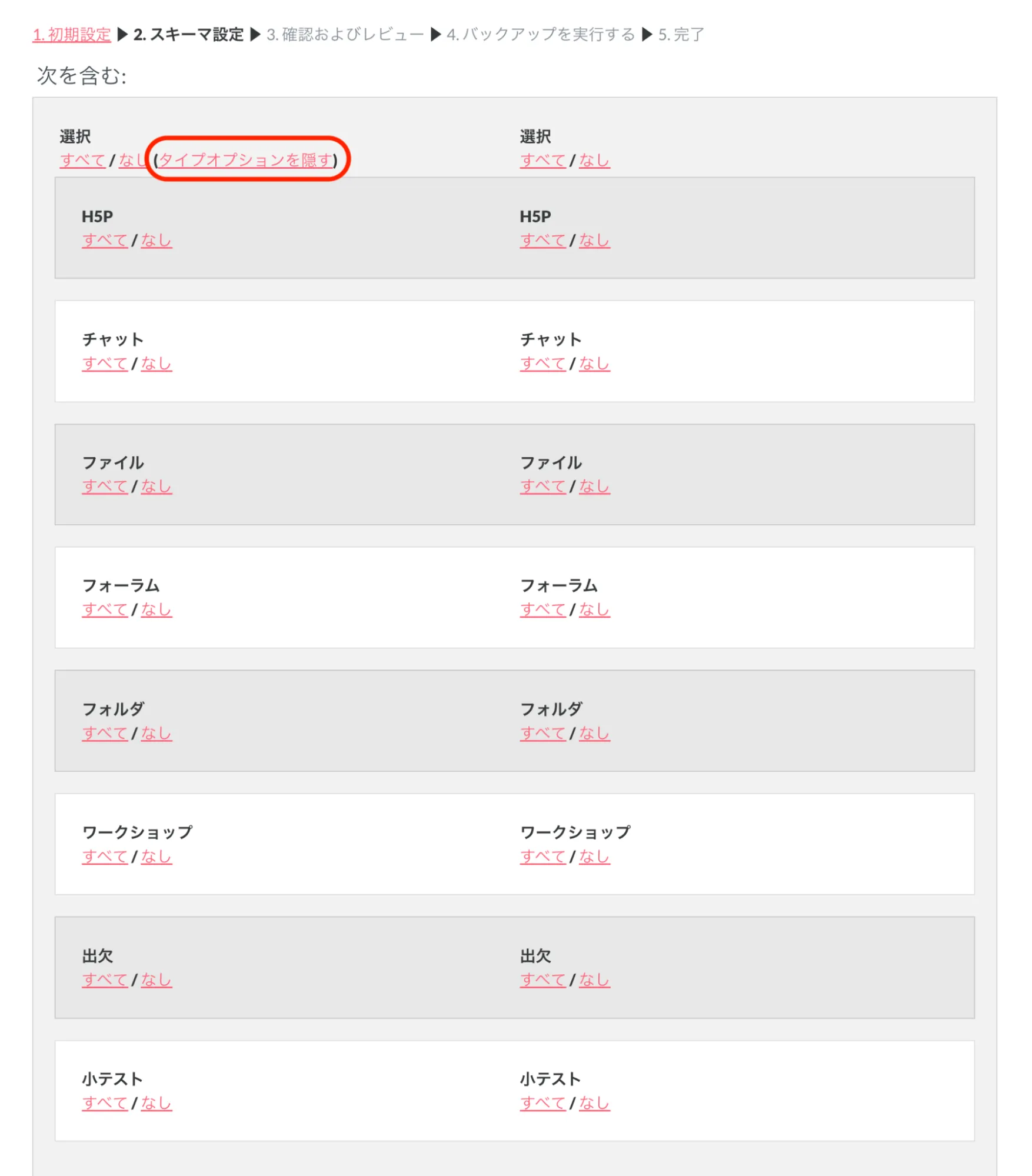
1つ目の「選択」の「タイプオプションを表示する」をクリックすると、活動やリソースのタイプを選んでバックアップすることができます。通常は気にしなくてかまいません。

下部の「次へ」をクリックします。
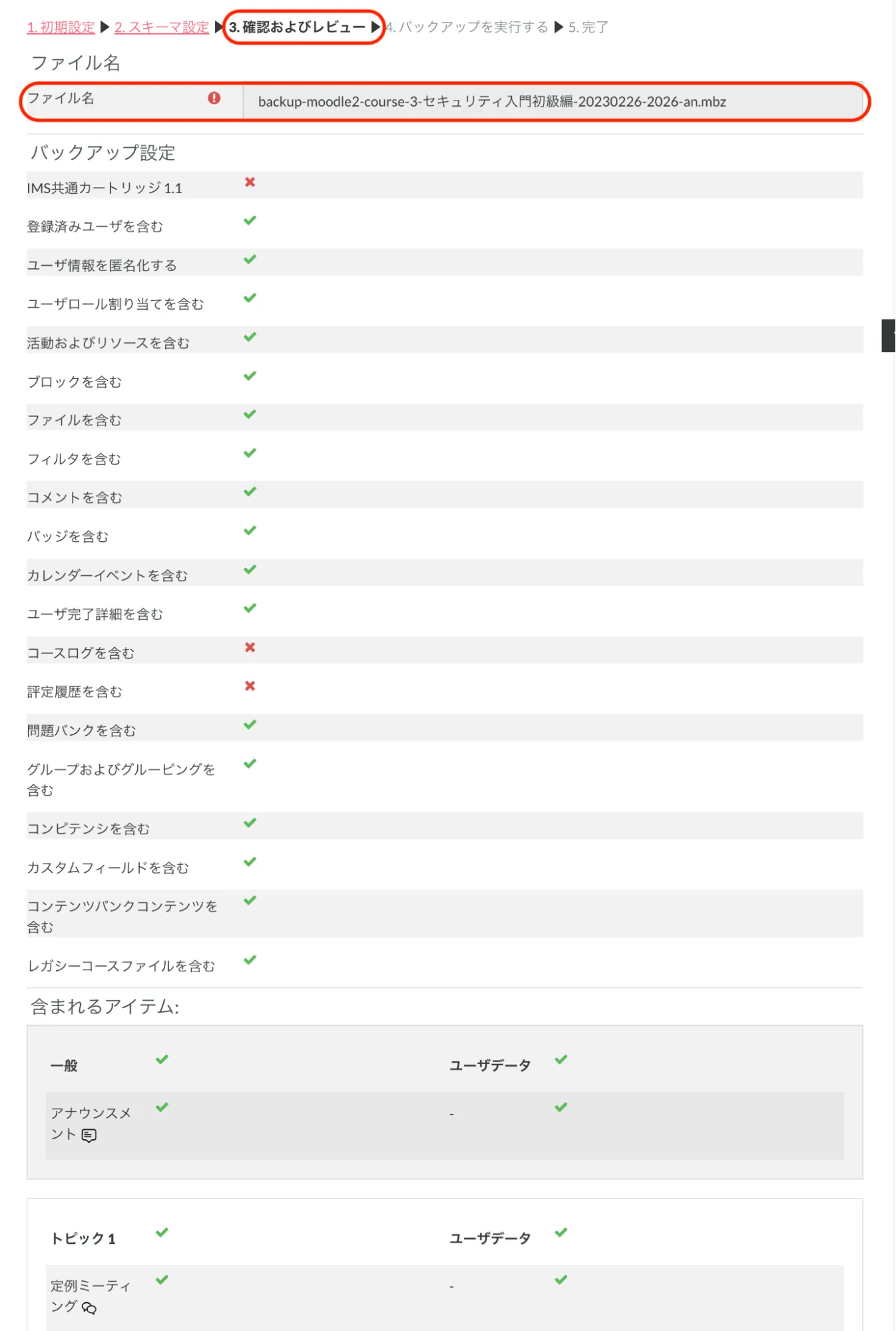
「 3. 確認およびレビュー」画面が表示されます。

「ファイル名」とバックアップ項目を確認し、「バックアップを実行する」をクリックします。

「4. バックアップを実行する」画面のプログレスバーに、バックアップの進行状況が表示されます。
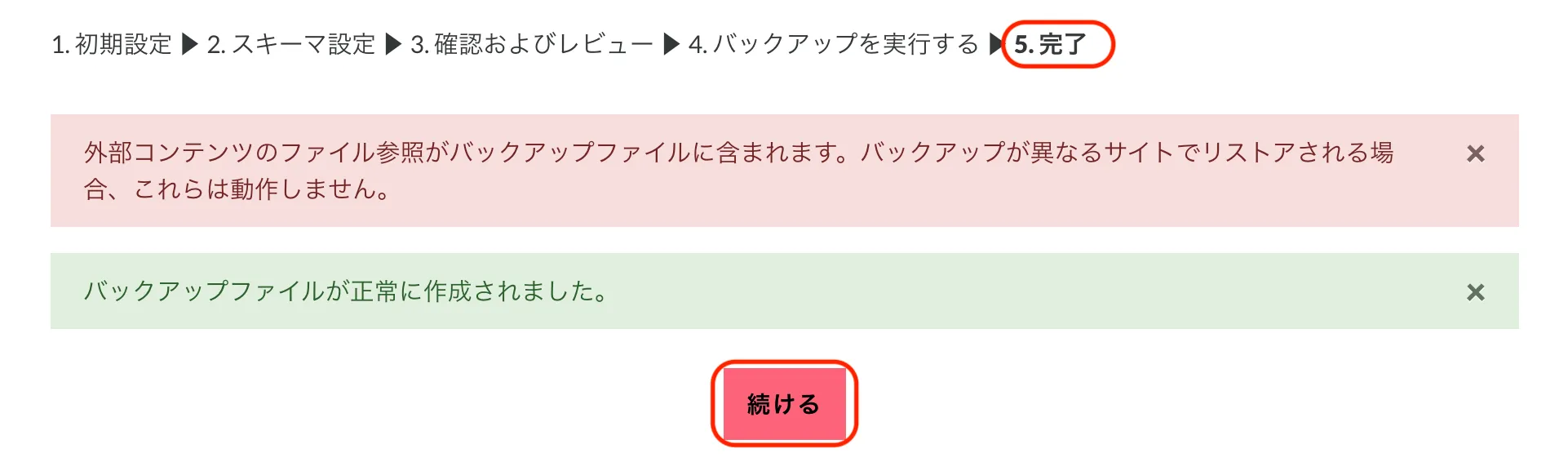
「5. 完了」画面が表示されます。

「続ける」をクリックすると、「リストア」画面が表示されます。

「コースバックアップエリア」に作成したバックアップが表示されます。
「ユーザプライベートバックアップエリア」には、ユーザー情報を匿名化したバックアップファイルが表示されます。
★Tips:バックアップには自動バックアップも利用できます。
「サイト管理」>「コース」>「バックアップ」>「自動バックアップ設定」で設定します。サーバーの容量やパフォーマンスなどに影響があるので、利用する場合はサーバーやネットワークに詳しい方に相談してください。
19.2. コースをリストアする
「マイコース」および「コース一覧」から、リストアを実行したいコースを表示します。
メニューの「さらに」をクリックして、「コース再利用」をクリックします。

左上の「インポート」が表示されているメニューから「リストア」をクリックします。
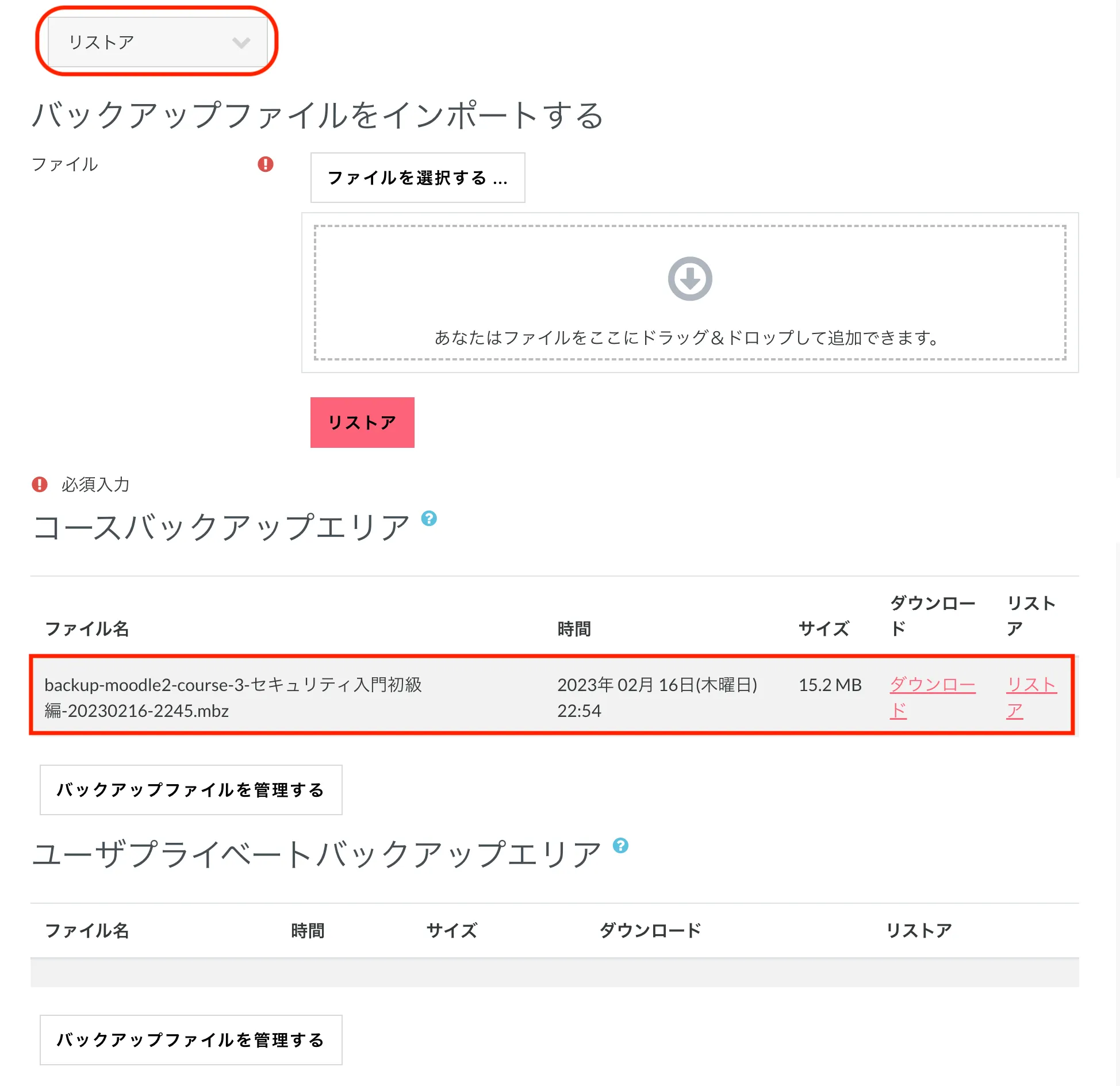
「コースをリストアする」画面が表示されます。
この画面上で作成したバックアップをダウンロードしたり、リストアしたりできます。

「コースバックアップエリア」には、ユーザー情報を含んだバックアップが、「ユーザプライベートバックアップエリア」には、ユーザー情報を匿名化したバックアップファイルが表示されます。
それぞれのバックアップからコースのリストアを実行したい場合は、ファイル名と時間を確認し、リストアに使用したいバックアップファイルを特定して「リストア」をクリックします。
ダウンロード済みのバックアップファイルからリストアを実行したい場合は、「バックアップファイルをインポートする」にファイルをドラッグ&ドロップして、「リストア」をクリックします。
※現在のコースのコンテンツを削除してリストアする場合、今まで作成したダウンロードファイルもバックアップエリアから削除されます。リストアを実行する前に、必要なバックアップファイルをダウンロードしておいてください。
リストアは、1. 確認 ▶︎ 2. 宛先 ▶︎ 3. 設定 ▶︎ 4. スキーマ ▶︎ 5. レビュー ▶︎ 6. 処理 ▶︎ 7. 完了
という手順で実行されます。
「1. 確認」画面が最初に表示されます。

「続ける」をクリックします。
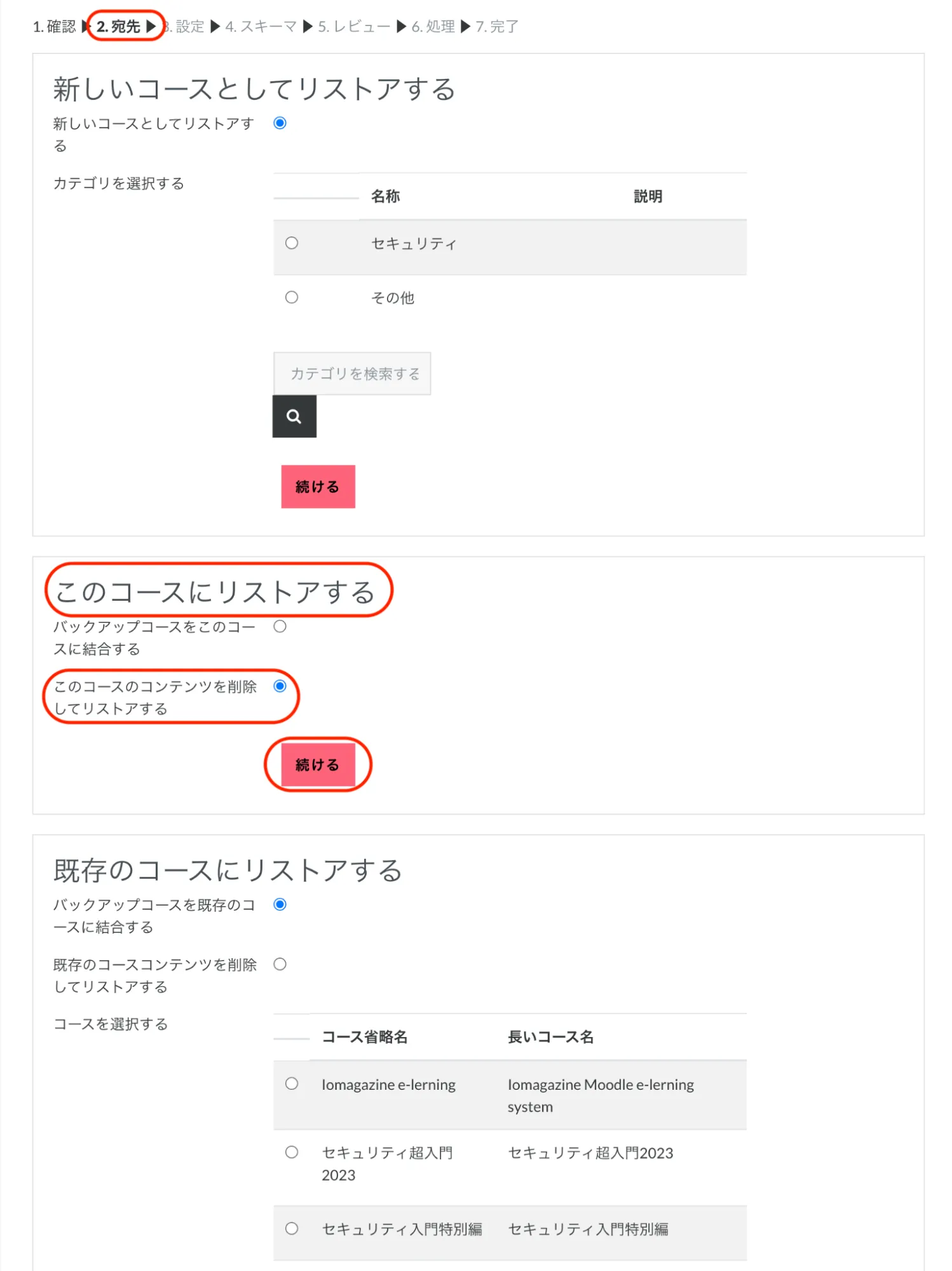
「2. 宛先」画面が表示されます。ここでリストアの対象となる既存のコースや、新しいコースとしてリストアを行うのかを選びます。

通常の場合は「このコースにリストアする」から、「このコースのコンテンツを削除してリストアする」にチェックを入れます。(「バックアップコースをこのコースに結合する」を選ぶと、既存コンテンツがある場合、二重に登録されます。)
「続ける」をクリックします。
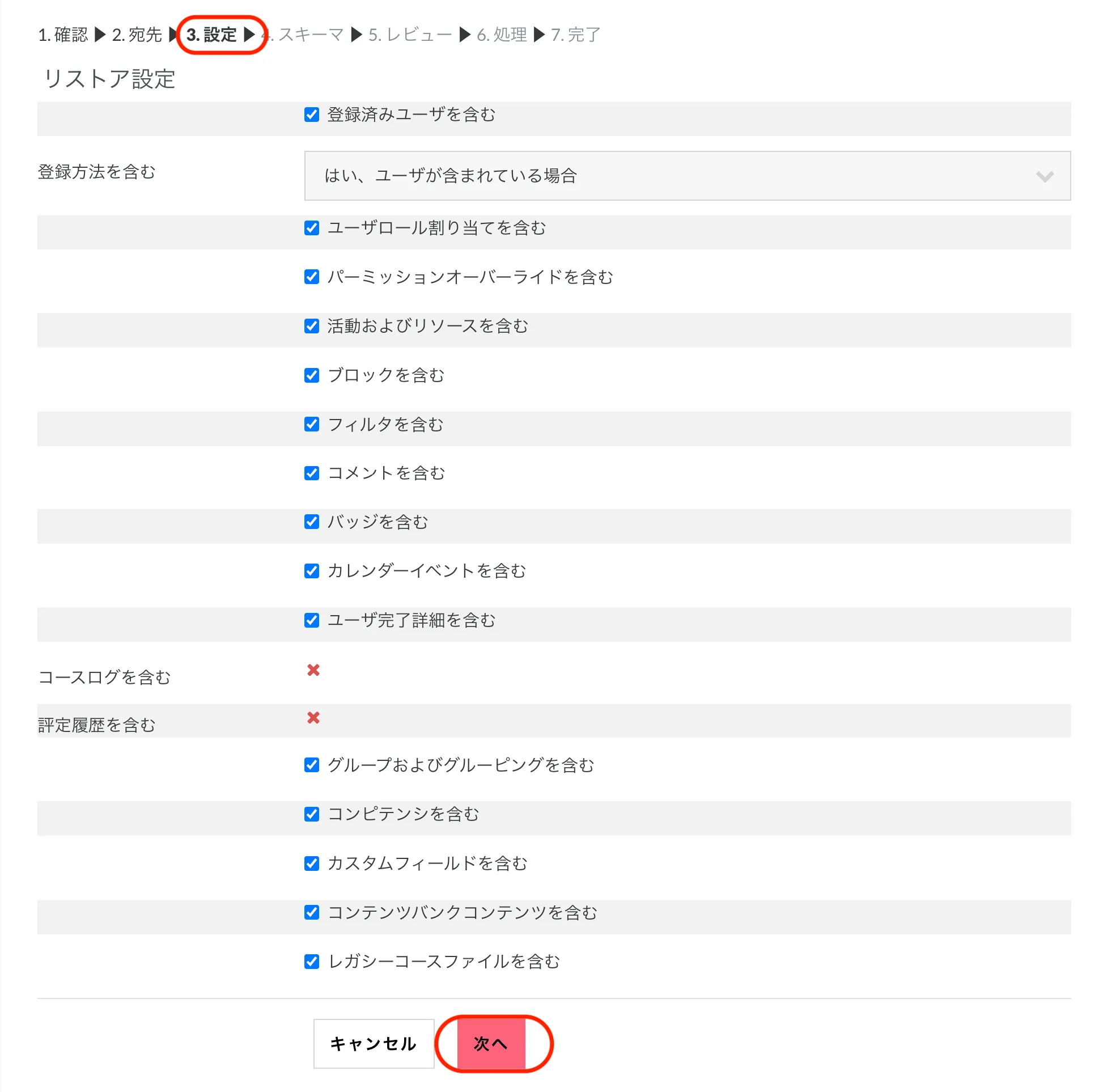
「3. 設定」画面が表示されます。

登録済みユーザーを含ませたくない場合は、「登録済みユーザを含む」のチェックを外します。
「次へ」をクリックします。
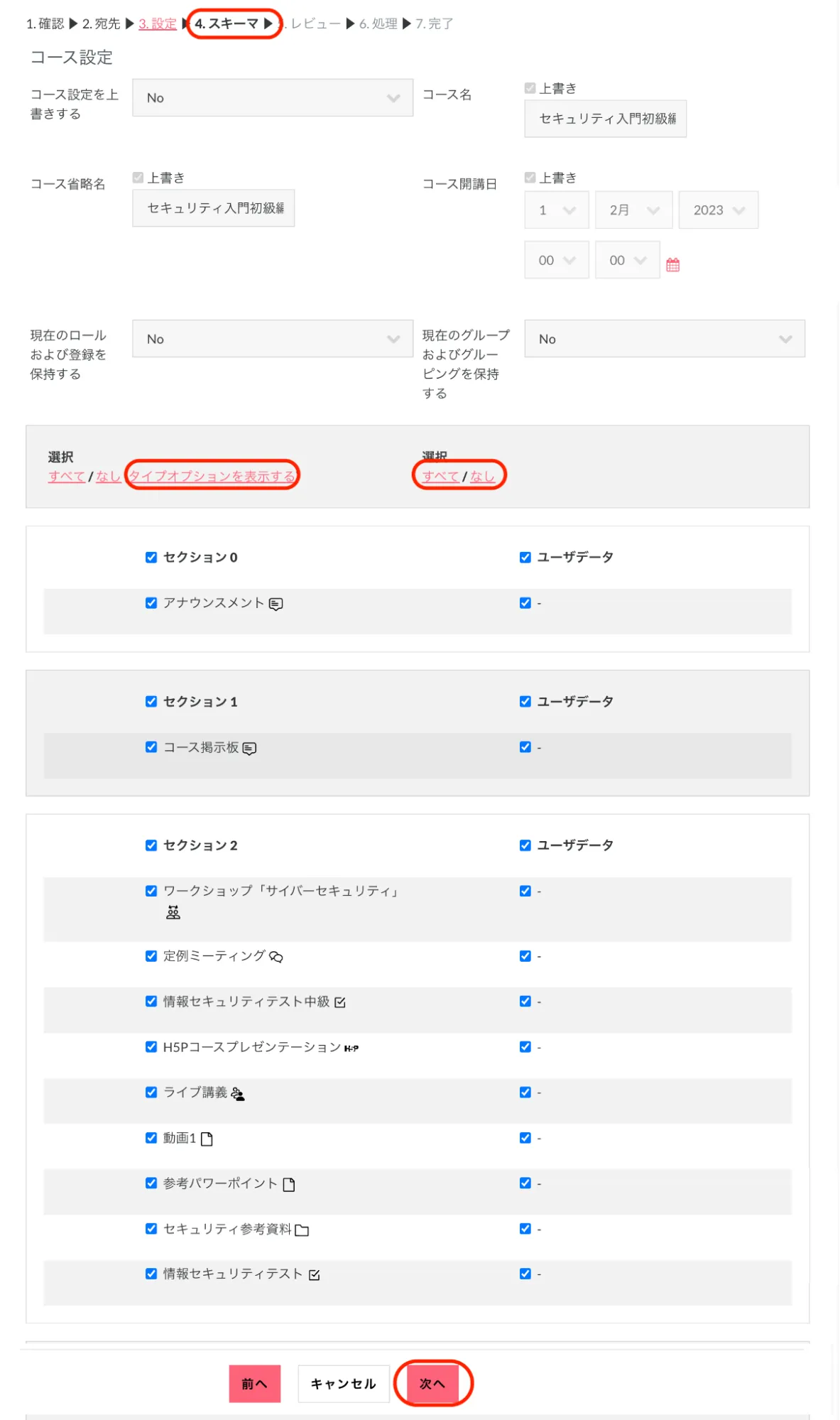
「4. スキーマ」画面が表示されます。コースを部分的にリストアしたい場合は、ここでコンテンツや設定、ユーザーなどを選ぶことができます。

ユーザーデータを含ませたくない場合は、2つ目の「選択」で「なし」をクリックしチェックを外します。
「タイプオプションを表示する」をクリックすると、活動やリソースのタイプを選んでリストアすることができます。通常は気にしなくてかまいません。
「次へ」をクリックします。
「5. レビュー」画面が表示されます。

リストア項目を確認し、「リストアを実行する」をクリックします。

「6. 処理」画面のプログレスバーで、リストアの進行状況が表示されます。
「7. 完了」画面が表示されます。

「続ける」をクリックすると、リストアされたコースが表示されます。
※コースをコピーして再利用する場合は、『6.1. コースをコピーする』を参照してください。
20. 各種レポートを活用する
20.1. カスタムレポートを活用する
20.1.1. カスタムレポートとは何か
「カスタムレポート」とは、サイト全体のコースやユーザーの情報、学習状況を確認するためのレポート機能です。
さまざまなレポートソースとコンディションやフィルタを組み合わせて、求める情報を取得できる柔軟なレポート設定と、自動配信スケジュール設定が特徴です。
20.1.2. カスタムレポートを活用する
「カスタムレポート」を作成してみます。
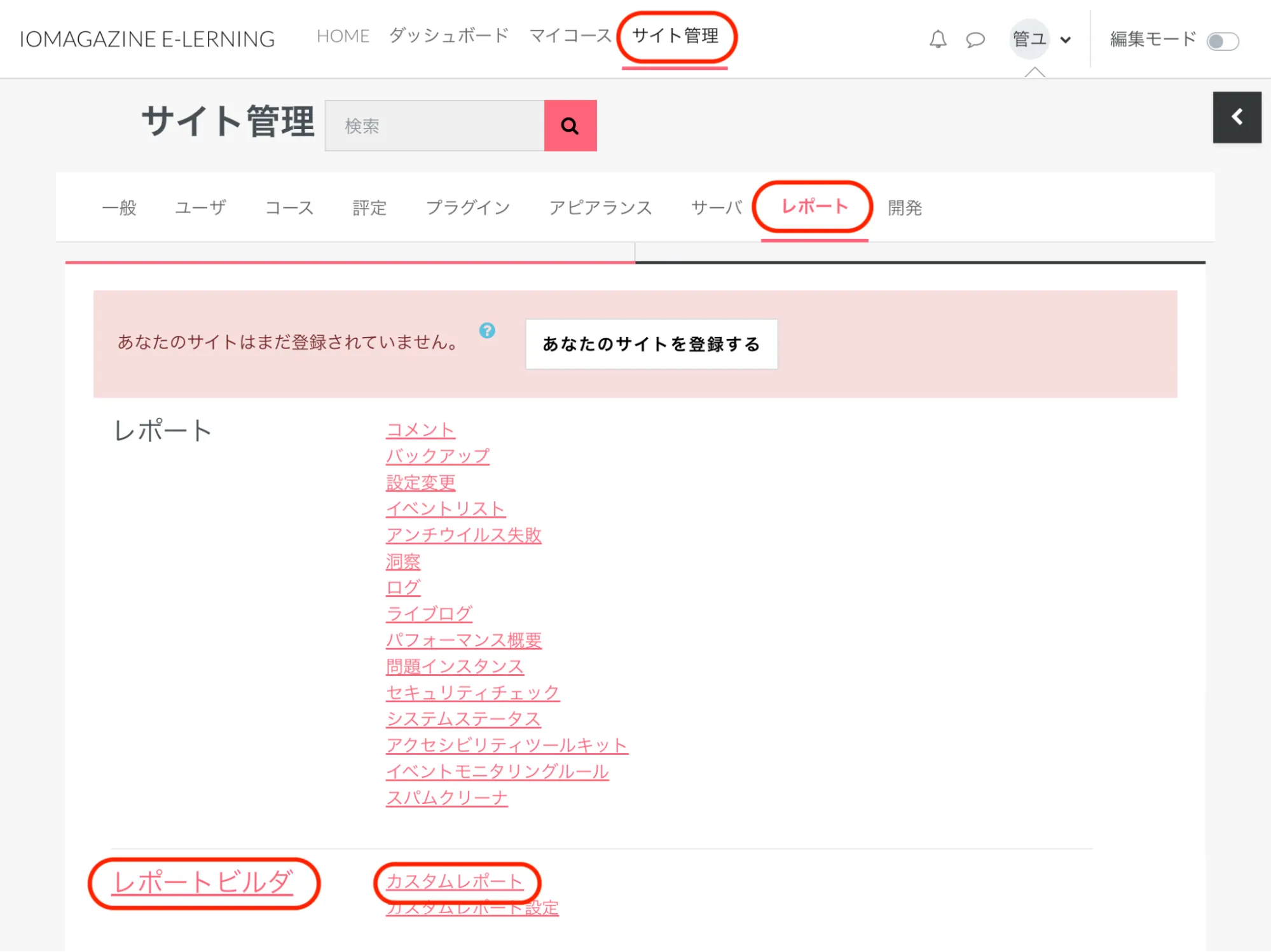
サイト上部のナビゲーションメニューの「サイト管理」をクリックして「レポート」を選択します。

「レポートビルダ」の中の「カスタムレポート」をクリックします。
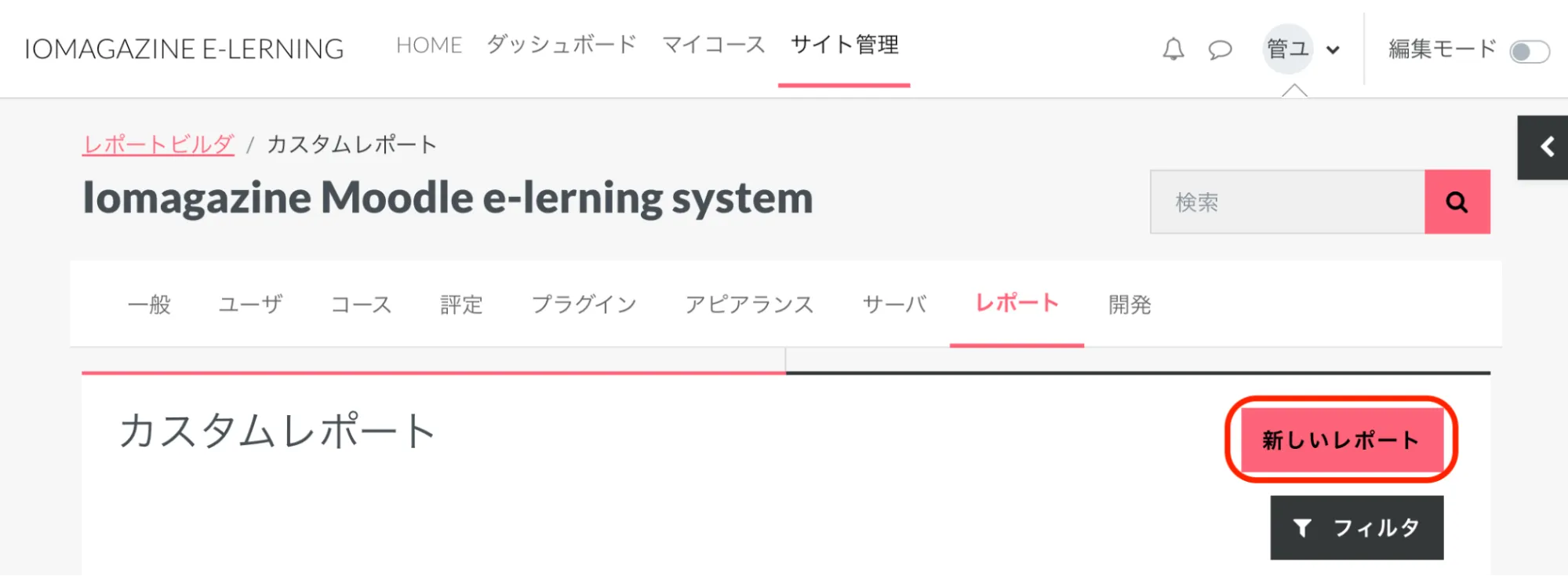
「カスタムレポート」画面から「新しいレポート」をクリックします。

「新しいレポート」画面で、レポートの「名称」と「レポートソース」を設定します。

レポートソースとして取得できるデータには、グループ、コース、コース参加者、コーホート、バッジ、ファイル、ユーザなどがあります。
ここでは例として「コース参加者」をレポートソースとして選びました。
「保存」をクリックします。
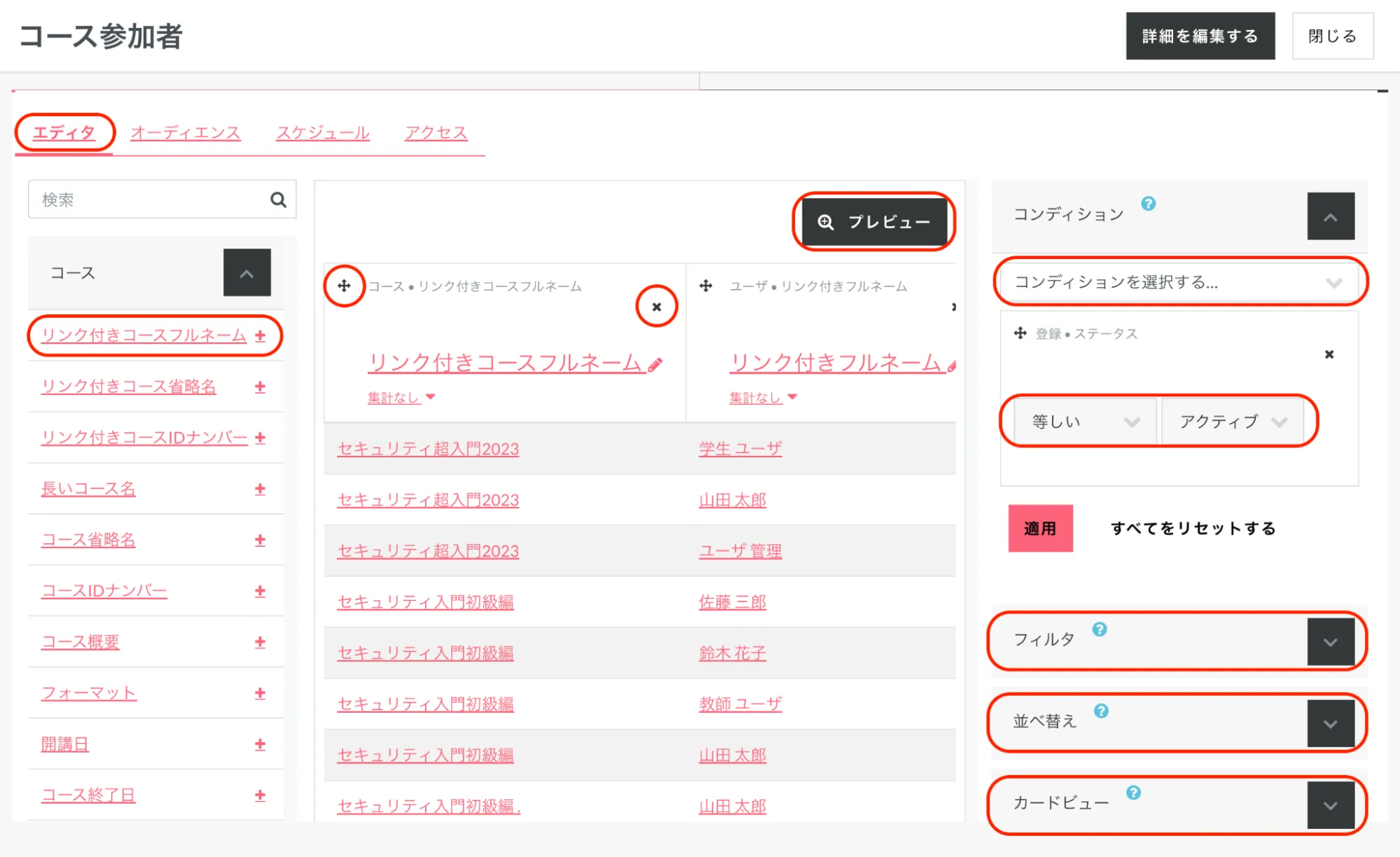
レポートの「エディタ」画面が表示されます。

ここでは例として、すべてのコース参加者の学習進捗状況を確認するレポートを作成してみます。
レポートのカラムとして、「コース」の「リンク付きコースフルネーム」、ユーザの「リンク付きフルネーム」、登録の「ロール」「ステータス」、「コース完了」の「完了」「学生の進捗」「受講日数」「評点」、「コースアクセス」の「コースへの最終アクセス」を+で追加しました。
「コンディション」と「フィルタ」はデータをフィルタリングするもので、前者はユーザは解除できず、後者はユーザが閲覧時に自由に設定できます。ここでは「コンディション」に「登録・ステータス」を加え、「アクティブ」と「等しい」に設定してアクティブなユーザのみ表示します。
「並び替え」は、レポート内のカラムの初期並び順を定義します。
「カードビュー」では、モバイルデバイスで表示する際のカラム数を設定できます。
カラム説明の左端の十字アイコンをドラッグすると、カラムの順番を移動できます。
カラム説明の右端の「✕」アイコンをクリックすると、カラムを削除できます。
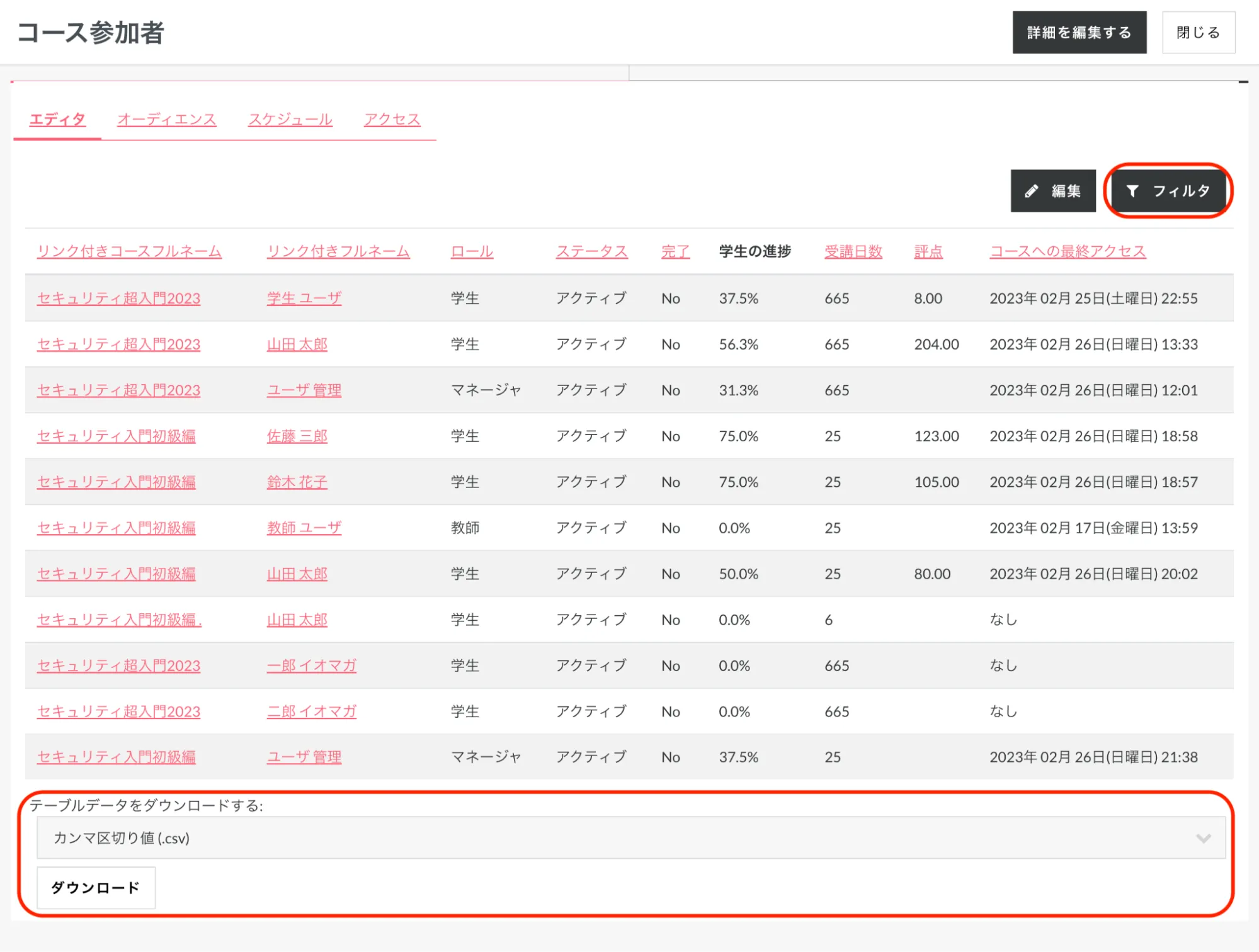
「プレビュー」をクリックしてカスタムレポートをプレビューしてみます。
「フィルタ」を利用すればデータをフィルタリングできます。
「編集」をクリックすると元の編集画面に戻れます。
カスタムレポートのデータはページ下部から、ファイル形式を選択してダウンロードすることができます。

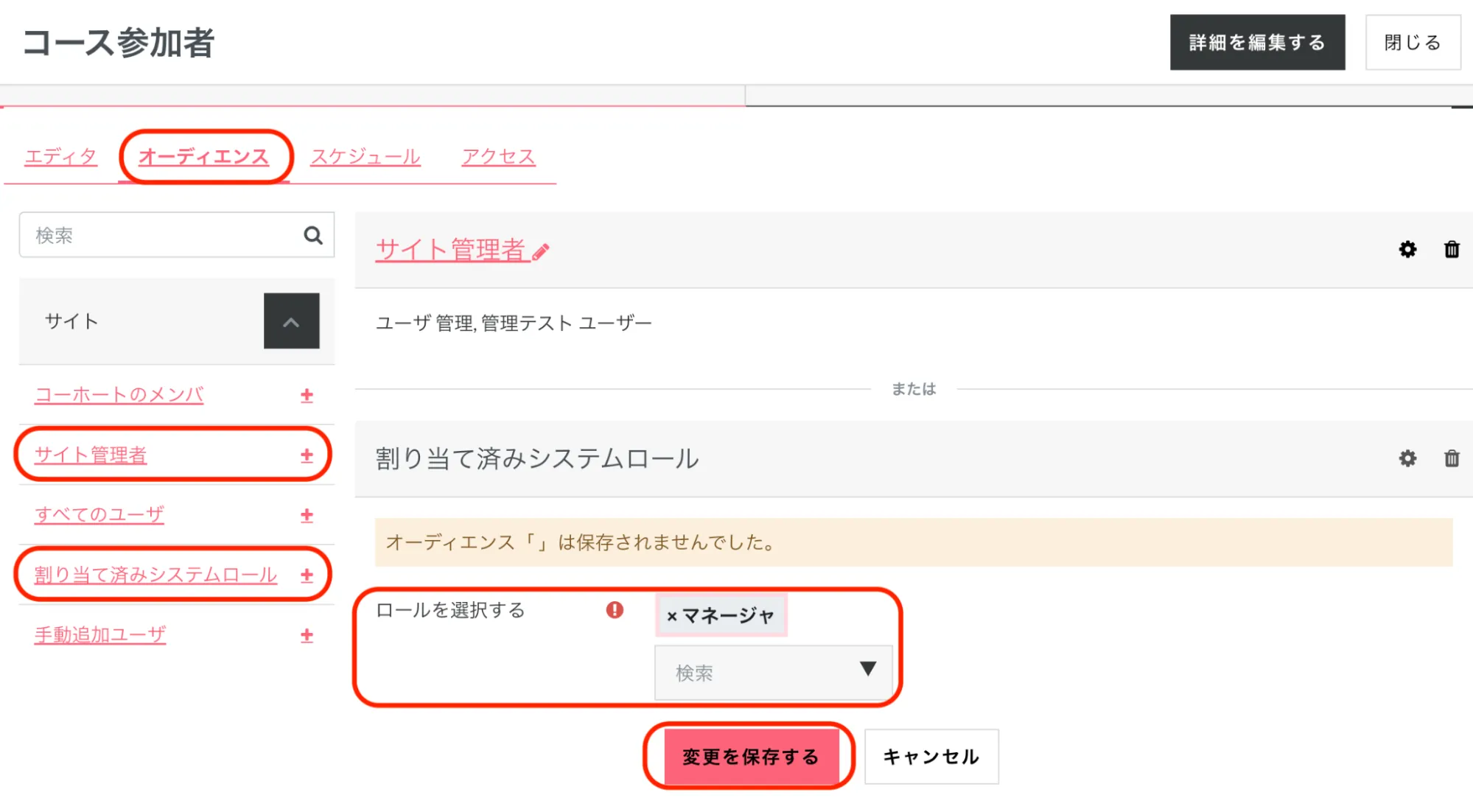
続いて、カスタムレポートの配信先となる「オーディエンス」タブをクリックします。

ここではオーディエンスとして「サイト管理者」と「割り当て済みシステムロール」から「マネージャ」を追加しました。
「変更を保存する」をクリックして、続いて「スケジュール」タブをクリックします。
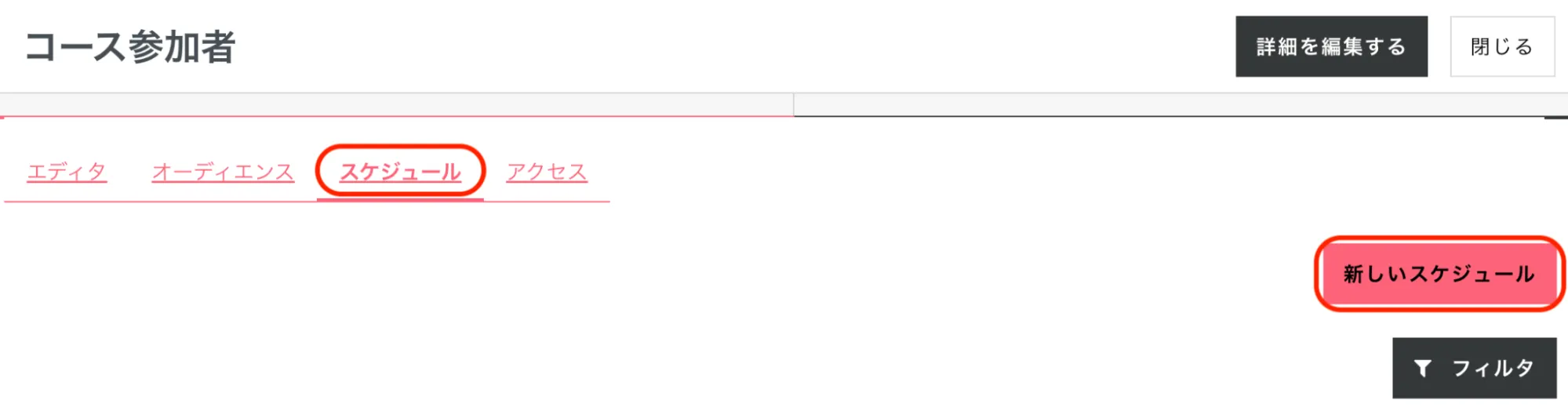
「スケジュール」タブが表示されます。「新しいスケジュール」をクリックします。

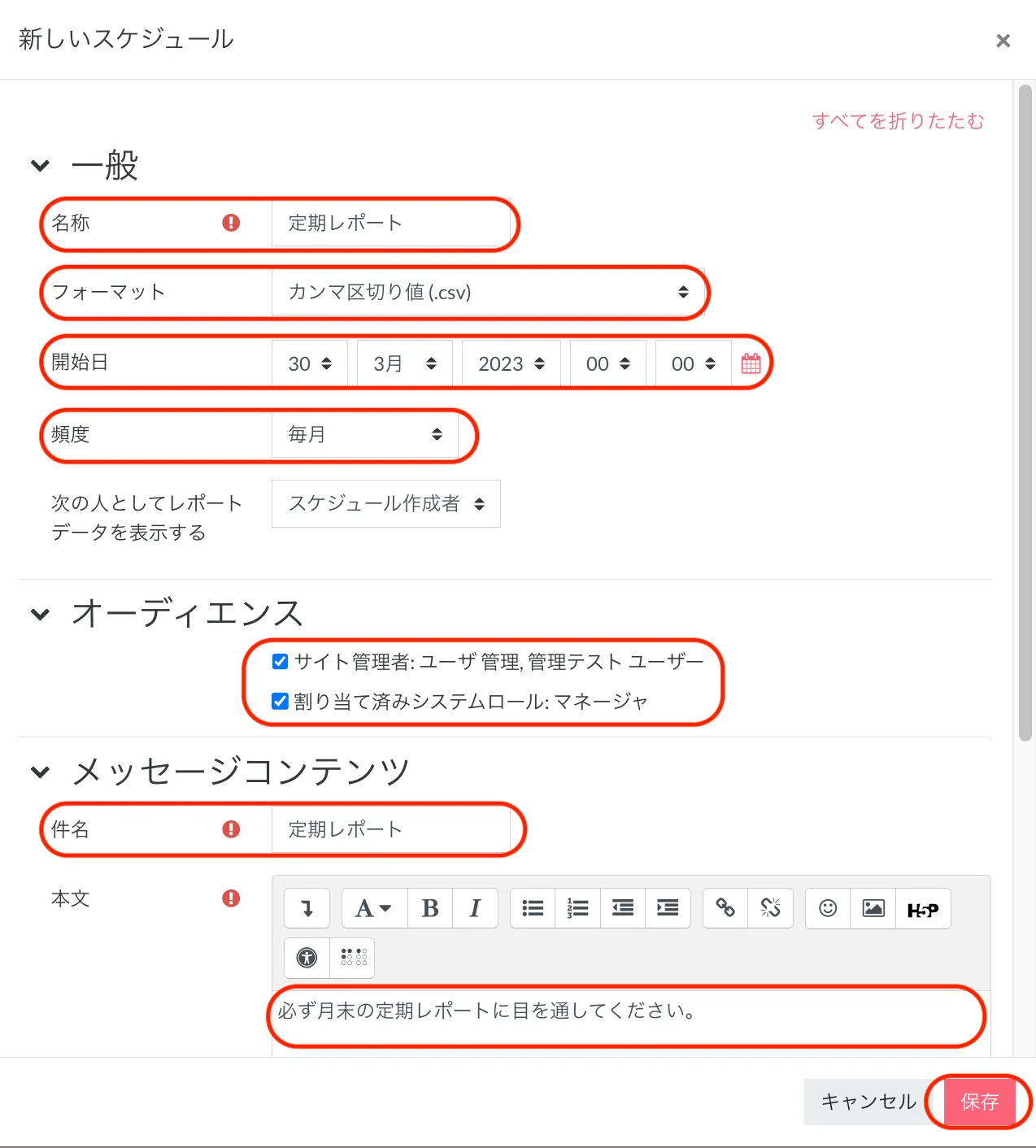
「新しいスケジュール」画面でレポートの配信スケジュールを設定します。

「名称(必須)」に配信スケジュールの名称を入力します。
「フォーマット」で配信レポートのデータフォーマットを設定します。
「開始日」と「頻度」を設定します。
「オーディエンス」から配信対象者を設定します。
「メッセージコンテンツ」に「件名(必須)」と「本文(必須)」を入力します。
「設定」が完了したら「保存」をクリックします。
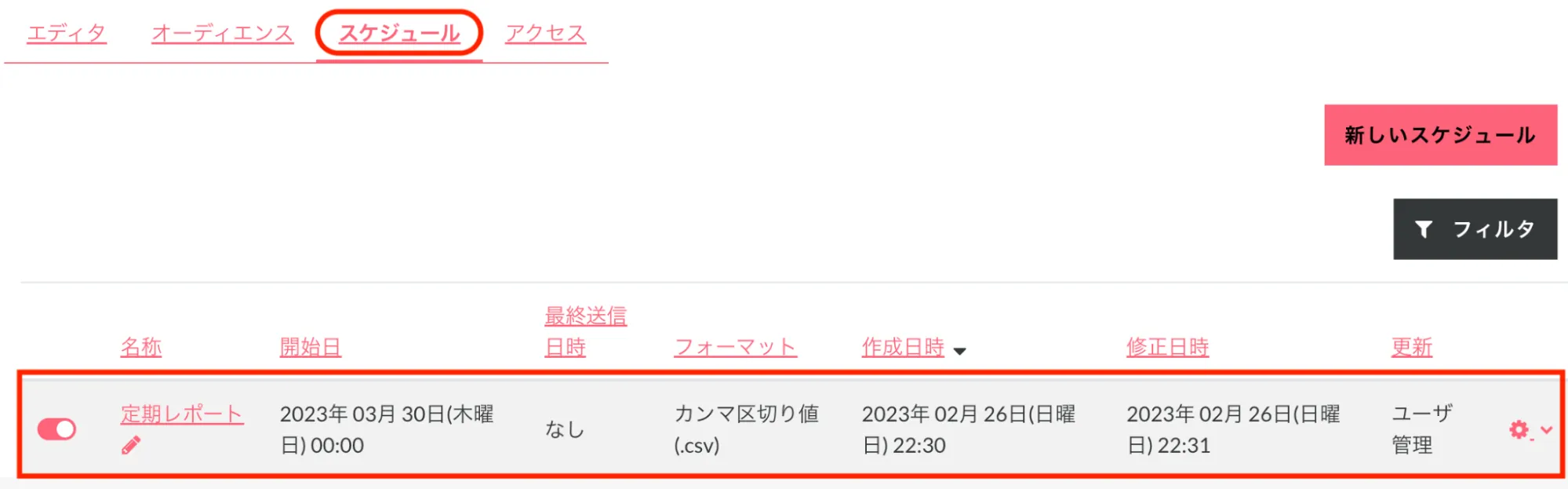
「スケジュール」にレポート配信スケジュールが表示されます。

続いて「アクセス」タブをクリックして、配信先のユーザを確認します。

問題なければ、上部の「閉じる」をクリックして「カスタムレポート」画面に戻ります。
「コース参加者」というカスタムレポートが表示されています。

歯車アイコンの「操作」をクリックすると、「レポートコンテンツを編集する」、「レポート詳細を編集する」、「レポートを表示する」、「レポートを削除する」を実行できます。
20.2. ログを活用する
20.2.1. ログとは何か
ログとは、ユーザーがコースやサイトに対して行った行動の記録です。
ログを取得することによって、サイトの問題やトラブルの原因、学生のコース活動への参加状況などを分析することができます。
ログに対して、期間やユーザー、立場や活動の種類などのフィルタを使用することで、汎用的な問題から具体的な行動まで、様々な観察を行うことが可能です。
20.2.2. コースログを活用する
コースの活動の参加や教材の利用状況を知りたい場合は、コースにアクセスしてからコースログを取得します。
「コース一覧」からコースログを取得したいコースを表示します。

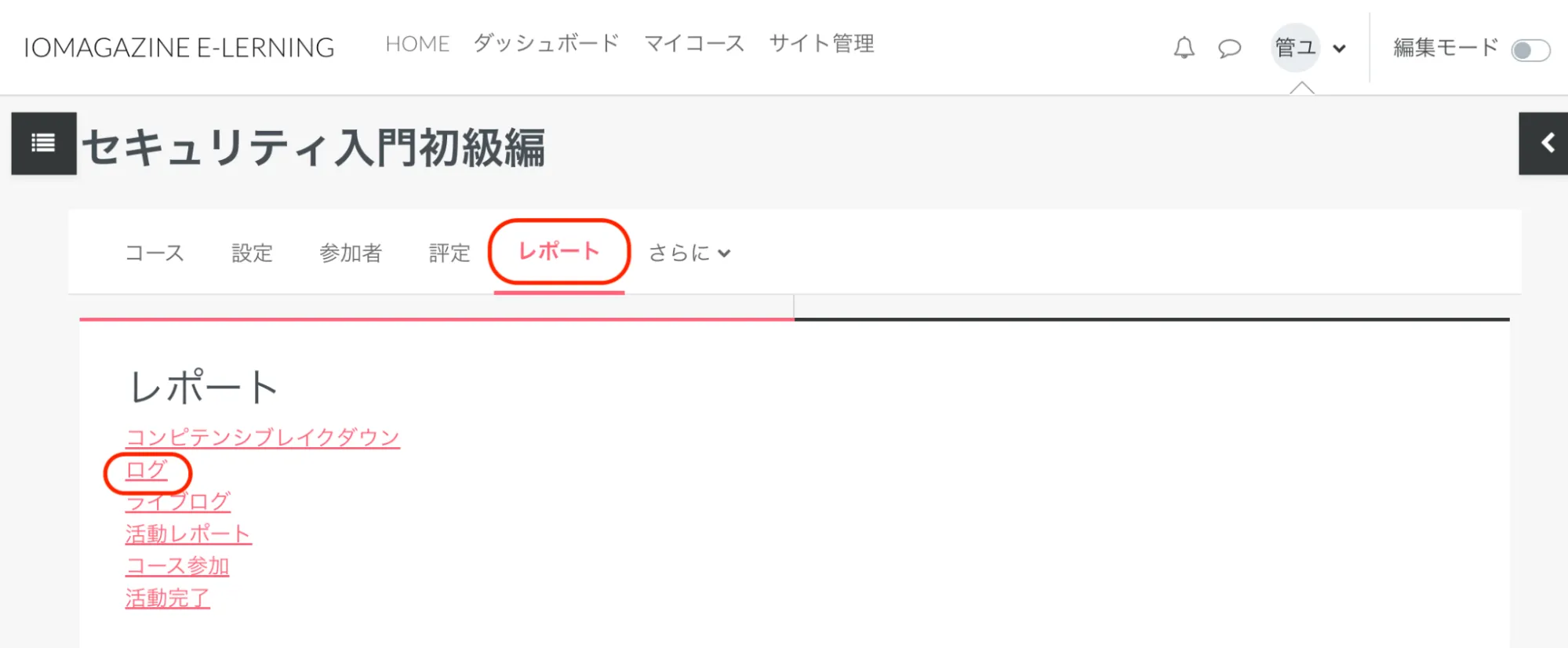
メニューの「レポート」をクリックし、「ログ」をクリックします。
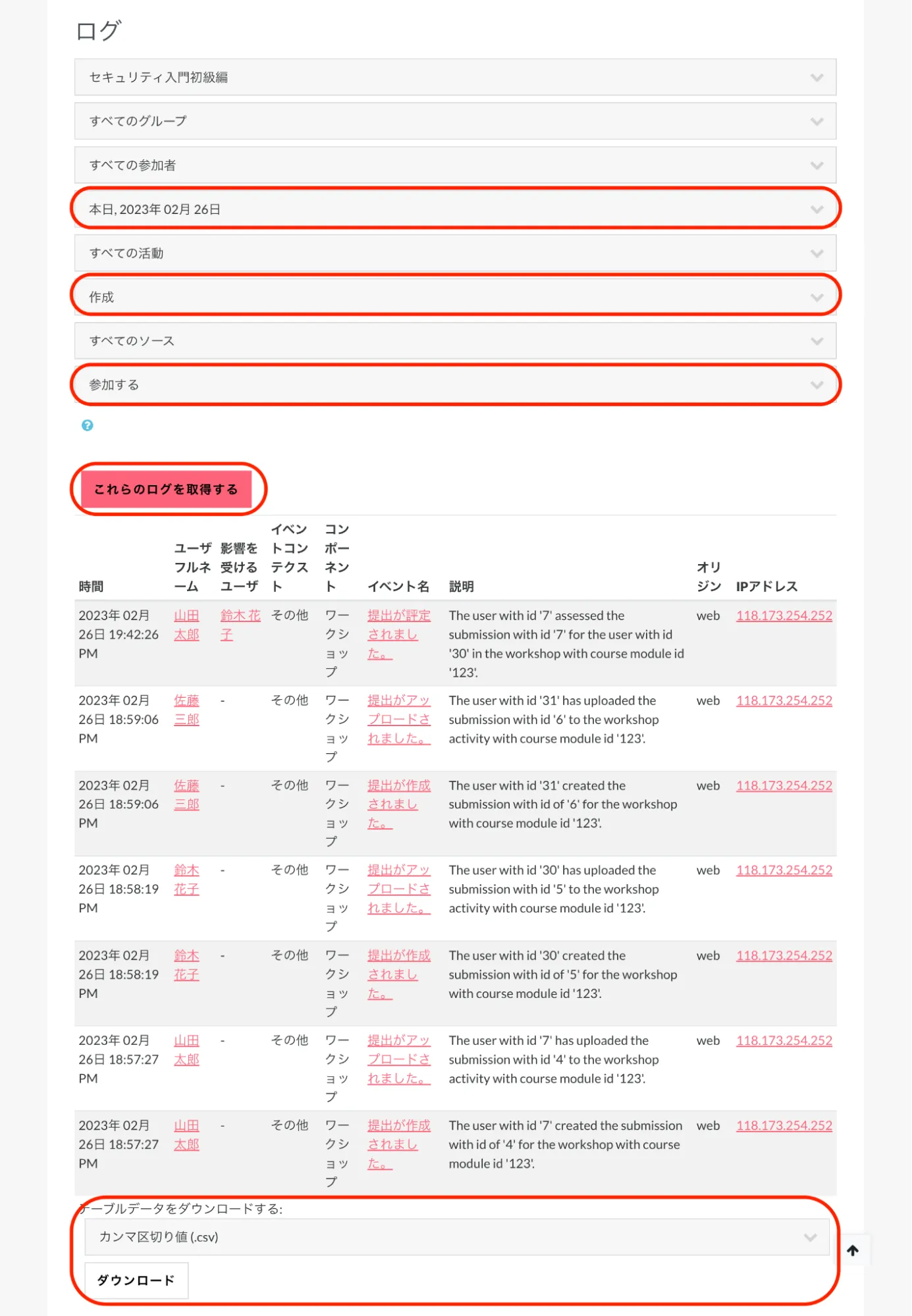
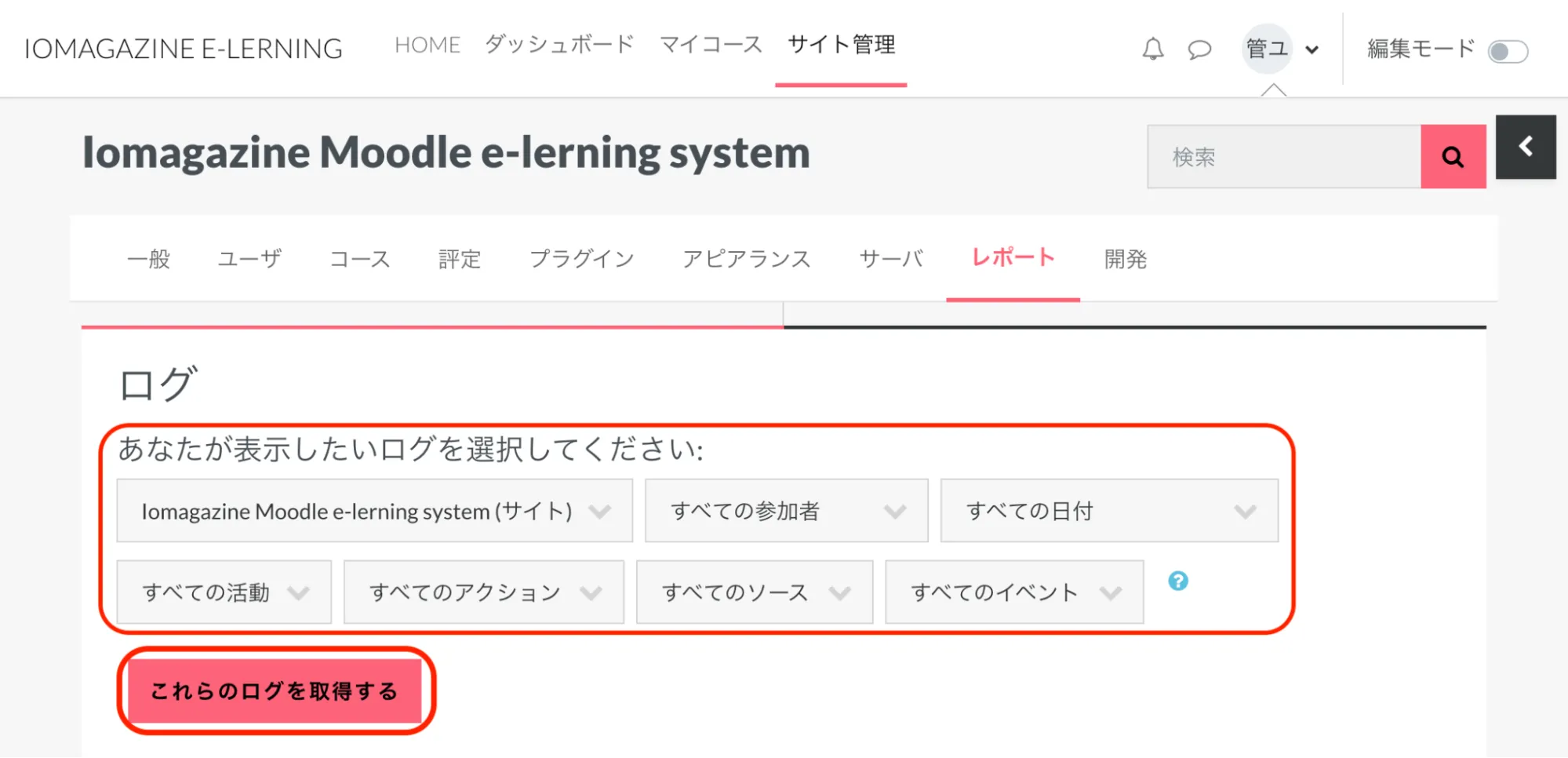
コースの「ログ」画面が表示されます。

プルダウンメニューでログの対象を選択します。
現在のコースか他のコース、「すべての参加者」か特定のユーザー、「すべての日付」か特定の日付、「すべての活動」か特定の活動を選びます。
「すべてのアクション」:他に「作成」「表示」「更新」「削除」「すべての変更」が選択可能です。
「すべてのソース」:他に「リストア」や「ウェブサービス」などを対象にできます。
「すべてのイベント」:他に以下のタイプが選択可能です。
| 教える | 小テストをアップロードするなど、教師により実行されるアクションです。 |
| 参加する | フォーラムに投稿するなど、学生により実行されるアクションです。 |
| その他 | 教師と学生以外のロールのユーザーにより実行されるアクションです。 |
「これらのログを取得する」をクリックします。
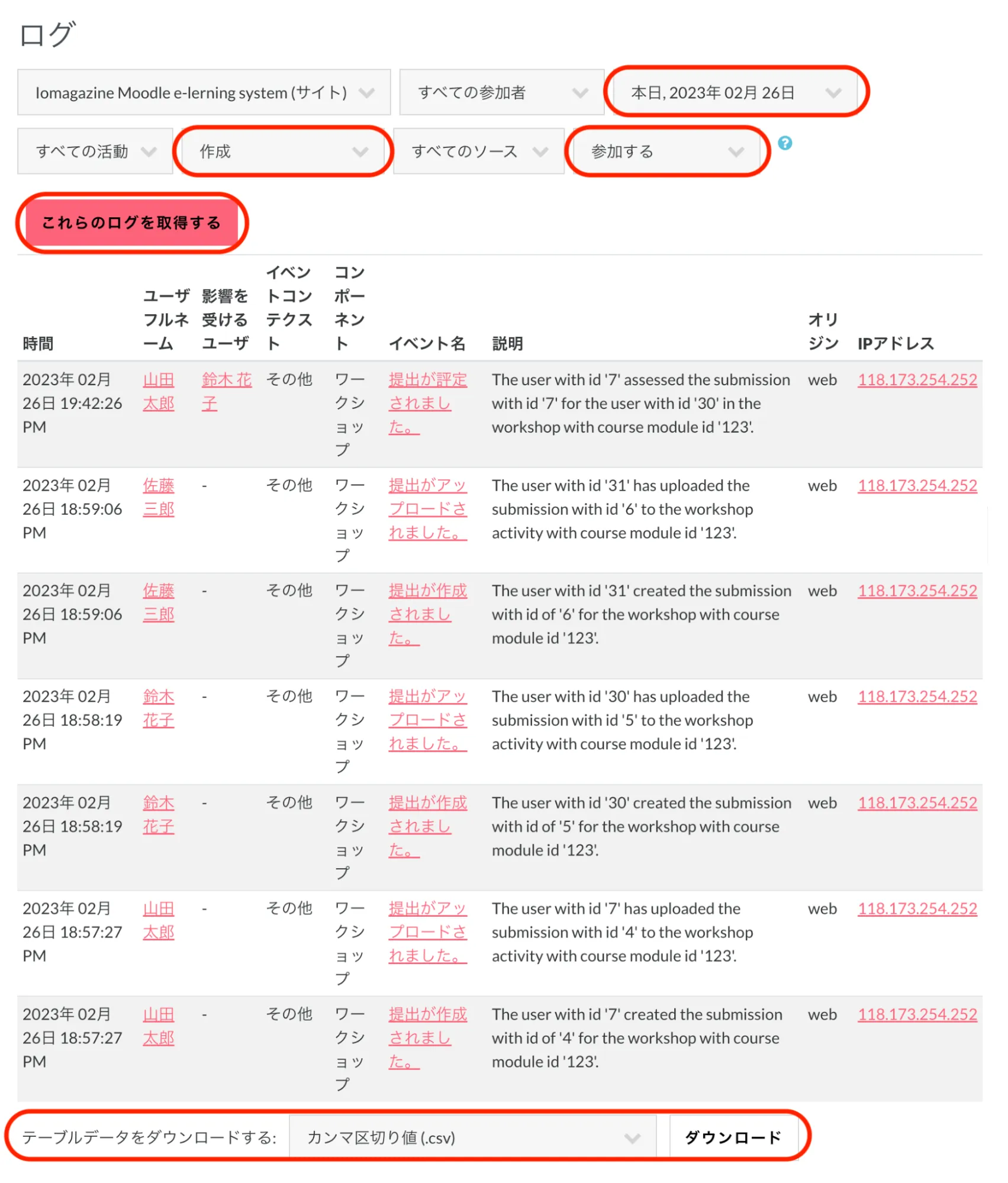
例として、アクションの種類を「作成」に、イベントの種類を「参加する」に指定したログを表示します。

各プルダウンの条件を変更した場合は、再度「これらのログを取得する」をクリックします。
ログのデータはページ下部から、ファイル形式を選択してダウンロードすることができます。
20.2.3. サイトログを活用する
ユーザーがサイトに対して行った行動の記録は、サイトログを取得して確認できます。
サイトホームから、メニューの「レポート」をクリックします。


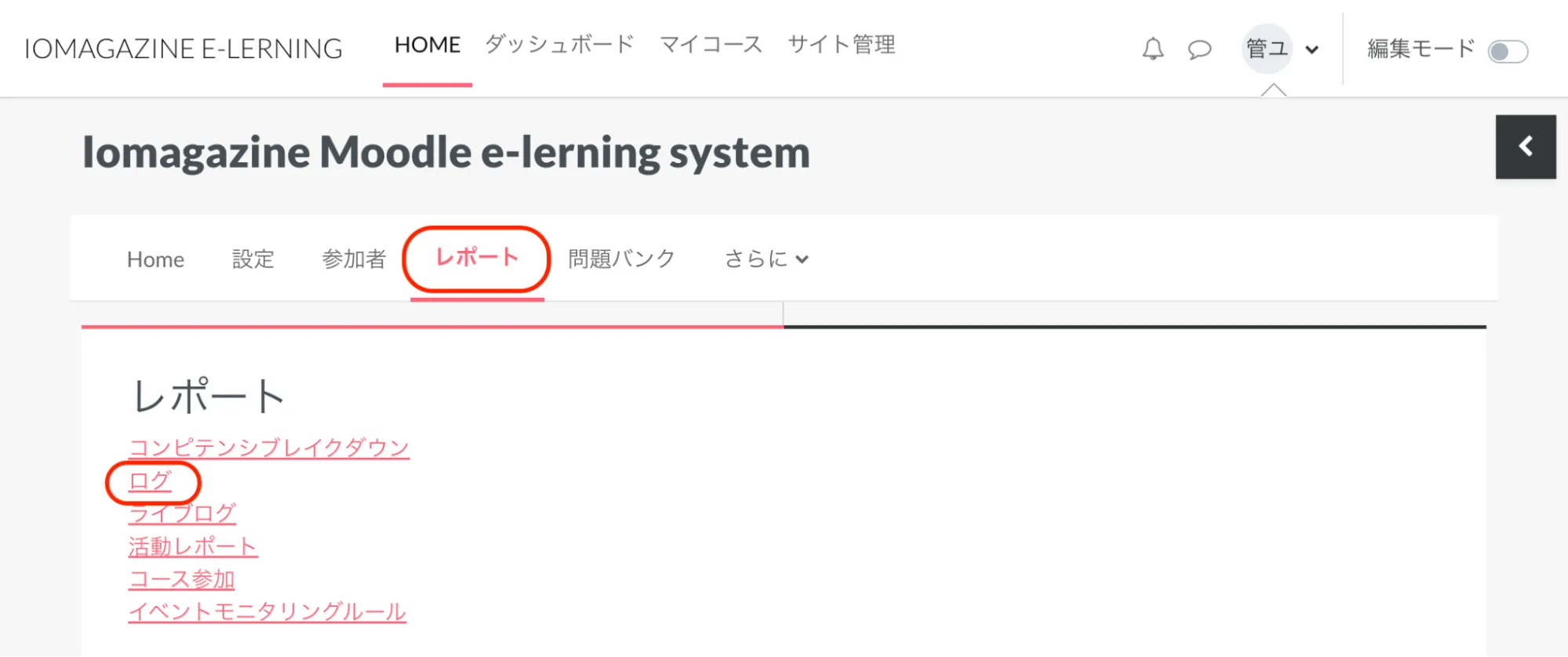
「レポート」の中の「ログ」をクリックします。
「サイト管理」>「レポート」>「ログ」でも表示されます。
サイト「ログ」画面が表示されます。

プルダウンメニューでログの対象を選択します。
サイトか特定のコース、「すべての参加者」か特定のユーザー、「すべての日付」か特定の日付を指定します。
「すべての活動」:もしくは「サイトエラー」を選択できます。
「すべてのアクション」:他に「作成」「表示」「更新」「削除」「すべての変更」が選択可能です。
「すべてのソース」:他に「リストア」や「ウェブサービス」などを対象にできます。
「すべてのイベント」:他に以下のタイプが選択可能です。
| 教える | 小テストをアップロードするなど、教師により実行されるアクションです。 |
| 参加する | フォーラムに投稿するなど、学生により実行されるアクションです。 |
| その他 | 教師と学生以外のロールのユーザーにより実行されるアクションです。 |
「これらのログを取得する」をクリックします。
例として、アクションの種類を「作成」に、イベントの種類を「参加する」に指定したログを表示します。

各プルダウンの条件を変更した場合は、再度「これらのログを取得する」をクリックします。
ログのデータはページ下部から、ファイル形式を選択してダウンロードすることができます。
20.3. 活動レポートを活用する
20.3.1. 活動レポートとは何か
活動レポートは、コースやサイトの活動やリソースの閲覧数を表示するレポートです。
20.3.2. コースの活動レポートを活用する
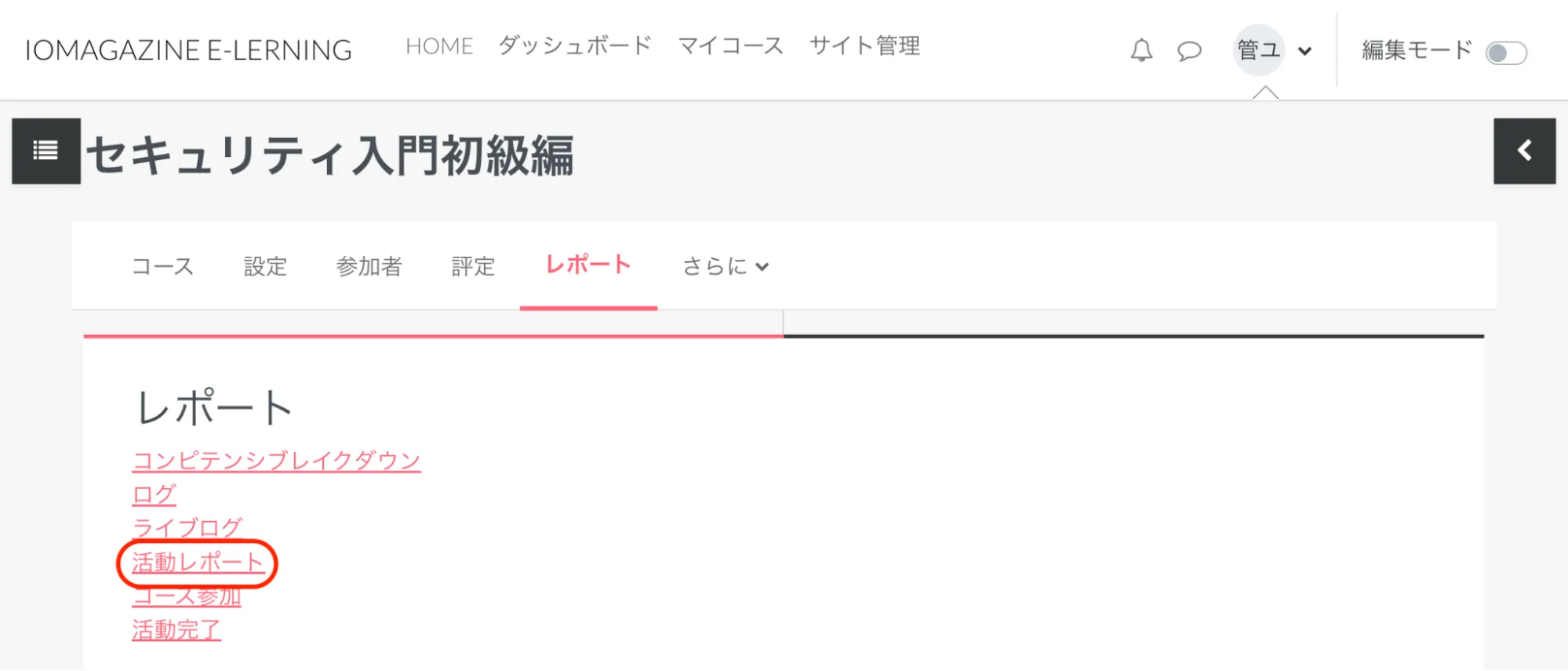
「マイコース」および「コース一覧」から、活動レポートを表示したいコースを表示します。

メニューの「レポート」をクリックし、「活動レポート」をクリックします。
選択したコースの「活動レポート」が表示されます。

活動内容、閲覧件数と閲覧ユーザー数、最終アクセスの日付が表示されます。
「フィルタ」をクリックして開き、特定の期間を指定することができます。
「From」と「To」で「Yes」をチェックして期間を設定します。

期間を変更したら下部の「フィルタ」をクリックすると、設定した期間の「活動レポート」が表示されます。
21. 評定を活用する
21.1. 評定表とは何か
評点を設定した課題や小テストなどの活動では、評定表にそれぞれの評定が反映されます。教師が評定表に直接評定を入力することも可能です。
課題から評定を入力すると、評定が提出された時に学生に通知が送信されます。評定が、評定者レポートやシングルビュー画面から編集された場合は、学生には通知されません。
21.2. 評定表を設定する
「マイコース」および「コース一覧」から、評定表を設定したいコースを表示します。
メニューの「評定」をクリックします。

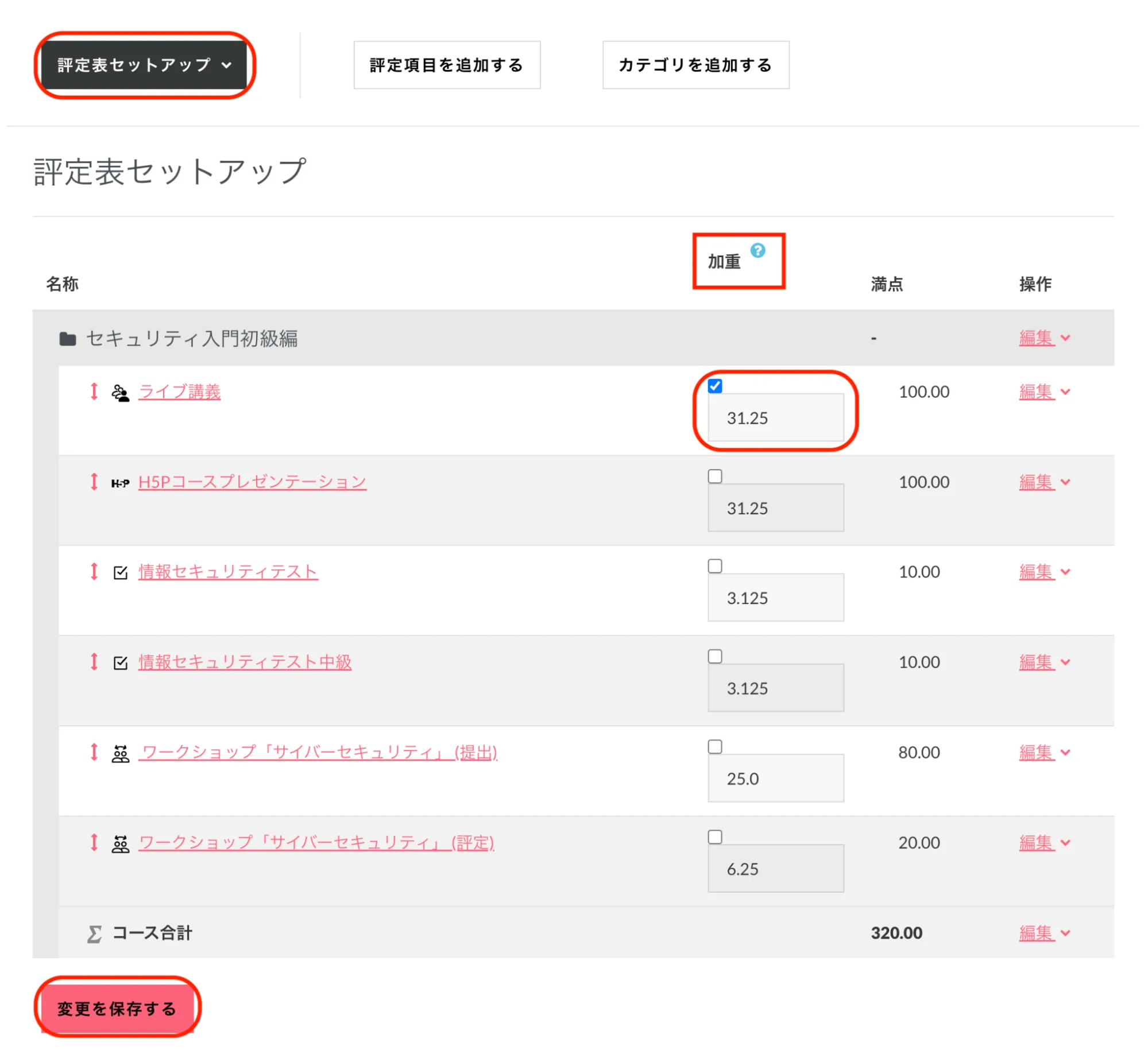
「評定者レポート」が表示されているメニューから、「評定表セットアップ」を選択します。
選択したコースの「評定表セットアップ」画面が表示されます。

この画面でコースの学習コンテンツの評定の加重を調整できます。
変更が完了したら「変更を保存する」をクリックします。
続いて、左上メニューから「コース評定設定」を選択します。
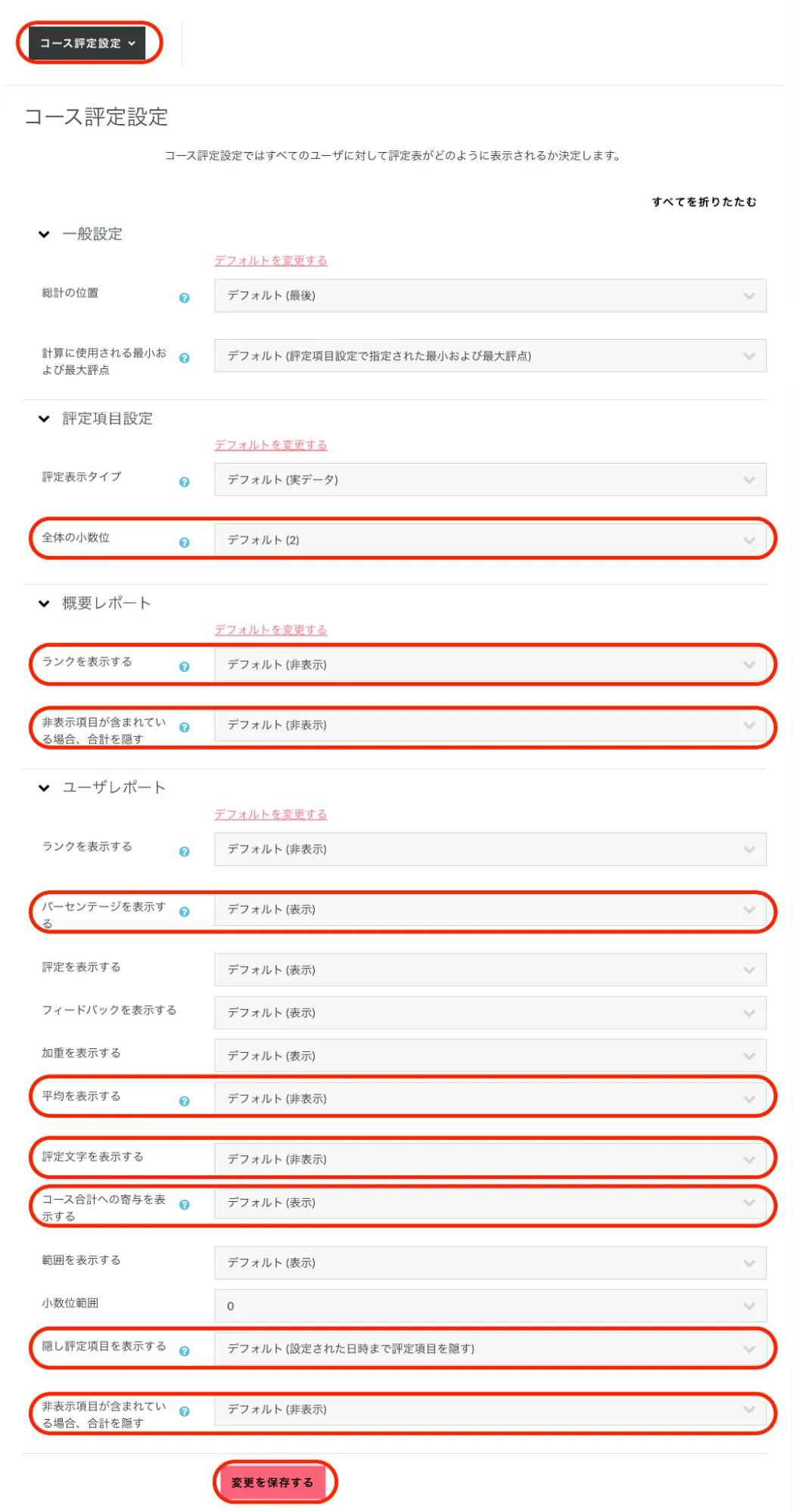
「コース評定設定」画面が表示されます。この画面で、ユーザーに評定表がどのように表示されるかを設定します。

▼評定項目設定
「全体の小数位」:評定に表示する小数点以下桁数を選択します。
▼概要レポート
「ランクを表示する」:評定項目のクラス内のユーザーのランクを表示するかどうかを選択します。
「非表示項目が含まれている場合、合計を隠す」:非表示項目が含まれている場合、学生に合計を「非表示」にするか、「非表示項目を除いて合計を表示する」か「非表示項目を含んで合計を表示する」かを選択します。
「パーセンテージを表示する」:評定項目にパーセンテージを表示するかどうか選択します。
「平均を表示する」:平均値を表示するかどうか選択します。
▼ユーザーレポート
「評定文字を表示する」:「A」「A-」「B+」「B」「B-」といった評定文字を表示するかどうか選択します。
「コース合計への寄与を表示する」:それぞれの評定項目が、ユーザーのコース合計に何パーセント寄与しているか表示します。
「隠し評定項目を表示する」:以下の設定が選べます。
| 隠し評定項目を表示する | 隠し評定項目名は表示されますが、学生には評定が隠されます。 |
| 設定された日時まで評定項目を隠す | 設定日時前まで評定項目は隠され、設定日時以後すべての評定項目が表示されます。 |
| 表示しない | すべての評定項目を隠します。 |
設定をデフォルトから変更した場合は、「変更を保存する」をクリックします。
21.3. 評定を確認する
「マイコース」および「コース一覧」から、評定表を設定したいコースを表示します。
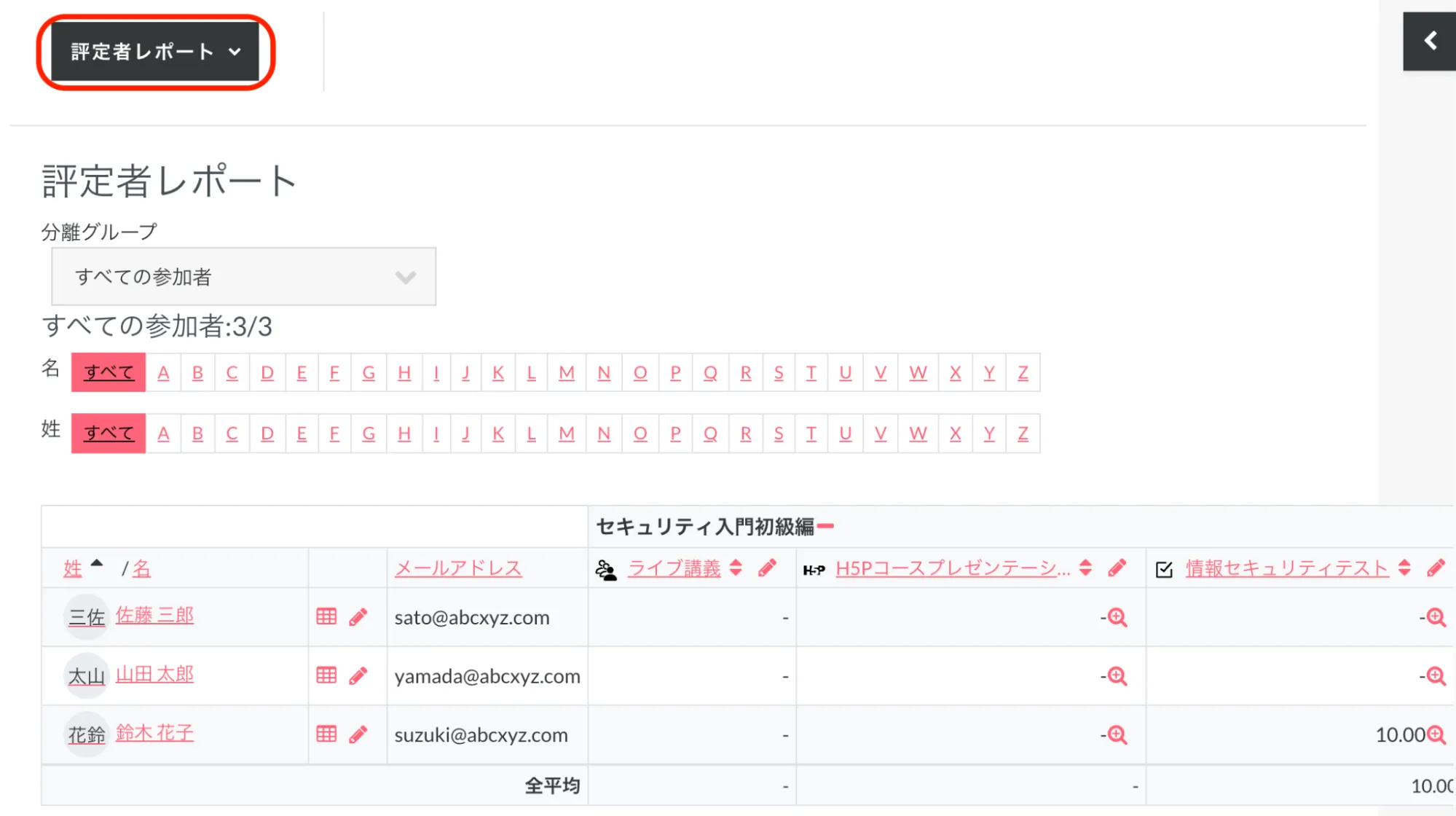
メニューの「評定」をクリックして、「評定者レポート」を表示します。

「評定者レポート」で、評定者はコース参加者の評定を確認することができます。
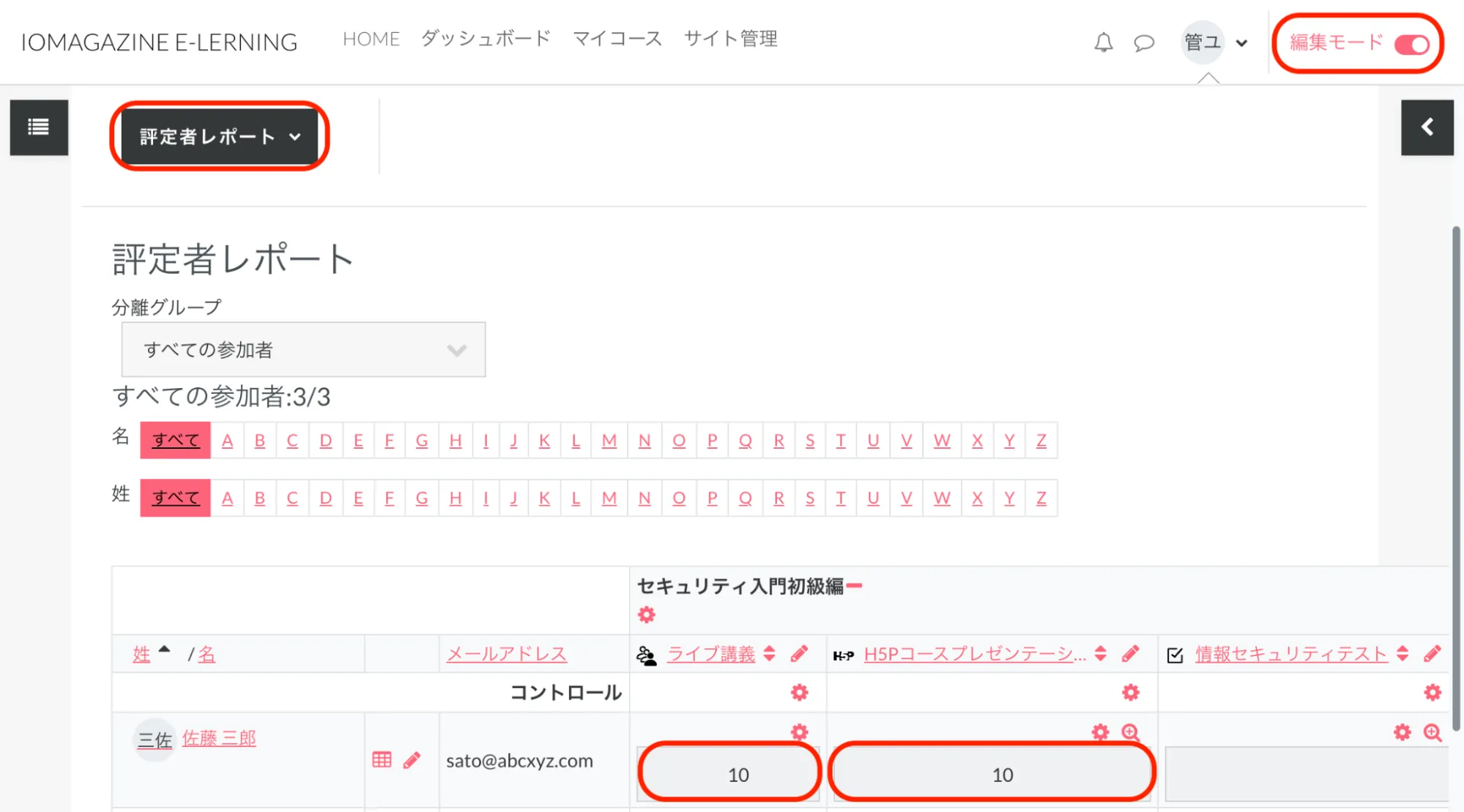
評定者が評定を編集したい場合には、右上の「編集モード」をオンにします。

評定を編集して、「変更を保存する」をクリックします。

評点が変更され、オーバーライド(上書き)された評定が黄色くハイライトされます。
評定者は「評定者レポート」のほか、「概要レポート」「シングルビュー」のいずれかの画面から、自分が確認しやすい環境を選んで評定を確認できます。
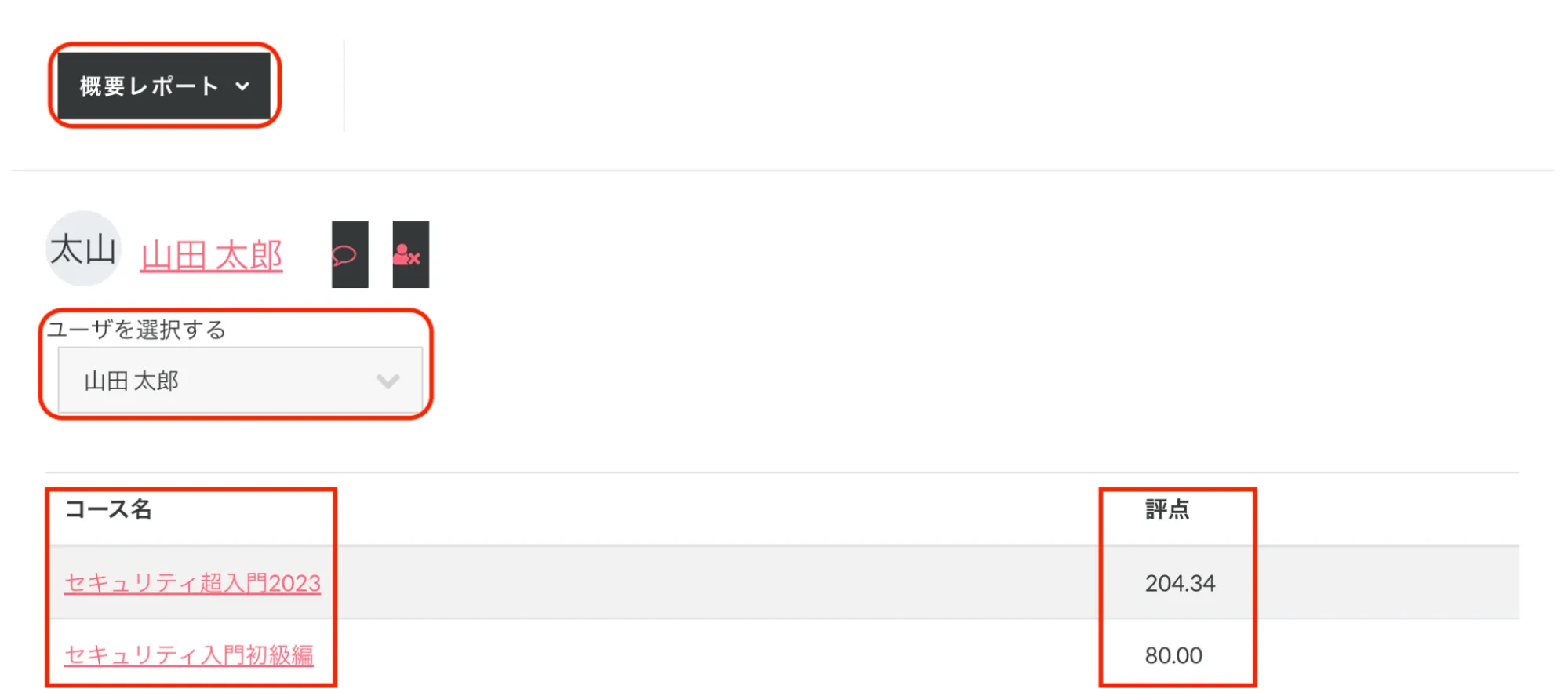
「概要レポート」を選択して、「概要レポート」画面を表示させてみます。

「ユーザを選択する」からユーザーを選ぶと、ユーザーが参加しているすべてのコースの評点が確認できます。
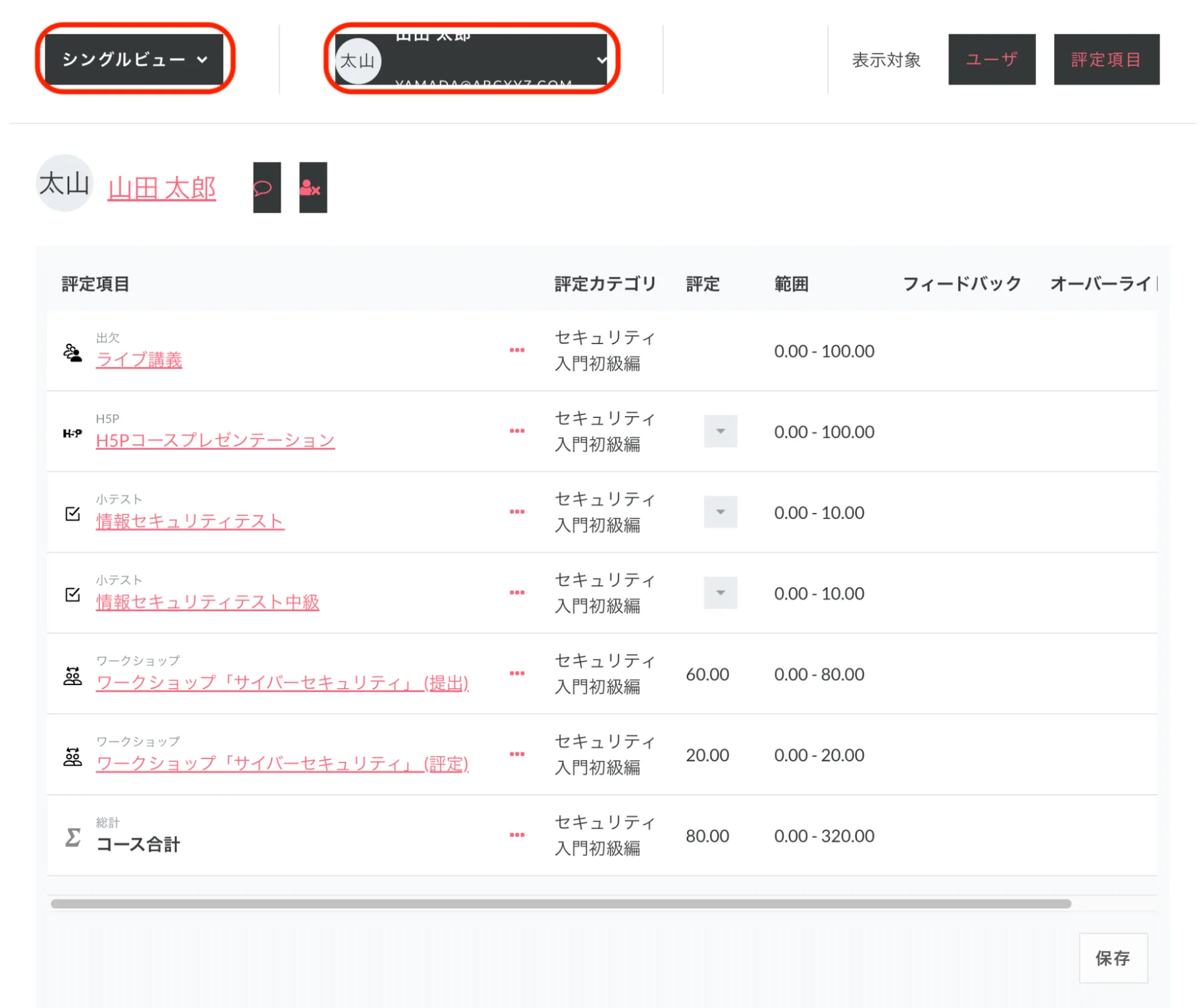
「シングルビュー」を選択して、「シングルビュー」画面を表示させてみます。

「シングルビュー」では、特定の参加者や評定項目別に評定を確認できます。
「編集モード」をオンにすれば、評定の編集が可能になります。

「オーバーライド」にチェックを入れて、評定を編集します。
「保存」をクリックします。

「編集モード」をオフにすると評定が更新され、「オーバーライド」にチェックが入ります。
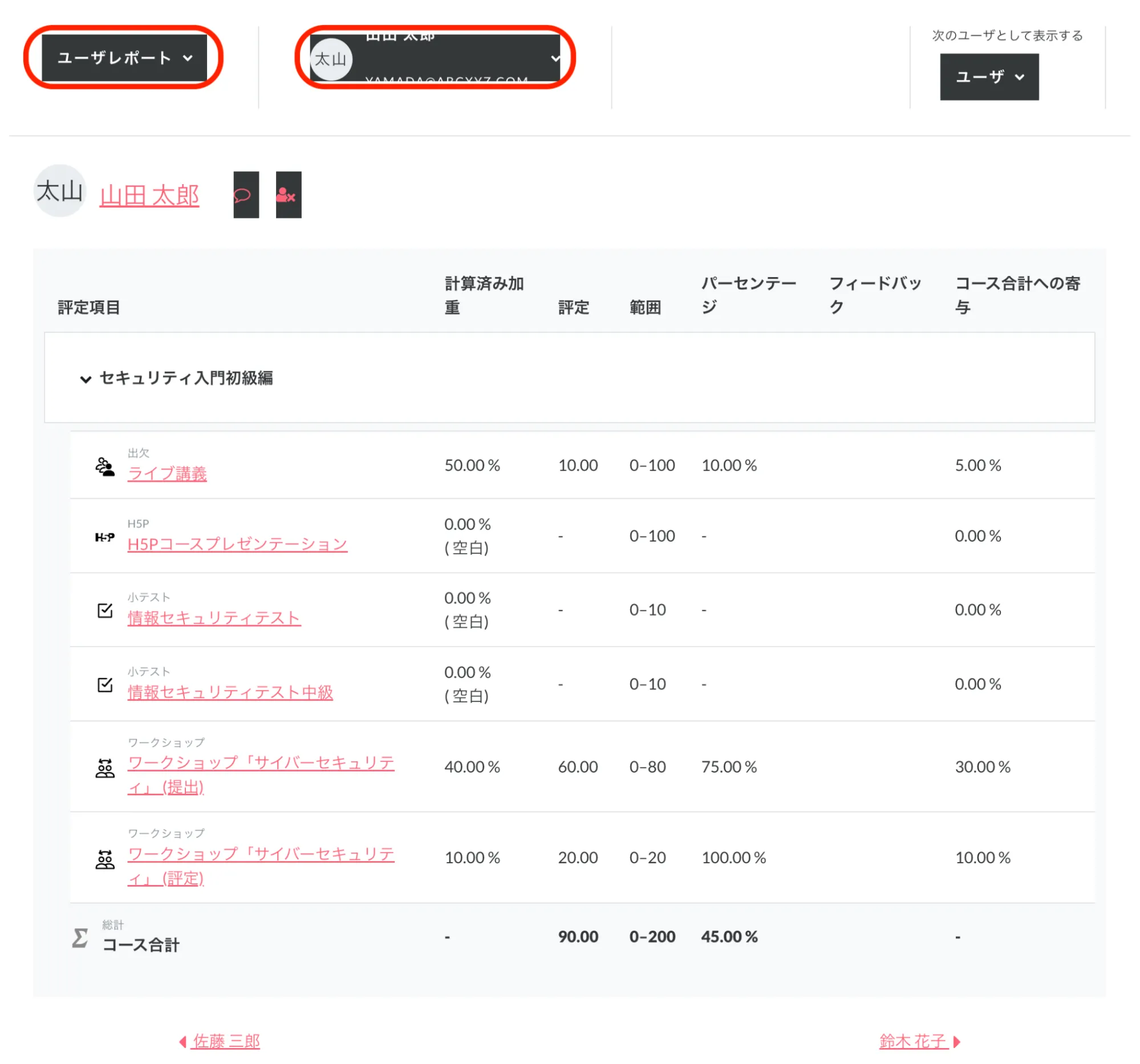
「ユーザレポート」を選択して、ユーザーに表示される評定表を確認します。「ユーザレポート」画面を表示させてみます。
「ユーザを選択する」から、コースのユーザーを選択します。

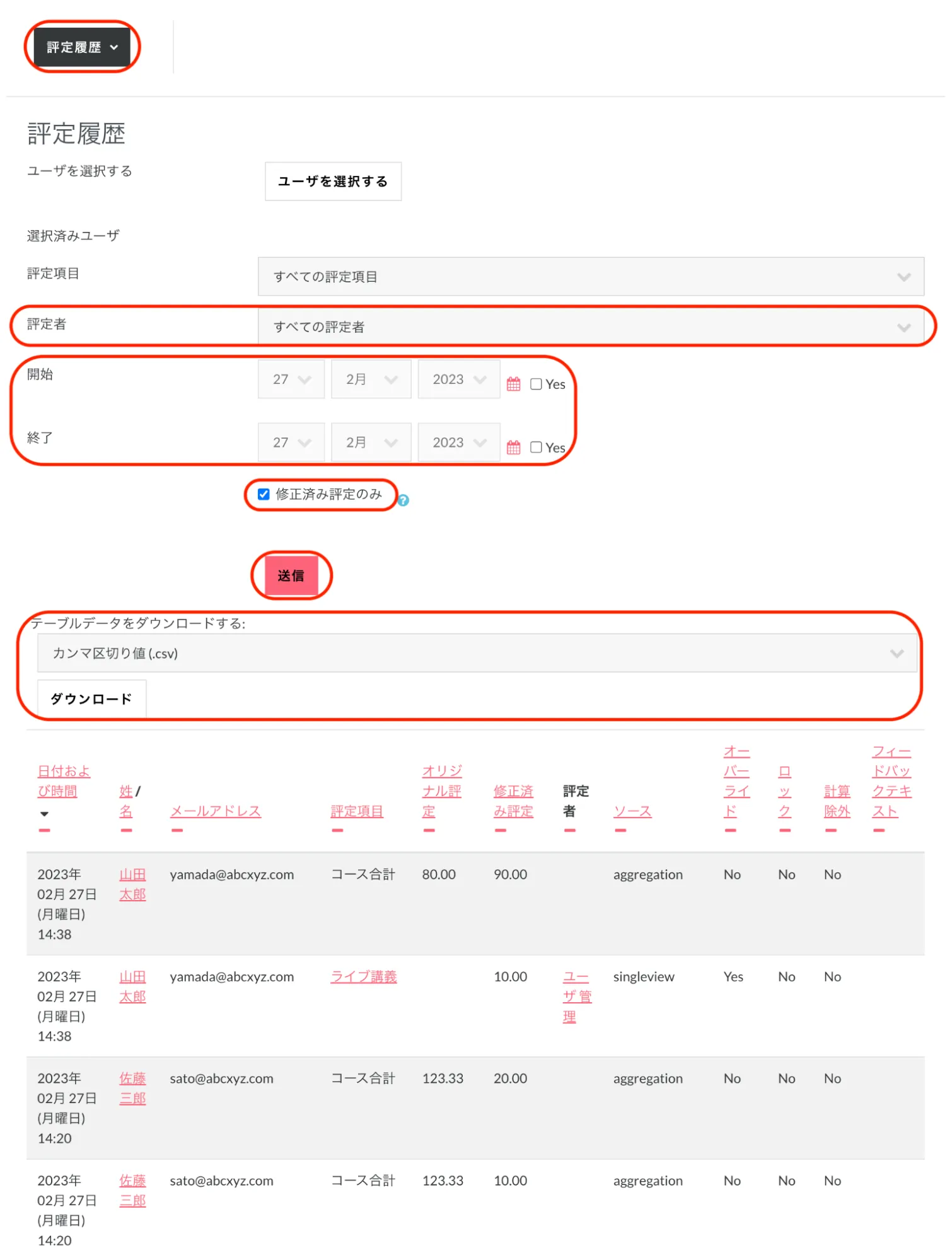
「評定履歴」を選択して、「評定履歴」画面を表示させてみます。

評定者や期間、「修正済み評定のみ」などを指定して「送信」をクリックすることで、条件に合致した評定履歴を表示できます。
ファイル形式を選択して、評定履歴データをダウンロードすることができます。
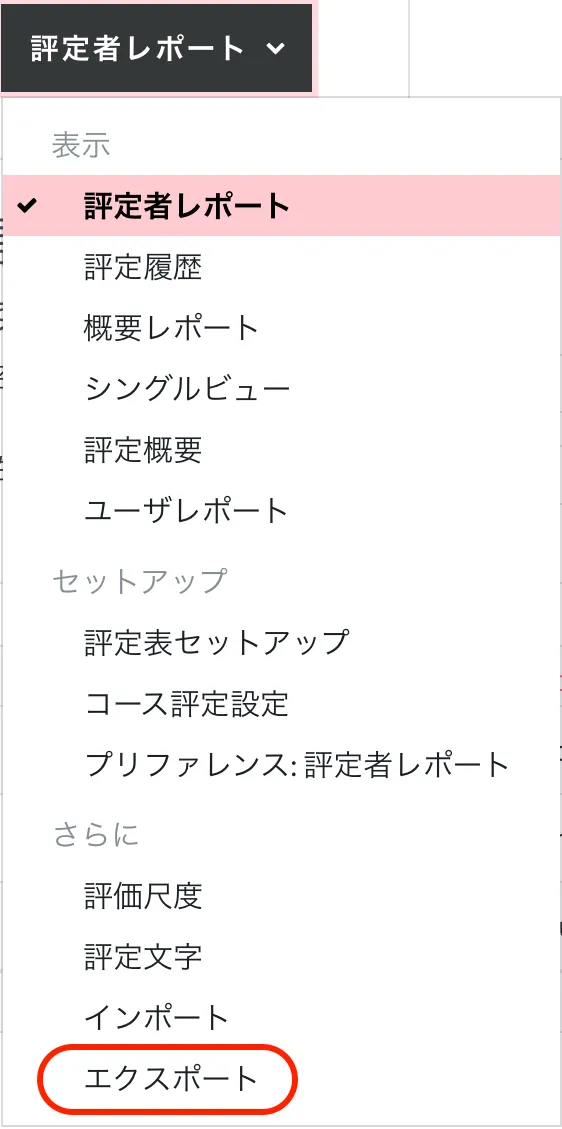
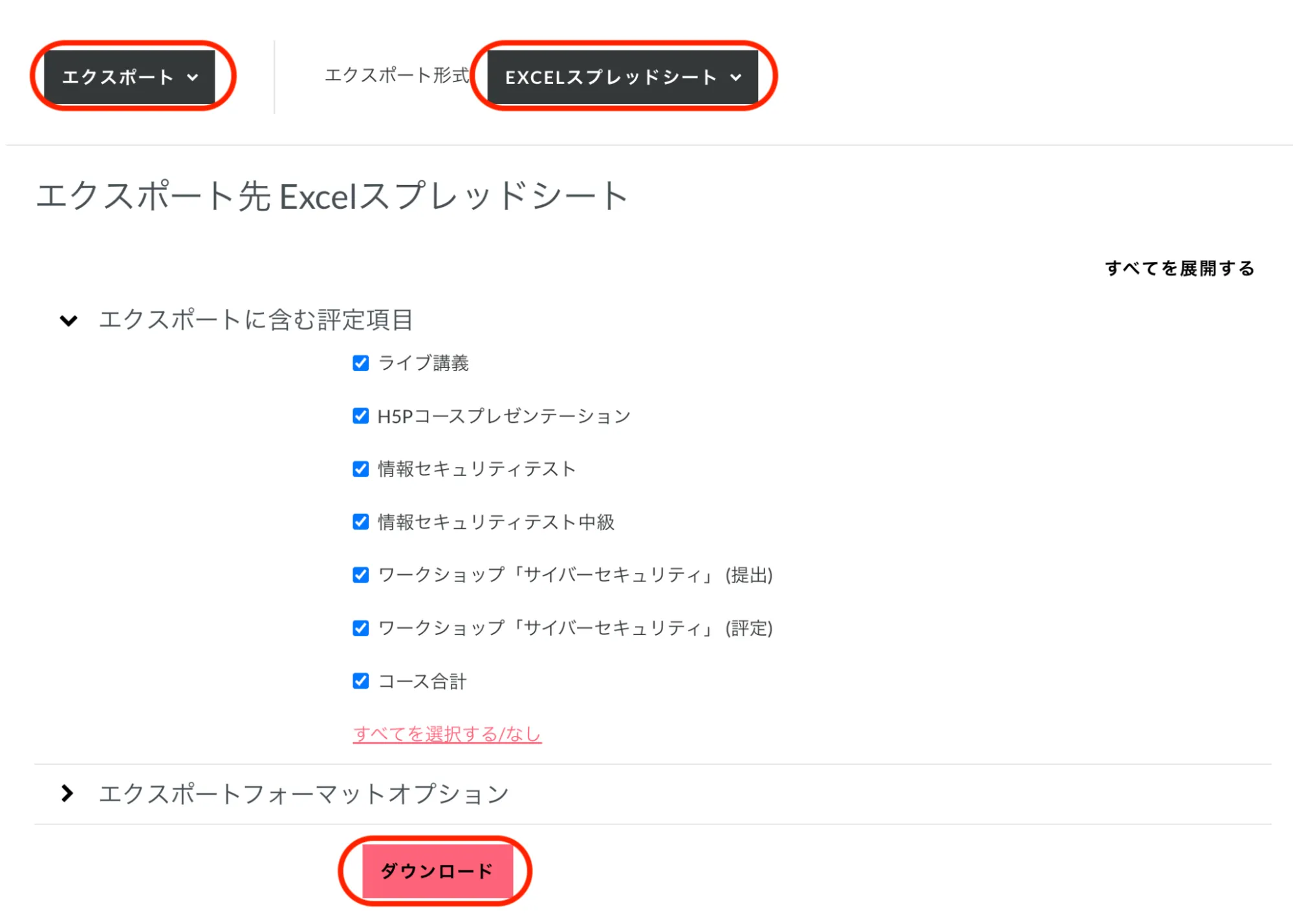
コースの評定表をダウンロードしたい場合は、「エクスポート」を選択します。

OpenDocumentスプレッドシート、プレインテキストファイル、Excelスプレッドシート、XMLファイルのファイル形式を、それぞれのタブをクリックして選択します。

「ダウンロード」をクリックすれば、評定表データがダウンロードできます。
22. 活用言語を増やす
22.1. 言語パックを追加する
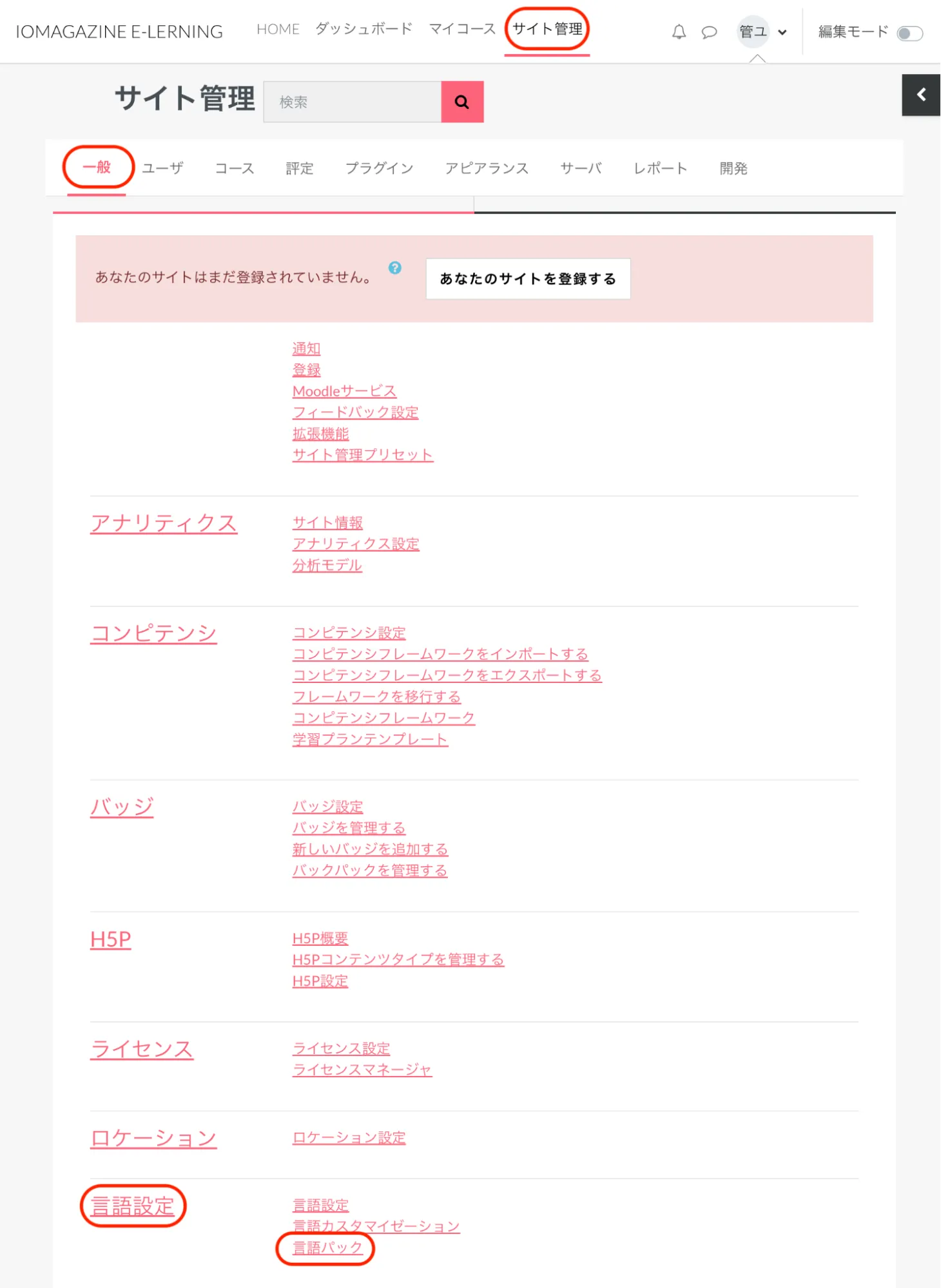
サイト上部のナビゲーションメニューの「サイト管理」をクリックして、「一般」タブをクリックします。「言語設定」の中の「言語パック」をクリックします。

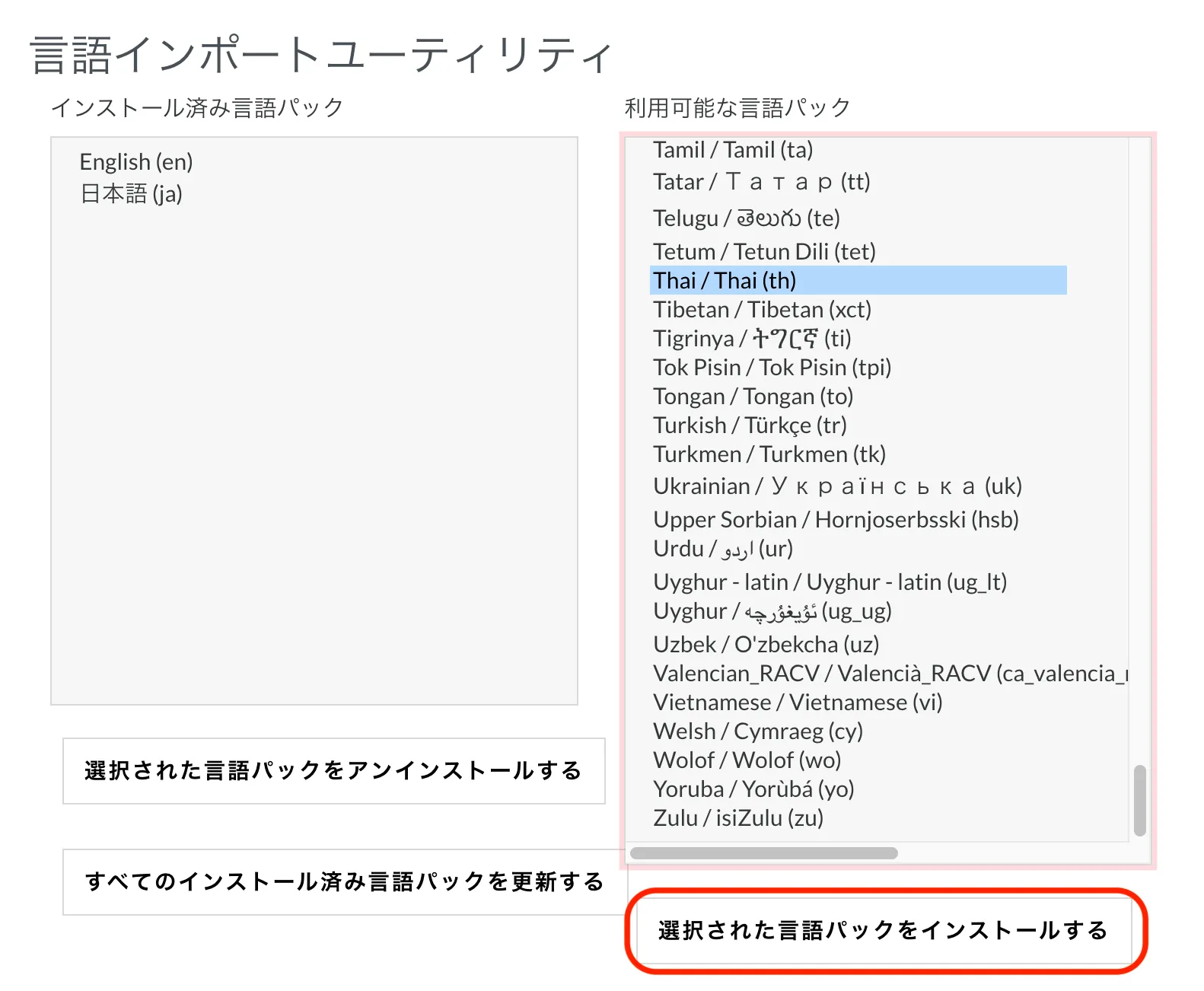
「言語インポートユーティリティ」が表示されます。

追加したい言語パックを右の「利用可能な言語パック」から選択して、「選択された言語パックをインストールする」をクリックします。
ここでは例として、タイ語言語パック「Thai (th)」を選択してインストールします。
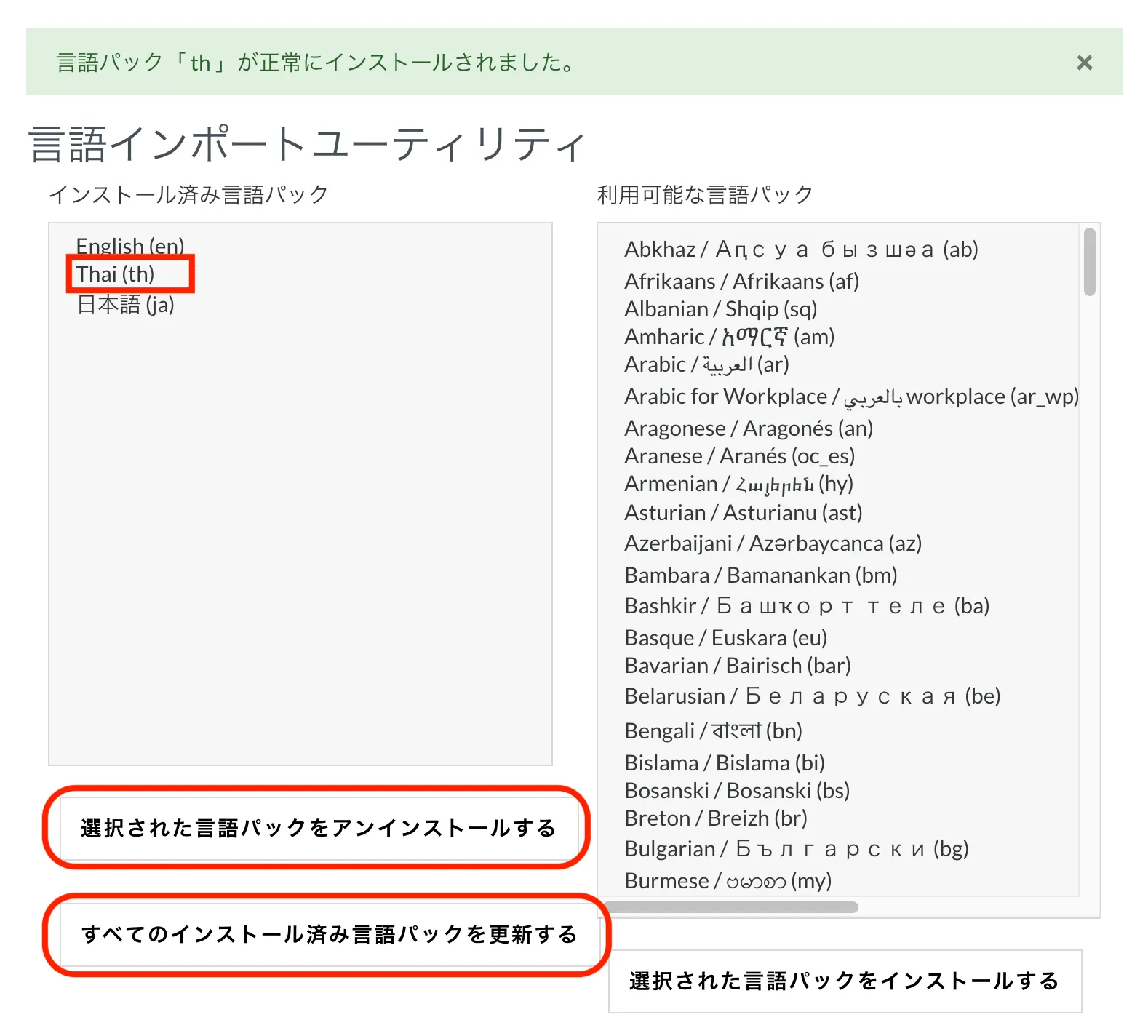
「インストール済み言語パック」に「Thai (th)」が追加されました。

「インストール済み言語パック」から言語パックをアンインストールしたい場合は、言語パックを選択して「選択された言語パックをアンインストールする」をクリックします。
★Tips:言語パックは開発中のこともあるため、「すべてのインストール済み言語パックを更新する」をクリックして、定期的に言語パックを最新のものに更新することをおすすめします。
22.2. 言語カスタマイズをする
Moodleシステム内の日本語表記を、独自にカスタマイズすることができます。
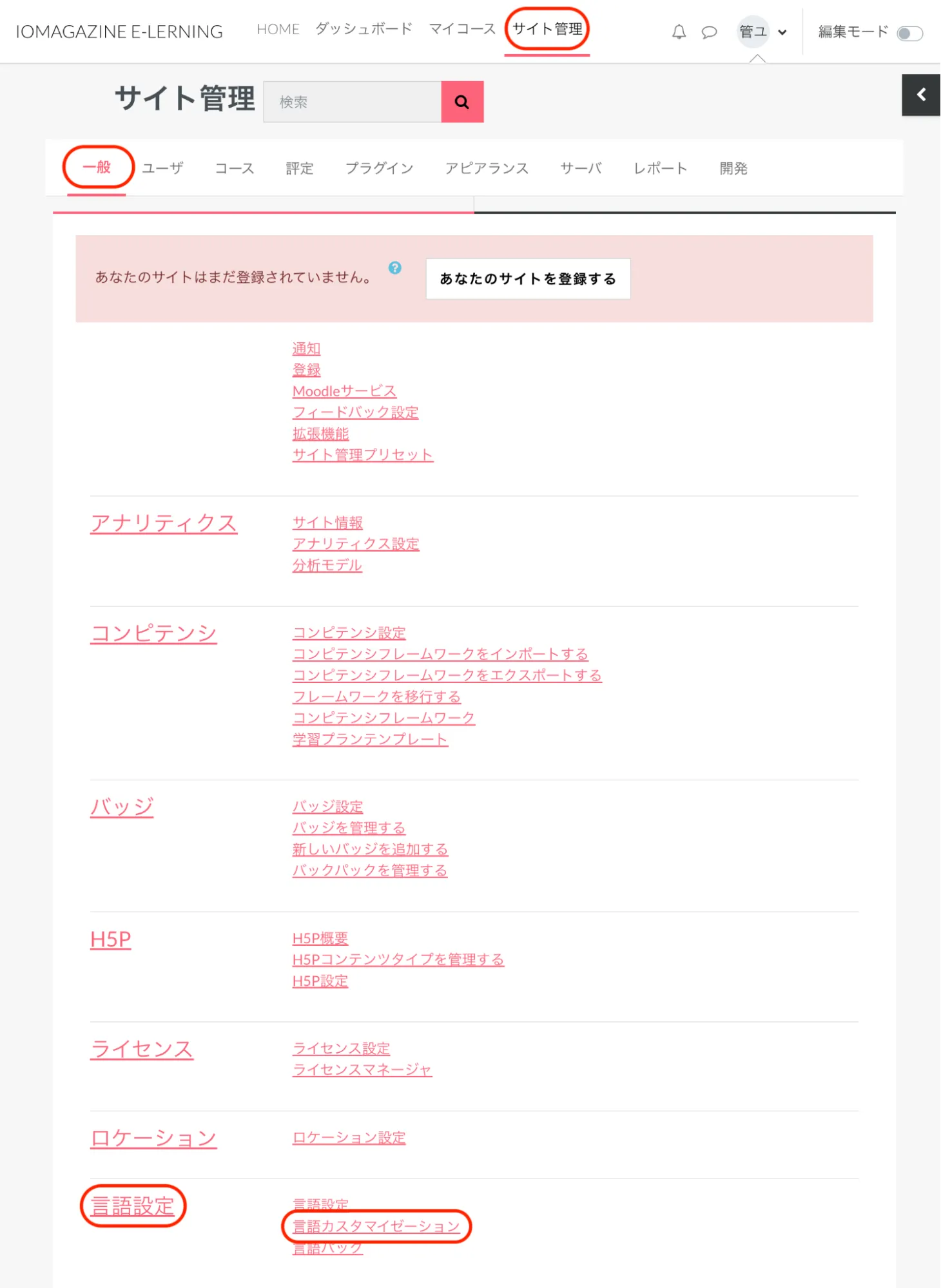
トップメニューの「サイト管理」をクリックして、「一般」タブをクリックします。
「言語設定」の中の「言語カスタマイゼーション」をクリックします。

「言語カスタマイゼーション」画面が表示されます。

「選択 ...」で「日本語 (ja)」を選びます。

「編集のために言語パックを開く」をクリックします。
「言語パック読み込み中」プログレスバーが表示されるので、しばらく待ちます。

「言語パックが読み込まれました。」と表示されたら「続ける」をクリックします。

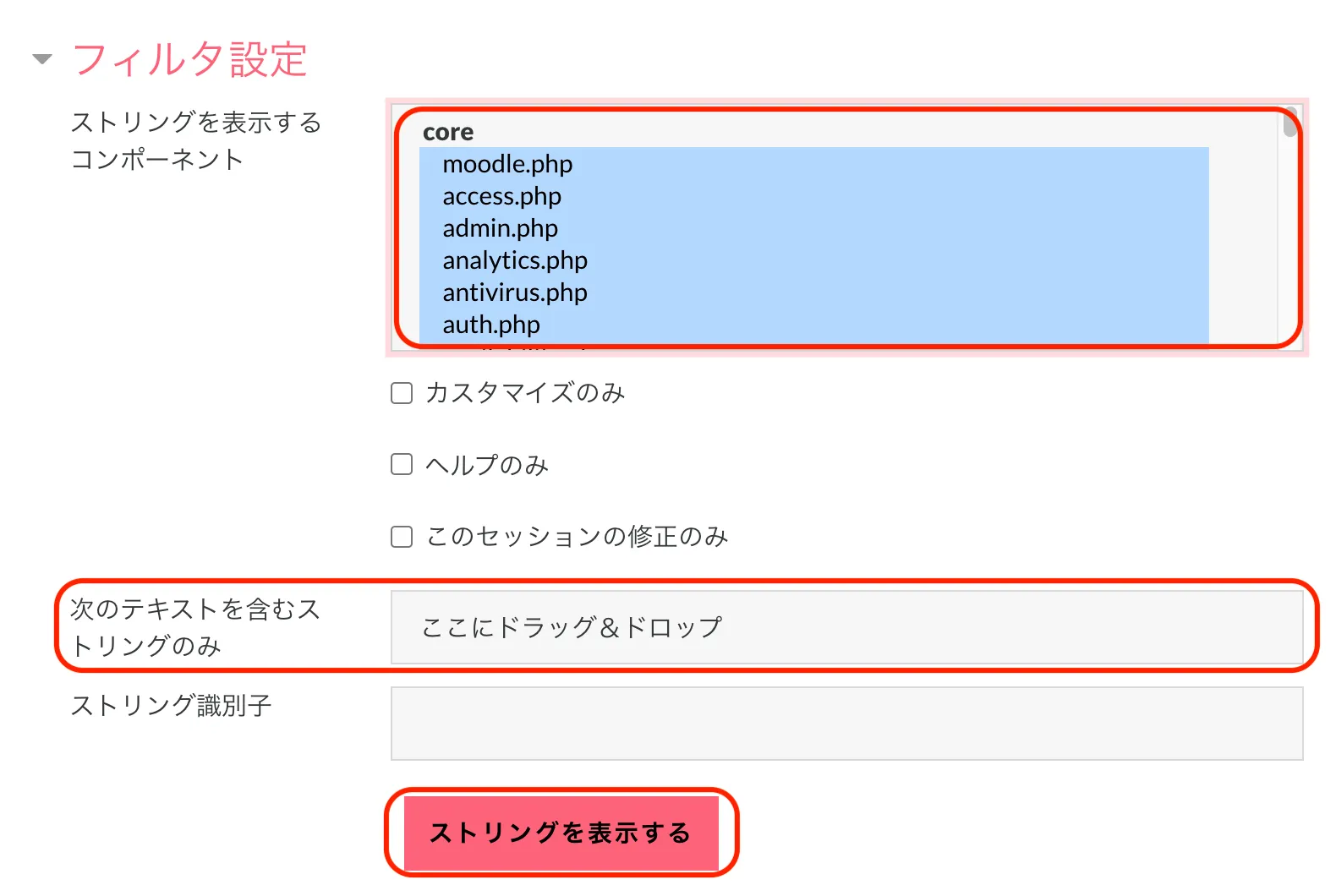
「フィルタ設定」の「ストリングを表示するコンポーネント」の枠内で、「すべて選択する」コマンド、Windowsは「Ctrl」+「A」、Macは「Command」+「A」を実行します。
「次のテキストを含むストリングのみ」に編集したい日本語を入力します。
「ストリングを表示する」をクリックします。

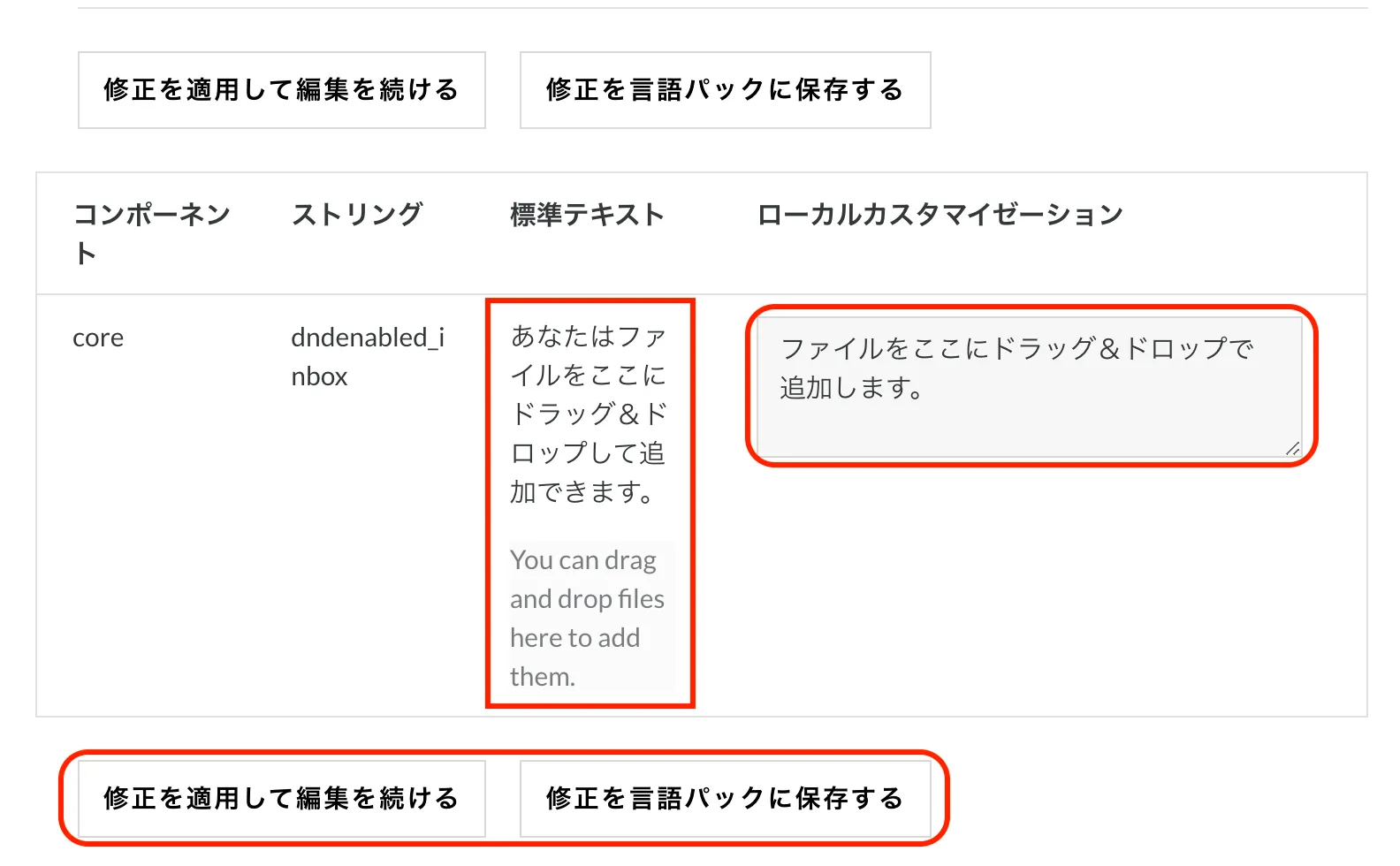
対象となるコンポーネントのストリングの「標準テキスト」に、原文英語と日本語翻訳が表示されます。
「ローカルカスタマイゼーション」に修正表記を入力します。
「修正を適用して編集を続ける」もしくは「修正を言語パックに保存する」をクリックします。

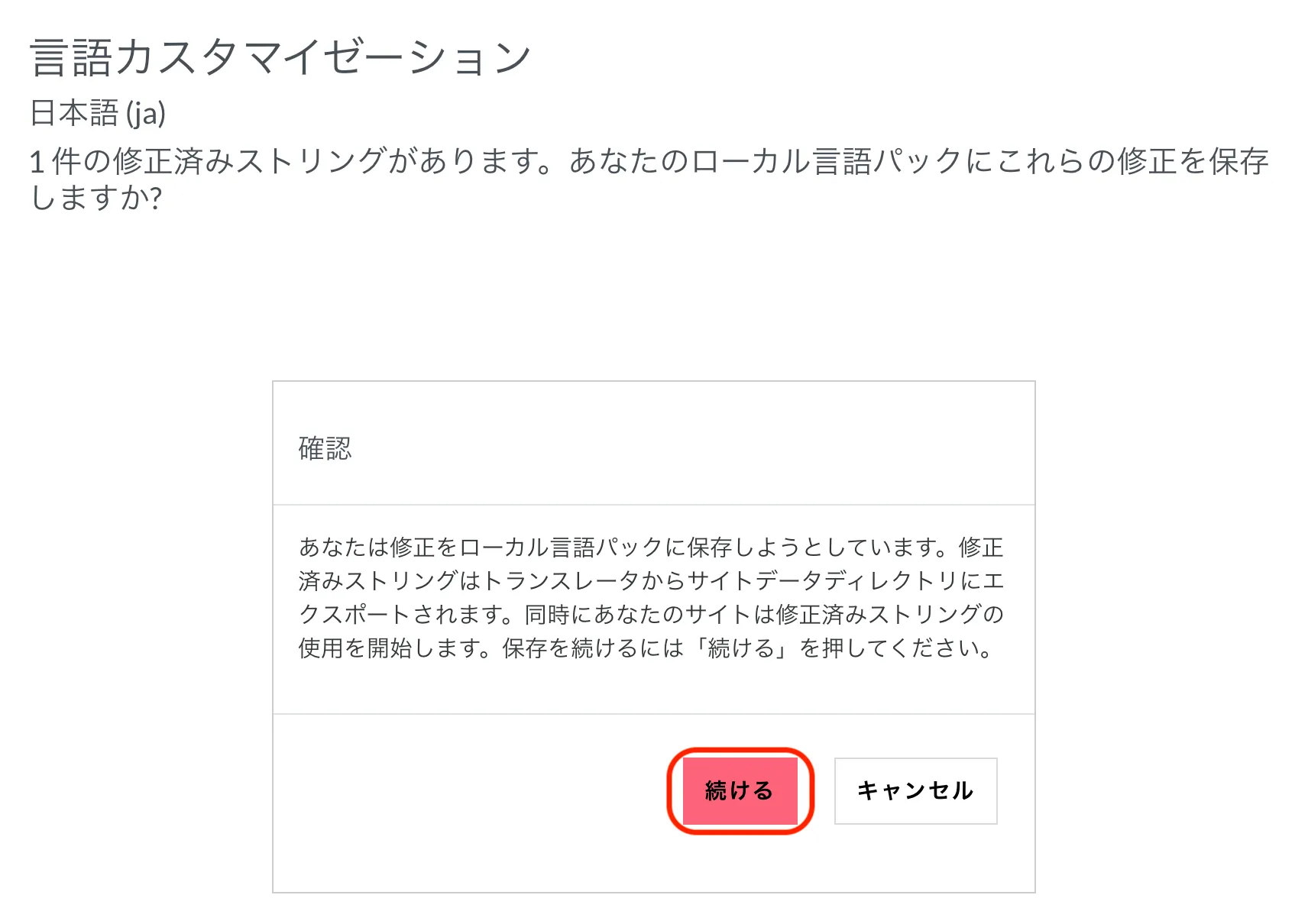
「続ける」をクリックすると、言語カスタマイゼーションが実行されます。
22.3. コースで言語を強制する
特定のコースで言語をユーザーに強制したり、コース上の活動やリソースに対して言語を強制したりできます。
言語を強制したいコースを表示します。

メニューから「設定」をクリックします。


「アピアランス」を開き、「言語の強制」から強制させたい言語を選びます。
「保存して表示する」をクリックします。
コースのUI言語が変更されました。コースの参加者は言語を変更できません。

言語の強制は、コース作成時に設定しておくのがよいでしょう。
コース上の活動やリソースに対して言語を強制してみます。
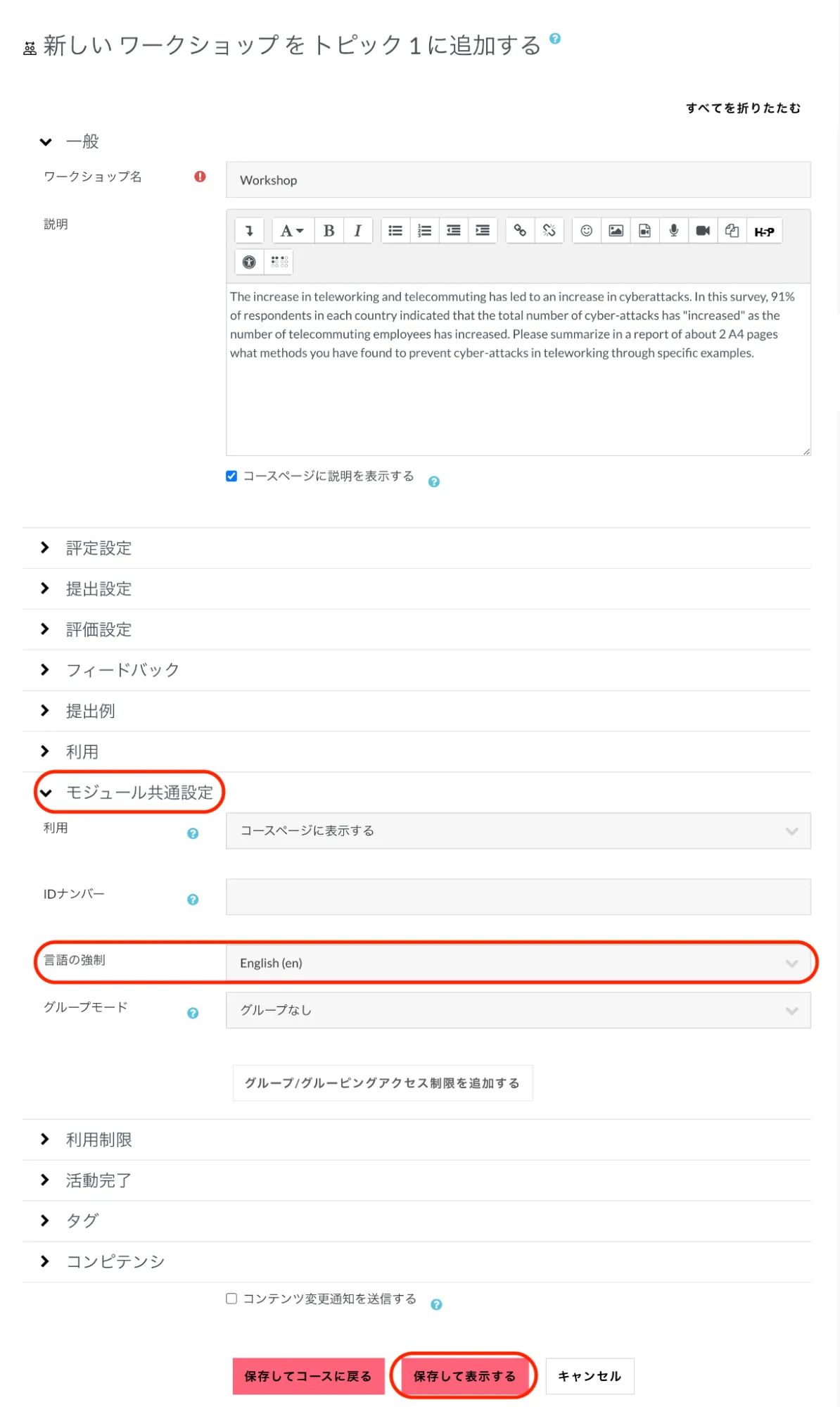
ここでは例として「ワークショップ」に対して言語を強制します。コースに「ワークショップ」を追加します。

「モジュール共通設定」を開き、「言語の強制」から強制させたい言語を選びます。
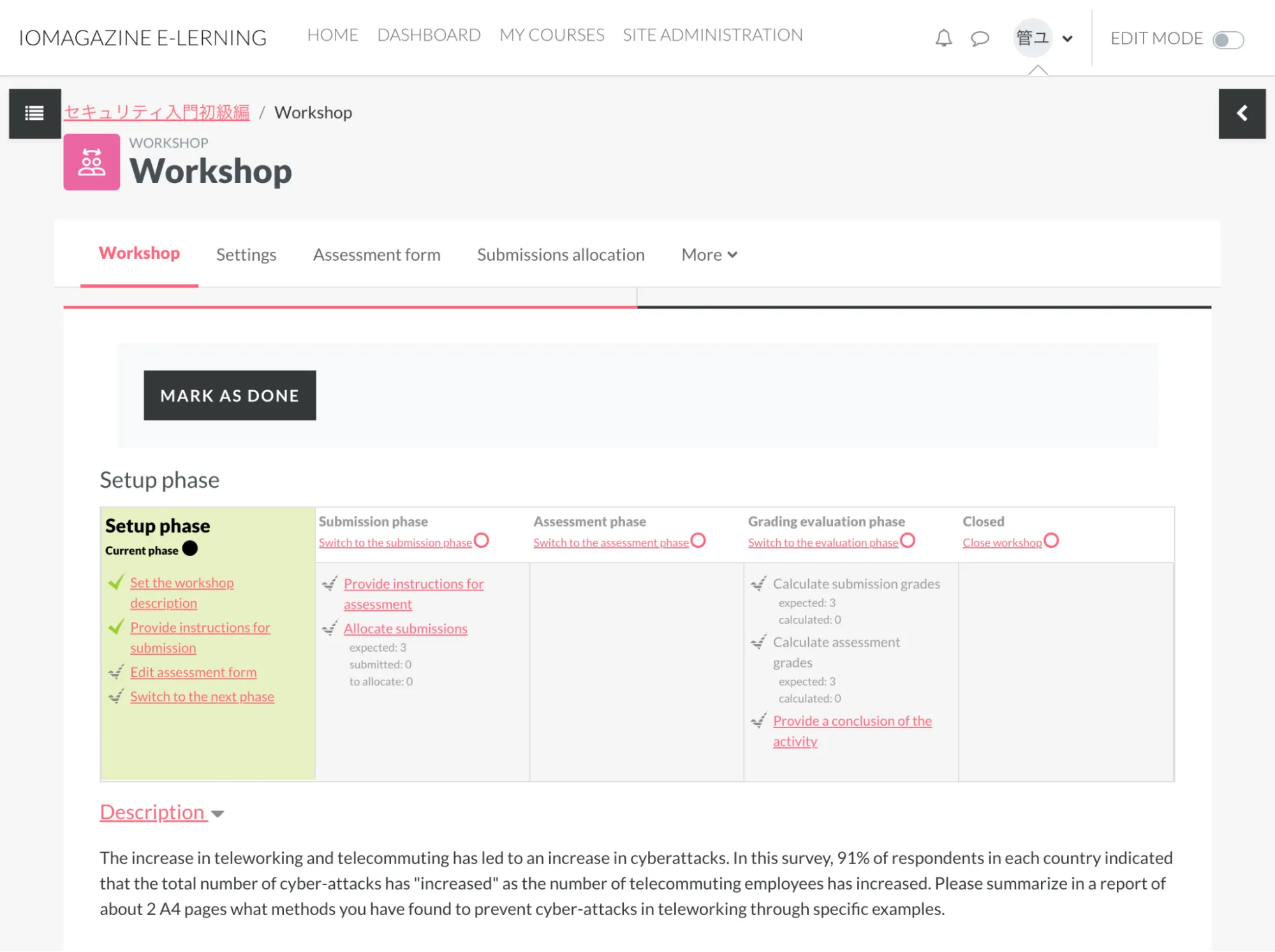
「保存して表示する」をクリックします。
「ワークショップ」に対して言語が強制されています。

23. セキュリティを強化する
23.1. IP制限を設ける
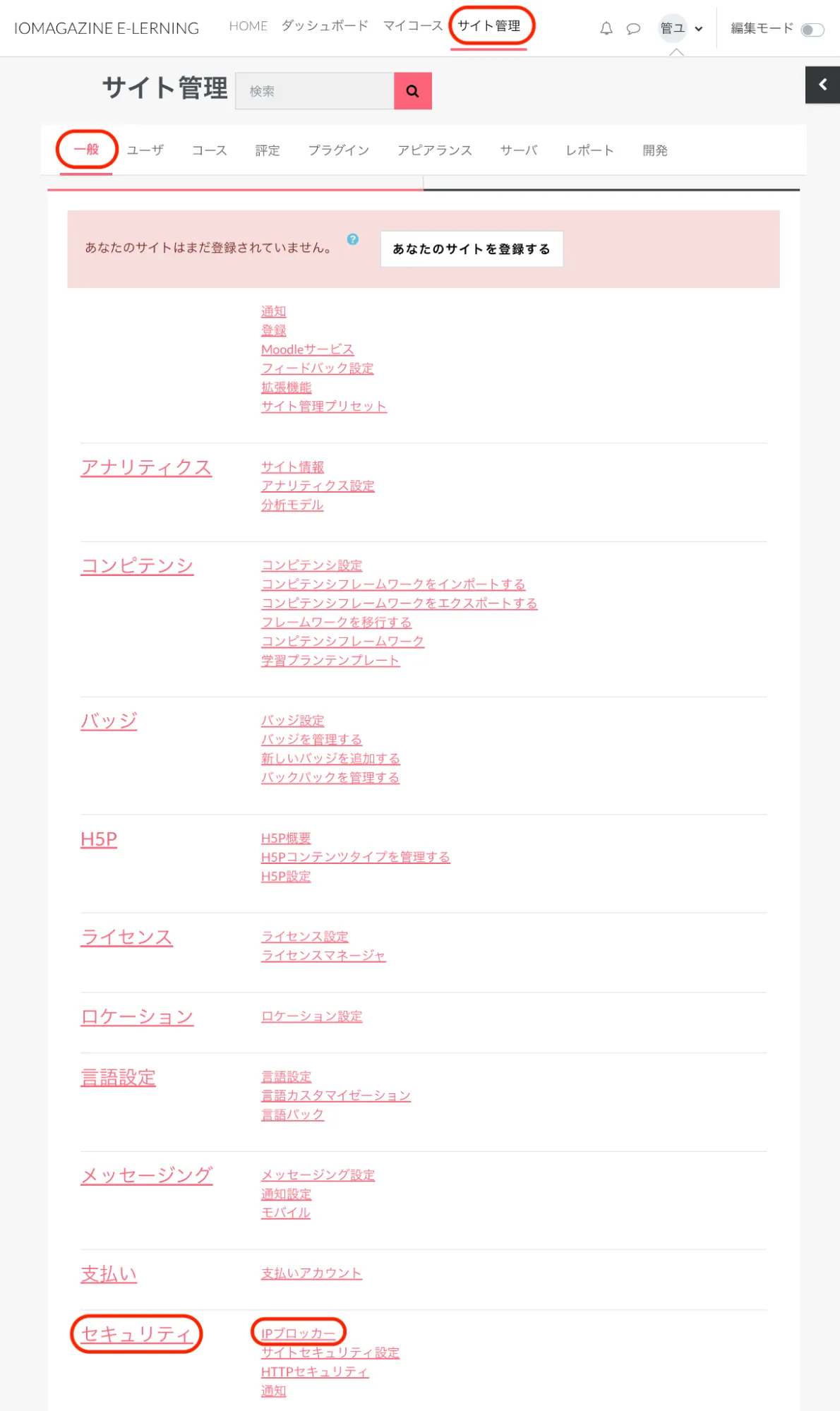
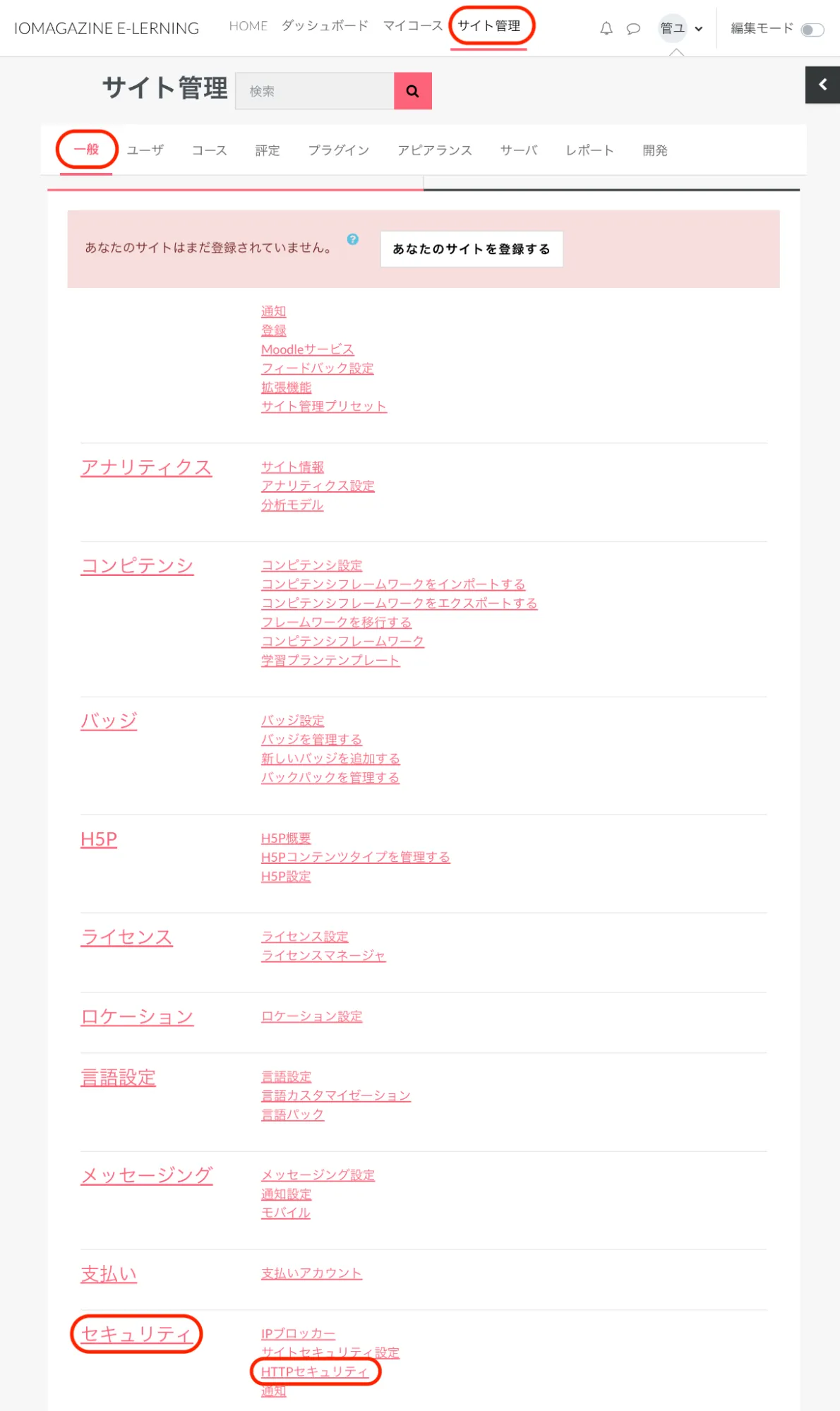
サイト上部のナビゲーションメニューの「サイト管理」をクリックして、「一般」タブをクリックします。「セキュリティ」の中の「IPブロッカー」をクリックします。

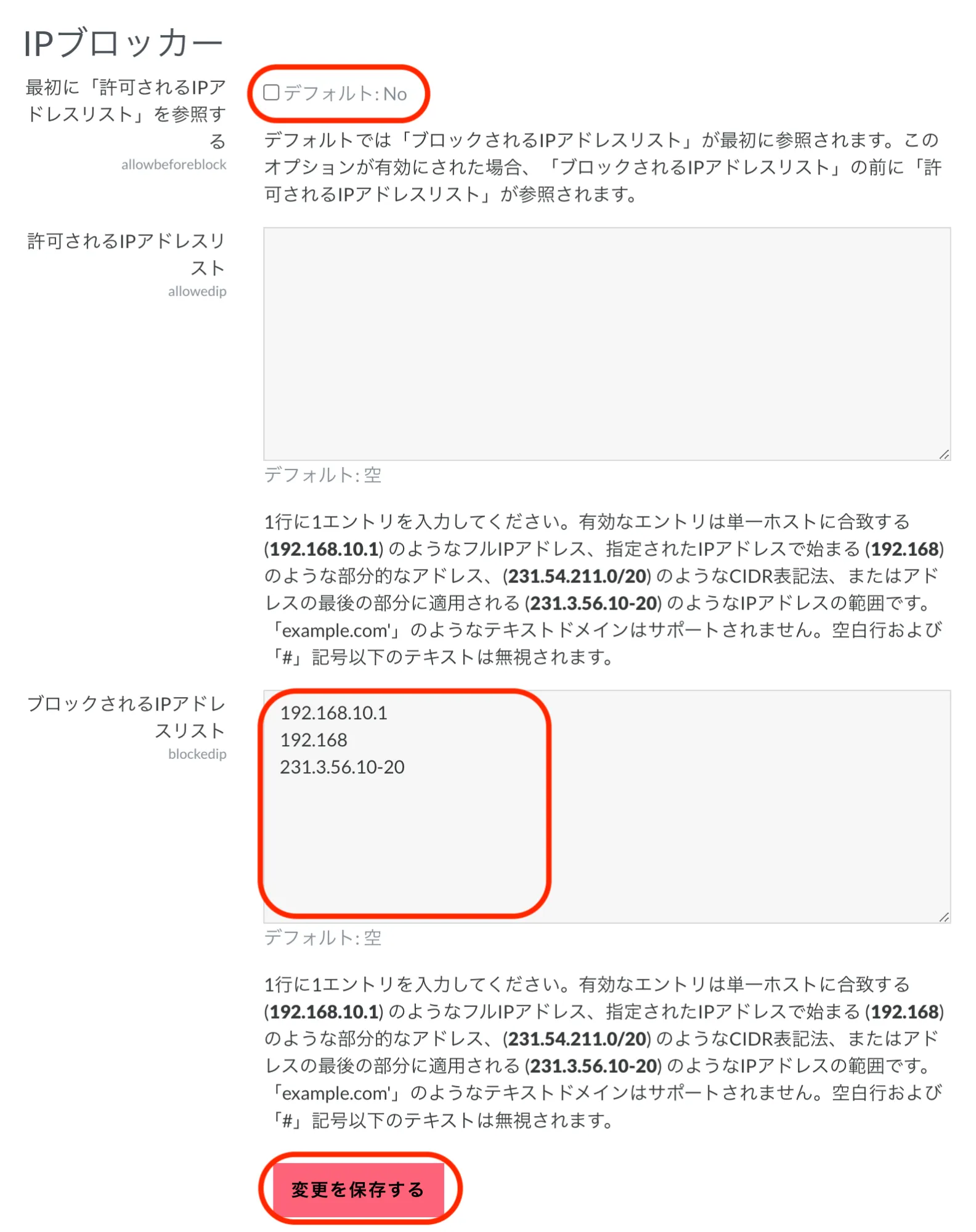
「IPブロッカー」画面が表示されます。

最初に「許可されるIPアドレスリスト」を参照する:ここにはチェックを入れずにデフォルトのままにしておきます。
※「許可されるIPアドレスリスト」では、そのIPアドレスのみを許可し、他のすべてのIPアドレスをブロックします。自分自身や他の管理者がMoodleから締め出される可能性があるので、利用する場合には十分注意してください。
「ブロックされるIPアドレスリスト」に、1行ずつIPアドレスを入力します。
有効なIPアドレスは、単一ホストに合致する「192.168.10.1」のようなフルIPアドレス、
指定されたIPアドレスで始まる「192.168」のような部分的なアドレス、
アドレスの最後の部分に適用される「231.3.56.10-20」のようなIPアドレスの範囲などです。
入力が終わったら「変更を保存する」をクリックします。
23.2. 各種サイトセキュリティを設定する
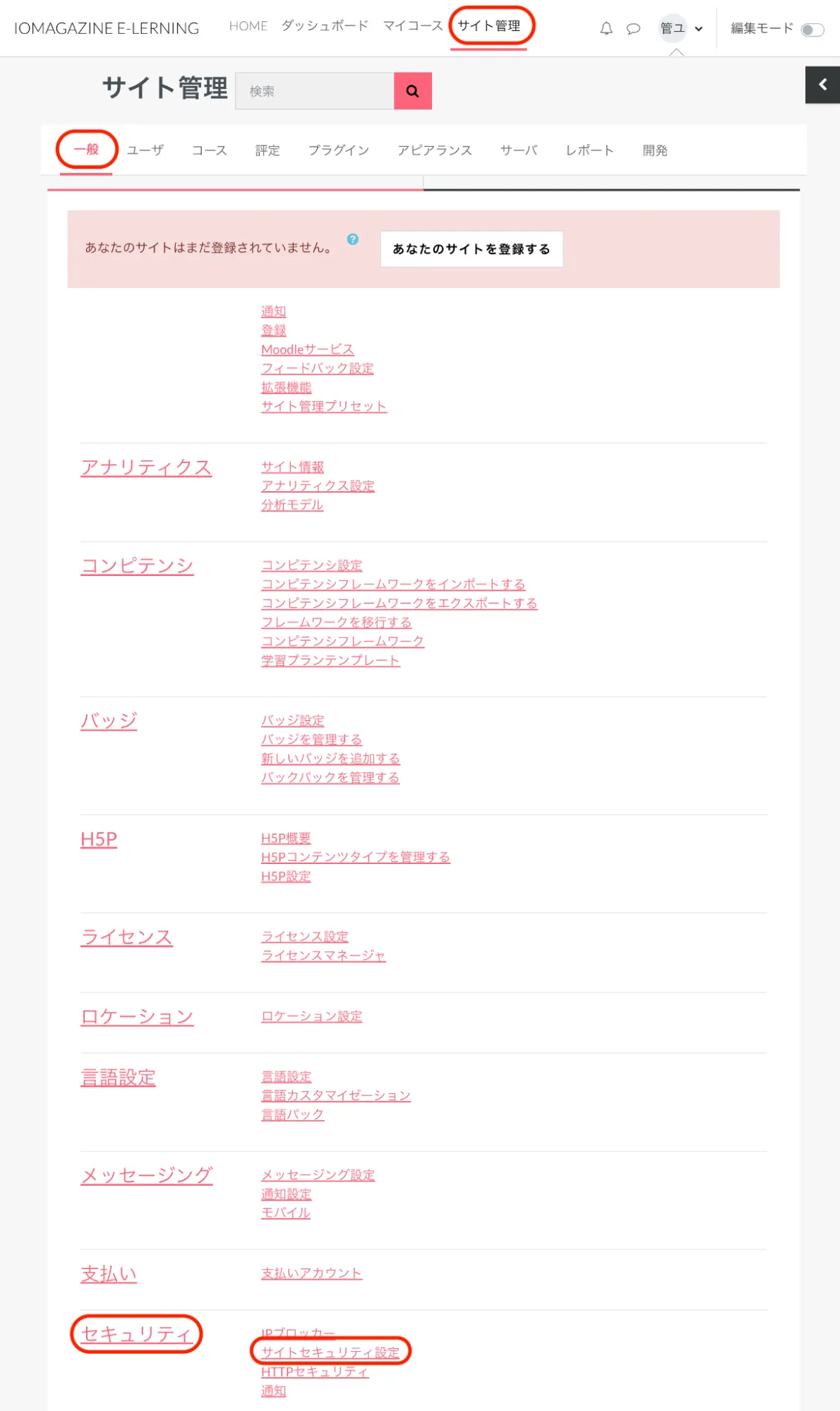
トップメニューの「サイト管理」をクリックして、「一般」タブをクリックします。
「セキュリティ」の中の「サイトセキュリティ設定」をクリックします。

「サイトセキュリティ設定」画面が表示されます。

「ユーザ名を保護する」:有効にした場合、パスワード喪失フォームにユーザー名またはメールアドレスを推測できるヒントが表示されません。
「ユーザにログインを強制する」:通常、サイトホームのコース一覧はサイトにログインせずに閲覧することができます。すべての操作の前にユーザーにログインを強制したい場合、設定を有効にしてください。
「プロファイル閲覧にユーザのログインを強制する」:有効にした場合、ユーザープロファイルページの閲覧に関して、ゲスト以外は実アカウントでのログインが強制されます。無効にした場合、ユーザーが広告やスパムをプロファイルに投稿できるリスクがあります。
「ユーザ画像の閲覧にユーザのログインを強制する」:有効にした場合、ユーザープロファイル画像の閲覧をするには、ユーザーはログインする必要があります。また、すべての通知メールにおいて、デフォルトのユーザー画像が使用されるようになります。
「Googleに公開する」:有効にした場合、Googleはサイトにゲストとして入ることができます。
Googleが自動的に記録したデータをもとに誰でもゲストとしてサイトにアクセスできます。
「サーチエンジンによるインデックス化を許可する」では、サーチエンジンによるサイトのインデックスを以下のように指定できます。
| どこでも | すべてのページがインデックスされます。たとえ強制ログインが有効にされていても例外ではありません。 |
| ログインおよびサインアップページを除くどこでも | サインアップページの検索によるスパムのリスクを防ぎます。 |
| なし | すべてのページがインデックスされません。 |

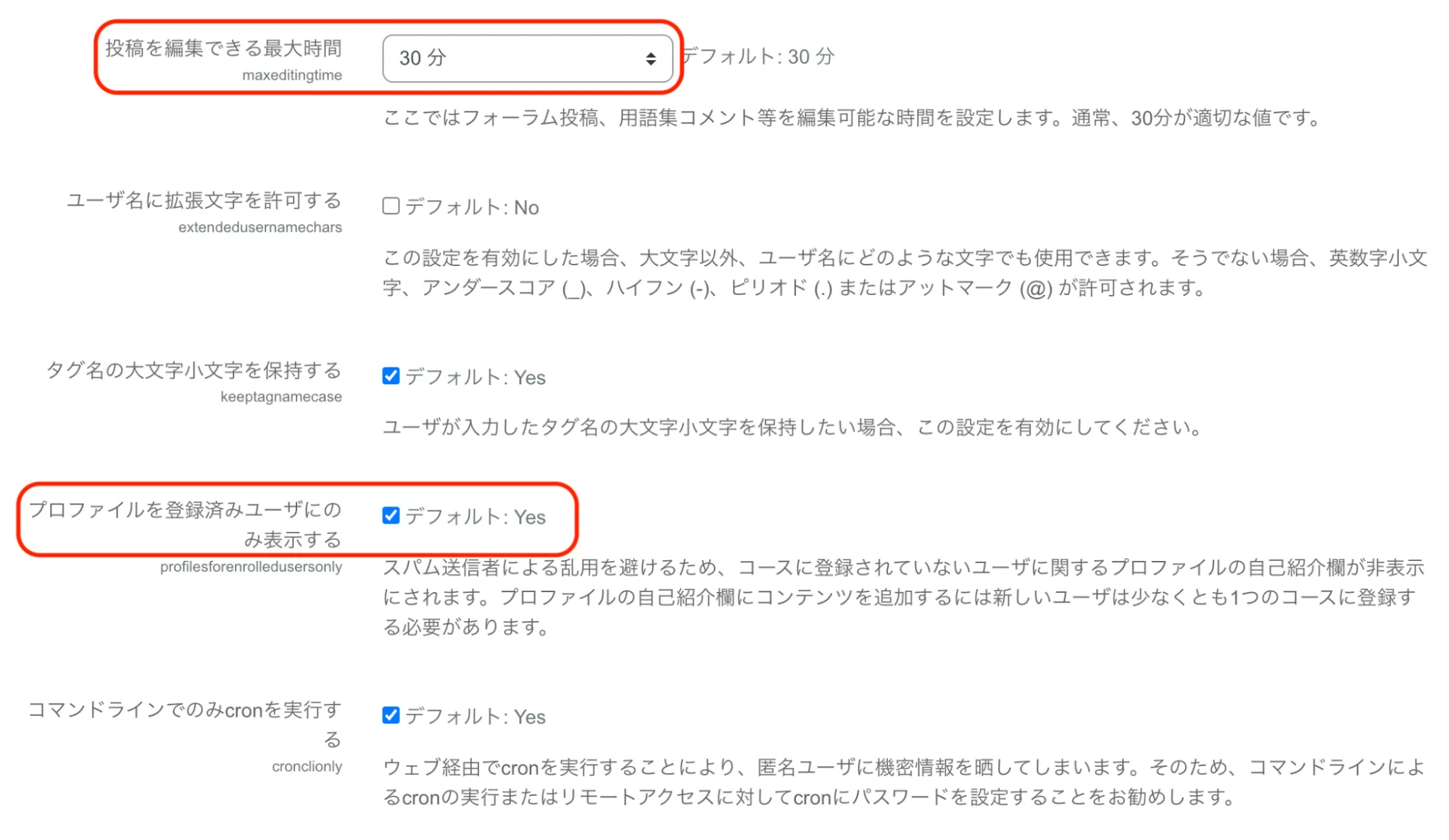
「投稿を編集できる最大時間」:フォーラム投稿、用語集コメント等を編集可能な時間を設定します。通常は30分が適切な値です。
「プロファイルを登録済みユーザにのみ表示する」:有効にした場合、スパム送信者による乱用を避けるため、コースに登録されていないユーザーに関するプロファイルの自己紹介欄が非表示にされます。プロファイルの自己紹介欄にコンテンツを追加するには、新しいユーザーは少なくとも1つのコースに登録する必要があります。

「パスワードポリシー」:有効にした場合、下記のパスワードポリシーをもとにMoodleがユーザーパスワードの妥当性をチェックします。
「パスワード長」にパスワードの最小文字数を入力し、パスワードに必ず含ませる「数字」「小文字」「大文字」「非英数字」などの文字のタイプとそれぞれの最小文字数を入力します。
※パスワードポリシーをデフォルトから変更すると、登録済みユーザーがログインできなくなる可能性があるので、「大文字」や「非英数字」の条件をなくすなど、セキュリティを考慮の上、条件を減らす変更を行ってください。

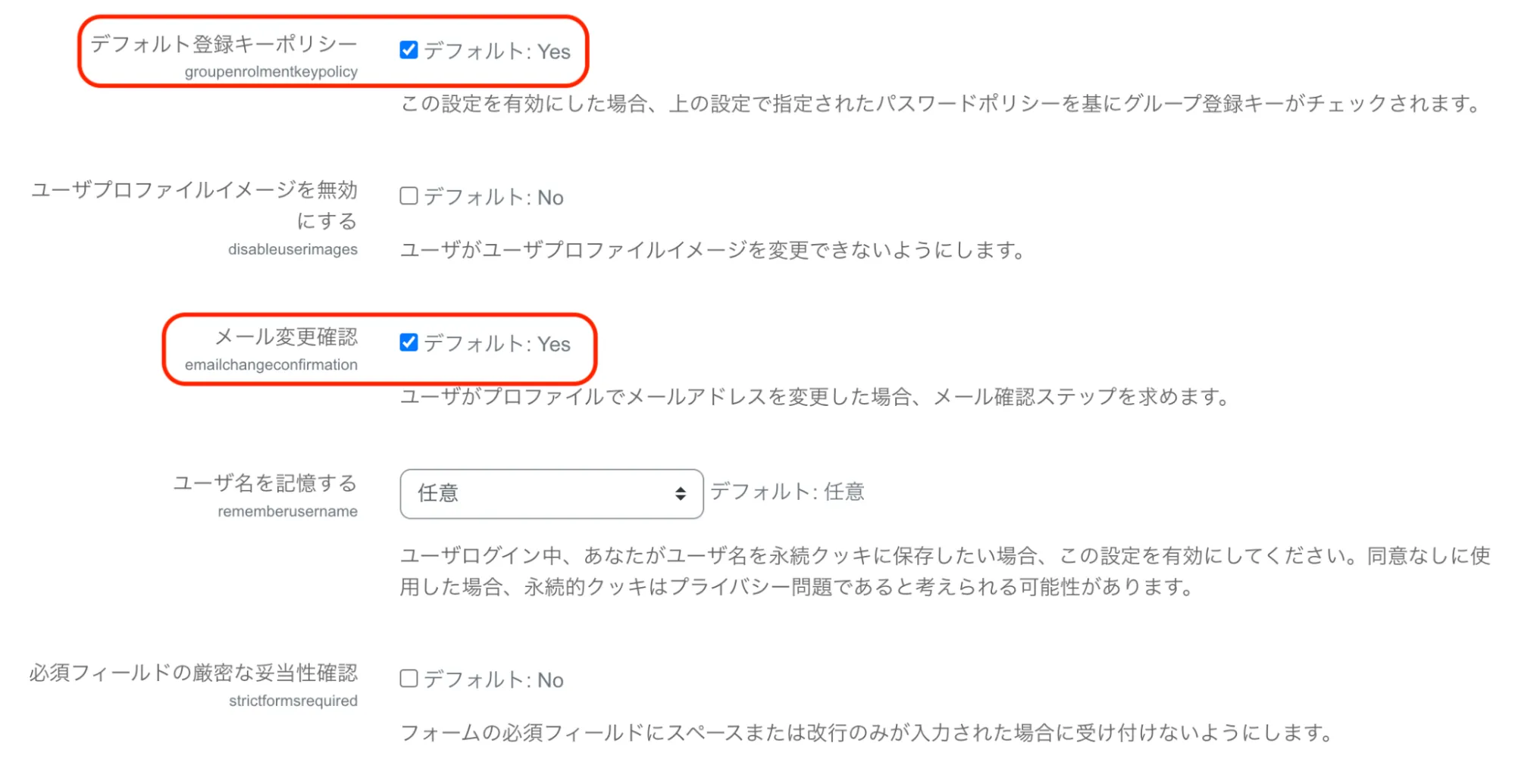
「デフォルト登録キーポリシー」:有効にした場合、パスワードポリシーをもとにMoodleがグループ登録キーをチェックします。
「メール変更確認」:有効にした場合、ユーザーがプロファイルでメールアドレスを変更した場合、メール確認ステップを要求します。
「ユーザ名を記憶する」:有効にした場合、ユーザー名を永続クッキーに保存します。同意なしに永続的にクッキーを使用した場合、プライバシー問題とみなされる可能性があります。デフォルトの設定は「任意」です。

デフォルトから設定を変更した場合は、「変更を保存する」をクリックします。
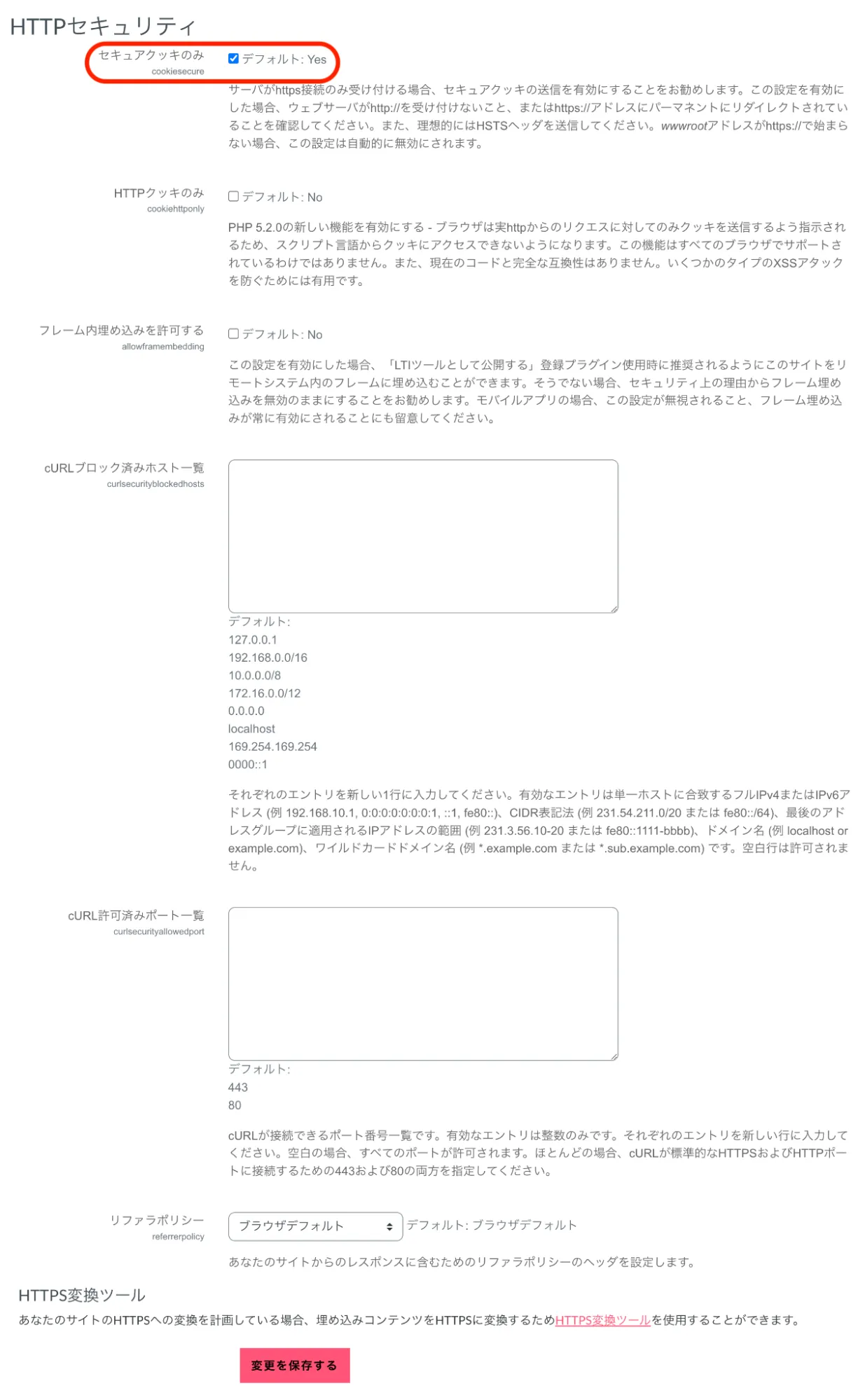
続いて、「HTTPセキュリティ」の設定を確認します。
サイト上部のナビゲーションメニューの「サイト管理」をクリックして、「一般」タブをクリックします。「セキュリティ」の中の「HTTPセキュリティ」をクリックします。


セキュアクッキーのみ:サーバーが「https」接続のみ受け付ける場合、セキュアクッキーの送信を有効にすることをおすすめめします。この設定を有効にした場合、ウェブサーバーが「http://」を受け付けないこと、もしくは「https://」アドレスにリダイレクトされていることを確認してください。
デフォルトから設定を変更した場合は、「変更を保存する」をクリックします。
続いて、「セキュリティチェック」を確認します。
トップメニューの「サイト管理」をクリックして、「レポート」をクリックします。

「レポート」の中の「セキュリティチェック」をクリックします。
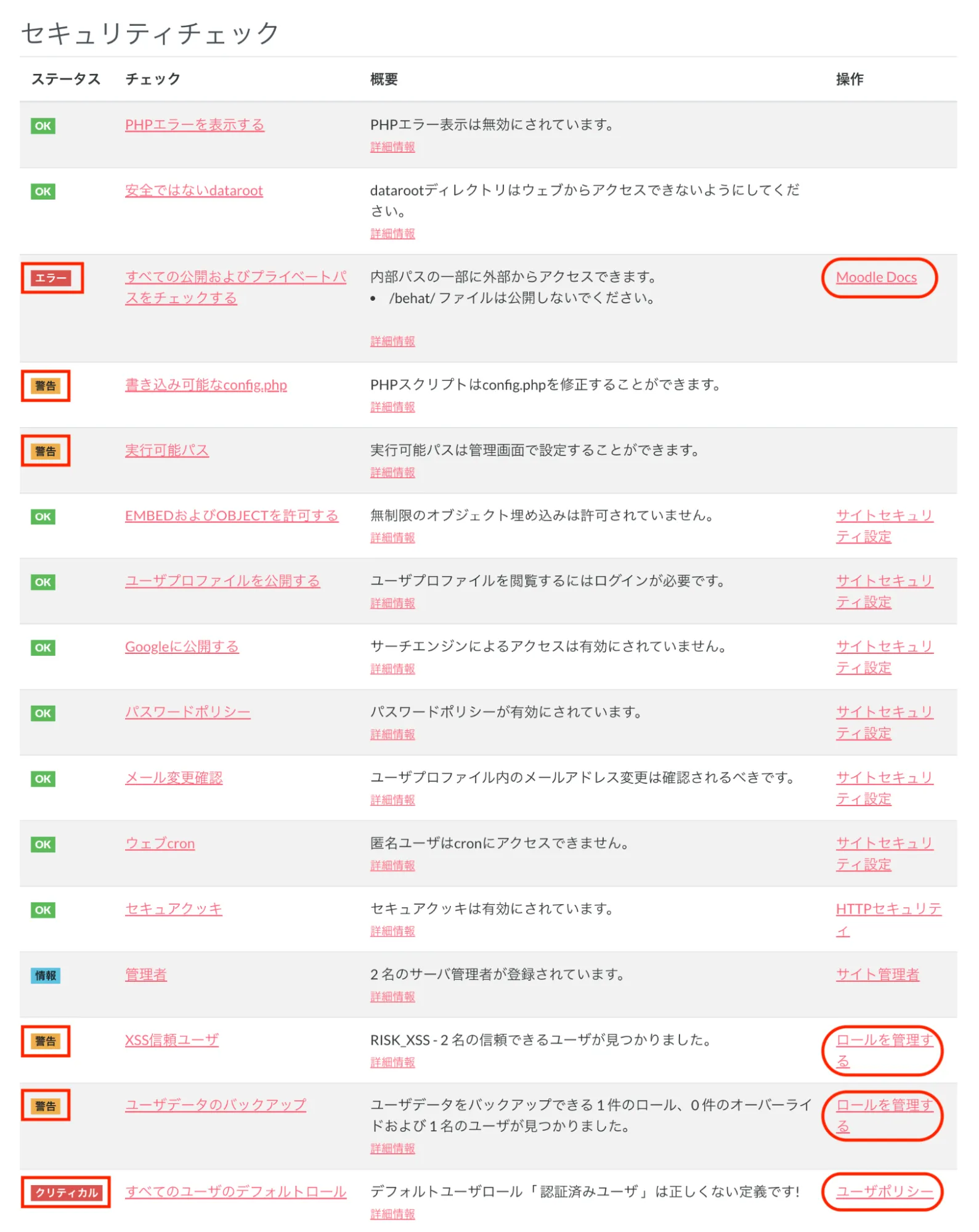
「セキュリティチェック」が表示されます。

「ステータス」に「クリティカル」や「警告」アイコンが表示されている項目は、「チェック」や「操作」リンクをクリックして、設定を安全なものへと変更してください。
※「クリティカル」や「エラー」が表示されている項目は、セキュリティで重大な危険をはらんでいるので必ず変更してください。
24. 外部メール送信サーバを使用する
24.1. SMTPを設定する
メールの送信に、外部メール送信サーバ(SMTP)を使用することができます。
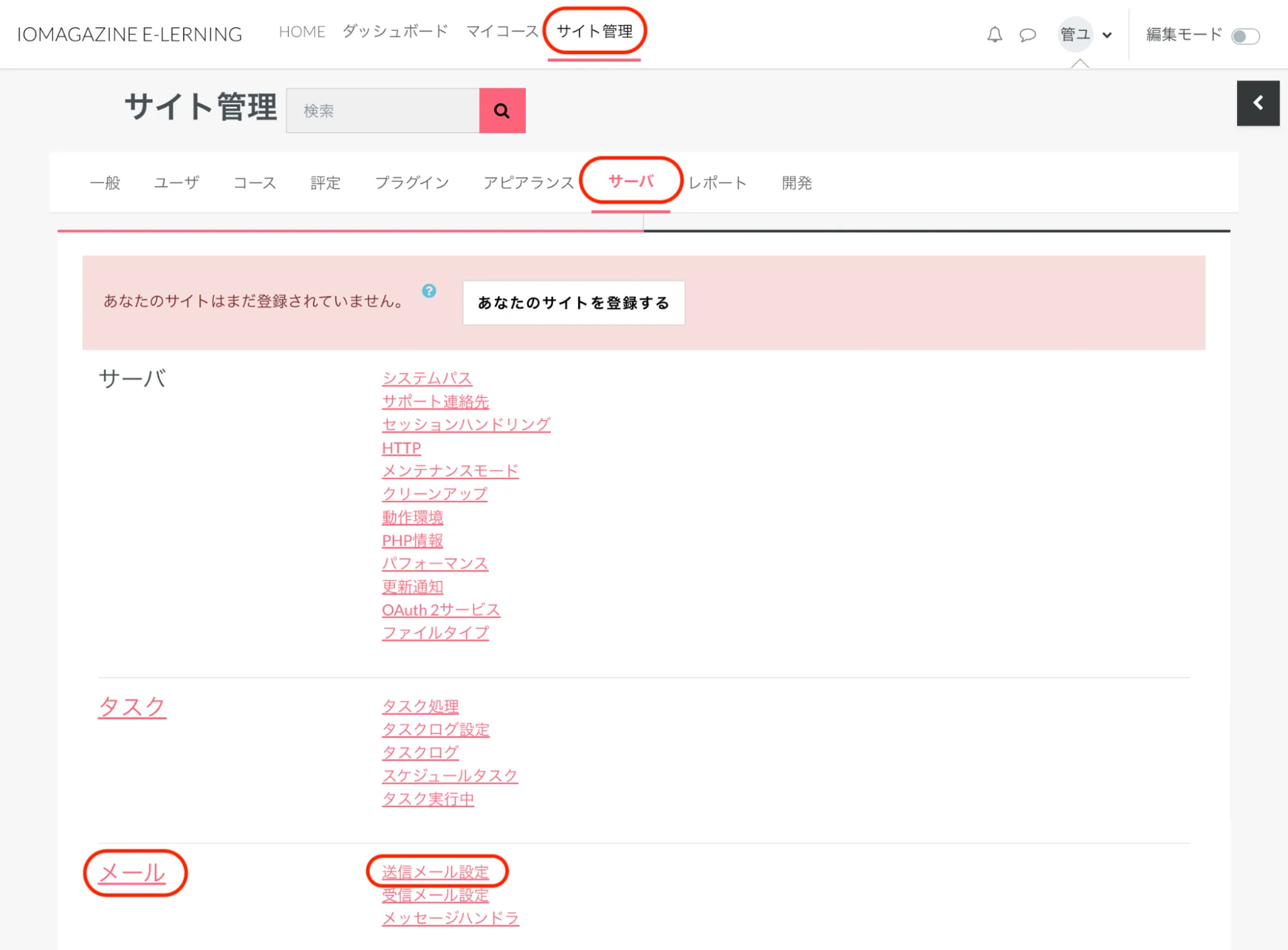
トップメニューの「サイト管理」をクリックして、「サーバ」をクリックします。

「メール」の中の「送信メール設定」をクリックします。
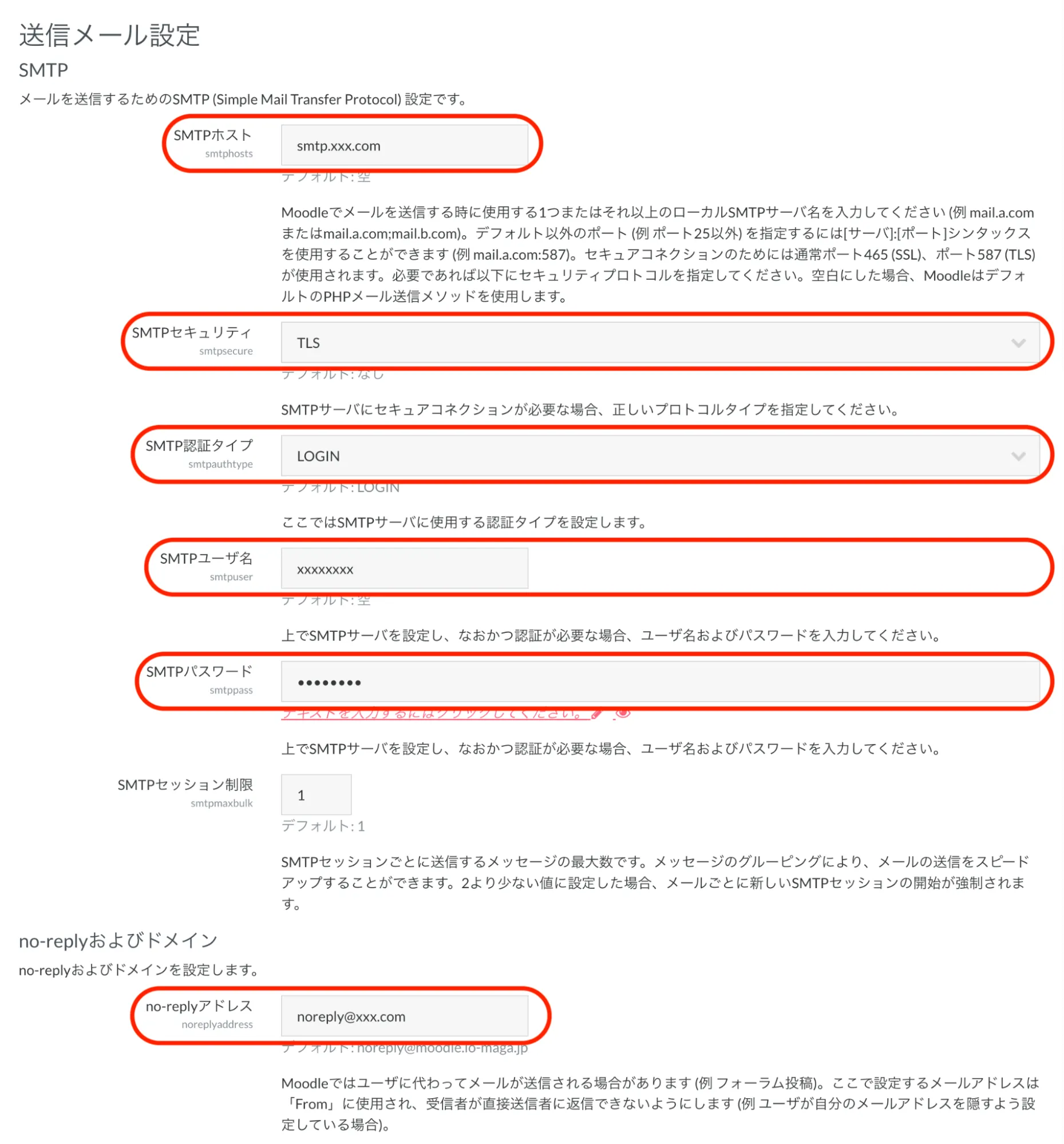
「送信メール設定」画面が表示されます。

「SMTPホスト」「SMTPセキュリティ」「SMTP認証タイプ」「SMTPユーザ名」「SMTPパスワード」の外部SMTPサーバの情報を入力します。
「no-replyおよびドメイン」の「no-replyアドレス」に返信不能のメールアドレスを入力します。
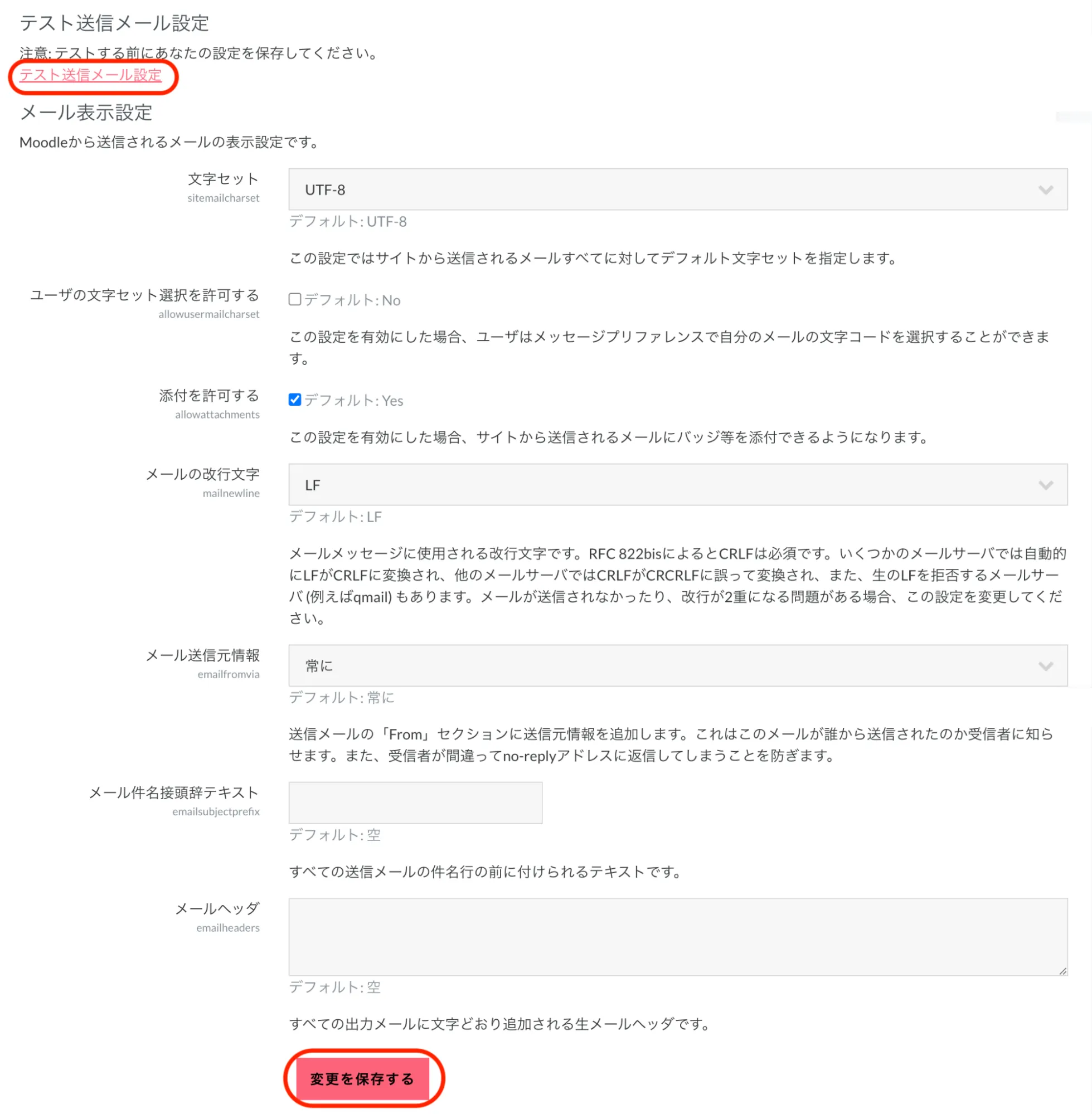
設定が完了したら「変更を保存する」をクリックします。
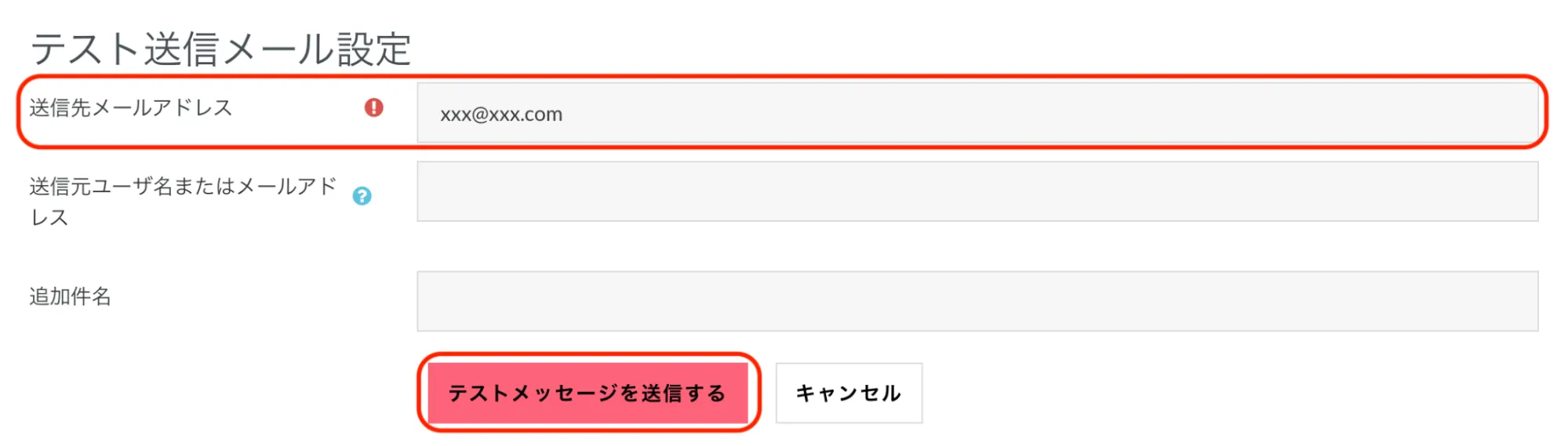
変更が保存されたら「テスト送信メール設定」をクリックして、メールをテスト送信してみます。

「テスト送信メール設定」の「送信先メールアドレス」を入力し、「テストメッセージを送信する」をクリックします。

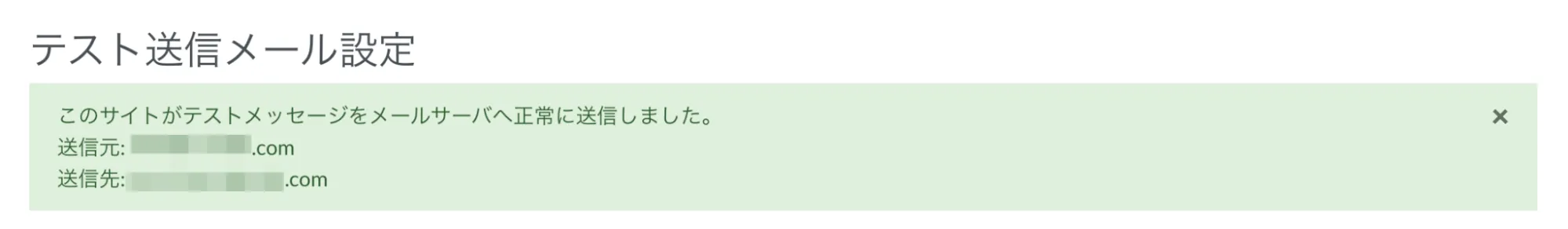
外部SMTPサーバが正しく設定されていれば、テストメッセージが送信されます。

25. サイトデザインを変える
25.1. テーマを設定する
基本的には、イオマガジン版Academiをお使いいただくことを前提にサポートしています。
ただ、別テーマに変更したい場合は以下のような手順で可能です。
テーマ変更した場合は、すべての機能をサポートできていない可能性もあるためご注意ください。
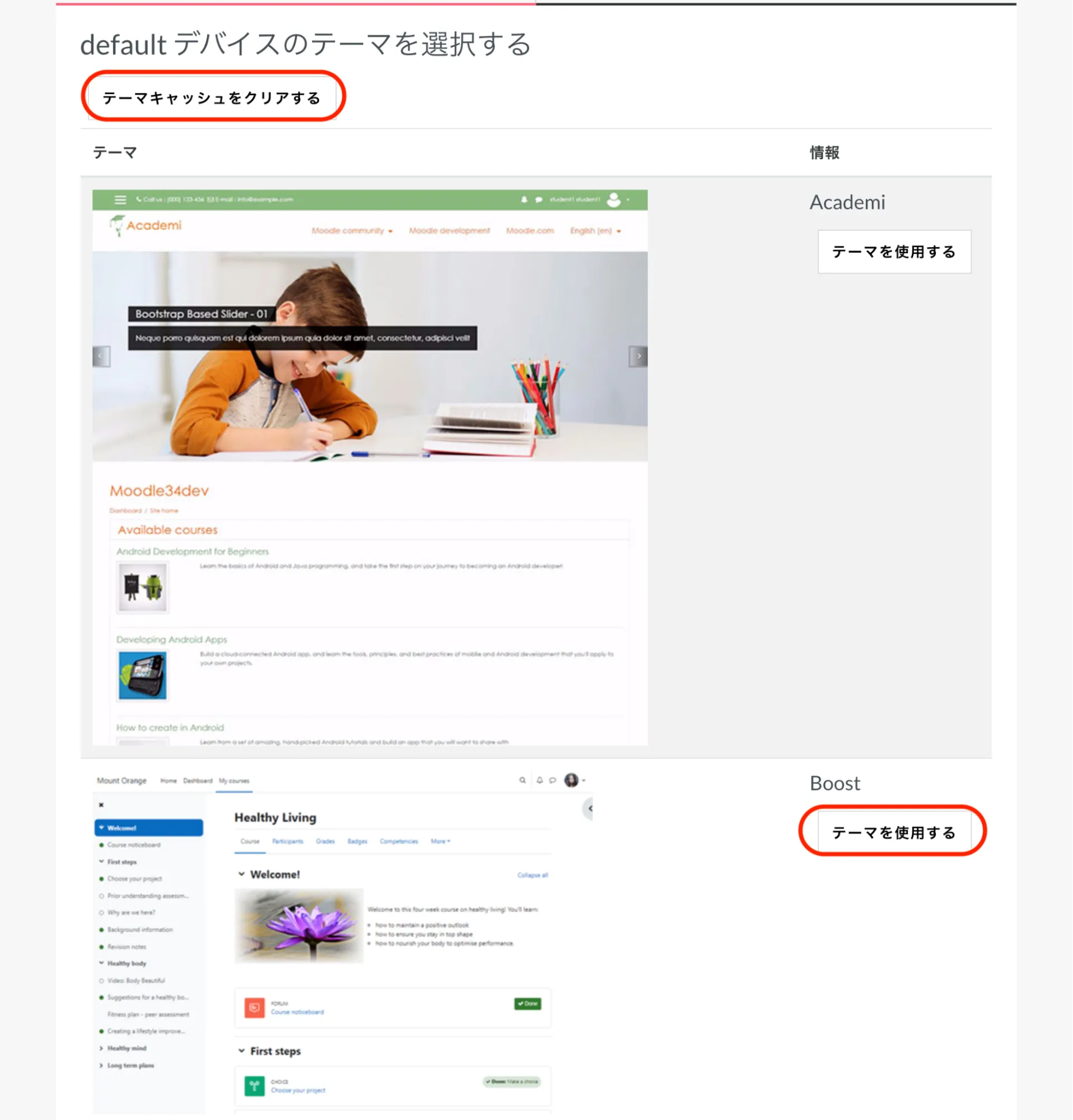
「テーマセレクタ」画面では、デフォルト(PC用)、レガシー(古いブラウザ用)、モバイル、タブレットなど、様々なテーマをデバイスの種類に応じて設定できます。
トップメニューの「サイト管理」をクリックします。「テーマ」の中の「テーマセレクタ」をクリックします。

「テーマセレクタ」画面が表示されます。
「Default (デフォルト)」に「Trema」というテーマが設定されています。

デフォルトのテーマを、「テーマを変更する」をクリックして変更してみます。
利用可能なテーマが表示されます。
ここでは、「Boost」の「テーマを使用する」をクリックします。

※Moodleはテーマをキャッシュしているため、変更した設定がすぐに反映されない場合は、上部にある「テーマキャッシュをクリアする」をクリックしてください。

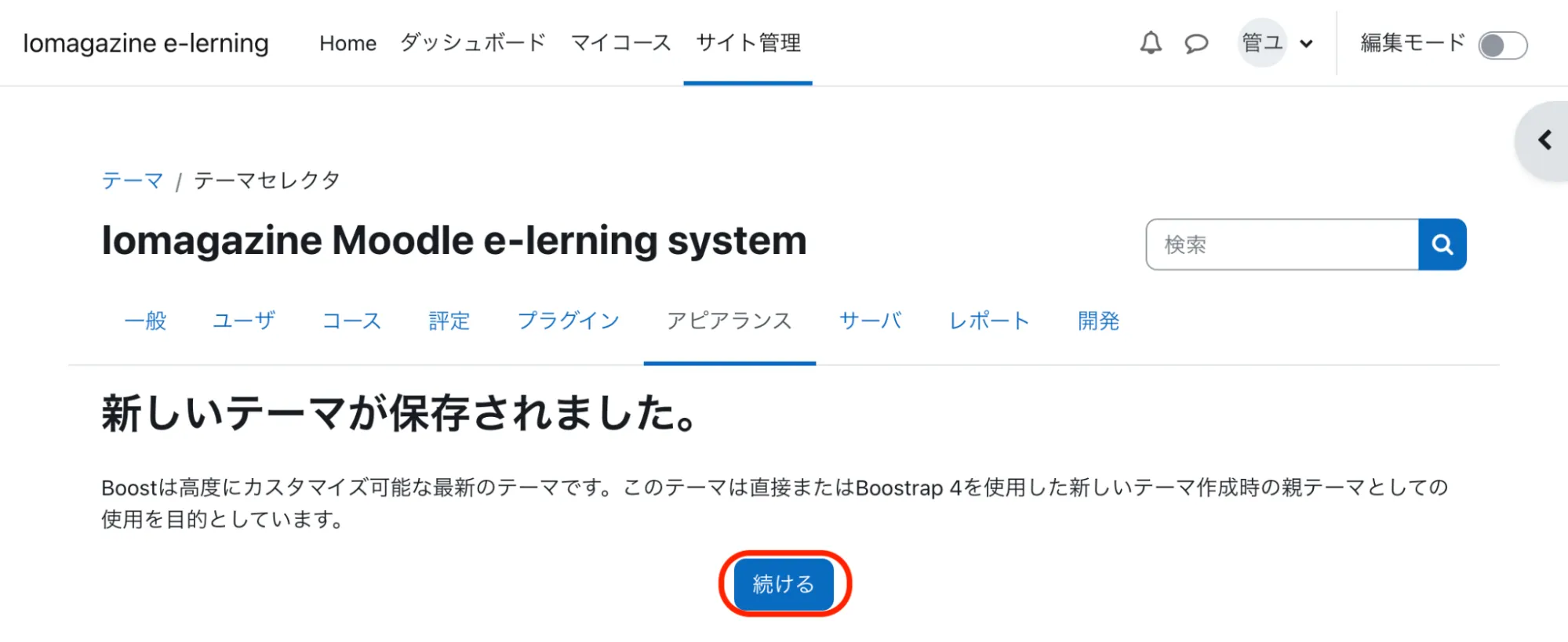
続けて他のデバイスタイプのテーマを設定したい場合は、「続ける」をクリックして「テーマセレクタ」画面に戻ります。
サイトホームを表示してみると、新しいテーマが適用されています。

26. バルク操作を活用する
26.1. バルク操作とは何か
バルク操作は、コースのセクションや、活動やリソースを複数選択し、一括で複製や移動、削除などができる便利な機能です。
セクションを選択すると、セクション内のすべての活動やリソースが、バルク操作の対象となります。この場合、活動やリソースは選択できません。
活動やリソースを選択すると、それぞれ個別の活動やリソースが、バルク操作の対象となります。この場合、セクションは選択できません。
セクションを選択しても、活動やリソースを選択しても、バルク操作の方法は同じです。
バルク操作の機能は、以下のとおりです。
26.2. セクションの利用方法を変更する
画面トップの右端にある「編集モード」ボタンを右側にオンにします。
コースの右上の「バルク操作」をクリックします。

バルク操作用のフッターが表示されます。
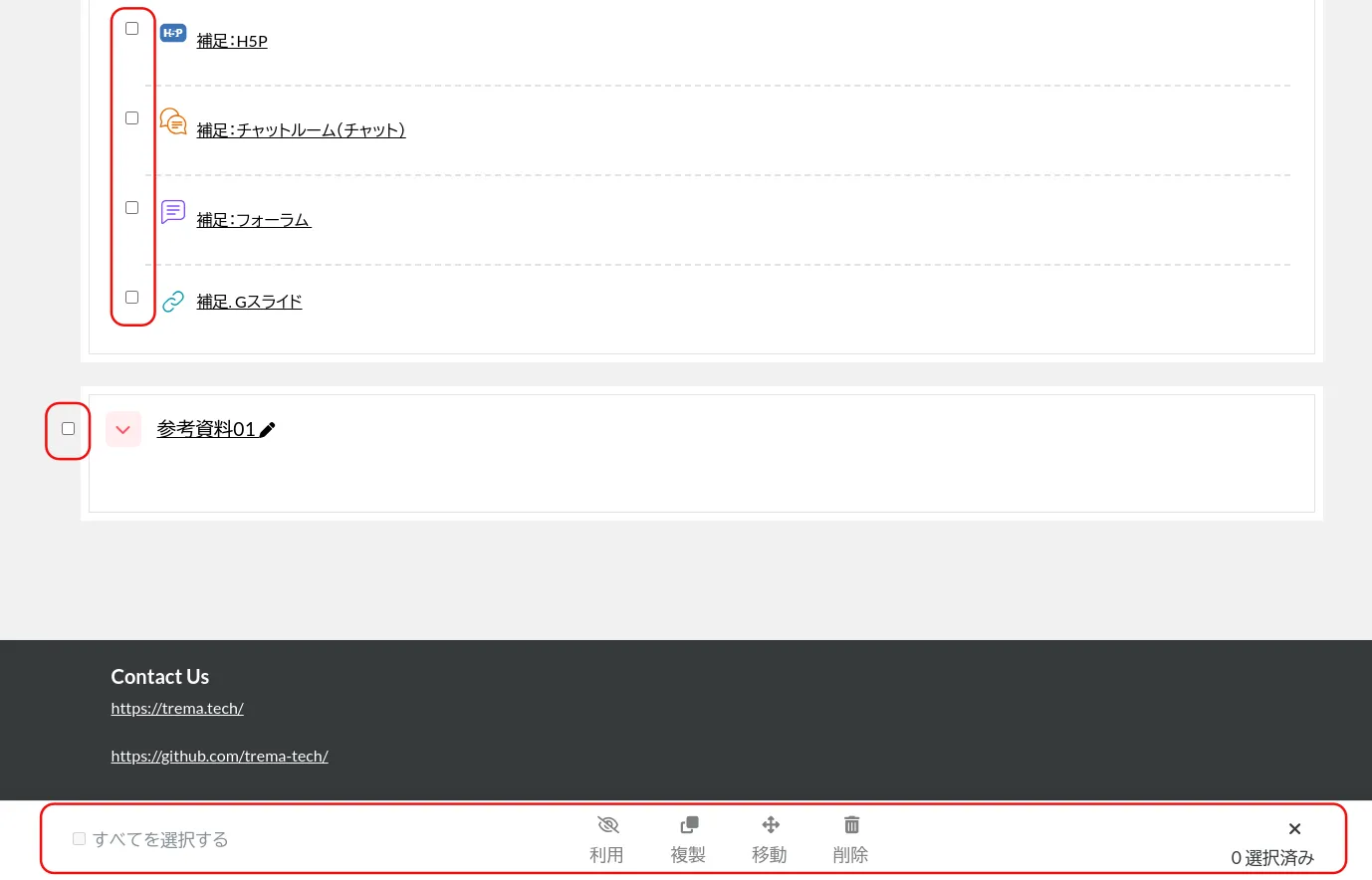
セクションと活動やリソースの左横に選択用のチェックボックスが表示されます。

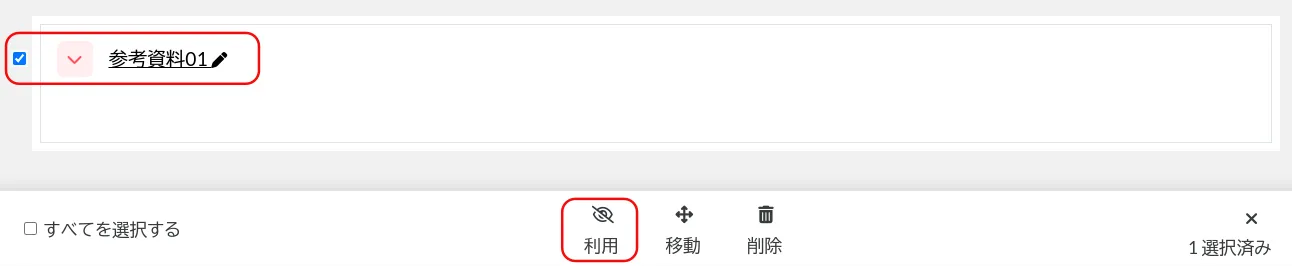
セクションを1つ選択して、「利用」をクリックします。今回はセクションを選択しますが、活動やリソースを選択しても、動作は同じです。また、複数選択しても、動作は同じです。

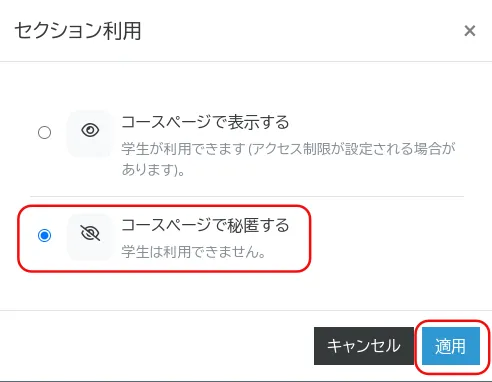
「セクション利用」が表示されます。

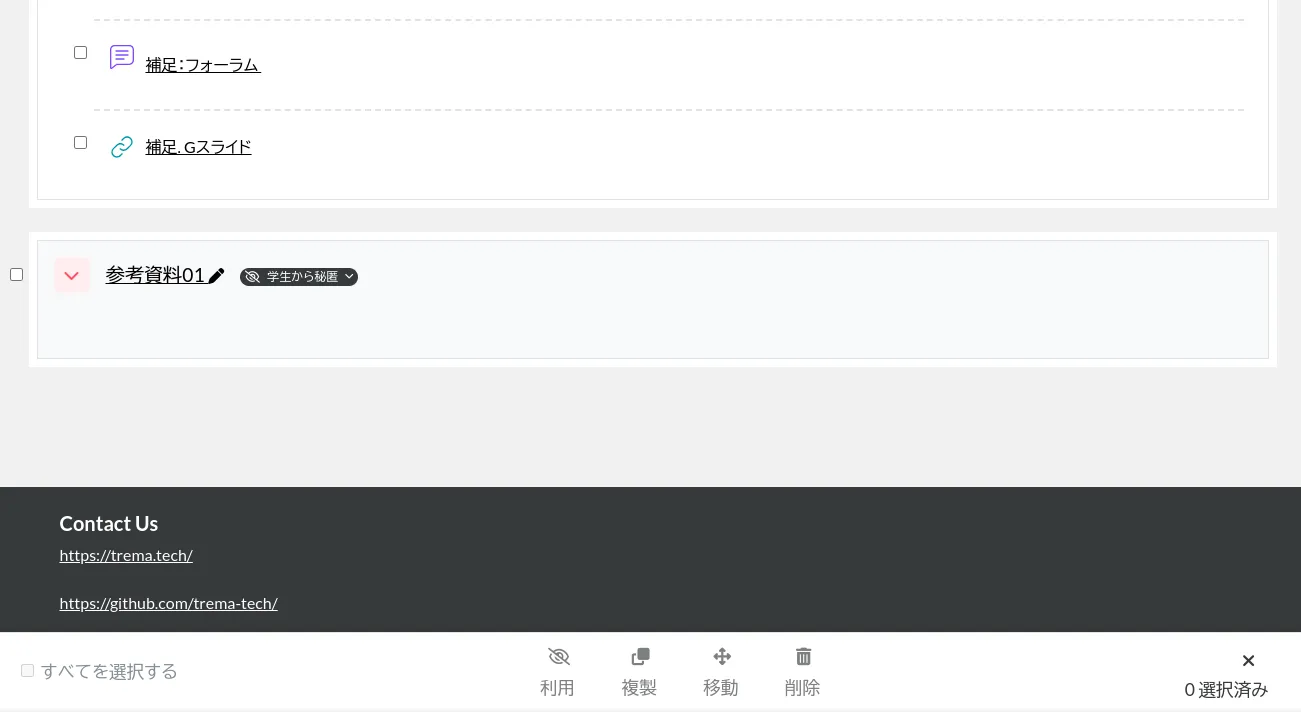
学生がこのセクションを利用できるようにするには、「コースページで表示」をクリックします。反対に、利用できないようにするためには、「コースページで秘匿する」をクリックします。今回は、「コースページで秘匿する」をクリックします。
「適用」をクリックします。
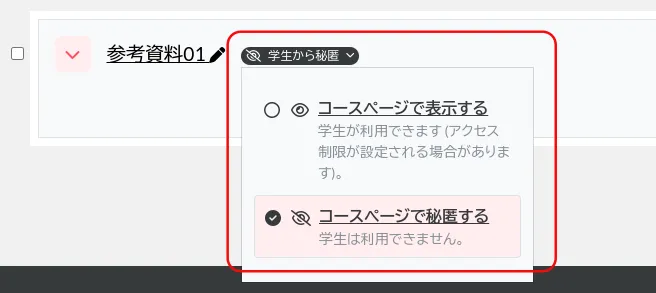
選択したセクションが、「学生から秘匿」に設定されました。プルダウンリストが表示され、「コースページで表示する」「コースページに秘匿する」が選択できるようになります。

学生側では、該当のセクションは表示されますが、利用できません。

バルク操作を終了するには、バルク操作のフッターの☓アイコンをクリックします。

編集が終わったら、「編集モード」ボタンを左側にオフにします。

26.3. 活動やリソースを複製する
画面トップの右端にある「編集モード」ボタンを右側にオンにします。
コースの右上の「バルク操作」をクリックします。

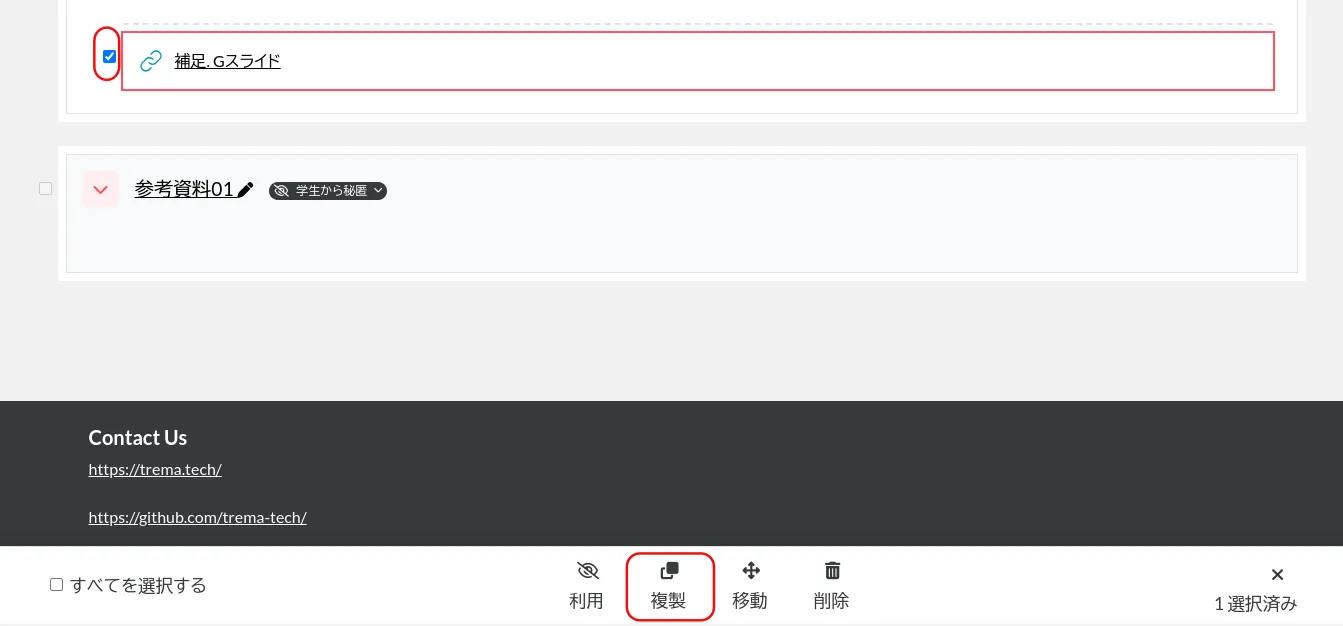
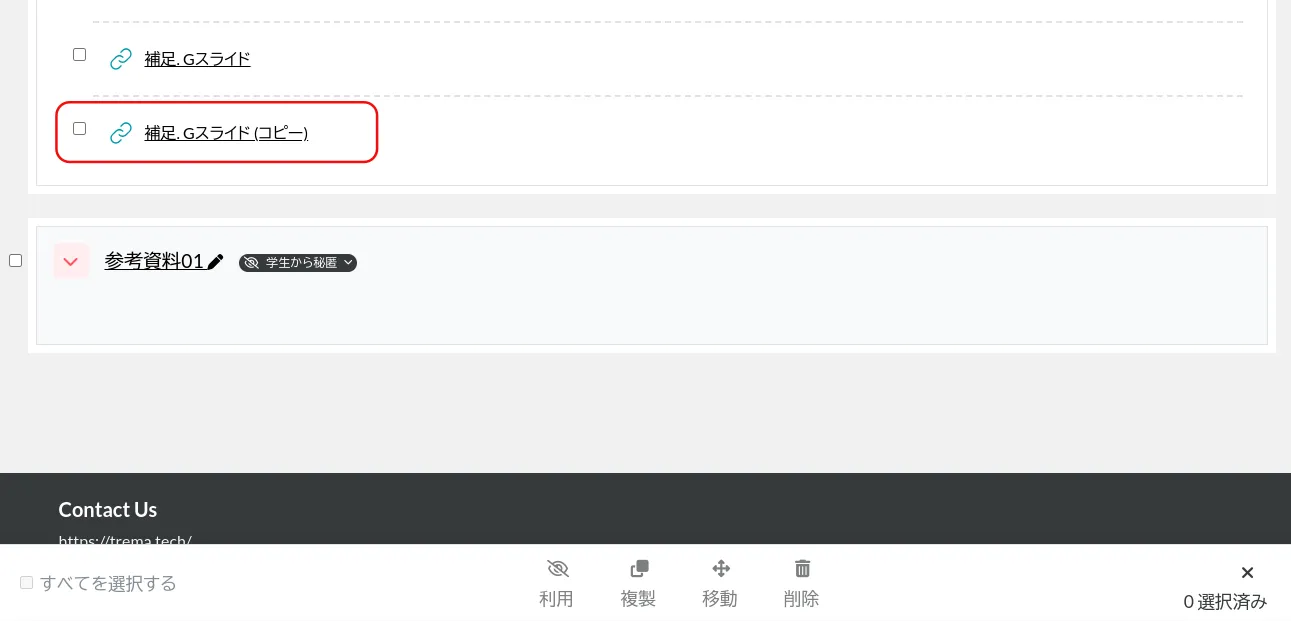
活動やリソースを1つ選択して、バルク操作用のフッターから「複製」をクリックします。今回は活動やリソースを選択しますが、セクションを選択しても、動作は同じです。また、複数選択しても、動作は同じです。

活動やリソースが複製されました。

バルク操作を終了するには、バルク操作のフッターの☓アイコンをクリックします。

編集が終わったら、「編集モード」ボタンを左側にオフにします。

26.4. 活動やリソースを削除する
画面トップの右端にある「編集モード」ボタンを右側にオンにします。
コースの右上の「バルク操作」をクリックします。

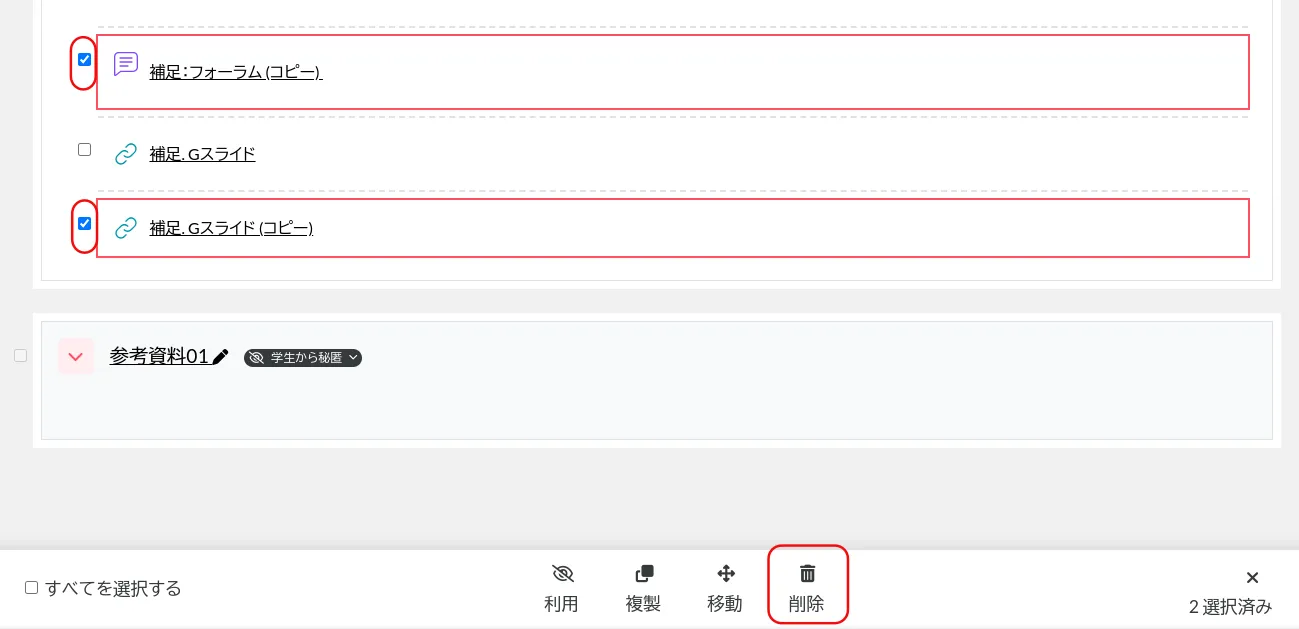
活動やリソースを2つ選択して、バルク操作用のフッターから「削除」をクリックします。今回は活動やリソースを選択しますが、セクションを選択しても、動作は同じです。また、1つ選択しても複数選択しても、動作は同じです。

「削除された活動を削除してもよろしいですか?」が表示されるので、「削除」をクリックします。

選択された活動やリソースが削除されました。

バルク操作を終了するには、バルク操作のフッターの☓アイコンをクリックします。

編集が終わったら、「編集モード」ボタンを左側にオフにします。

27. AIを活用する
27.1. AIの活用方法
Moodle4.5の新機能では、OpenAIやAzureのAPIを利用して、AIを活用することができます。
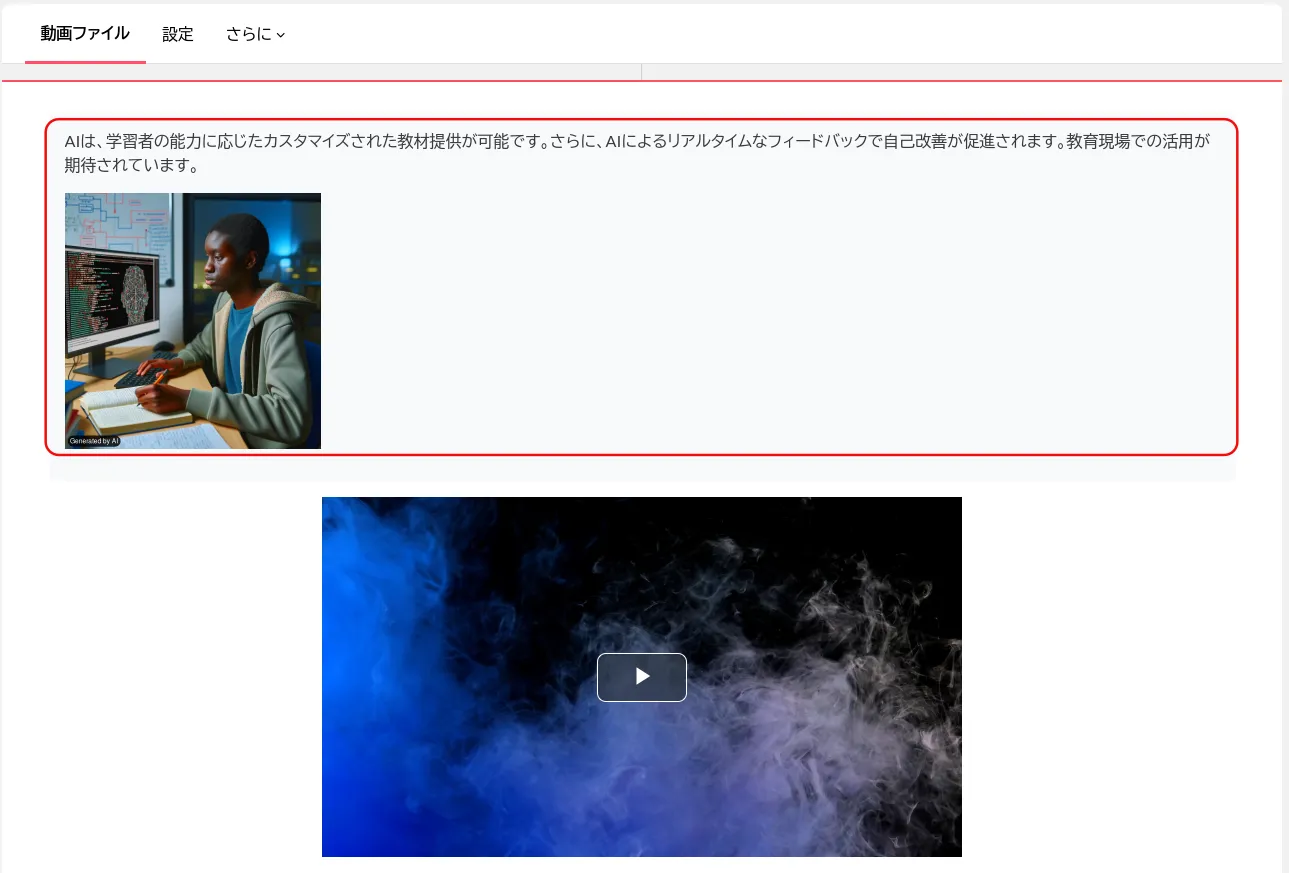
今回は、動画ファイルの説明で、AIを活用する方法を記載します。
AIを活用するには、別途設定が必要ですので、イオマガジンにお尋ねください。
27.2. AIテキストを生成する
まず、動画ファイルを作成します。動画ファイルの作成方法は、『4.2.動画ファイルを追加する』を参照してください。
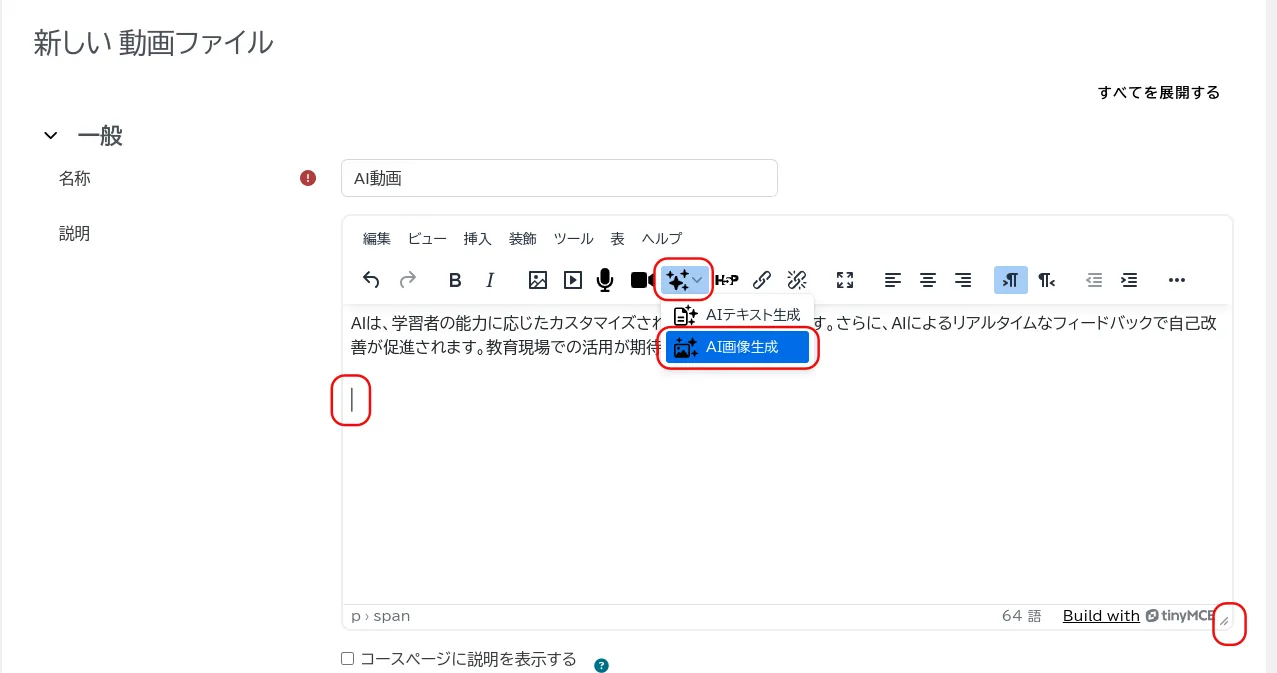
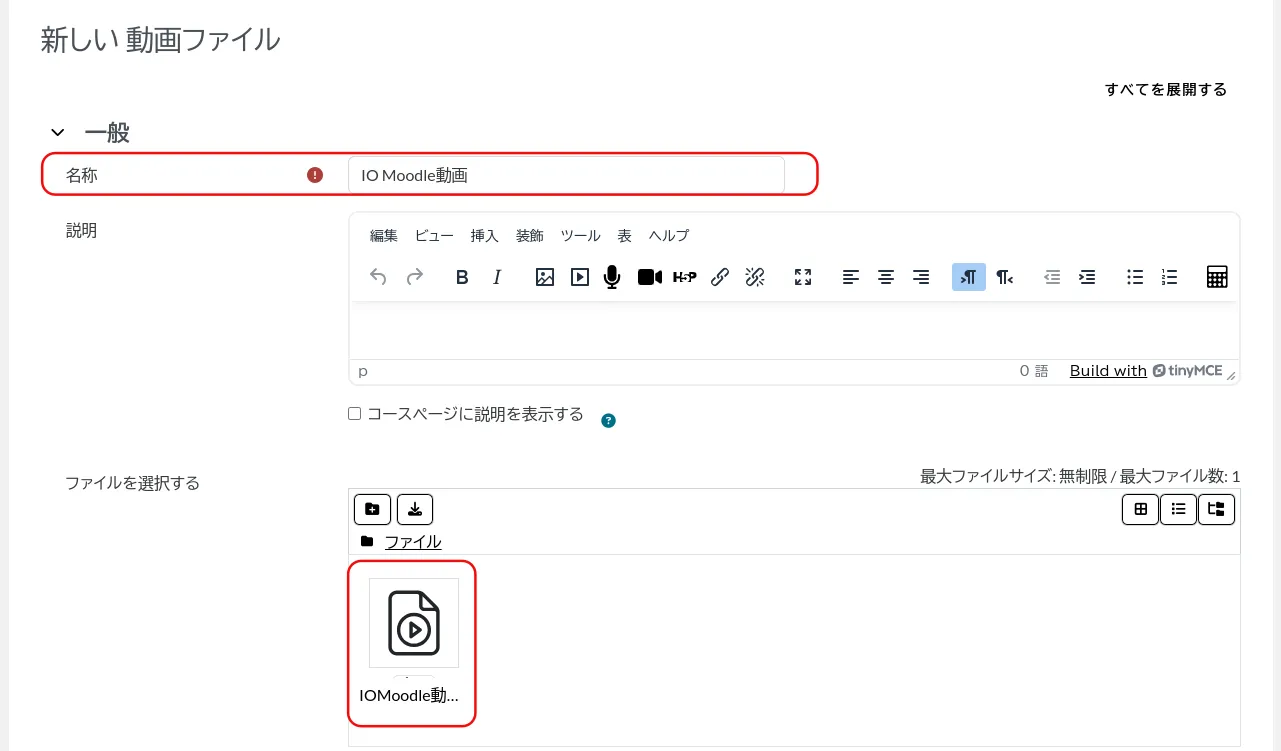
「新しい動画ファイル」画面の「説明」項目で、星が輝くアイコンのプルダウンリストを表示し、「AIテキスト生成」をクリックします。

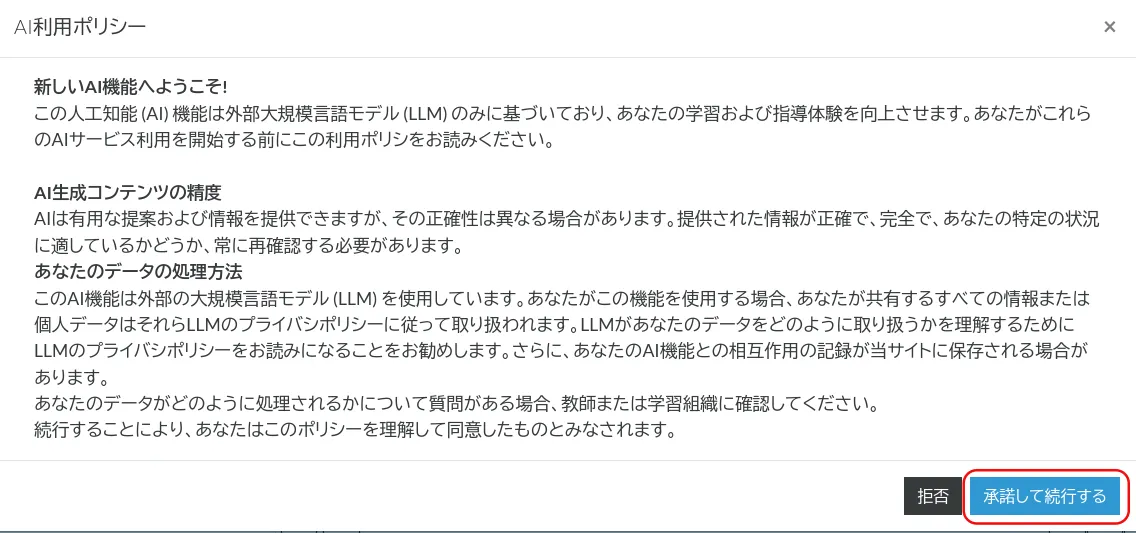
初めてAI機能を利用する場合、「AI利用ポリシー」メッセージが表示されることがあります。その場合、「承諾して続行する」をクリックしてください。

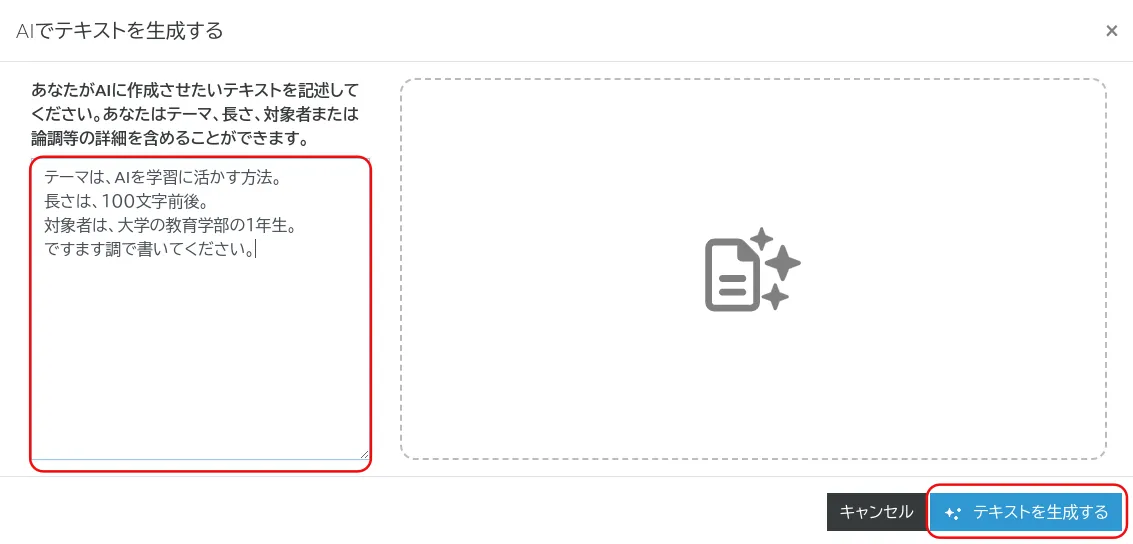
「AIでテキストを生成する」で、動画の説明テキストを生成するために必要な事項を入力します。

入力が終了したら、「テキストを生成する」をクリックします。
テキストを生成するメッセージが表示されます。
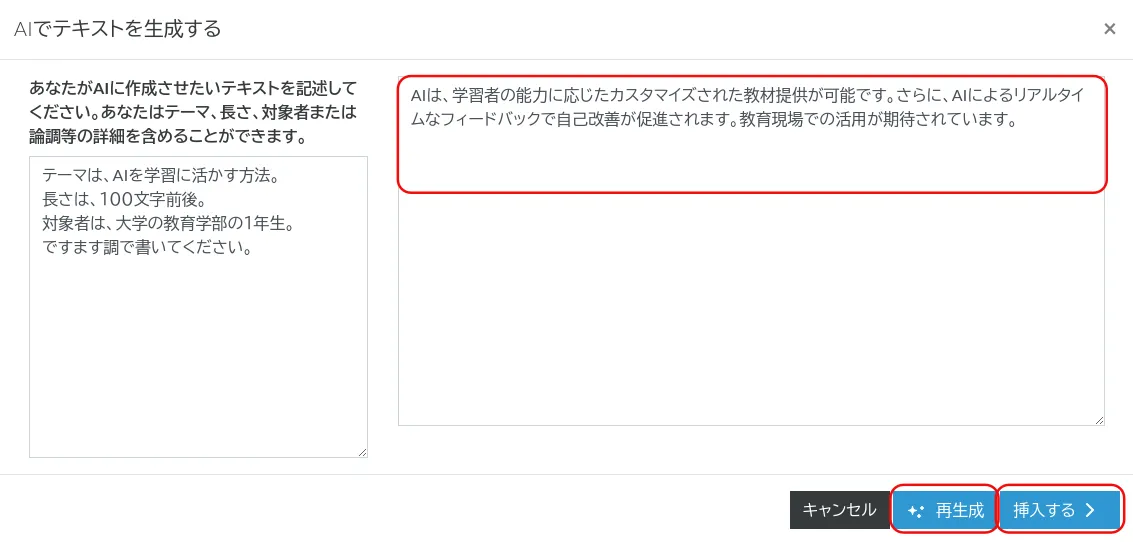
テキストが生成されました。

再度生成したい場合は、「再生成」をクリックします。生成されたテキストで良ければ「挿入する>」をクリックします。
今回は、「挿入する>」をクリックします。
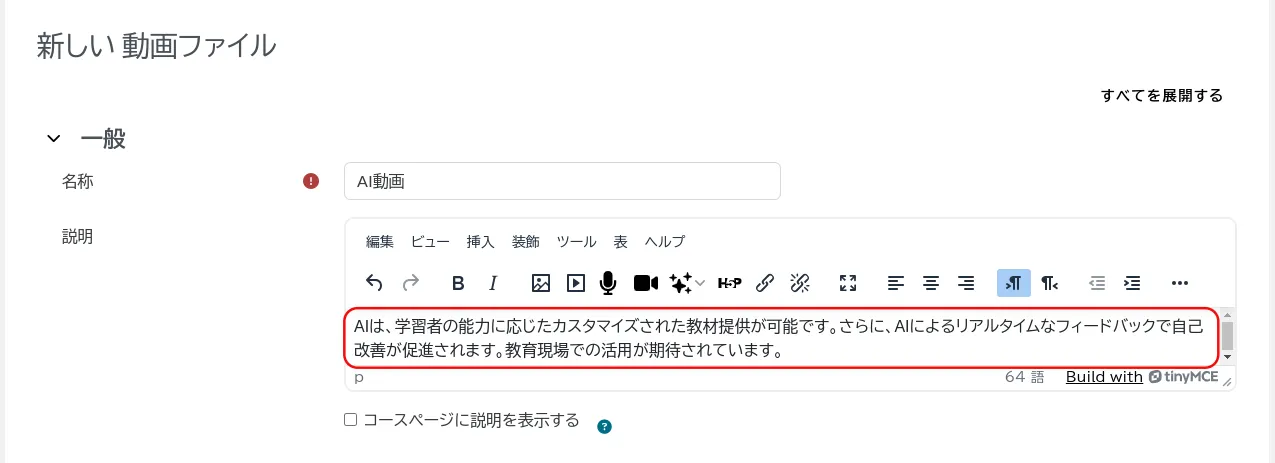
「説明」項目にAIで生成された説明文が挿入されました。

説明文を編集したい場合は、この画面で編集が可能です。
次に、この「説明」項目に、AIで生成された画像を挿入してみましょう。
27.3. 活動やリソースを複製する
「新しい動画ファイル」画面の「説明」項目で、右下の「リサイズ」をクリックしたまま動かし、「説明」の箇所を大きく表示させます。
説明の画像を挿入したい箇所をクリックします。例えば、説明文の一行下をクリックします。
星が輝くアイコンのプルダウンリストを表示し、「AI画像生成」をクリックします。

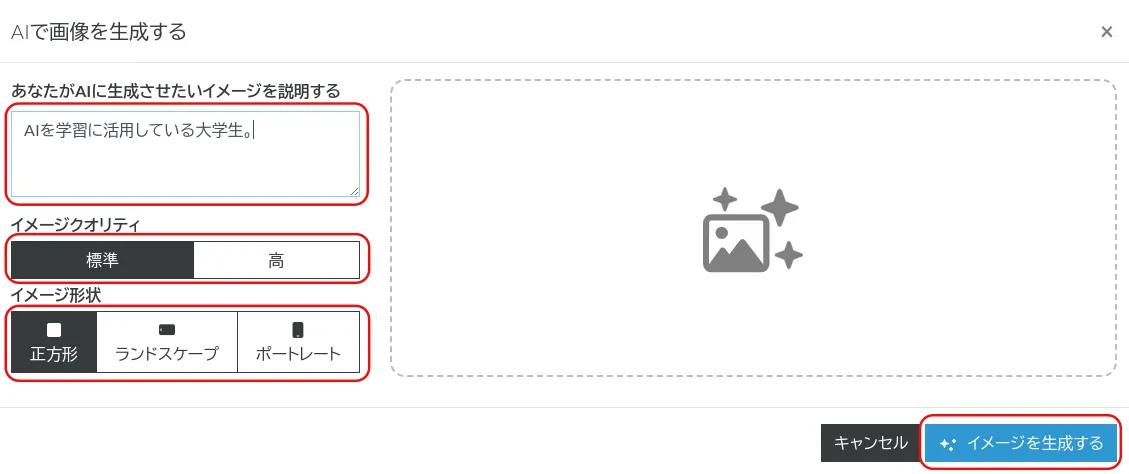
「AIで画像を生成する」で、画像を生成するために必要な事項を入力します。

「あなたがAIに生成させたいイメージを説明する」で、AIに生成させたいイメージを入力します。
「イメージクオリティ」で、品質を設定します。
「イメージ形状」で、画像の形を設定します。
入力が終了したら、「イメージを生成する」をクリックします。
画像を生成するメッセージが表示されます。
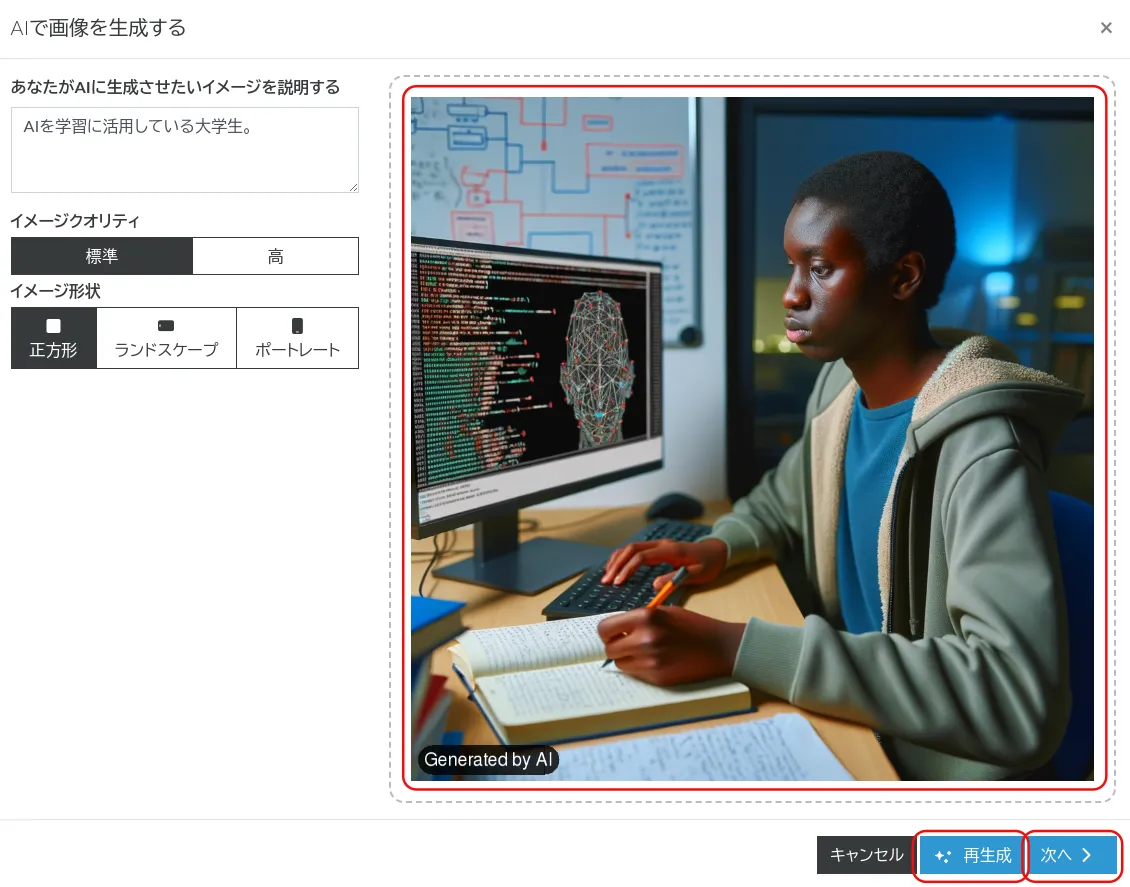
画像が生成されました。

再度生成したい場合は、「再生成」をクリックします。生成された画像で良ければ「次へ>」をクリックします。
今回は、「次へ>」をクリックします。
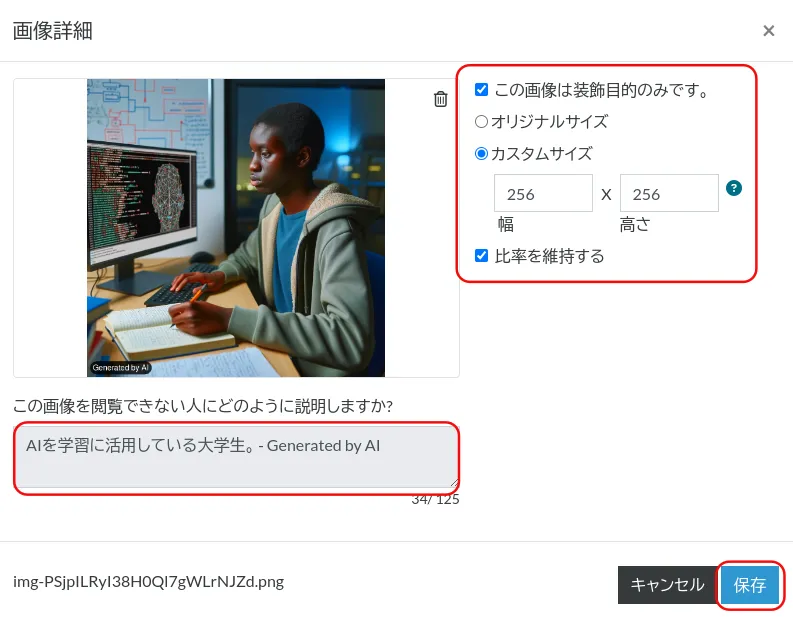
「画像詳細」が表示されます。

「この画像を閲覧できない人にどのように説明しますか?」: 生成された画像が意味を持つもの、つまりこの画像の意味がわからなければ説明が難しい場合は、説明文を入力します。
「この画像は装飾目的のみです。」: 画像には特に意味はなく、装飾目的の場合はクリックして選択します。
「オリジナルサイズ」: 生成された画像のサイズのままで良い場合は、クリックして選択します。
「カスタムサイズ」: 生成された画像のサイズを変更したい場合は、クリックしてサイズを調整します。
「比率を維持する」: カスタムサイズで設定された幅と高さの比率を維持する場合は、クリックして選択します。
詳細の設定が完了したら、「保存」をクリックします。
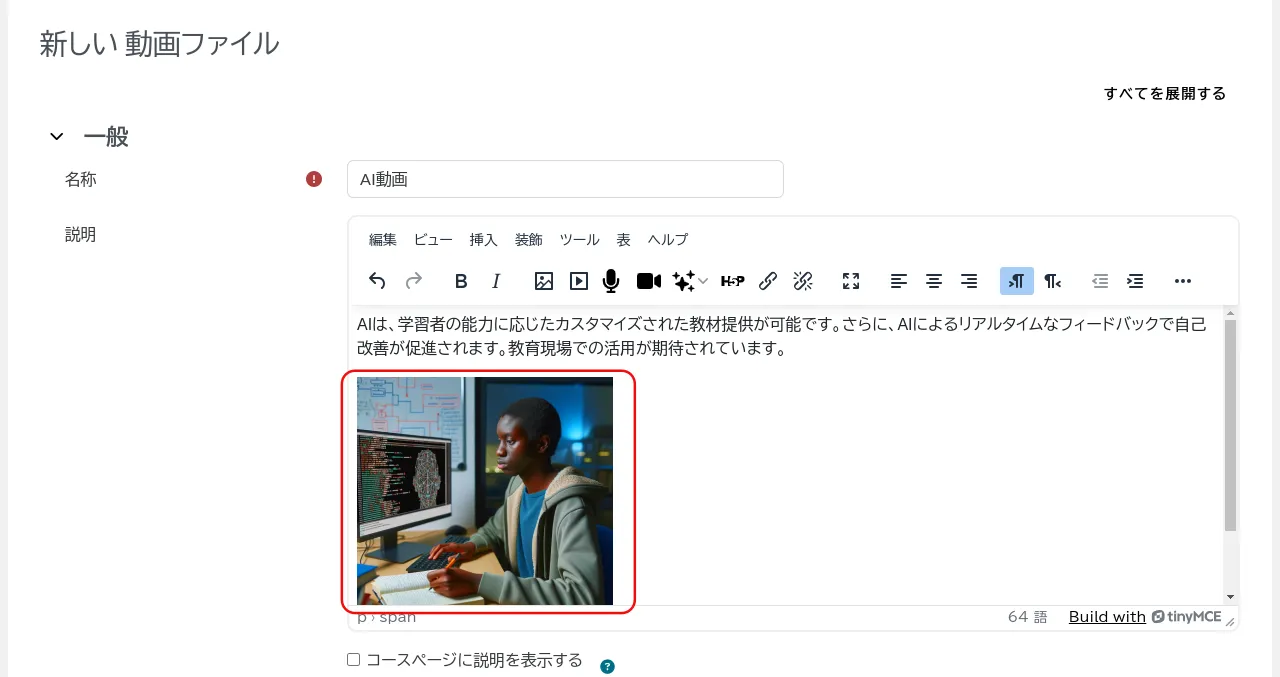
「説明」項目にAIで生成された画像が挿入されました。

その他の動画ファイルについての操作方法は、『4.2.動画ファイルを追加する』を参照してください。
「保存して表示する」をクリックします。
動画ファイルの説明に、AIで生成されたテキストと画像が表示されることを確認します。

28. カスタム証明書を活用する
28.1. カスタム証明書とは何か
コースやセクションが終了した際、終了証明書を発行することができます。カスタム証明書は、独自で作成した証明書を作成し、発行することができます。
28.2. カスタム証明書の作成方法
コースの終了証明書用のカスタム証明書の作成してみましょう。

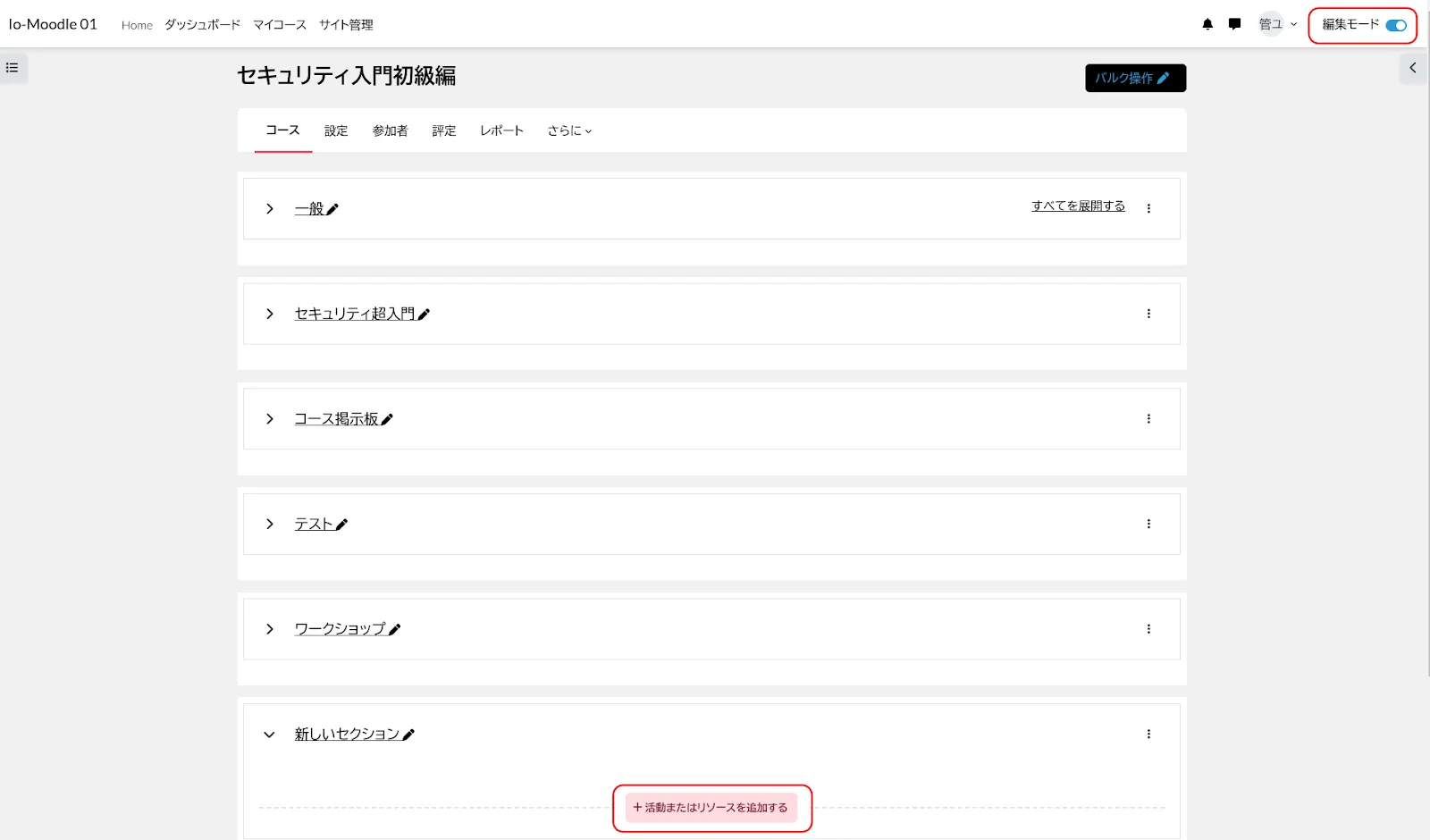
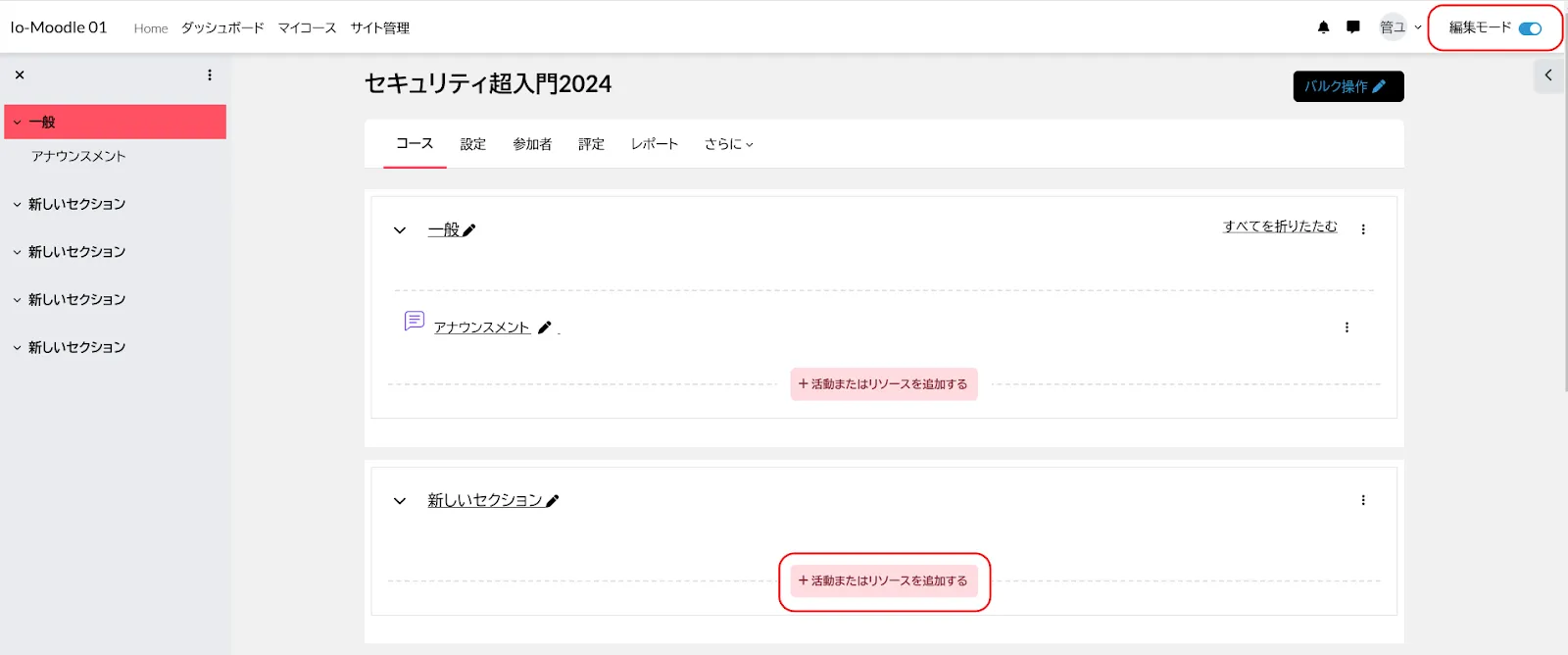
画面トップの右端にある「編集モード」ボタンを右側にオンにします。
一番最後のセクションで、「活動またはリソースを追加する」をクリックします。
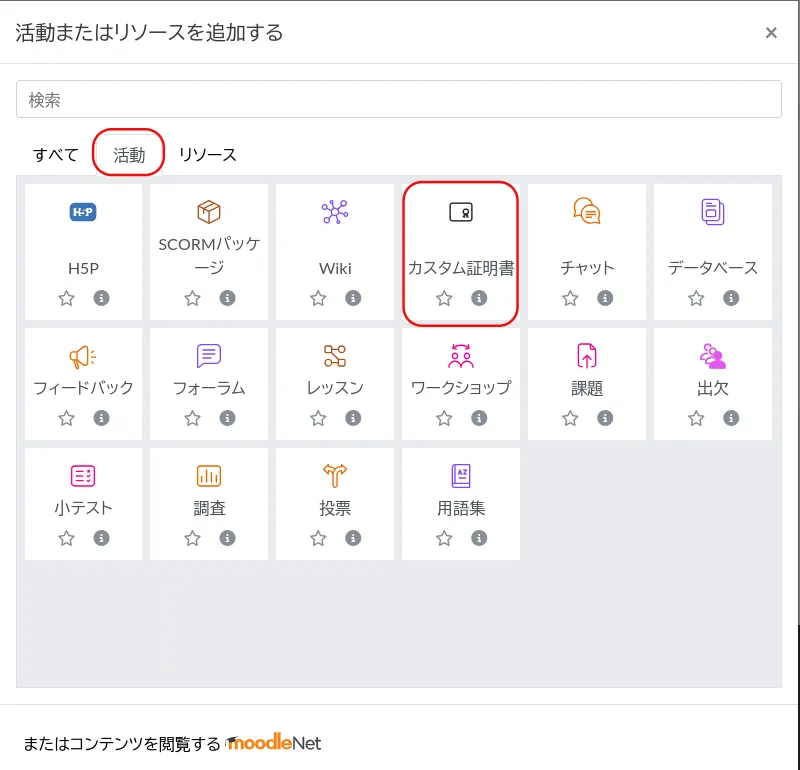
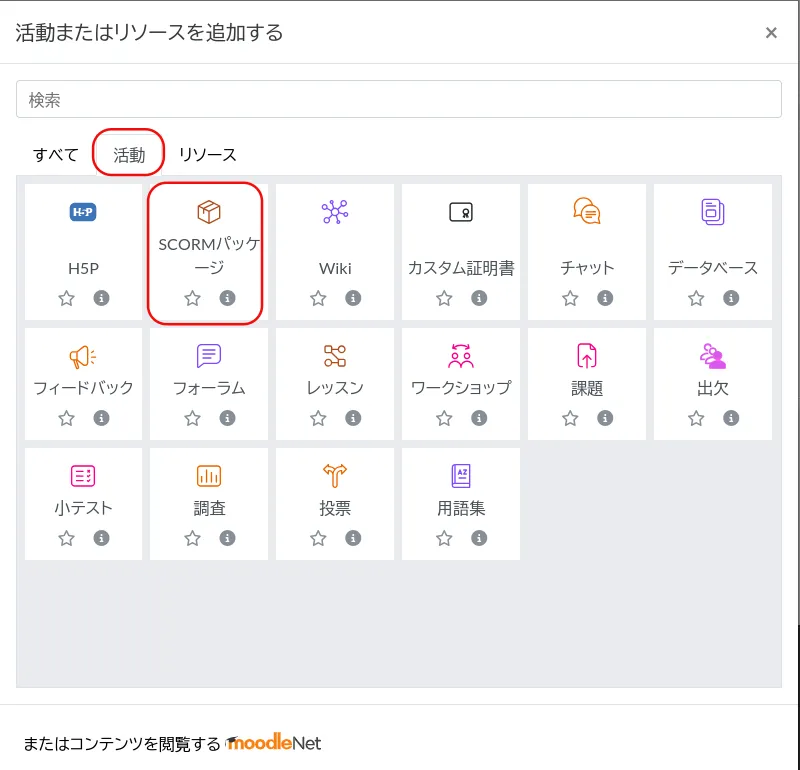
「活動」タブの中の「カスタム証明書」をクリックします。

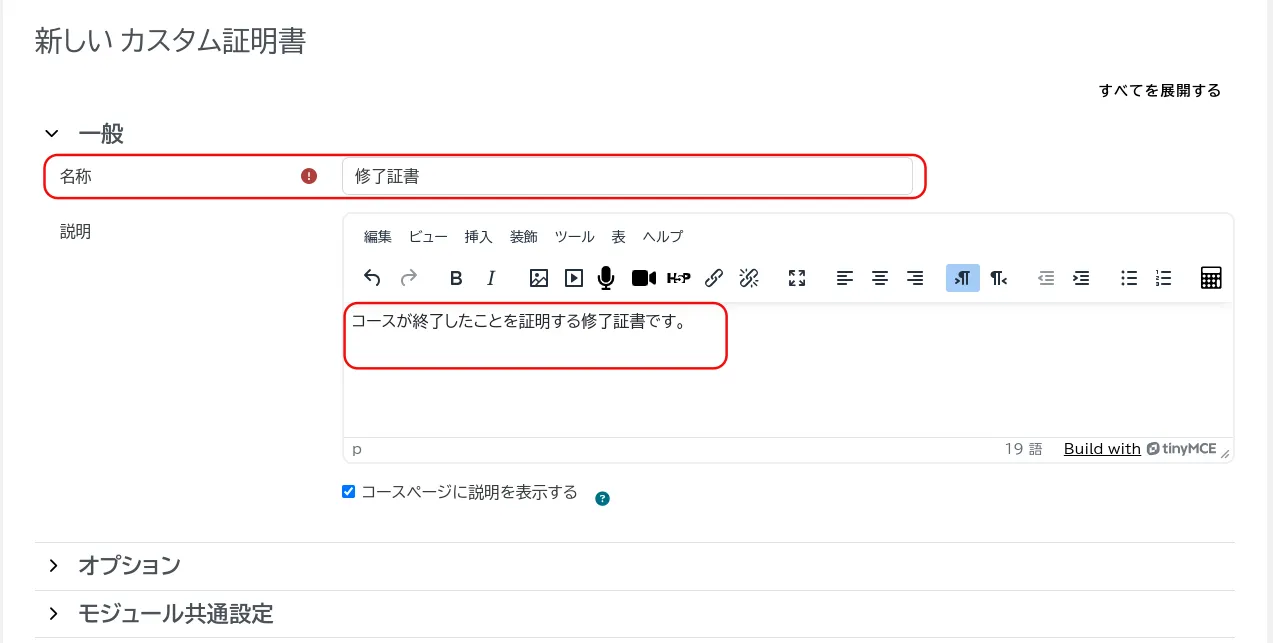
「新しいカスタム証明書」画面で、「名称」を設定します。必要であれば、「説明」を記載し、「コースページに説明を表示する」にチェックをします。

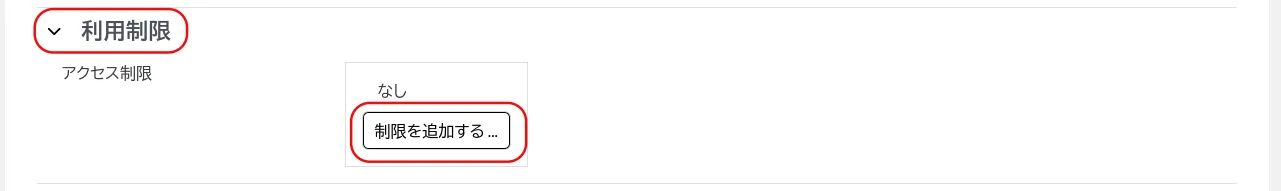
「▶ 利用制限」から特定の条件を満たした場合のみ、アクセス可能に設定できます。

「アクセス制限」から「制限を追加する ...」をクリックします。

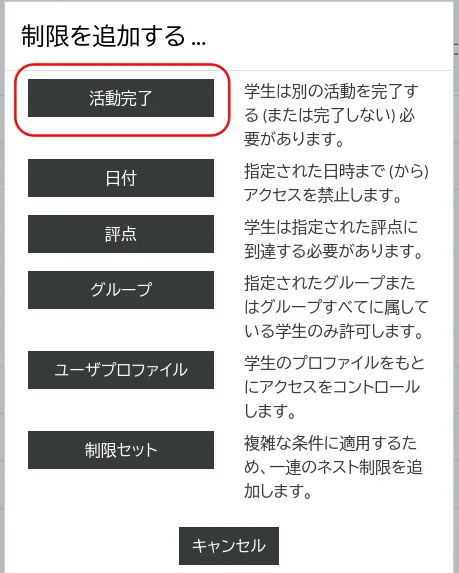
ここでは、別の活動を完了した学生のみにアクセスを許可するために、「活動完了」を選択します。

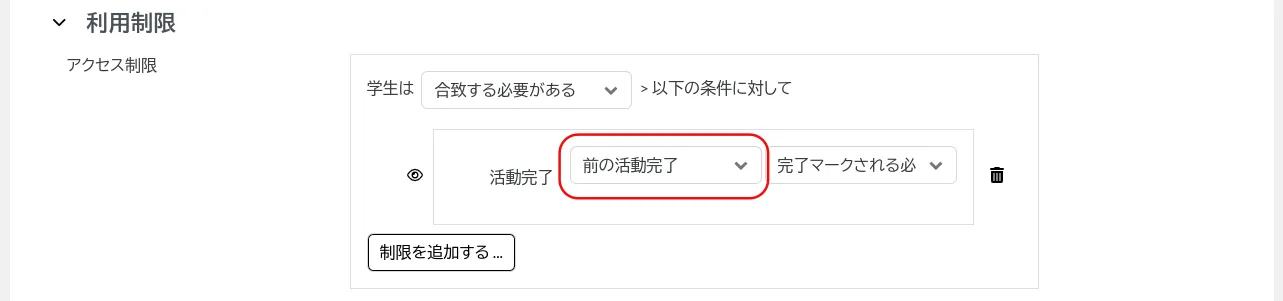
ここでは、「前の活動完了」が「完了マークされる必要」という選択で、一つ前のコンテンツの活動完了を条件にアクセスを許可します。
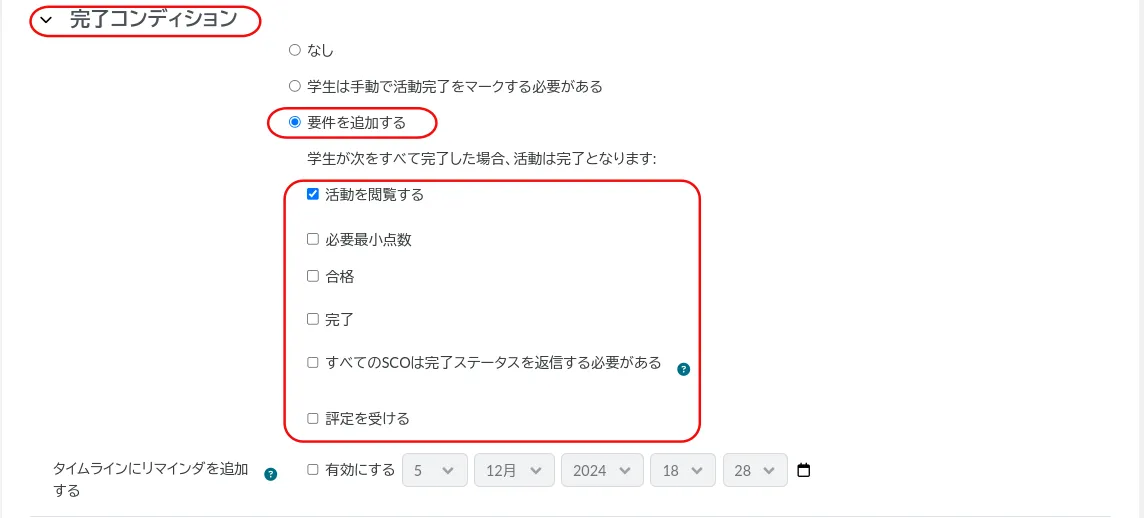
「▶ 完了コンディション」を開きます。

「要件を追加する」を選ぶことをおすすめします。そして、「学生が次をすべて完了した場合、活動は完了となります:」の「活動を閲覧する」にチェックを入れます。
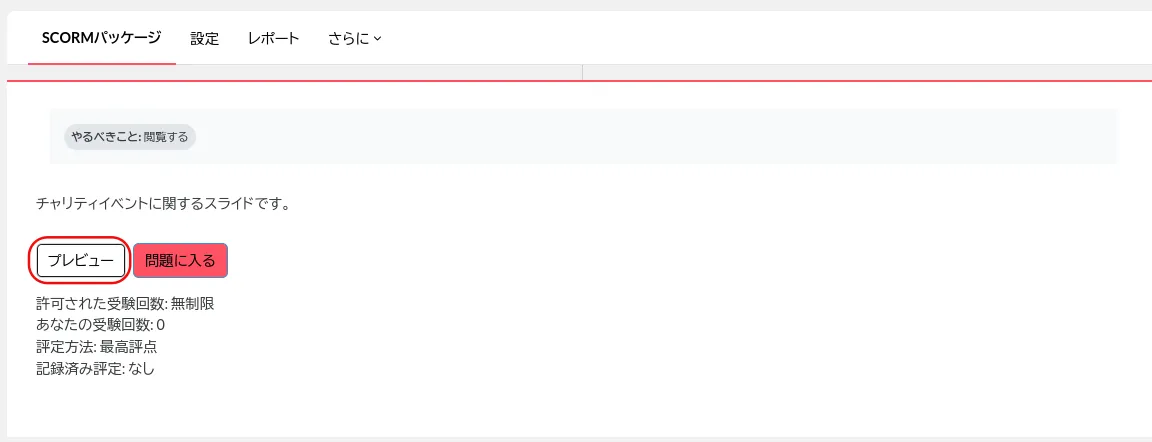
「保存して表示する」をクリックします。
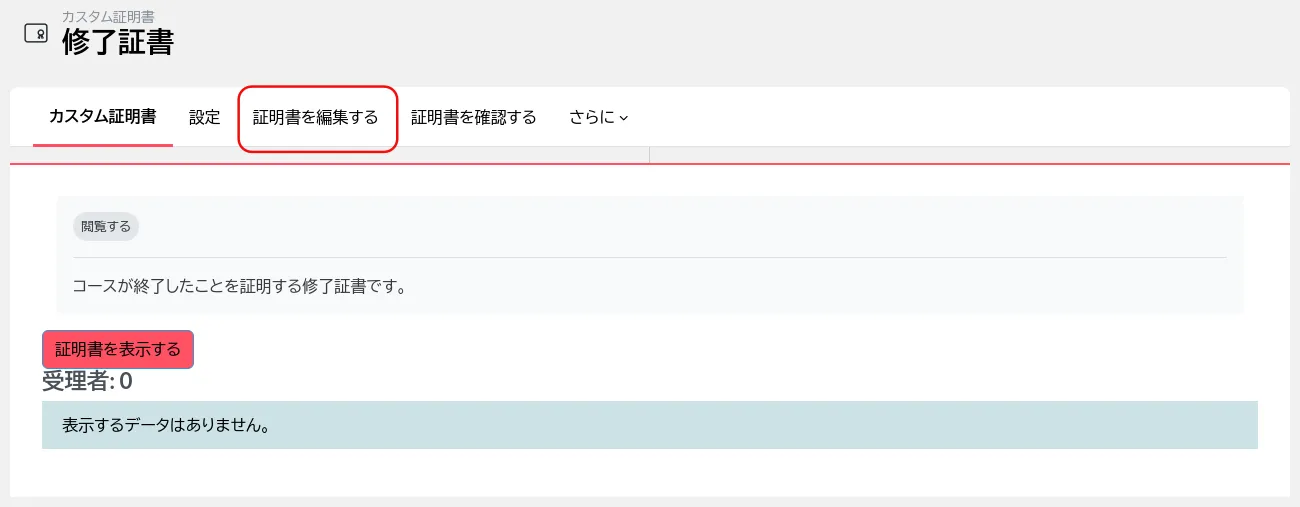
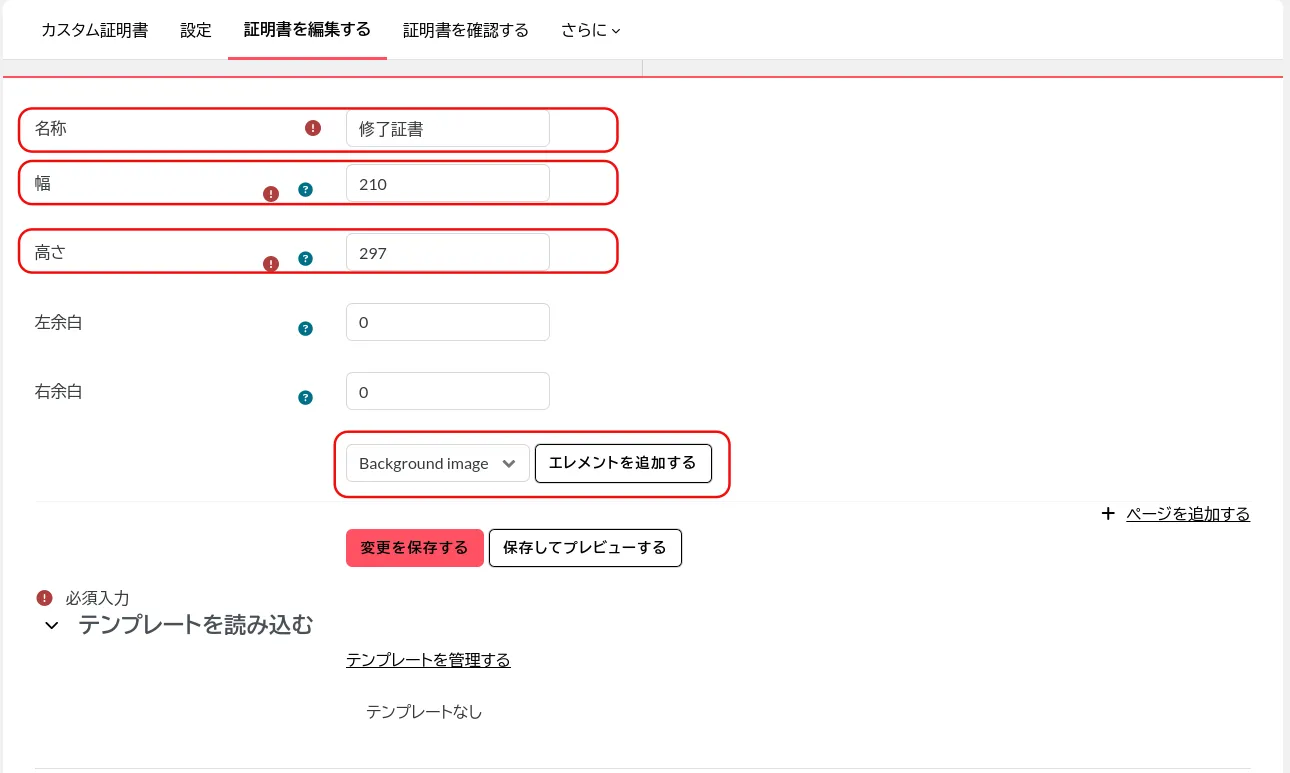
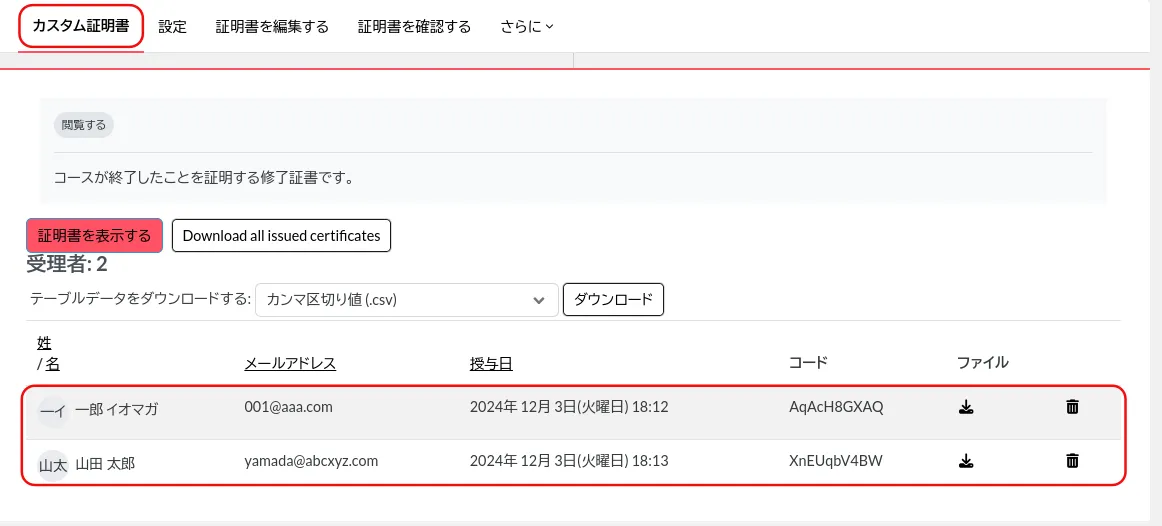
「カスタム証明書」画面で「証明書を編集する」をクリックします。

必要であれば、「名称」、「幅」、「高さ」を編集してください。

証明書の背景を設定します。エレメントを追加するプルダウンリストから、「Background image」を選択し、「エレメントを追加する」をクリックしてください。
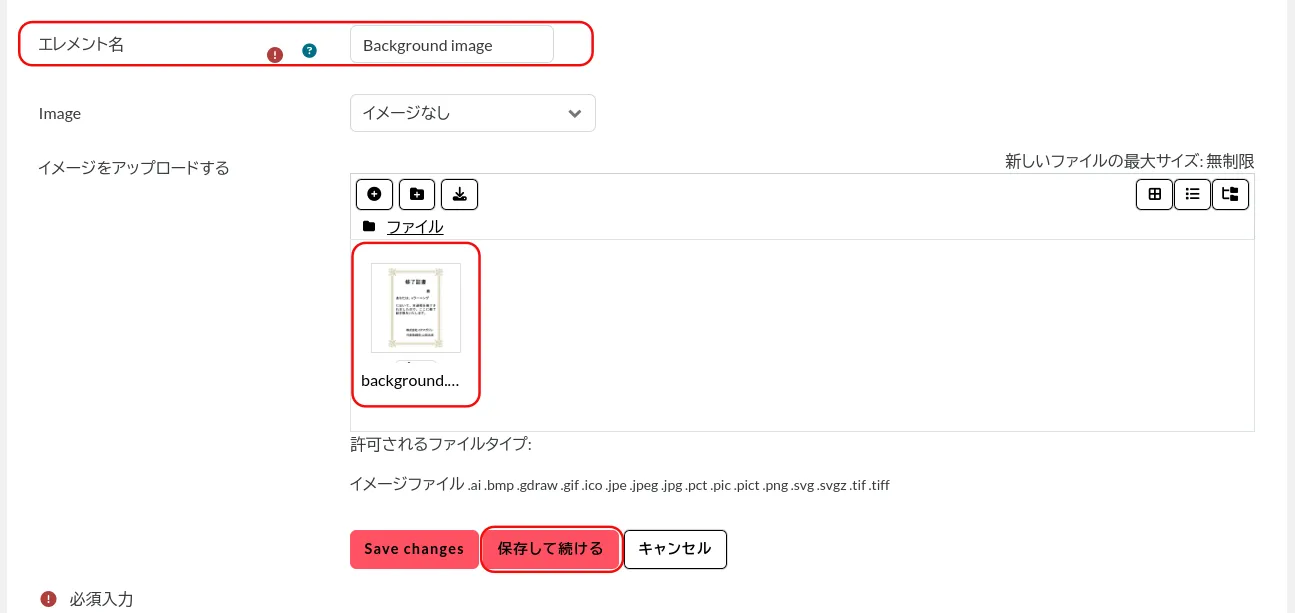
「エレメント名」が「「Background image」に設定されていることを確認します。

証明書の背景に設定するイメージをアップロードします。
設定が完了したら、「保存して続ける」をクリックします。
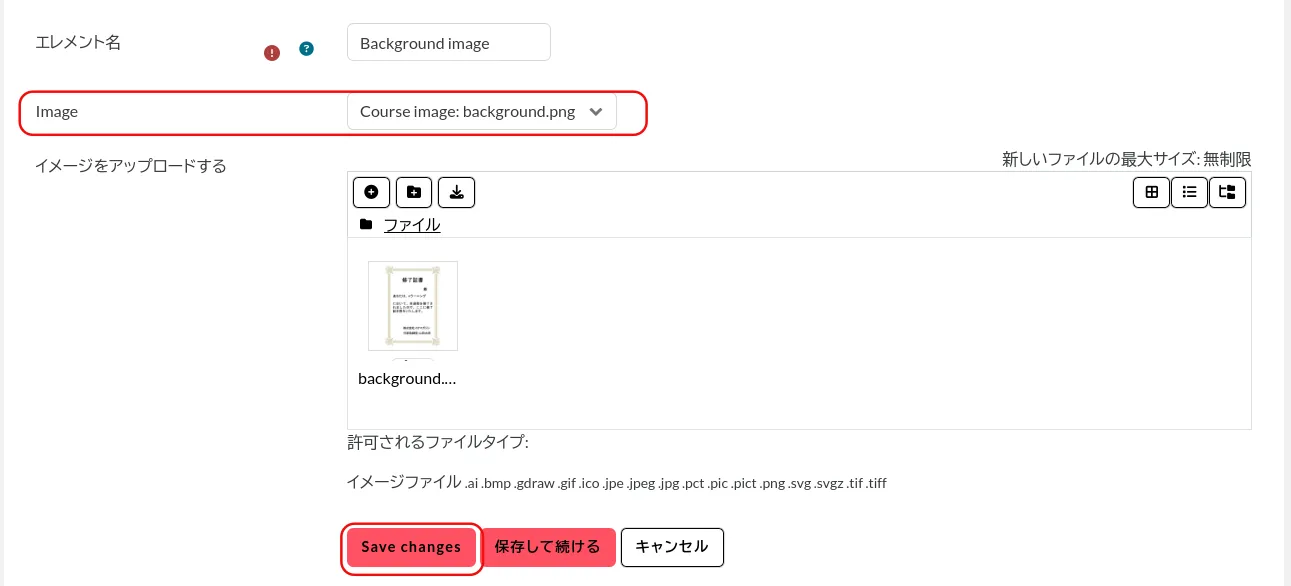
すでに使用している背景イメージを使用する場合、「Image」から該当するイメージを選択してください。そして、「Save Change」をクリックしてください。
「Image」項目のプルダウンリストから、先程アップロードしたイメージを選択します。今回は、background.pngなので、「Course image: background.png」を選択します。

「Save changes」をクリックします。
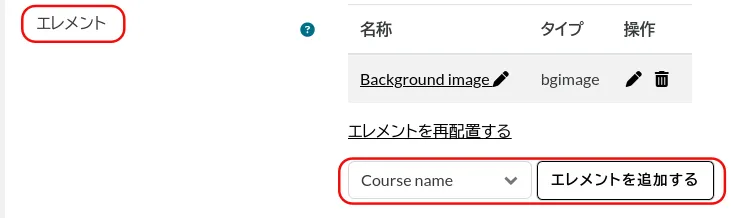
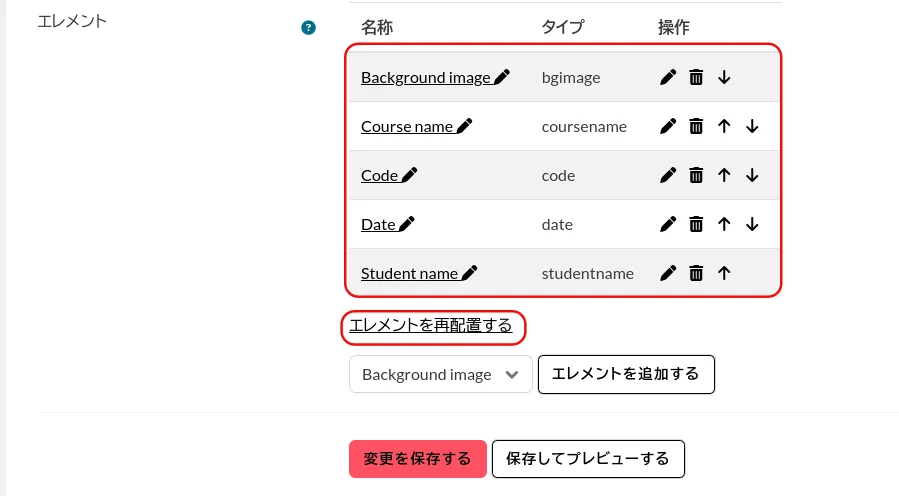
エレメントを追加したので、「エレメント」項目が表示されます。

証明書にコース名を設定します。エレメントを追加するプルダウンリストから、「Course name」を選択し、「エレメントを追加する」をクリックしてください。
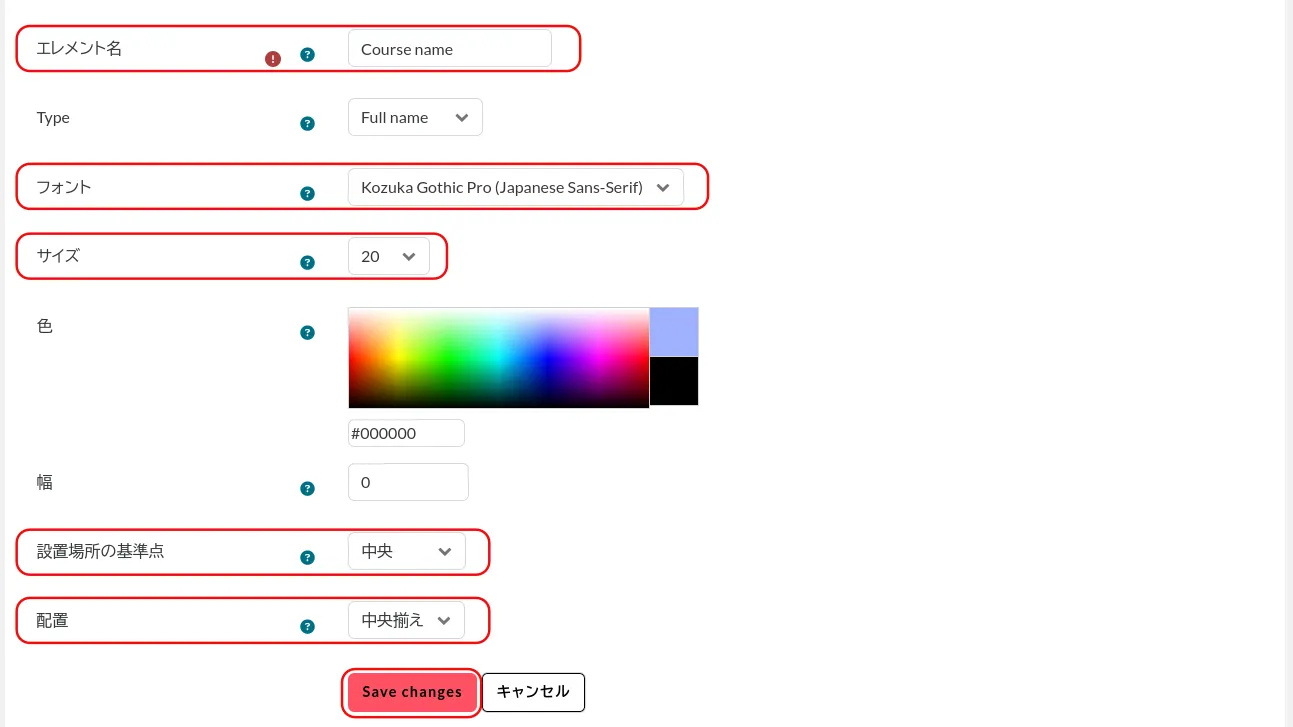
「エレメント名」が「「Course name」に設定されていることを確認します。

ここでは、フォントの種類やサイズ、設置場所の基準点、配置などが設定できます。日本語を表示したい場合、フォントを日本語対応に変更してください。日本語対応のフォントに設定しない場合、文字化けする可能性がありますので、ご注意ください。
設定が完了したら、「Save changes」をクリックします。
「Course name」と同様に、証明書番号の「Code」、証明書発行日の「Date」、学生氏名の「Student name」のエレメントを追加します。

追加ができたら、「エレメントを再配置する」をクリックします。
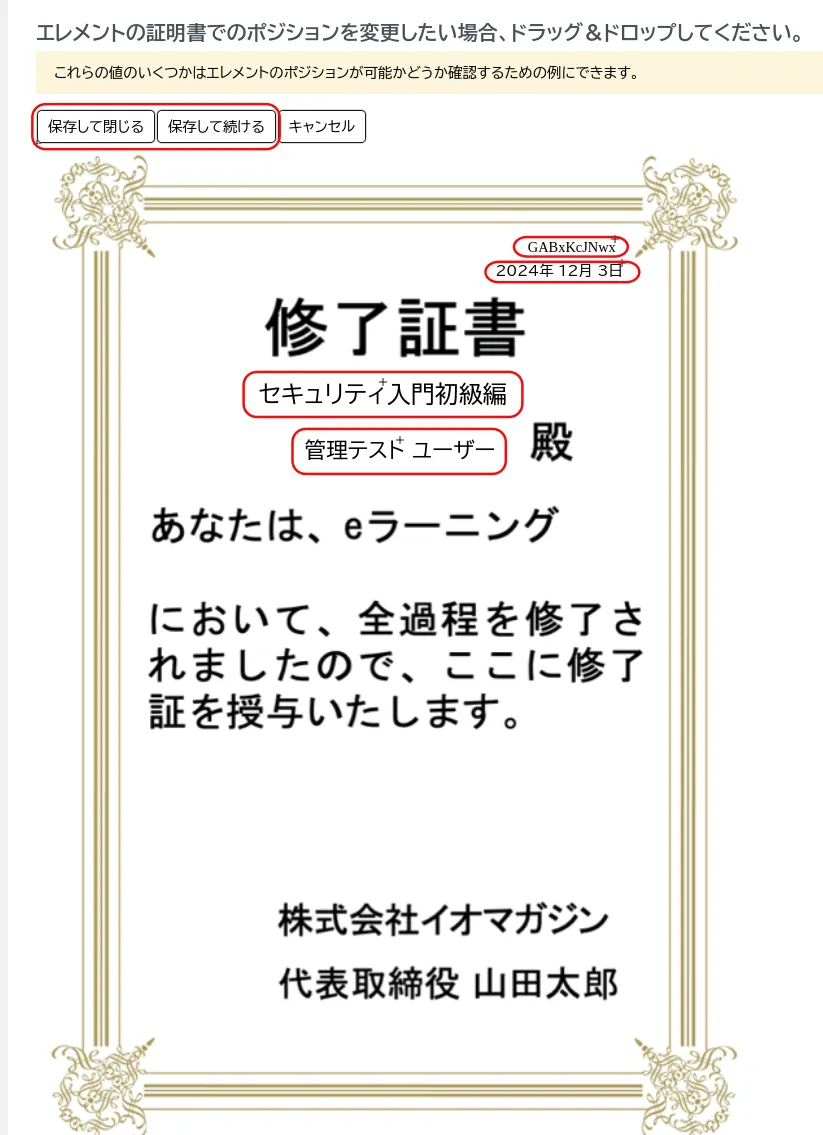
ここで、先程作成したエレメントの再配置ができます。エレメントをドラッグ&ドロップして、適切な位置や、大きさに調整してください。

調整しながら作業を進める場合、「保存して続ける」をクリックしてください。
調整が完了したら、「保存して閉じる」をクリックしてください。
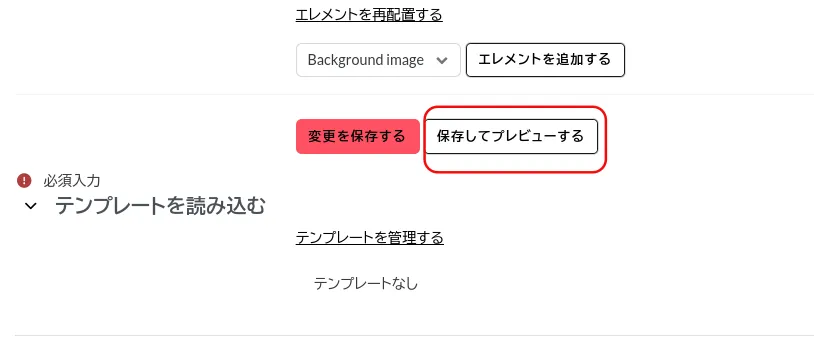
「証明書を編集する」画面に戻るので、「保存してプレビューする」をクリックしてください。

作成したカスタム証明書がプレビューされます。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

「カスタム証明書」画面を表示すると、受理者一覧が表示されます。

29. SCORMを活用する
29.1. SCORMとは何か
SCORM (Sharable Content Object Reference Model)は、eラーニングコンテンツを作成し、共通のプラットフォームで使用できるようにするためのスタンダードフォーマットです。
MoodleはSCORM1.2に対応しており、コンテンツをコースに組み込んで利用できます。
異なる環境やシステムで作成した教育コンテンツをeラーニングシステムに登録する場合、お使いのシステムに合わせてコンテンツの仕様を作り直す必要がありますがSCORMはこのような弊害をなくし、学習コンテンツとeラーニングシステムとの通信を統一化し、相互運用を可能にします。
SCORMは、スムーズな動作が実現できるのも、特徴のひとつです。例えば、PPTファイルの「ページめくり」の動作は、インターネット上で実装することはとても難しいのですが、SCORMファイルを活用すればeラーニングシステム上で「ページめくり」が使用できるようになります。
29.2. SCORMの作成方法

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
コースの右上の「バルク操作」をクリックします。
「活動」タブの中の「SCORMパッケージ」をクリックします。

「新しいSCORMパッケージ」画面で、「名称」を設定します。必要であれば、「説明」を記載し、「コースページに説明を表示する」にチェックをします。

「パッケージ」の「ファイル」枠内にSCORMファイルをドラッグ&ドロップして追加します。
「▶ 利用制限」から特定の条件を満たした場合のみ、アクセス可能に設定できます。

「アクセス制限」から「制限を追加する ...」をクリックします。

ここでは、別の活動を完了した学生のみにアクセスを許可するために、「活動完了」を選択します。

ここでは、「前の活動完了」が「完了マークされる必要」という選択で、一つ前のコンテンツの活動完了を条件にアクセスを許可します。
「▶ 完了コンディション」を開きます。

「要件を追加する」を選ぶことをおすすめします。そして、「学生が次をすべて完了した場合、活動は完了となります:」の「活動を閲覧する」や他のオプションにチェックを入れます。
SCORMファイルの表示を確認するため、画面下部の「保存して表示する」をクリックします。
「SCORMパッケージ」画面が表示されるので、「プレビュー」をクリックします。

SCORMファイルが表示されることを確認します。

今回はスライドなので、先に進む場合は、「NEXT」をクリックします。
終了する場合は、「活動から抜ける」をクリックします。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

30. IO Moodleを活用する
30.1. バルク操作とは何か
バルク操作は、コースのセクションや、活動やリソースを複数選択し、一括で複製や移動、削除などができる便利な機能です。
セクションを選択すると、セクション内のすべての活動やリソースが、バルク操作の対象となります。この場合、活動やリソースは選択できません。
活動やリソースを選択すると、それぞれ個別の活動やリソースが、バルク操作の対象となります。この場合、セクションは選択できません。
セクションを選択しても、活動やリソースを選択しても、バルク操作の方法は同じです。
バルク操作の機能は、以下のとおりです。
30.2. セクションの利用方法を変更する
eラーニングで一番使われる動画の制御・保護機能が充実しています。動画コンテンツを、最後までしっかり見ていただくための機能を搭載しています。
機能の詳細は、以下のとおりです。
▼ 最後まで見ないと視聴完了にならない
▼ シークバー非表示
▼ 倍速機能(1.2倍、1.5倍、2.0倍)
▼ 一時停止位置の保存機能
まずは、動画制御のための設定を行います。トップメニューの「サイト管理」をクリックして、「プラグイン」をクリックします。

画面を中ほどまでスクロールします。「活動モジュール」の中の「動画ファイル」をクリックします。

「動画ファイル」が表示されます。

「シークバーを表示しない」: 動画コンテンツを、最後までしっかり見ていただくために早送りなどできないようにしたい場合、クリックして選択します。
「活動完了後はシークバーを表示」: 活動完了後は、早送りや巻き戻しなどができるようにしたい場合、クリックして選択します。
設定が完了したら、「変更を保存する」をクリックします。
次に、動画ファイルを作成します。
「マイコース」および「コース一覧」から、動画ファイルを追加したいコースを表示します。

画面トップの右端にある「編集モード」ボタンを右側にオンにします。
「活動またはリソースを追加する」をクリックします。
「リソース」タブの中の「動画ファイル」をクリックします。


名称(必須):動画ファイルの名称を入力します。
ファイルを選択する:「ファイル」枠内に動画ファイルをドラッグ&ドロップして追加します。
「▶ 完了コンディション」を開きます。

「要件を追加する」を選ぶことをおすすめします。そして、「学生が次をすべて完了した場合、活動は完了となります:」の「活動を閲覧する」にチェックを入れます。この設定をすることで、学習履歴で動画を閲覧したユーザーのチェックボックスが埋まります。
「保存してコースに戻る」か、動画ファイルの表示を確認したい場合は「保存して表示する」をクリックします。
編集が終わったら、「編集モード」ボタンを左側にオフにします。

学生がこの動画を再生すると、シークバーが表示されません。

動画の閲覧が完了し、完了コンディションが「完了」になった後、シークバーが表示されます。

30.3. 催促メールの自動配信機能
受講しているコースごとに、最後まで完了していない受講者に対して、催促メールを自動配信する機能です。eラーニング講習は、受講者のモチベーションに委ねられるケースが多いため、どうしても進捗が遅くなる傾向がありますが、リマインドをすることで、学習タイミングを逃さない対策ができます。
自動配信機能のメリットは、以下のとおりです。
▼ 受講者の学習進捗遅れを抑制
▼ コース未完了者へのメール配信業務の手間を省く
▼ 対応漏れの防止
右上の「ブロックドロア」をクリックして開き、「完了催促メール」をクリックします。

「催促メール設定」が表示されます。

「Course Name」は、登録されている全てのコース名が表示されます。
「For Students」の隣にある「Edit」アイコンは、催促メールを送りたいコースの学生向けにメールが設定できます。
「For Admin」の隣にある「Edit」アイコンは、催促メールを送りたいコースの管理者向けにメールが設定できます。
催促メールを送りたいコースの学生向けにメールを設定します。該当するコースの「For Students」の隣にある「Edit」アイコンをクリックします。
「コース完了催促メール設定」が表示されます。

「メール送信先」の「コース未完了のみ送信」を選択すると、コース未完了の学生にのみメールが送信されます。
「送信日」は、催促メールの送信日を設定できます。メールは自動送信されます。
「件名」と「文章」では、催促メールの内容を入力できます。
下記のタグを使用すると、自動的に学生個人に該当する項目が入力されます。
#LAST_NAME# - 姓
#FIRST_NAME# - 名
#COURSE_NAME# - コース名
#DAYS_TO_END# - 終了までの日数(コース終了、又はユーザ登録期限の設定が必要)
#URL_COURSE# - コースURL
#URL_COMPLETION# - コース完了一覧
設定が完了したら、「保存して戻る」をクリックします。
催促メールが設定できました。

「Edit」アイコンをクリックすると、再編集できます。「ゴミ箱」アイコンをクリックすると、削除できます。
次に、催促メールを送りたいコースの管理者向けにメールを設定します。該当するコースの「For Admin」の隣にある「Edit」アイコンをクリックします。

「コース完了催促メール設定」が表示されます。

「メール送信先」では、ロールの選択をします。「マネージャ」、「教師」、「編集権限のない教師」を選択することができます。
「送信日」は、催促メールの送信日を設定できます。メールは自動送信されます。
「件名」と「文章」では、催促メールの内容を入力できます。
下記のタグを使用すると、自動的に学生個人に該当する項目が入力されます。
#LAST_NAME# - 姓
#FIRST_NAME# - 名
#COURSE_NAME# - コース名
#DAYS_TO_END# - 終了までの日数(コース終了、又はユーザ登録期限の設定が必要)
#URL_COURSE# - コースURL
#URL_COMPLETION# - コース完了一覧
設定が完了したら、「保存して戻る」をクリックします。
催促メールが設定できました。

「Edit」アイコンをクリックすると、再編集できます。「ゴミ箱」アイコンをクリックすると、削除できます。